本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
新しいブログ名はNavynotE(ネイビーノート)。ブログ ロゴデザインも新しく作りましたという記事でブログのロゴを作りましたが、せっかくロゴを作ったのだから何か他のところにも使いたくて、思い着いたのがTwitterのヘッダー画像でした。
今までは、キャンプで撮った写真をヘッダー画像として使っていたのですが、もっとデザイン性のあって、僕らしいトップ画にもしたいと思っていたので、新しく考えてみることにしました。
デザインのコンセンプトや製作過程も記事にしましたので、是非ご覧になってみてください。
この記事の目次
Twitterのヘッダー画像のデザインコンセプト

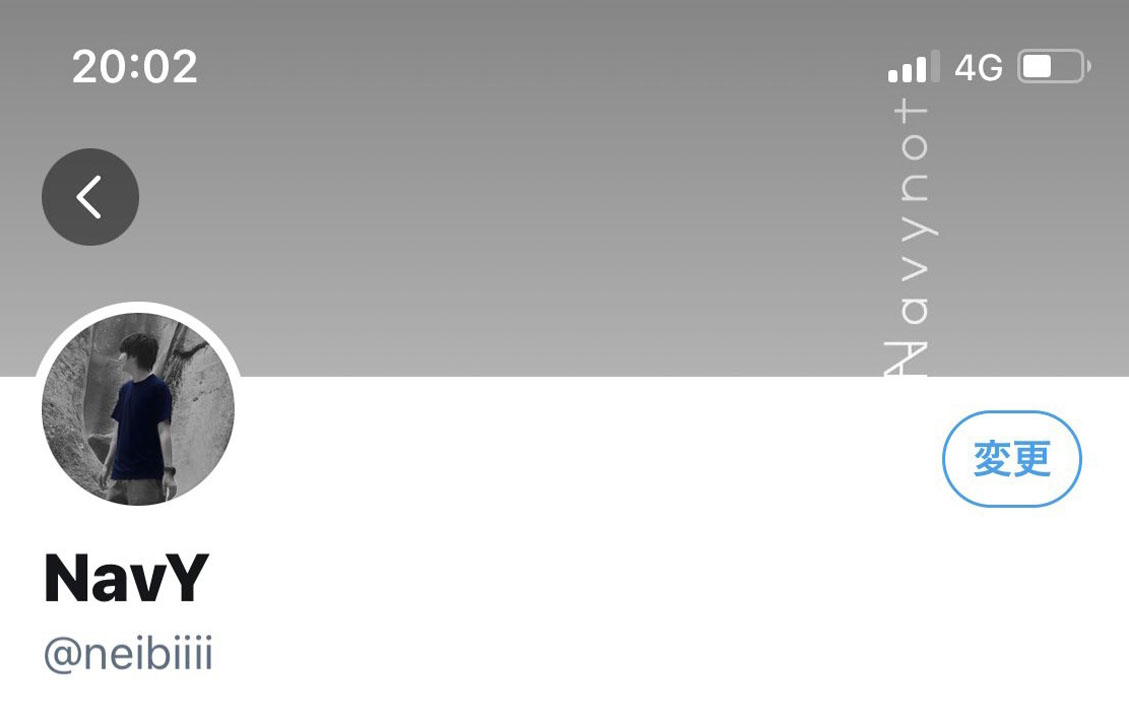
「面白いTwitterのヘッダー画像って何だろうか…?」と考えて思いついたのが、TwitterのUIやアイコンを用いたデザインです。きっかけは、iPhoneの電波が3本になったときに「これ横向きで見たら、Eっぽく見えるかも・・」そんな思いつきから考えが動き出しました。
分かってはいましたが、既存のUIやアイコンを使ってデザインするのは一苦労しました。僕のiPhoneXで画面が上手く表示ができたとしても、他のスマホやパソコン、iPad等では上手く表示ができないことも多々あって、試行錯誤しました。
Twitterのフォロワーさんにも協力頂き、写真を貰いながら上手くいく配置やデザインを考えていった末に、この設計者っぽい引出し線のデザインに辿り着きました。
引出し線デザインが生まれたきっかけ

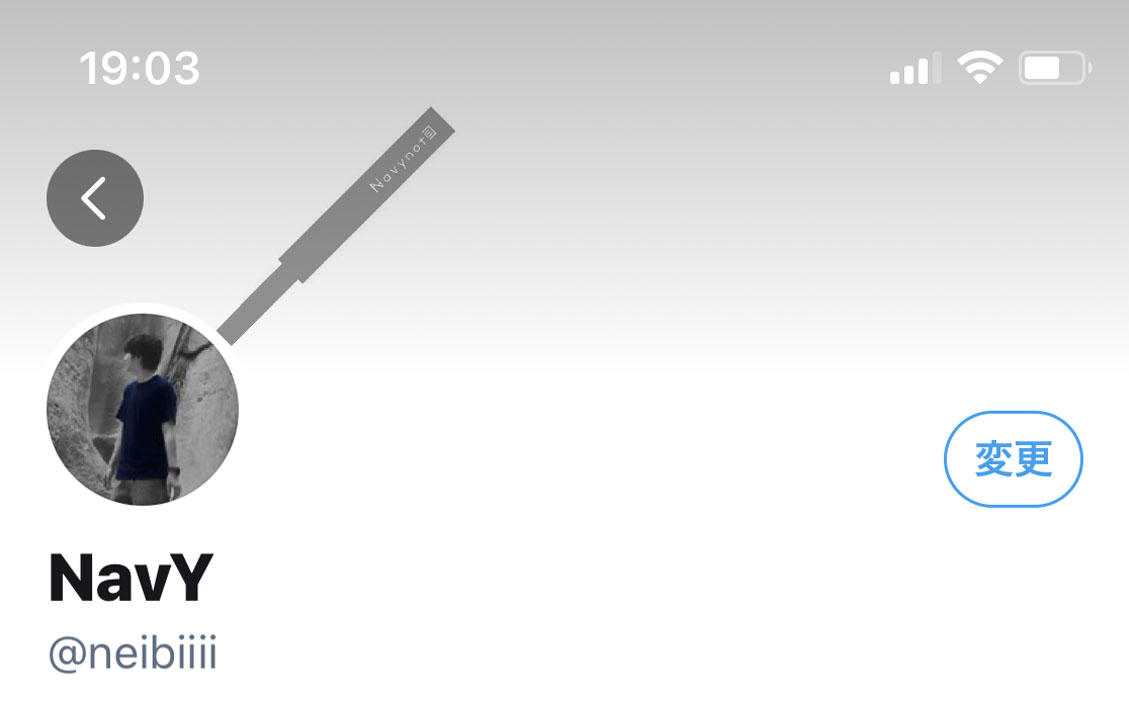
Twitterのプロフィール画像を見続けていると・・・

次第に筒のように見えてきて・・・

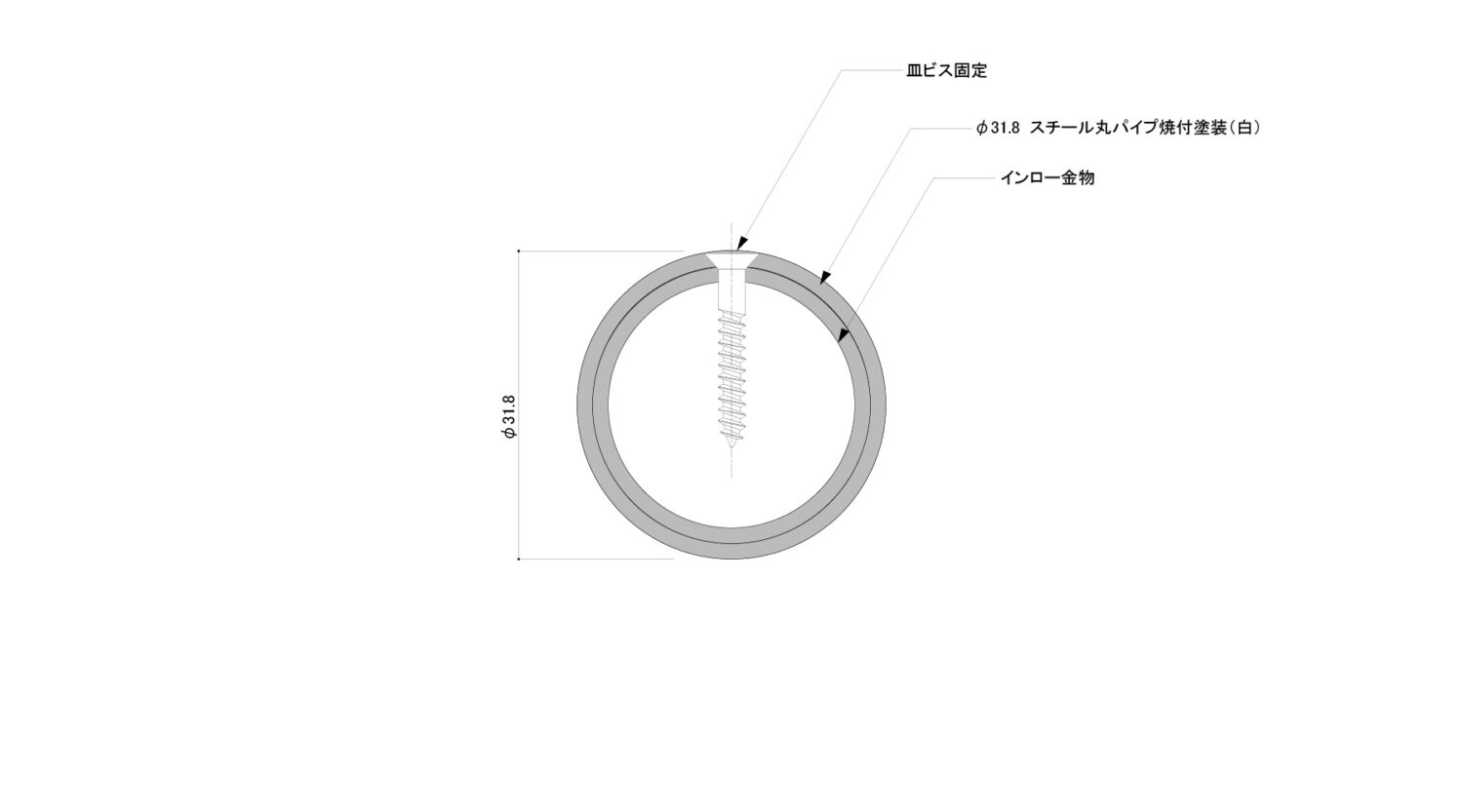
更に丸パイプを使った設計図に見えてきて・・・

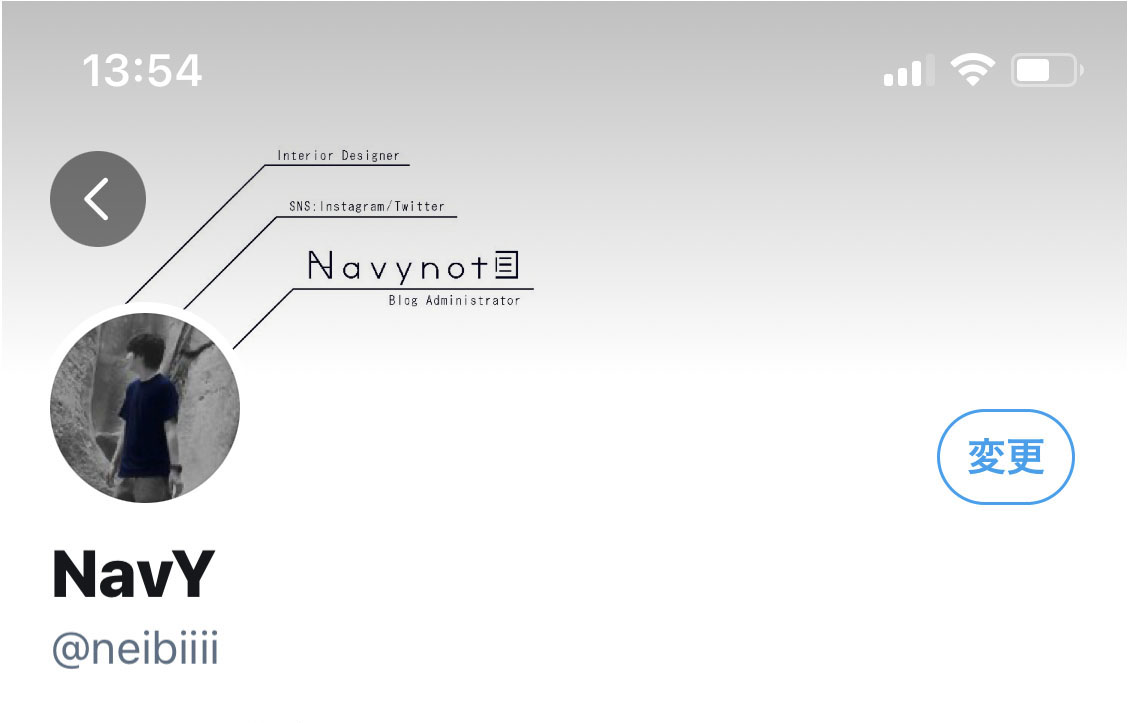
そして、このデザインが生まれました。
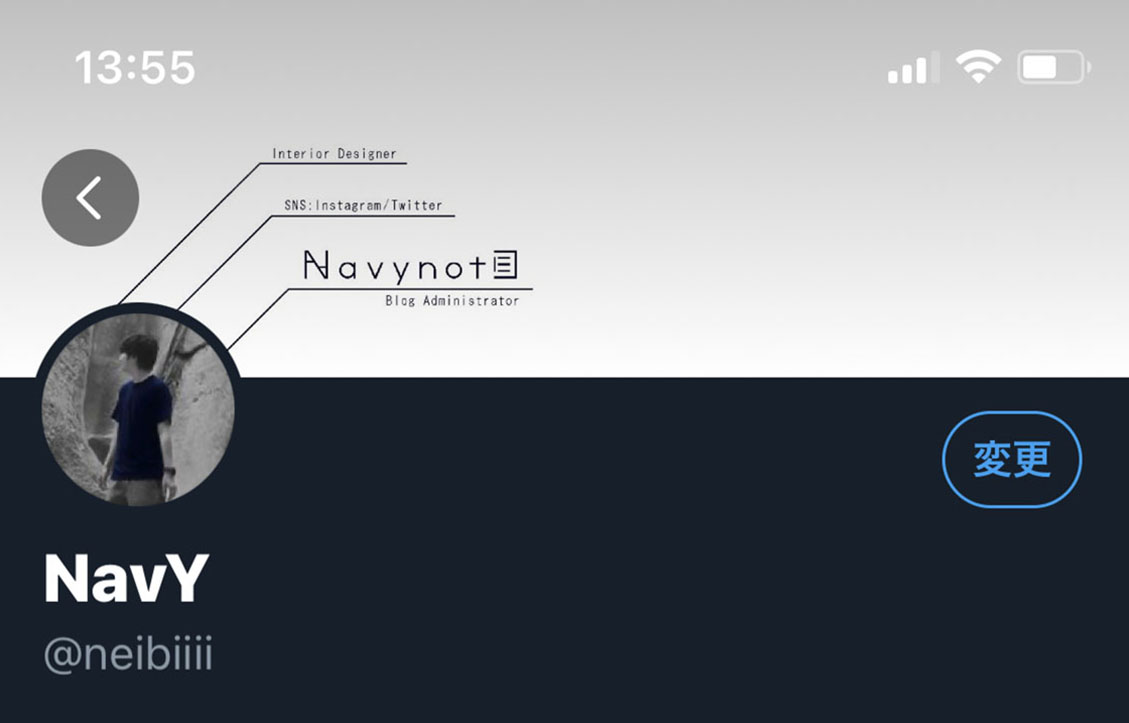
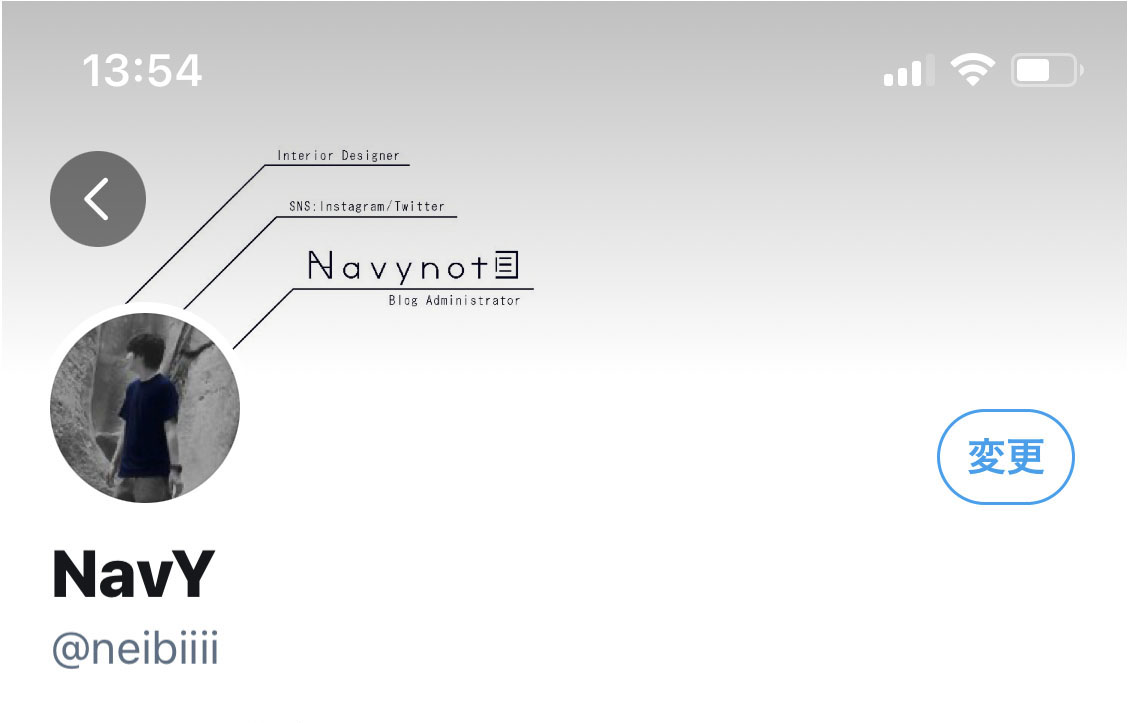
凄くシンプルなデザインに纏まったなと思います。プロフィール画像から引き出し線が延びた事で、“僕はこういう人ですよ”というのが上手く表現できた感じがします。
文字について、1つ目は職業の「Interior Designer」。2つ目は最近良く活動をしているSNSの「Instagram」と「Twitter」。3つ目は、このブログ「NavynotE」のロゴにしました。
NavynotEのロゴは、注目して欲しかったので、少し大きめにしました。
引出し線の太さはNavynotEのロゴより少し細めにし、細すぎず太すぎを目指しました。
背景のライトモード、ダークモードでの表示も上手くいった

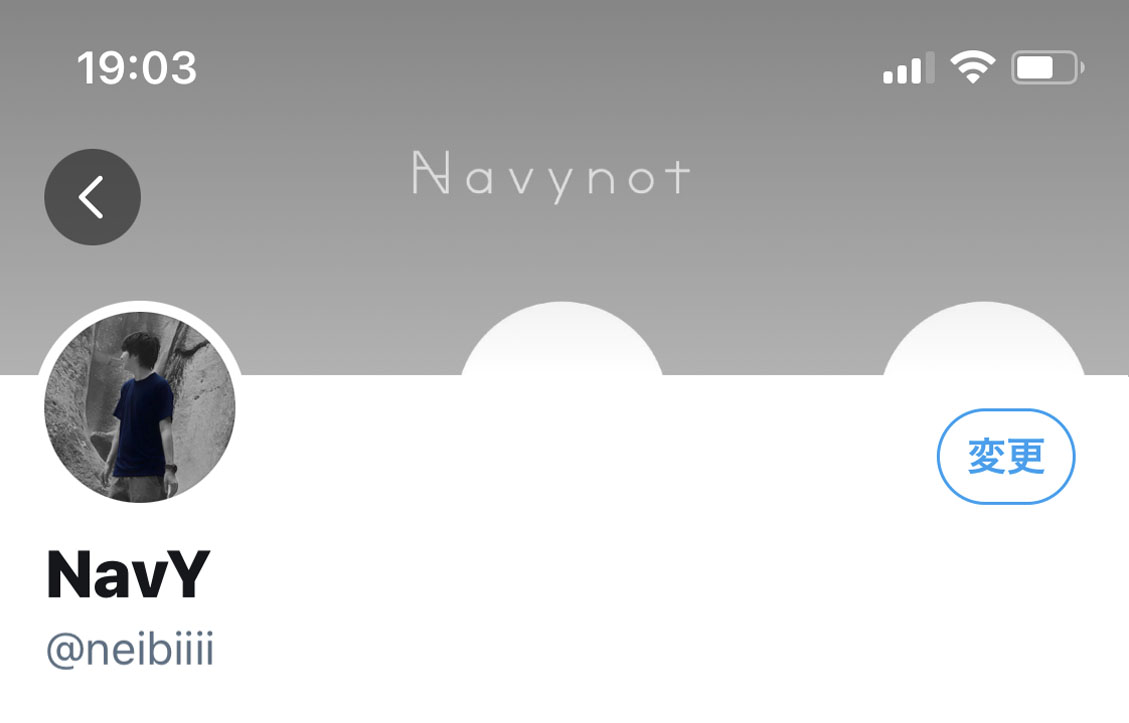
僕のiPhoneXのTwitterは背景白が基本なので、普段はこんな感じに見えます。
右側は、あえて空いたスペースを作るようにしています。そうすることで、左側のアイコンと引き出し線だけが強調されて、すっきりした無駄の無いデザインになったと思います。
iPhoneXだと、薄くグラデーションが掛かるようにになっているので、より雰囲気が良く見えますね。

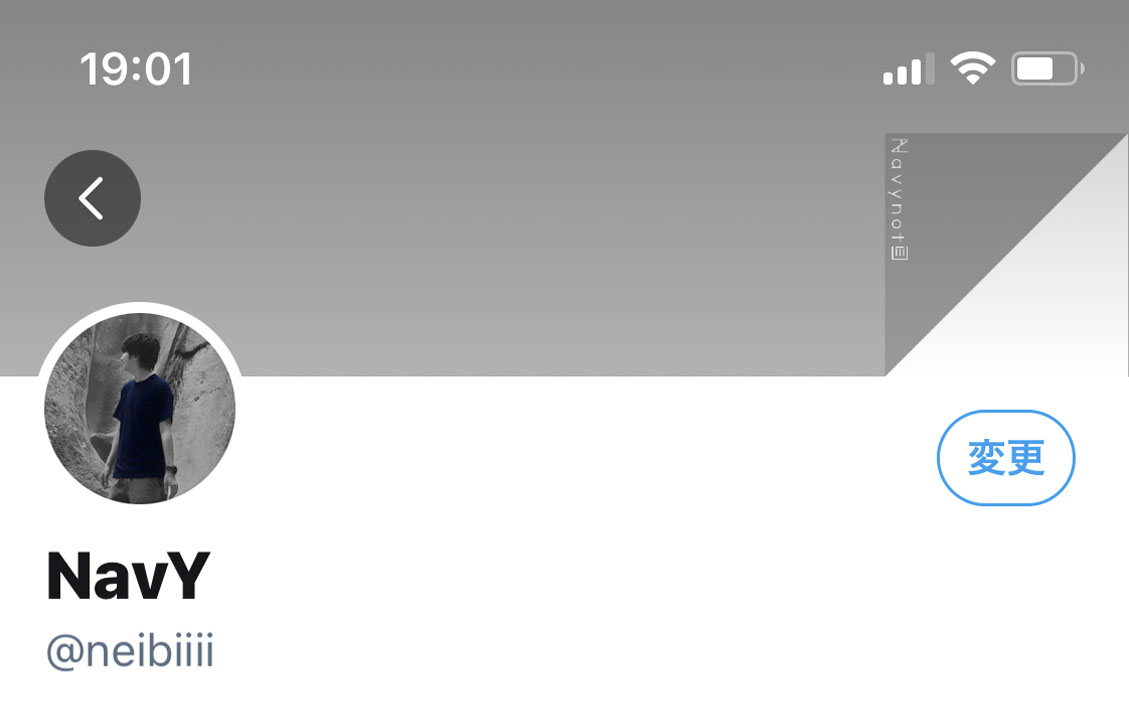
iPhoneXのTwitterは背景をネイビー色にするとこんな感じ。濃い色がベースに来たことで全体的に締まる感じになりました。これも結構好きです。
完成に至るまでデザイン案

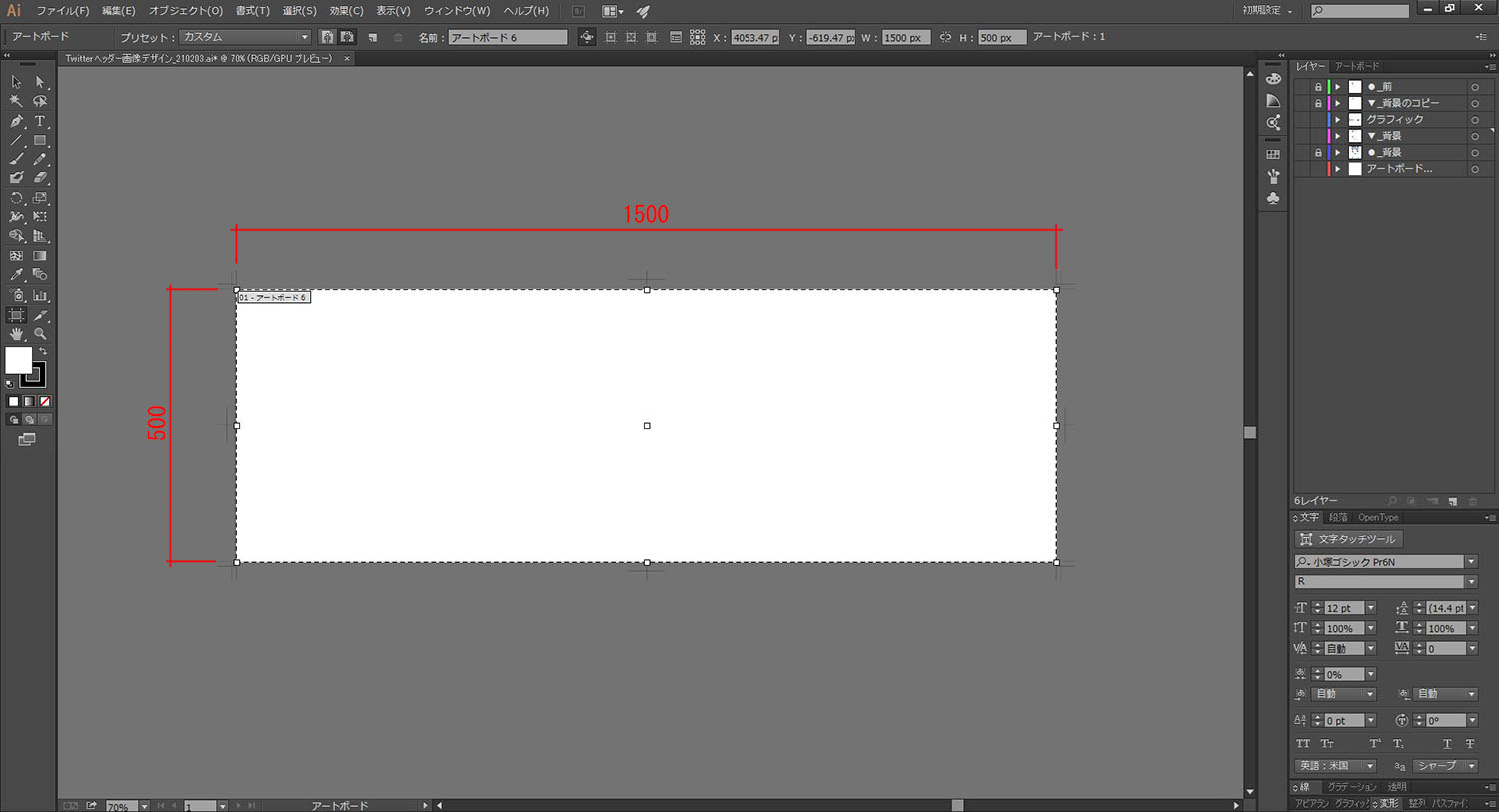
デザインはIllustratorで作りました。
Twitterのヘッダー画像のサイズがW1500×H500px(ピクセル)なので、それに合わせたアートボードを作成しています。

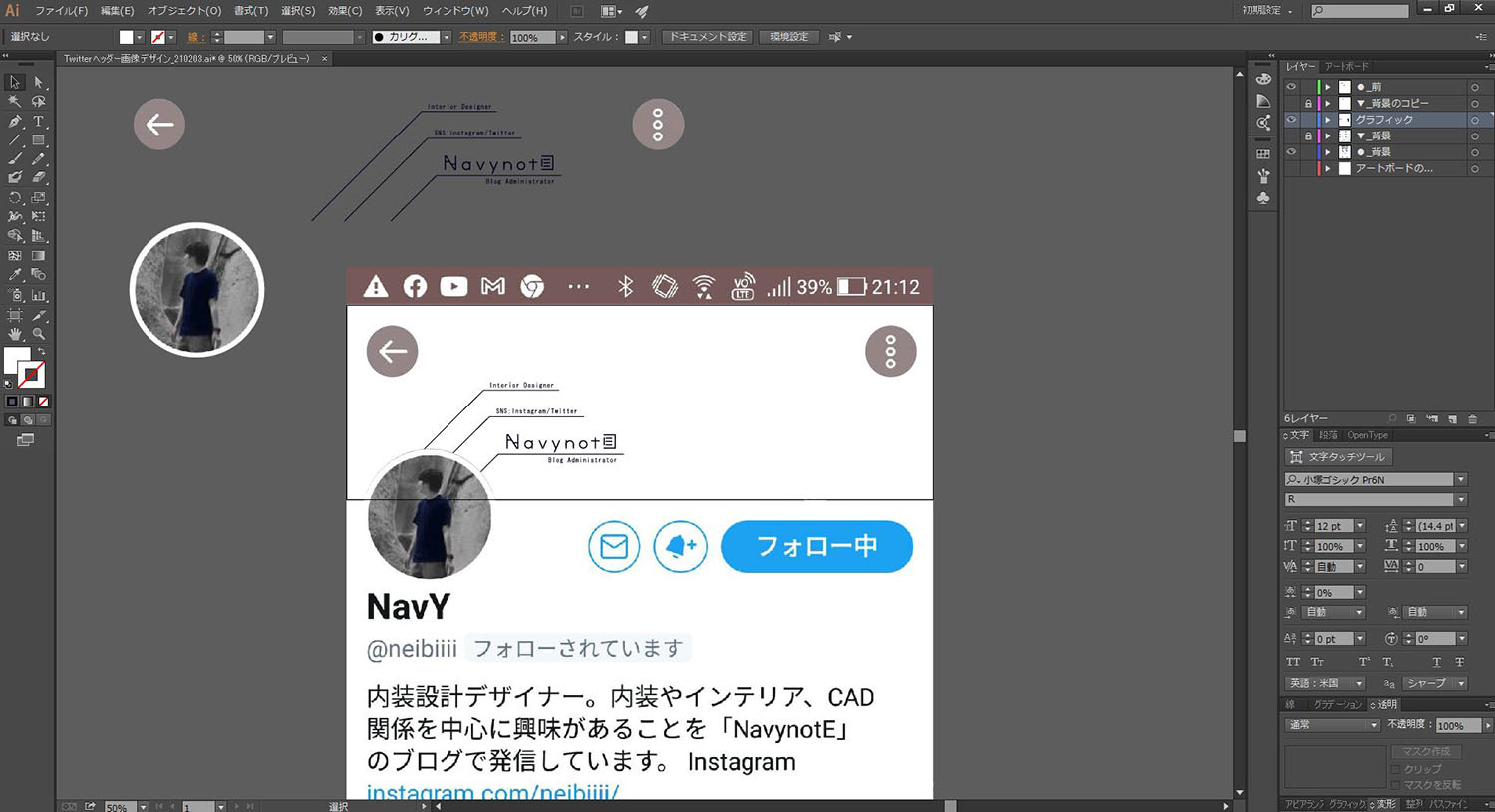
Twitterの画面をスクリーンショットで撮って、その画像をベースにアイコンやUIを被せて、実際にどう映るかをIllustrator上で確認しながら、グラフィックを作っていきました。
幾つかデザインを作っていった中で、ボツになってしまった案もあるので、紹介したいと思います。
ボツになってしまったデザイン案

NavynotEのnote(ノート)を表現してみた案。これはノートを捲っている感じ。

こちらは、プロフィール画像の円をルーズリーフの穴に見立てた、バインダーノートのようなデザイン。画像を左90°回転するとグレーの部分の穴3つが抜けてどことなくEっぽく見えるような・・・そんなイメージです。

Eを電波で表現したデザイン。電波3本になったときにだけNavynotEと読むことができます。
他のスマホでどう写っているのか気になっていたら、フォロワーさんが画面のスクリーンショットを送ってくれました。いつもありがとうございます。
「これは・・・」面白いと思いましたが、他のスマホだと電波の表示位置が違う為、残念ながらボツ案となってしまいました。

虫眼鏡案。よく見たら虫取り網のようにも見えてきますね。
完成デザイン

図面っぽく感じて貰いたいなと思って、引出し線はバランス見ながら3本にしました。想像以上に設計者っぽく出来上がったので、凄く気に入りました。
GALAXYの4年前モデルだけどこんな感じ!よき💮 pic.twitter.com/PHSogOUZuG
— ま あ る🎈 (@maalu2525) February 3, 2021
完成したデザインをTwitterで公開しました。 他のスマホで上手く表示が出来るのか心配だったので、画面のスクリーンショットを頂きたいと書き込んだら、凄く沢山の人から画像を頂くことができました。
色々見せて頂いたのですが、やはり100%全て完璧にとは行きませんでしたが、ほとんどのスマホで上手く表示が出来ていました。iPadだけどうしても画面の幅が上手く合わず、引出し線がプロフィール画像が少しずれている感じでしたが、iPadでTwitterを見ることはそんなに多くはないと思うので、割り切ることにしました。
それ以外は、本当に上手く表示が出来ていたので成功と言えるかなと思います。協力して頂いた方、本当にありがとうございました。
イイネも凄く沢山頂けたので、また次もデザインしたいというモチベーションも上がりました。
次は何のデザインを考えてみようかな。
僕のTwitterやInstagramでもこういった活動や日々のコトを発信しているので、気になった方は是非フォローして貰えると嬉しいです。
【Twitter】: https://twitter.com/neibiiii
【Instagram】: https://www.instagram.com/neibiiii/?hl=ja
最後までお読み頂きありがとうございました。
