本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
Vectorworksでは、デザインレイヤと縮尺が作図において重要な役割を果たします。デザインレイヤはプロジェクトの整理や編集を効率化し、縮尺は正確なスケールで図面を作成するためのツールです。
この記事では、初心者の方にも分かりやすく、Vectorworksのデザインレイヤと縮尺の概念から使い方まで紹介します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
この記事の目次
デザインレイヤとは?
そもそもデザインレイヤって何?って思う方が多いと思います。初心者の方にも分かりやすいようにイメージを使って解説していきます。
レイヤーは透明な紙のようなもの
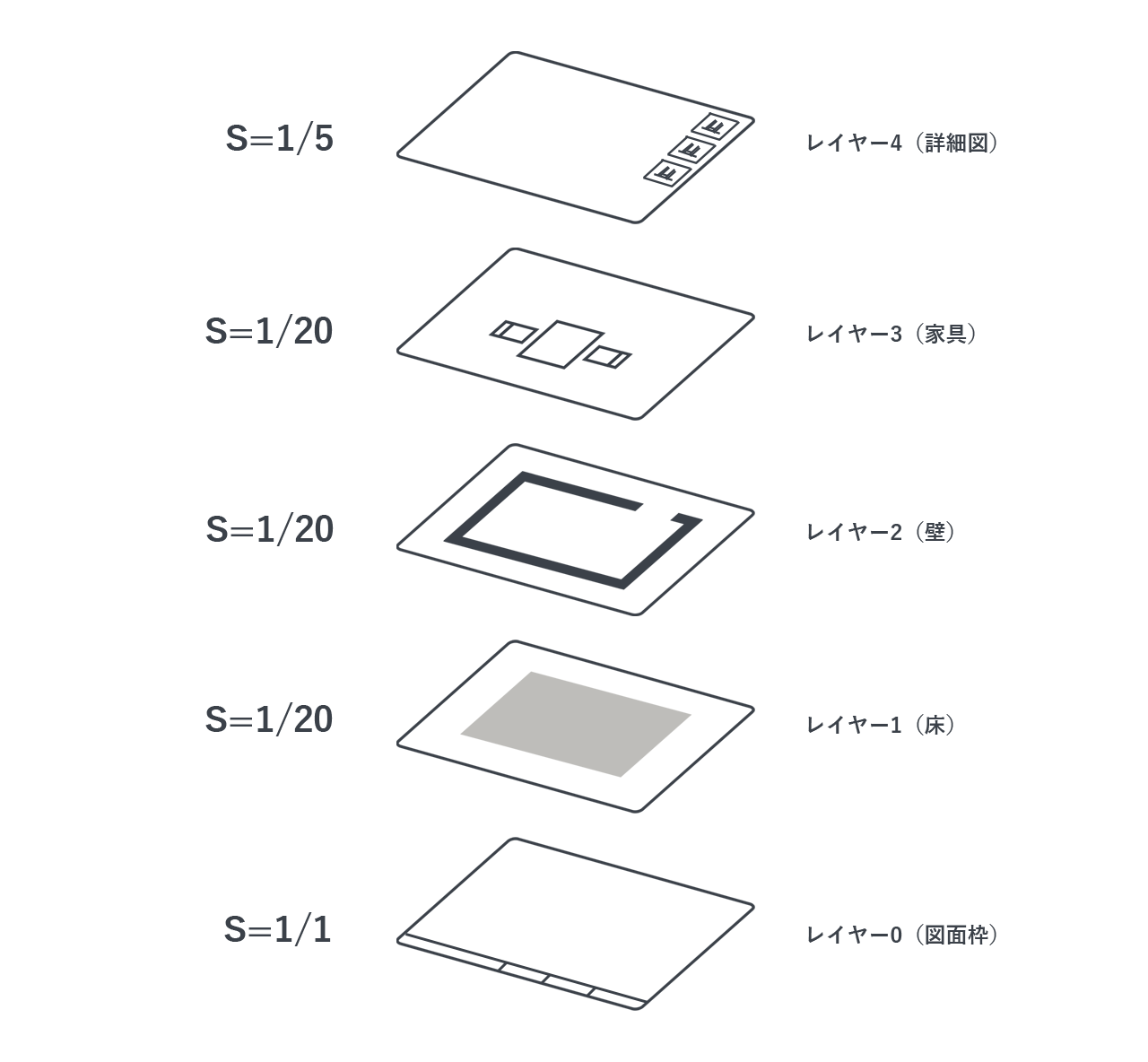
レイヤー=一枚の層という意味で、レイヤーを例えると透明な紙みたいなものです。Vectorworksではその透明な紙を何枚も重ねてひとつの図面を作ります。
レイヤーを重ねて図面を作る
例えば、レイヤー1には床の図形、レイヤー2には壁の図形、レイヤー3には家具の図形が描き、これを順番に重ね合わせて一つの図面を作ります。
デザインレイヤで大切な3つのこと
デザインレイヤを使う上で大切なポイントが3つあります。レイヤーでどんなことができるか知っておきましょう。
1.レイヤーの順番
レイヤーの特徴として、順番を入れ変えることができます。ベクターワークスではレイヤーが上になるほど表示が手前になります。
2.レイヤーの表示・非表示・グレイ表示
レイヤの表示を変えて、見せたい情報だけを表示したり、薄く表示したりできます。
特定のレイヤだけを表示することで、図形の編集もしやすくなります。
3.レイヤーの縮尺設定

縮尺とは?
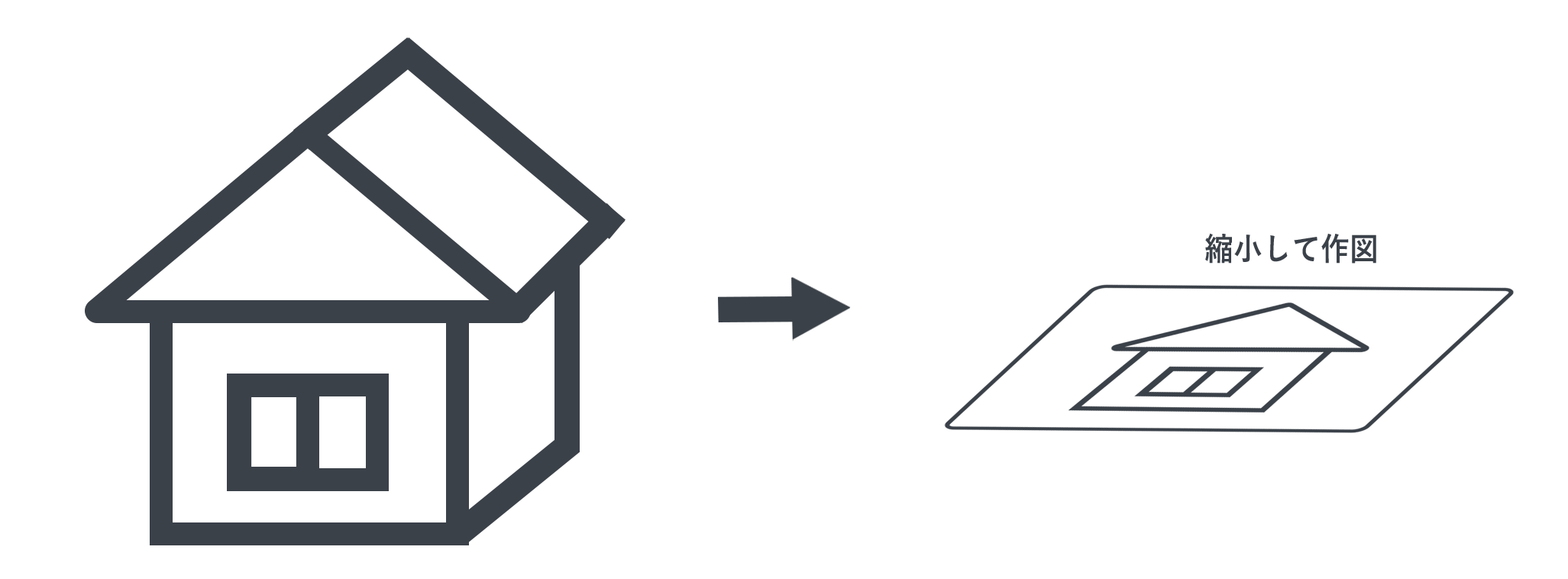
縮尺を例えるなら、地図が分かりやすいです。地図では現実の場所を縮小して表現します。建物の図面も同様に、実際の大きさを縮小して描くことで小さな図面上に表現できます。

Vectorworksではレイヤー毎に縮尺値を設定できます。描きたい内容に応じて、適切な縮尺を選択しましょう。
デザインレイヤの作り方と編集方法
実際にVectorworksの画面を見ながらデザインレイヤの作り方、編集方法について解説していきます。
STEP1.レイヤーの作り方
STEP2.レイヤー名の変更
STEP3.レイヤーの順番の入れ替え
STEP4.レイヤの表示・非表示・グレイ表示
STEP5.レイヤーの縮尺設定
STEP6.オブジェクトのレイヤーを変える
STEP1. レイヤーの作り方

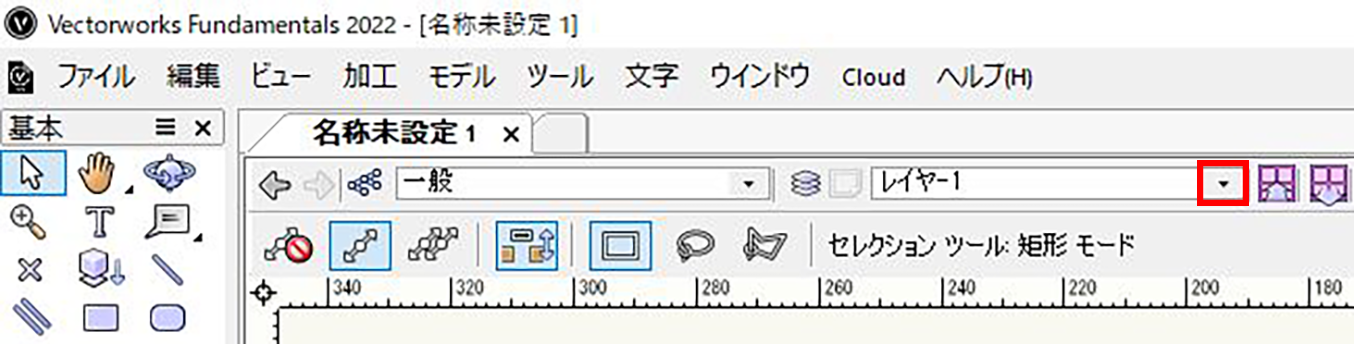
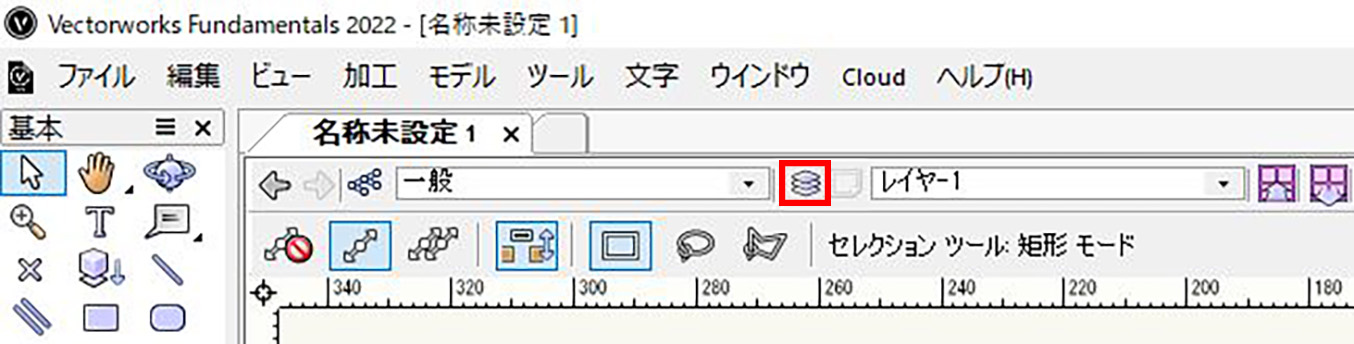
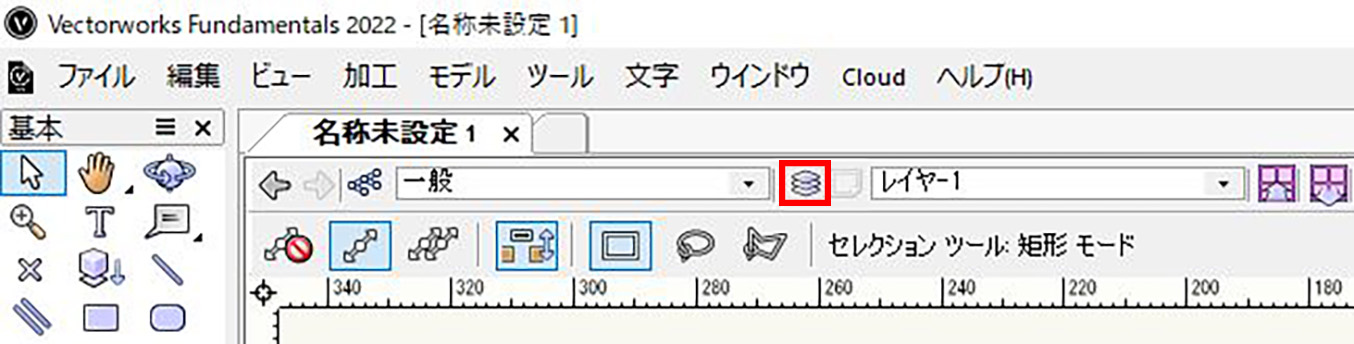
「表示バー」のレイヤー横の三角マークをクリックします。

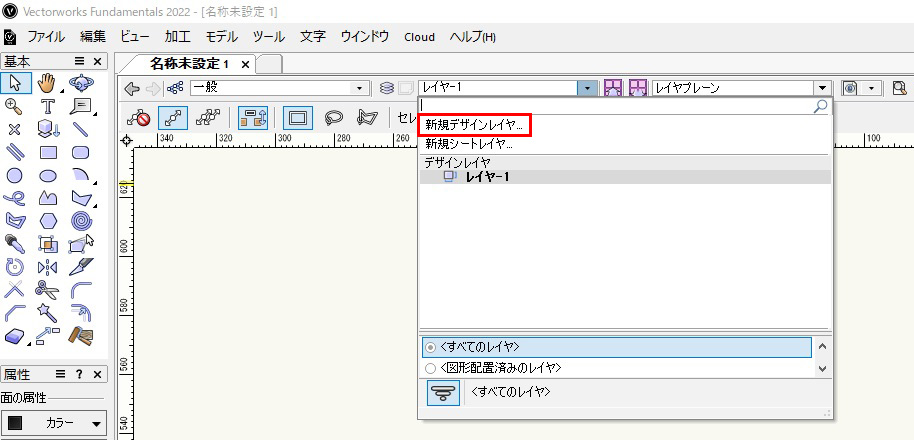
展開されたリストから「新規デザインレイヤ」をクリックします。
※新規ファイル作成と同時に「レイヤー1」は自動的に作成されています。

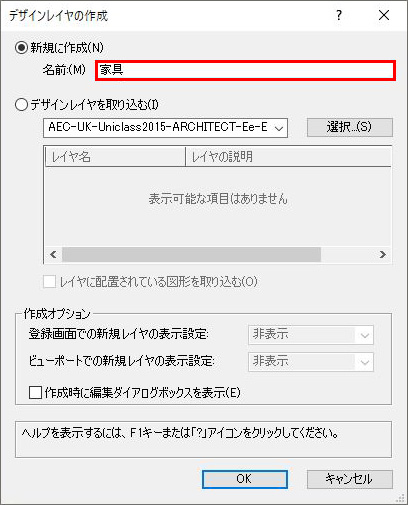
「デザインレイヤの作成」のダイアログが表示されます。次に「新規に作成」にチェックを入れて、名前の欄に付けたいレイヤー名を記入し、「OK」をクリックします。
[su_accordion][su_spoiler title=”オーガナイザのダイアログから新規デザインレイヤを選択する方法もあります。こちらをクリック” open=”no” style=”default” icon=”plus” anchor=”” anchor_in_url=”no” class=””]
オーガナイザのダイアログから新規デザインレイヤを選択する方法

「表示バー」のレイヤーのアイコンをクリックします。
※「メニューバー」→「ツール」→「オーガナイザ」をクリックでも同じように開くことができます。

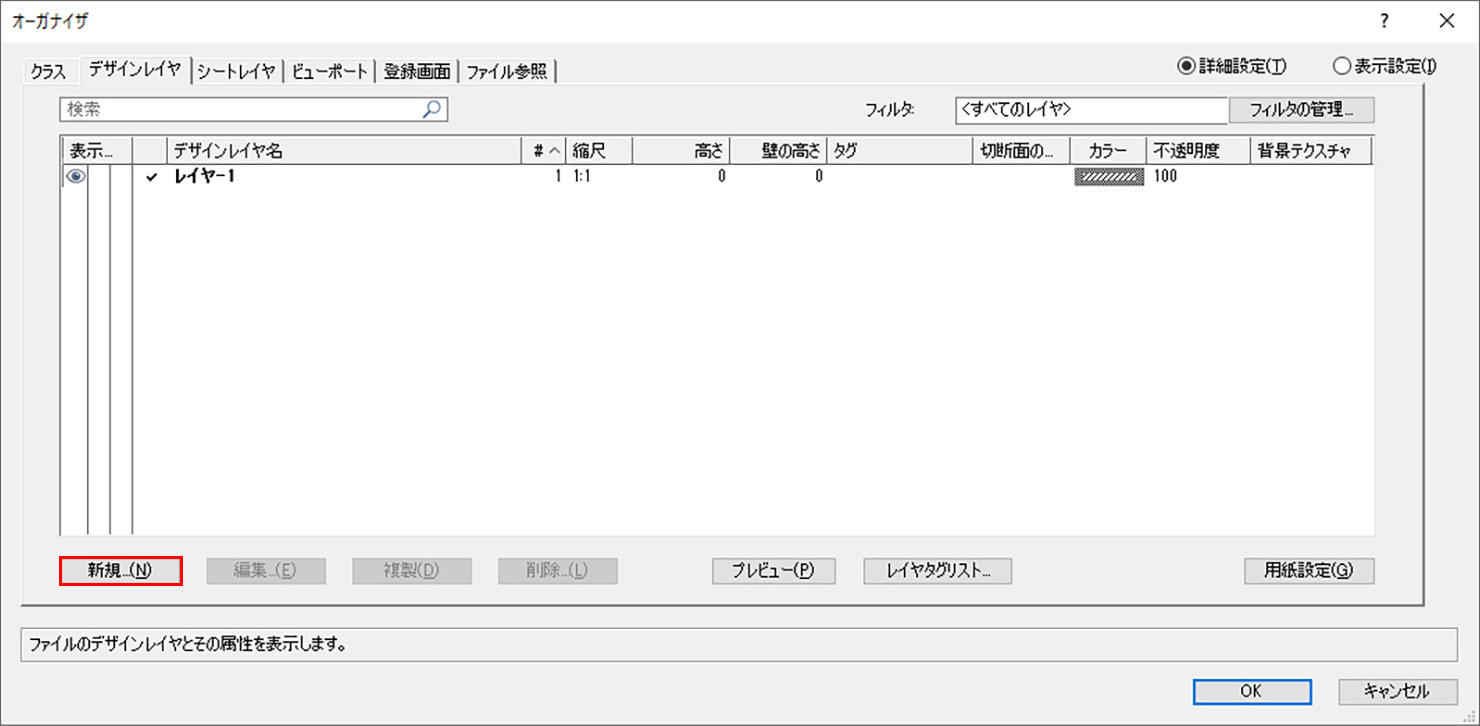
「オーガナイザ」のダイアログが表示されます。次に「新規」のボタンをクリックします。

ここからは先ほど紹介した操作と同じです。
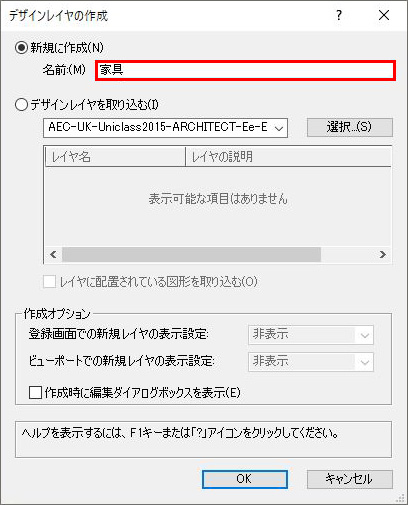
「デザインレイヤの作成」のダイアログが表示されます。次に「新規に作成」にチェックを入れて、名前の欄に付けたいレイヤー名を記入し、「OK」をクリックします。
[/su_spoiler][/su_accordion]

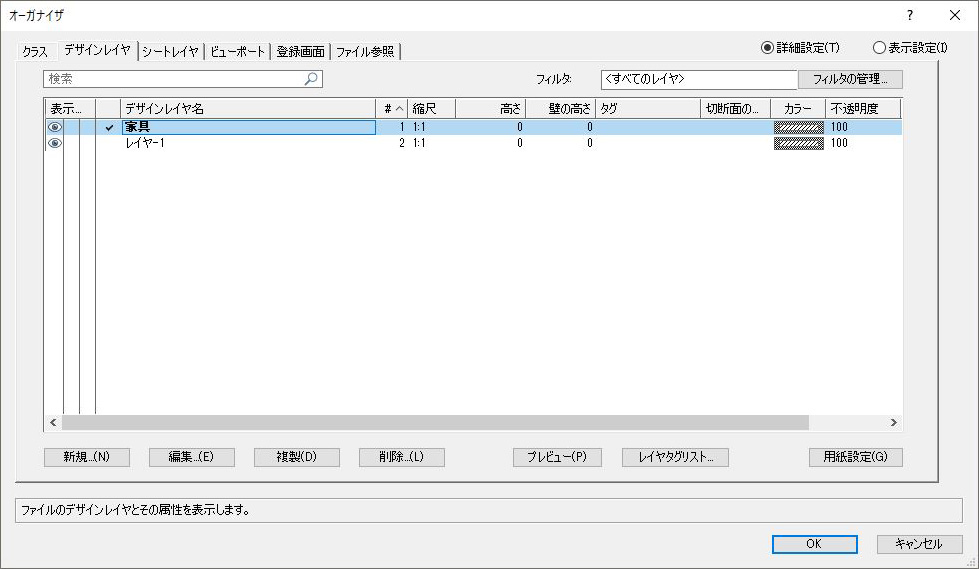
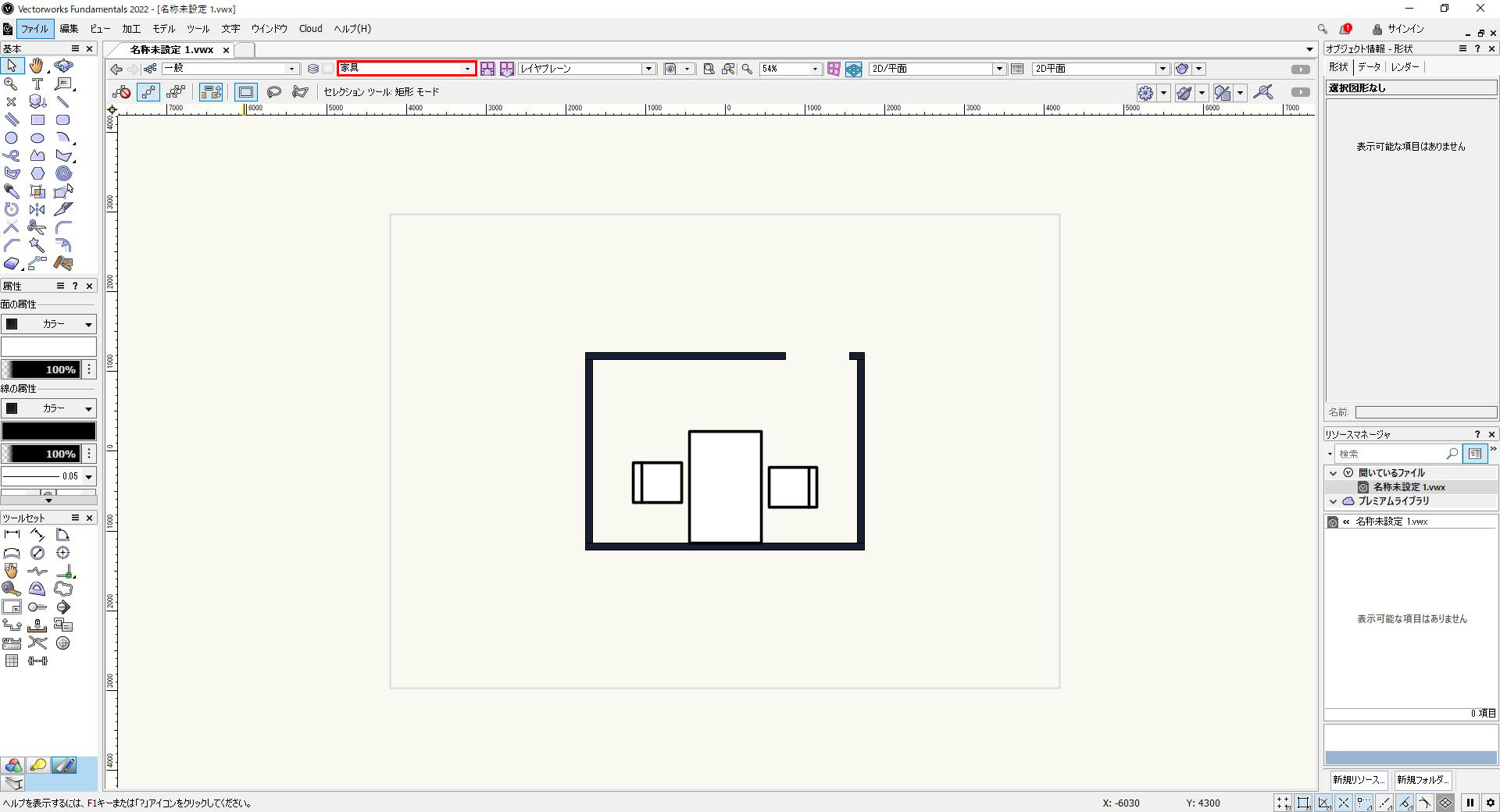
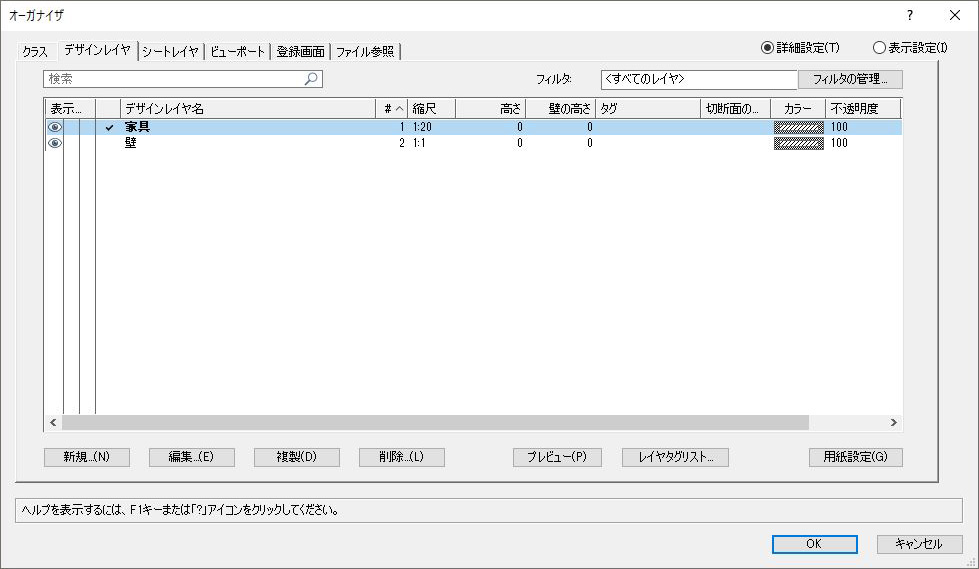
デザインレイヤに新しく「家具」という名称でレイヤーのリストに表示されます。これで「OK」をクリックします。

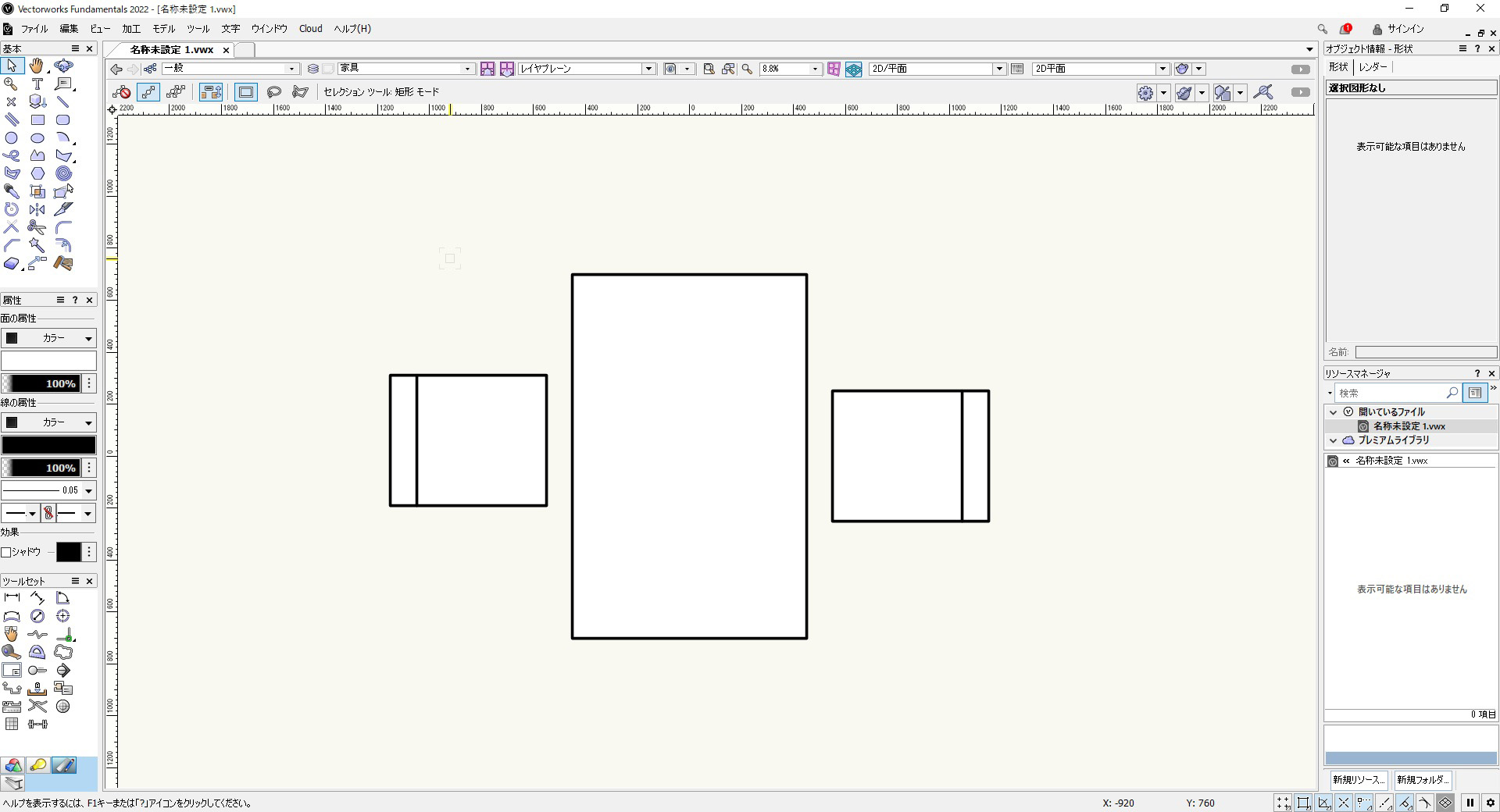
新しく家具レイヤーが作成されました。後は選択されたレイヤー上で作図をしていくことで、他のレイヤーと分けた作図ができます。
STEP2. レイヤー名の変更

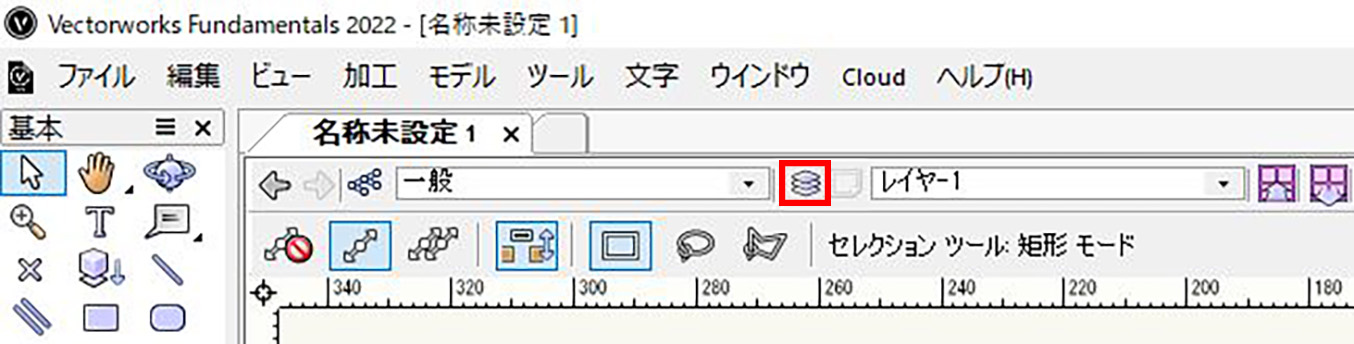
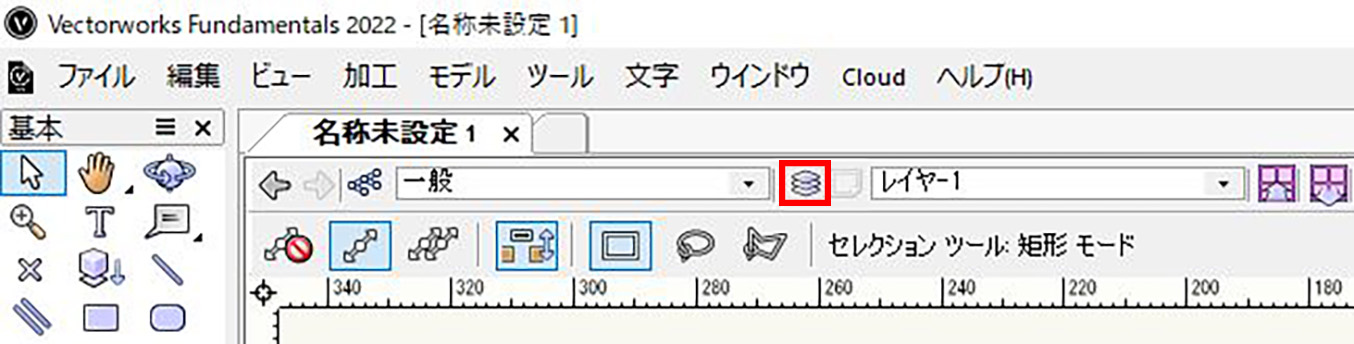
「表示バー」のレイヤーのアイコンをクリックします。

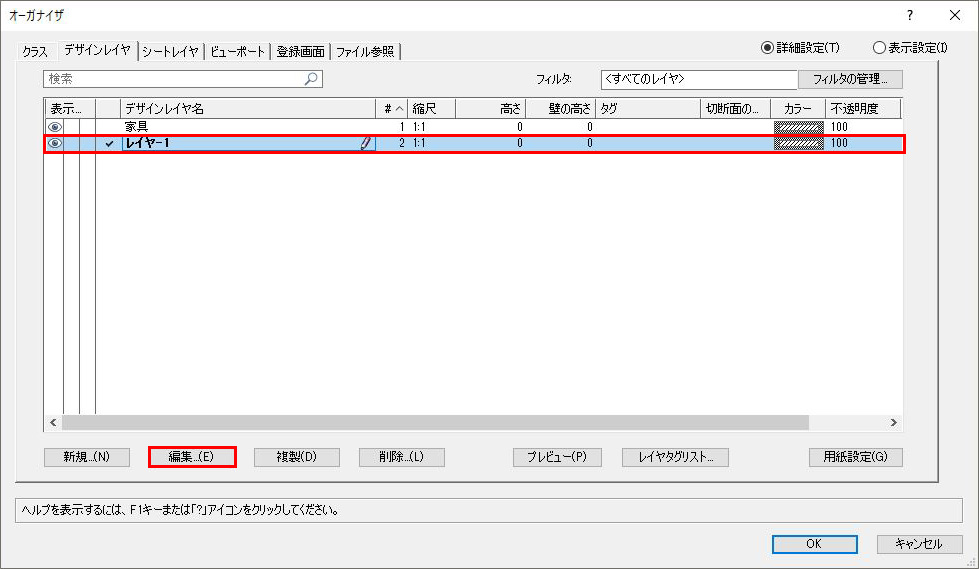
「オーガナイザ」のダイアログが表示されます。レイヤーを選択して「編集」のボタンをクリックします。

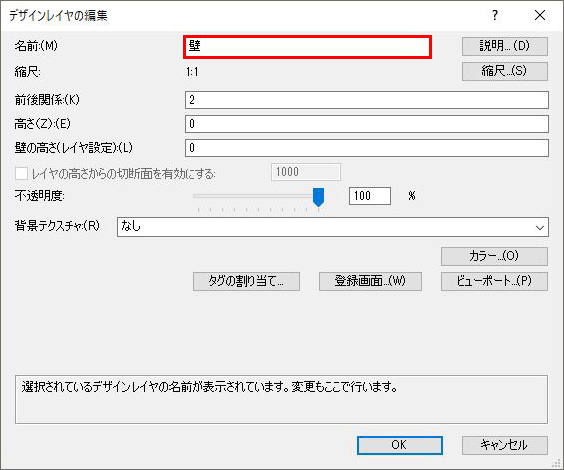
「デザインレイヤの編集」のダイアログが表示されます。名前の欄に変えたい名前を記入して「OK」をクリックします。

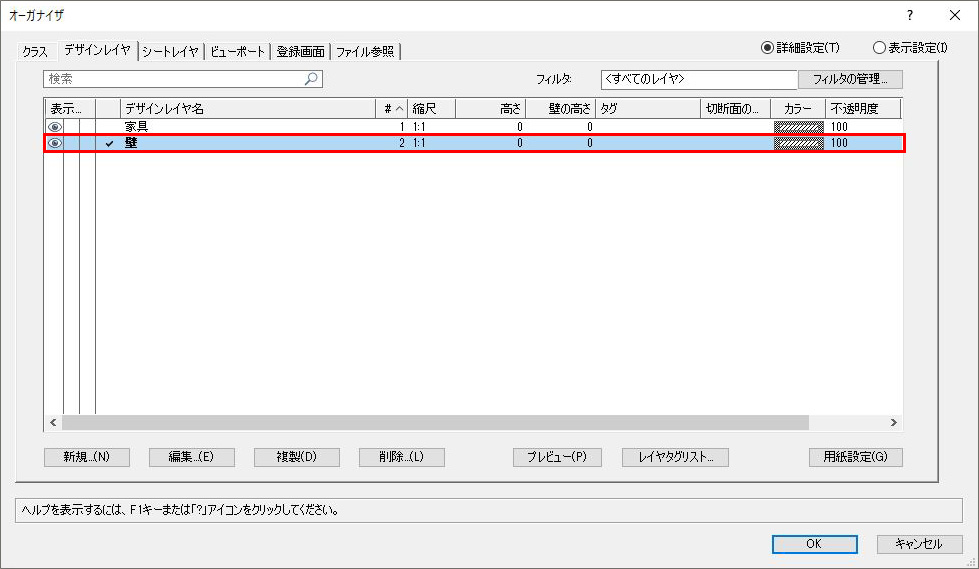
「オーガナイザ」のダイアログに戻ります。レイヤー名が変更されていることを確認したら、「OK」をクリックします。これでレイヤー名の変更が完了します。
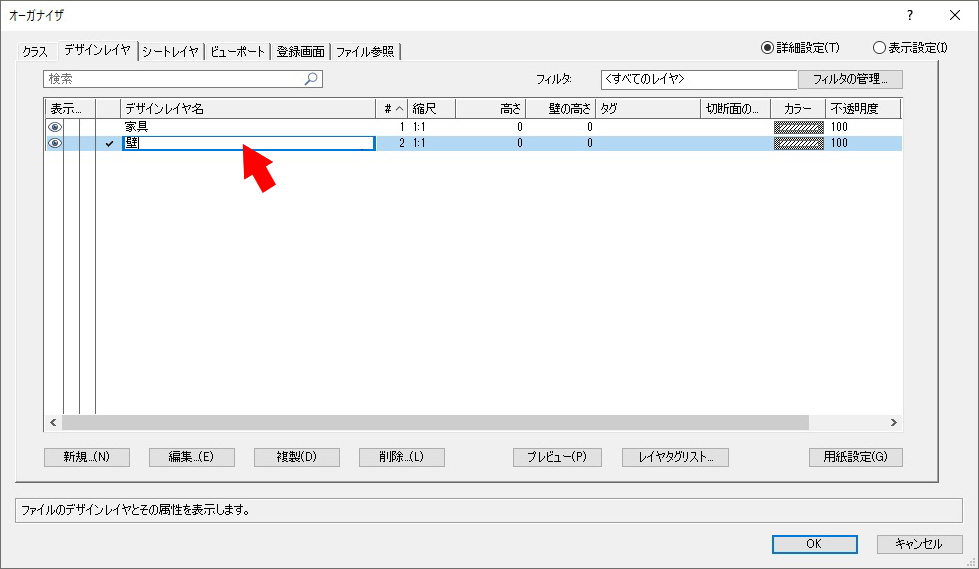
オーガナイザのレイヤー名をクリックで名称を変えることもできる

オーガナイザのレイヤー名をクリックすると、キー入力モードに切り替わります。ここでレイヤー名を変更することもできます。
STEP3. レイヤーの順番の入れ替え

「表示バー」のレイヤーのアイコンをクリックします。

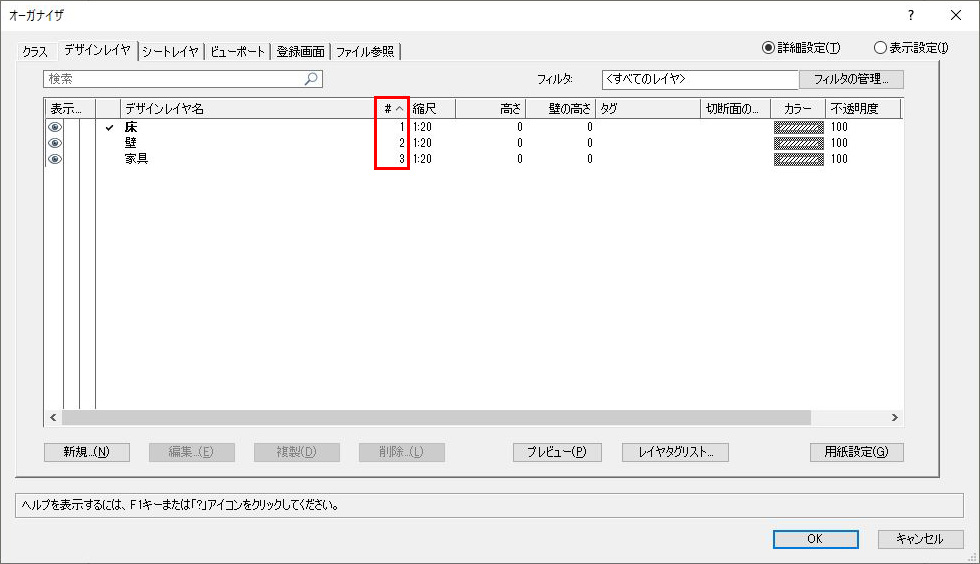
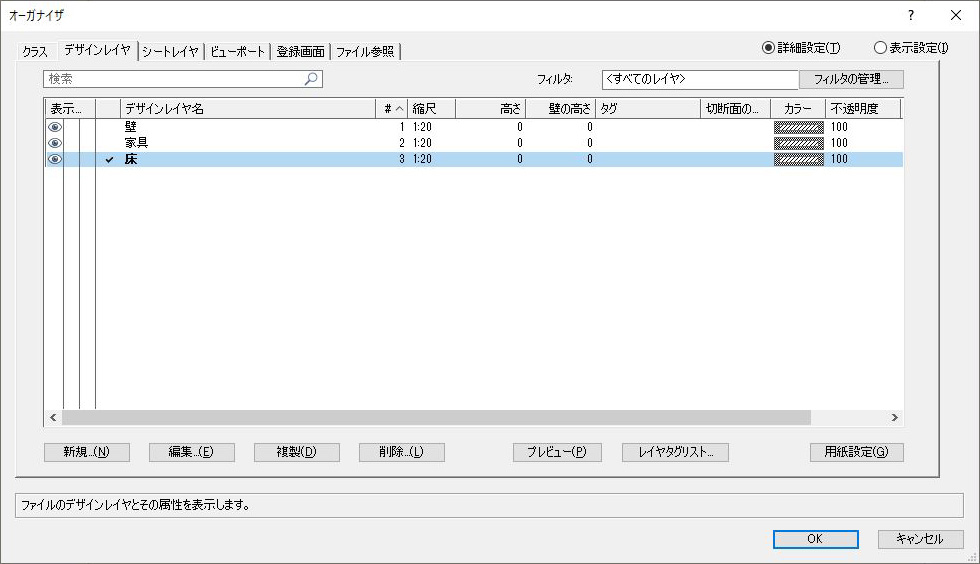
「オーガナイザ」のダイアログが表示されます。まずは入れ替え操作の前に、現状のレイヤーの状態を見ていきます。現在、1.床レイヤー、2.壁レイヤー、3.家具レイヤーの順番になっています。この順番では、上にあるほど表示が手前に来ます。

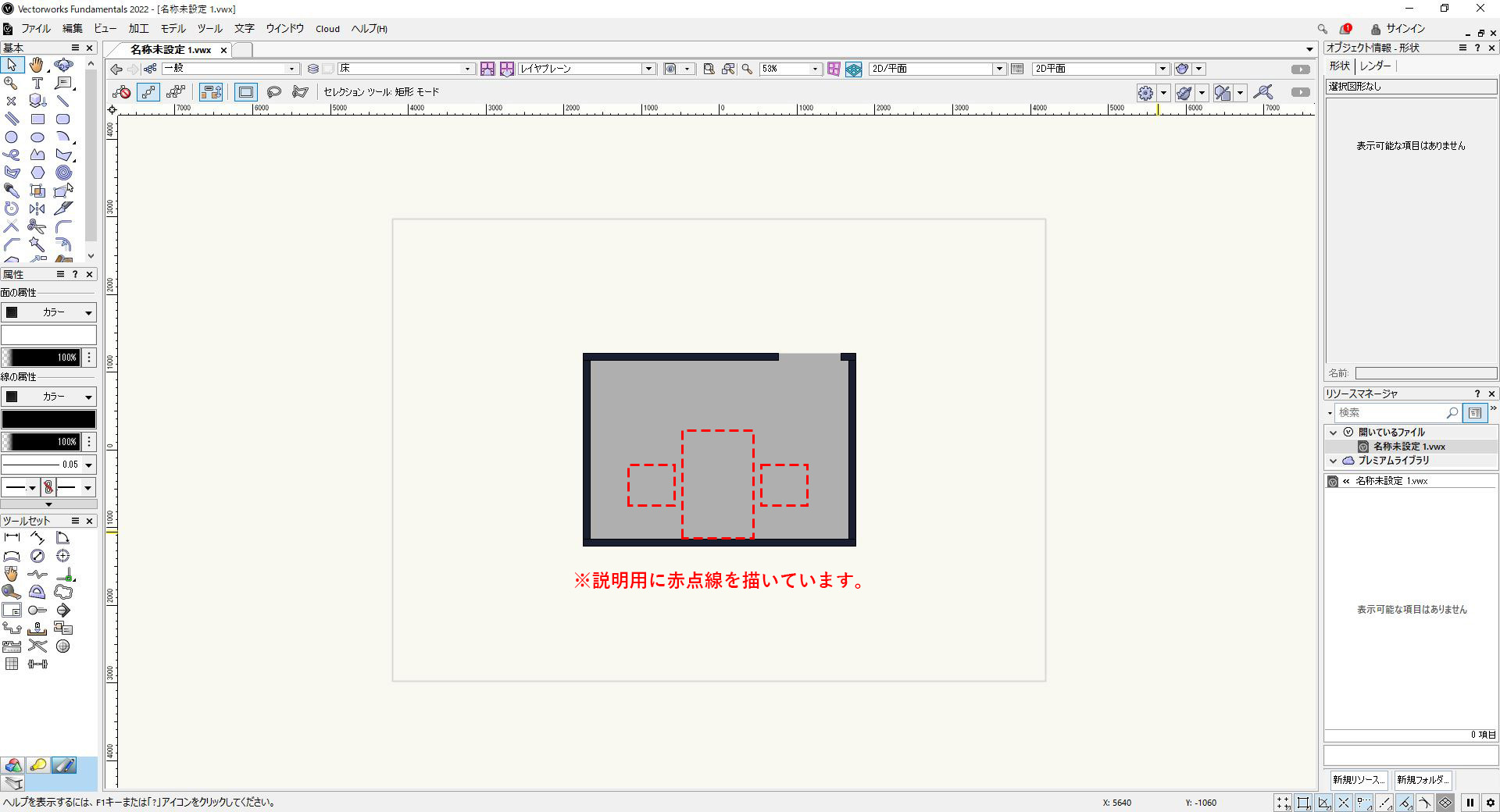
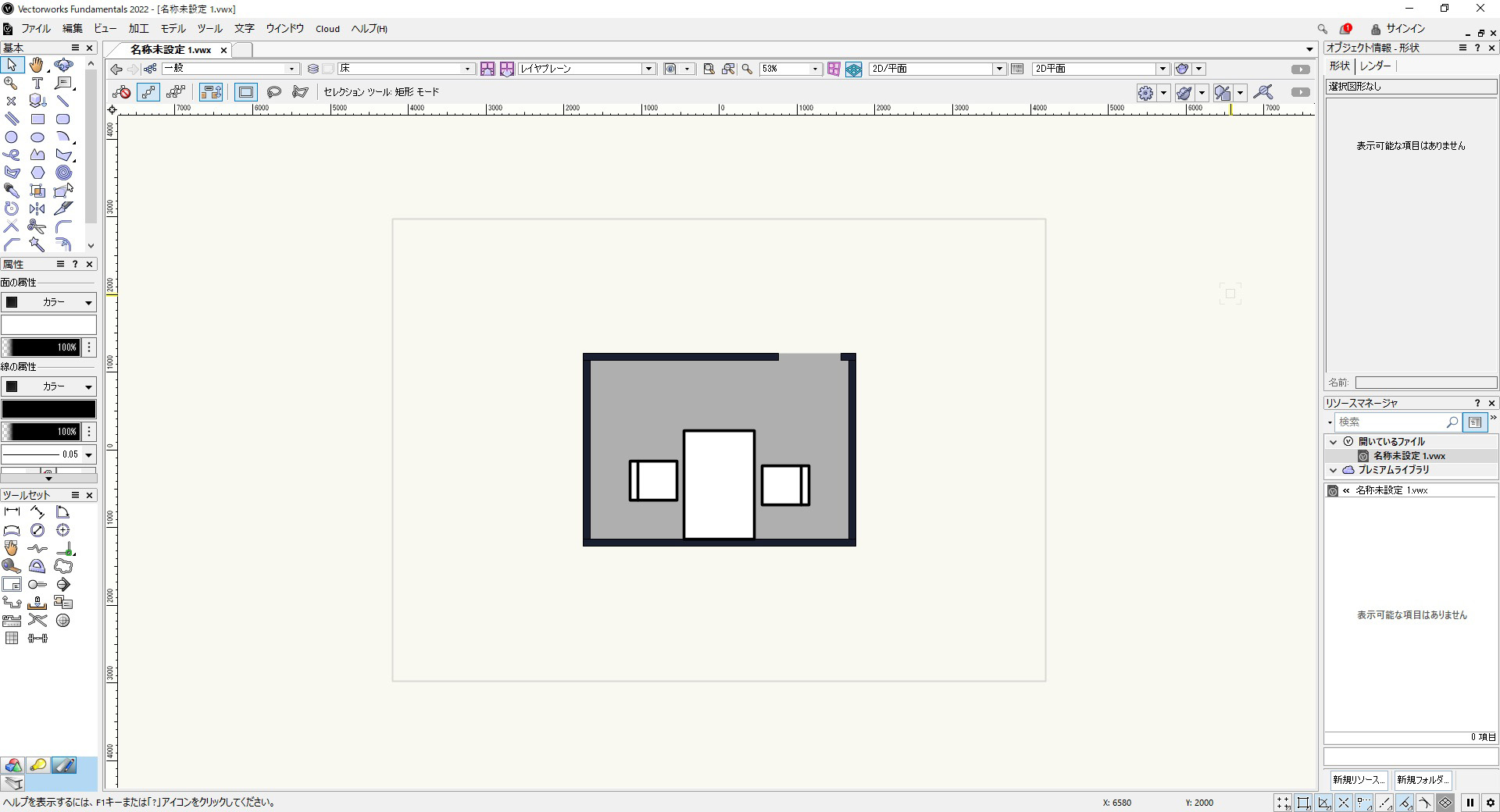
オーガナイザを閉じて画面を見ると、床レイヤーが家具レイヤーよりも上に表示されているため、家具の図形が隠れていることが分かります。
では、この状態から家具図形が見えるように、レイヤーの順番を入れ替えていきたいと思います。
入れ替え操作

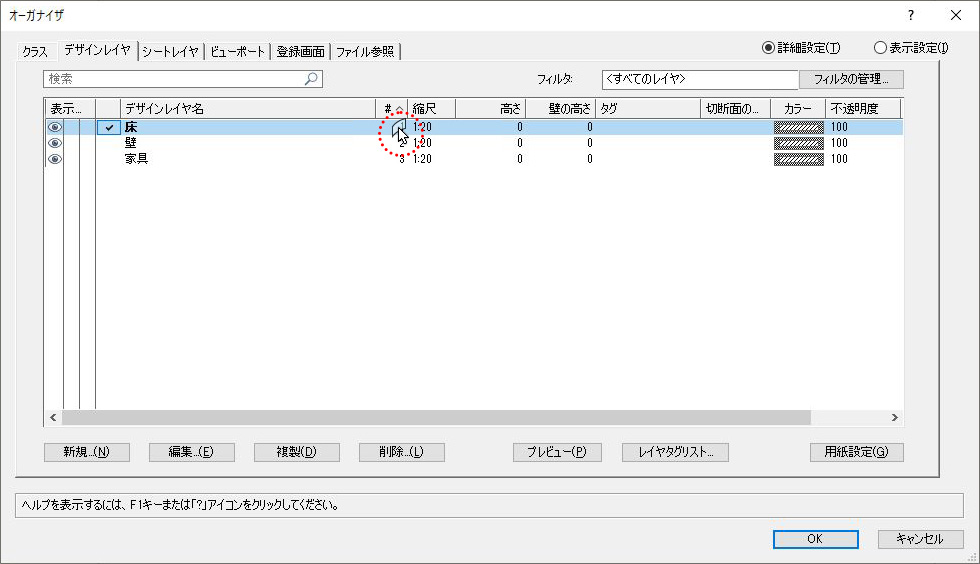
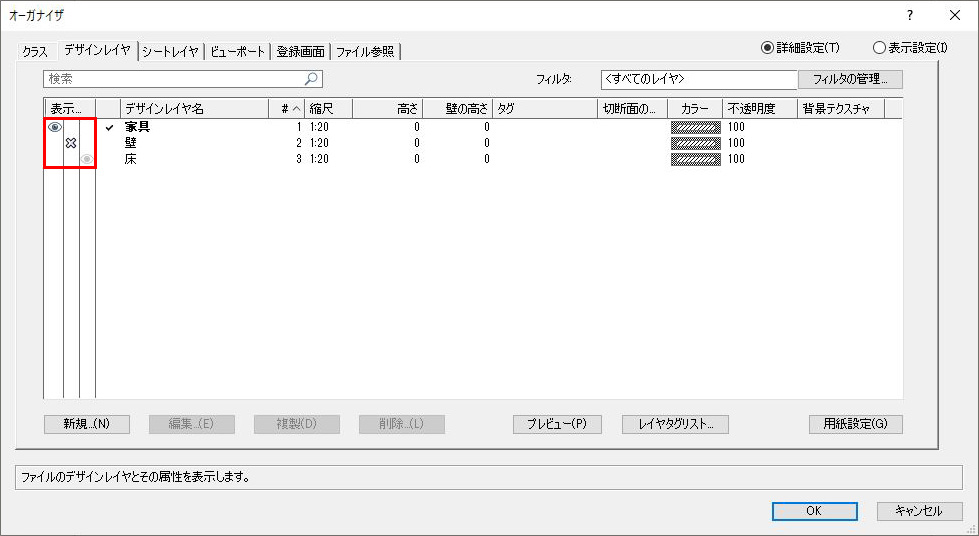
再び「オーガナイザ」のダイアログを表示させます。順番を変えたいレイヤーの数字部分にカーソルを合わせます。
この時、カーソルは湾曲した四角図形に変わります。

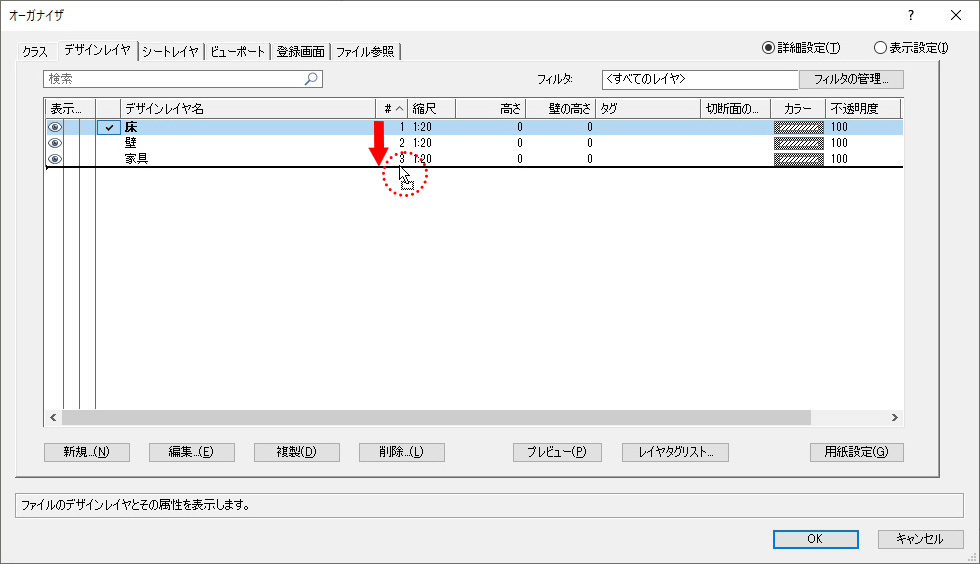
そのままドラッグで移動したい位置に移動させます。ドラッグ中は移動位置に黒いガイド線が入るので、その位置を参考にしましょう。

ドラッグを離すとレイヤーの移動ができます。次に「OK」クリックで移動を完了させます。

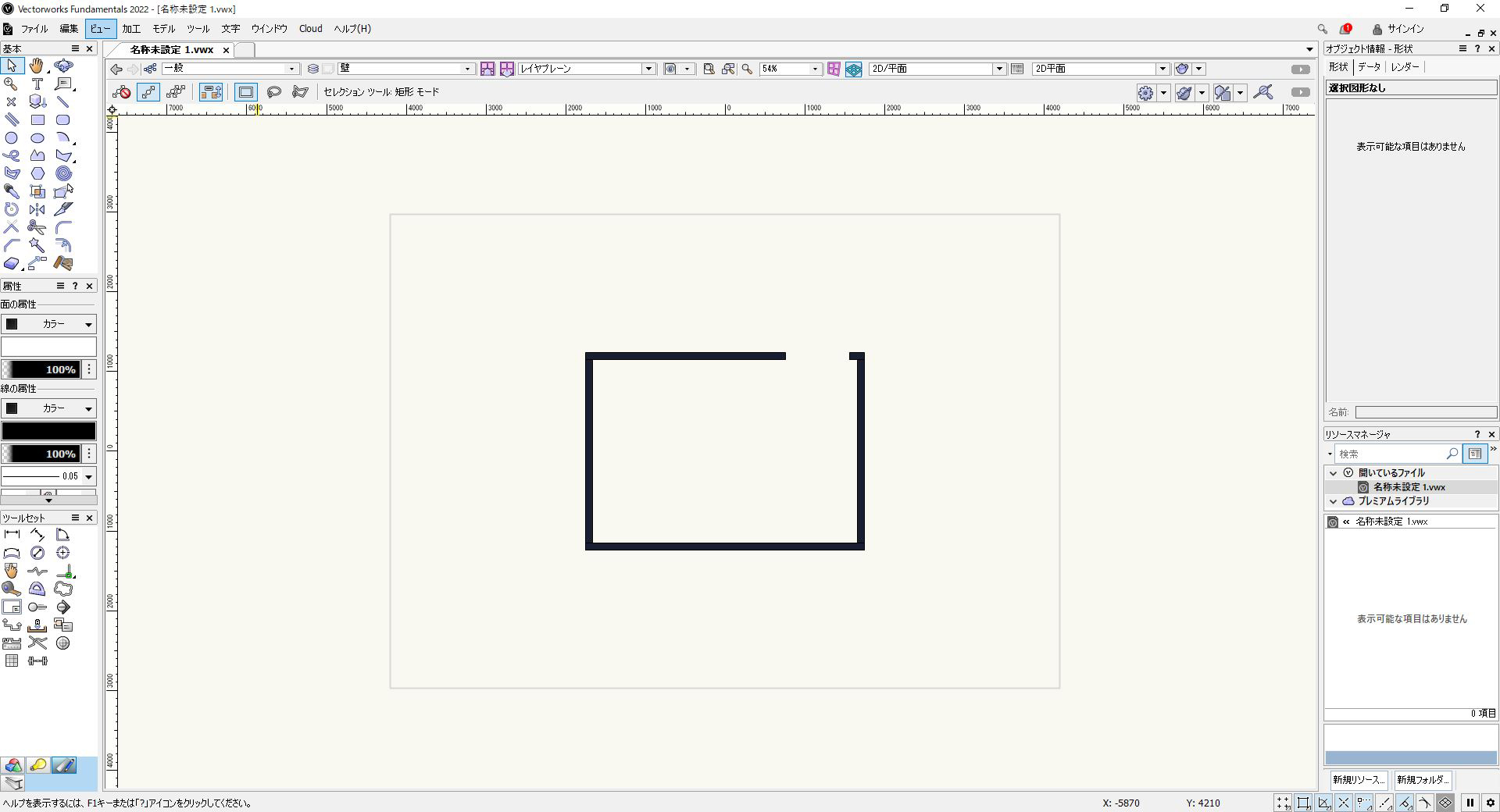
これで家具の図形が上になり、図面として見えるようになりました。
STEP4. レイヤーの表示・非表示・グレイ表示の設定

「表示バー」のレイヤーのアイコンをクリックします。

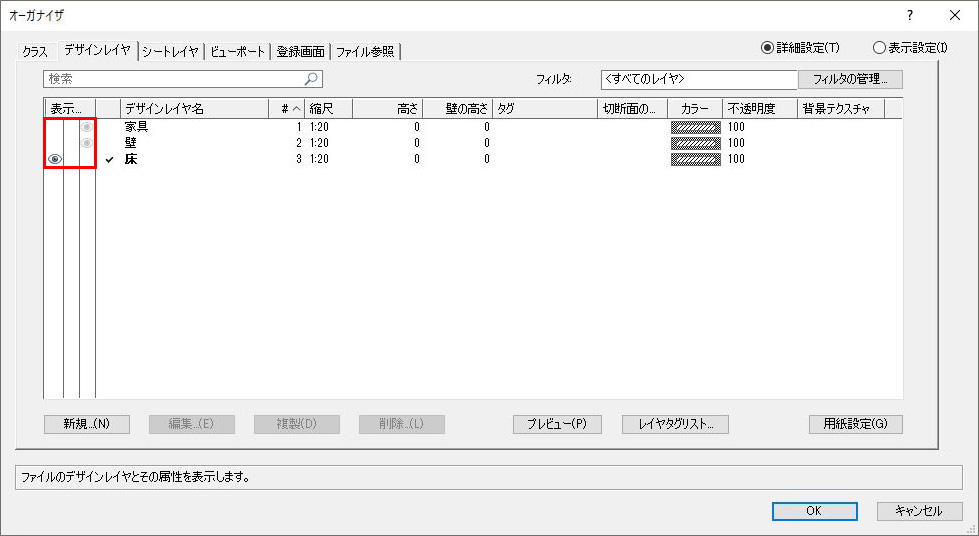
「オーガナイザ」のダイアログが表示されます。レイヤーの表示は左側のアイコンによって変わります。

図形を表示させたい場合は目のアイコン、非表示にしたい場合はXのアイコン、グレー色に薄く表示したい場合は薄い目のアイコンを選択することで、表示を変えることができます。
では、実際に操作しながら図形の見え方を確認していきましょう。
表示・非表示

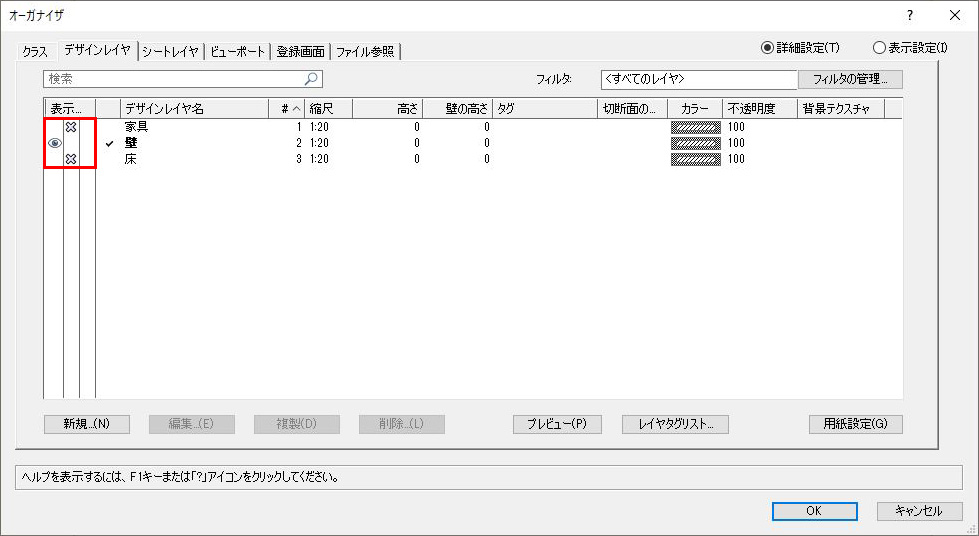
例えば床のレイヤー、家具レイヤーを非表示にしてOKをクリックします。

すると、表示状態にしていた壁だけが表示されます。
アクティブなレイヤーでは非表示にしても表示される

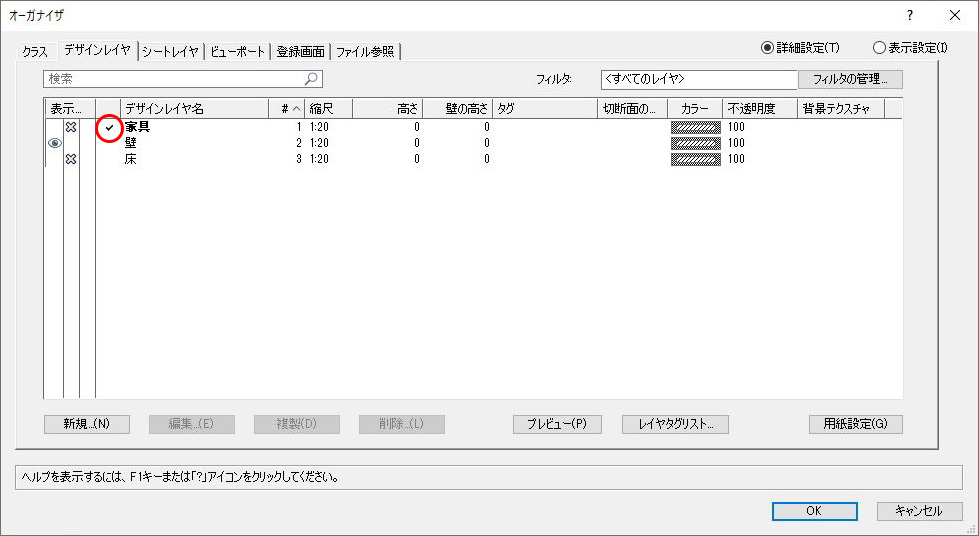
レイヤーがアクティブな場合は、そのレイヤーが非表示になっていても表示されます。
上画像では家具レイヤーにチェックマークが入っているので、家具レイヤーがアクティブな状態です。これで「OK」をクリックすると
※アクティブなレイヤー=操作しているレイヤー

非表示に設定していた家具が表示されます。
グレイ表示

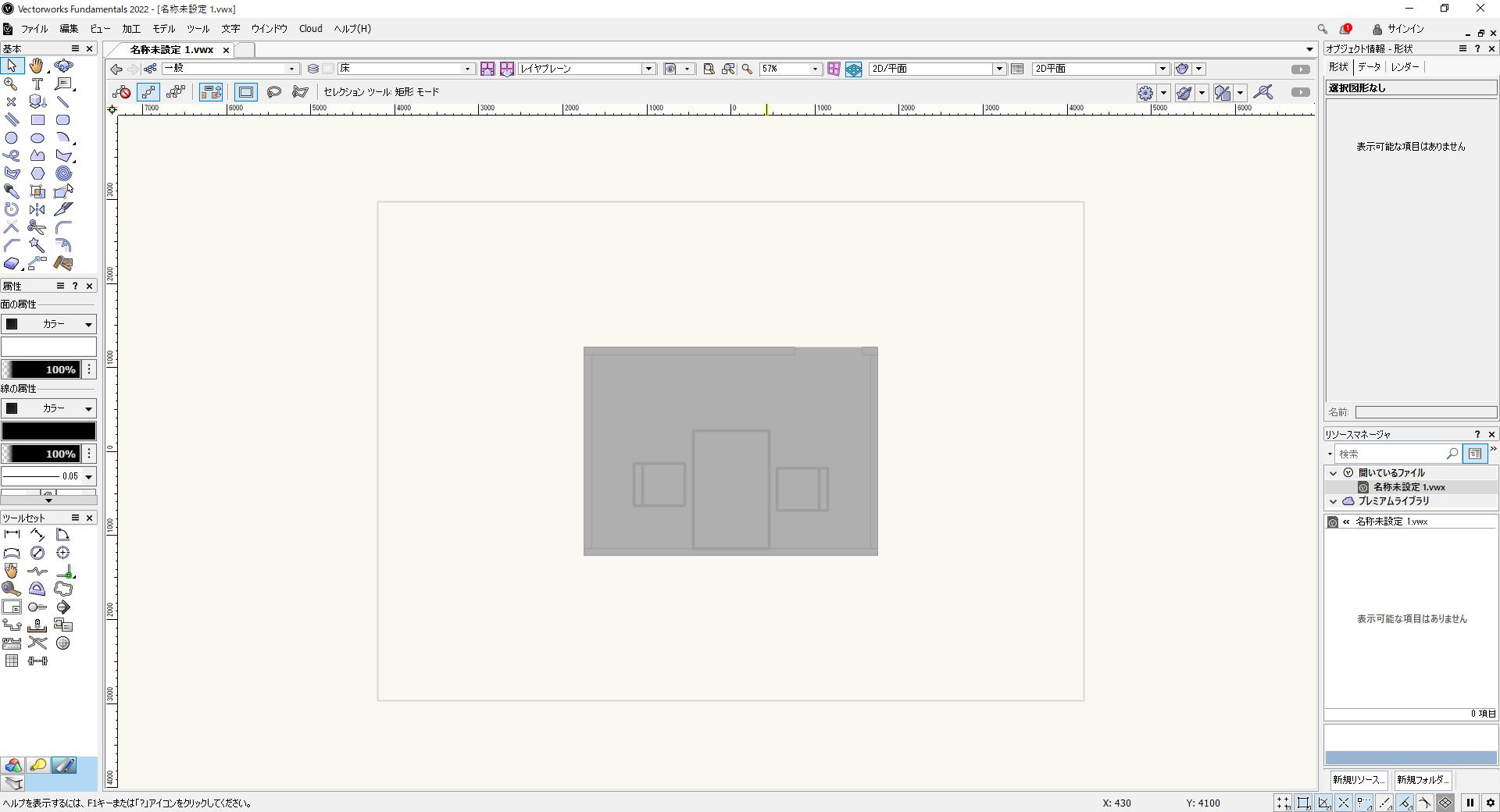
家具レイヤーをグレイ表示にし、壁をグレイ表示にしてOKをクリックします。

すると、床ははっきりと表示される一方、壁と家具は薄く表示されます。このグレイ表示の特徴は、面がなくなり、線だけが薄いグレーで表示されることです。目立たせずにシルエットだけを表示したい場合に便利です。
作図時に「他のレイヤ」をどう見せる?どう干渉させる?

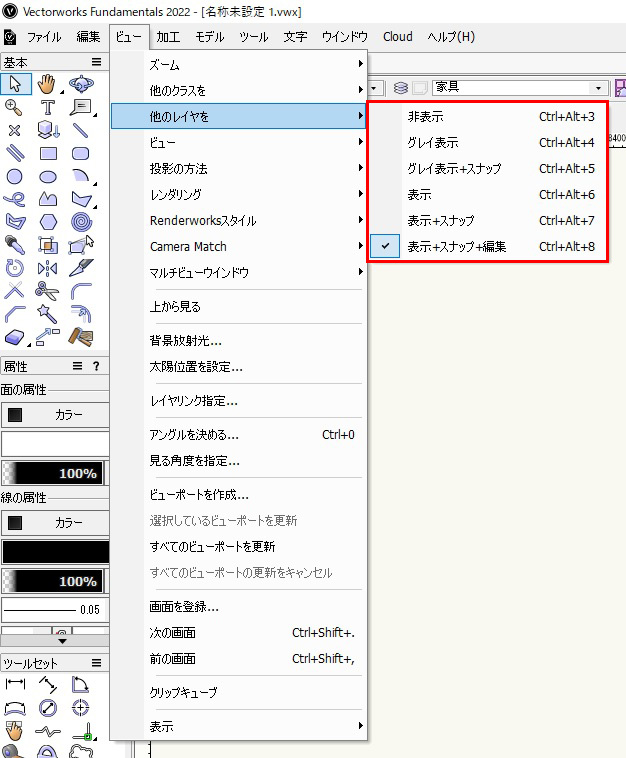
「他のレイヤを」は他のレイヤをどうみせるか?どう干渉させるか?といった機能です。
作業中に他のレイヤーの表示が邪魔だと感じた場合は、「非表示」を選択することで簡単に表示を切り替えることができます。
「グレイ表示」では、選択中のレイヤーのみが編集可能で、他のレイヤーはグレイ表示されます。また、「グレイ表示+スナップ」を選択すると、他のレイヤーの図形をスナップさせることができます。
「表示」は選択しているレイヤーだけを表示します。他のレイヤーをスナップするには「表示+スナップ」を使用します。さらに、「表示+スナップ+編集」では他のレイヤーも編集することができます。
STEP5. レイヤーの縮尺設定

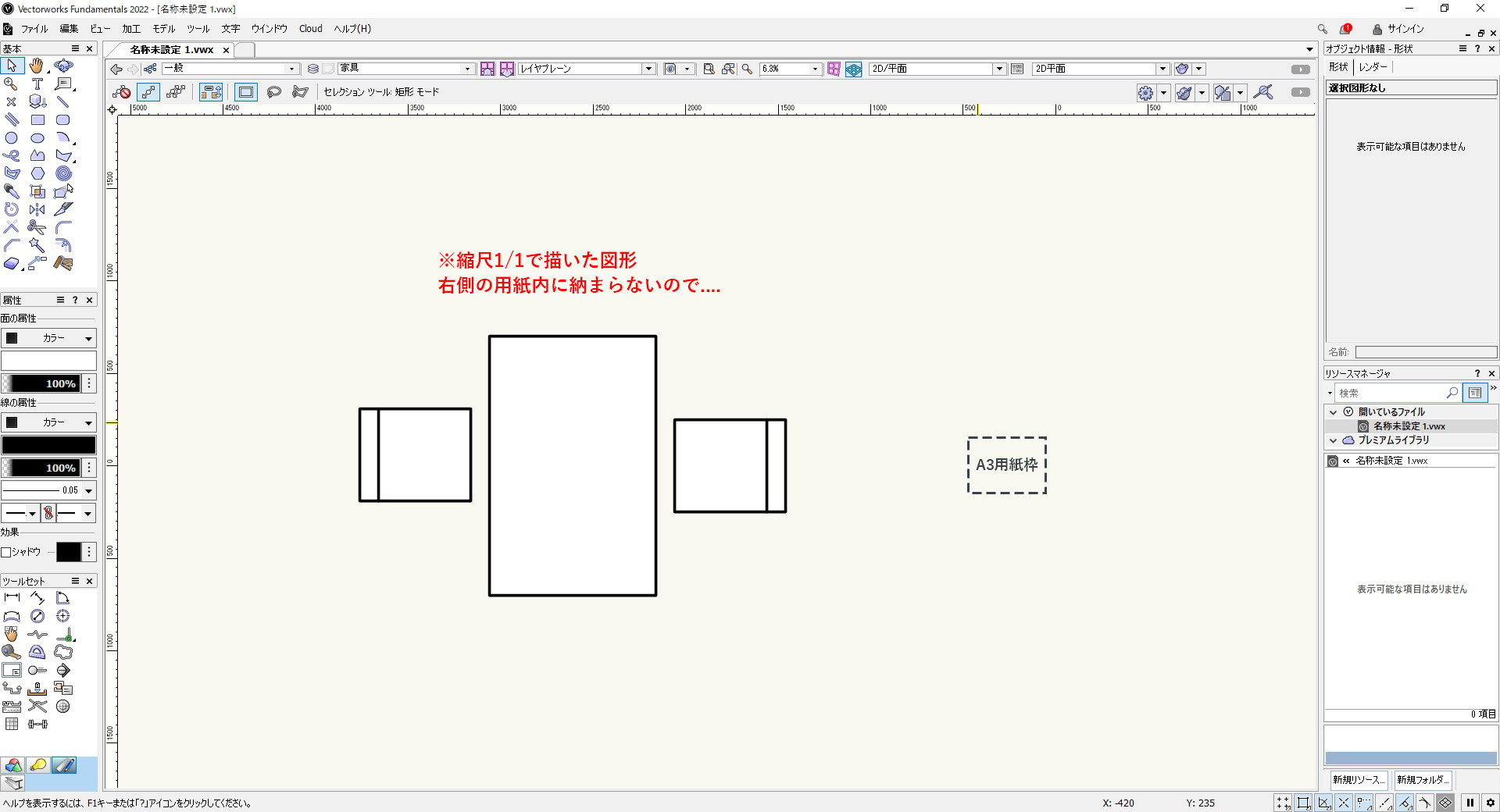
図形(レイヤーの縮尺が1/1)を、用紙内に収まるように縮尺を変更していきます。

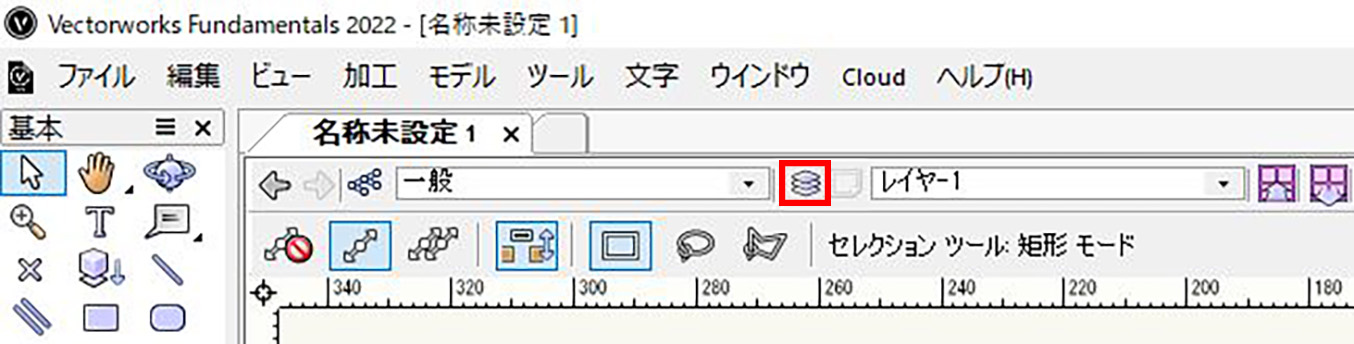
「表示バー」のレイヤーのアイコンをクリックします。

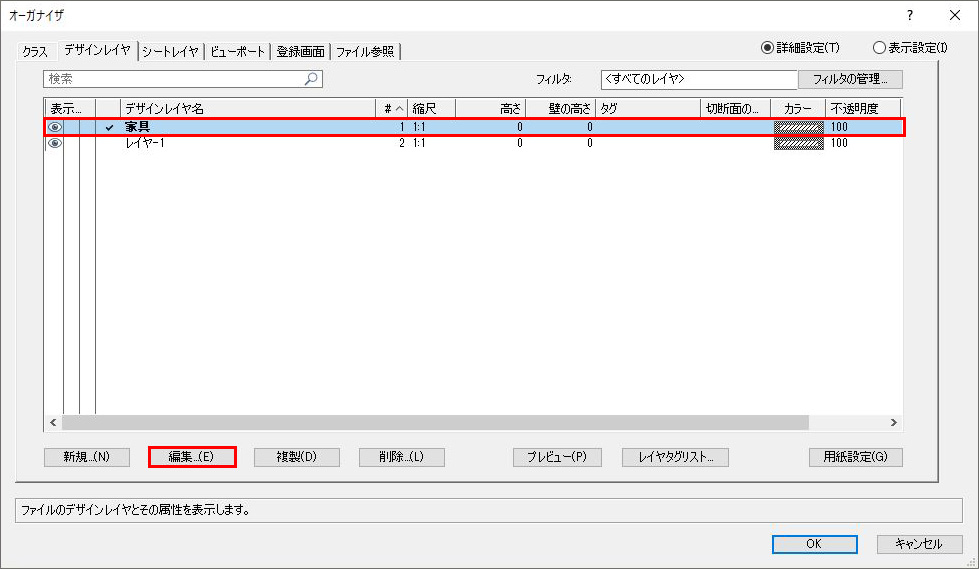
「オーガナイザ」のダイアログが表示されます。レイヤーを選択し「編集」をクリックします。

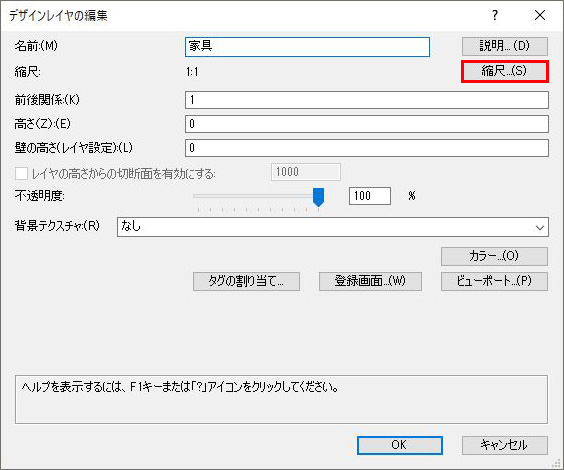
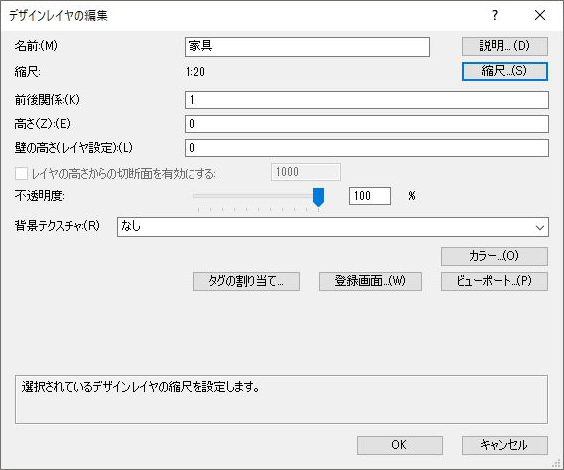
「デザインレイヤの編集」のダイアログが表示されます。次に「縮尺」をクリックします。
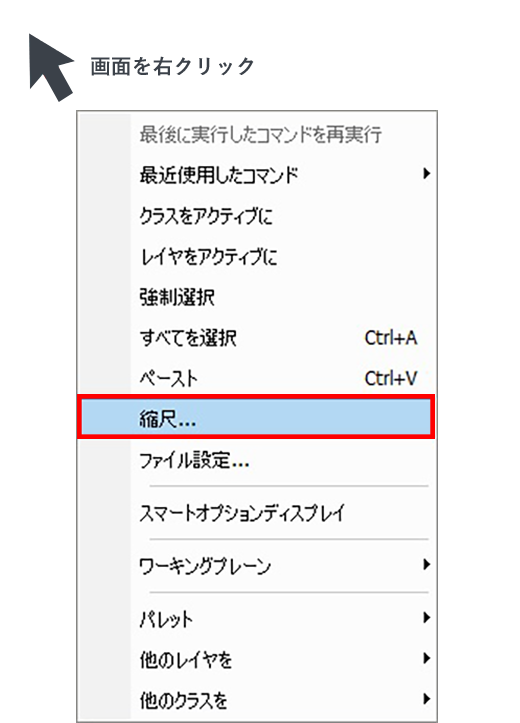
[su_accordion][su_spoiler title=”画面右クリックで「縮尺」設定を変更する方法もあります。こちらをクリック” open=”no” style=”default” icon=”plus” anchor=”” anchor_in_url=”no” class=””]

画面右クリックで展開されたリストから「縮尺」をクリックで「縮尺」のダイアログを表示できます。[/su_spoiler][/su_accordion]

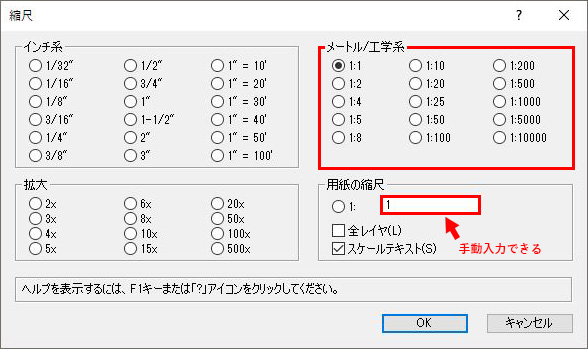
「縮尺」のダイアログが表示されます。右上のメートル/工学系の選択を変更することで、縮尺値を調整できます。また、その下の「用紙の縮尺」の欄では手動で縮尺値を入力することも可能です。
1:15や1:250などの一覧にない縮尺も手動入力で設定することができます。
「スケールテキスト」
縮尺を変更した際に寸法や文字の大きさも合わせて縮尺変更させる項目です。チェックボックスはオンの状態でOKです。
「全レイヤ」
全レイヤの縮尺が一括で変更されるというものです。チェックは外した状態でOKです。

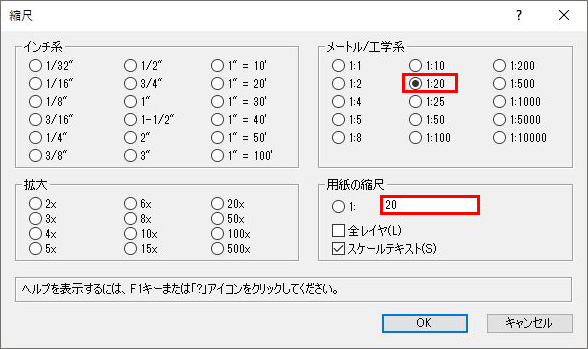
今回は「1:20」にチェックを入れて「OK」をクリックします。

「デザインレイヤの編集」のダイアログに戻るので、「OK」をクリックします。

続いて「オーガナイザ」のダイアログに戻るので、こちらも「OK」をクリックします。

これでレイヤーの縮尺変更ができ、用紙枠内に図面を納めることができました。
STEP6. オブジェクトのレイヤーを変える

オブジェクトのレイヤーを別のレイヤーに移したい場合、オブジェクト情報パレットから設定を変えることができます。
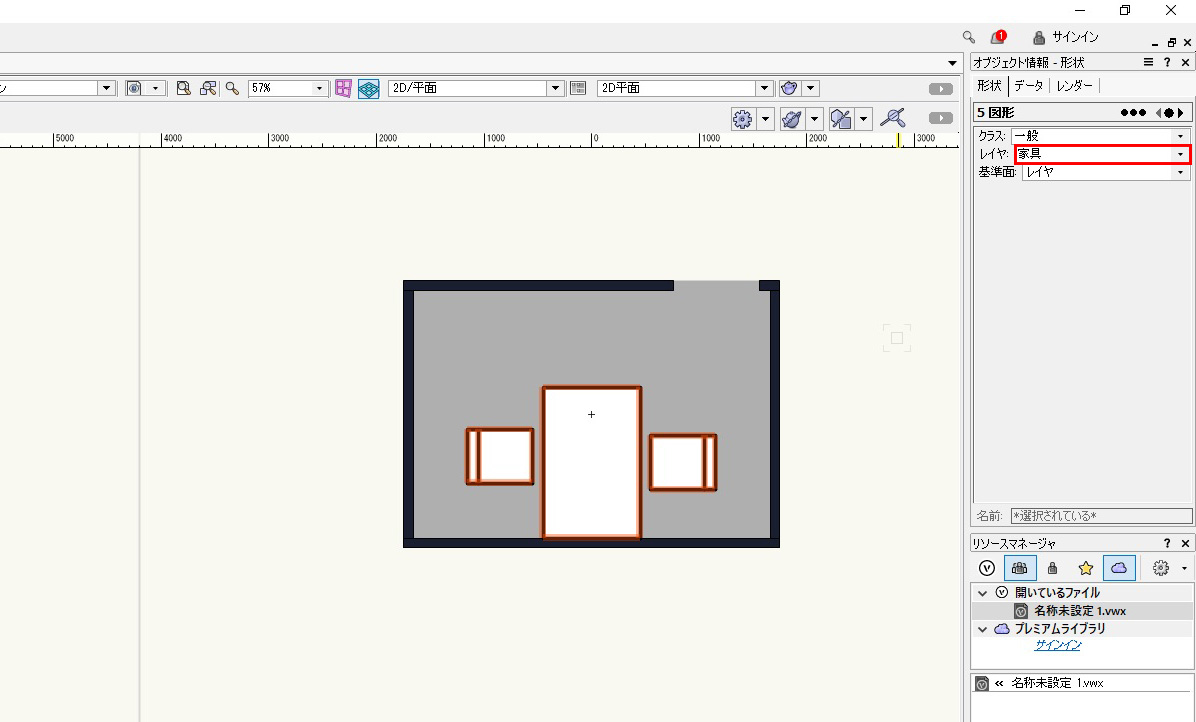
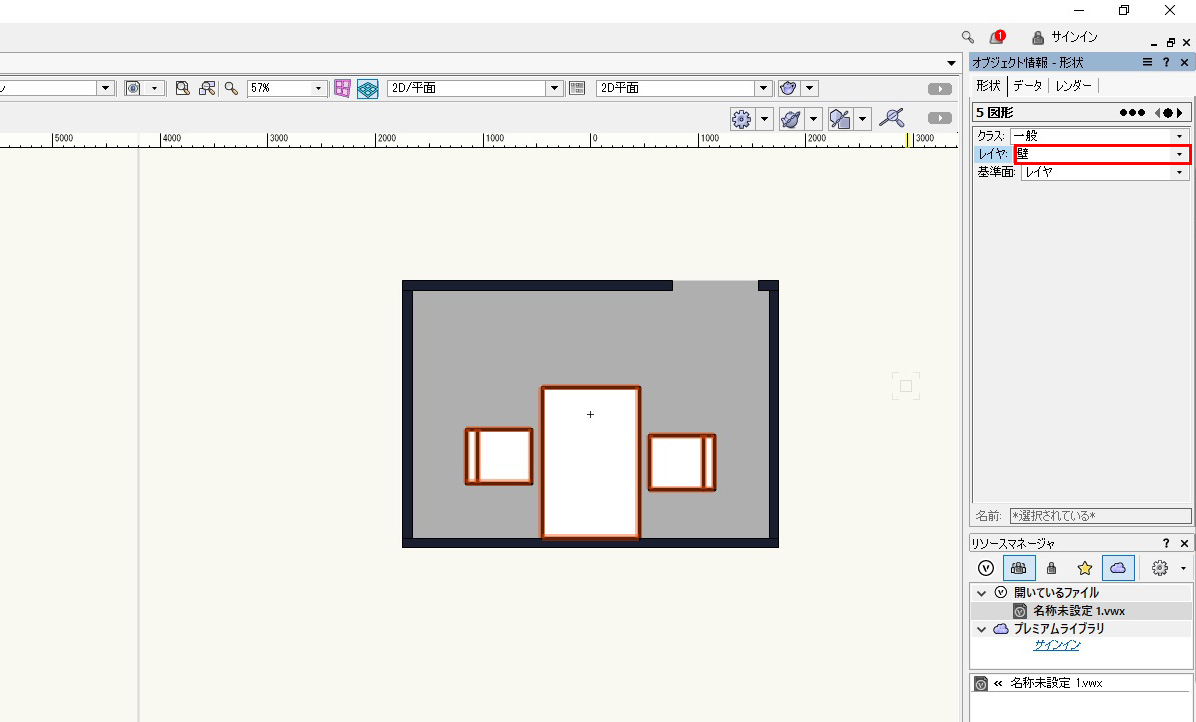
まずはレイヤーを変えたい図形を選択し、「オブジェクト情報パレット」のレイヤーをクリックします。

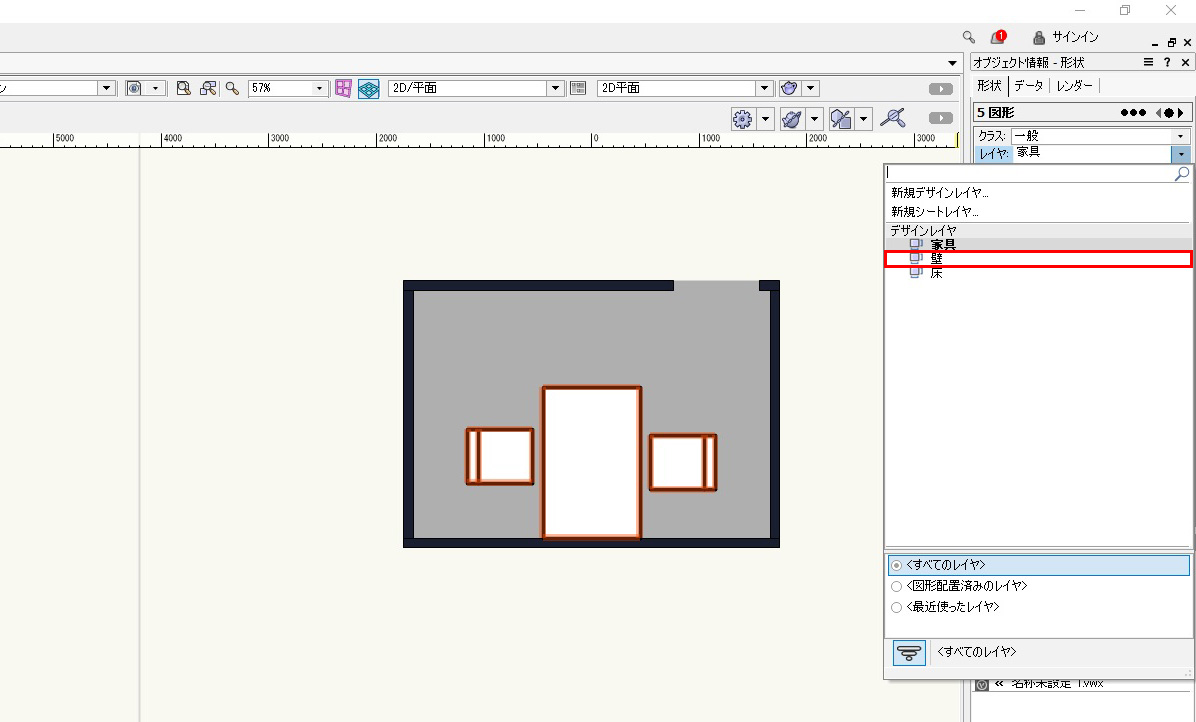
リストが展開されるので、次に別のレイヤーを選択します。

これで選択された図形を別レイヤーに変更できます。
※図形だけでなく文字や寸法のレイヤー変更もできます。
※オブジェクトを別レイヤーにコピペして移すこともできます。(ただ、オブジェクト情報パレットのレイヤーでレイヤー変更した方が楽です)
まとめ
レイヤの使い方は人それぞれで、会社によっても違っています。この辺りは実際にVectorworks を使っていく中で使いやすい方法を探してみてください。
