本日も記事をお読み頂きありがとうございます。ネイビー(@neibiiii)です。
内装設計をしていると、現地の施工業者や施設への確認・指示資料を作成することが多くあります。そんなときの資料作成にはVectorworksとPhotoshopを使っており、Photoshopで画像のモノクロ・リサイズ(縮小)化をし、Vectorworksで確認点を赤字などを書いて取り纏めています。
ただつい最近、Photoshopを使わずにVectorworksだけで、“モノクロ・リサイズ”化する方法を発見しました。この機能…これは便利かも!と、思ったのでご紹介したいと思います。
Vectorworksは2018年度版を使用しています。
“モノクロ・リサイズ”する「イメージ属性」の使い方

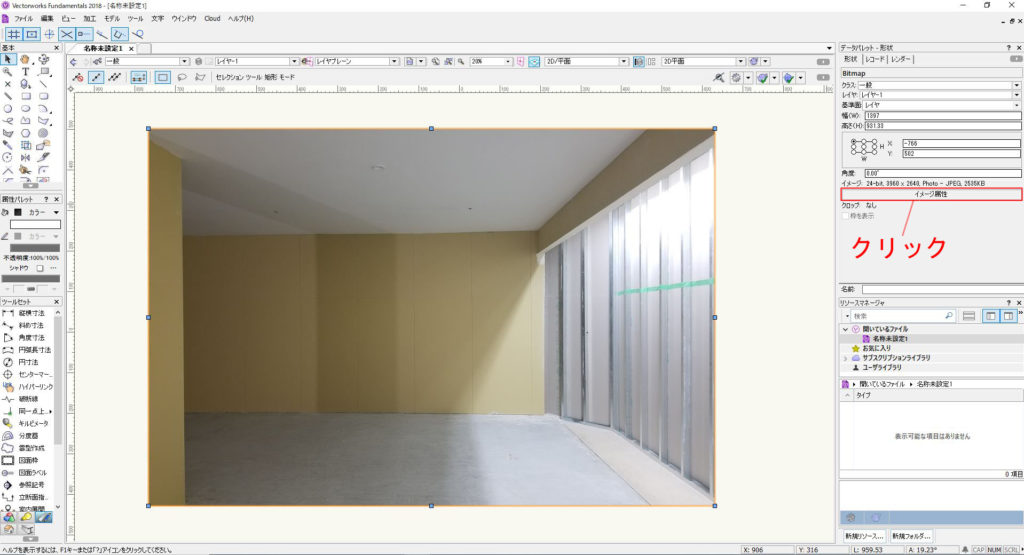
Vectorworksで画像を取り込み、右側のデータパレット内にある「イメージ属性」という項目をクリックします。

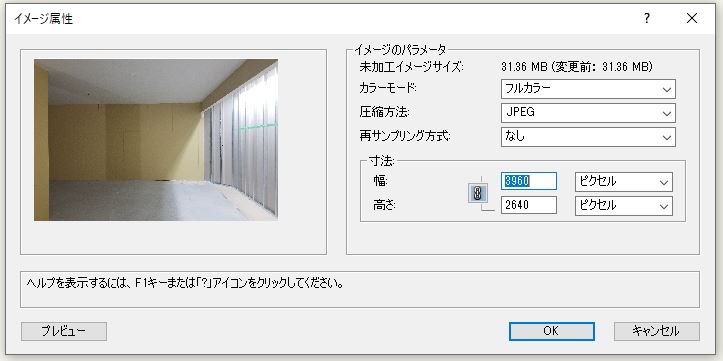
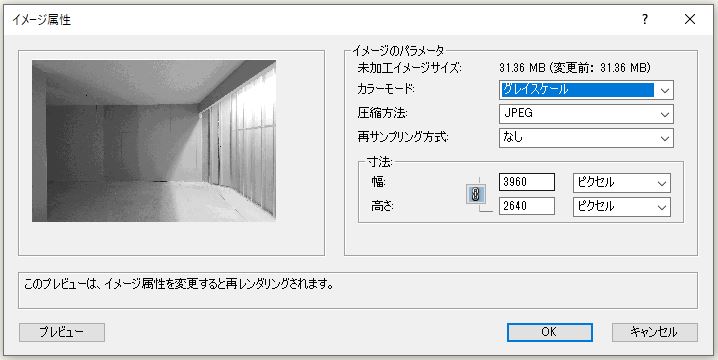
ポップアップが表示され、現在の画像情報が表示されます。
カラーモードで画像の色を設定でき、寸法で画像のピクセル値を変更ができます。その他は特に設定不要です。
それではまず、カラーモードを変更する方法から説明していきます。
画像をモノクロにするカラーモードの設定

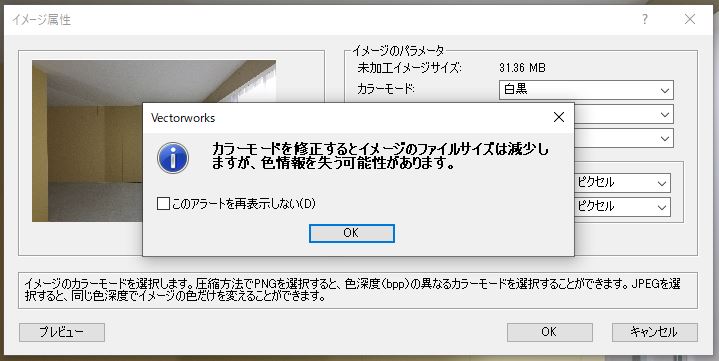
カラーモードを編集しようとすると、「カラーモードを修正するとイメージのファイルサイズは減少しますが、色情報を失う可能性があります」の注意が表示されます。編集後にフルカラーに戻すことが出来なくなります。※ctr+Zの戻る機能では元に戻ります。

またカラーモードには、フルカラー・白黒・グレイスケールの3つがあります。色を変えることで、左側のプレビューでイメージを確認することが出来ます。

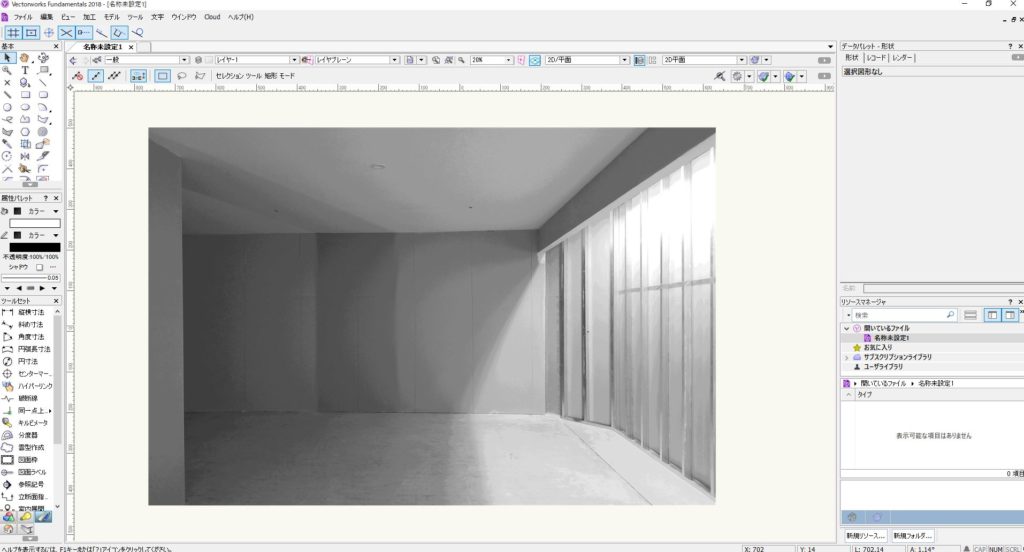
カラーモードを白黒にした場合。

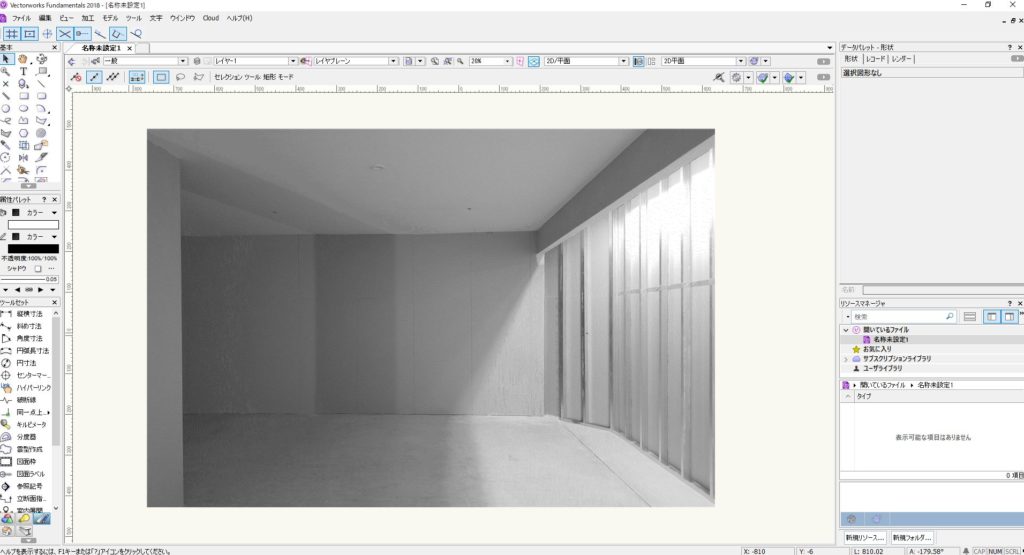
カラーモードをグレイスケールにした場合。
どちらもほとんど変わりませんが、若干グレイスケールの方が色が薄めなので、赤で加筆する際には、グレイスケールの方が目立って良いと思います。
続いて画像をリサイズする方法について、説明していきます。
画像をリサイズする設定

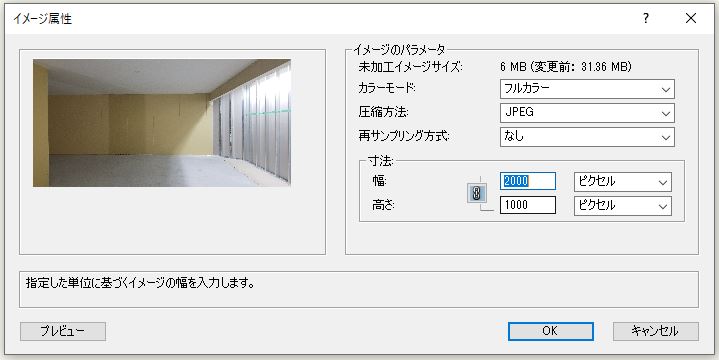
寸法の部分にある幅、高さのピクセル数値を変更します。
現状が3960×2640pixel – JPEG 2535KBと大きいサイズなので、それ以下のサイズに落としてみます。

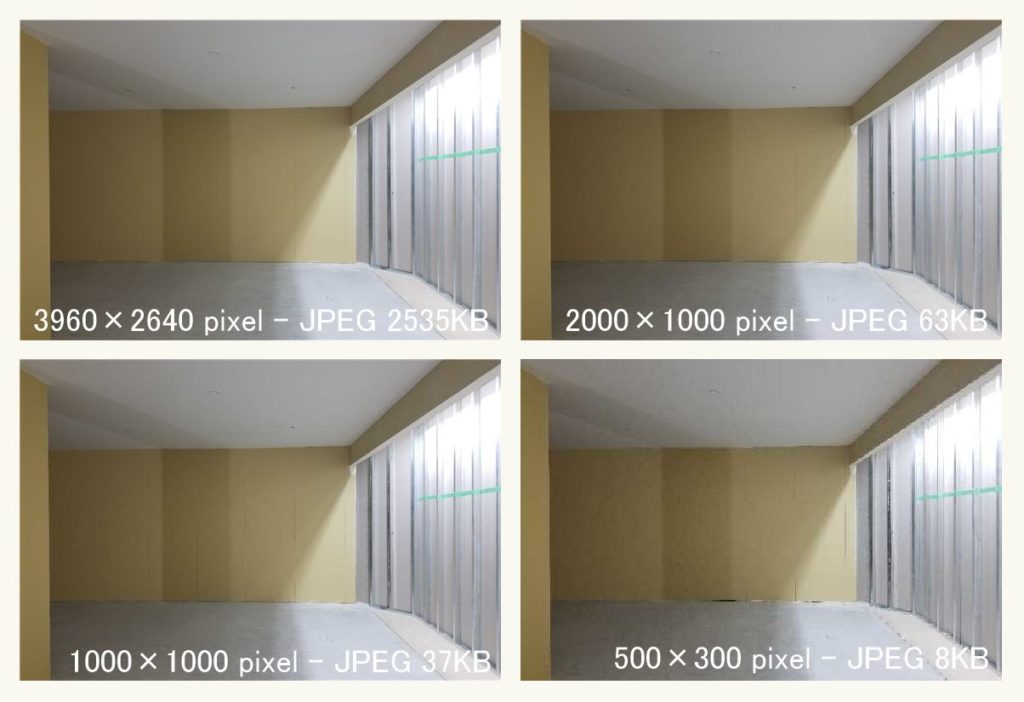
pixelサイズを変えた4パターンを作成し、比較してみました。左上が元の画像3960×2640pixelの数値です。その他3つのデータのpixelサイズを少しずつ下げています。
元画像:3960×2640pixel – JPEG 2535KB
リサイズ:2000×1000pixel – JPEG 63KB
リサイズ:1000×1000pixel – JPEG 37KB
リサイズ:500×300pixel – JPEG 8KB
以上の結果となりました。スクロールで画面拡大すると分かりますが、ベストだと思うのが2000×1000pixelでした。画像も荒くない上、画像のサイズも63KBとかなり落ちております。
画像のリサイズやモノクロにするのに、良くPhotoshopを使いますがVectorworks内でも簡単に変更することが出来るので、覚えておくと便利な機能かと思い、ご紹介させて頂きました。
参考にしてみてください。