本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はIllustratorで作ったロゴをVectorworksで取り込む方法をご紹介を致します。店舗や施設のロゴを図面にプロットするときによく使用する方法で、2Dだけでなく3Dで内装パースのロゴ作成でも使うことのある方法なので、参考にしてみてください。
※こちらの記事では、Vectorworks2018年度版 Windows用を使用しています。
IllustratorのロゴをVectorworksで取り込む方法。

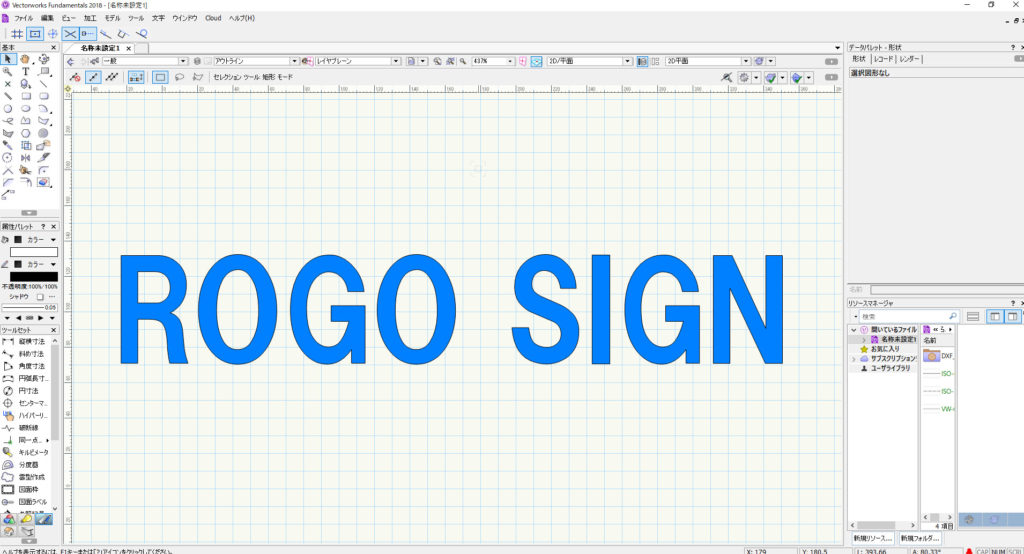
●完成イメージ
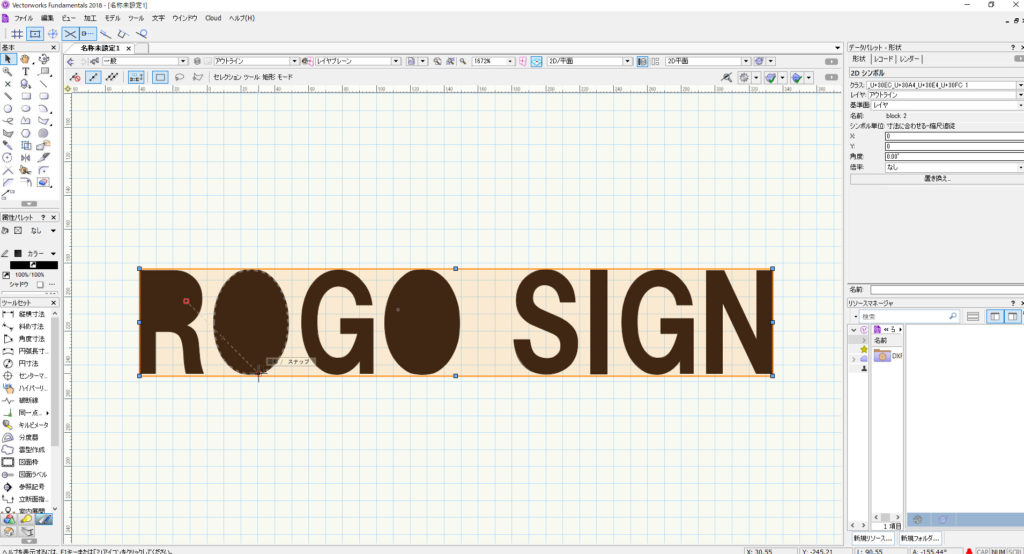
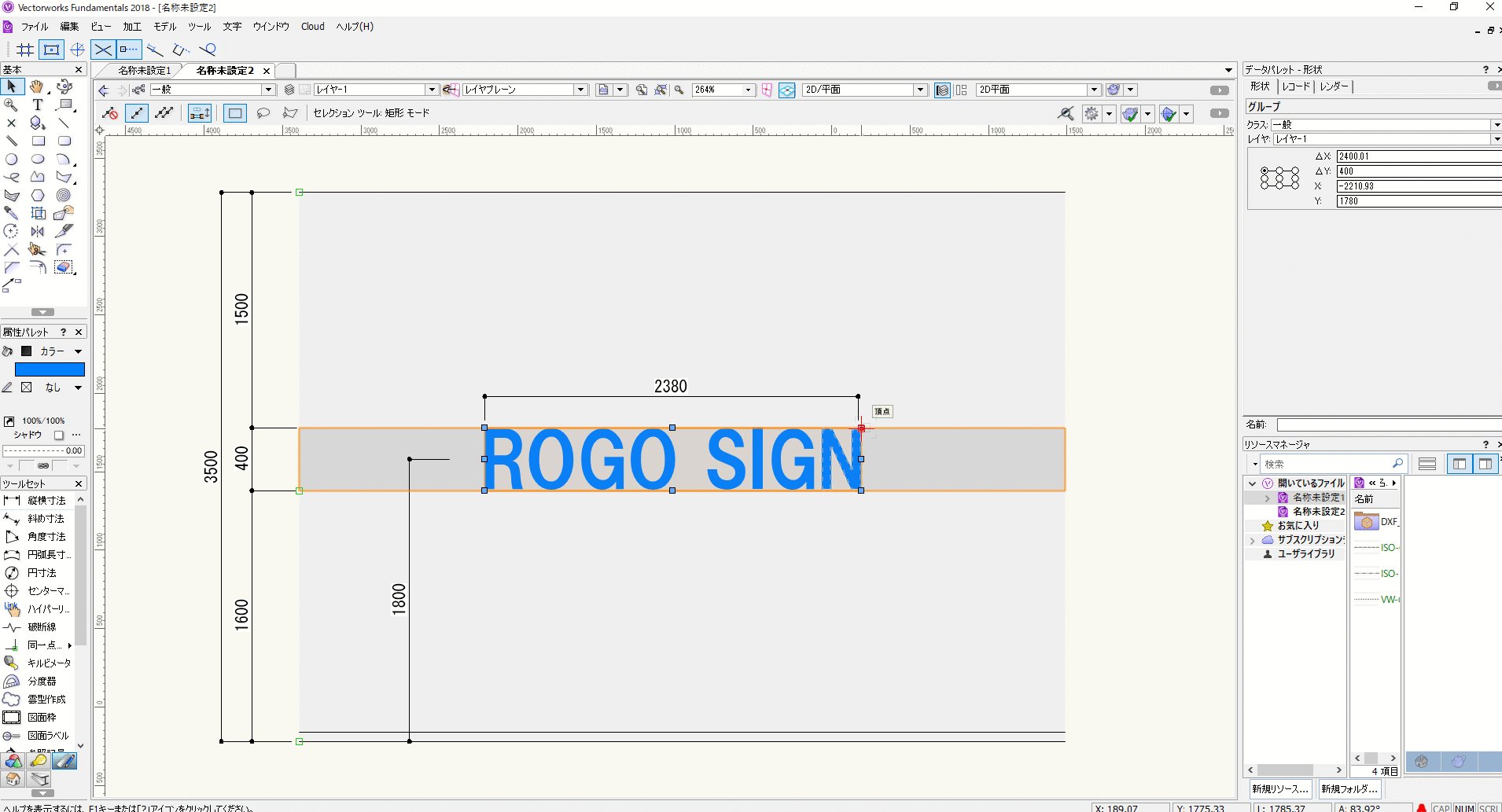
Vectorworksに取り込み終わった今回の完成形のロゴです。こちらを作っていきたいと思います。

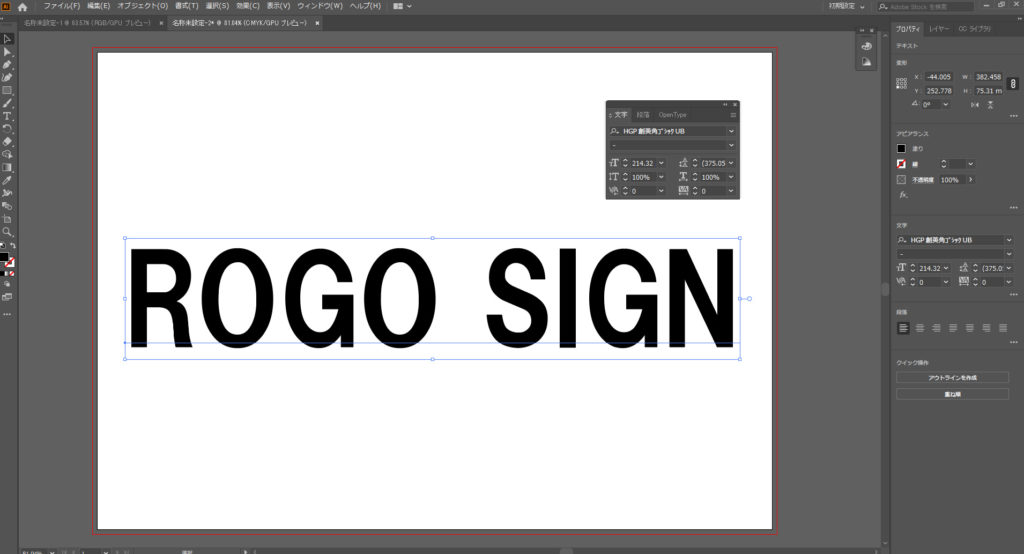
①まず初めにIllustratorのロゴを用意します。

②IllustratorのロゴをDXF又はDWGのデータにファイル形式を変換。
(Illustratorより、Vectorworksに互換性のあるDXF又はDWGのファイルデータに変換することで、Vectorworksへの取り込みができるようになります)

③Vectorworksの取り込みから、DXF又はDWGを選択し、取り込みたいデータをクリック。
これで取り込み完了です。取り込むと図形に色がついたようになります。

④不要な線の消去、面に色付けをします。
取り込み完了後は、複数の線が重なってしまっているので、不要な線を消去します。上記のように残した図形データにパレットより色を選択してあげて、色付けが完了です。
ただし、「O」のような文字では、「◎」このように取り込まれますが、内側も外側も○部分は曲線データの為、Oの内側を切り欠きツールでくり抜く必要があります。
今回ご紹介したVectorworksでロゴを取り込む方法は、ロゴ以外のことにも応用可能ですので、ぜひ活用してみてください。
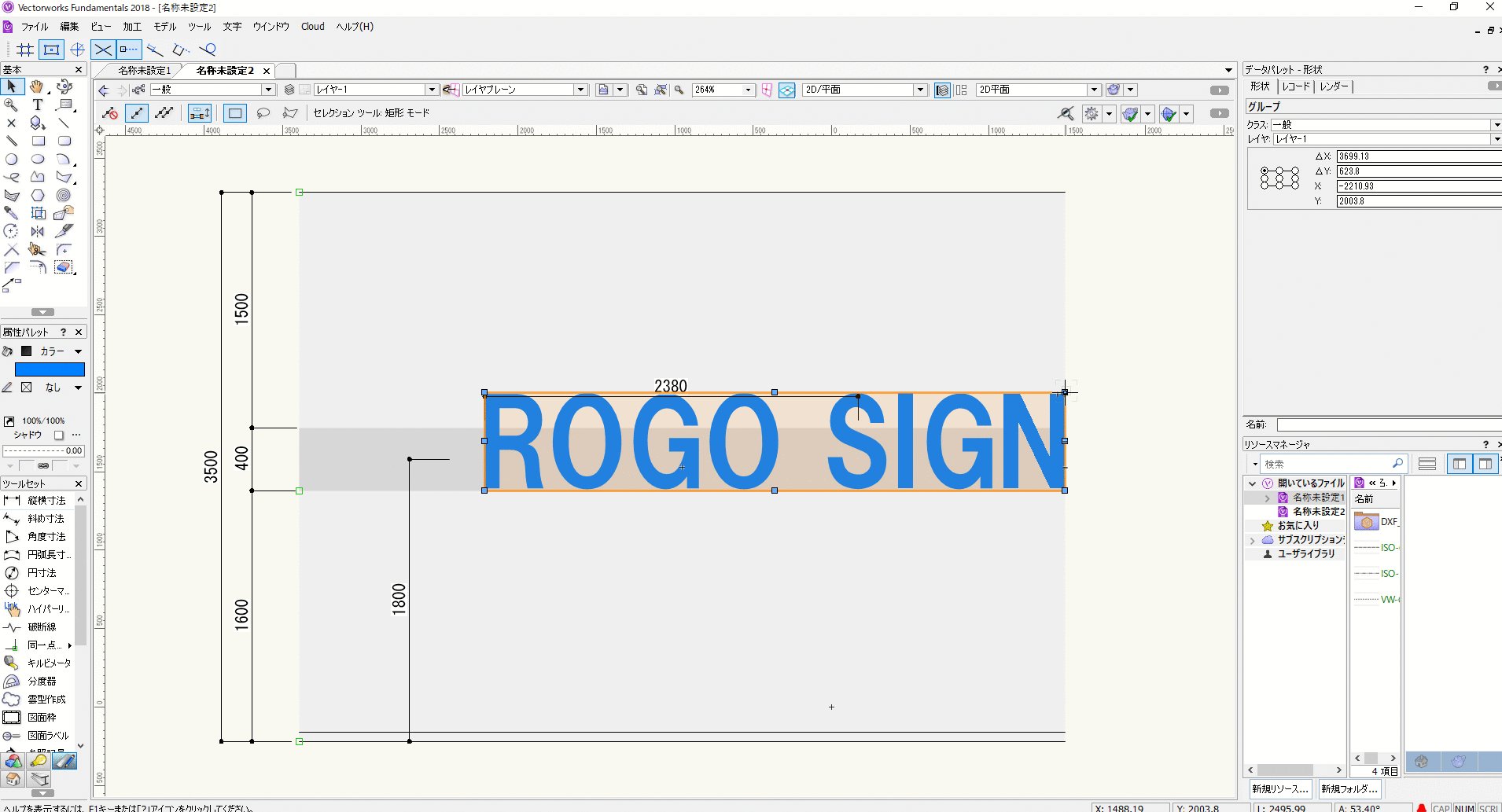
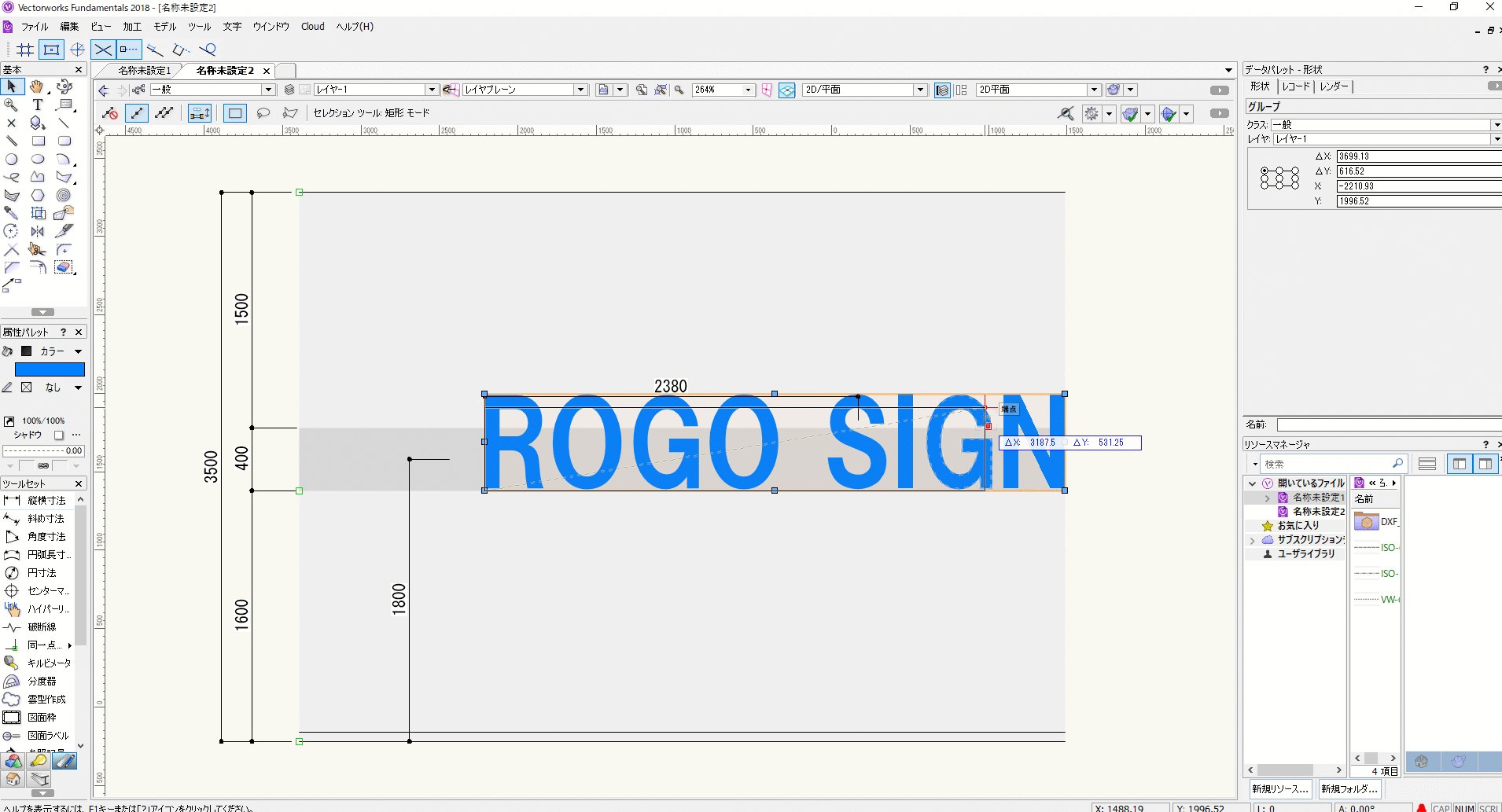
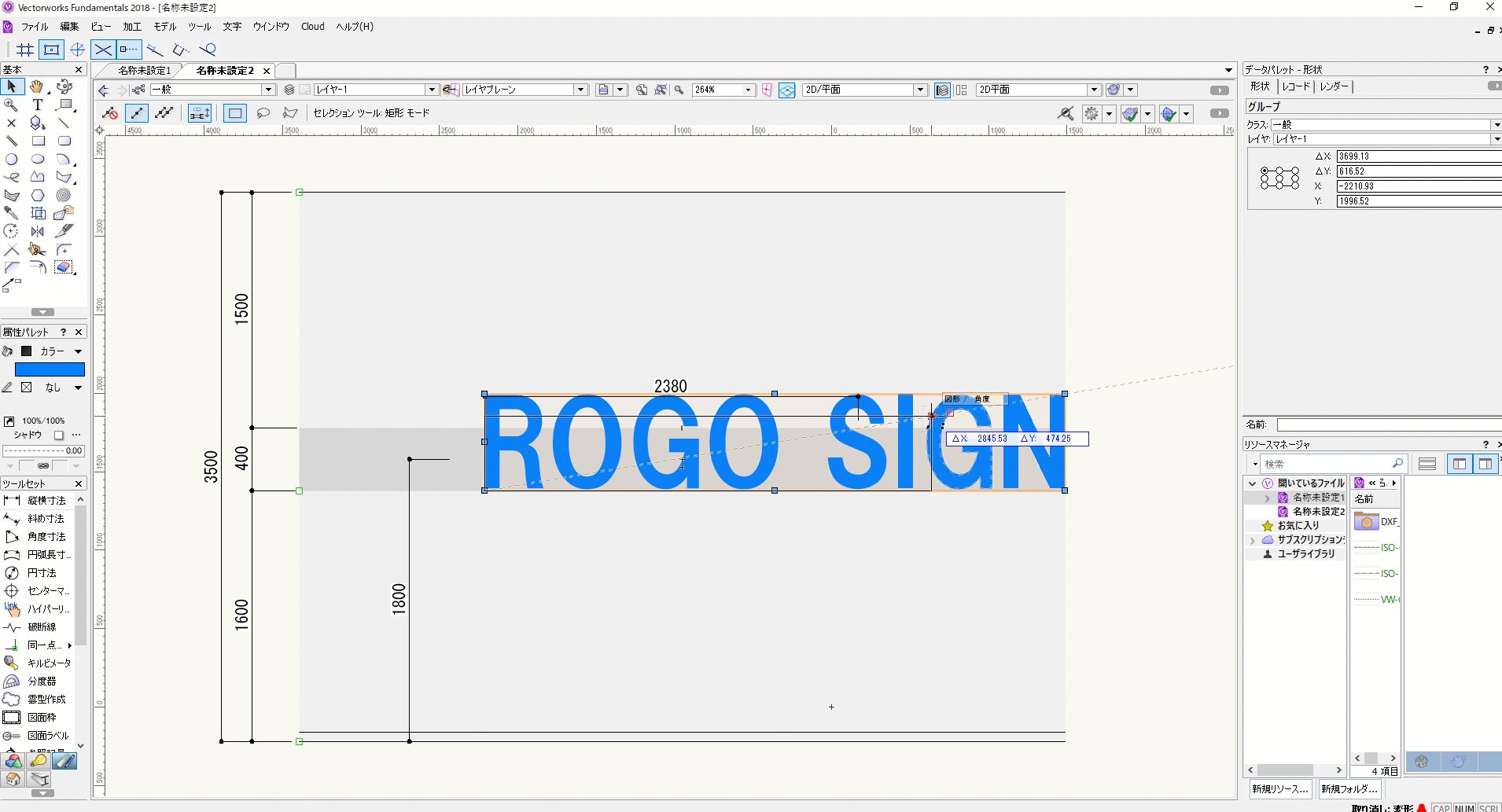
こんな感じで使えます。

分かりやすいように壁にロゴサインをつけたイメージ図を作ってみました。ちょうどH400の色が変わった部分にちょうどロゴが来るようにしています。
Vectorworks「取り込む」の関連記事
関連記事として、Vectorworksの「取り込む」関係の記事をご紹介致します。取り込む機能について分からない方の参考になると思いますので、ご覧になってみてください。
・Vectorworksに画像や写真、スクリーンショット画像を取り込む方法
・VectorworksでDXF、DWGを取り込む方法。単一と複数ファイルの取り込みの違いについて
・PDFの図面しかなくて困った時にVectorworksのPDF取り込み、グループ解除を使って図面を取り込む方法
・PDFの図面データしかなくて困った時にIllustrator を使ってVectorworksに図面を取り込む方法
・VectorworksでDXF、DWG取り込み後のクラス/レイヤの整理