本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
前回、Vectorworksの属性パレットのイメージの使い方。クロスのマテリアルを展開図に表現する方法。という記事を書きましたが、この属性パレットでイメージを取り込むという方法、少し問題点があります。それは、メーカーサイトで掲示されている画像によるものです。
メーカーサイトで掲示されているマテリアル画像というのは、あくまでもWEB上で確認する程度のものなので、実物と色味が少し違ったり、WEB画像が小さいということがあります。
僕のような設計者のほとんどが、メーカーのホームページから画像をダウンロードしていると思いますが、そうして、入手した画像をそのままVectoroworksのイメージとして使うと、色の違いや、リピートがおかしな感じになってしまうことがあるのです。
というわけで、今回はそんな問題が出たときに、僕が使う4つの方法をご紹介したいと思います。
ちなみに、2020年度版からはvectorworksで、画像の色調整できる機能が備わったので、色の調整は便利になっているようです。
Vectorworksは2018年度版を使用しています。
この記事の目次
色味が少し違うマテリアルをPhotoshopで調整する方法
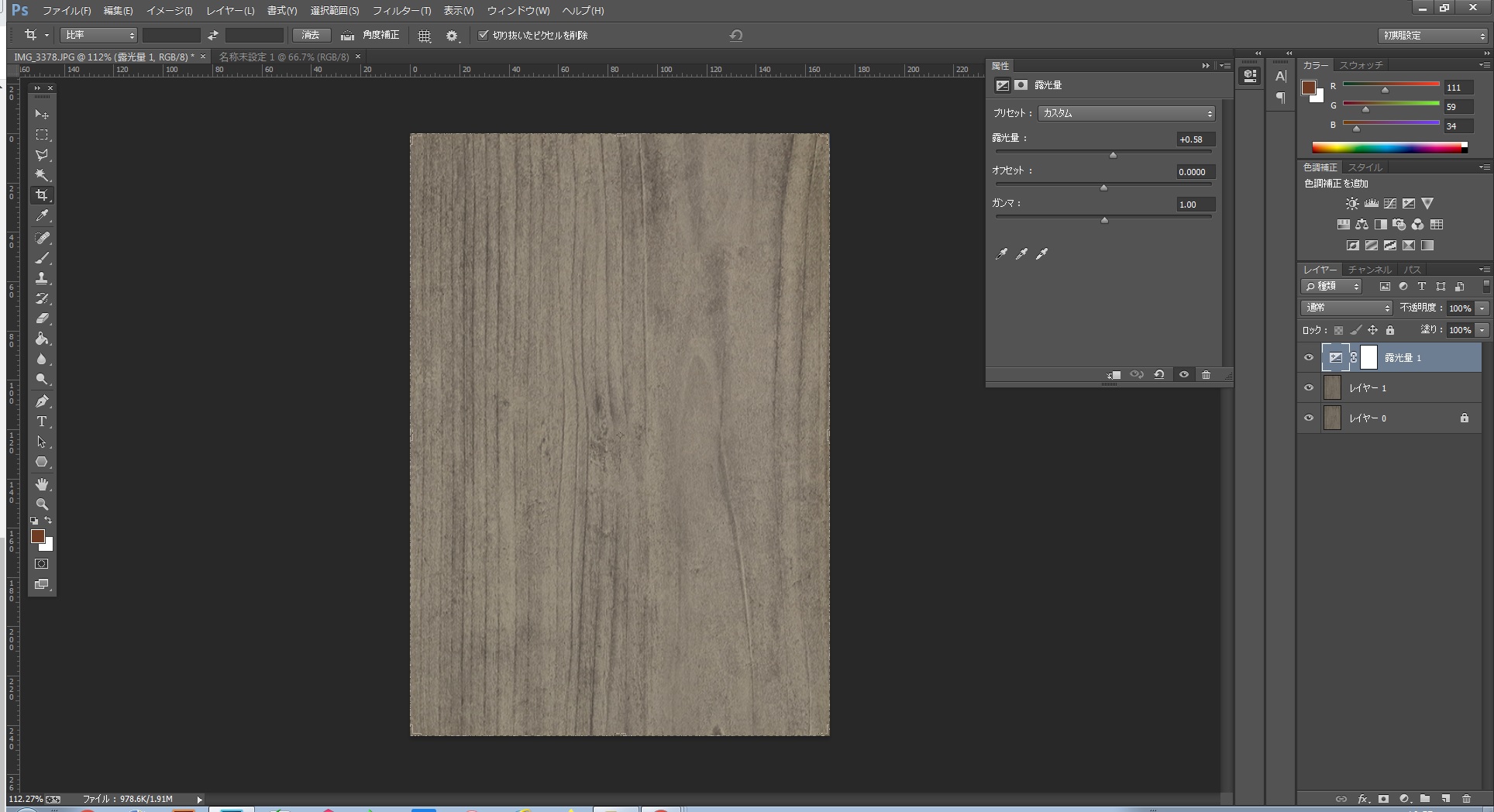
マテリアルの色味が、ネットと実物で少し違っていることがあります。そんなときは、Photoshopの色相調整で色彩、明るさを変えるようにしています。
色調整後はjpeg画像で保存、Vectorworksにイメージに取り込むだけです。
僕は、調整作業は2、3分で、ささっと終わらせるようにしています。完璧に実物に合わせようとすると時間が掛かるので、あくまで近い色に寄せる程度で良いと思っています。
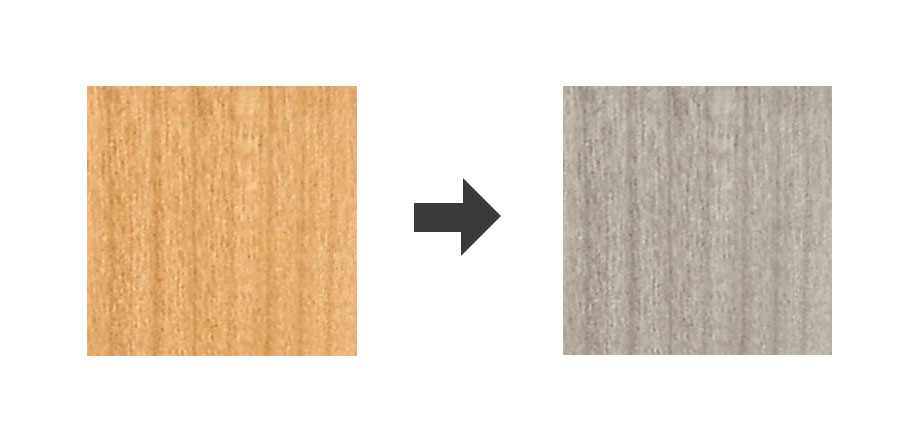
木目クロス→グレーの木目クロスへPhotoshopで変える方法。
マテリアル色の微調整の応用として、まったく別色にPhotoshopで変える方法も便利でオススメです。僕がよく使うのは、クロスの色味を完全に変えるときです。

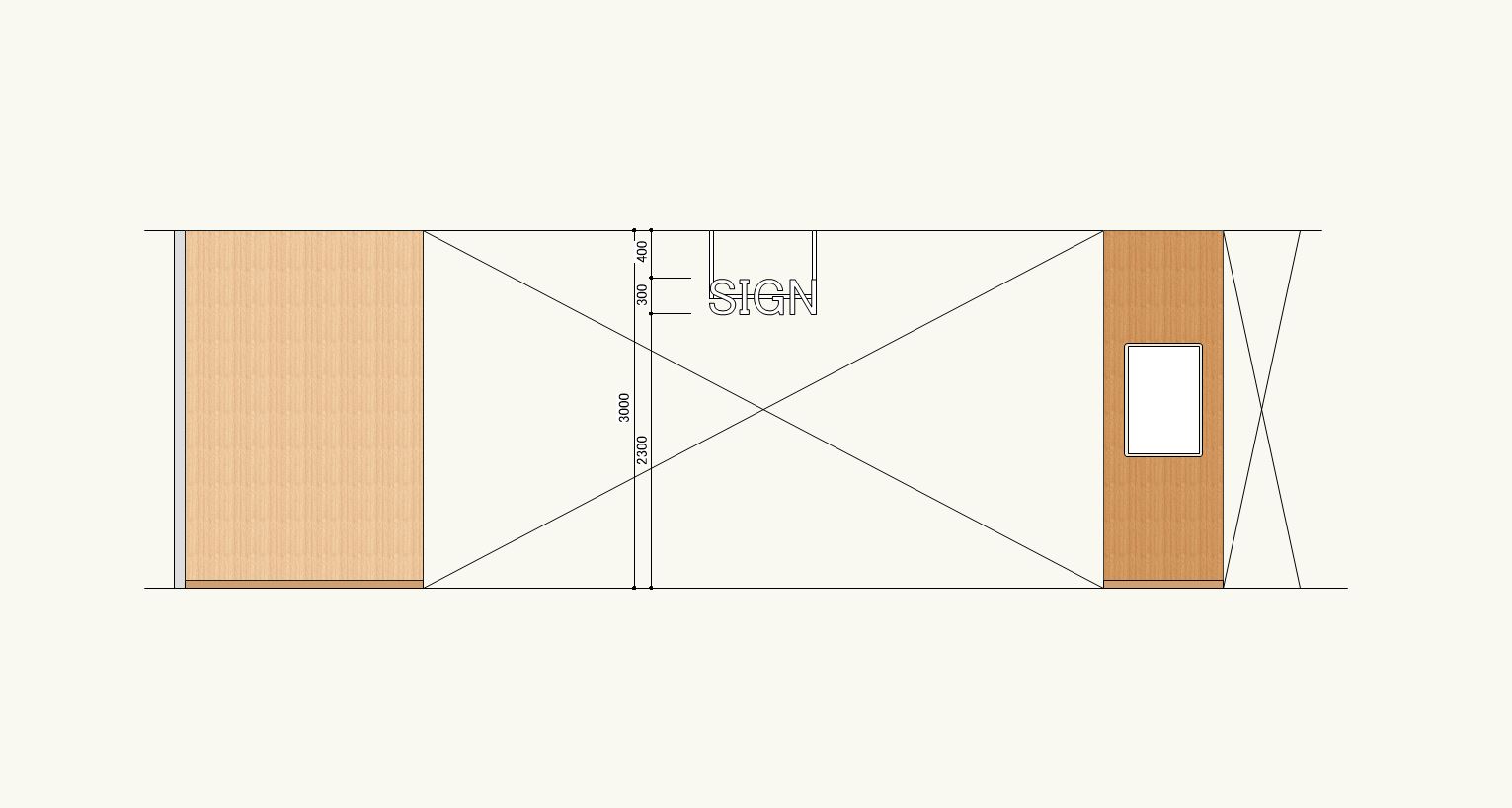
上の画像は、左は普段使っている木目のマテリアルイメージ。それをグレー木目に変えています。
イメージで木目柄を作るのは、リピートの調整に時間が掛かり大変です。なので、一度作ったものに対して、色の調整をして変える方が楽だったりします。

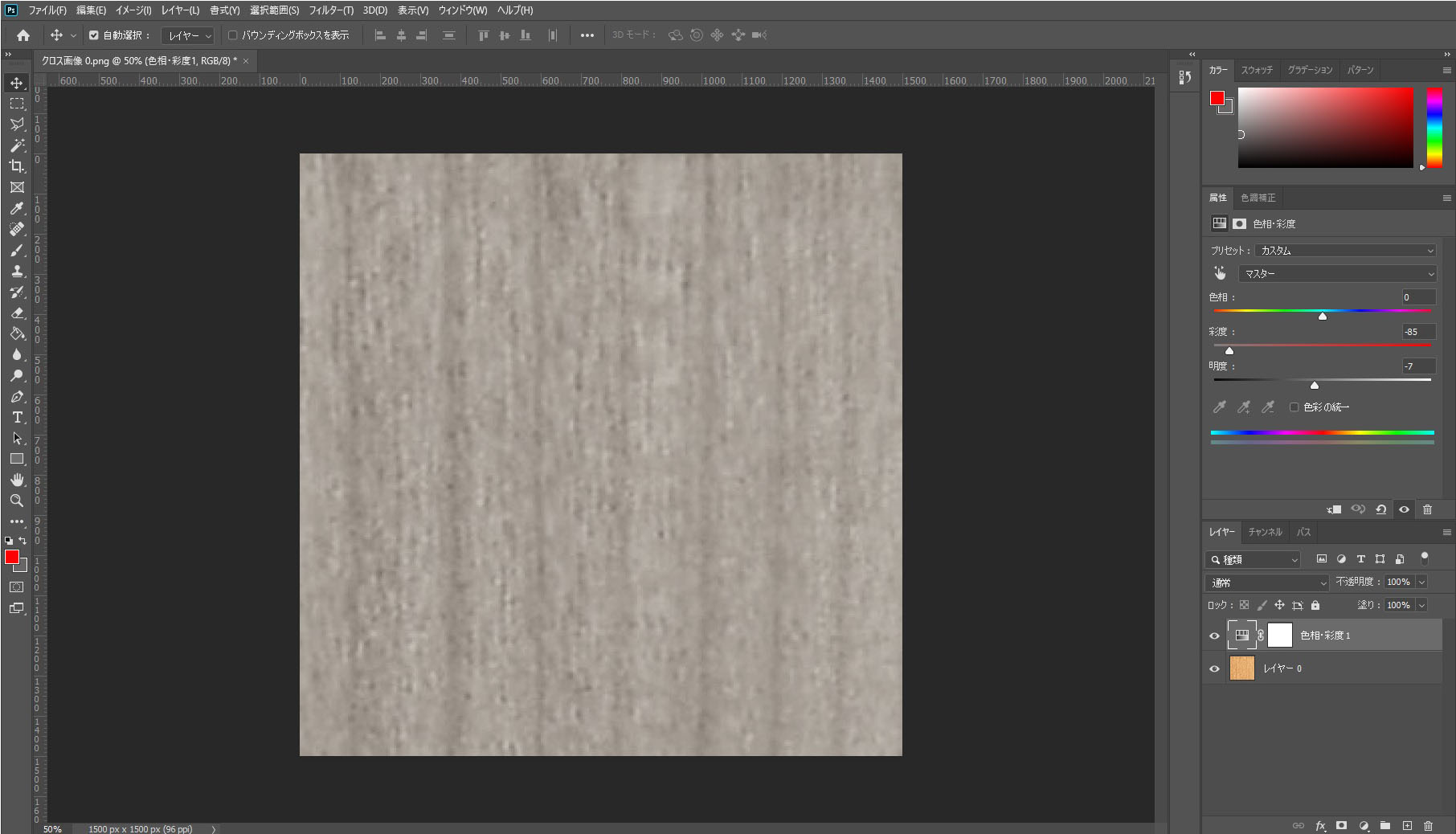
Photoshopの色相調整で色彩、明るさを変えてグレーにします。

そして、グレー木目をあてがうだけです。
こんな感じに簡単に木目の色をがらっと変えることができます。木目以外にも使える方法です。
Vectorworksで色味が違うマテリアルを調整する方法
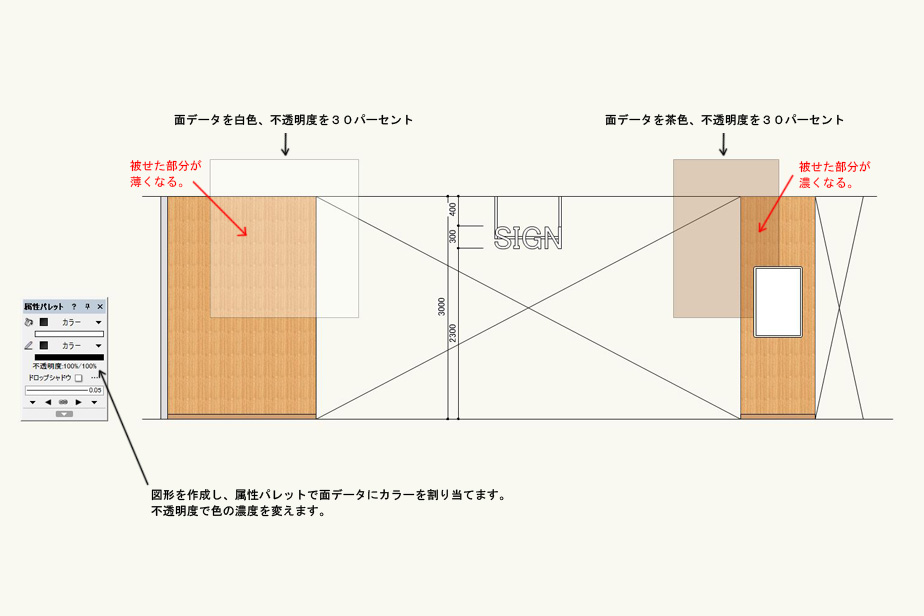
Photoshopは使わず、Vectorworksだけで、イメージの色味を調整する方法もあります。この方法は凄く簡単で、色を調整したいマテリアル部分に半透明の図形を被せる。たったそれだけです。

上図では、黒色と白色で塗られた面データを作成し、透明度をそれぞれ30パーセントにして、木目イメージの上に被せてみました。白色を被せた方は薄く、黒色を被せた方は濃くすることができます。
今回は白黒30パーセントにしましたが、透明度の調整を変えたり、被せる色も白ではなく、グレーや茶色にすることで、より求める色へ調整することができると思います。

簡単な方法ですが、デメリットもあります。それは、図形を被せることによってできる図形の数の増加です。これにより、図面修正があった際に、修正する図が増えてしまうという欠点があります。
なので、この方法はあまり多用せず、小さい物件などの修正があっても大変にならないような時に使うのが良いかと思います。
撮影した画像を使ってリピート画像を調整する方法

メーカーのサイトでは、マテリアルの小さい画像しかない場合があるので、そんなときは、実物サンプルの写真を撮って、イメージを作ったりすることもあります。

柄を自分で調整しなければいけないので、かなり手間のかかる方法なので、どうしてもって時にだけ使う方法です。
まとめ
というわけで、属性パレットのイメージにおいて、取り込む前のマテリアル画像の調整方法について、ご紹介させて頂きました。
あくまで設計図なので、図面として表現はせず、実物のマテリアルを見せて説明するという人もいるでしょうし、それとは逆にマテリアルを図面で綺麗に表現したいという人もいるもきっといるはずです。
なので、今回は図面の表現を求める方へ向けて発信をさせて頂きました。
僕のやり方なので、人に寄ってやりやすい、やりづらいがあると思いますが、少しでも役に立てば幸いです。