本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、シンボル登録する方法から、解除する方法、そして使い方まで詳しく解説します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
この記事の目次
シンボルとは?

シンボルとは、複数の図形や文字を一つにまとめて再利用できる機能です。
スタンプのように使うことができ、デザインを変更すると、まとめたすべての部分にその変更が反映されます。これにより、同じデザインを何度も使う際に手間が省け、整合性のある設計を簡単に保つことができます。
シンボルとグループの違いとは?
グループは、複数のオブジェクトを一つにまとめた「お弁当箱」のようなもので、個々は独立しています。そのため、一つのオブジェクトを変更しても他には影響を与えません。
対して、シンボルは同じデザインを繰り返し使えるため、変更すると全てが同時に変わります。このように、シンボルは再利用性と一括変更が特徴で、グループは個々の独立性が特徴です。
シンボルの作成方法

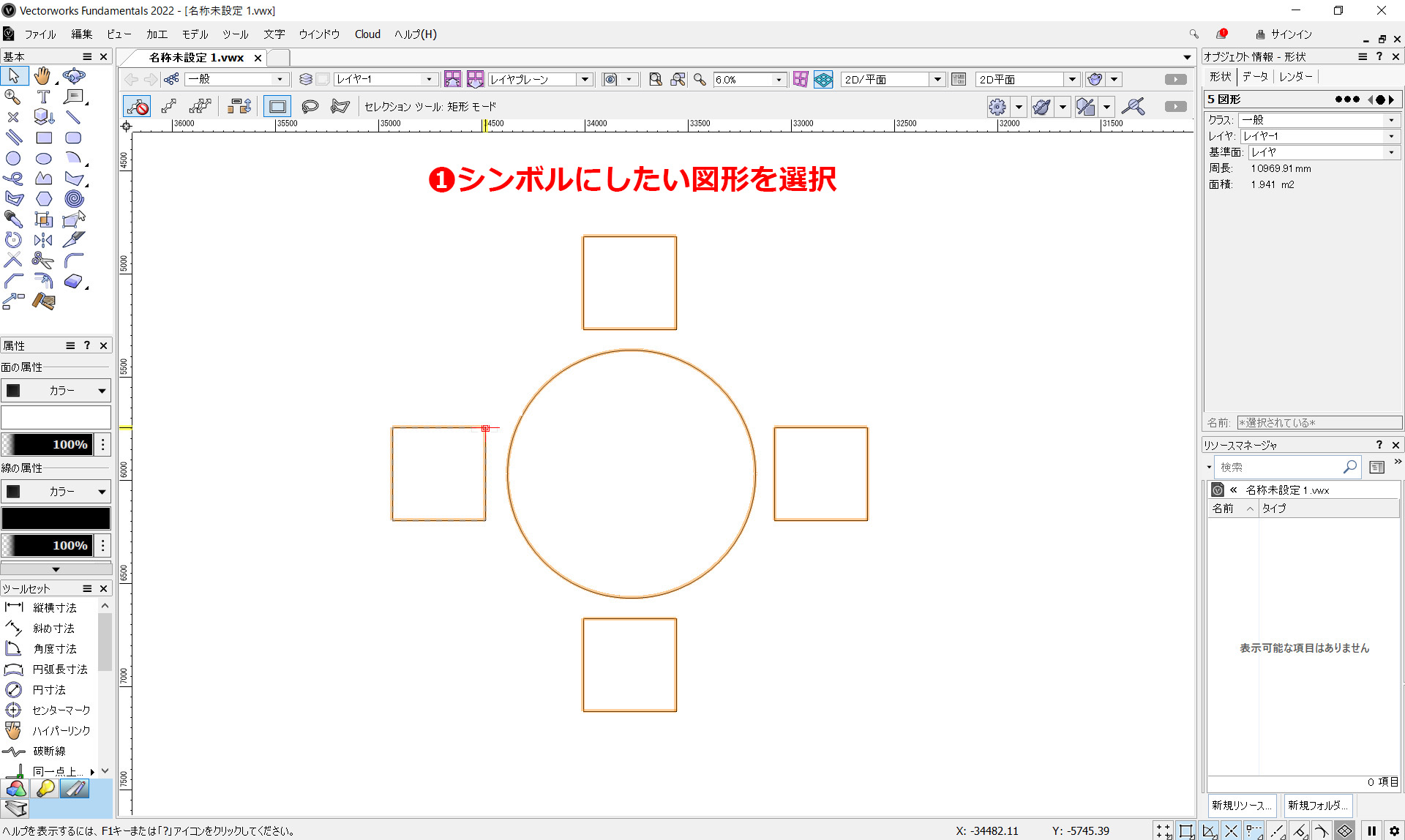
❶シンボルにしたいひとつまたは複数の図形を選択します。

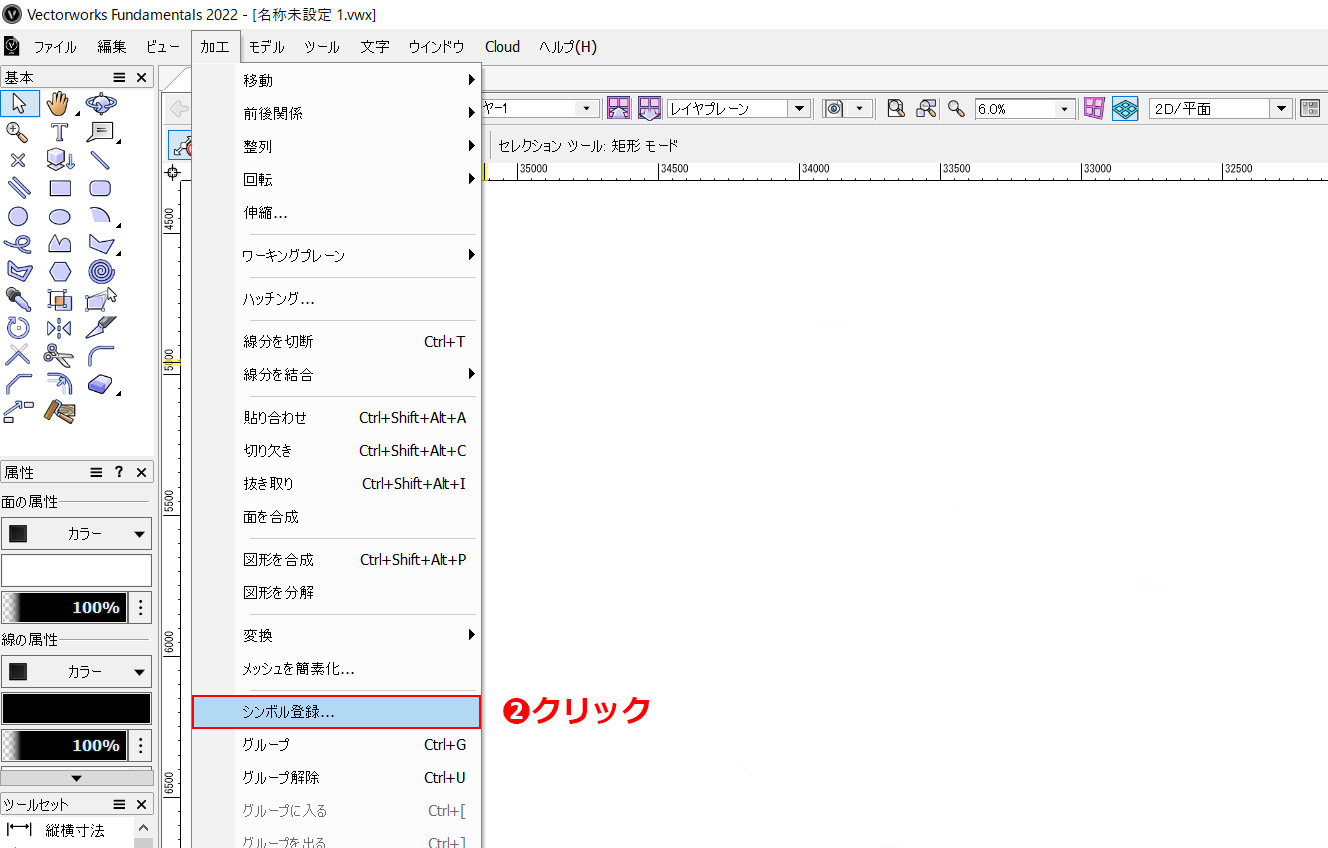
❷図形を選択した状態でメニューバーの「加工」から「シンボル登録」を選択します。

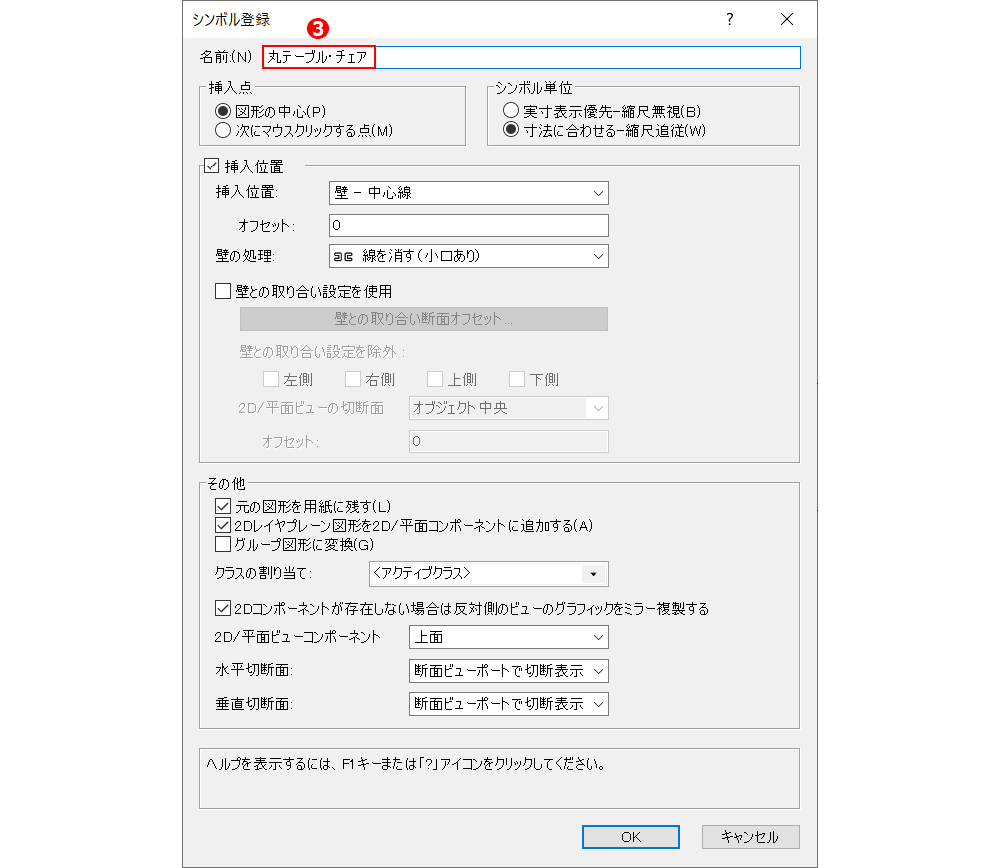
「シンボル登録」のダイアログが表示されます。
❸シンボル名を入力し、「OK」をクリックします。
シンボルに名前を付けておくと後で使用する際に分かりやすくなります。
- 挿入点
新しく作成したシンボルを図面に配置する際の基準点は、通常は初期設定の「図形の中心」を使用します。基準点の位置を変更したい場合は、必要に応じて「次にマウスをクリックした点」を選択してください。 - シンボル単位
通常は初期設定の「寸法に合わせる-縮尺追従」を使用します。この設定では、図面の縮尺を変更してもシンボルが適切に調整されます。一方、「実寸表示優先-縮尺無視」は、縮尺に影響を受けたくない要素をシンボル化する際に利用します。この設定は基本的にはあまり使用されることはありません。
- 挿入位置
壁ツールで作成した場合に挿入位置を調整する項目です。 - その他
基本初期設定で問題ないですが、以下の点だけ確認しておくとよいです。
「元図形を残す」:チェックを入れておく。
「グループ図形に変換」:チェックを外しておく。

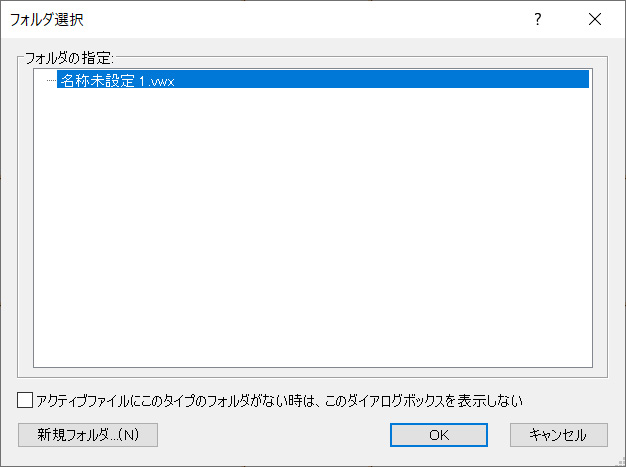
「フォルダ選択」のダイアログが表示されます。
❹基本は開いているファイルと同じところで大丈夫です。OKをクリックします。
フォルダを分けて管理したい場合などは「新規フォルダ」を作成して管理することもできます。

これでシンボルが作成できます。
動画で操作手順を確認する
こちらの動画でも操作手順を確認できます。
シンボルの使い方
リソースマネージャからシンボルを使用する
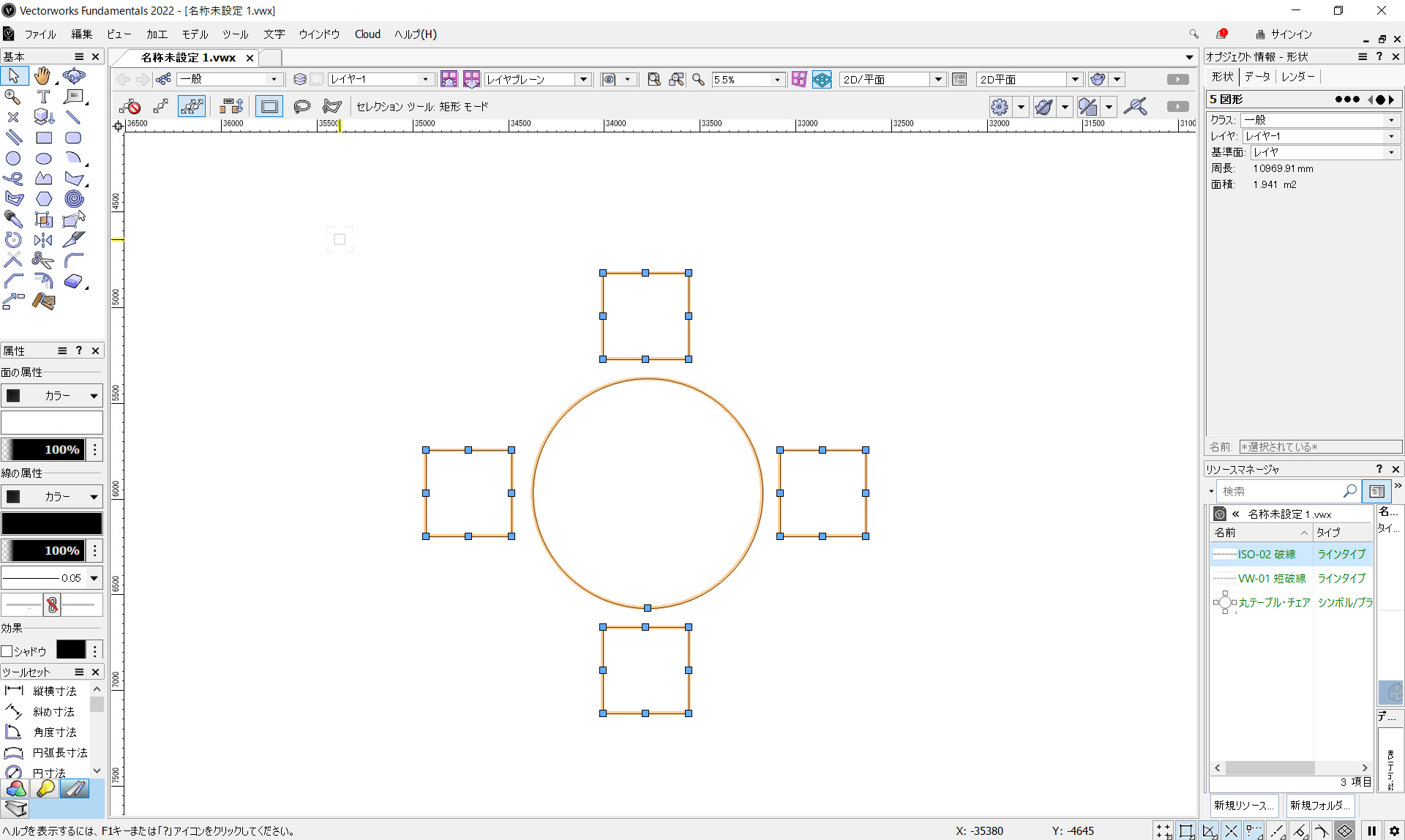
作成したシンボルはリソースマネージャのフォルダに保存され、そこから選択することで、図面にプロットできます。
シンボルを移動、複製できます
シンボルを移動、複製することが可能です
シンボルを変形させたい場合はシンボル編集画面にて行う必要があります。
リソースブラウザからシンボルを消す際は注意
注意点として、リソースブラウザのシンボルを消してしまうと、作業画面にプロットしたそのシンボルも全て消えてしまうので注意が必要です。
シンボルの編集方法
操作手順

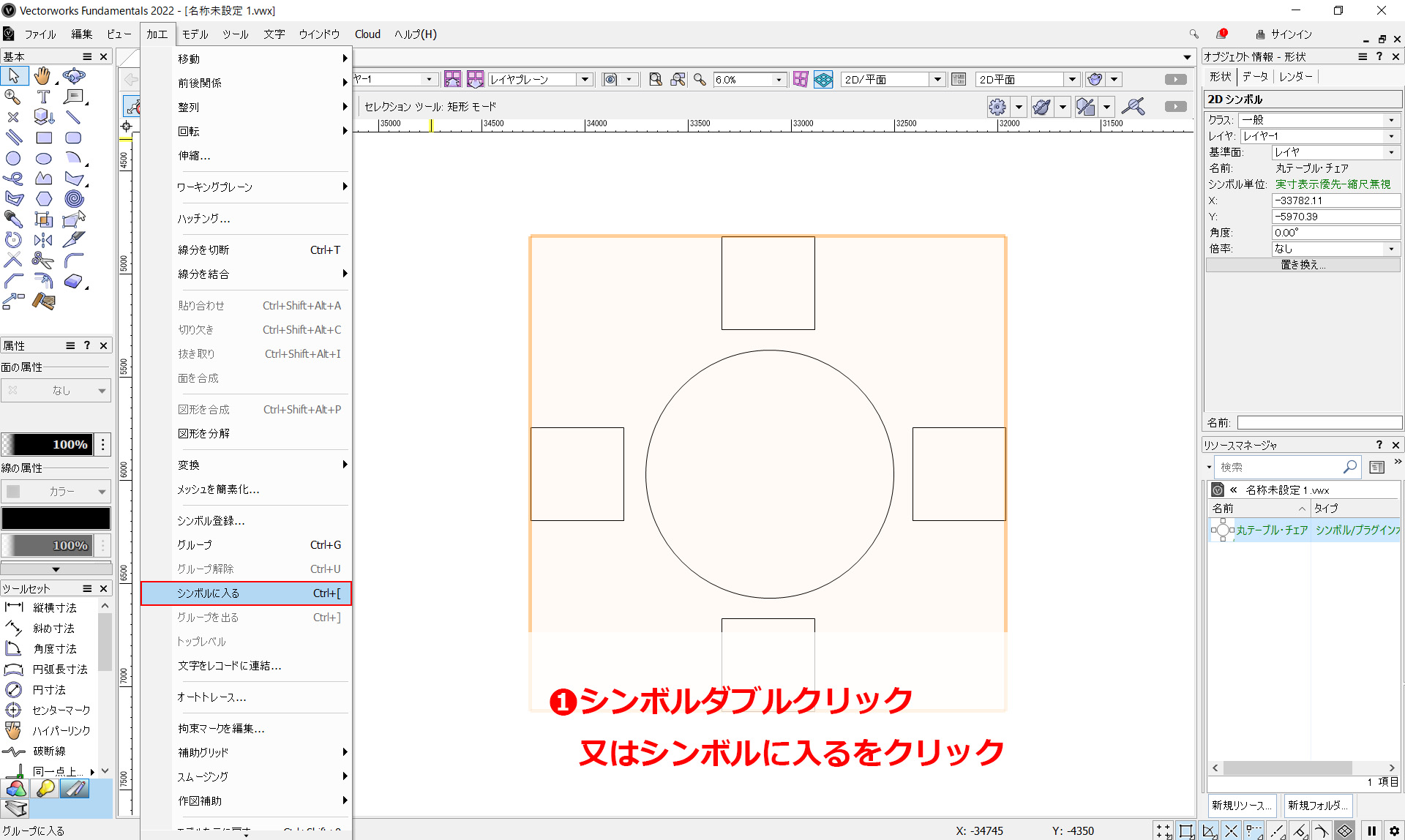
❶シンボルをダブルクリックします。
又は図形を選択した状態でメニューバーの「加工」から「シンボルに入る」をクリックします。
ダブルクリックする方が手軽です。
リソースマネージャに登録されたシンボルからも編集することができます。

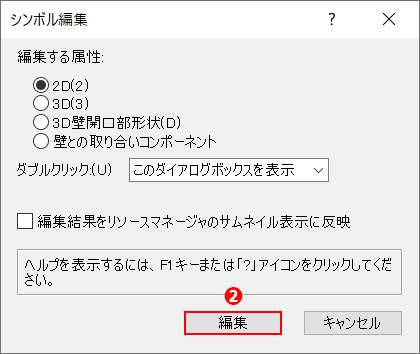
「シンボル編集」のダイアログが表示されます。
編集する属性で「2D」 、「3D」等を指定し編集を行うことができます。
❷今回は2Dにチェックを入れて、「編集」をクリックします。
「ダブルクリック」の項目で開く際の表示設定について変えることができます。

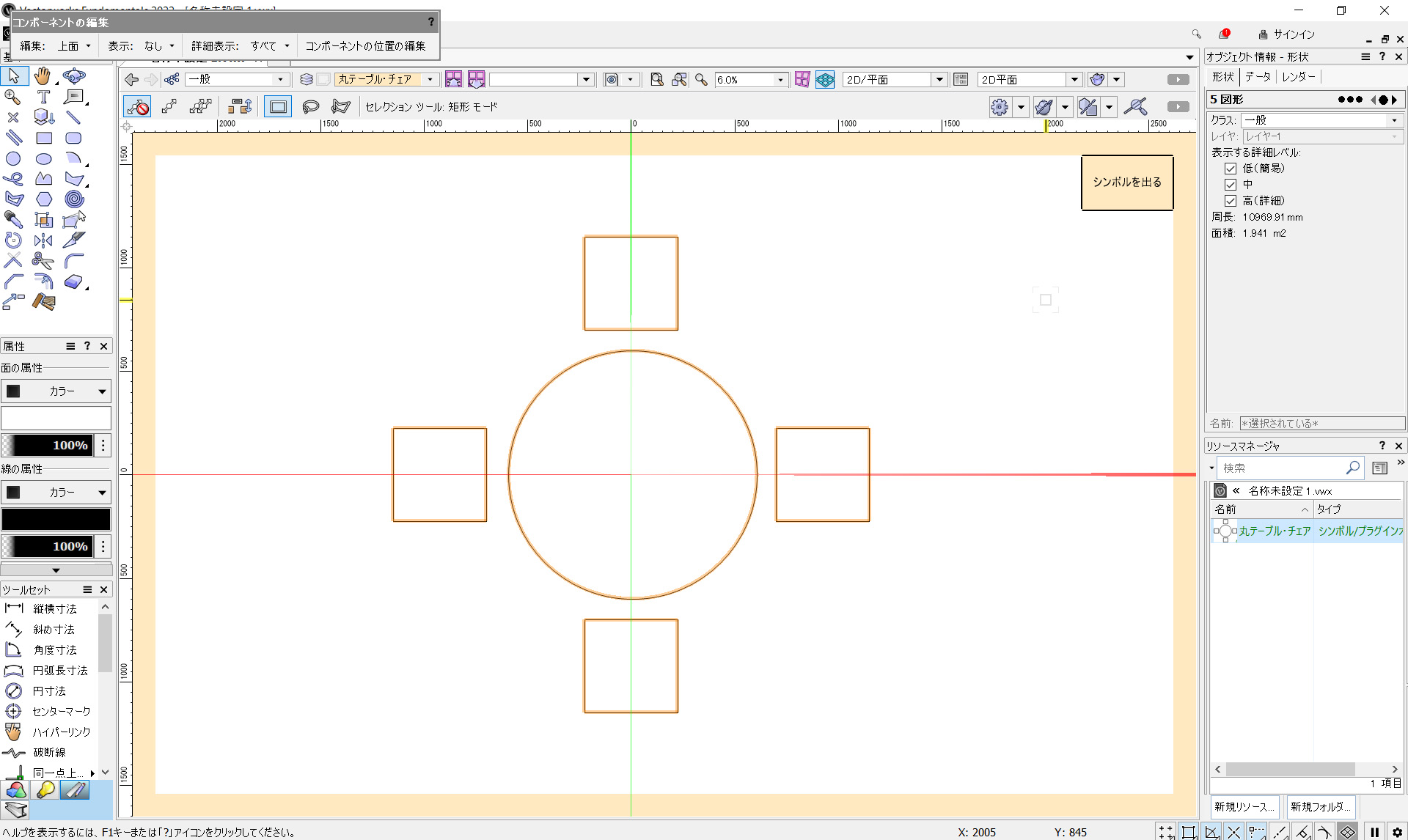
これで、シンボルの編集が可能となります。
図形を描いたり、変形したりできます。

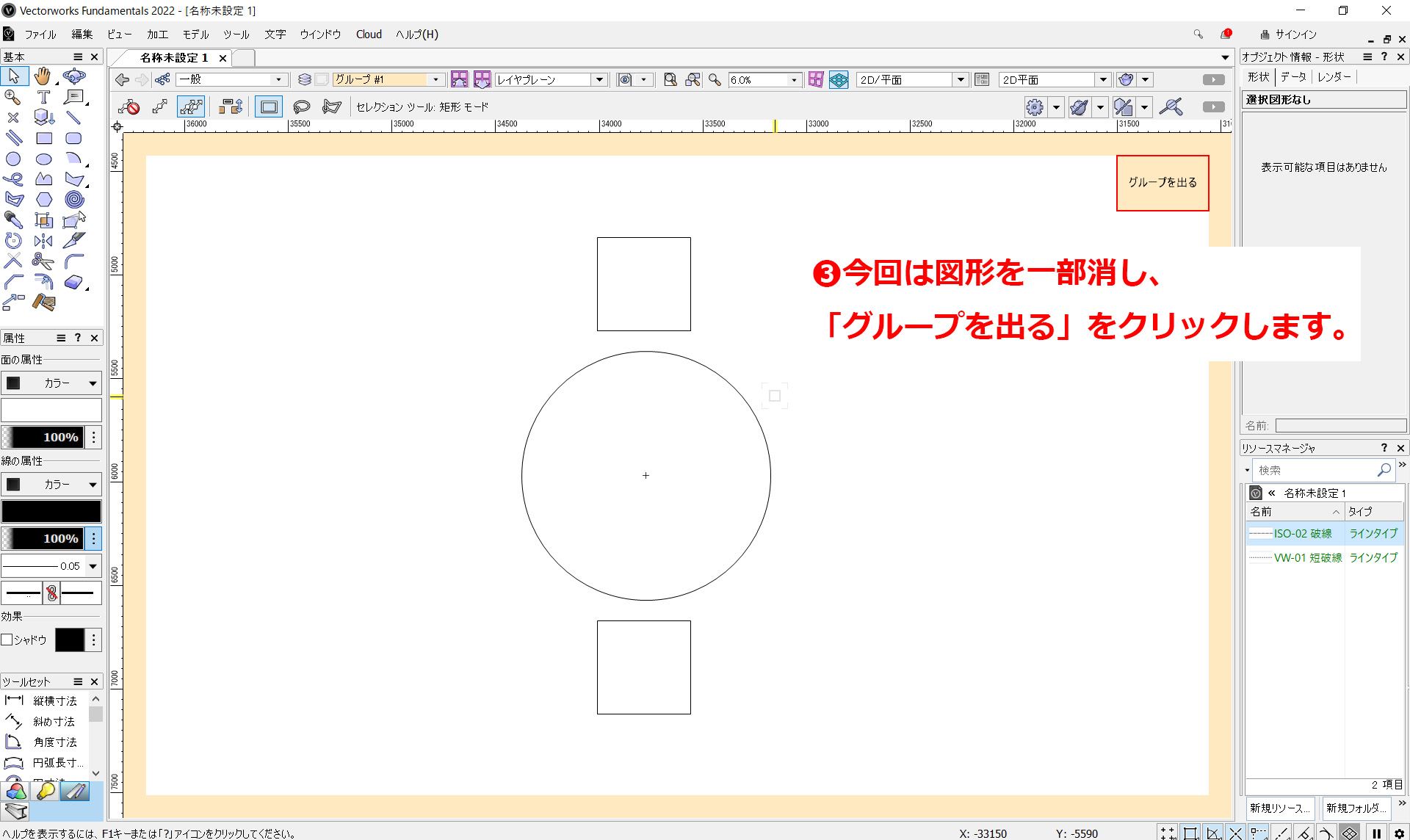
❸今回は図形を一部消し、「グループを出る」をクリックします。

これでシンボルの編集が終わります。
動画で操作手順を確認する
こちらの動画でも操作手順を確認できます。
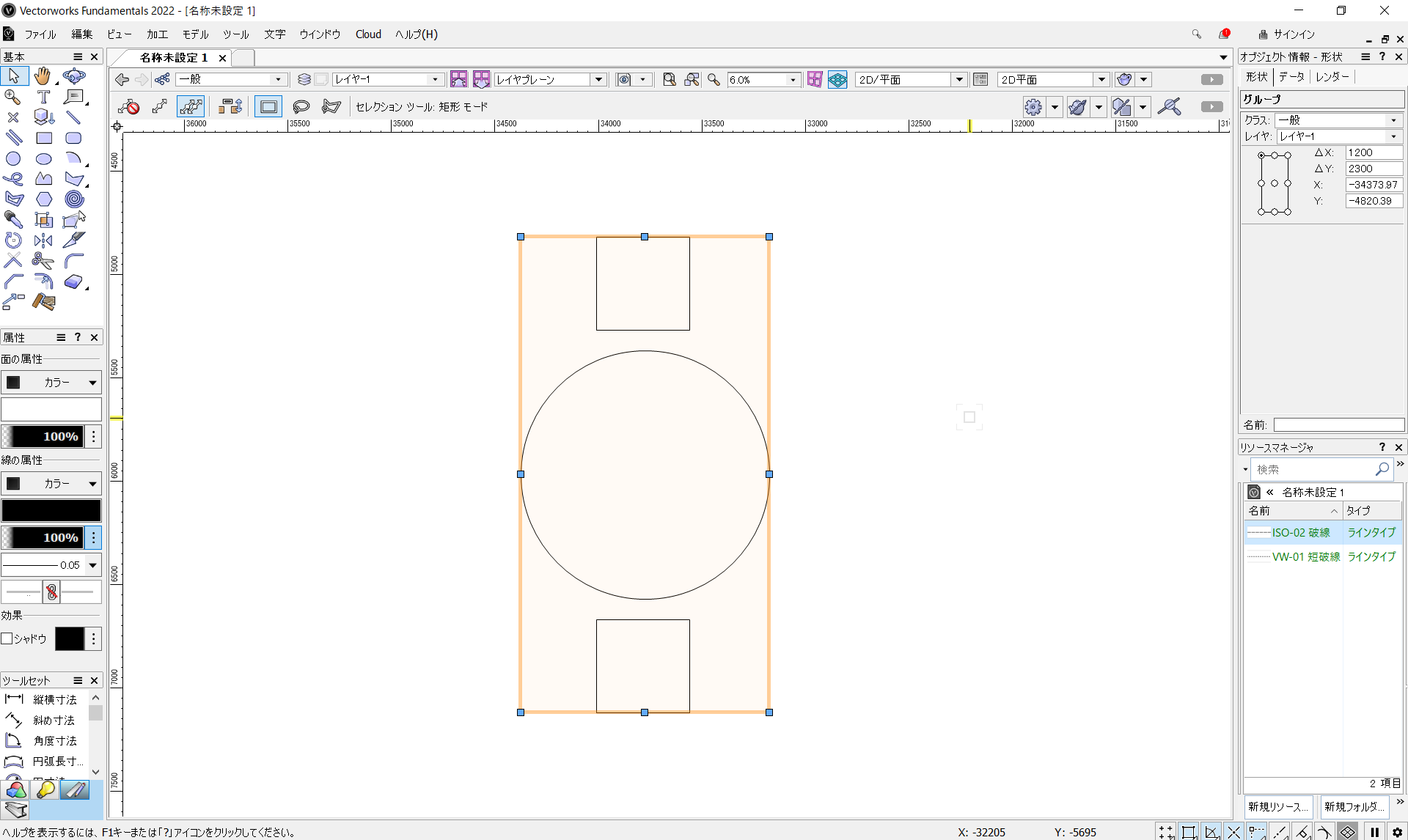
編集内容が他のシンボルにも反映される
編集しているシンボル以外にも同じ内容が反映されます。
照明器具や家具、文字など、数が多いものは変更が一つで終わるのでとても便利です。
シンボルの解除方法
操作手順

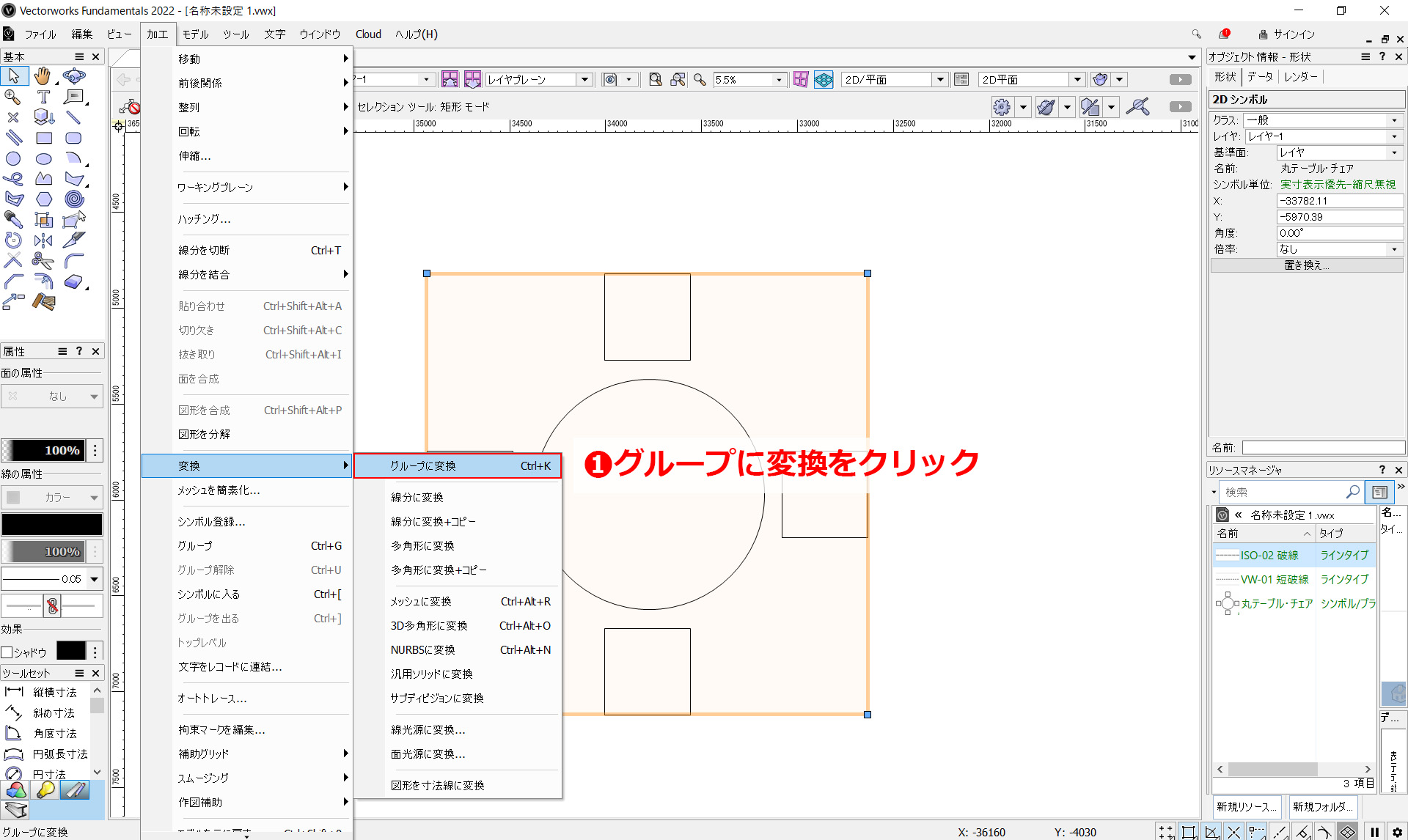
❶図形を選択した状態でメニューバーの「加工」から「変換」、そこから「グループに変換」をクリックします。
シンボル解除という機能が無い為、シンボルを解除したい場合はグループ変換を使用します。

これでシンボルがグループに変換されます。

グループを解除すれば、個別の図形に戻ります。
動画で操作手順を確認する
こちらの動画でも操作手順を確認できます。
まとめ
シンボルについて、作成から解除、そして使い方についてご紹介しました。家具や照明器具、文字など、一括で変更したい要素を登録しておくと、編集作業が大幅に楽になります。
シンボル化する際には、すべての要素をシンボルにするのではなく、重要なポイントを絞って行うことが重要です。頻繁に使用される図形、または繰り返し使われる要素を選択してシンボル化することで、作業効率を向上させることができます。ぜひ、これらのテクニックを活用してみてください。