本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksの3Dで「Illustratorのロゴデータ」を取り込んで立体的なサインを作る方法をご紹介致します。
※使用するロゴはこちらの記事でご紹介しているブログ用に作成したロゴです。
新しいブログ名はNavynotE(ネイビーノート)。ブログ ロゴデザインも新しく作りました
※こちらの記事では、Vectorworks2018年度版 Windows用を使用しています。
この記事の目次
01. IllustratorのロゴデータをDXFで書き出す

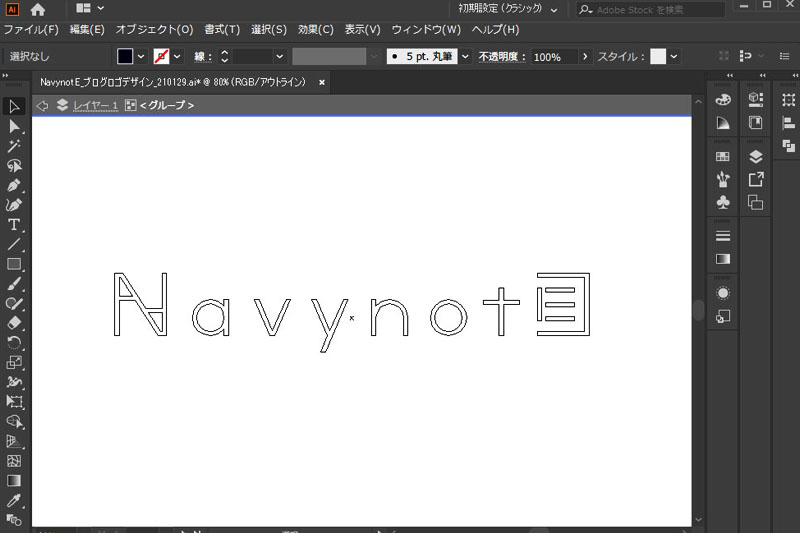
Illustratorのロゴデータを開きます。
書き出しをする前にロゴのアウトラインを取っておきます。

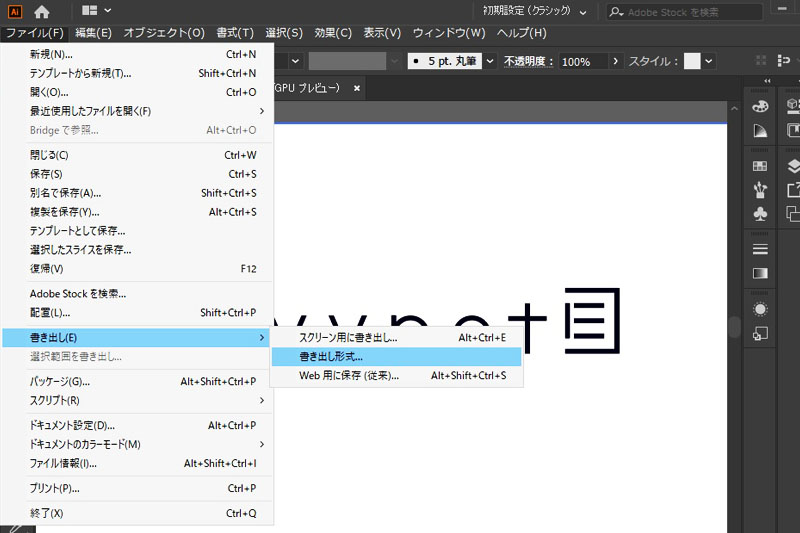
「メニューバー」→「ファイル」→「書き出し」→「書き出し形式」をクリックします。

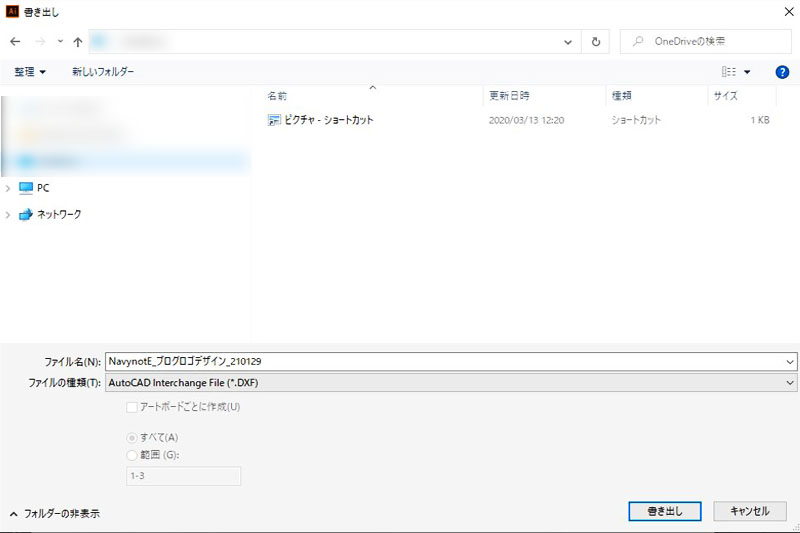
「書き出し」ダイアログが表示されるので、ここで書き出し先の保存先を決め、「ファイルの種類」よりDXFの書き出し形式を選びます。設定したら右下にある「書き出し」ボタンをクリックします。これでVectorworksへ取り込む為のロゴデータの調整は終わりです。
02. IllustratorのロゴデータをVectorworksで取り込む

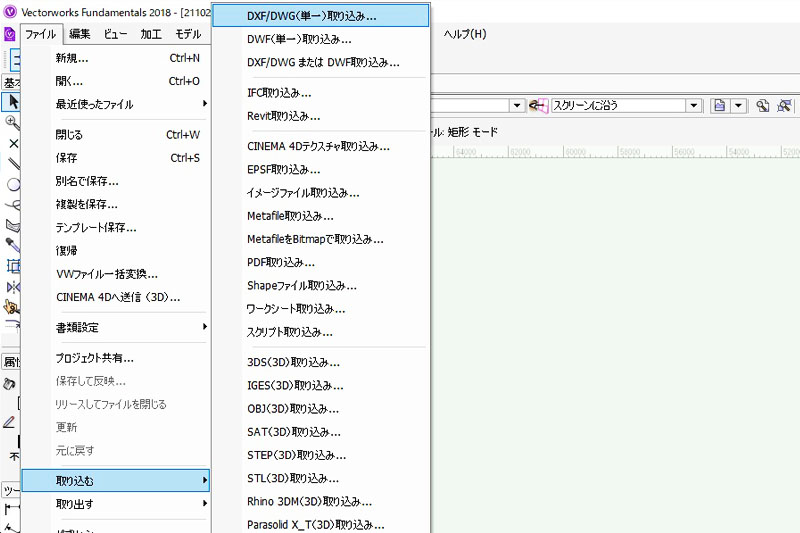
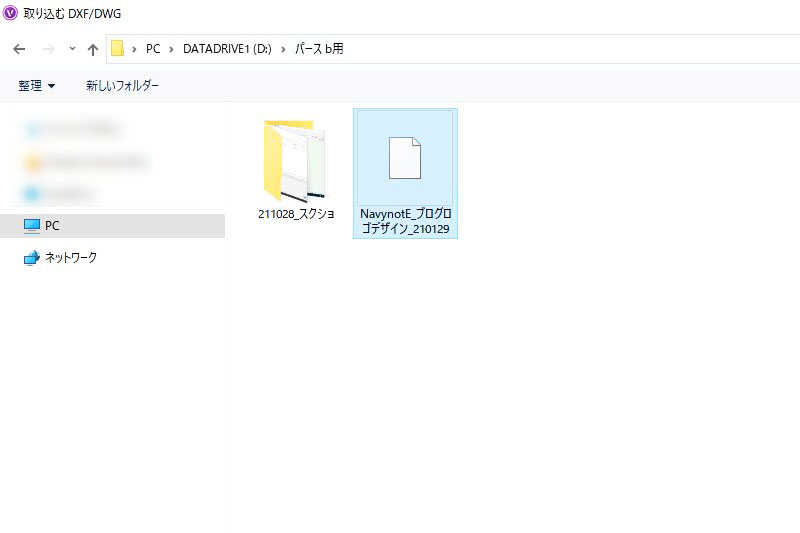
Vectorworksを開き「メニューバー」→「ファイル」→「取り込む」→「DXF/DWG(単一)取り込み」をクリックします。
※データを取り込む前に「ビュー」をロゴの配置したい向きに変えておくと後から良いです。パースに合わせてロゴを回転する必要がなくなります。

「取り込むDXF/DWG」のダイアログが表示されるので、ここで先ほど作成したDXFのロゴデータを選択します。

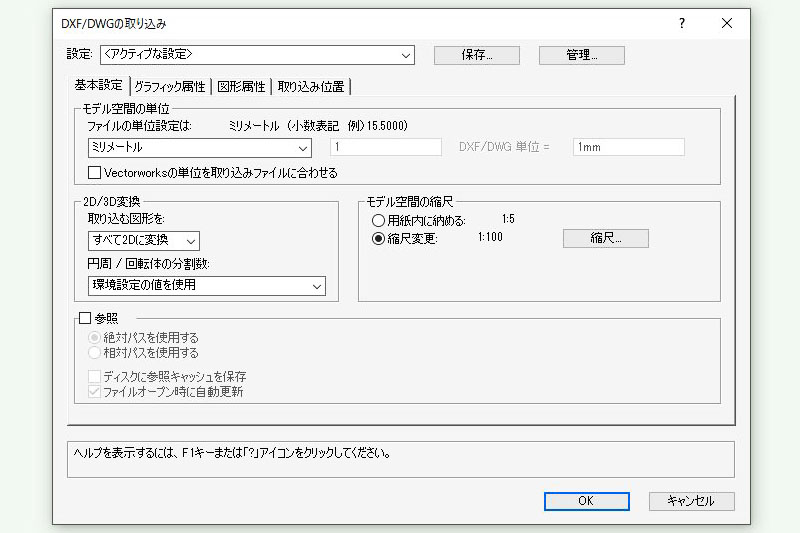
取り込み前に「DXF/DWGの取り込み」ダイアログが表示されるので、縮尺変更の数値を現在作成しているパースと同じ縮尺にし、OKをクリックします。
※ロゴサイズは取り込んだ後から調整します。

不要な線の消去、面に色付けをします。取り込み完了後は、複数の線が重なってしまっているので、不要な線を消去します。
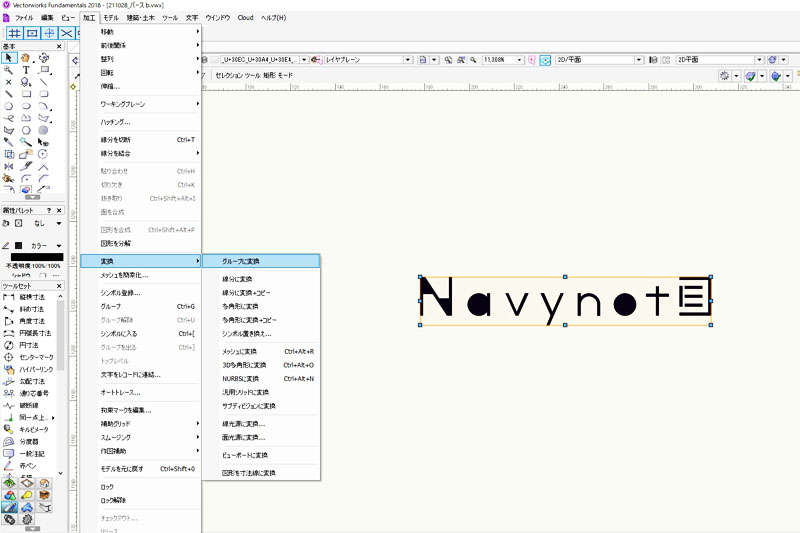
※取り込まれたロゴデータはシンボルデータとなっています。シンボル状態では編集しづらいことも多いので、シンボル解除して作業すると良いです。
「メニューバー」→「加工」→「グループに変換」でシンボル解除できます
※シンボル解除方法についてはこちらの記事でもご紹介しております。
Vectorworksの「グループに変換」でシンボル解除。図形を自由に操作できるようにする方法。

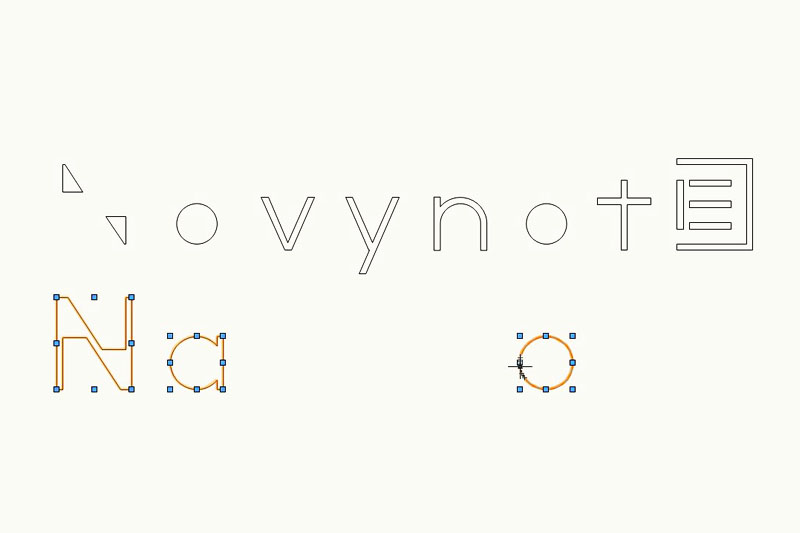
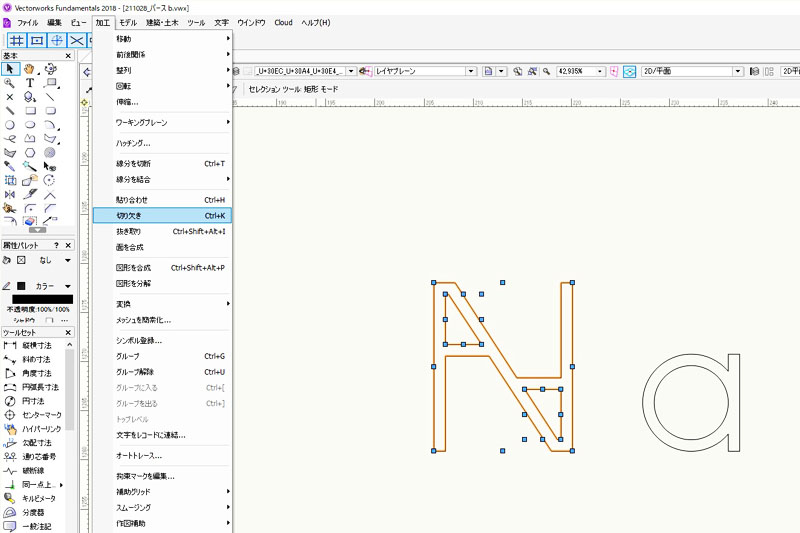
図形は切り抜かれていないので、切り欠きを使って図形を切り抜きます。

図形を選択した状態で「メニューバー」→「加工」→「切り欠き」をクリックします。これで図形が切り欠かかれてロゴの文字部分だけに色をつけることができます。
※切り欠きの使い方についてはこちらの記事でもご紹介しております。
Vectorworksの「切り欠き」の使い方

切り抜きが終わったら図形の面に色をつけます。
面に色が無いと3D化した際に面が表示されません。
03.「伸縮」を使ってロゴサイズの大きさを変える。

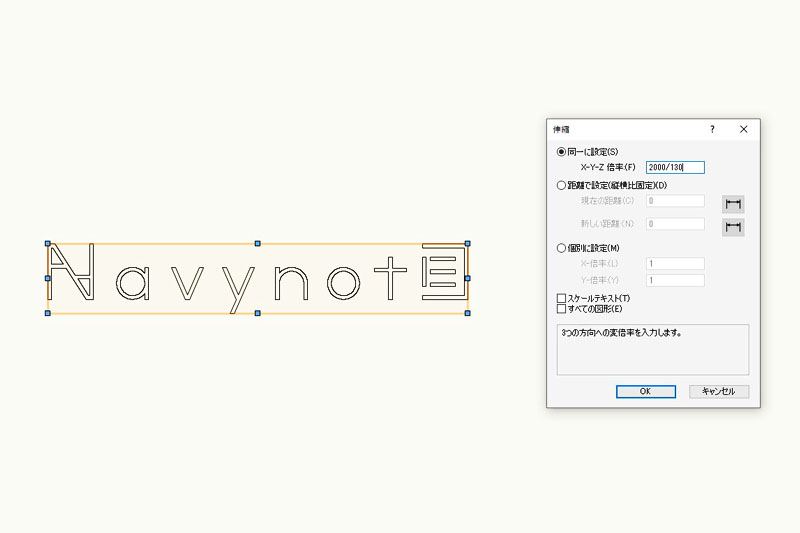
図形をグループ化し、伸縮を使ってサイズを変えます。
今回はW2000のロゴサイズにしたいので、2000/130(合わせたい寸法 / 現在の寸法)と入力し「OK」をクリックします。
柱状体を使ってロゴを3Dにします。
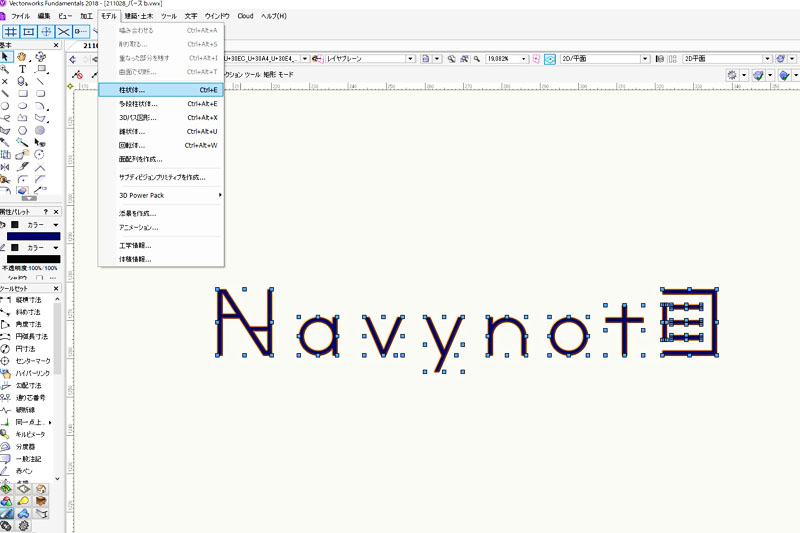
04.「柱状体」を使ってロゴサイズを立体化させる。

図形を選択した状態で「メニューバー」→「モデル」→「柱状体」をクリックします。

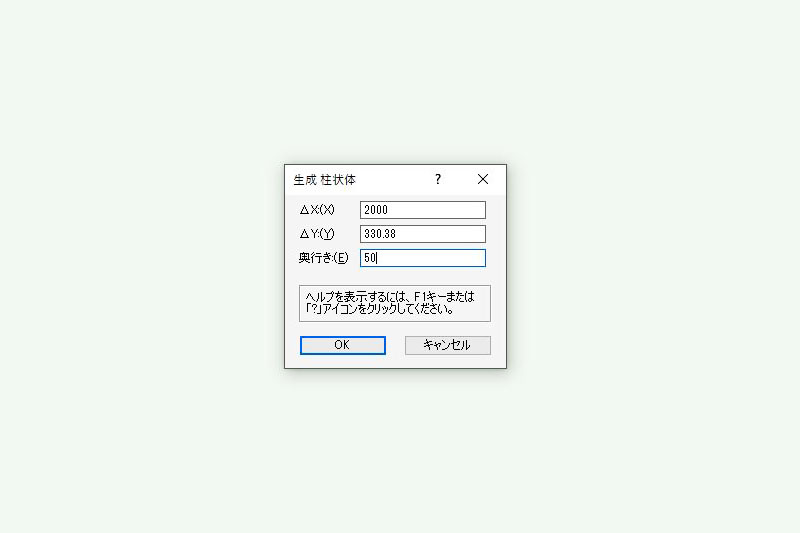
「生成 柱状体」のダイログが表示されるので、奥行きの部分に50mmと入力します。

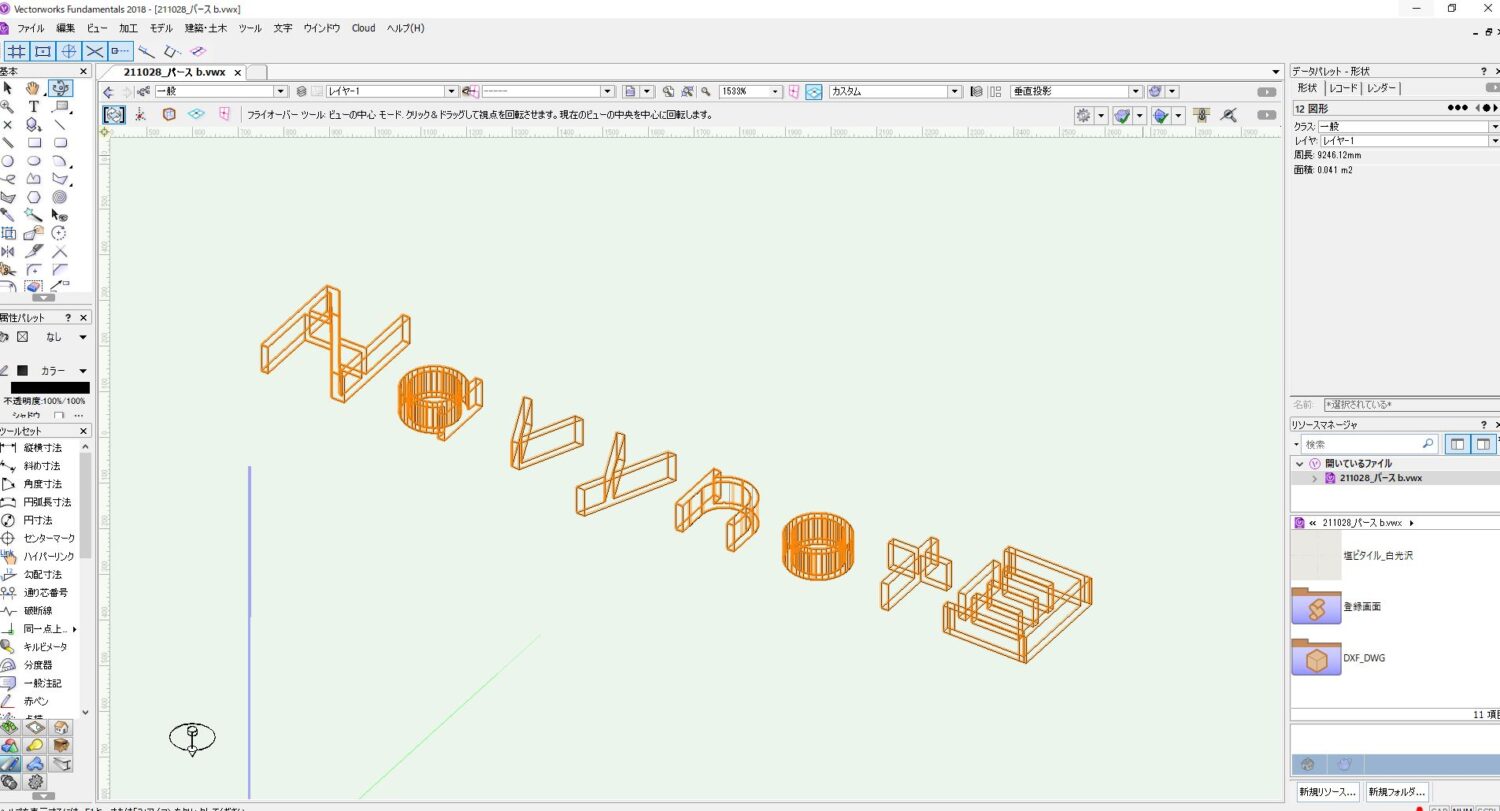
フライオーバーツールで図形を斜めにしてみると立体化されているのが分かります。

パースで配置したい部分へロゴを移動させます。

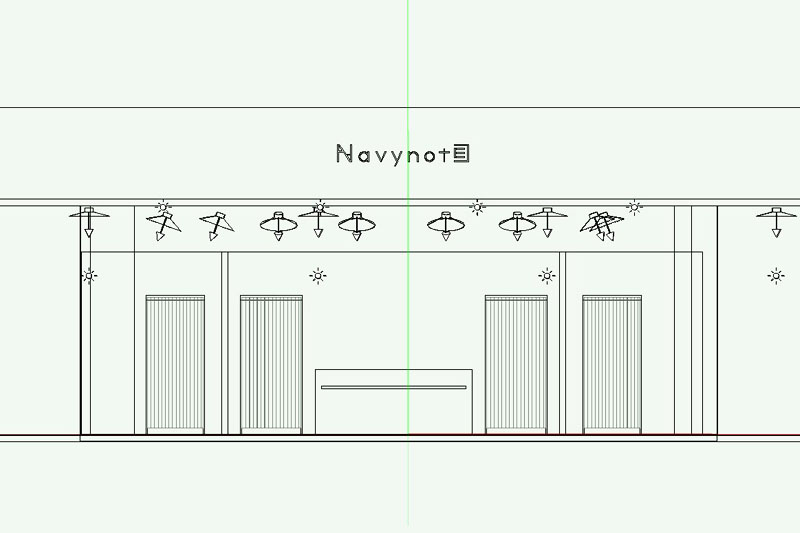
仕上げレンダリングを行ったロゴサインのパースがこちら。厚みのある吊り式のロゴサインが完成しました。

斜め下からみると厚みがあるのがしっかりと分かるかと思います。

少し引いたところからのパースアングルです。
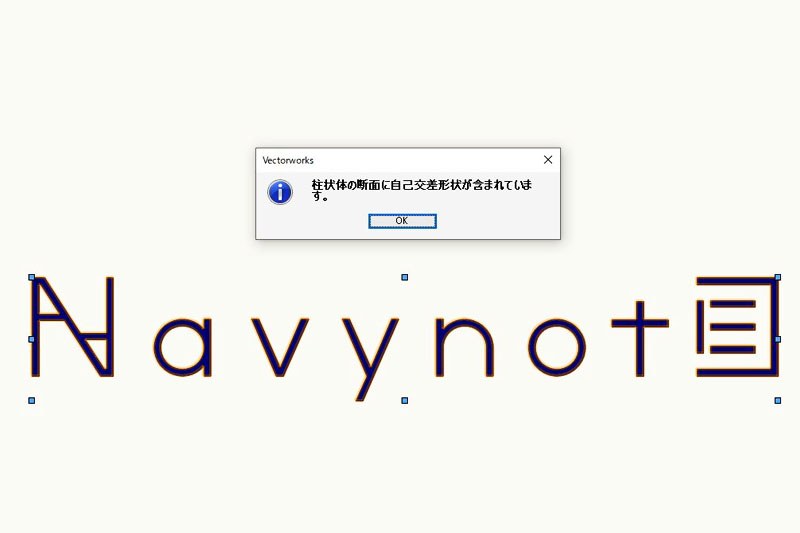
「自己交差形状が含まれています」の表示が出た場合

図形のどこかに交差した形状があると「自己交差形状が含まれています」というダイアログが表示され、柱状体が出来ないことがあります。
この現象が起きた時は多角形ツールを使ってロゴを書き直すか、線が繋がっていない部分や交差してしまいる部分を探し、一度図形を分解して線を書き直し、再び結合するという作業が必要です。
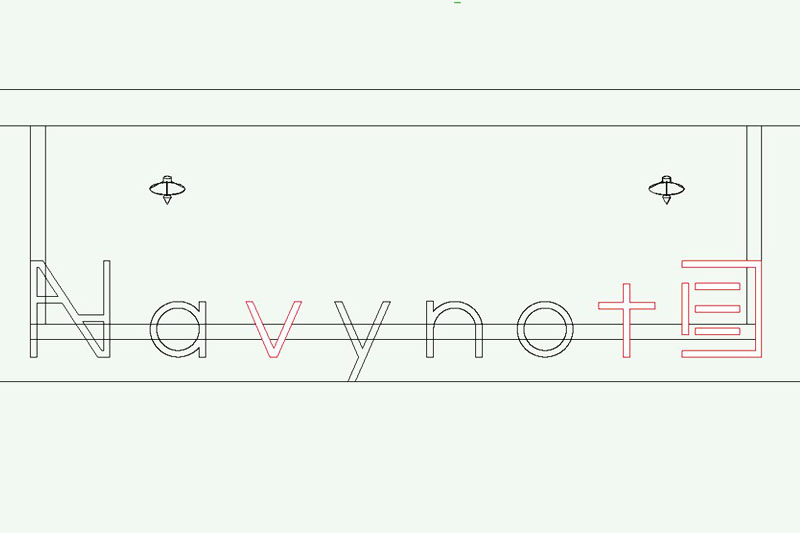
ロゴの面が表示されない場合

柱状体で属性パレットの面に色付いているのに面が表示されないことがあります。
このような現象が出たときも先程の「自己交差形状が含まれています」の表示が出た場合と同じようにロゴを書き直すか、柱状体にする前にあかしな図形部分を探し、一度図形を分解してから線を書き直し、再び結合するという作業が必要です。

今回はVとTとEの文字でロゴもシンプルな文字なので多角形ツールで書き直してしまうのが早かったです。
さいごに
今回はVectorworks 3D「Illustratorのロゴデータ」を取り込んで立体的なサインを作る方法をご紹介致しました。
Illustratorのロゴデータのパスが多い場合、Vectorworksに取り込んむと重くて操作しづらいこともあります。そんなときはIllustrator上でロゴデータのパスを減らしておくと良いです。
ご参考にしてみてください。