本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
以前勤めていたデザイン会社では、年賀状のデザインを若手が作るという風習があって、当時若手だった頃の僕も年賀状デザインを作っていました。
年賀状ってその会社の個性が出るものなので、デザイン会社だと、特に面白いものを求められるのですが、毎年、色々提案していた中でひとつ採用されたのがポリゴン写真というものでした。
というわけで、今回は撮った写真をポリゴン化できるサイトについてご紹介しようと思います。
この記事の目次
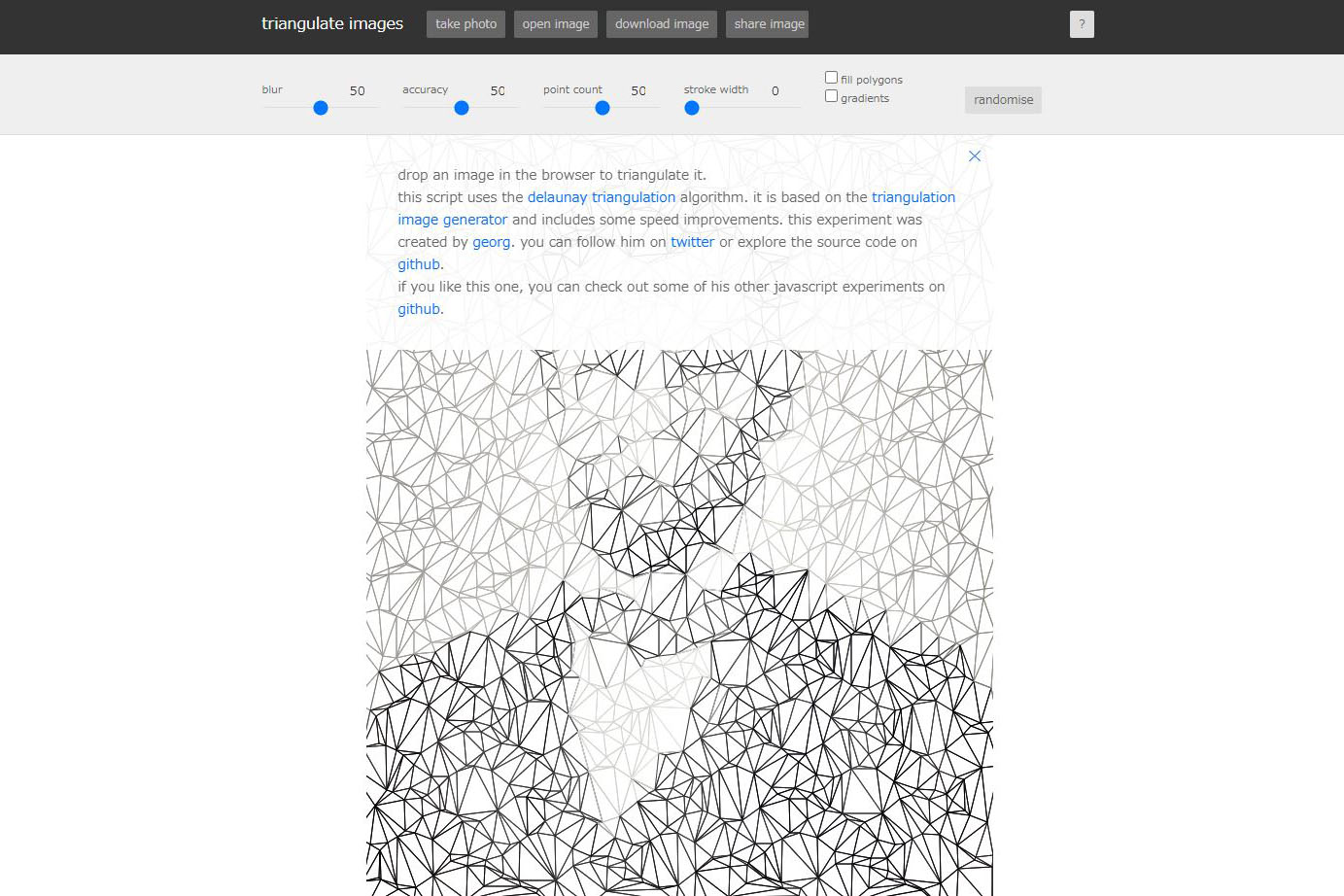
画像をポリゴン化するオンラインジェネレーター「triangulate images」

「triangulate images」という無料で画像をポリゴン化できるオンラインジェネレーターです。僕が使用していたのが、5、6年前なので、それからずっとあるサイトです。
操作は凄く簡単で、ポリゴン化したい画像を選んで取り込んだら後は4つの数値と2つのチェック項目を設定するだけです。これだけで、普通の写真がポリゴン化することができてしまいます。
取り込みはサイト上部にある「open image」からでもできますし、サイトに直接ドラックでも取り込みが可能です。
ポリゴンの設定

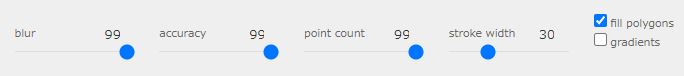
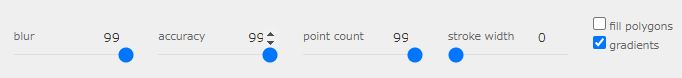
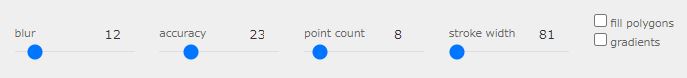
上の画像のところで、取り込んだ写真のポリゴンの設定することができます。
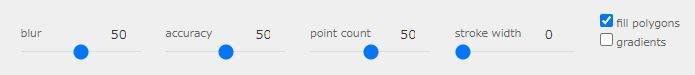
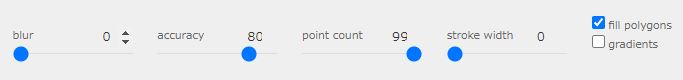
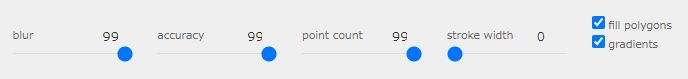
●各項目でできる設定
blue・・・ぼかし (元画像をぼかすことができます。)
accuracy・・・正確さ (ポリゴンのサイズのばらつきを正確に出来ます。)
point count・・・ポイント数 (ポリゴンの頂点の数を増やしたり、減らしたりできます。)
stroke width・・・ストローク幅 (ギザギザになります。)
fill polygons・・・多角形塗りつぶし (面に色をつけることができます。)
gradients・・・勾配、グラジエント (ポリゴンされた辺を強調してくれます。)
randomise・・・ランダム化する (お任せでランダムに設定を変えることができます)
こんな感じで、色々な設定が可能です。あとは、この数値を操作して自分の好きなポリゴンの感じを目指して頂き、できた画像を右クリックでダウンロードすれば、保存が完了です。この出来たデータは、PNGデータとなります。
ちなみにどんな感じのポリゴン写真が出来るのかをお見せしたいと思います。題材とする写真は、ニーアオートマタの機械生命体。お気に入りのフィギュアです。
元写真

こちらは元の写真です。バケツを持った機械生命体が可愛いですね。この写真を「triangulate images」を使ってポリゴン化していきたいと思います。
ポリゴンの大きさやぼかしを50にした設定


なんとなくシルエットだけ見えるようにした設定です。なんとなく機械生命体がいるというのが伝わる程度です。
ポリゴンをちょっと細かめに設定


ぼかしを無しにし、ポリゴンを細かめに設定しました。カクカクしていたロボ感ある写真が出来ました。
ポリゴンの辺を強調する設定


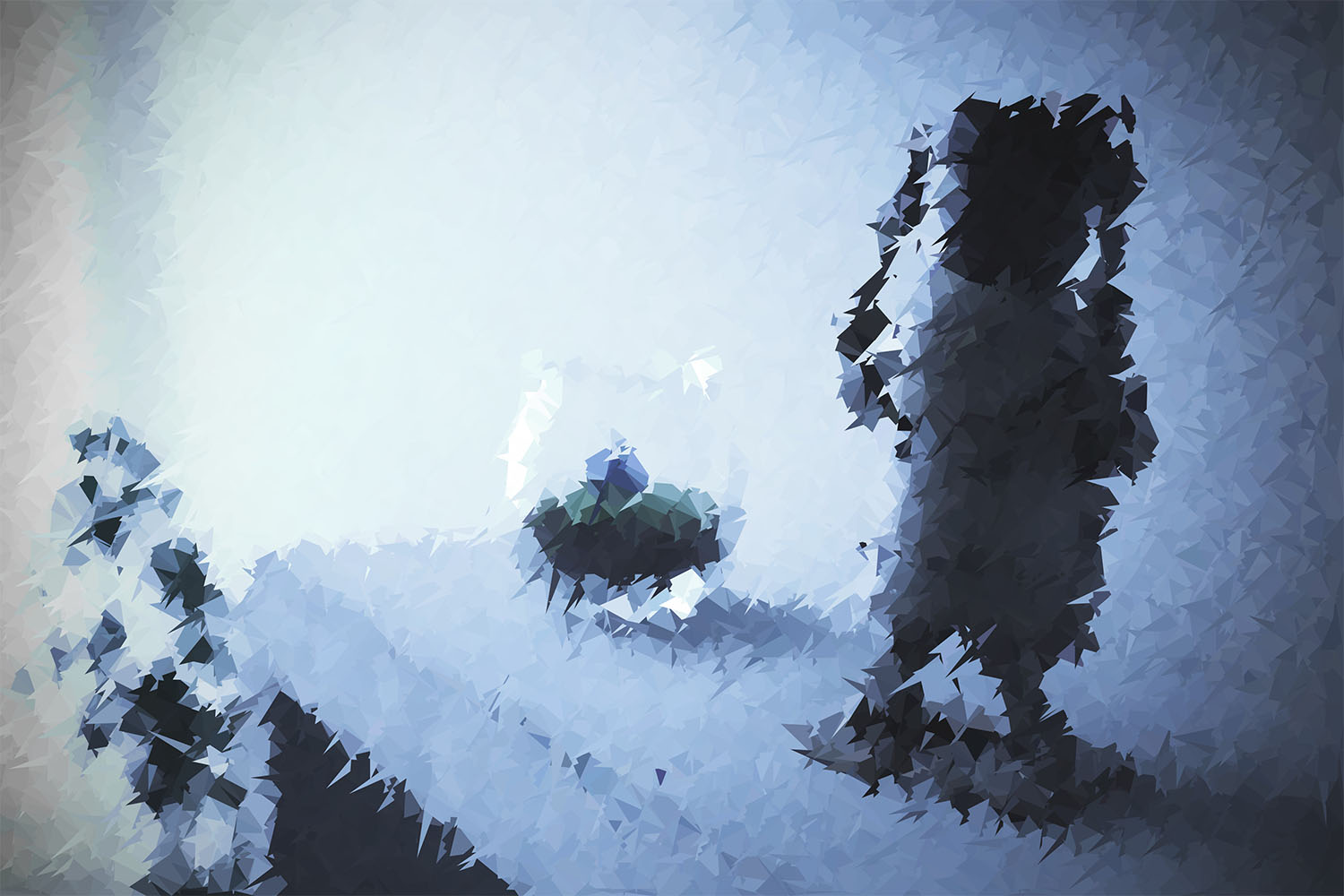
ポリゴンの辺部分を強調するような設定にしてみました。あえてぼかしは最大にして、機械生命体の輪郭は「gradients」で存在感出すようにしました。
ポリゴンをギザギザにした設定


ストローク幅を少し上げてギザギザにしてみました。チクチクしていて、これも面白い。
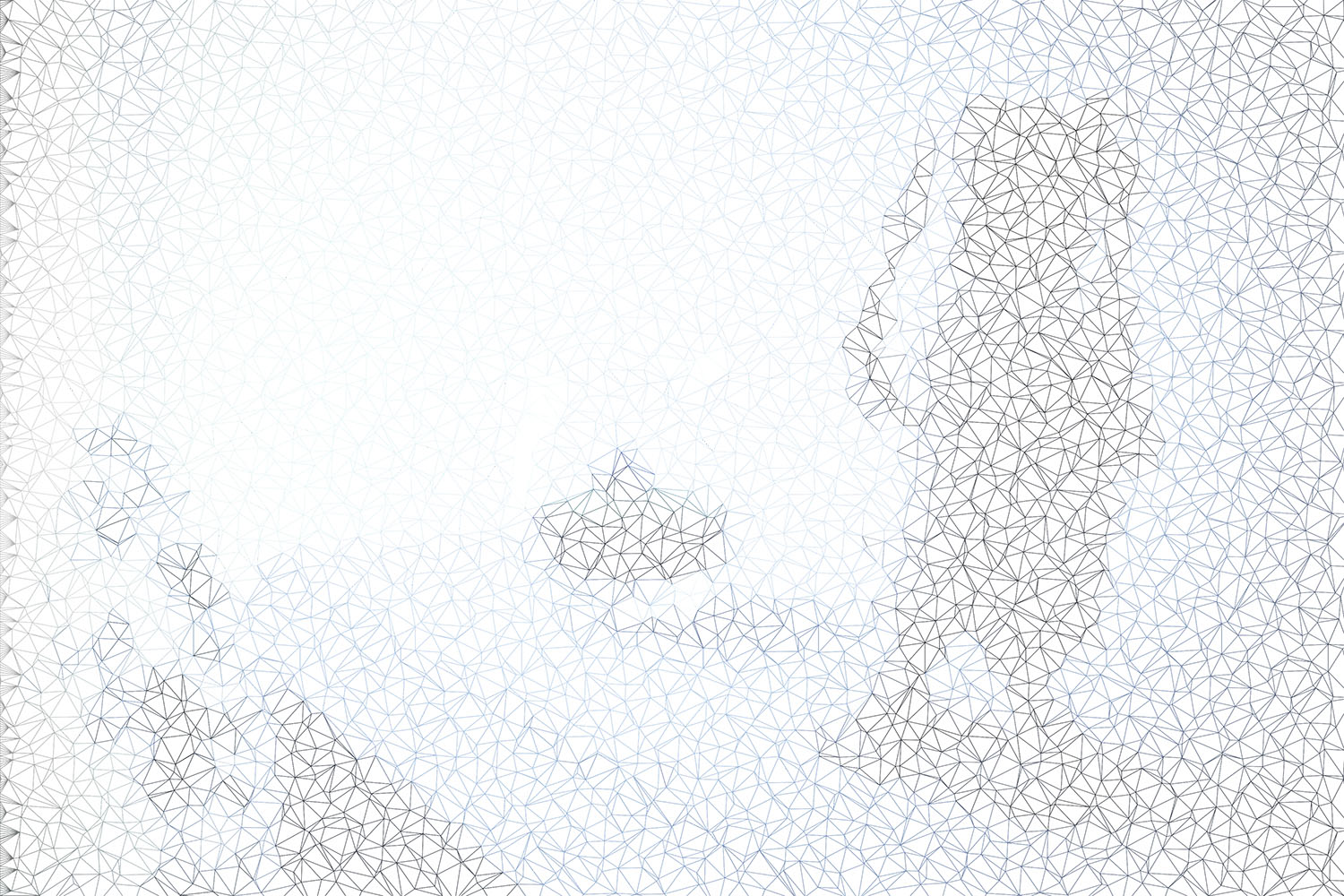
ポリゴンを線画のようにした設定



「fill polygons」のチェック外し、多角形塗りつぶしを無しにした設定です。
PNG画像になっているので、Photoshopで取り込めば、こんな感じに背景を自由に変えることもできます。
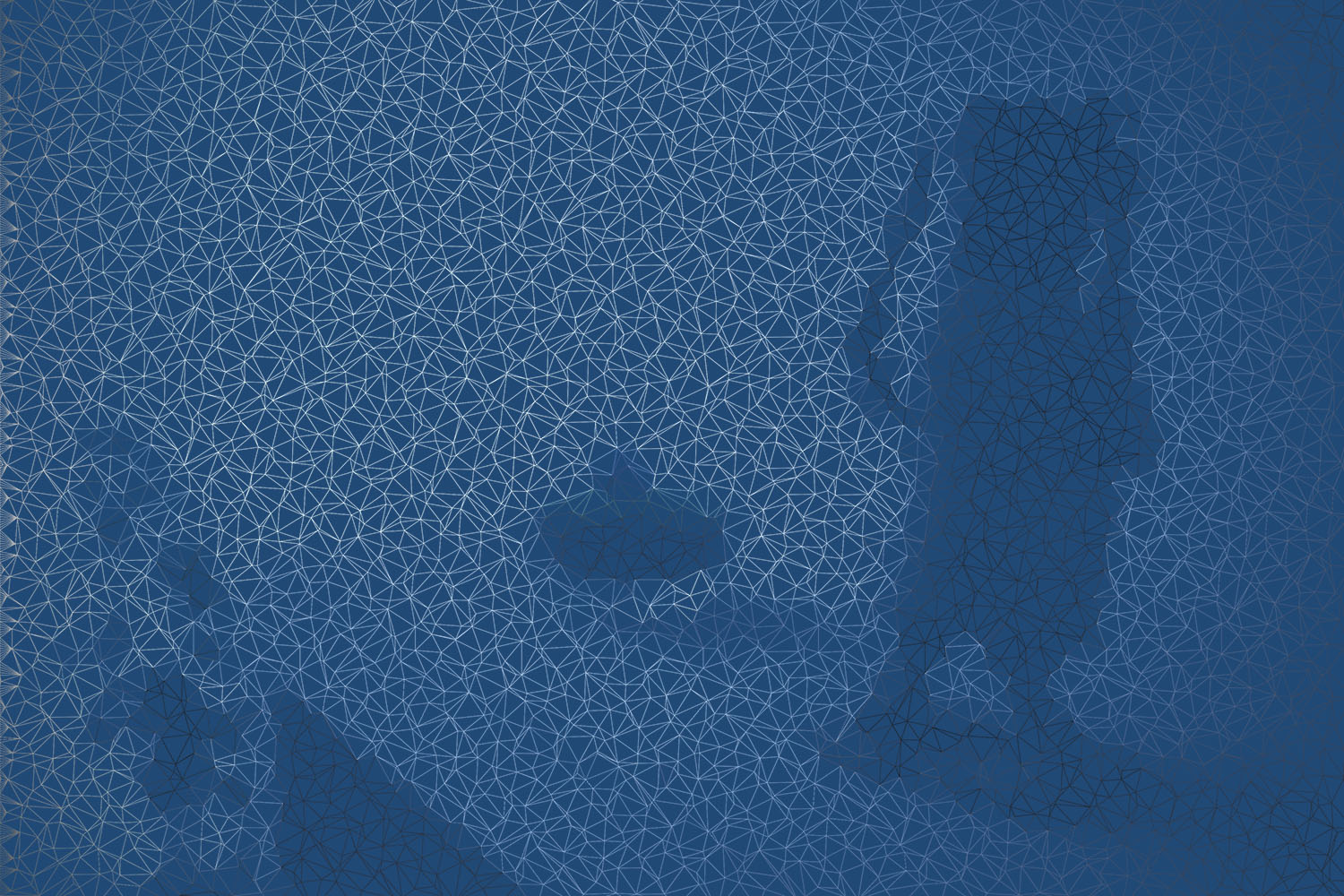
ランダム設定


最後にランダム設定です。「randomise」というボタンを押すと、勝手に設定が作られて数値やチェック項目が変わります。こんな感じの不思議な写真、もはや絵というべきものが出来ました。
というわけで、「triangulate images」についてご紹介をさせて頂きました。毎回使うようなものではないのですけど、普段の写真に飽きたときには使ってみると面白い機能だと思います。無料な上、ダウンロードも必要ないので、気になった方は遊んでみては如何でしょうか。