本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。今回はVectorworksを使った平面図の描き方についてご紹介致します。
僕は普段、内装関係の設計の仕事に携わっているので、この記事ではインショップの店舗設計を題材にして、作図の流れを初心者の方にも分かるように1から解説したいと思います。
題材は店舗設計ですが、ショールームやオフィス、住宅設計等、色んな場面で使える内容になっているので、参考にしてみてください。
※こちらの記事ではVectorworks 2022年度版 Windows用を使用して記事を書いています。
この記事の目次
Vectorworksを使った平面図の描き方

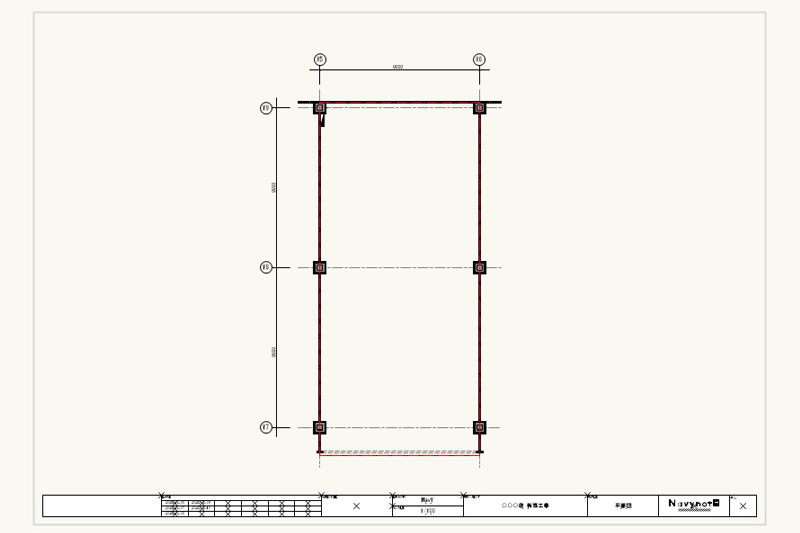
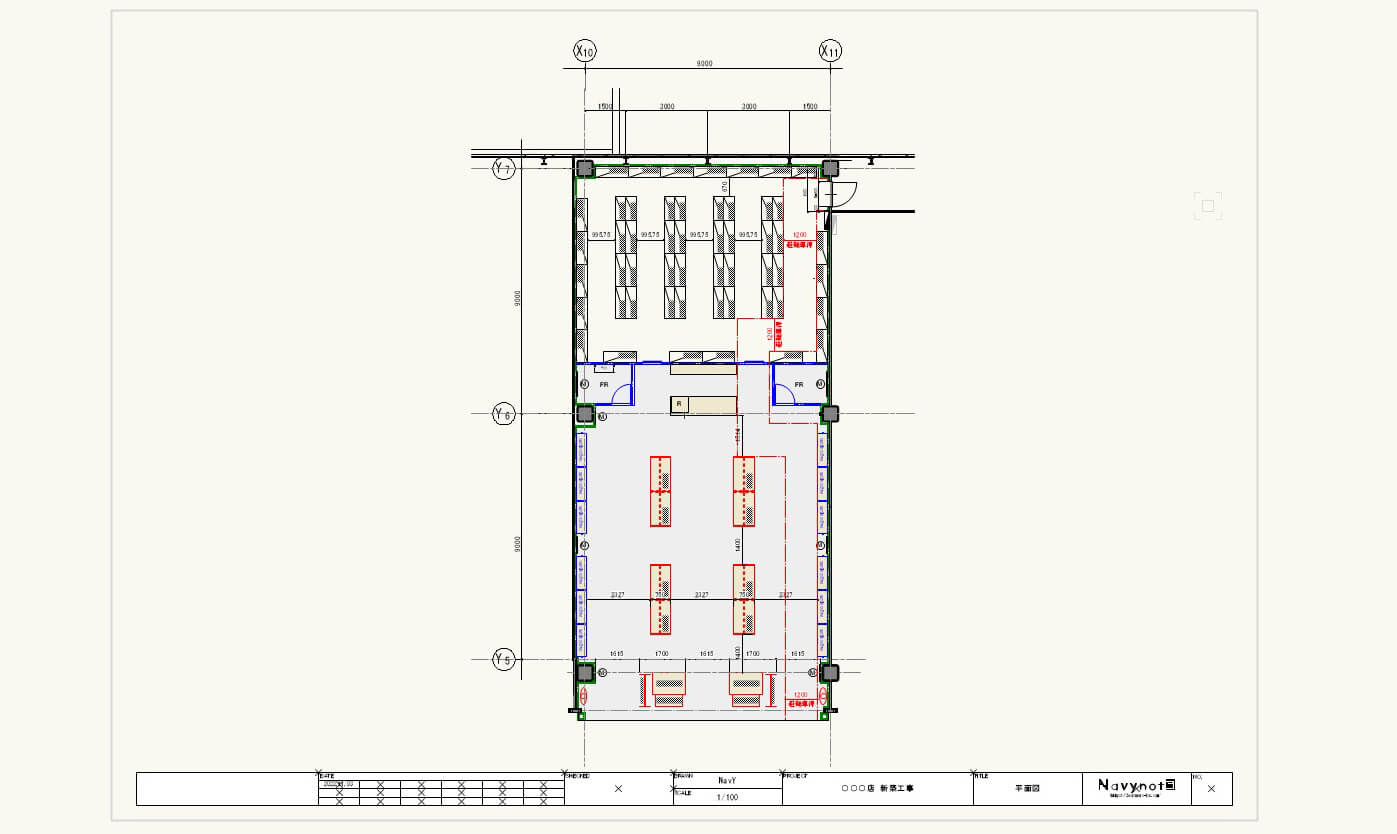
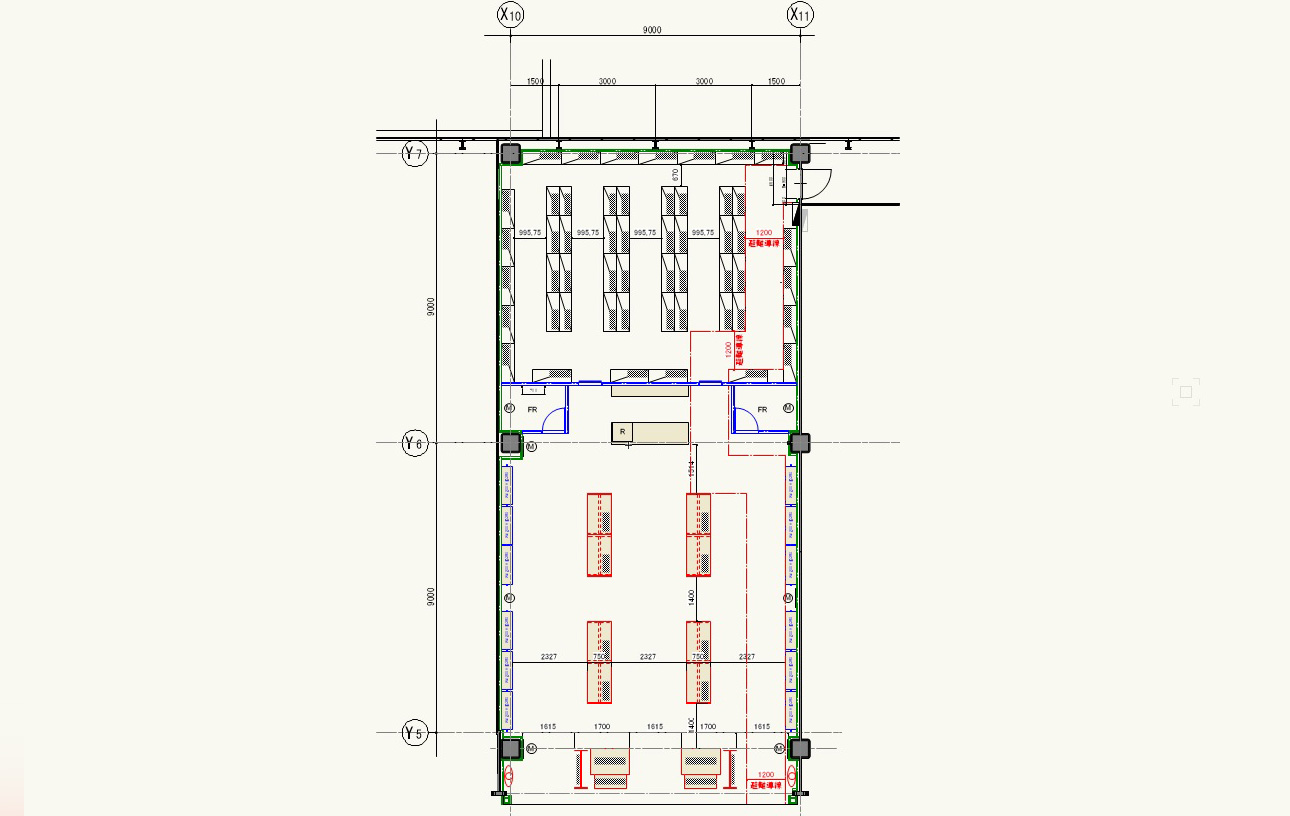
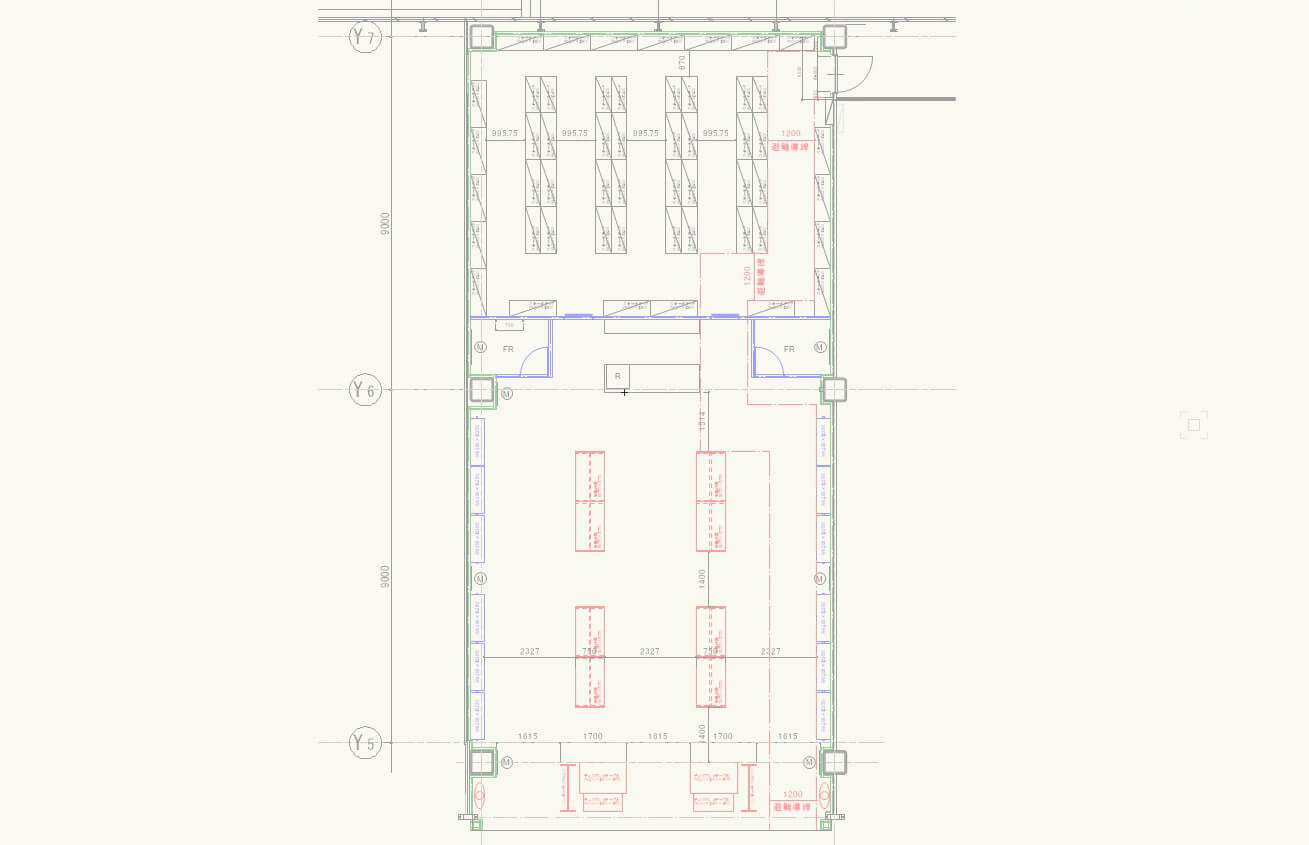
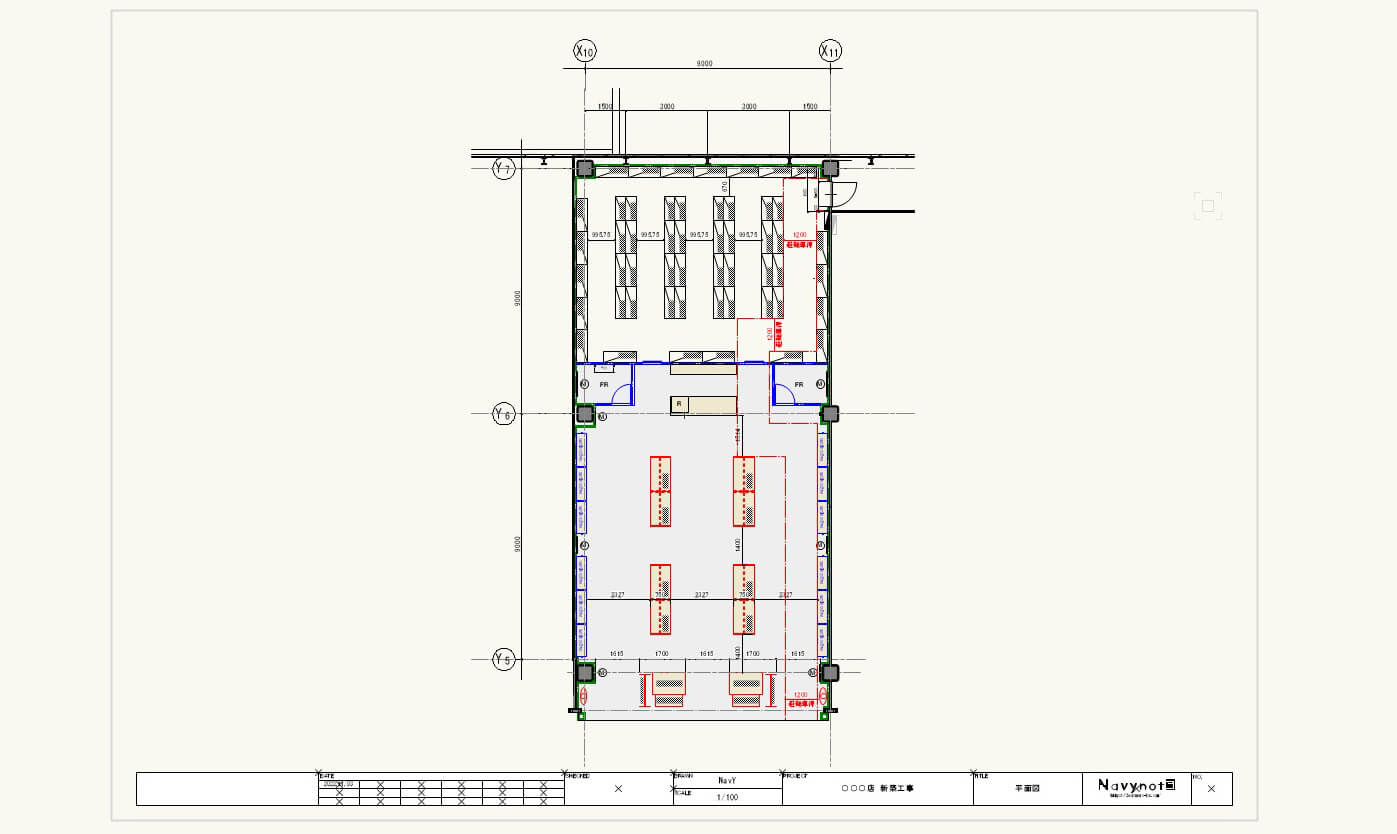
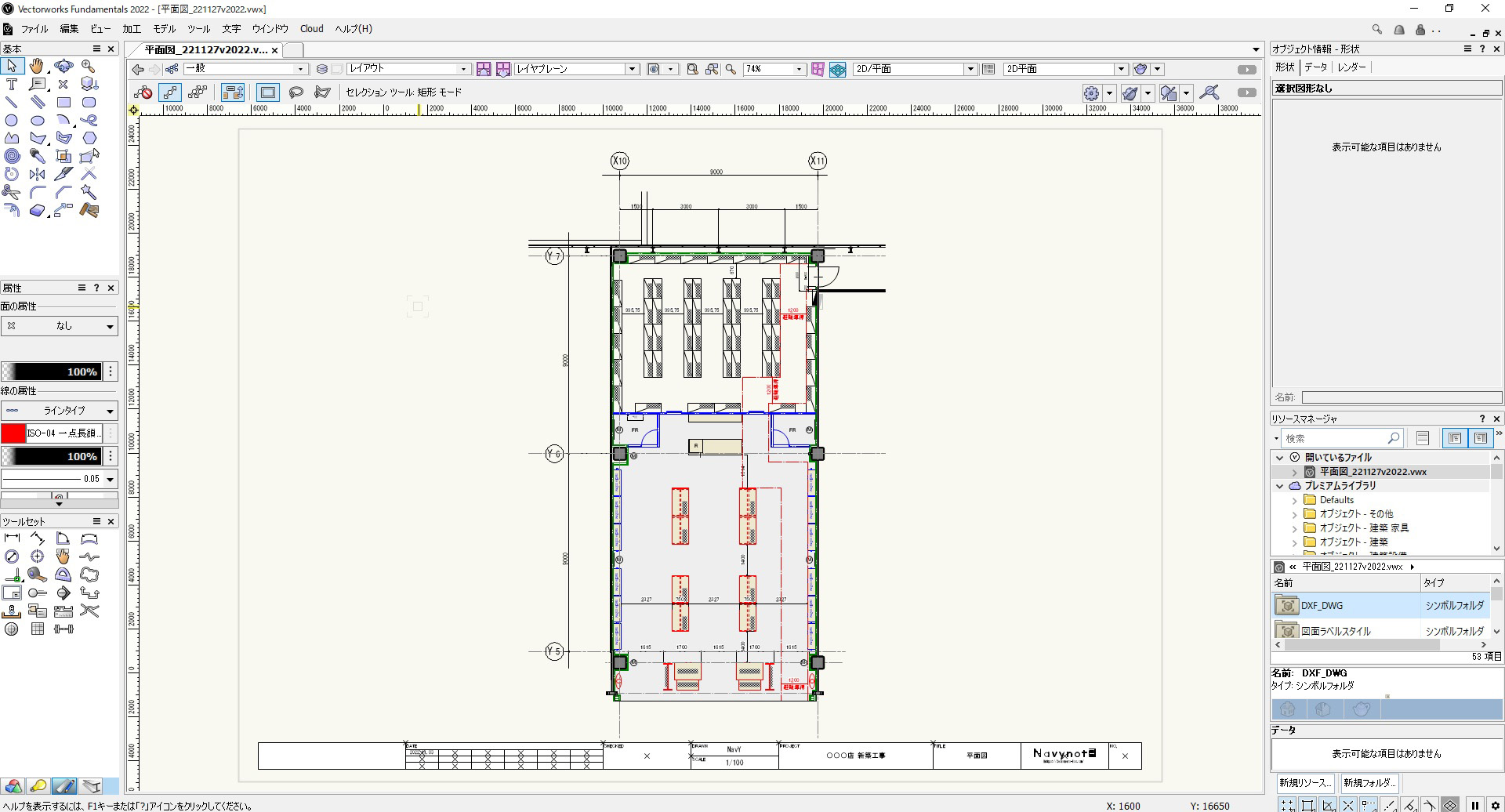
まず始めに平面図の完成形をご覧ください。こちらはインショップのアパレル店の参考図です。
手前側を売り場とし、中央あたりにレジカウンター、その左右にFR(フィッティングルーム)、奥にバックヤードスペースを設けたレイアウトになっています。
今回はこちらの図を目次の手順の流れで1から説明をしていきます。
1. 新規用紙の作成(A3横向きの用紙を作る)
新規でA3横向きの用紙を作っていきます。
店舗設計、内装系の図面はA3用紙 横向きが一般的です。
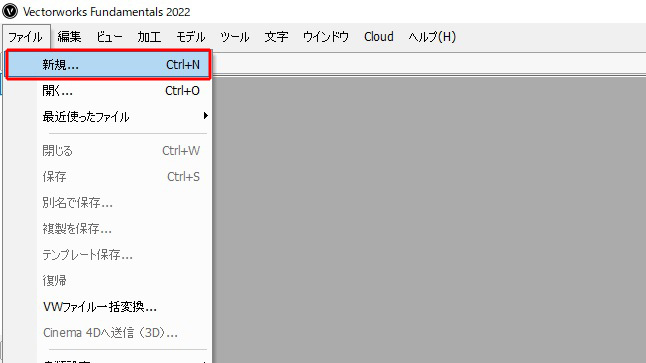
「メニューバー」→「ファイル」→「新規」をクリックします。

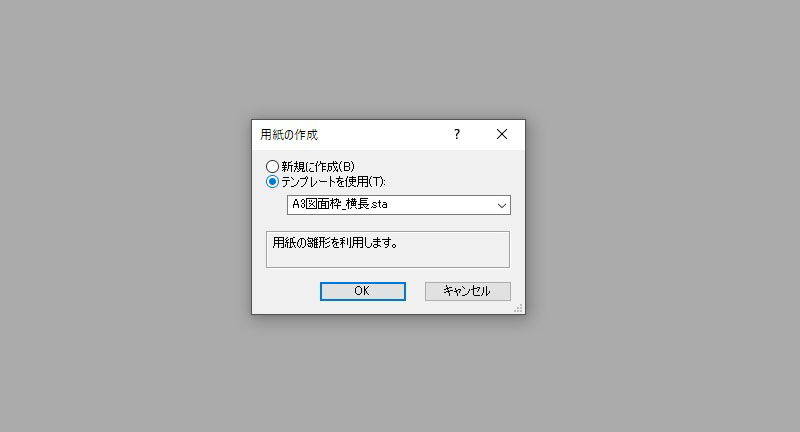
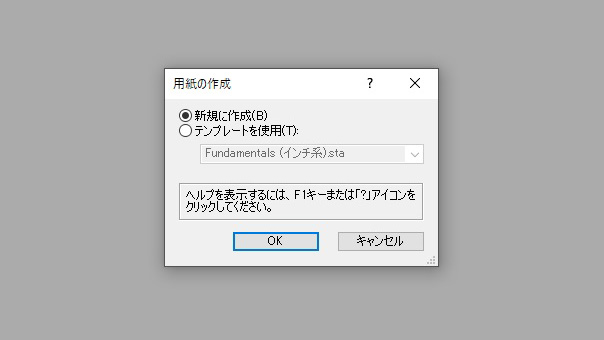
「用紙の作成」のダイアログが表示されます。「新規に作成」にチェックを入れて「OK」をクリックします。
操作に慣れてきたら「テンプレートを使用」する方法も使えるようになると便利です。

新規用紙が作成できました。次は用紙設定をしていきます。

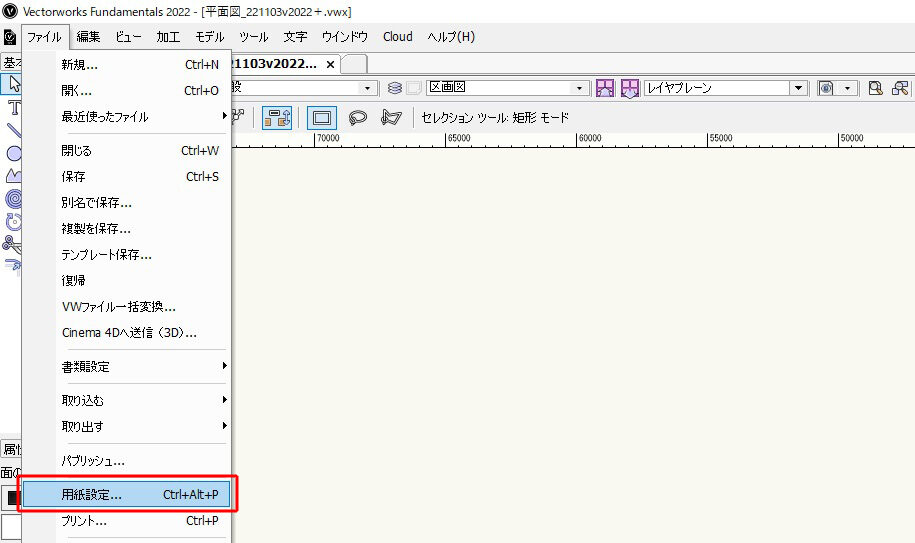
「メニューバー」→「ファイル」→「用紙設定」をクリックします。

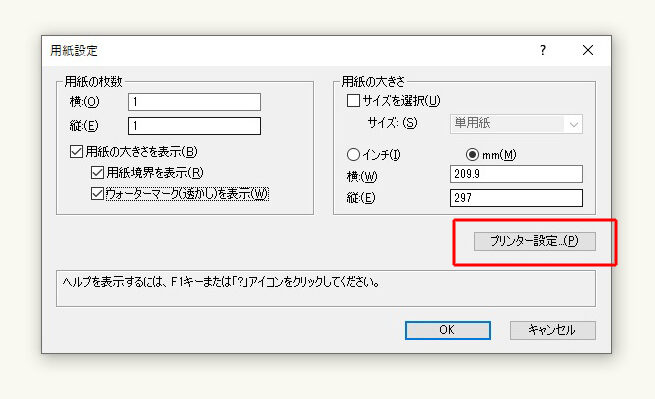
「用紙設定」のダイアログが開かれます。「プリンター」設定をクリックします。

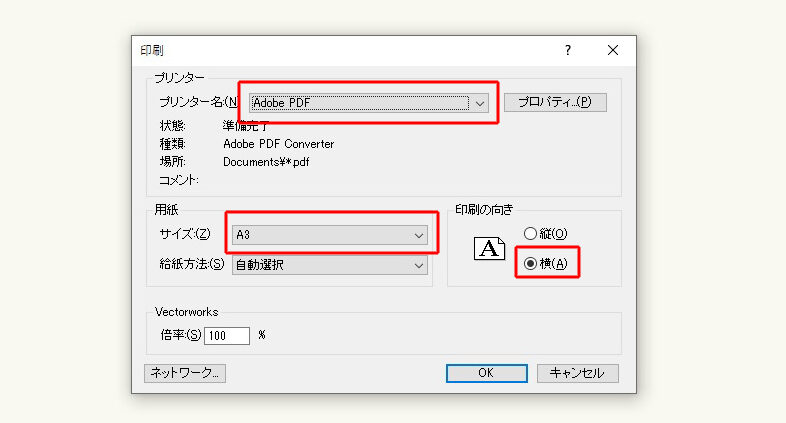
「印刷」のダイアログが表示されます。
「プリンター名」横のドロップダウンリストをクリックし、「プリンター名」「Cube PDF」「Adobe PDF」を選択。「サイズ」の項目でA3を選択。「印刷向き」の項目で「横向き」にチェックを入れて「OK」をクリックします。

A3横向きの用紙ができました。用紙設定はこれで完了です。

用紙枚数の増やし方、用紙境界線の表示の仕方については、こちらの記事で紹介しているので、詳しく知りたい方はご覧になってみてください。
2. 図面枠を作る
2. 四角形ツールと直線ツールを使って図面枠を作っていきます。
図面枠を描き始める前に、まずはレイヤの名前を変えます。
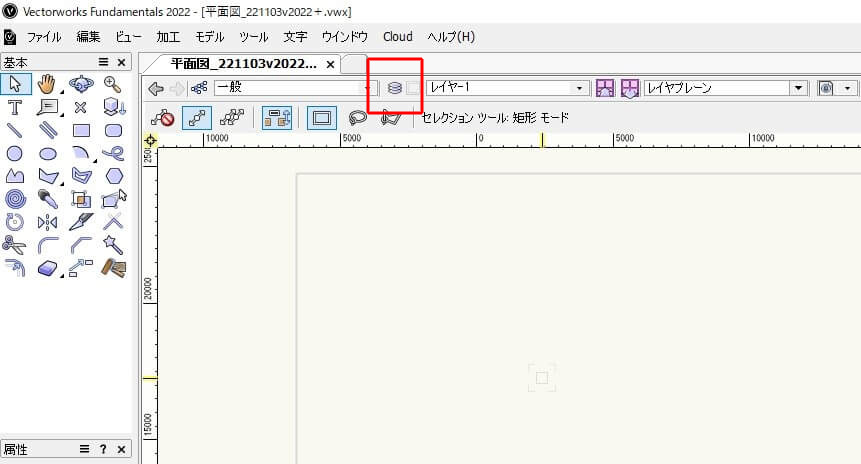
デザインレイヤのアイコンをクリックします。

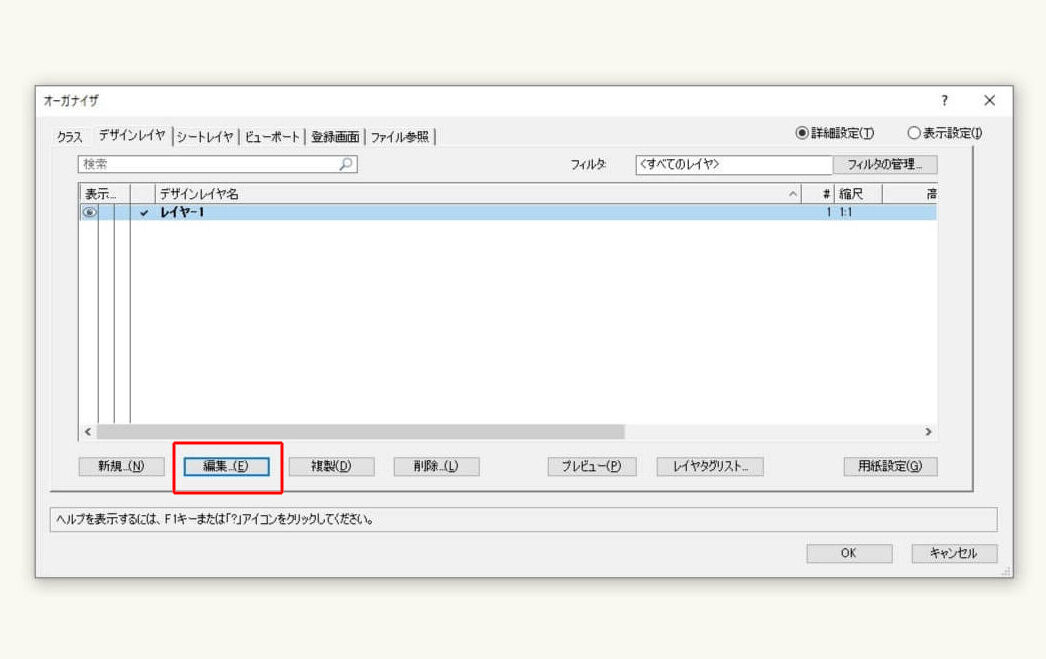
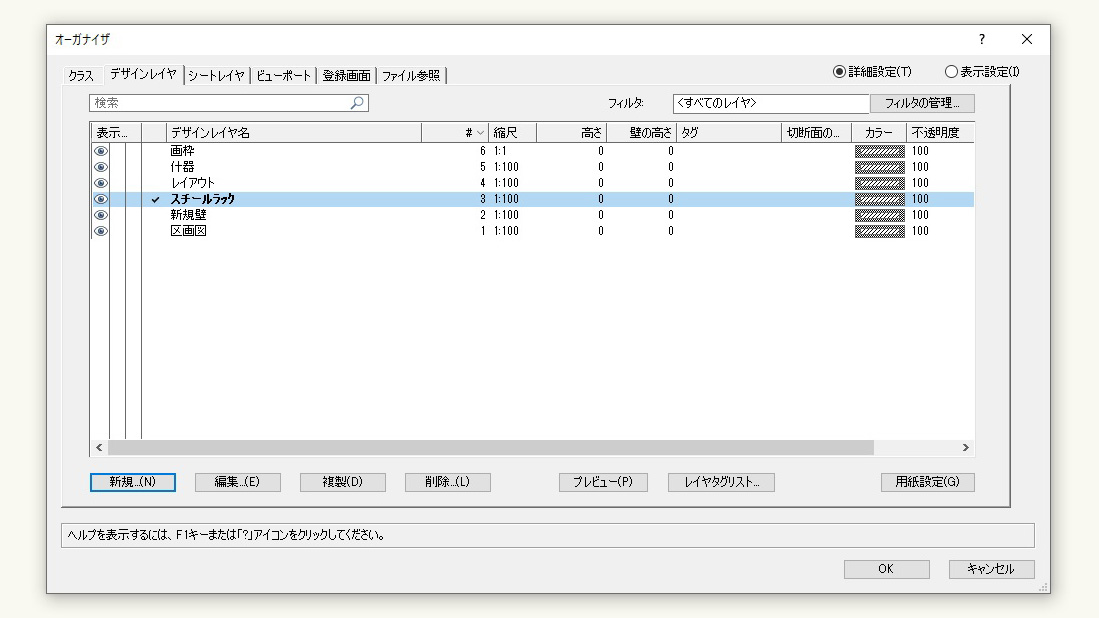
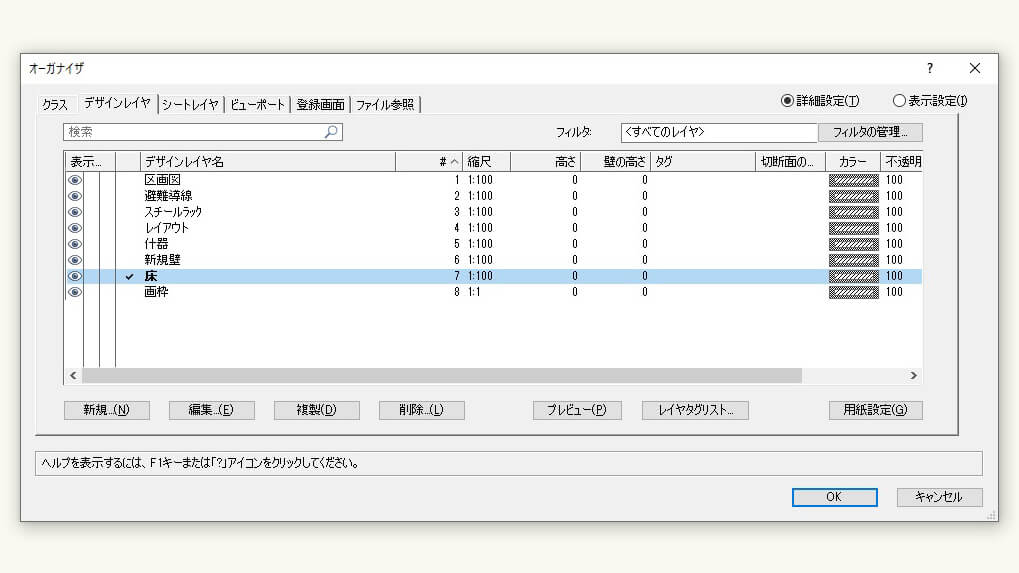
「オーガナイザ」のダイアログが開かれます。「編集」をクリックします。

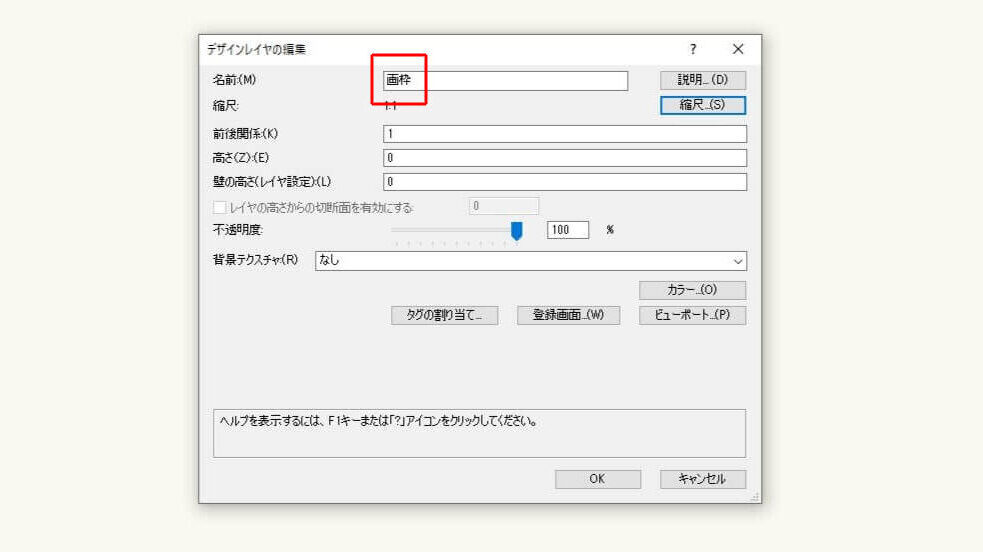
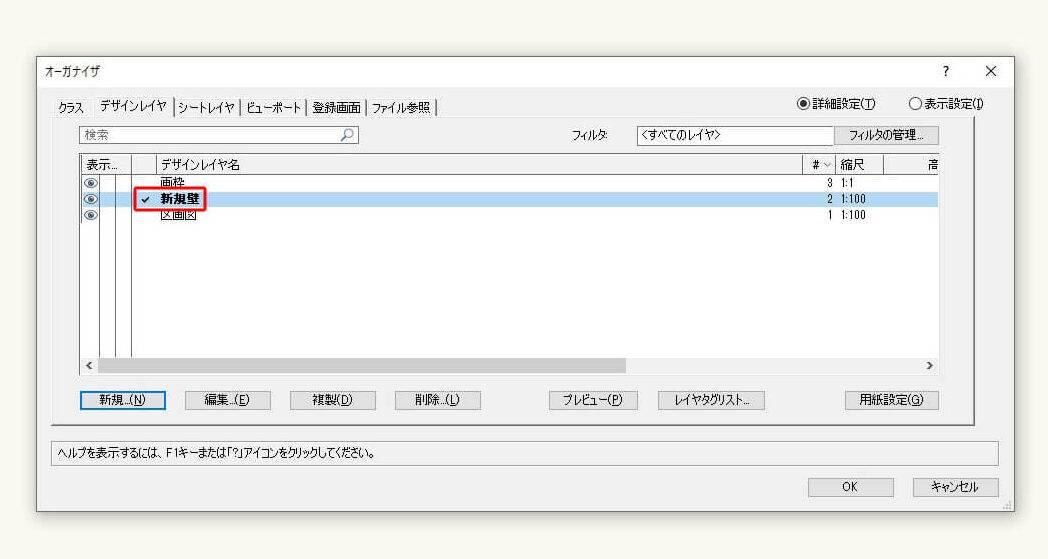
「デザインレイヤの編集」のダイアログが開かれます。「名前」のところに「画枠」と入力し「OK」をクリックします。
これで図面枠を描き始める為の準備ができました。名前の文字は図面枠でも、画枠でも、FRAMEでも自由に登録してOKです。

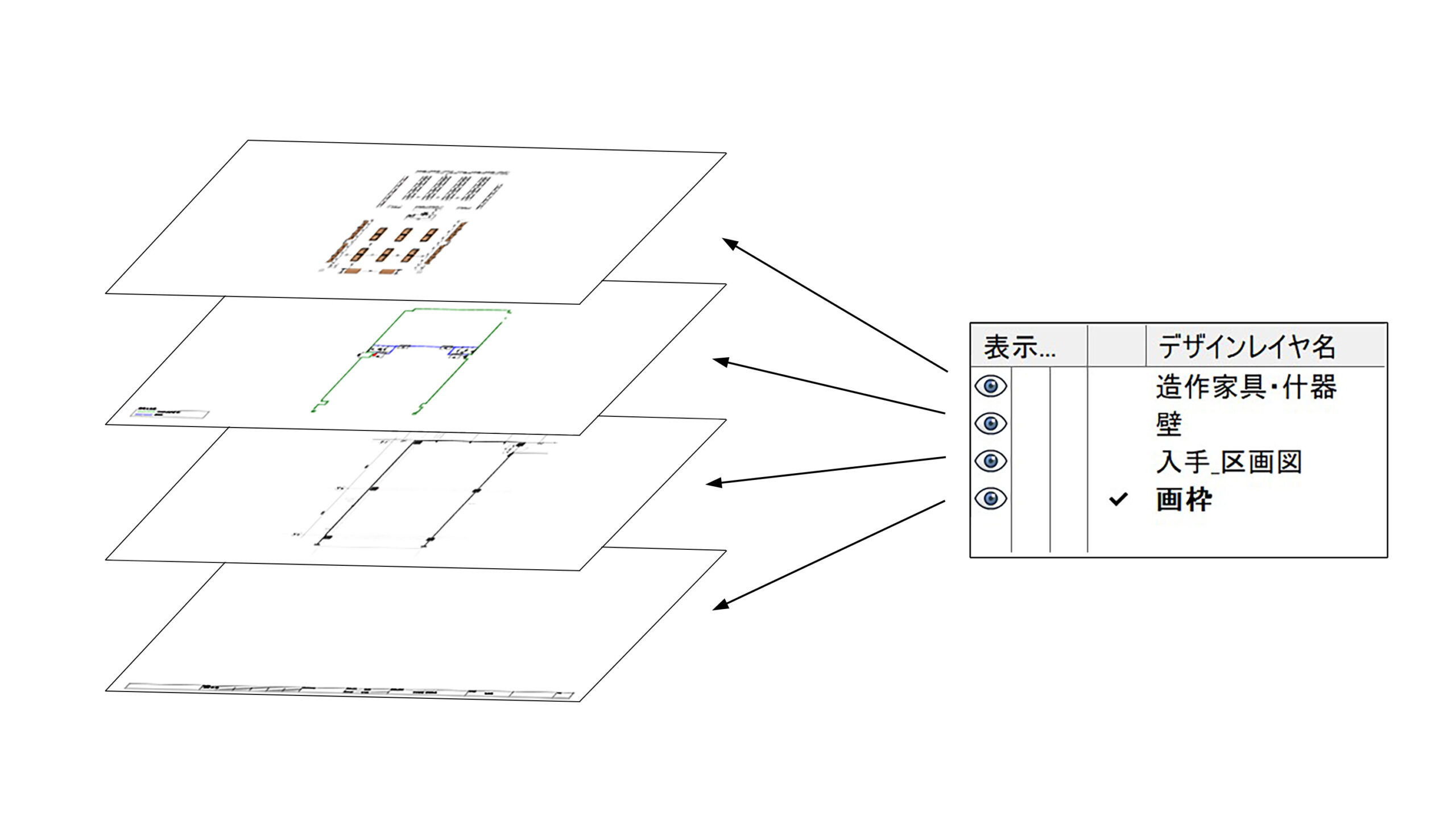
デザインレイヤについて、どういったものか理解する必要があります。詳しくはこちらの記事で解説しているのでご覧になってみてださい。
レイヤという考え方だけでも知っておくと、作図の流れも分かりやすいと思います。
図枠の一番外側の線を描いていきます。
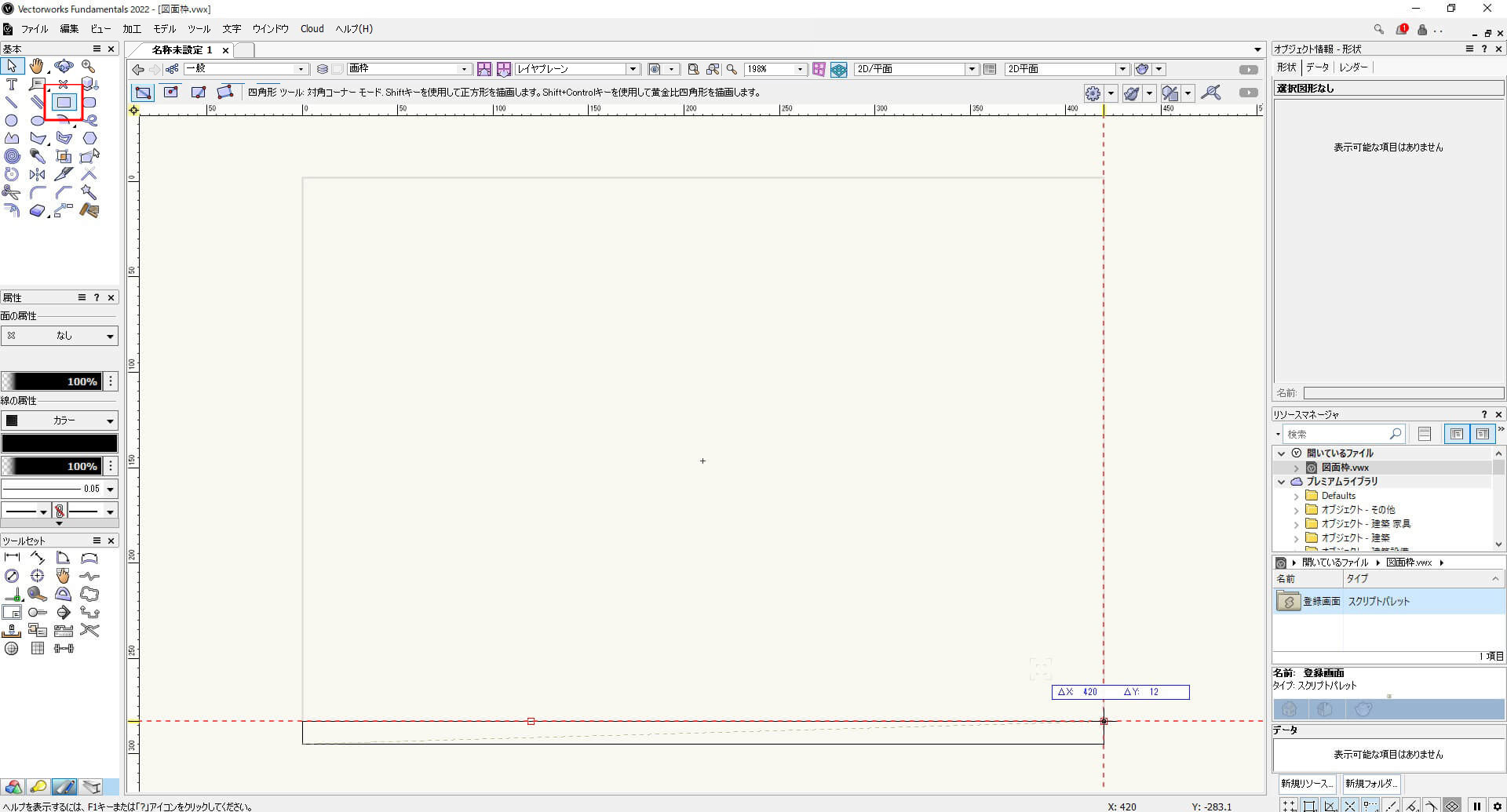
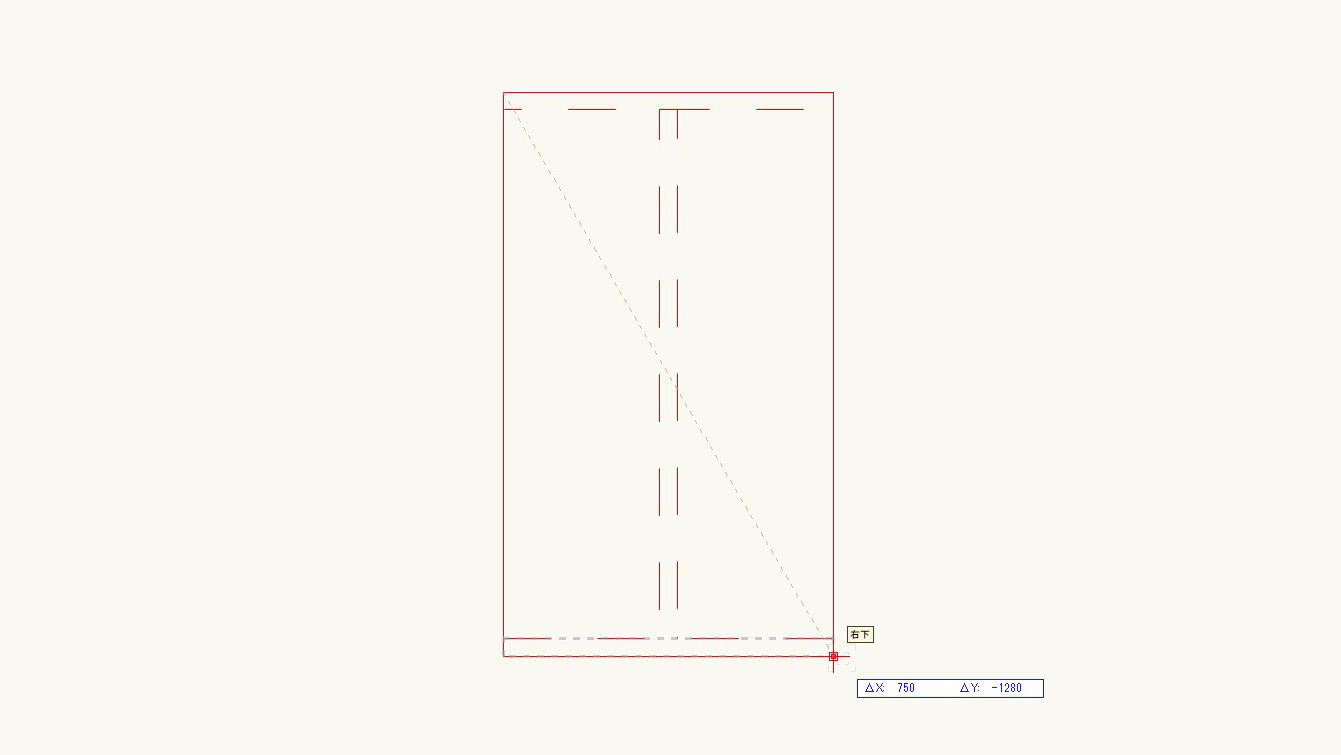
「基本パレット」から「四角形ツール」を選択し、用紙左下をクリックします。ここが起点となります。
次に「Tab」キーをクリックして四角形のサイズを一旦「△X420、△Y12」と入力します。※数値を入力する際は数値だけの入力でOKです。

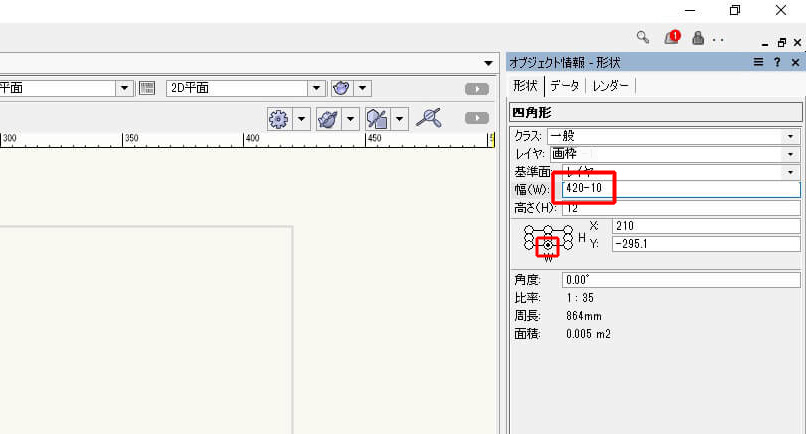
四角形の幅を少し用紙から小さくします。図形を選択し、起点を中央の位置でクリックします。幅の項目で「420-10」と入力します。
※はじめから幅410の図形を作り、それを用紙の中心に合わせるというやり方でもOKです。

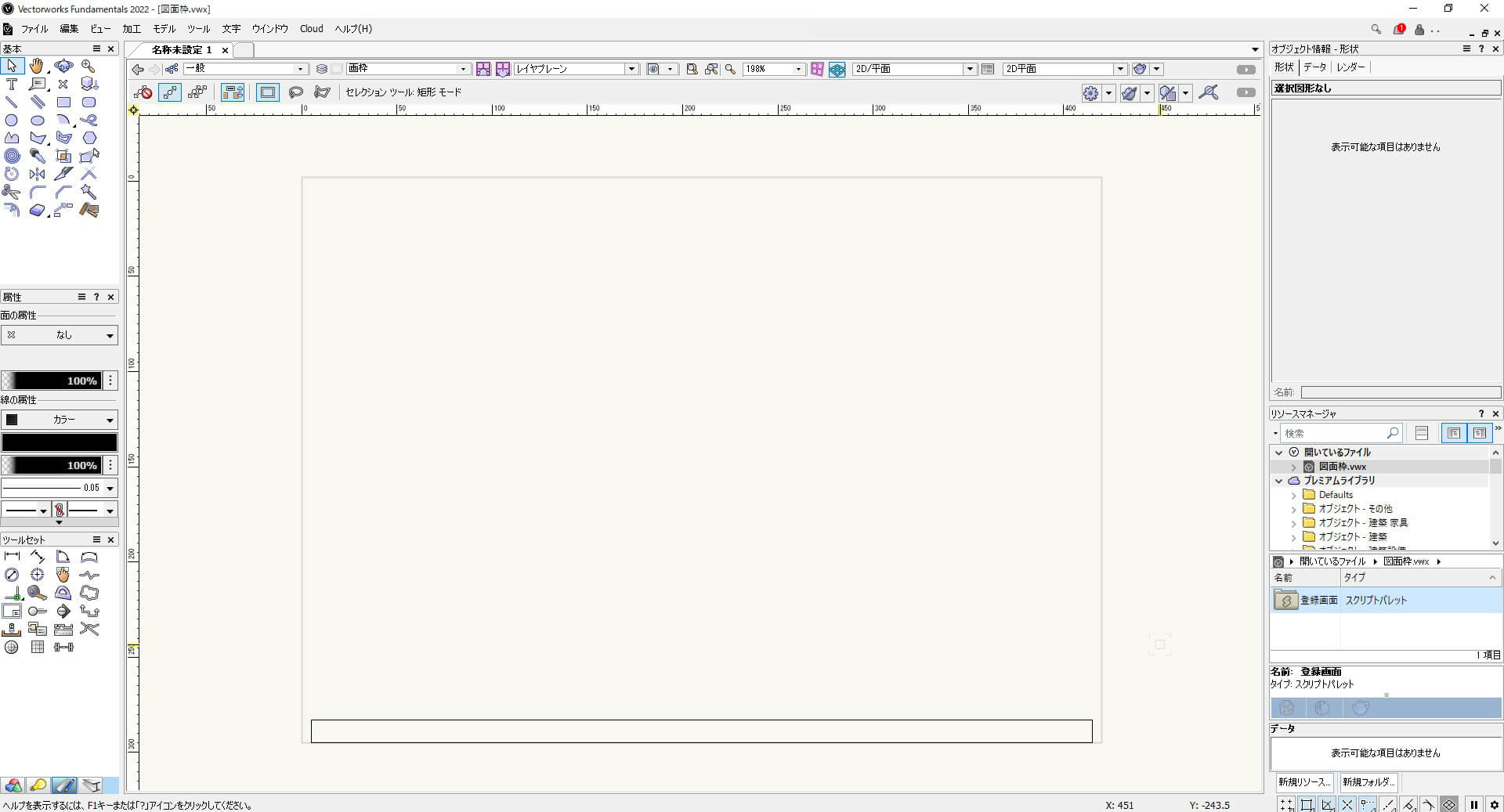
用紙から両サイド5mmずつ控えた図形ができました。下にも同じように5mmの隙間を開けていきます。

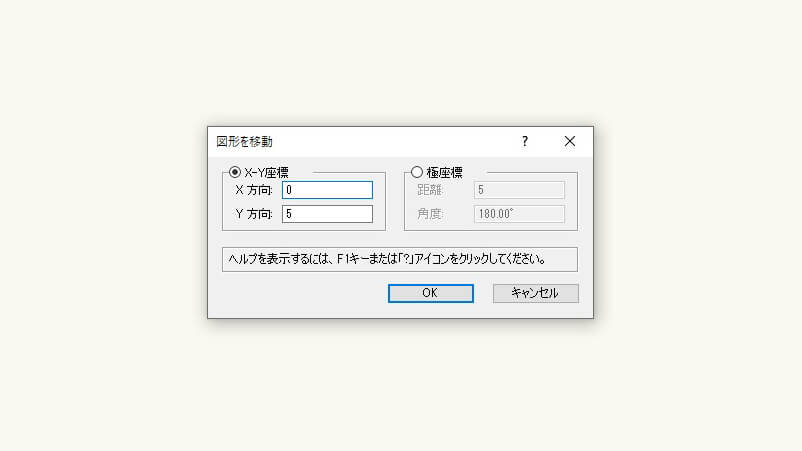
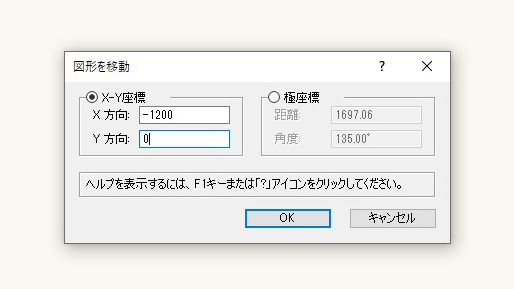
「移動」のショートカットキー「Ctrl+M」を入力し、「図形を移動」のダイアログを表示します。X方向「0」、Y方向「5」と入力し「OK」をクリックします。

これで下左右5mm余白を設けた枠線ができました。ここから中の線を描き加えていきます。

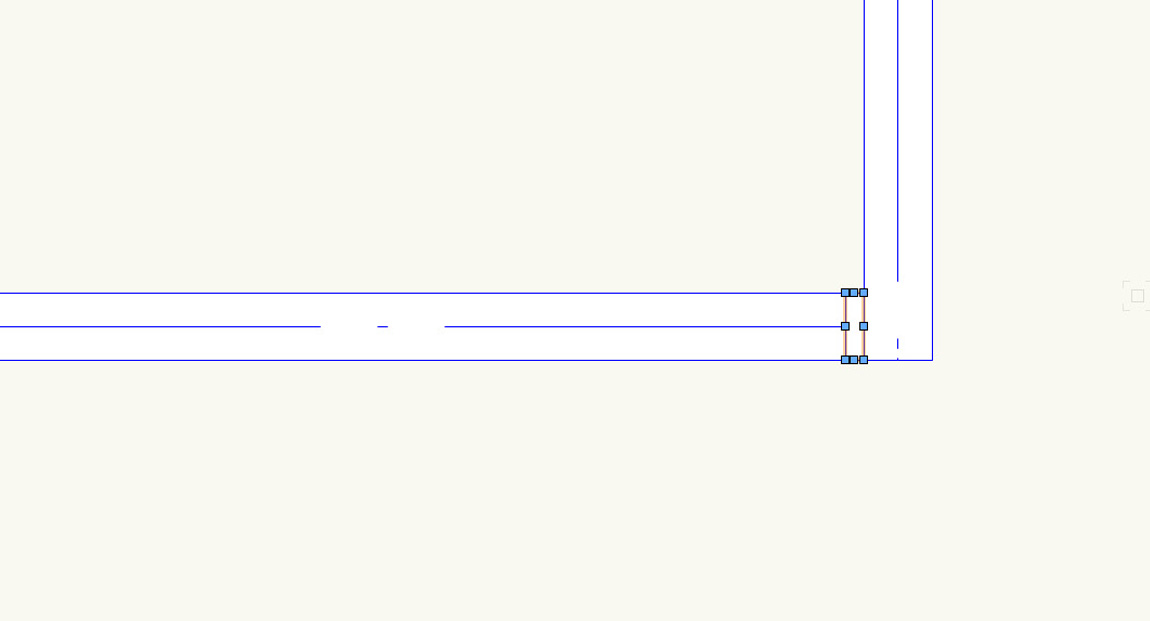
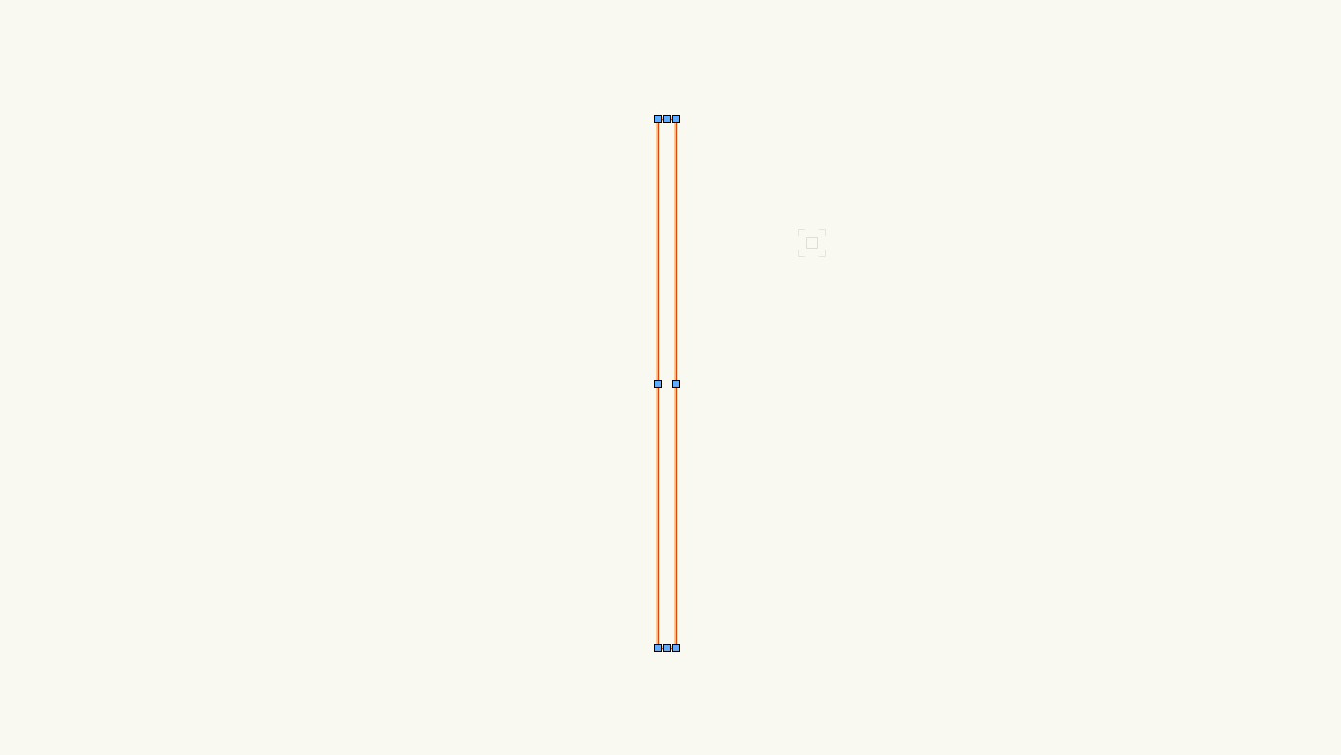
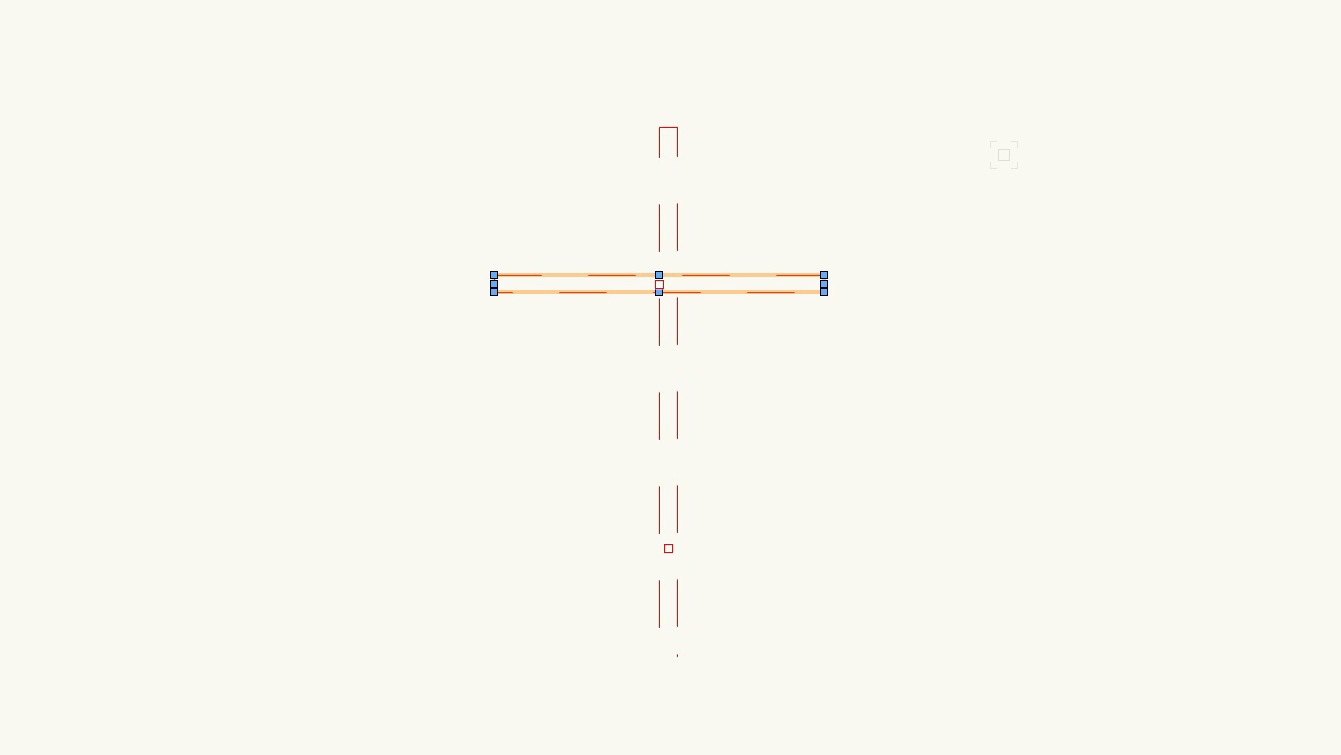
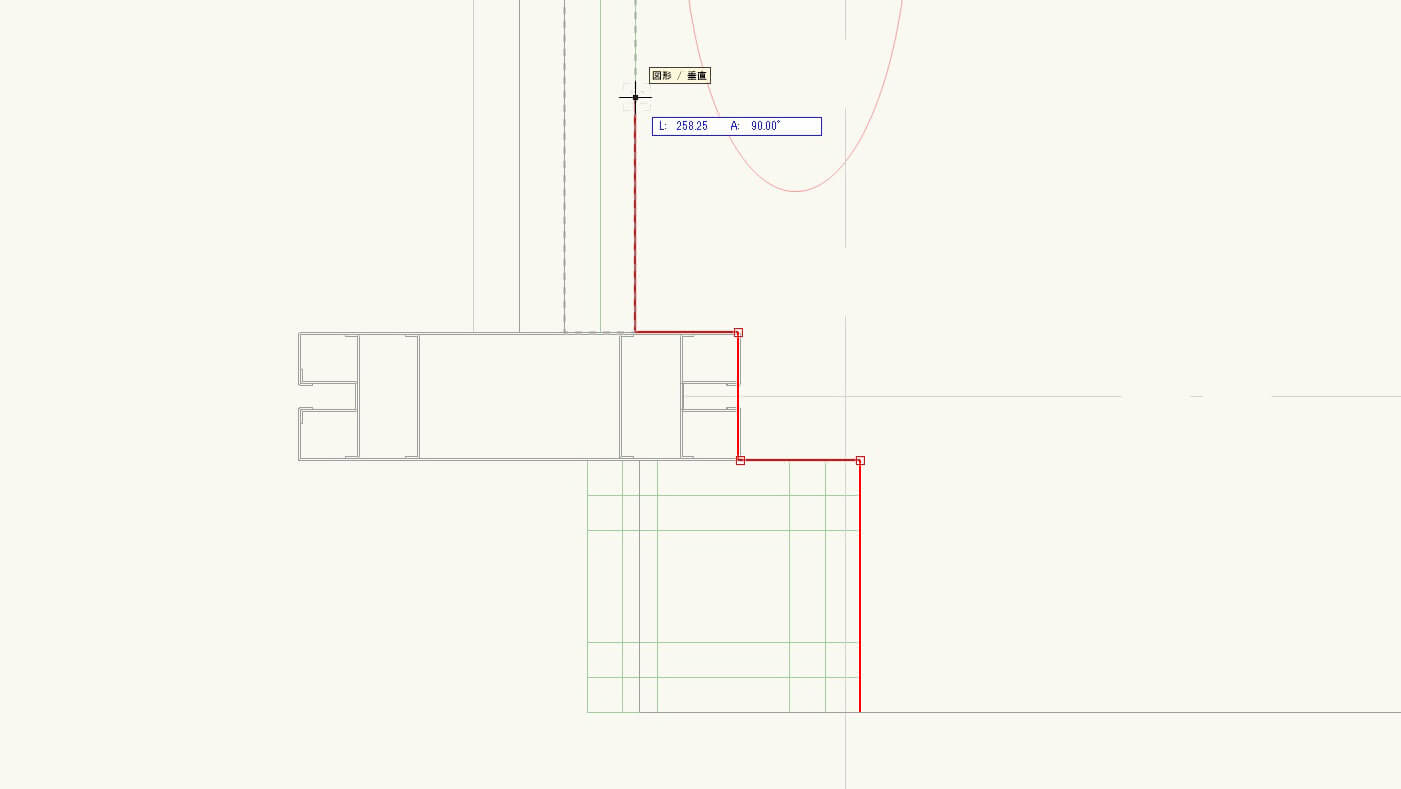
「基本パレット」から「直線ツール」を選択し、先ほど描いた四角形の上になぞるように縦線を描きます。(右端の薄くオレンジになっている箇所)

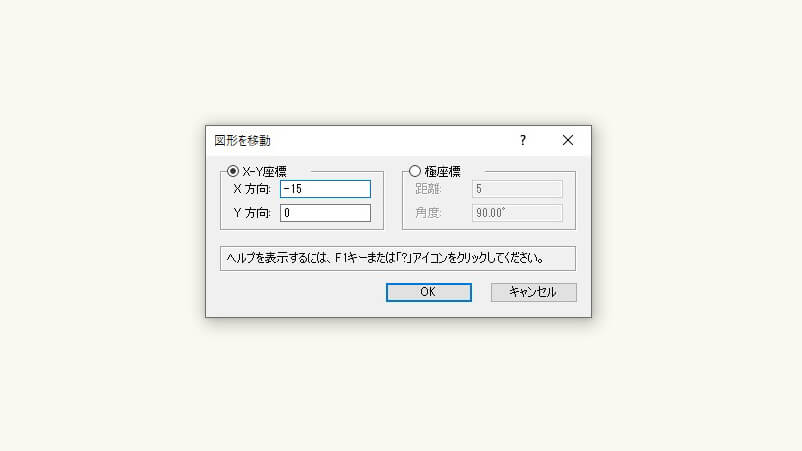
ショートカットキー「Ctrl+M」を入力し「図形を移動」のダイアログを表示させます。X方向「-15」、Y方向「0」と入力し「OK」をクリックします。

図のように線が移動できました。

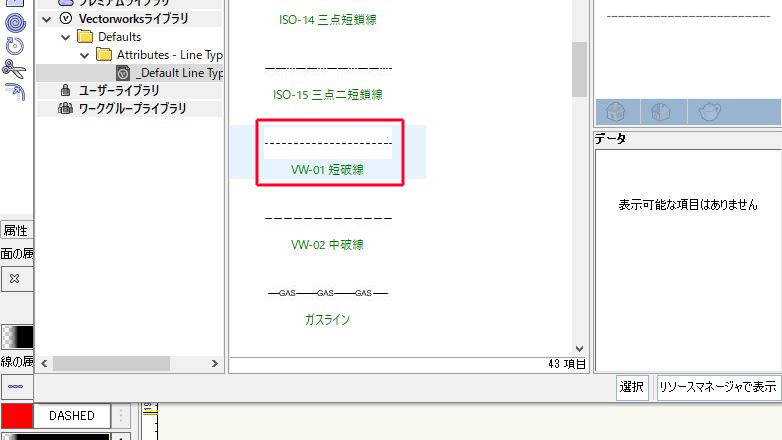
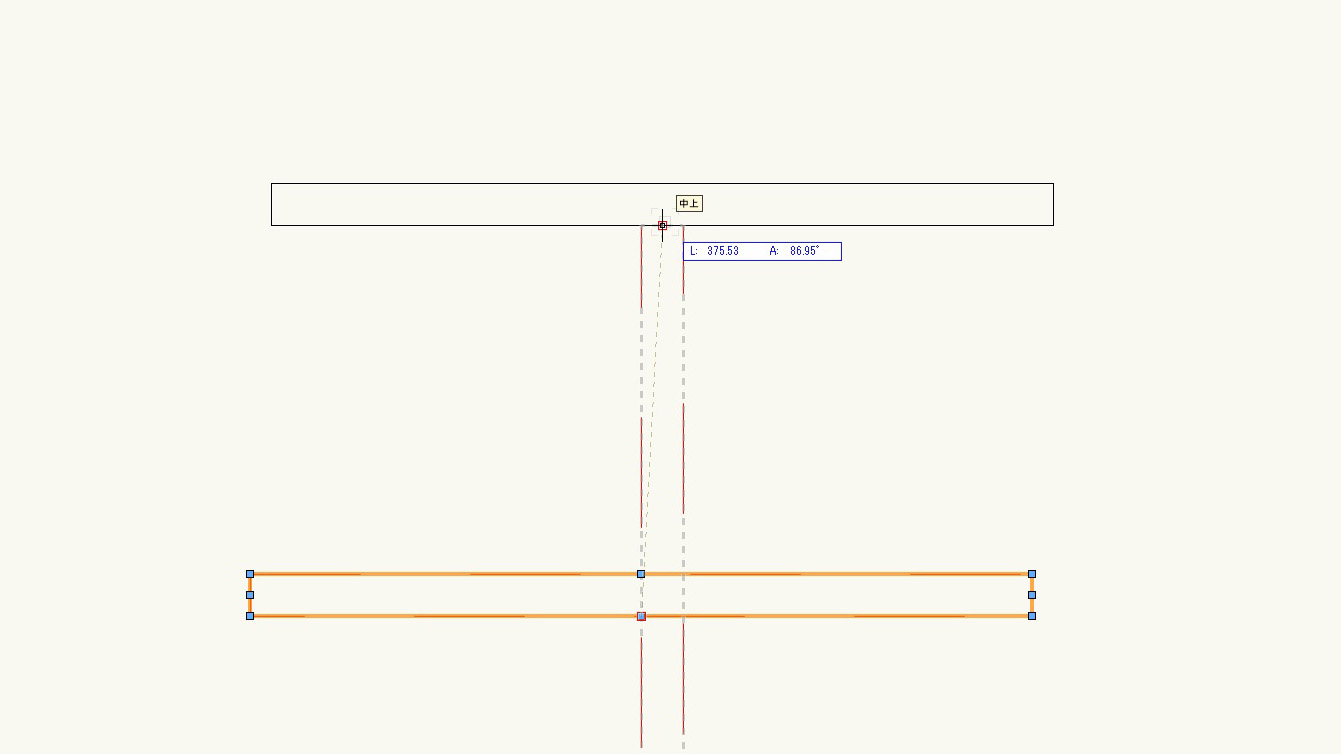
「コピー」のショートカットキー「Ctrl+C」→「ペースト(同位置)」のショートカットキー「Ctrl+Alt+V」で図形を同じ位置に複製します。画像では分からないですが、線が上に重なって複製されています。

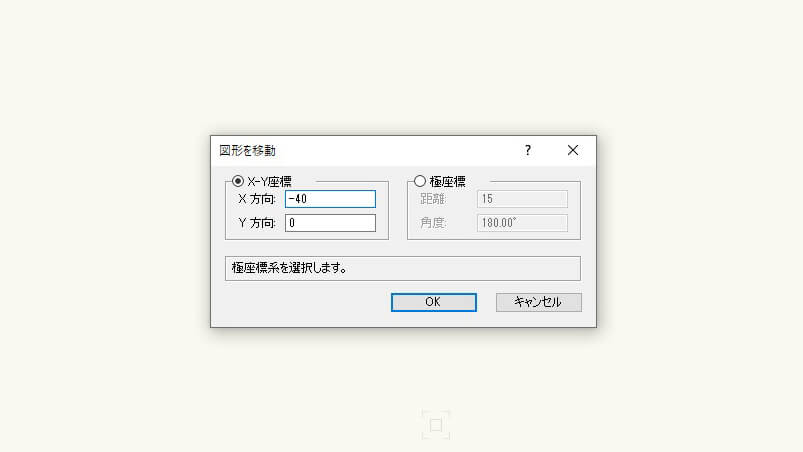
「Ctrl+M」キーを入力し「図形を移動」のダイアログを表示させます。X方向「-40」、Y方向「0」と入力し「OK」をクリックします。

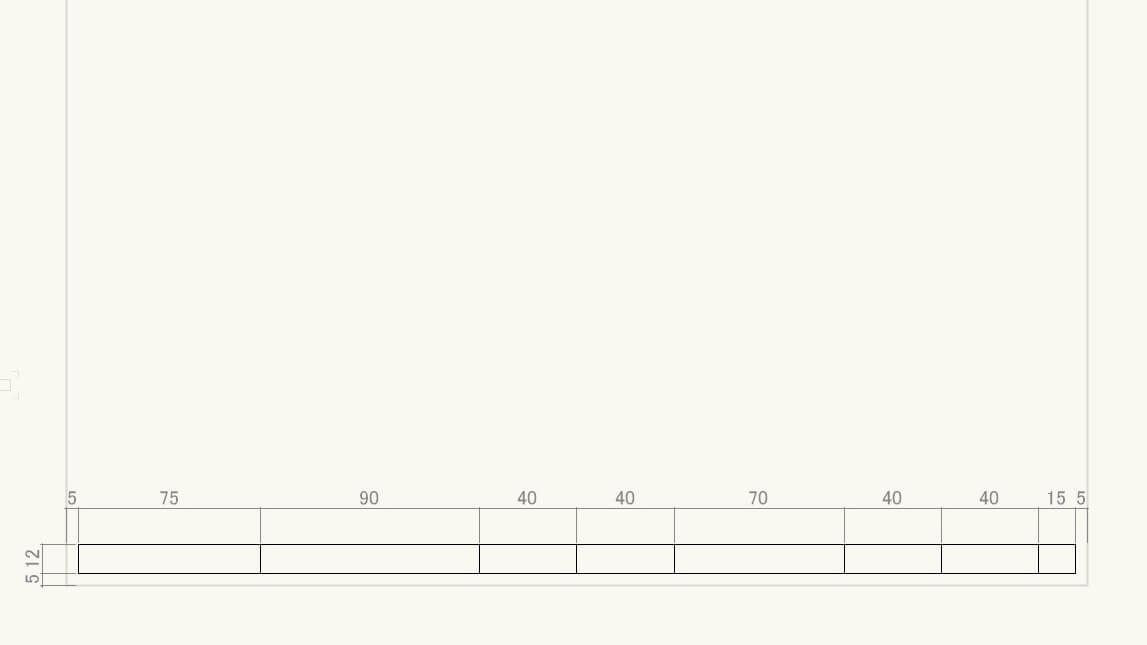
重なっていた縦線が横に移動できました。この要領で寸法値で縦線を作っていきます。

移動する距離はこちらの数値で入れてみてください。※説明用に寸法線を入れています。

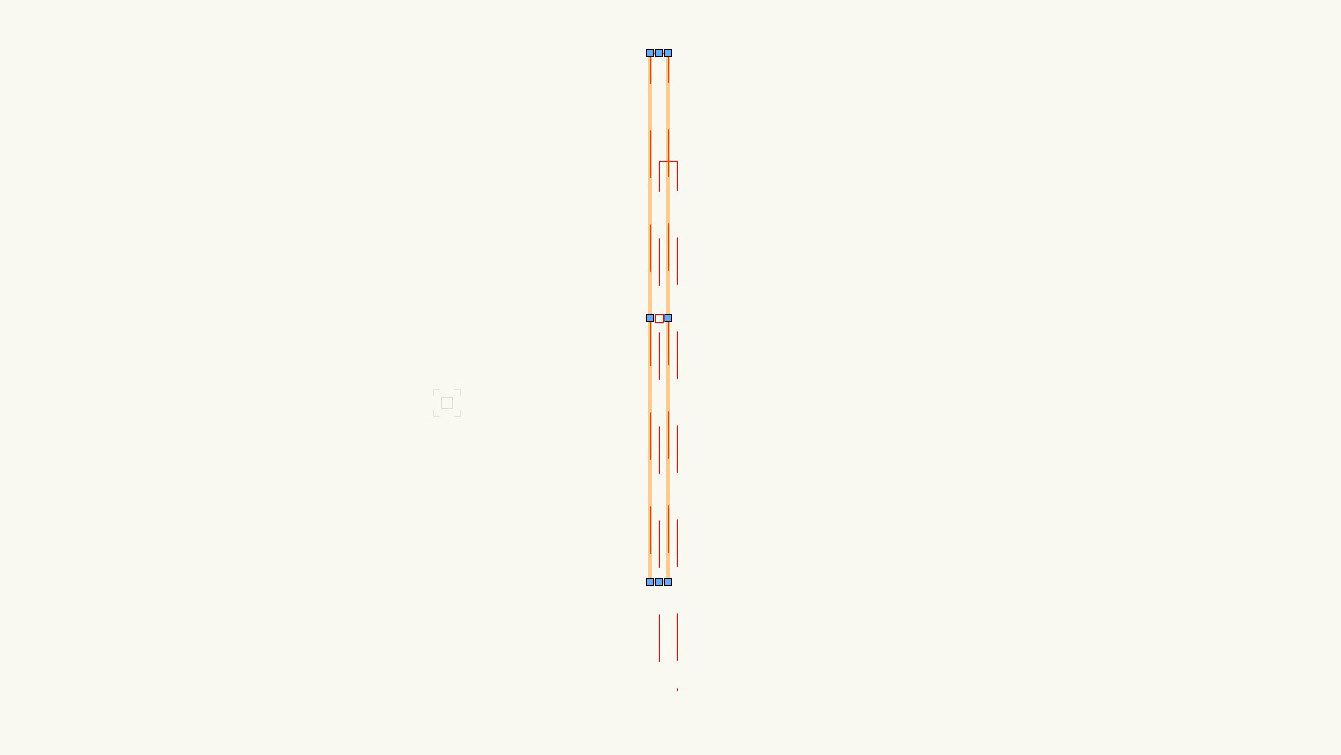
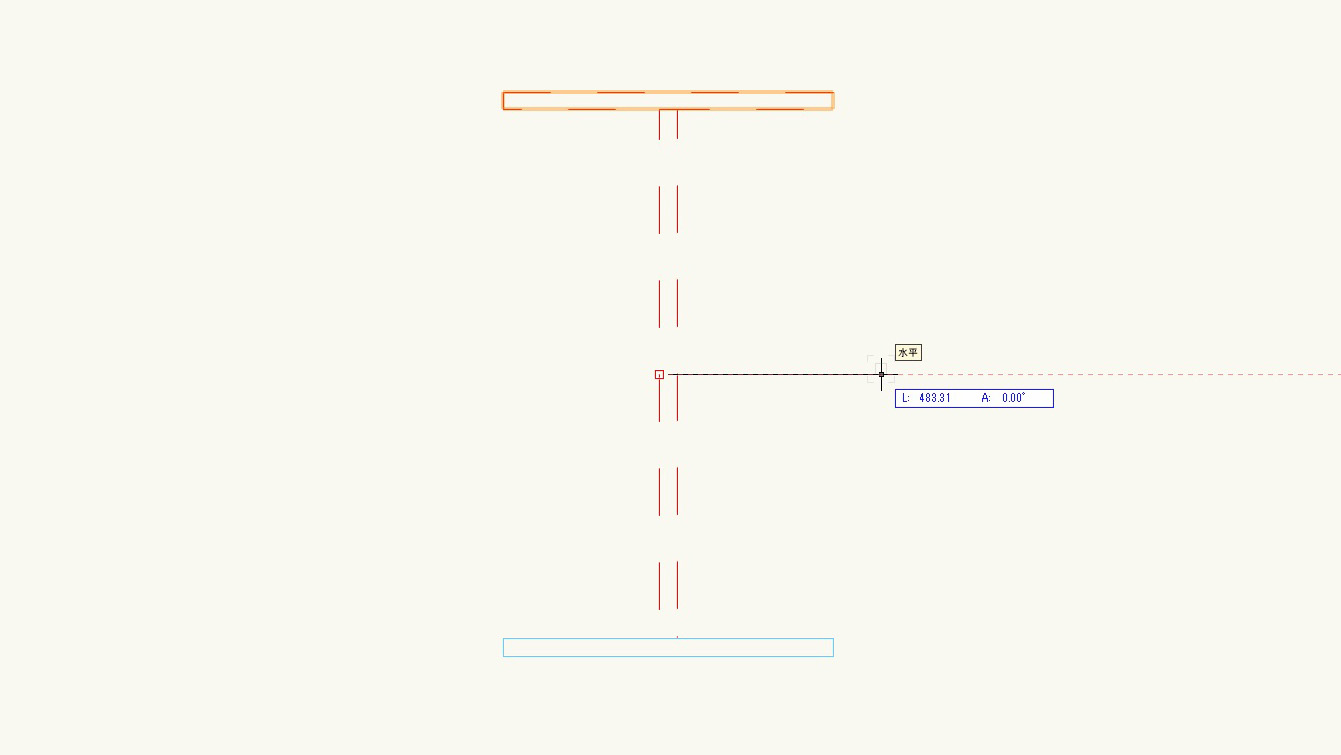
次に横線を描いていきます。「基本パレット」から「線ツール」を選択し、縦線の中心にカーソルを当てます。「中点」のマークが出たらクリックし、そのまま線を横に伸ばします。

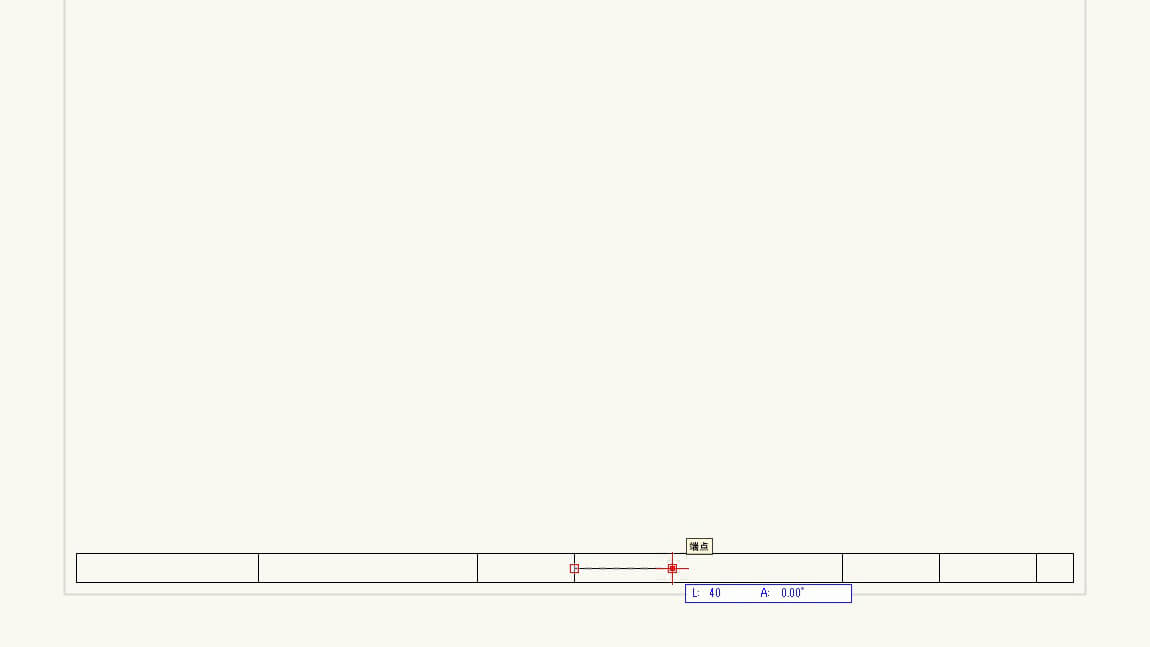
続いて左側の横線が沢山ある箇所を描いていきます。まず外側の枠線の上に「線ツール」で短めの線を描きます。

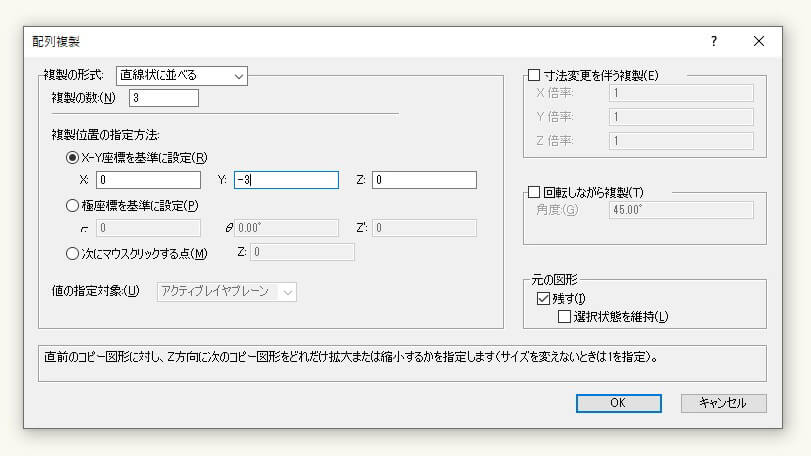
その次に配列複製のショートカットキー「Ctrl+Shift+Alt+D」を入力し「配列複製」のダイアログを表示させます。
複製の型式→「直線上に並べる」複製の数→「3」X-Y座標を基準に設定→「X0、Y-3、Z0」
元の図形を残す項目については、後から消せばいいのでチェック入れても入れなくてもどちらでもOKです。入力できたら「OK」をクリックします。

均等に沢山複製をしたい場合は「配列複製」が便利なので、覚えておくといいです。
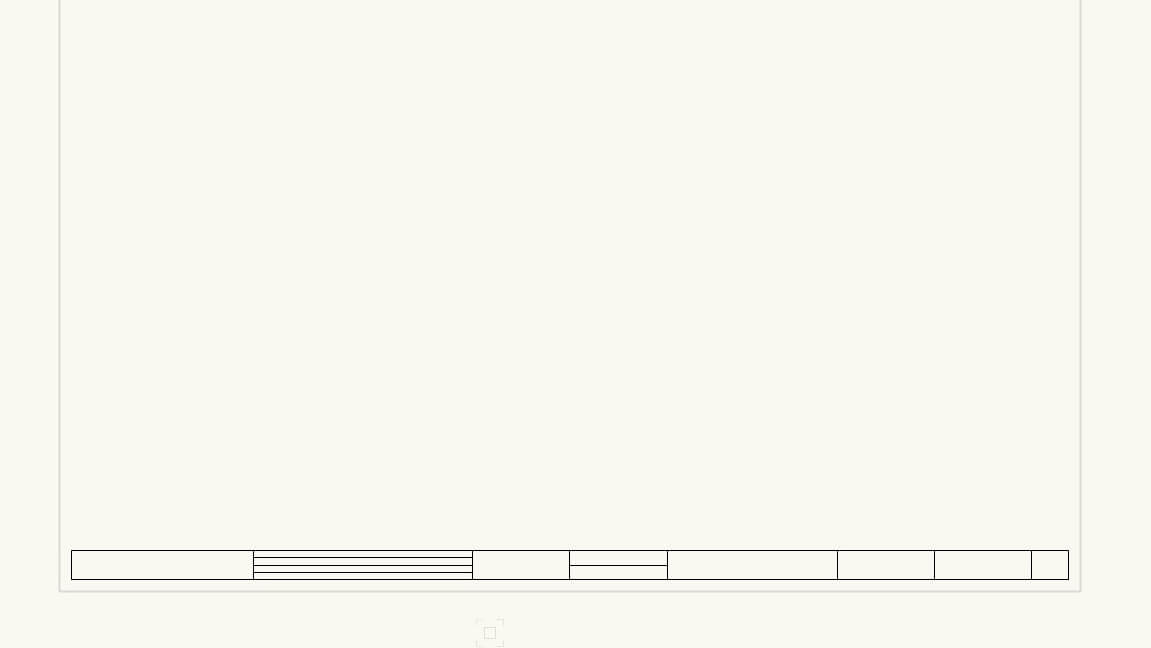
こんな感じで一度に複製ができました。

配列複製で作った線の横に「線ツール」で縦線を描きます。

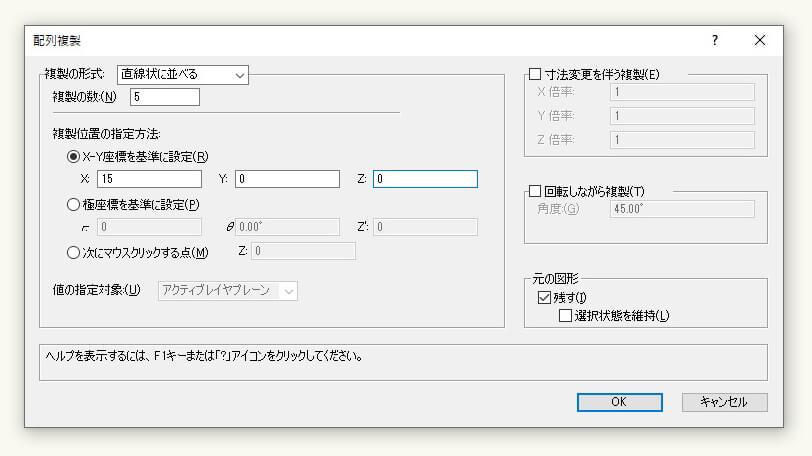
配列複製のショートカットキー「Ctrl+Shift+Alt+D」を入力し「配列複製」のダイアログを表示させます。
複製の型式→「直線上に並べる」、複製の数→「5」、X-Y座標を基準に設定→「X15、Y0、Z0」と入力し「OK」をクリックします。

縦線が複製されてマス目が出来上がりました。

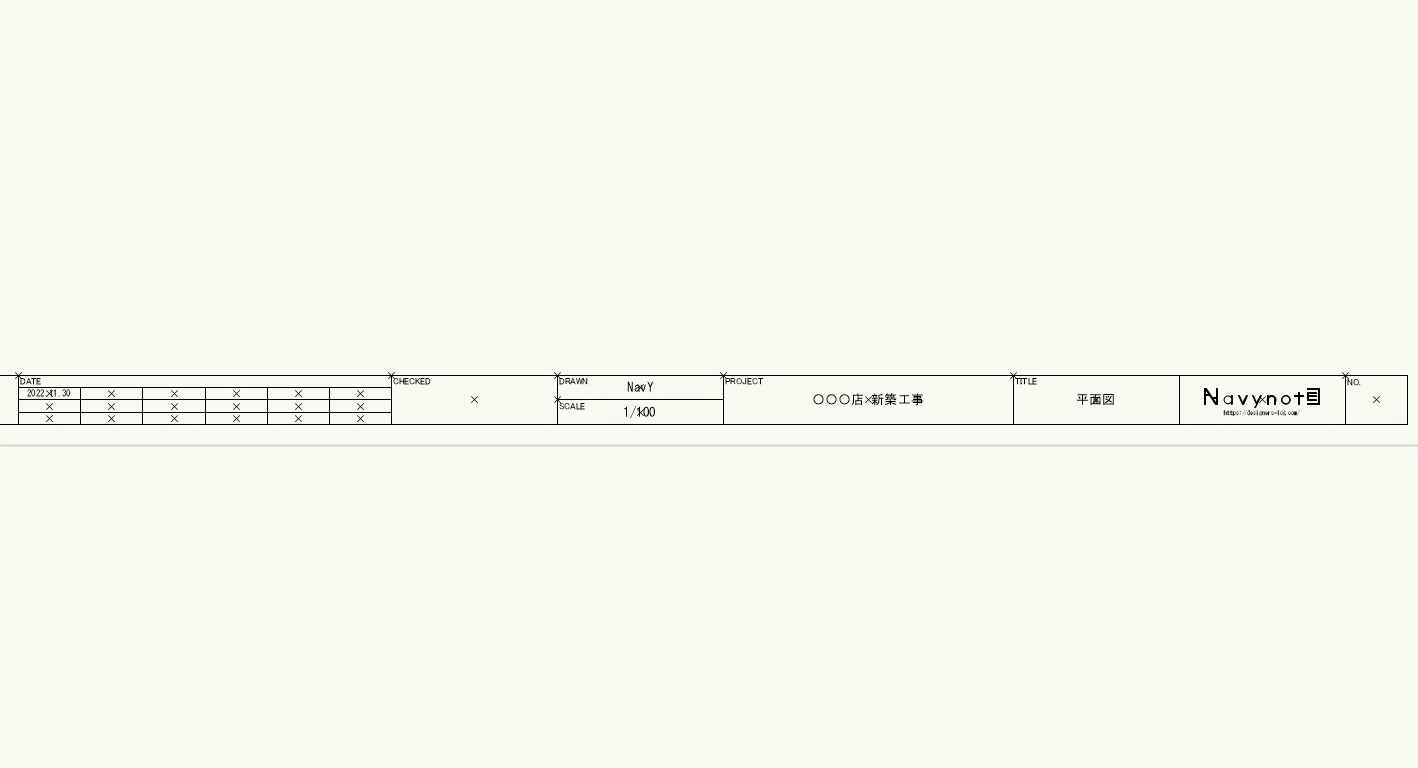
「文字ツール」を使って各項目にタイトルを付け、会社名などを記入します。

図面枠の作成はこれで完了です。

詳しく知りたい方はこちらの記事をご覧になってみてください。
図面枠も無料配布しています。
作った図面枠はテンプレートとして登録できます。図面枠付きの用紙を楽に開けるようになるので便利です。作り方はこちらの記事で。
3. 区画図・躯体図を取り込む
3. 区画図・躯体図を取り込みます。分かりやすく言い換えると店舗やオフィスの出店、入居する場所の壁のことです。
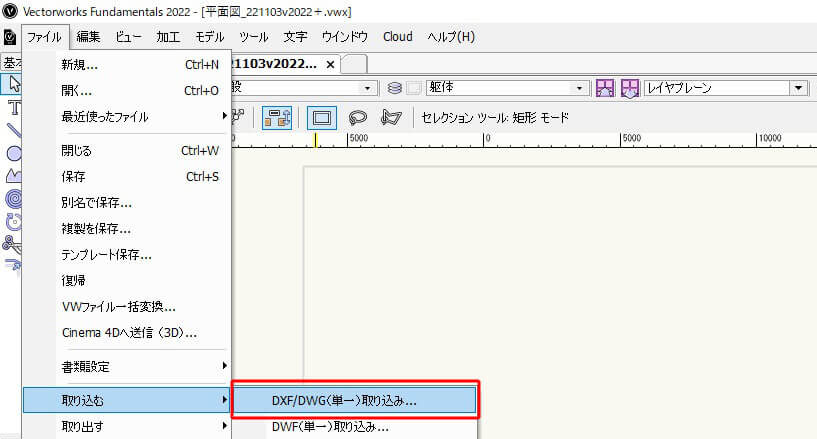
「メニューバー」→「ファイル」→「取り込む」→「DXF/DWG(単一)取り込み」をクリックします。

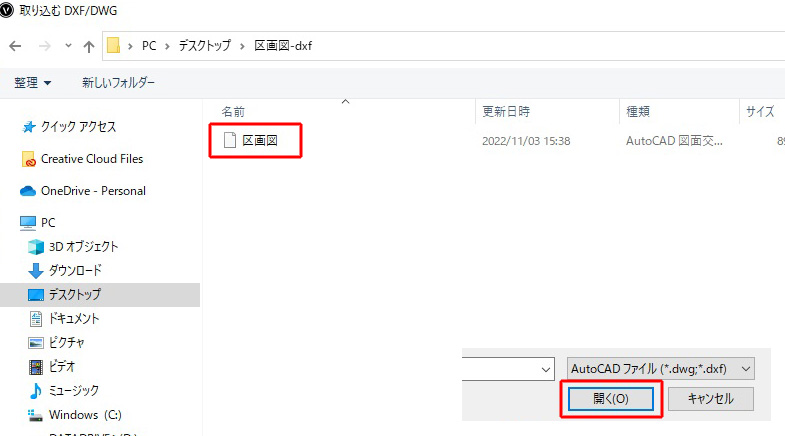
「取り込む DXF/DWG」のダイアログが表示されます。取り込みたいDXF/DWGファイルを選択し「開く」をクリックします。

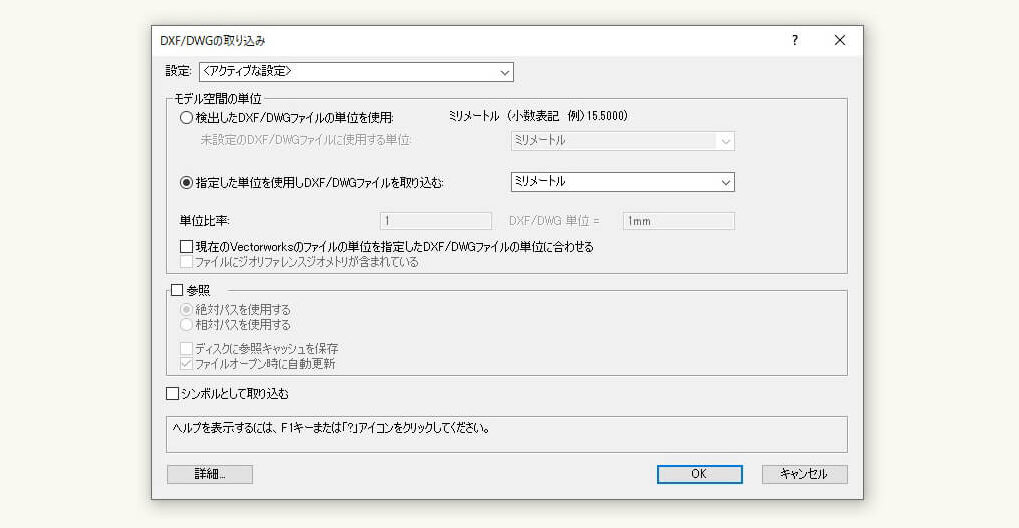
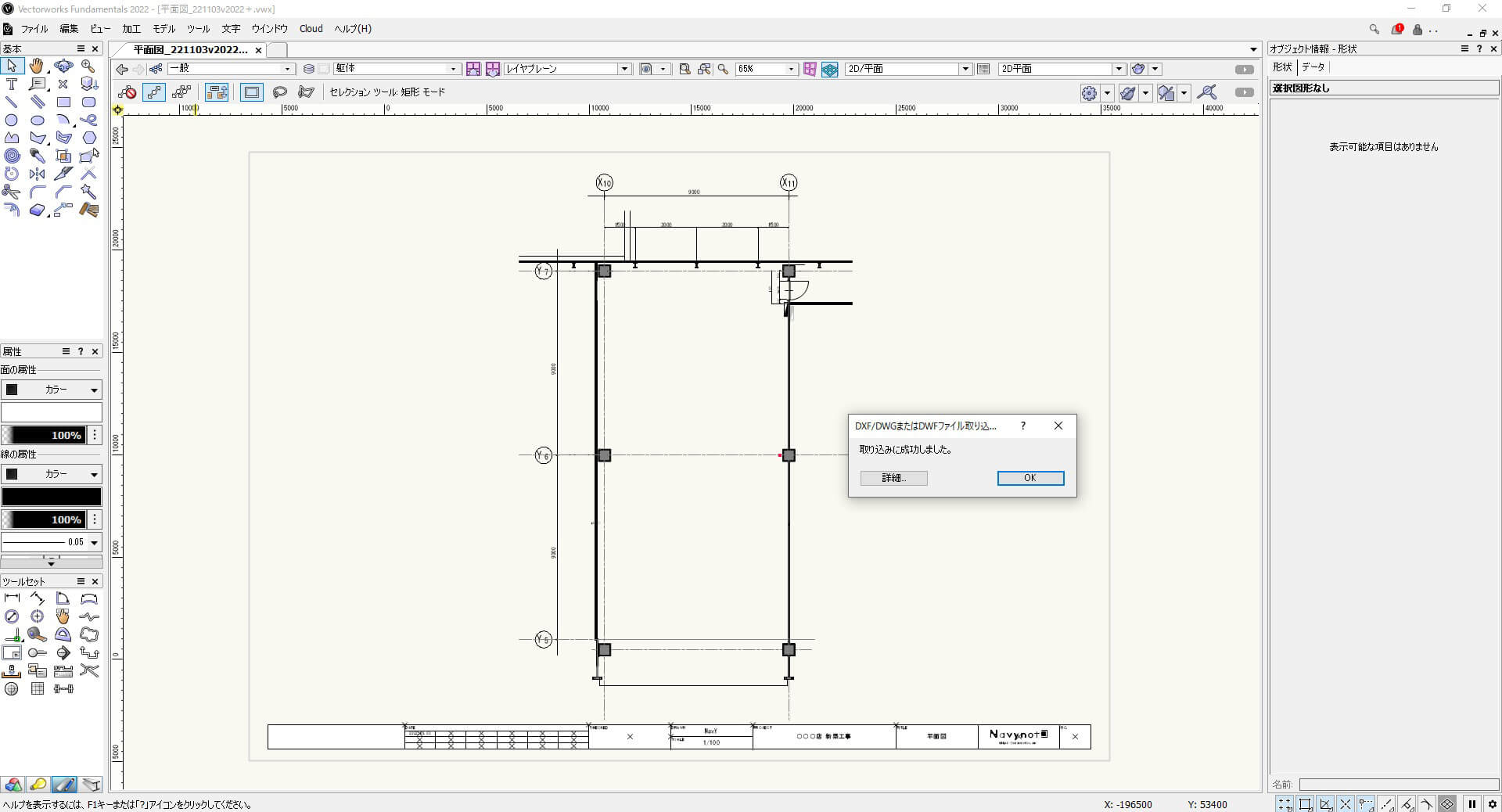
「取り込む DXF/DWG」のダイアログが表示されます。「OK」をクリックします。

これで区画図の取り込みは完了です。

詳しくはこちらの記事でも紹介しています。
4. 壁を描く
4. 新しく建てる壁を描いていきます。
内装壁は一般的に軽量鉄骨とプラスターボードの部材で構成されます。図面では三本線(中央だけ一点鎖線)にして表現することが多いです。
デザインレイヤに「新規壁」の名称で新しいレイヤを作成します。

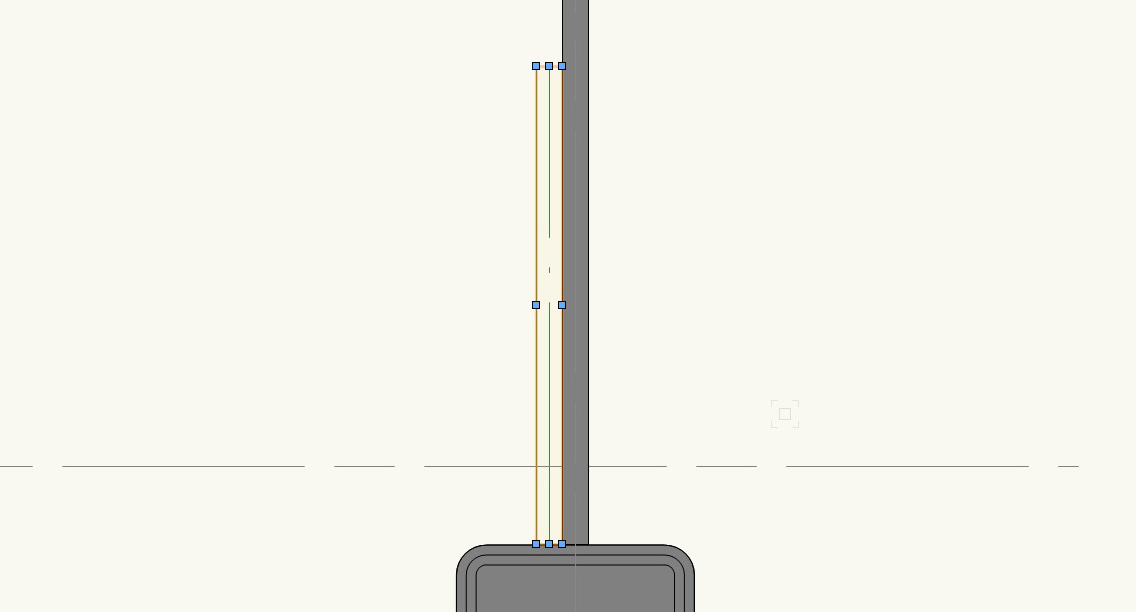
躯体壁横に「線ツール」で45mm離して3本線を描き、中央の1本だけ一点鎖線に変えます。そして3本線をグループ化します。これで90mm厚の壁が作成できました。(壁材によっては厚みは77.5mmや125などになったりもします)

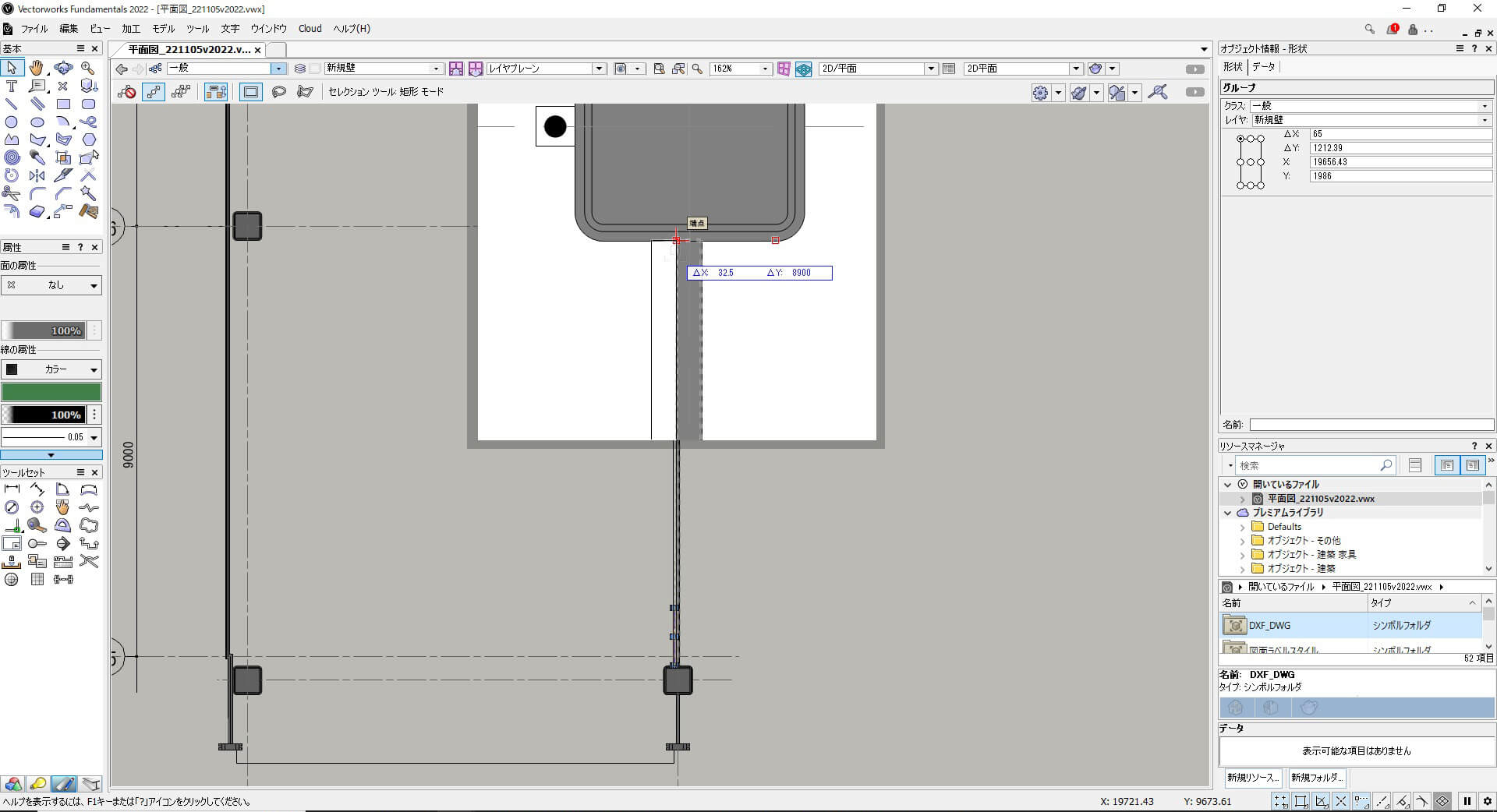
壁に沿わせながらグループにした図形を伸ばします。この際スナップルーペという虫眼鏡のような機能を使ったりする方法もあります。

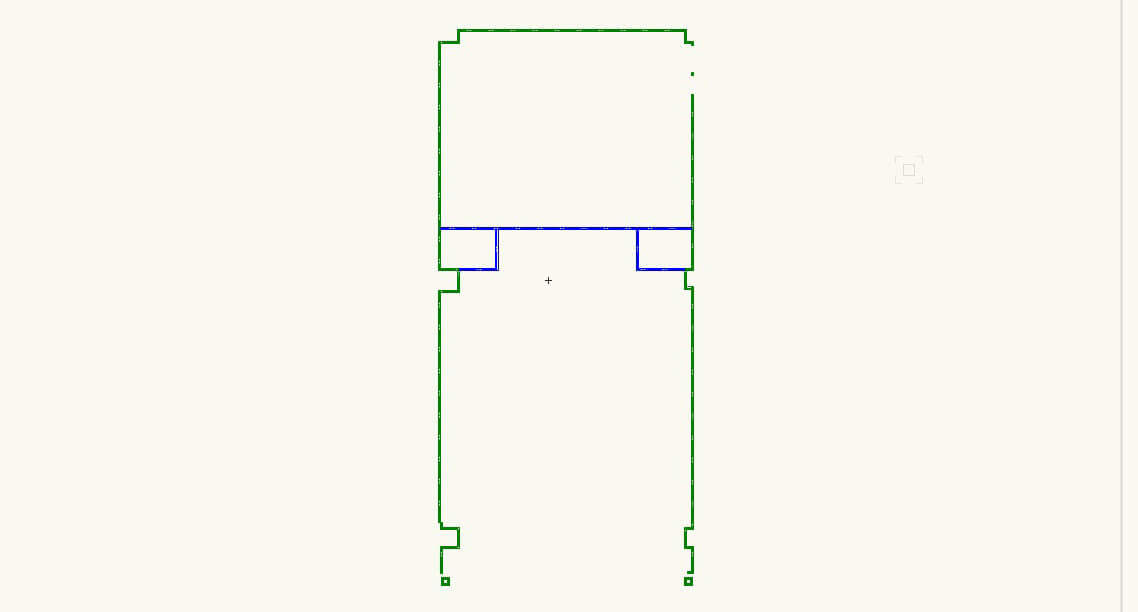
天井までの壁を緑、少し低い壁を青で色分けしました。※一旦区画図レイヤを非表示にしています。

これで壁を描く作業は完了です。

詳しくはこちらの記事を参考に。
5. 建具を描く
5. 建具を描きます。
今回はFR(フィッティングルーム)の建具と売り場からバックヤードへ行くための建具を作成します。FR(フィッティングルーム)の建具は扉付きとし、バックヤードへの建具は扉無しのカーテンとします。レイヤは先ほど作った「新規壁」に入れます。
※レイアウトで壁の変更も多いので、僕は建具を壁レイヤに纏めてしまっていることが多いです。
FR(フィッティングルーム)の建具 ※扉付き
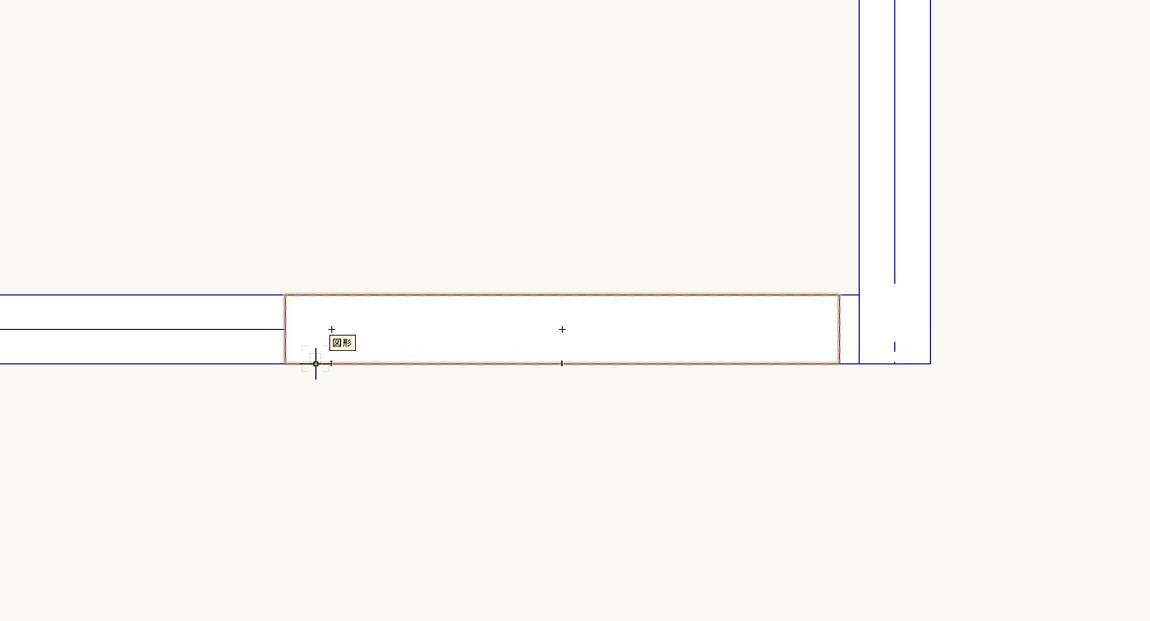
壁の上に「四角形ツール」で25×90の四角を端点を合うせるようにして描きます。これが建具枠の部分となります。

その横に「四角形ツール」で700×90の四角を描きます。建具の開口部分となります。

始めに描いた25×90の四角を選択し、「Ctrl 」キーを押しながら図形をドラッグさせて複製をします。

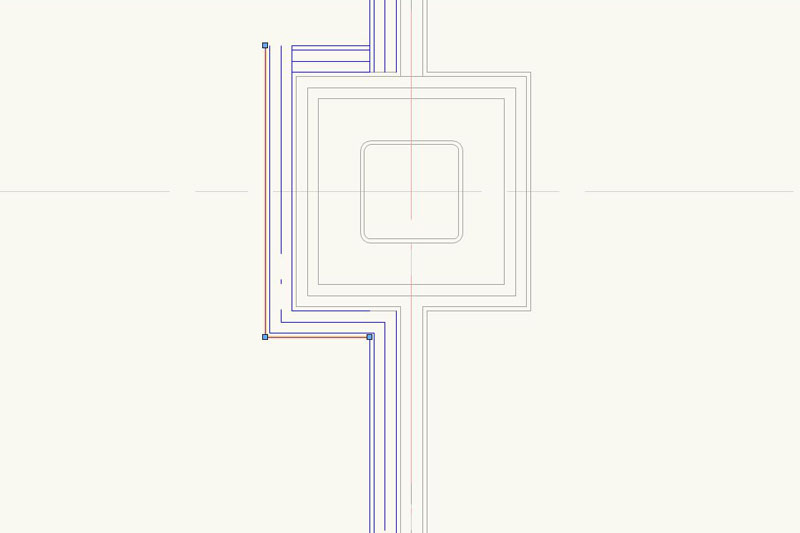
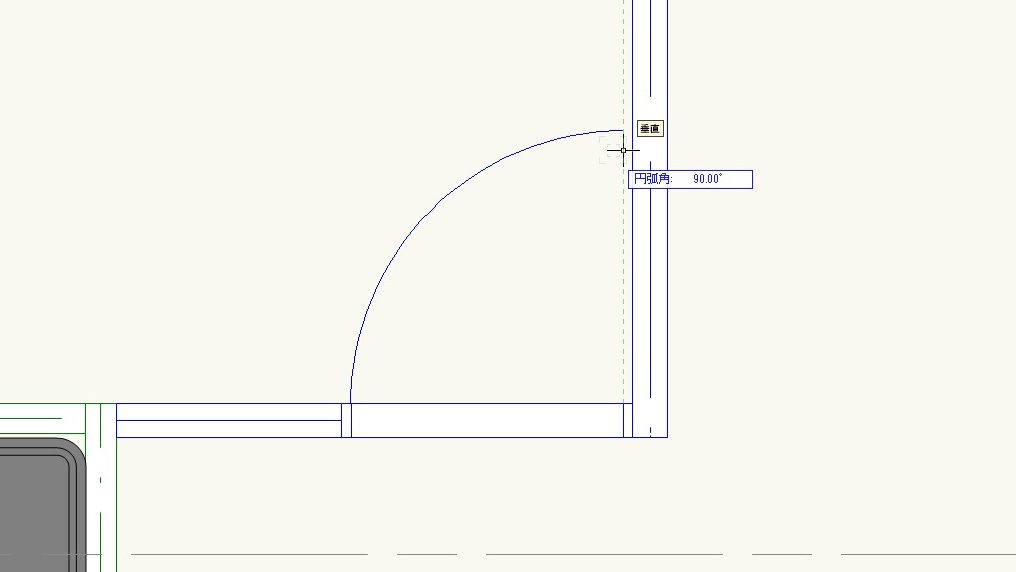
「円弧ツール」で扉の開き部分を描きます。

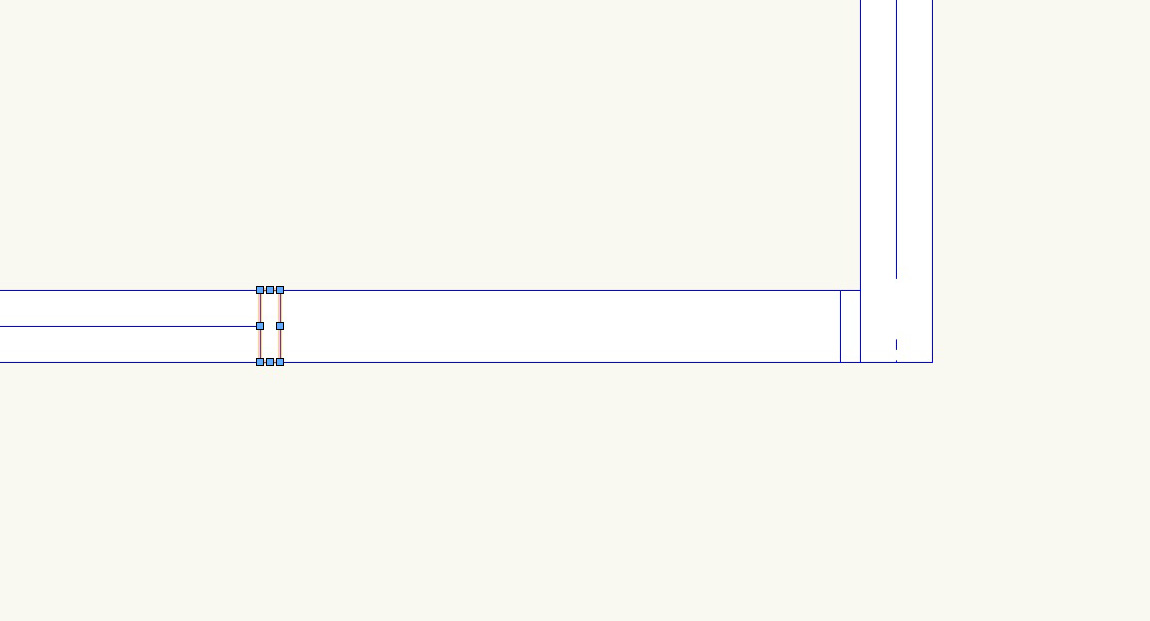
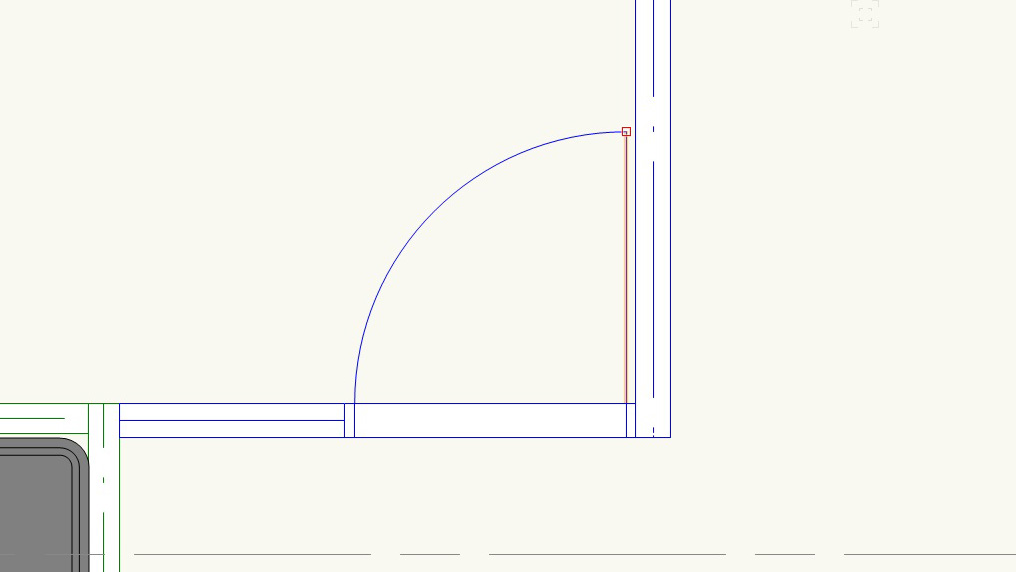
「直線ツール」で円弧の端と四角形の端点を繋ぐように線を描きます。

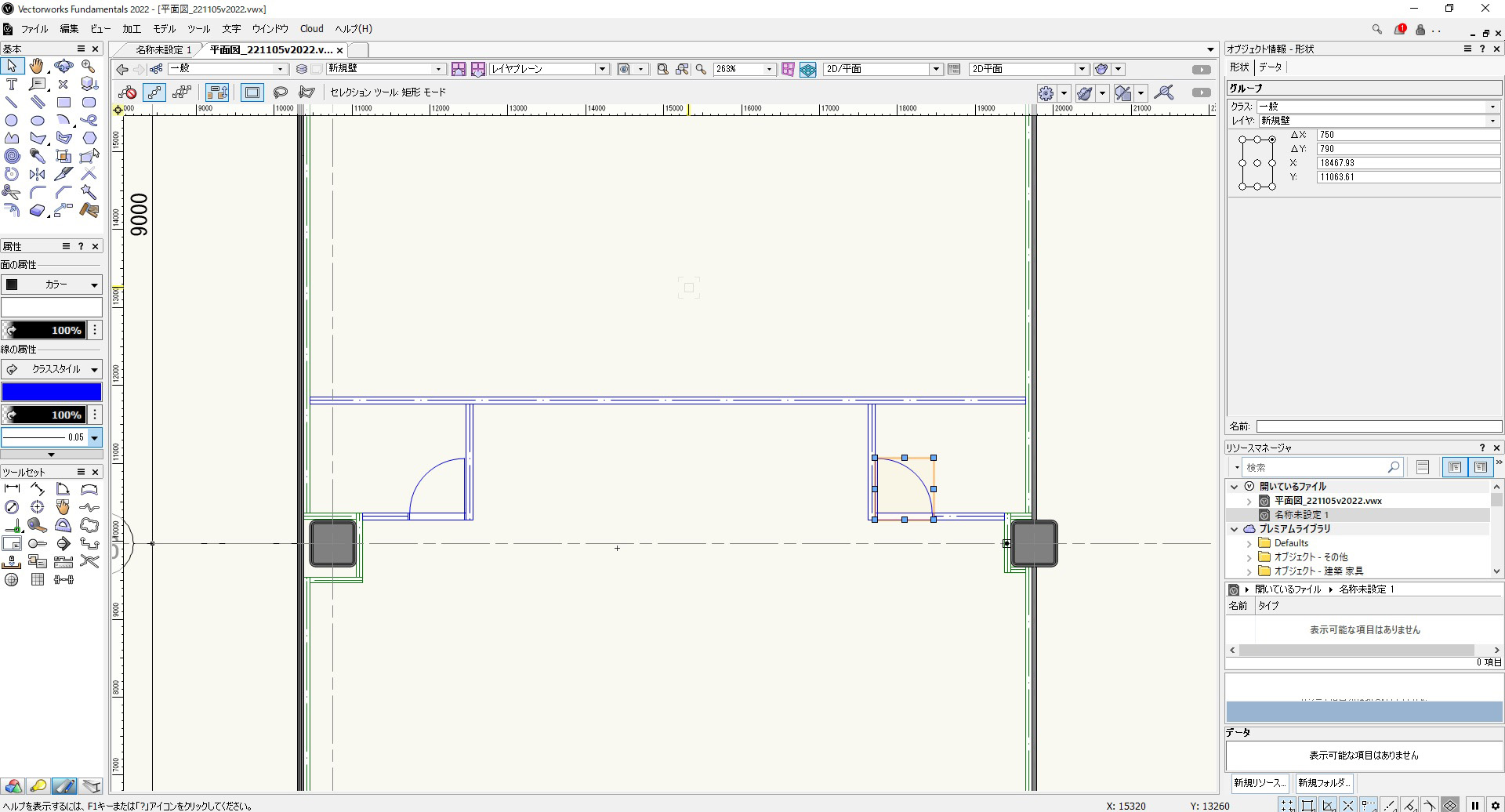
反対側のFRに建具を複製します。これでFRの建具(扉付き)の完成です。

バックヤードの建具(カーテン)
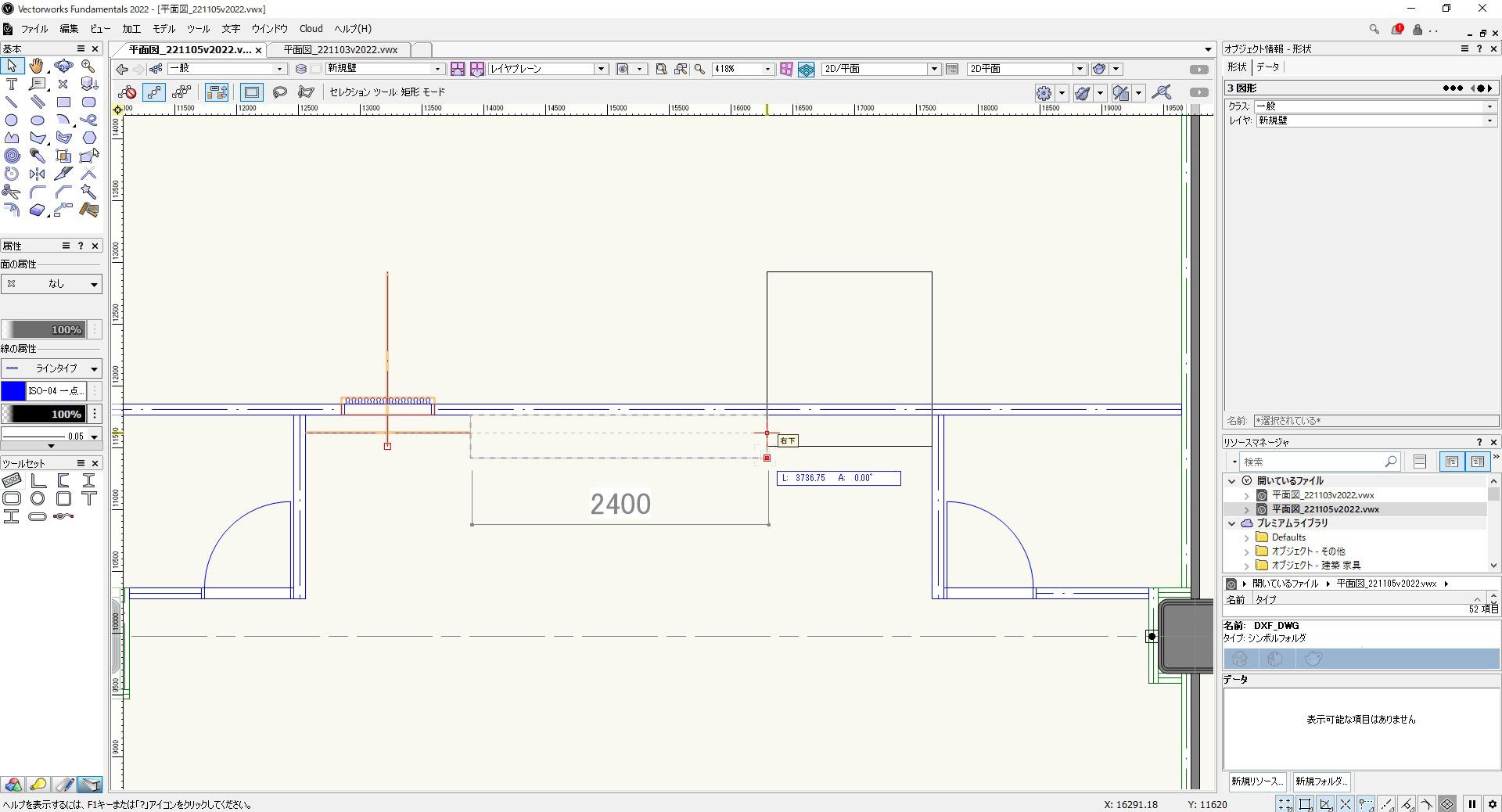
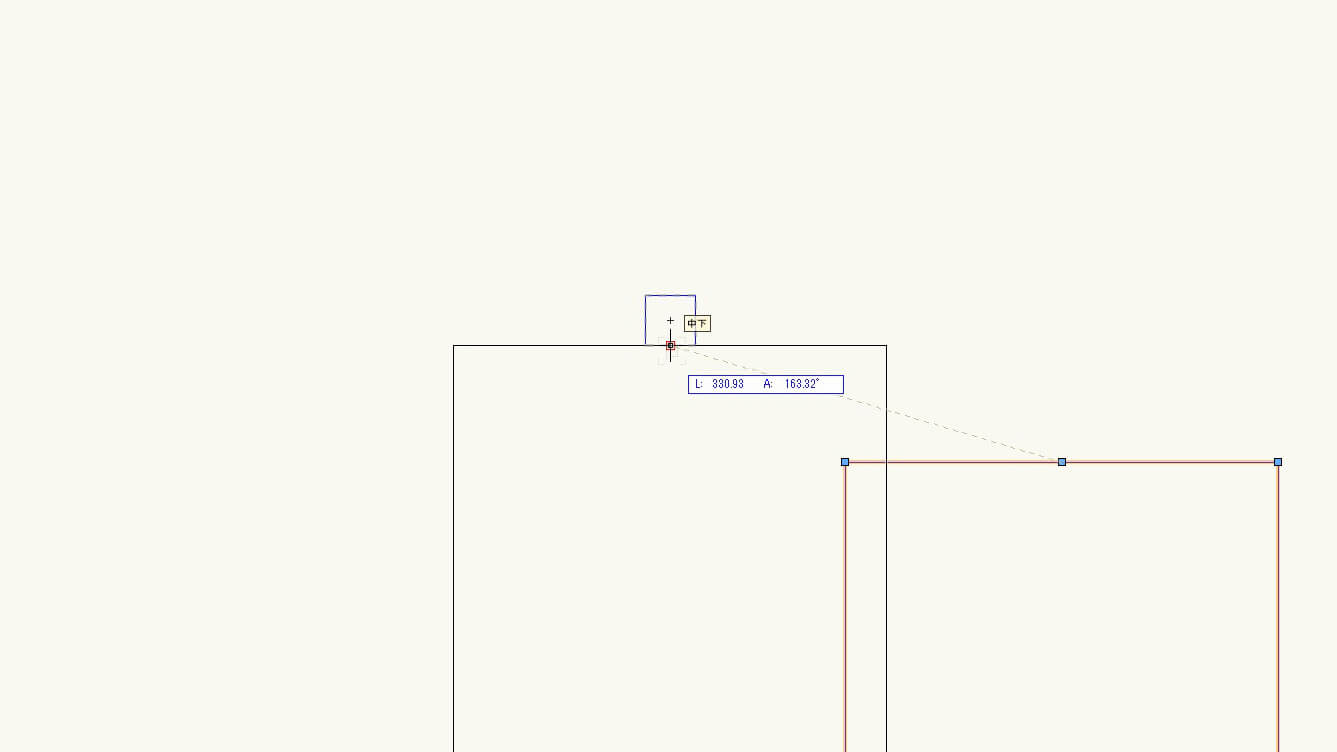
バックカウンター横の壁に倉庫への入り口を作りたいと思います。まずはW2400xD350の四角形を壁の中央に作ります。
バックカウンターからFRの壁のセンターに倉庫への建具を作りたいので、壁の中心となるガイド線を描きます。

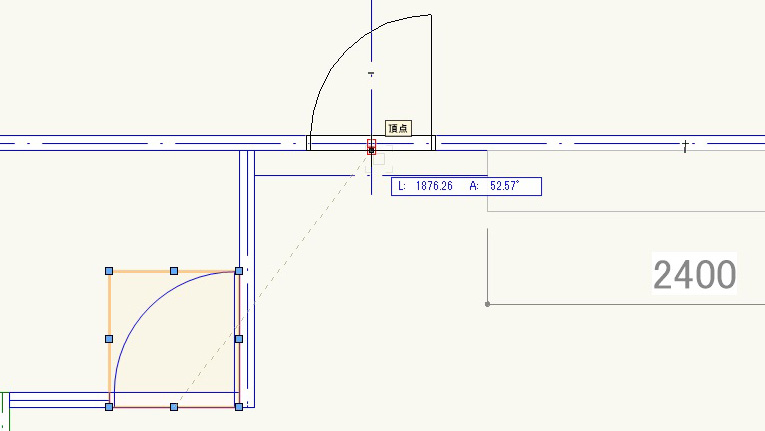
FR建具として作成した図形を「グループ」のショートカットキー「Ctrl+G」を押してグループ化します。図形を選択した状態で「Ctrl」キーを押しながら図形をドラッグさせてガイド線の位置に複製します。

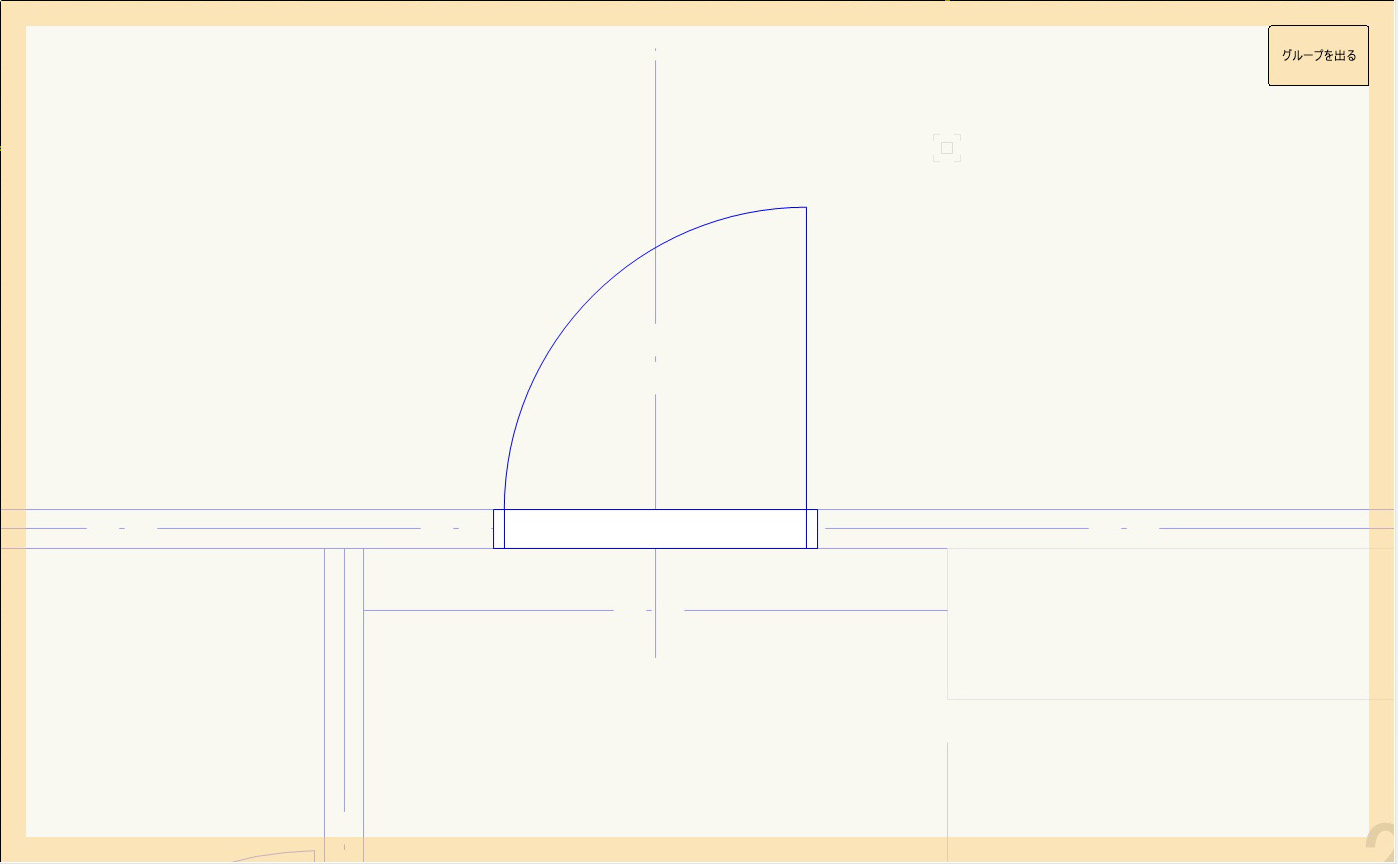
複製したグループ図形をダブルクリックしてグループ図形の編集画面に入ります。

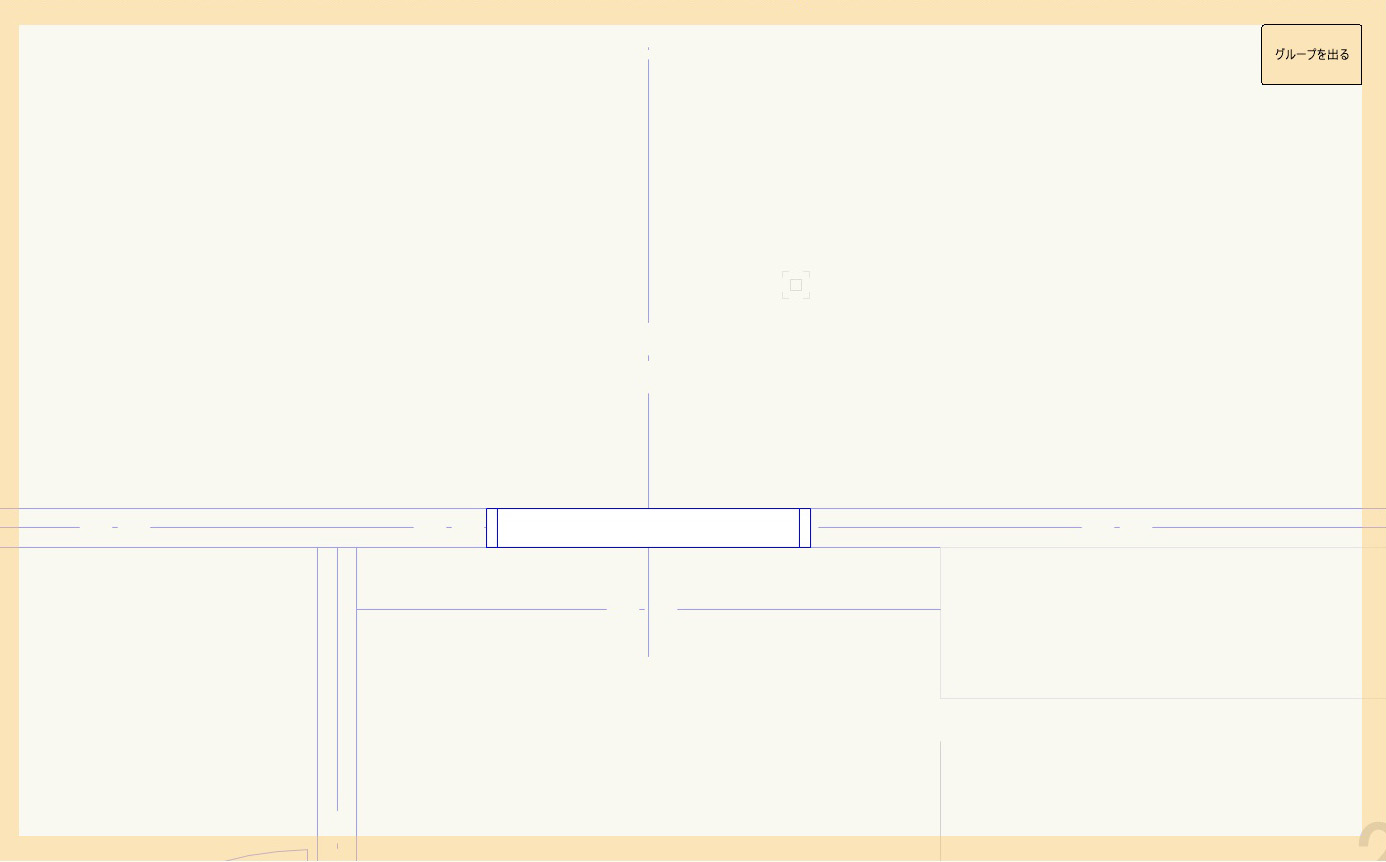
扉の開き部分として描かれた円弧と直線を消します。

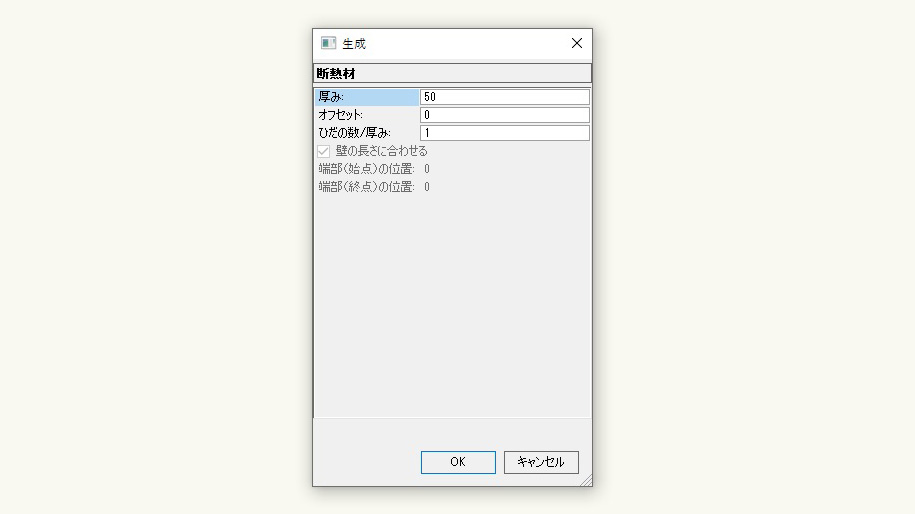
「ツールパレット」から「断熱材ツール」を選択し、「生成」の設定を「厚み 50」「ひだの数/厚み 1」にします。

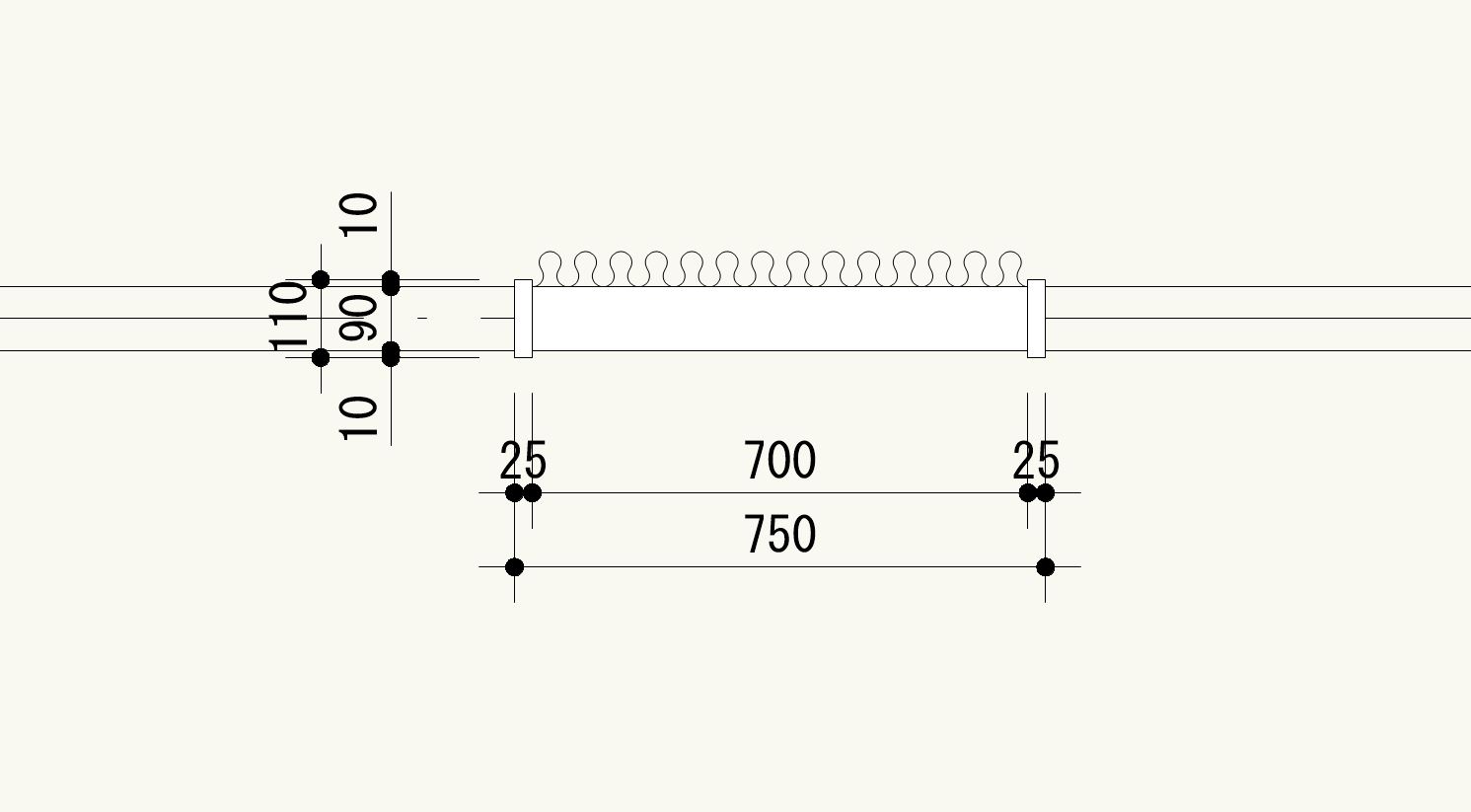
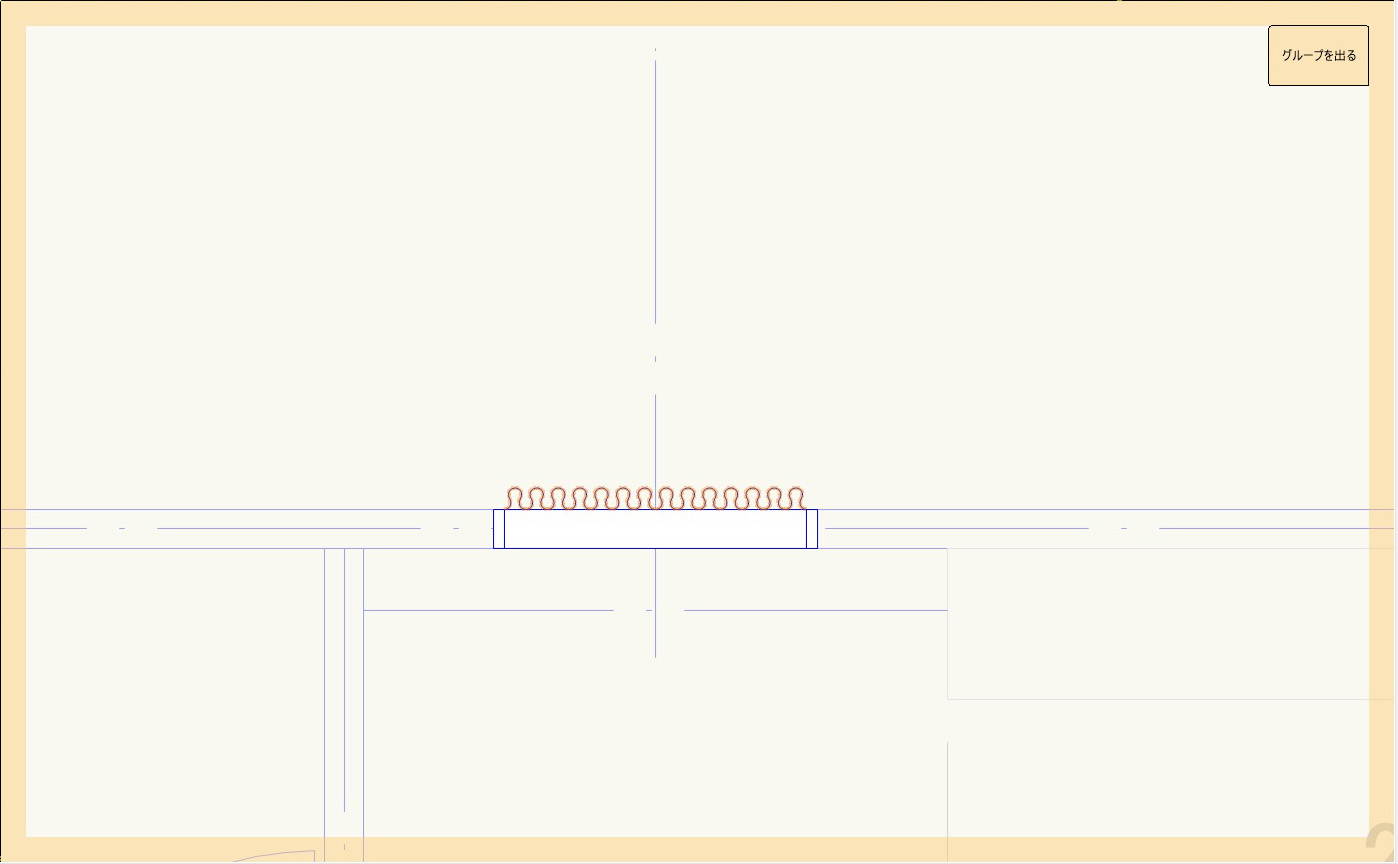
建具枠の内から内までを「断熱材ツール」で線を描きます。

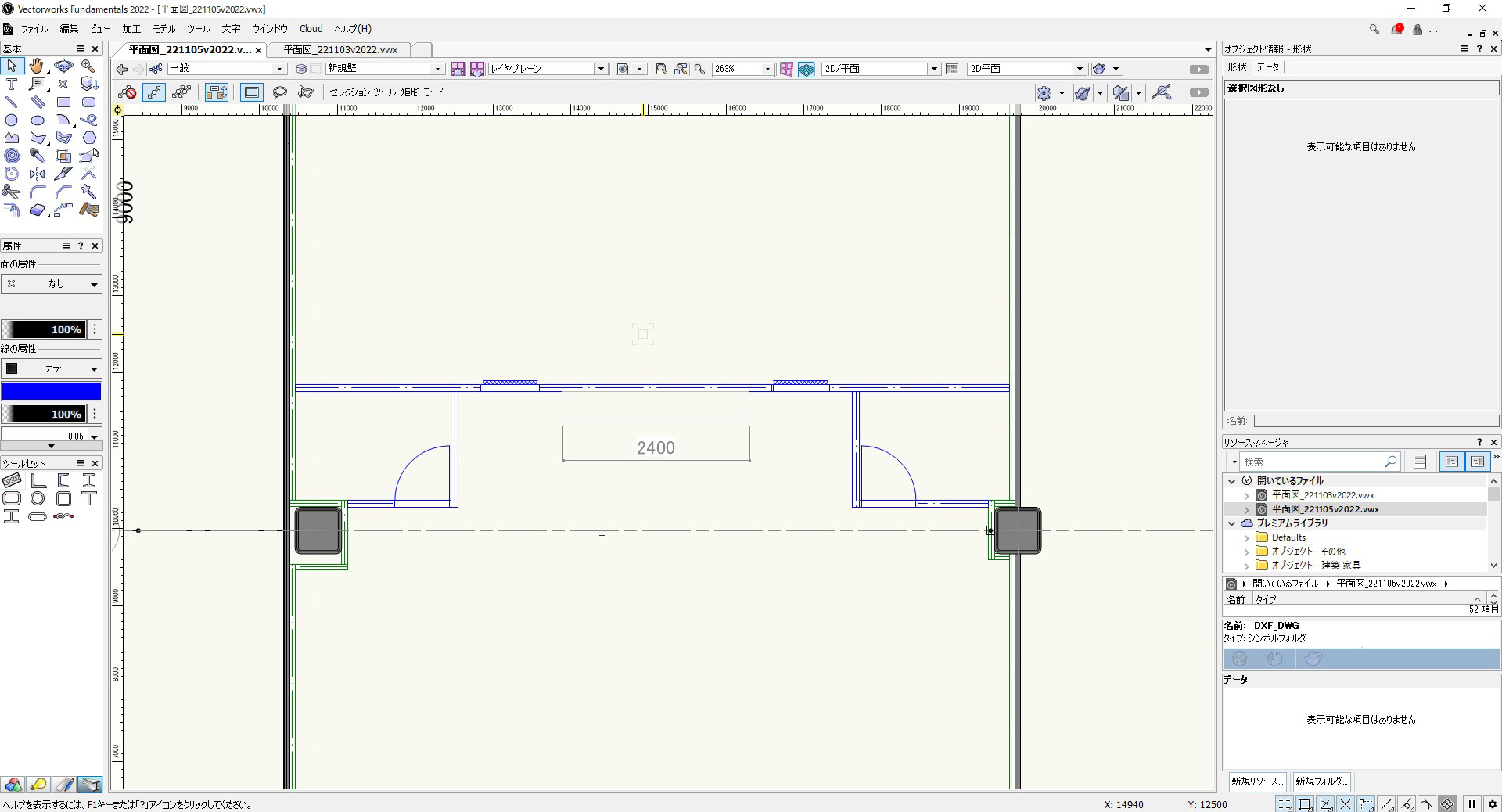
グループの編集を出て、建具をバックカウンターの反対側に「Ctrl」キー押しながらドラッグで複製します。

ガイドの線を消します。これで倉庫の建具(カーテン)が完成です。

断熱材ツールを使ったカーテンの描き方については、こちらの記事でも紹介しています。
6. 什器・ラックを描く – レイアウト
6. カウンターや壁面什器、中島什器を描きます。壁面什器と中島什器は同じ形状が複数並ぶ為、シンボル図形に変換して、変更がしやすいようにしておきます。
カウンター
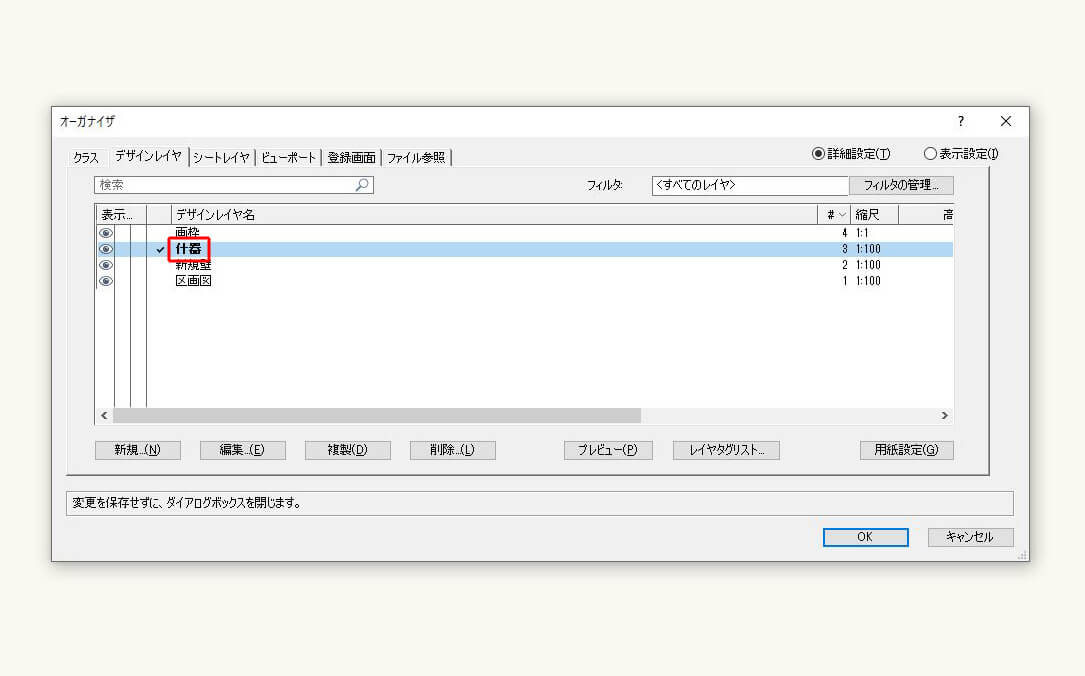
デザインレイヤに「什器」の名前で新しいレイヤを作成し、チェックを入れて有効にします。

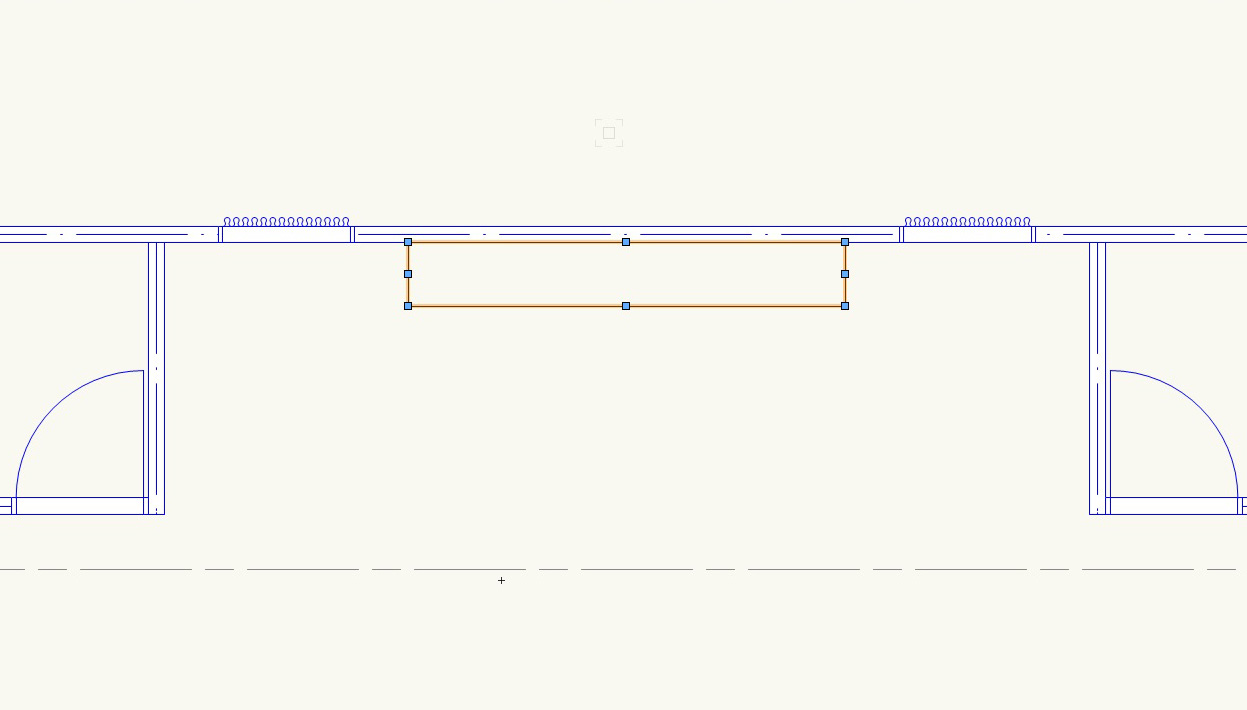
先ほど描いたバックカウンターを選択し、オブジェクト情報パレットで「什器」レイヤに変えます。
次に「Ctrl+C」キー →「Ctrl+V」キーを押して、同一に図形をコピぺします。

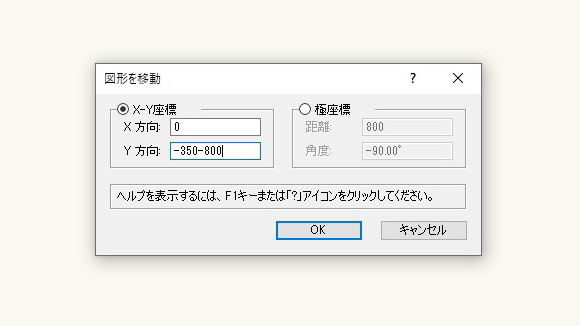
図形が選択された状態で「Ctrl+M」キーを押して「図形を移動」のダイアログを表示させます。Y方向に「-350-800」と入力し、OKをクリックします。

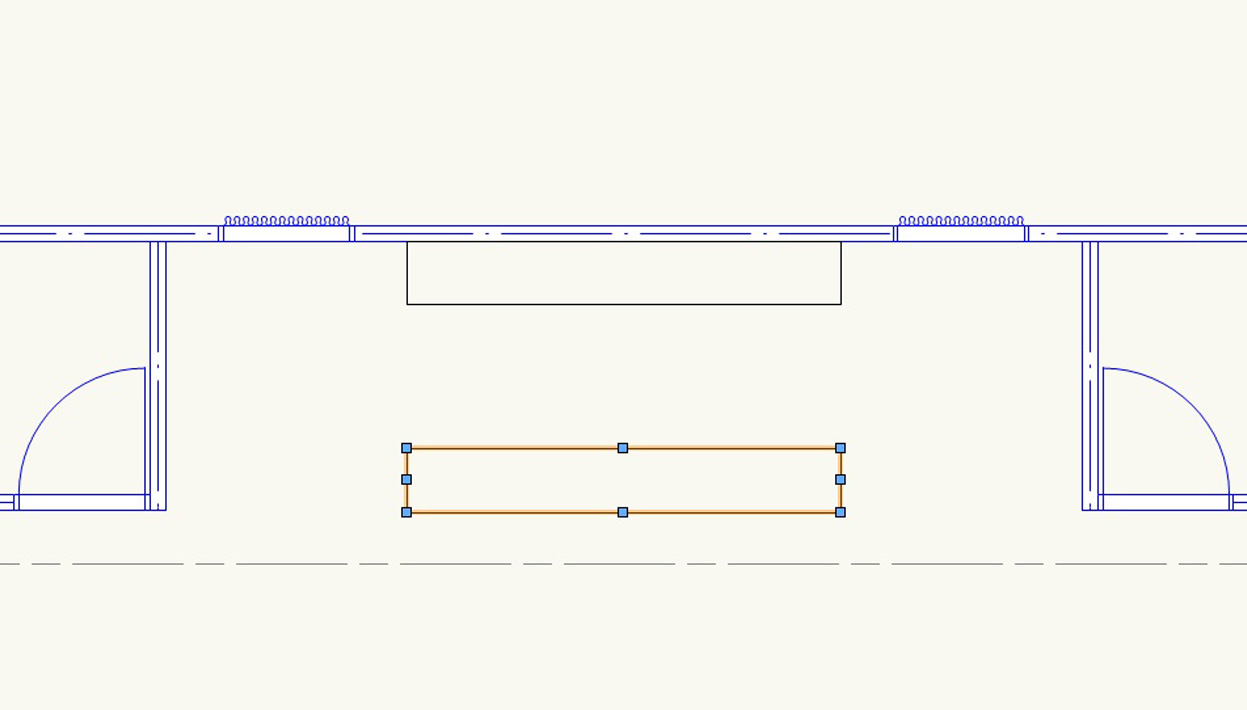
800mmの通路幅を確保をした図形ができました。次はこのカウンターの奥行を変えます。

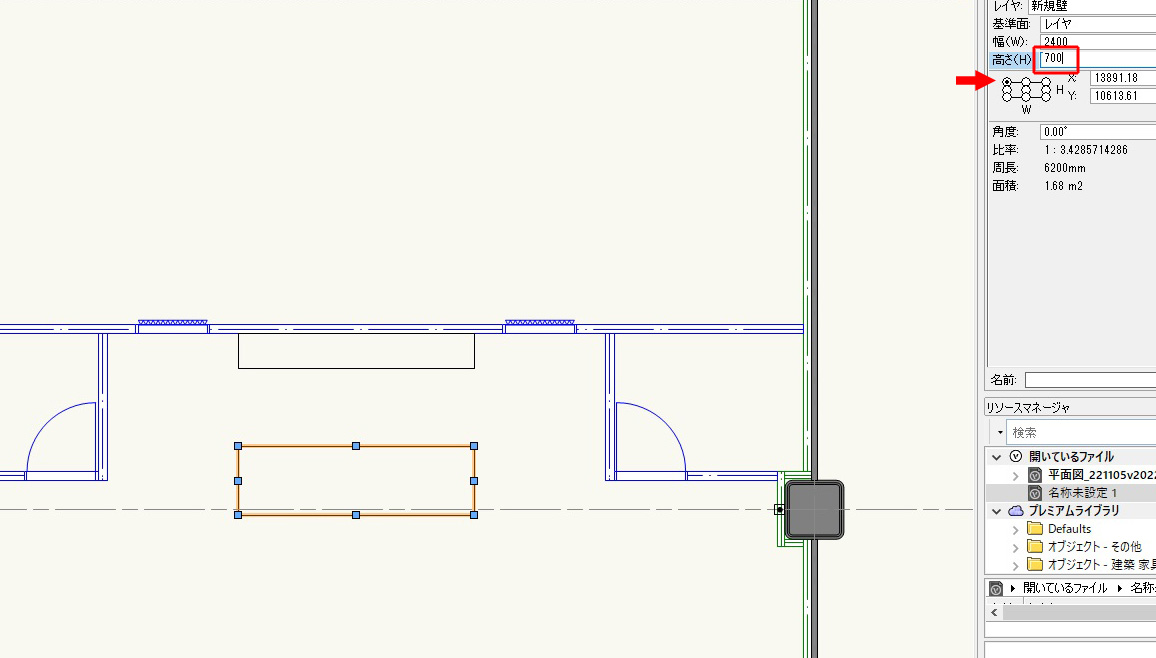
「オブジェクト情報パレット-形状」で起点を上にして「高さ」の数値を「700」と入力します。
800mmの通路幅を確保した奥行700mmの正面のレジカウンターが作成できました。

壁面什器
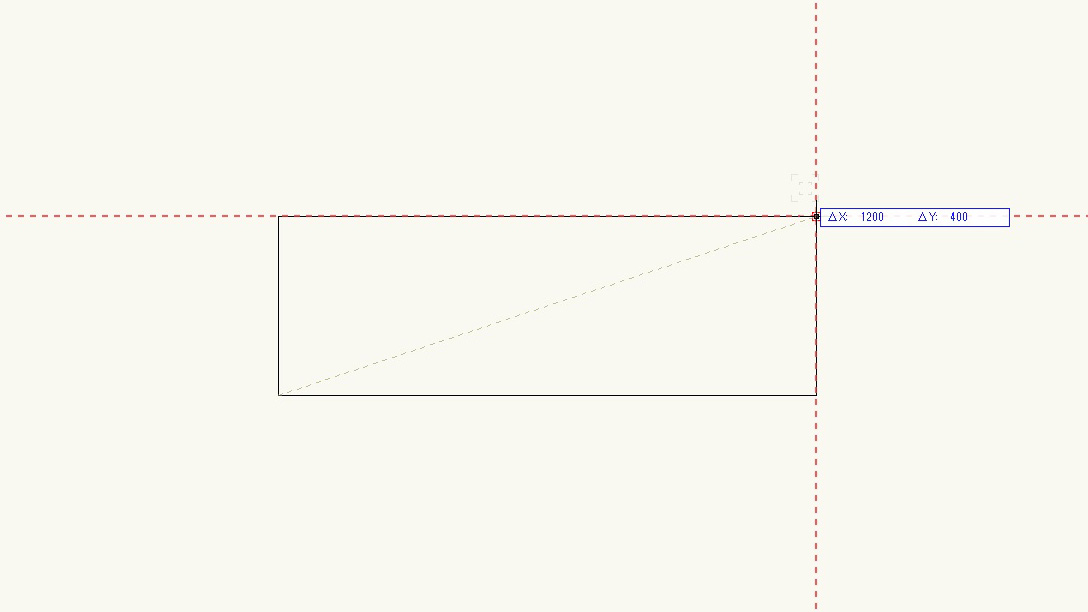
「四角形ツール」で幅40、高さ40の四角形を描きます。

「Ctrl」キー押しながらドラッグで適当な位置に複製します。

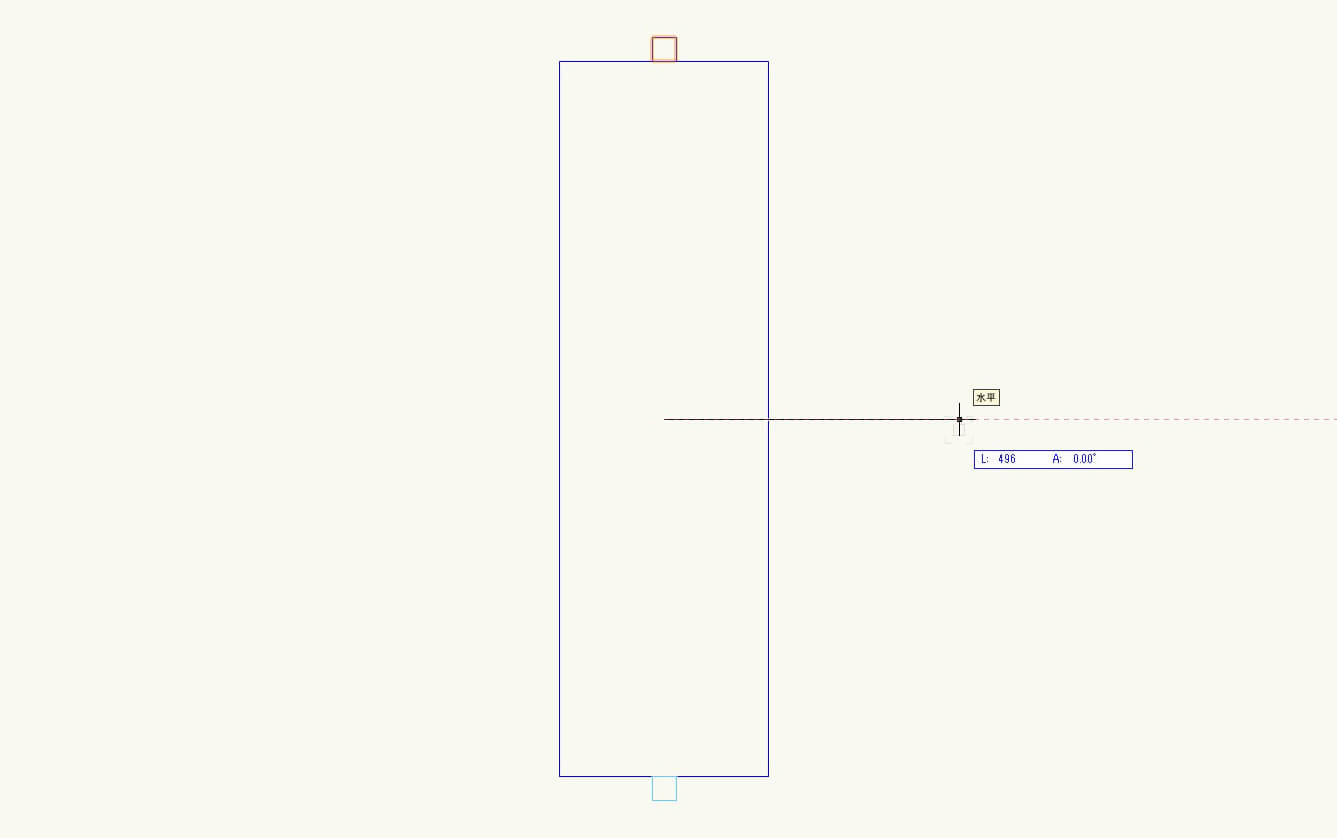
「オブジェクト情報パレット」で幅350、高さ1200と入力します。

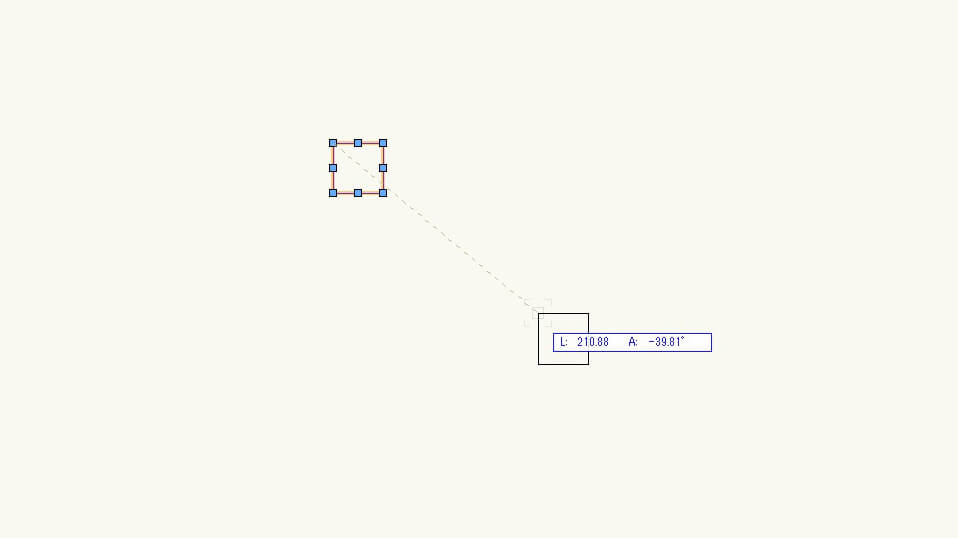
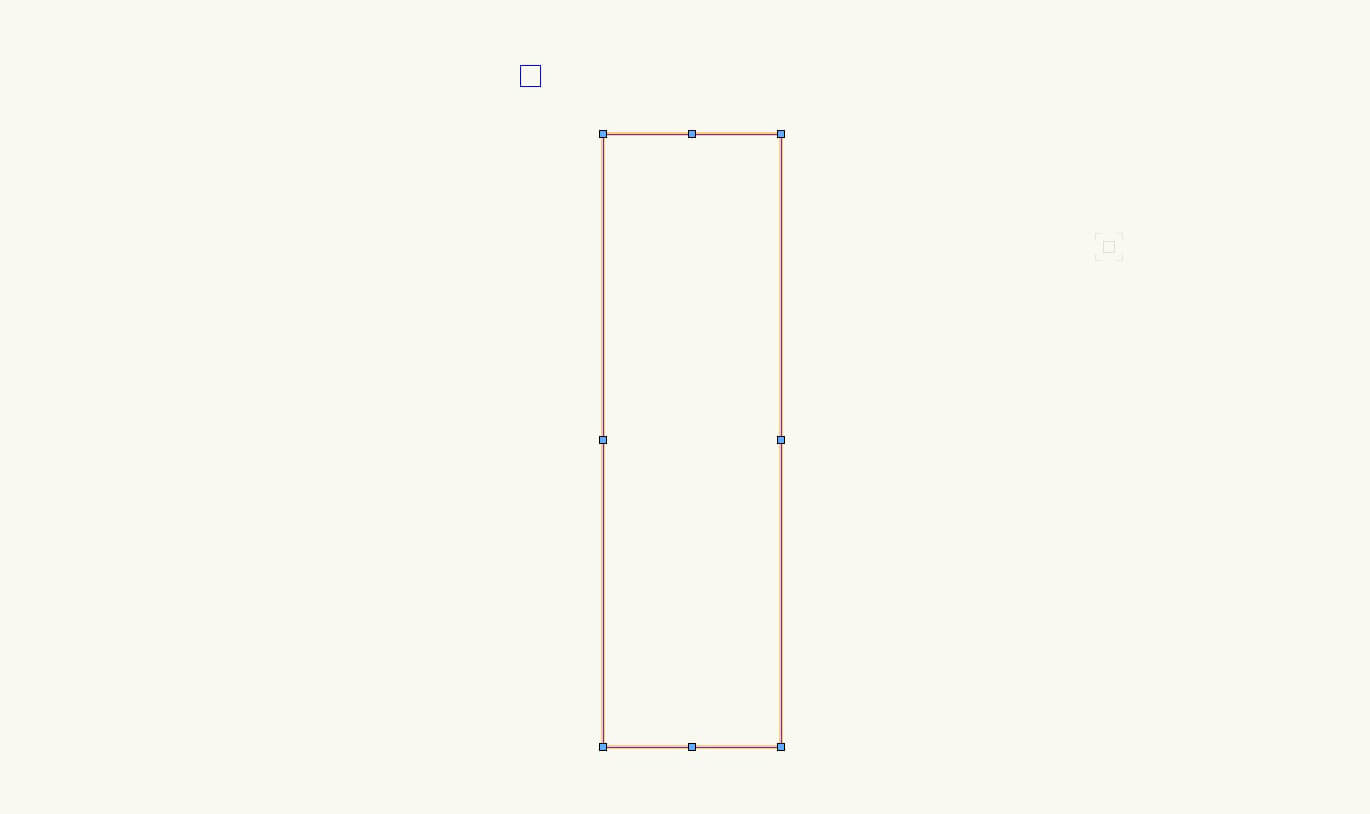
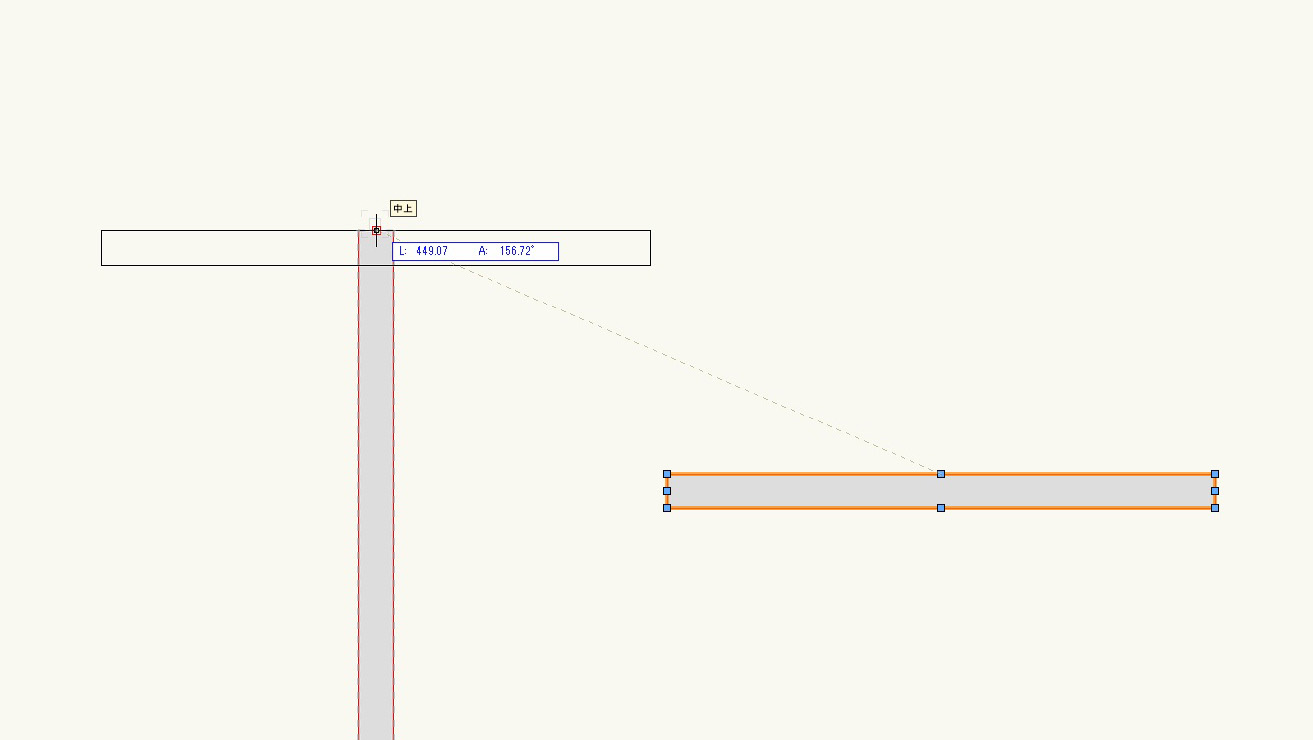
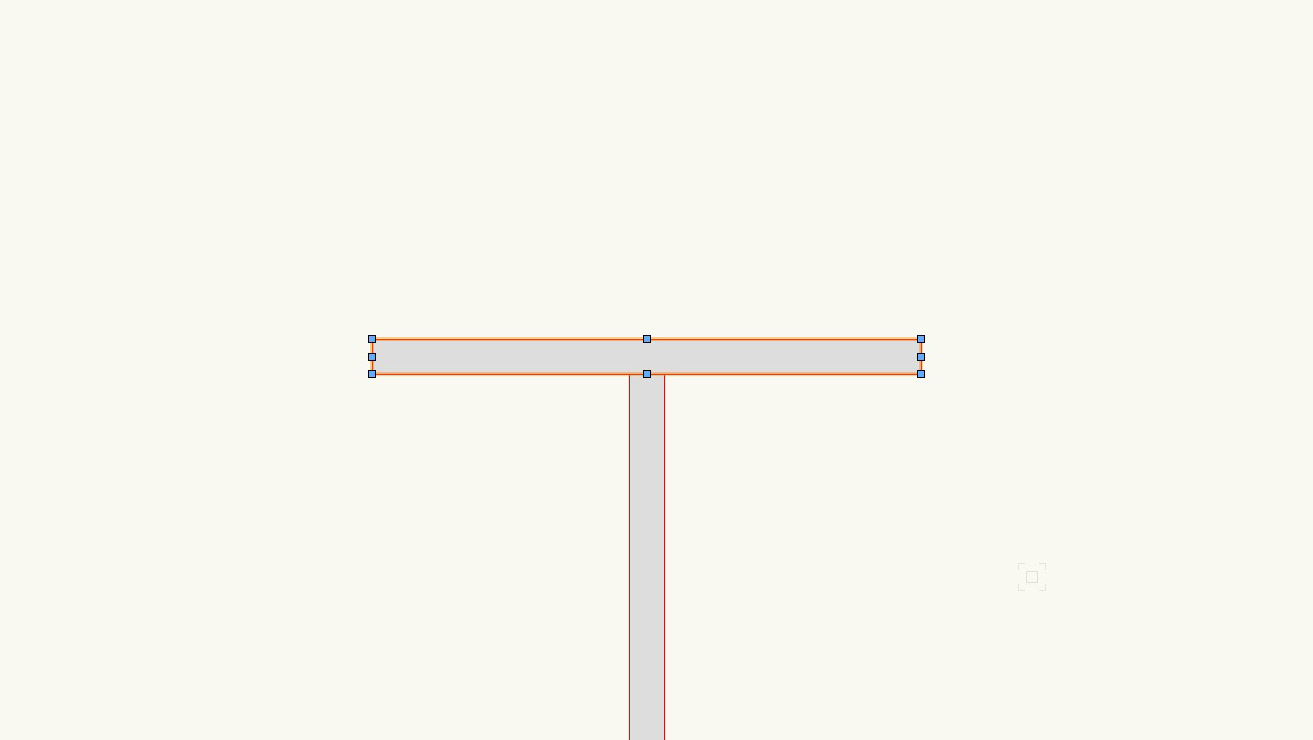
1200×350の図形上部の辺の中点を選択し、40×40の図形下部の辺の中点に合わせて移動します。

ツールパレットから「ミラー反転ツール」を選択し、40×40の図形を反対側に複製します。

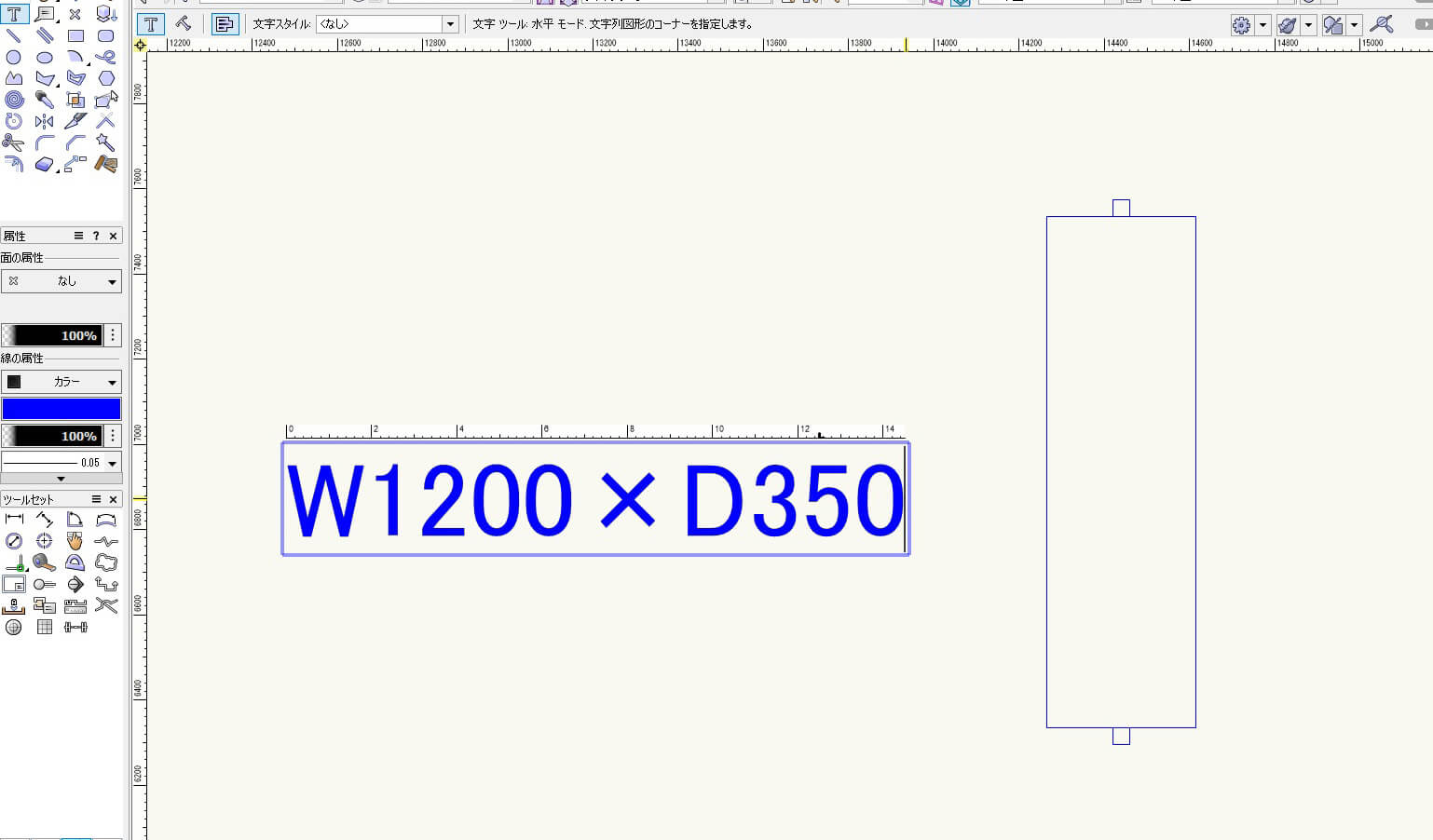
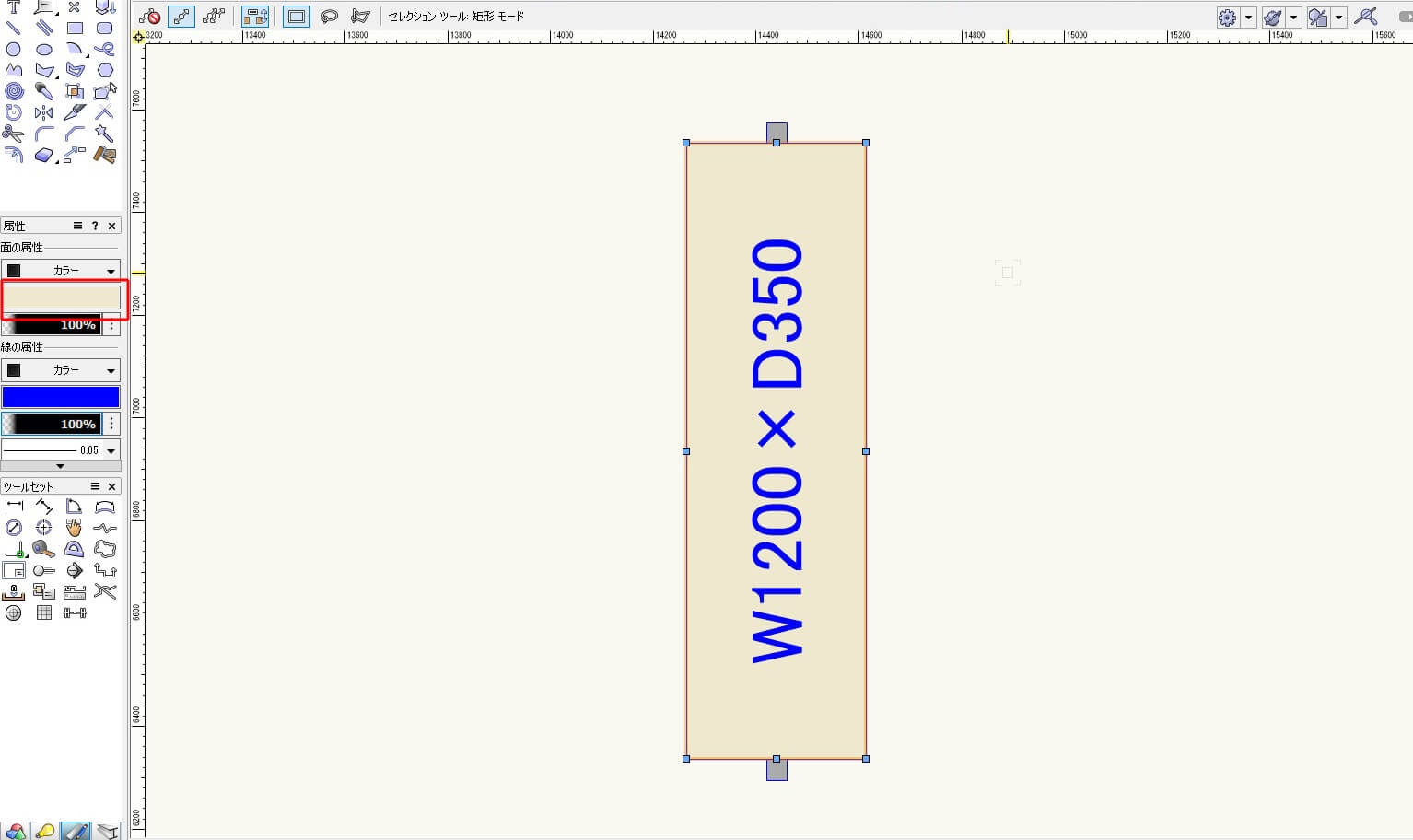
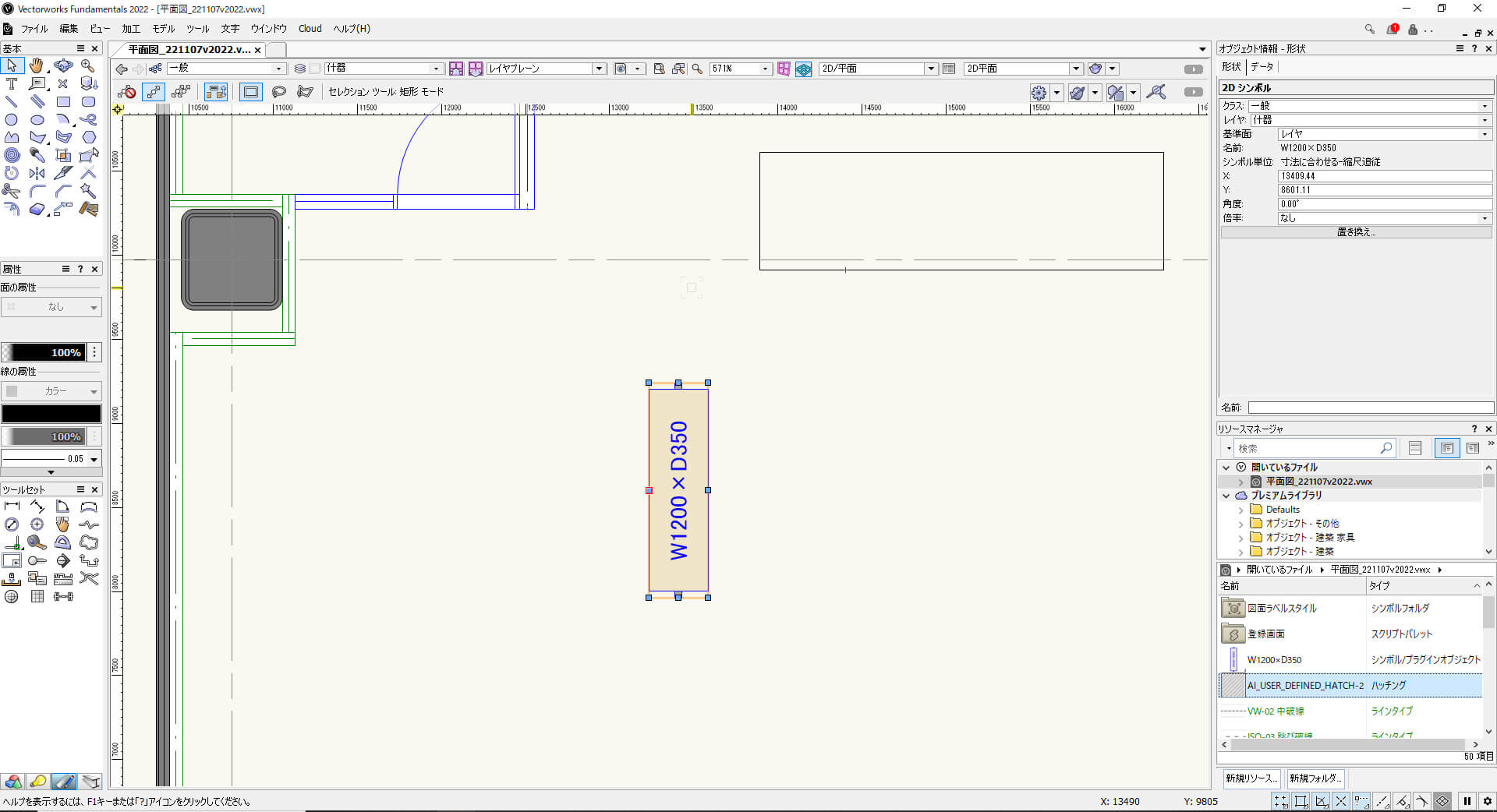
「文字ツール」を選択し、「W1200×D350」と入力します。「オブジェクト情報パレット」で文字サイズを4ptに変えます。

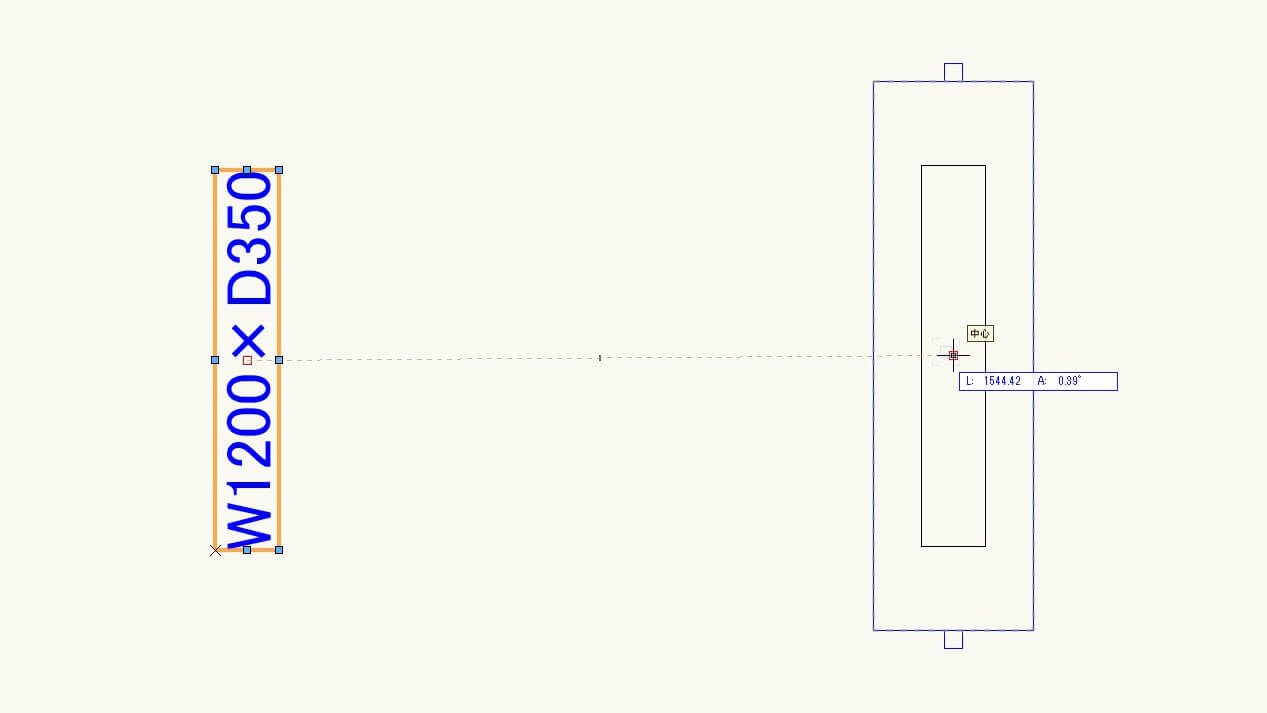
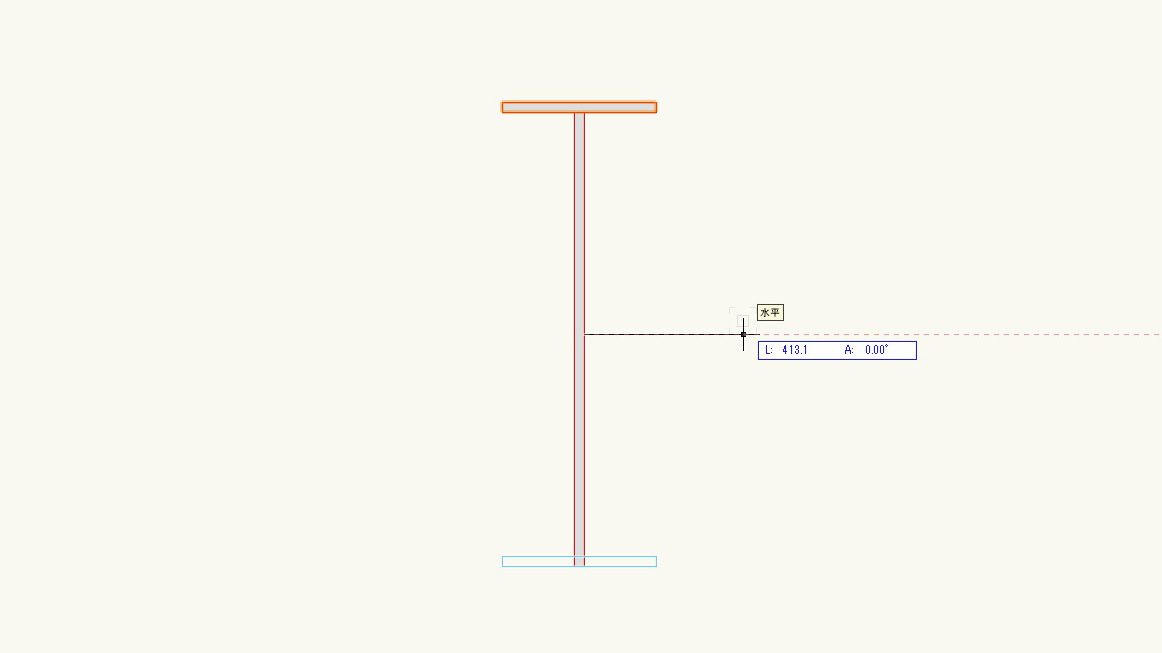
文字を中点を選択し、ドラッグで図形上に移動します。

「属性パレット」で図形の面に色を付けます。

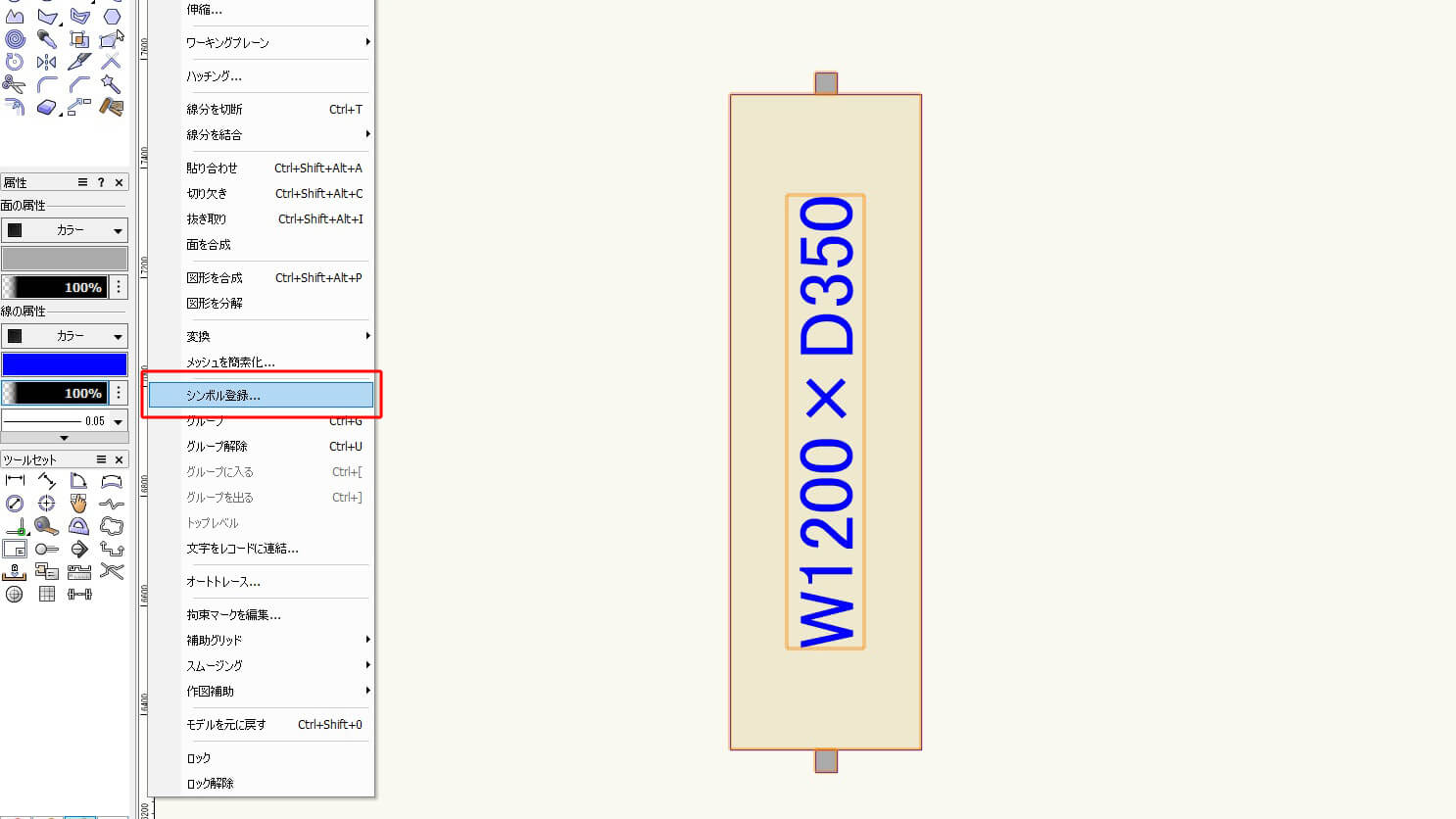
図形と文字を選択し「メニューバー」→「加工」→「シンボル登録」をクリックします。

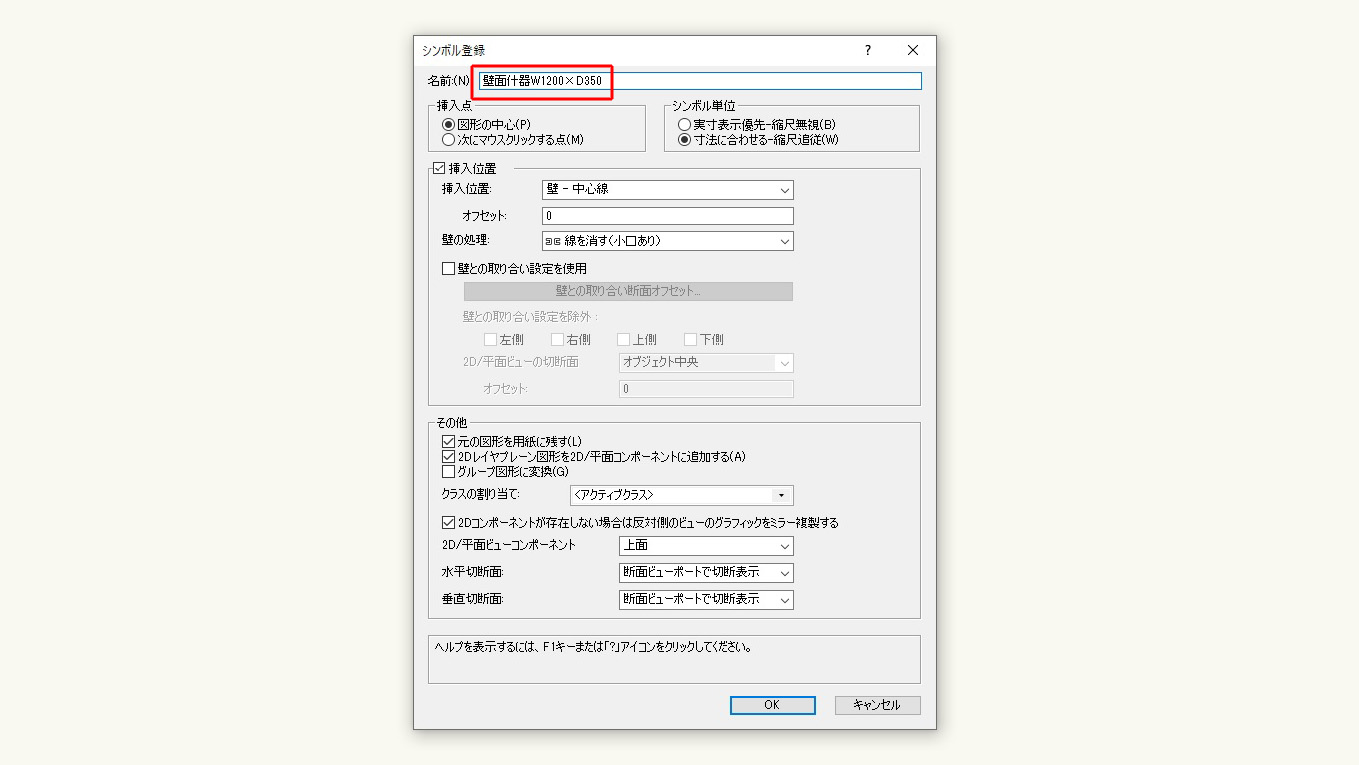
「シンボルを登録」のダイアルログが表示されます。名前の部分に「壁面什器W1200×D350」と入力して「OK」をクリックします。

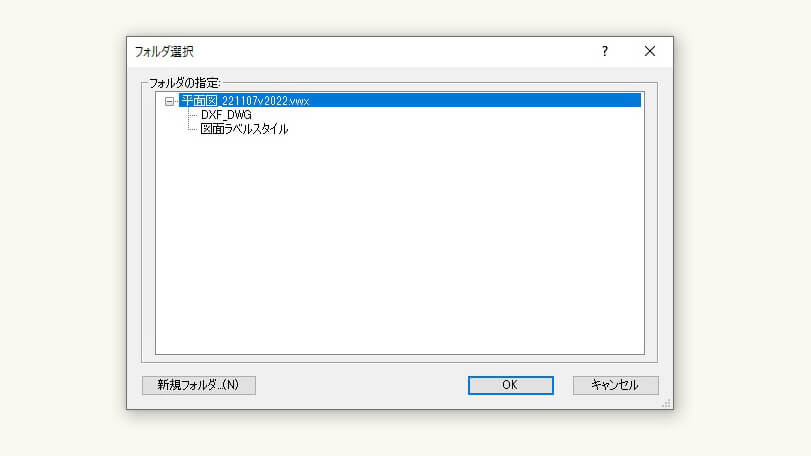
「フォルダ選択」のダイアログが表示されます。「OK」をクリックします。

これでシンボルの壁面什器が出来ました。

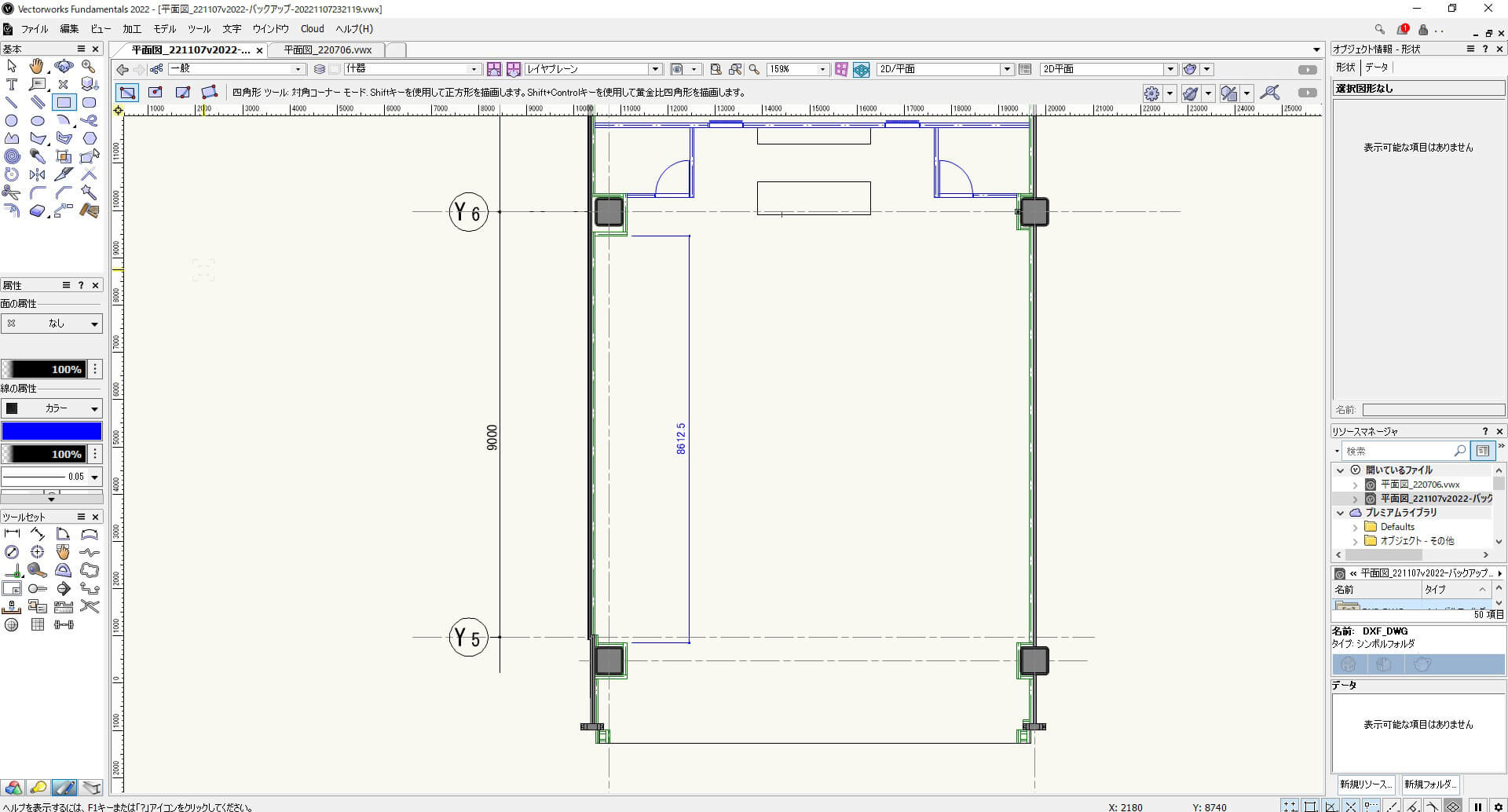
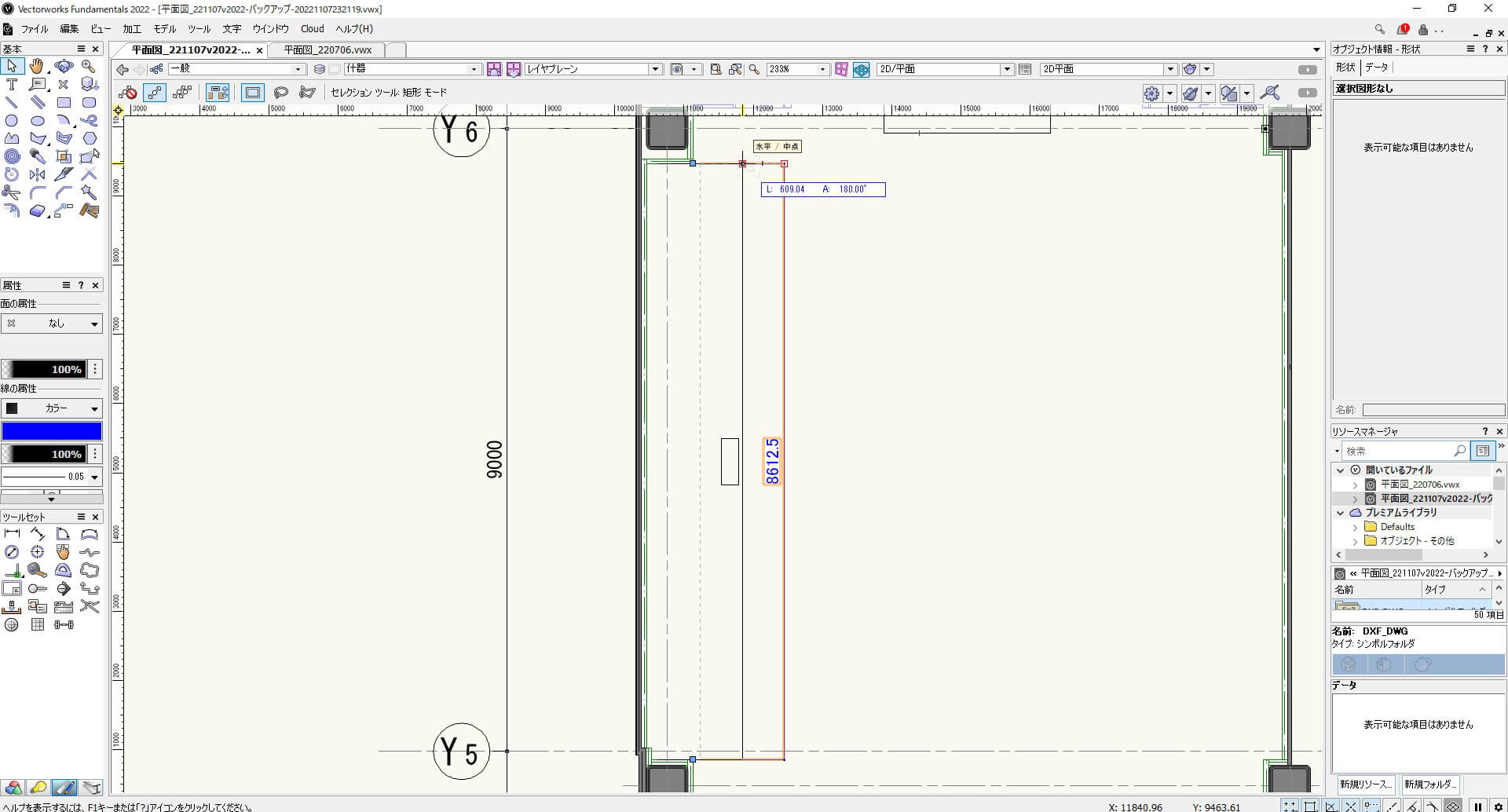
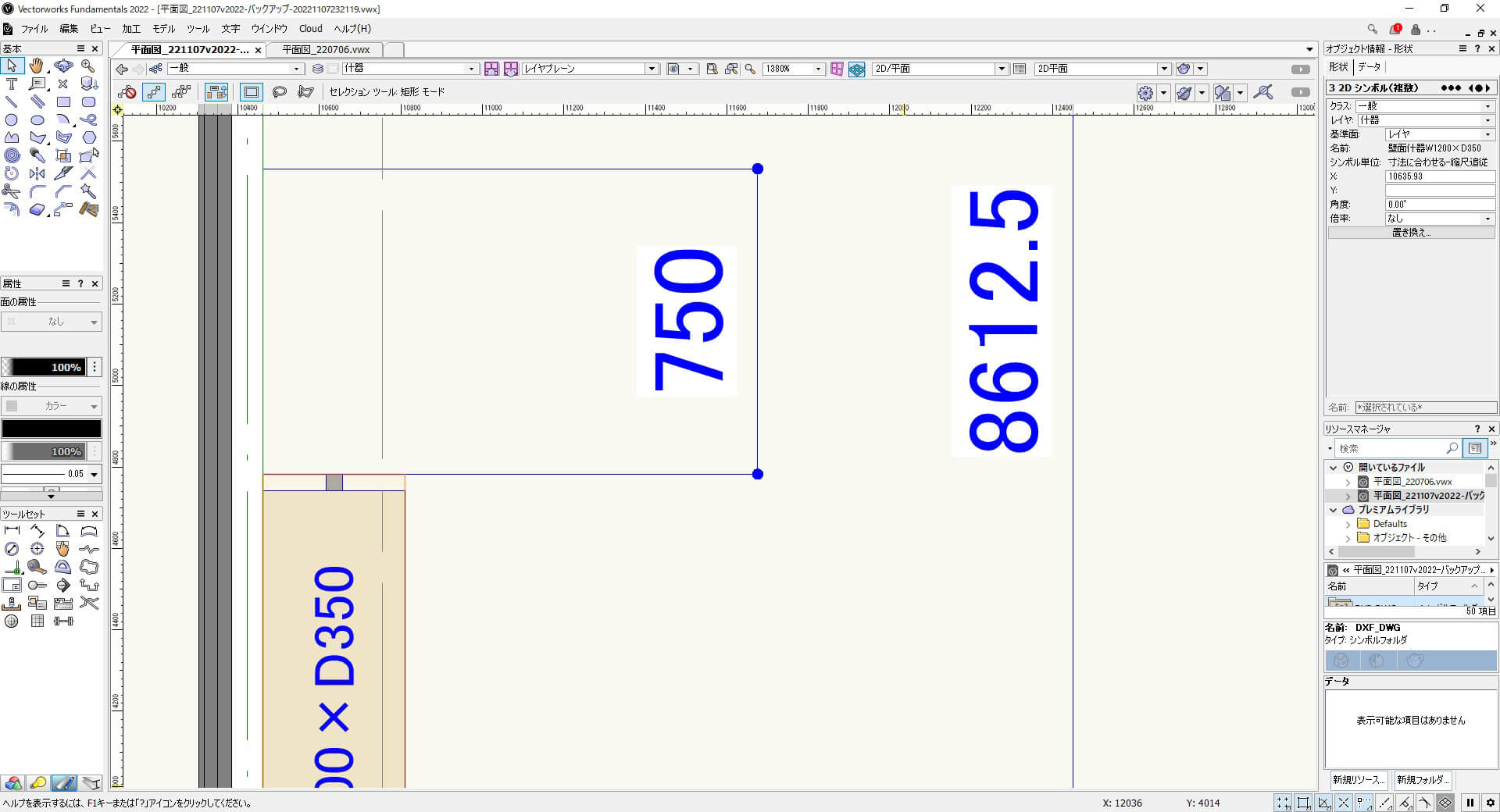
次にこのシンボル什器を壁にプロットしていきます。「縦横寸法ツール」で柱間に寸法線を描きます。

「Ctrl+Shift」キー押しながらドラッグで水平移動で寸法線を複製します。

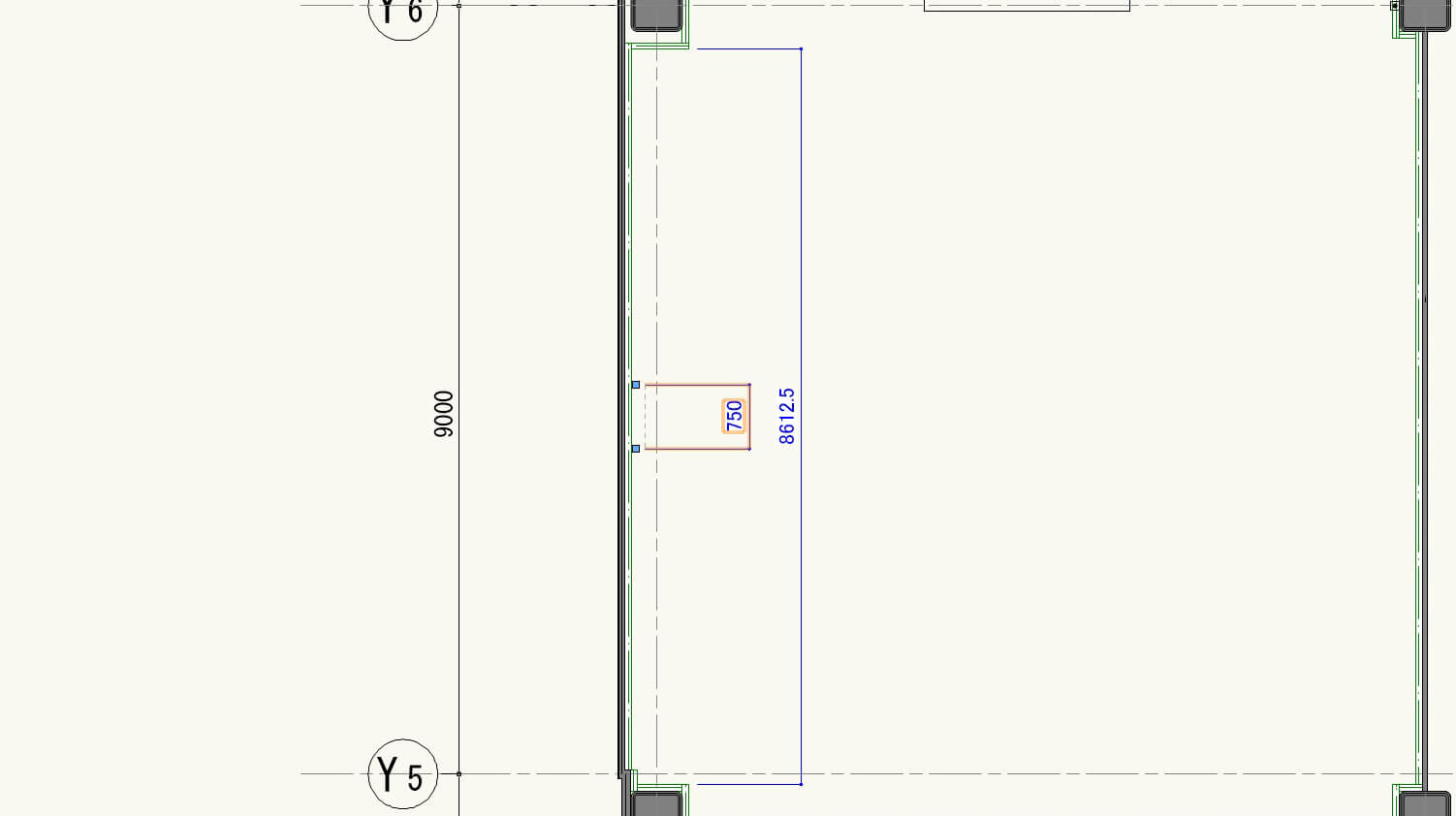
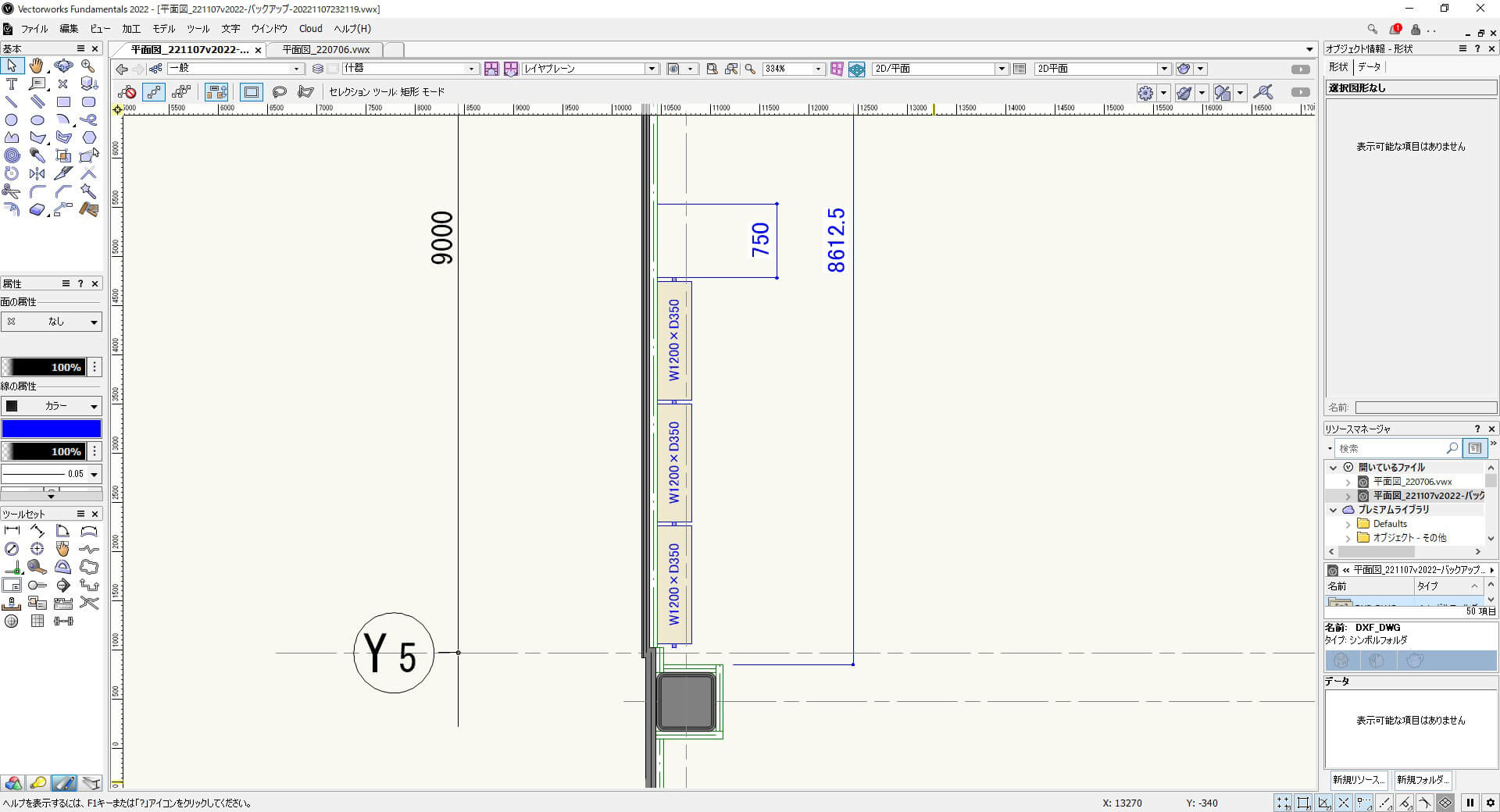
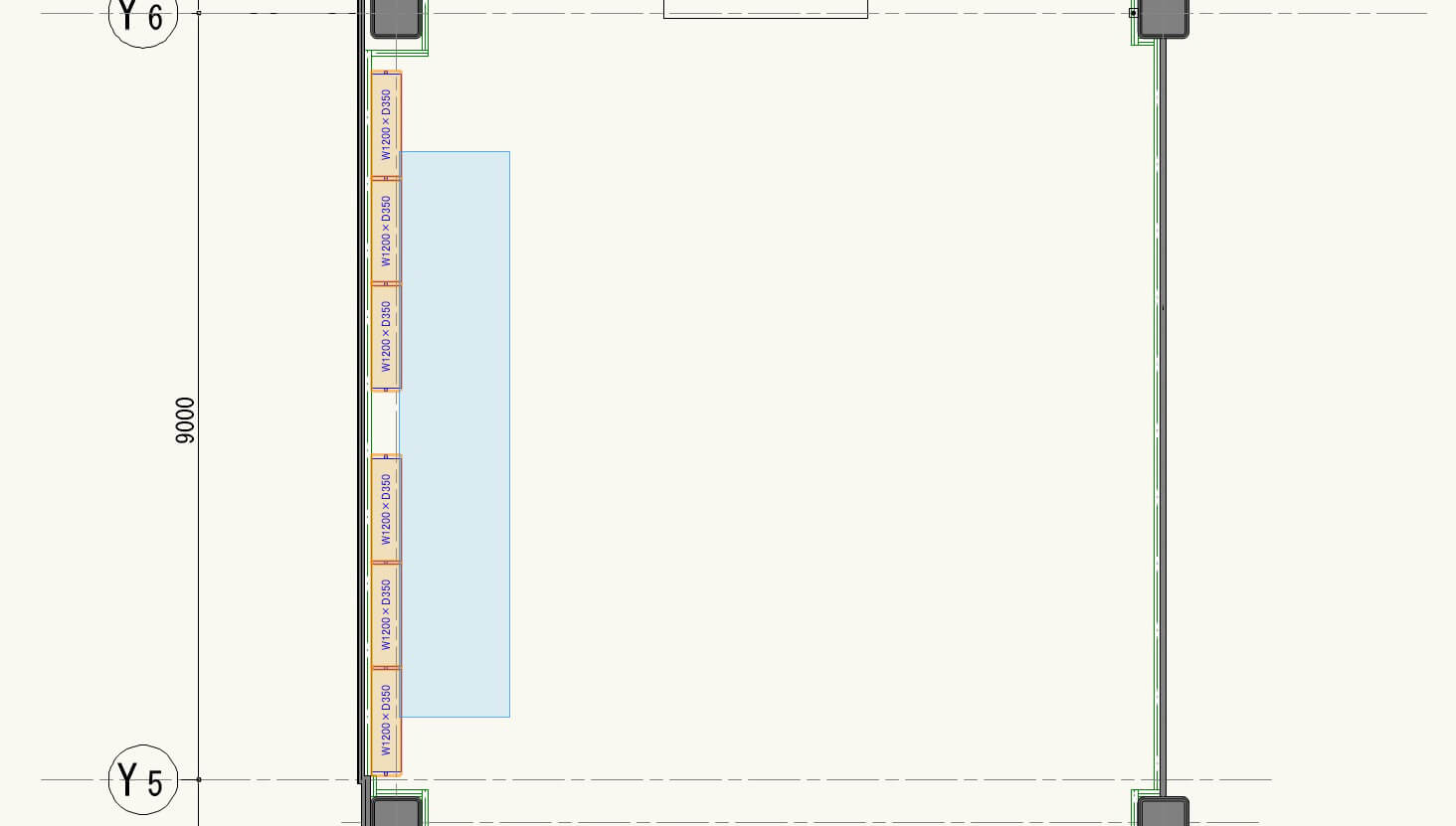
「オブジェクト情報パレット」で起点を中央にして数値を750と入力します。750の部分には壁面ミラーを配置するので、その上下に壁面什器をプロットしていきます。

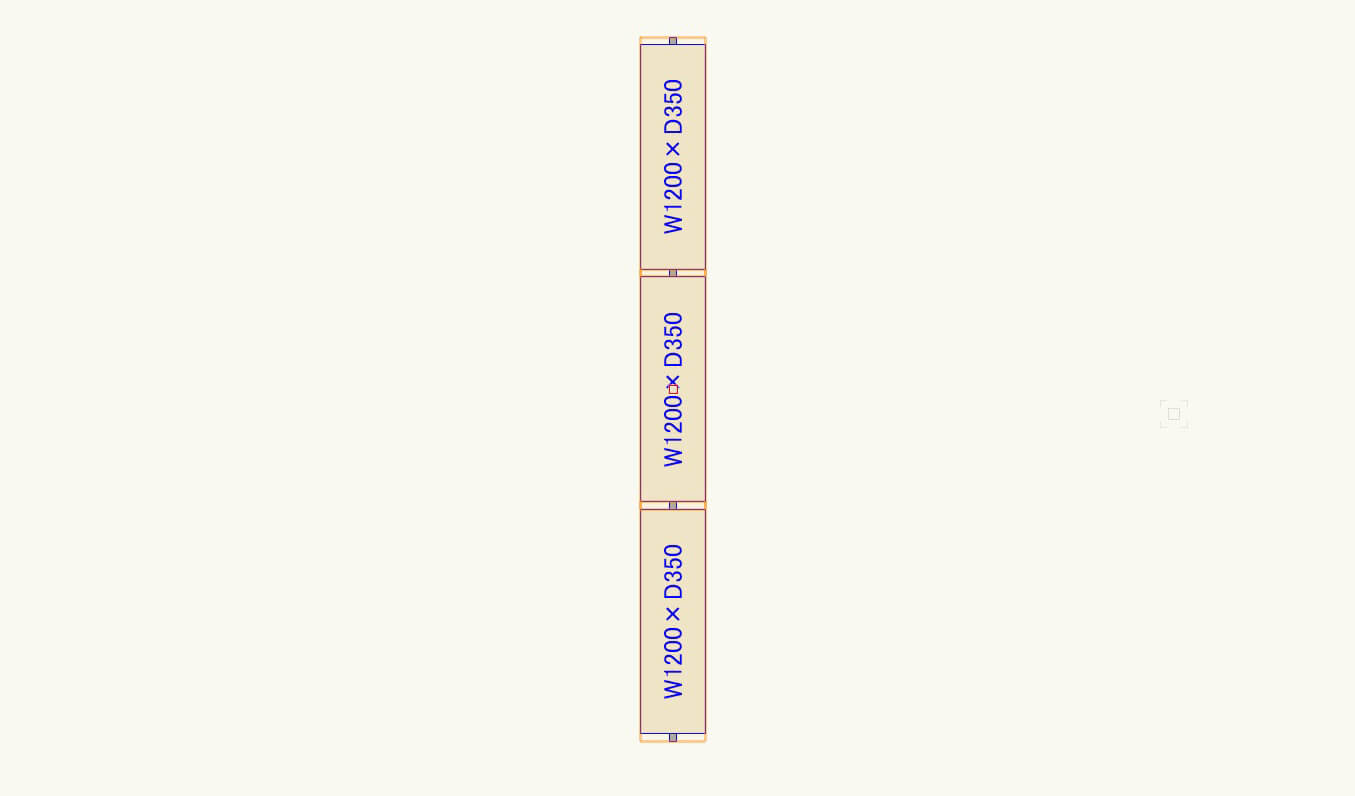
壁面什器図形の40×40の部分を重ねて3連の壁面什器を作ります。

端が壁面に合うように什器を移動します。

こんな感じに配置します。

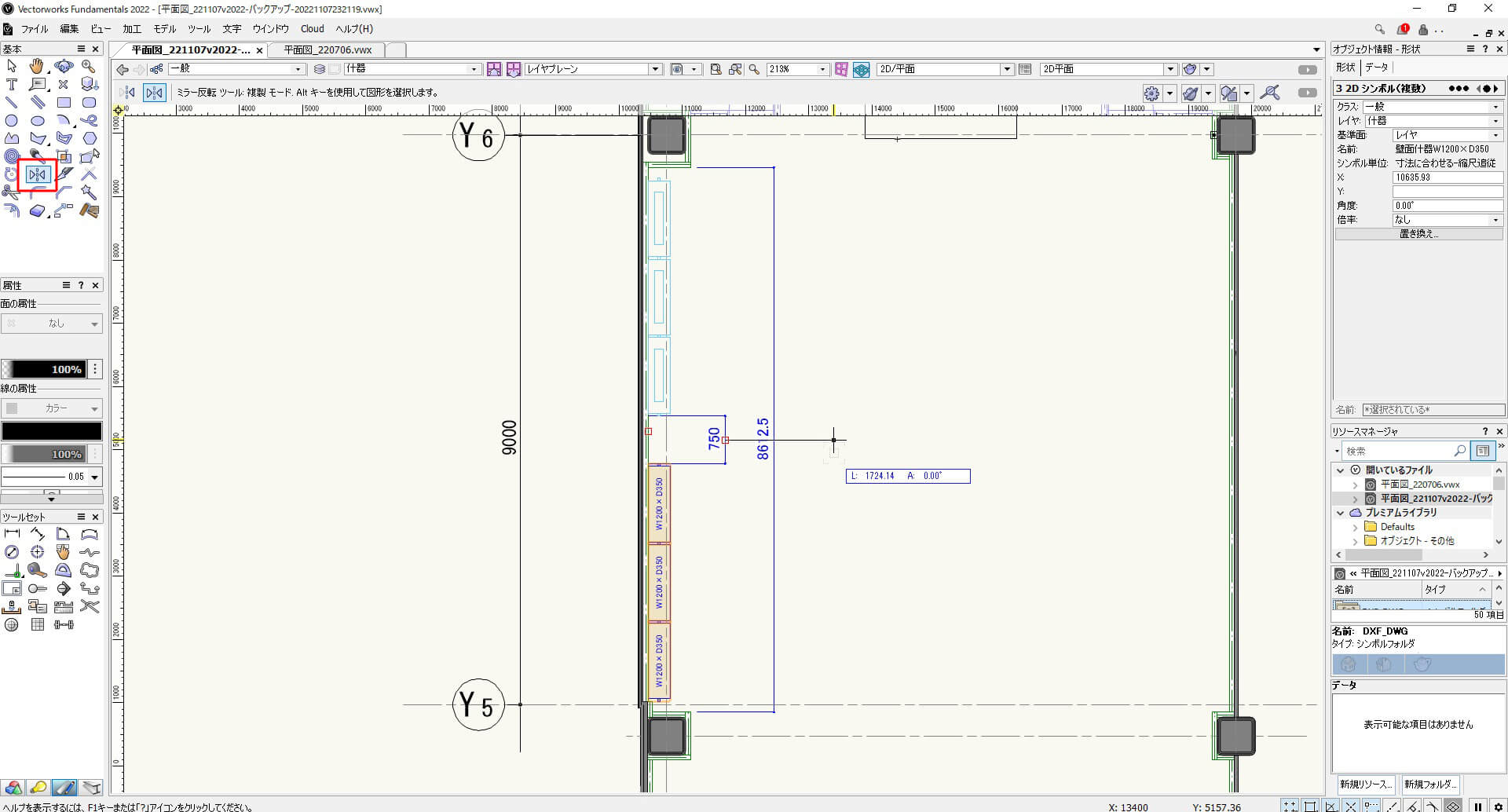
750のスペースを起点に上の空いたスペースにも「ミラー反転ツール」で複製します。

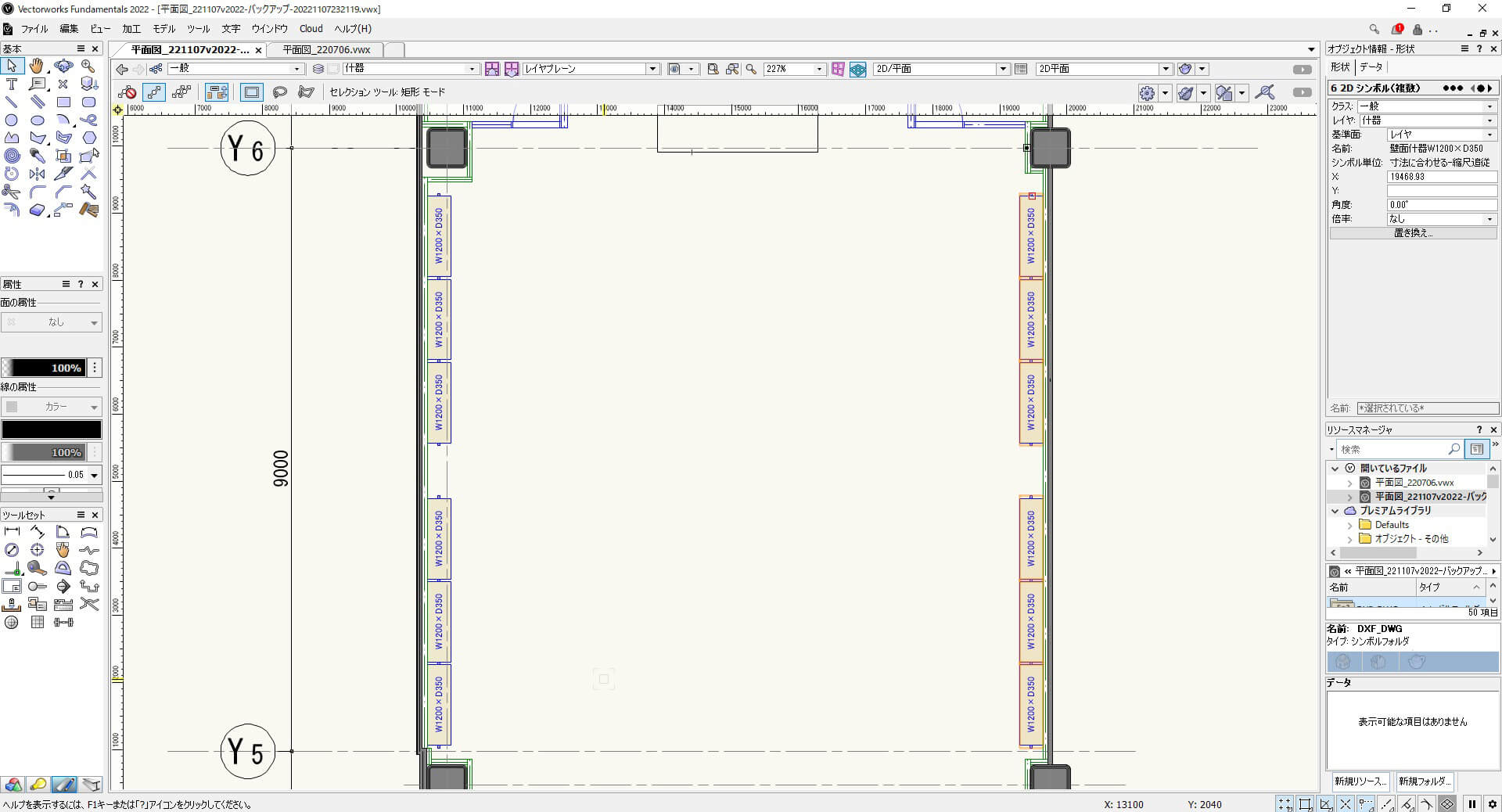
「Alt」キーを押しながら図形が含まれるように四角を描き、範囲選択をします。

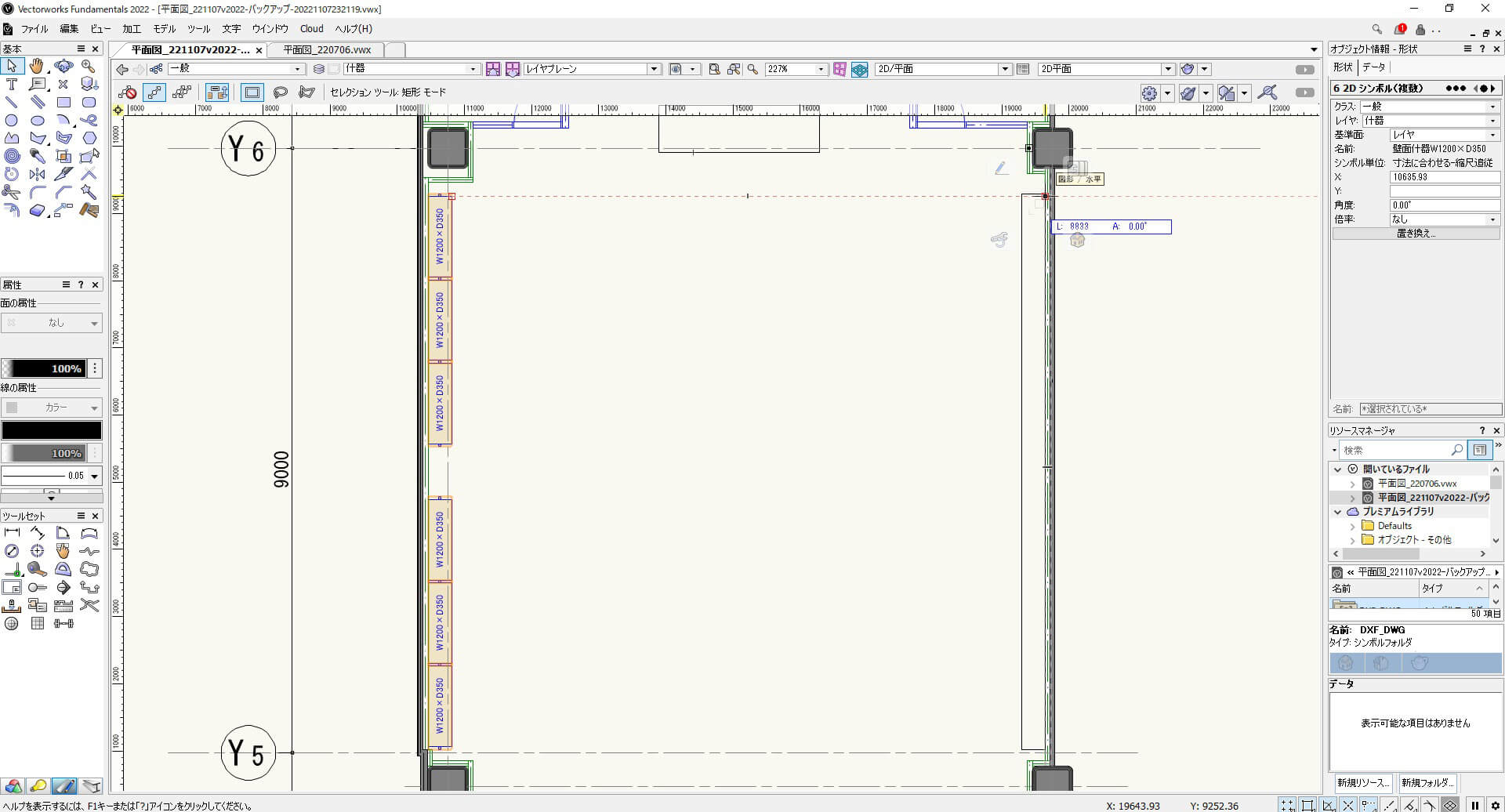
図形の端点を選択し、「Ctrl+Shift」キー押しながらドラッグで水平移動で反対側の壁にも什器を複製します。

これで壁面什器のレイアウトが完成です。

ディスプレイテーブル
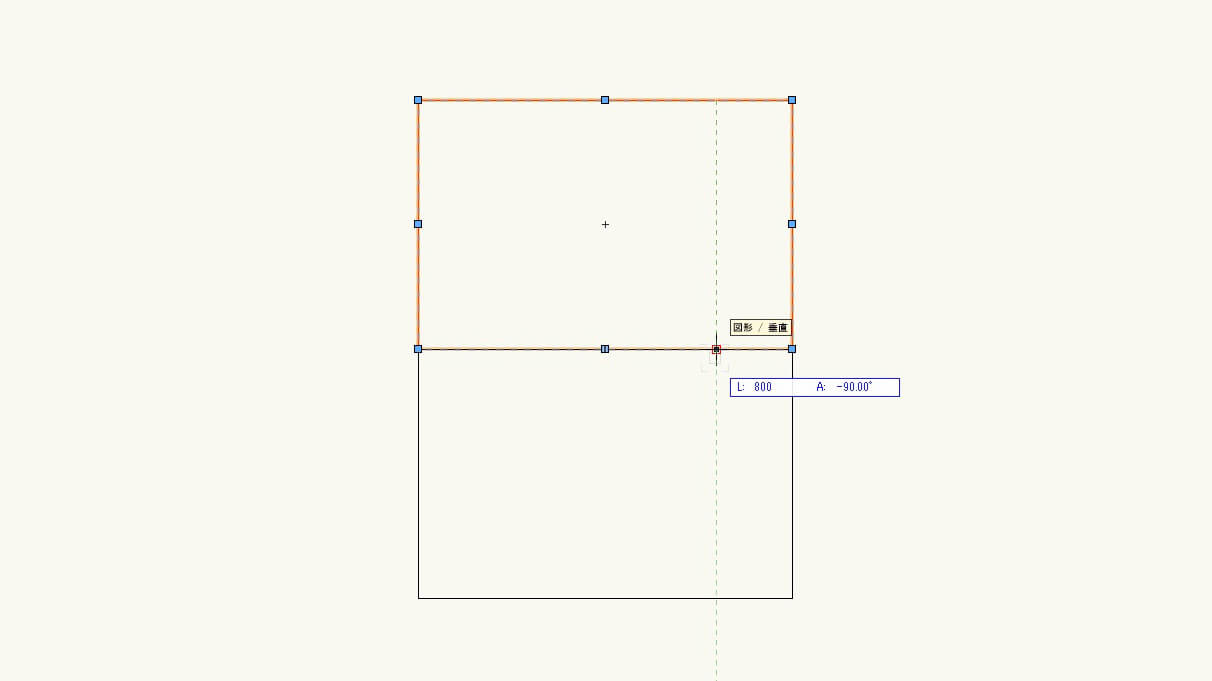
「四角形ツール」で幅1200、高さ800の四角形を描きます。

「Ctrl+Shift」キー押しながらドラッグで複製します。

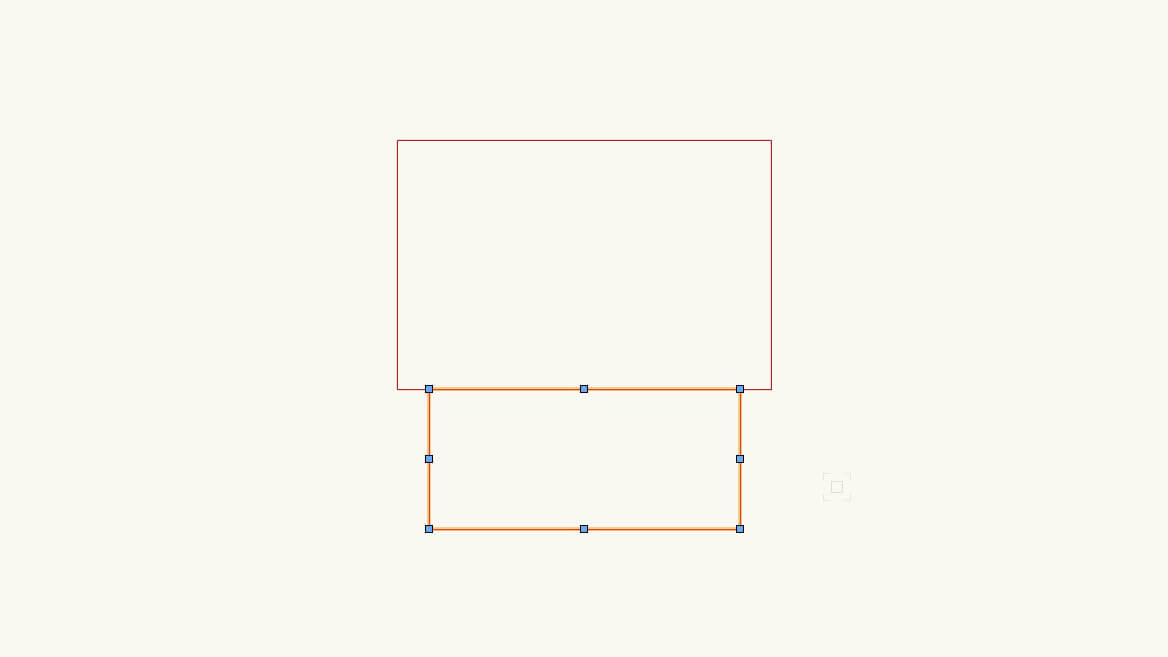
複製した図形を選択して「オブジェクト情報パレット」でサイズを幅1000、高さ450に数値変更します。

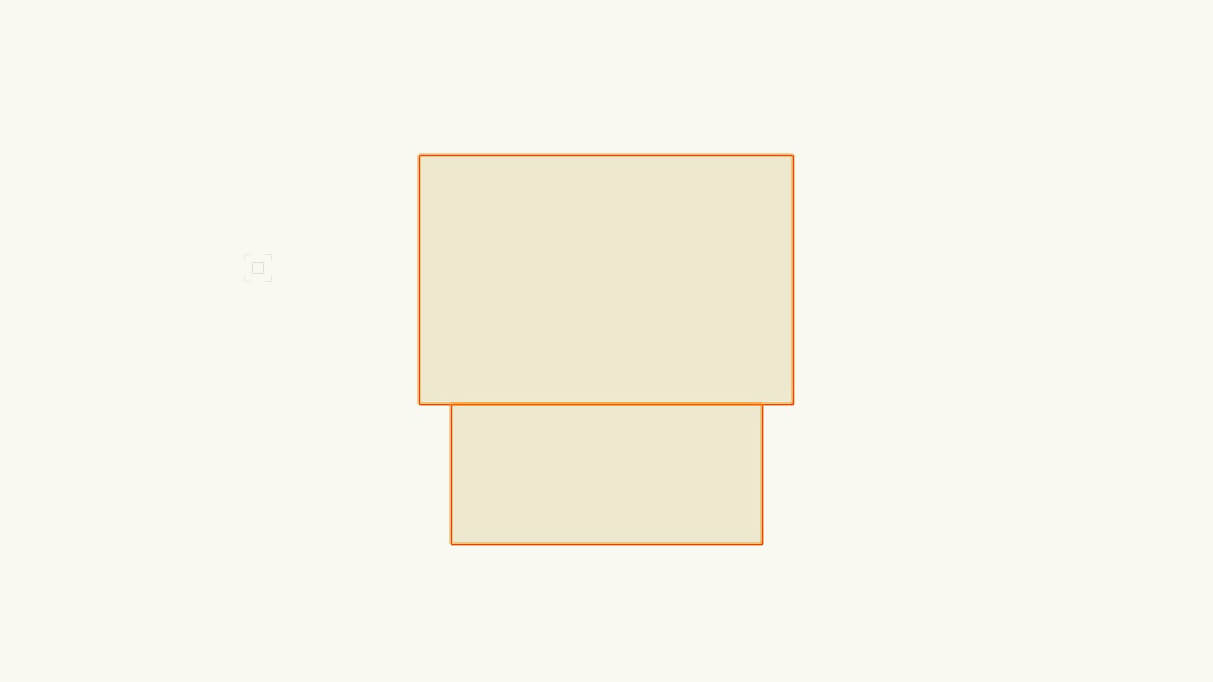
図形2つを選択して「属性パレット」で面に色をつけます。

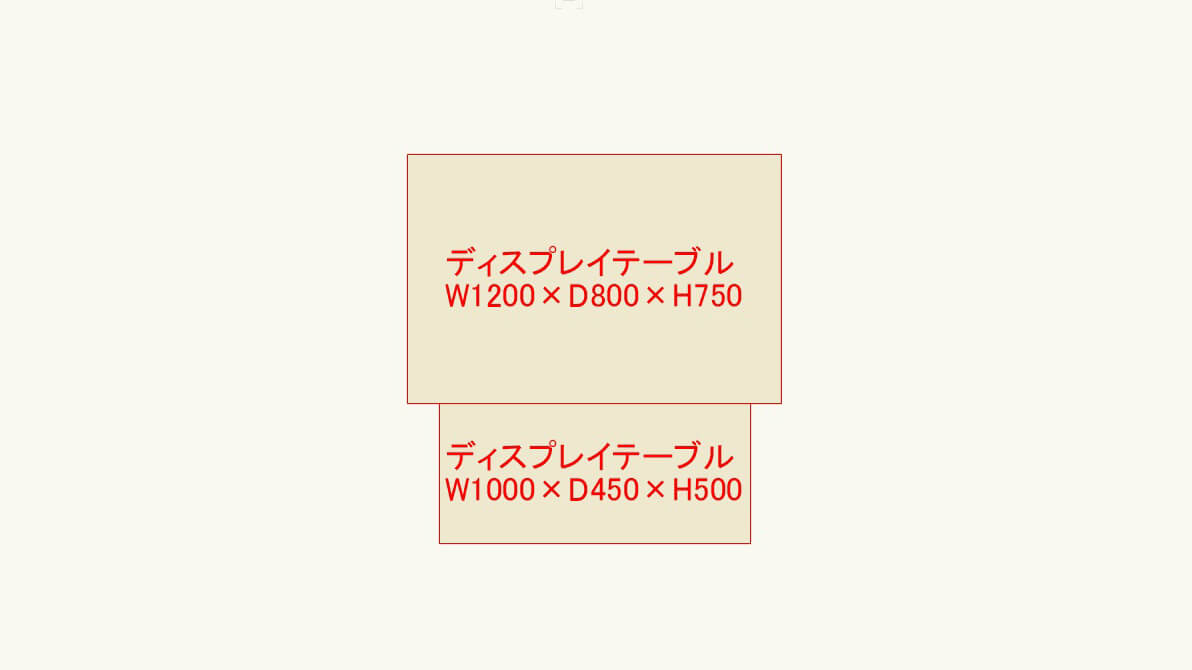
「文字ツール」でディスプレイテーブルW1200×D800×H750、ディスプレイテーブルW1000×D450×H500と入力し、図形上に文字を載せます。

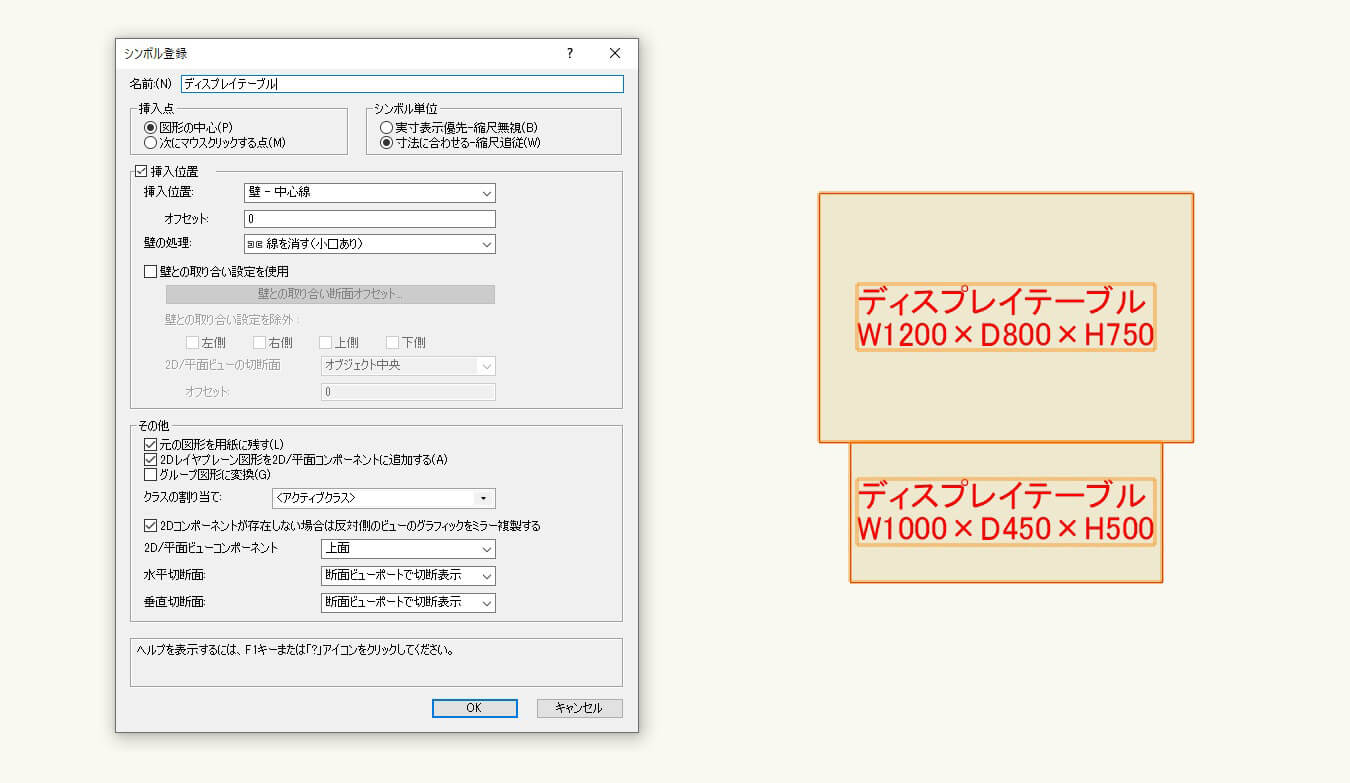
文字と図形をシンボル登録します。これでディスプレイテーブルの完成です。

ハンガーラック
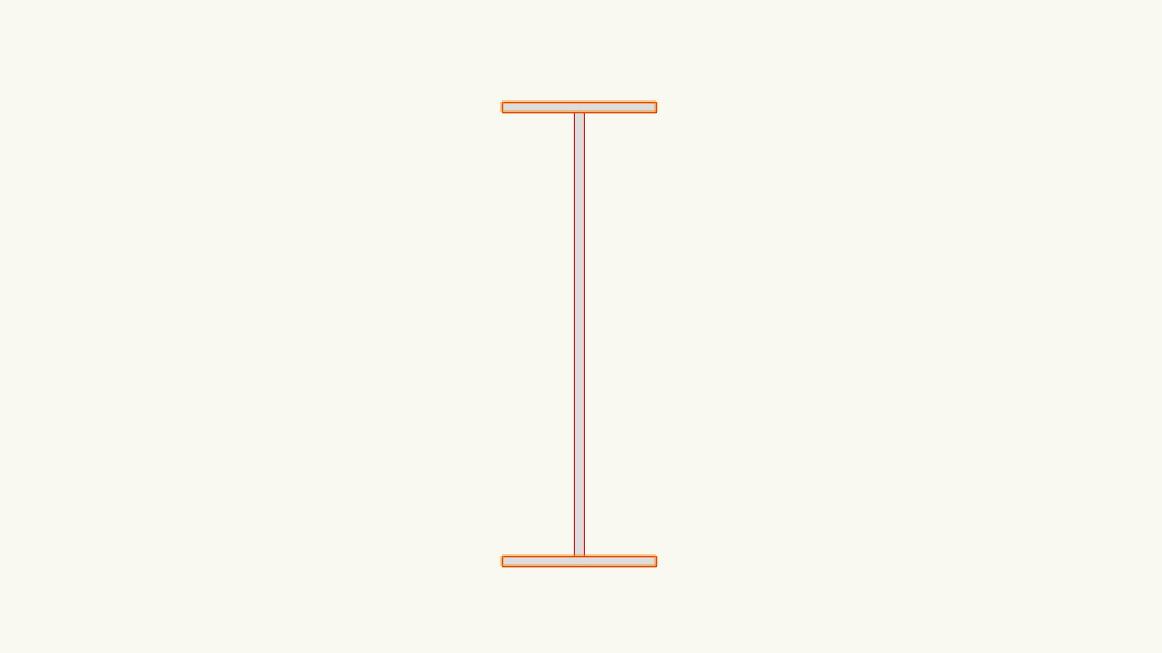
「四角形ツール」で幅25、高さ1200の図形を描きます。

「Ctrl+C」キー→ 「Ctrl+V」キーで図形を複製します。

「Ctrl+L」キーで図形を90度回転させます。

「オブジェクト情報パレット」で幅を450に変えます。

図形上部の中点を合わせるように移動させて

こんな図にします。

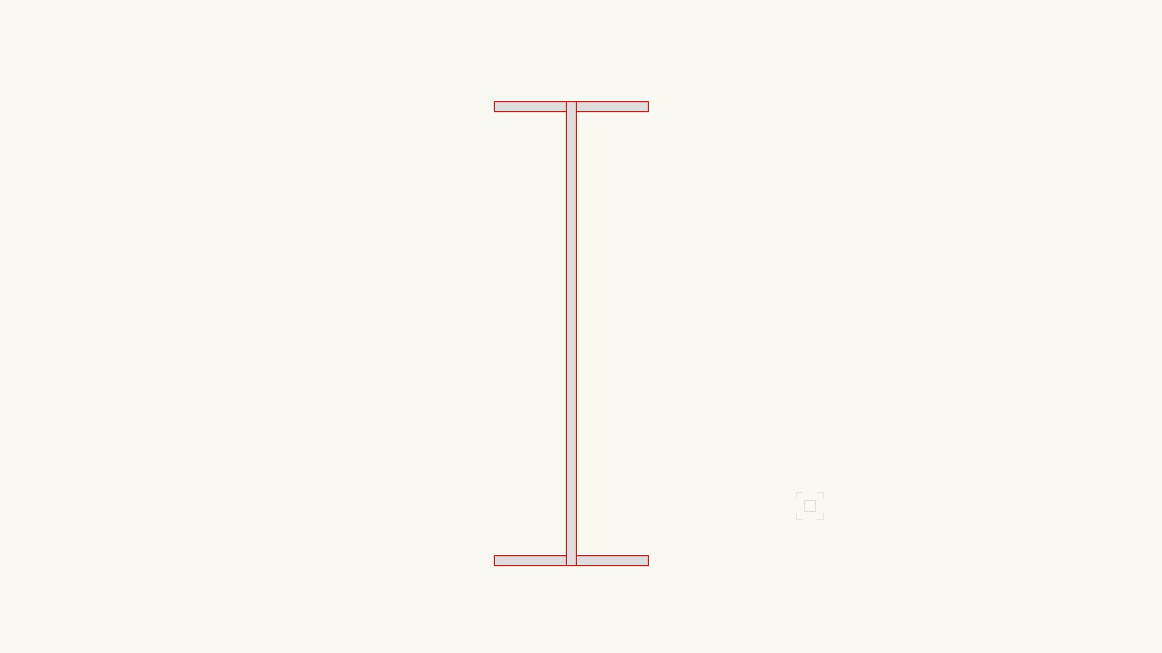
「ミラー反転ツール」で1200×25の図形の中点を基点に反対の位置に複製をします。

複製ができたら図形の前後関係を変えます。「Ctrl+B」キーで選択図形を再背面へと移動させます。

前後関係は頻繁に使うので、こちらの記事を読んで使い方を覚えておくといいです。
これで短い図形の方が後ろになりました。

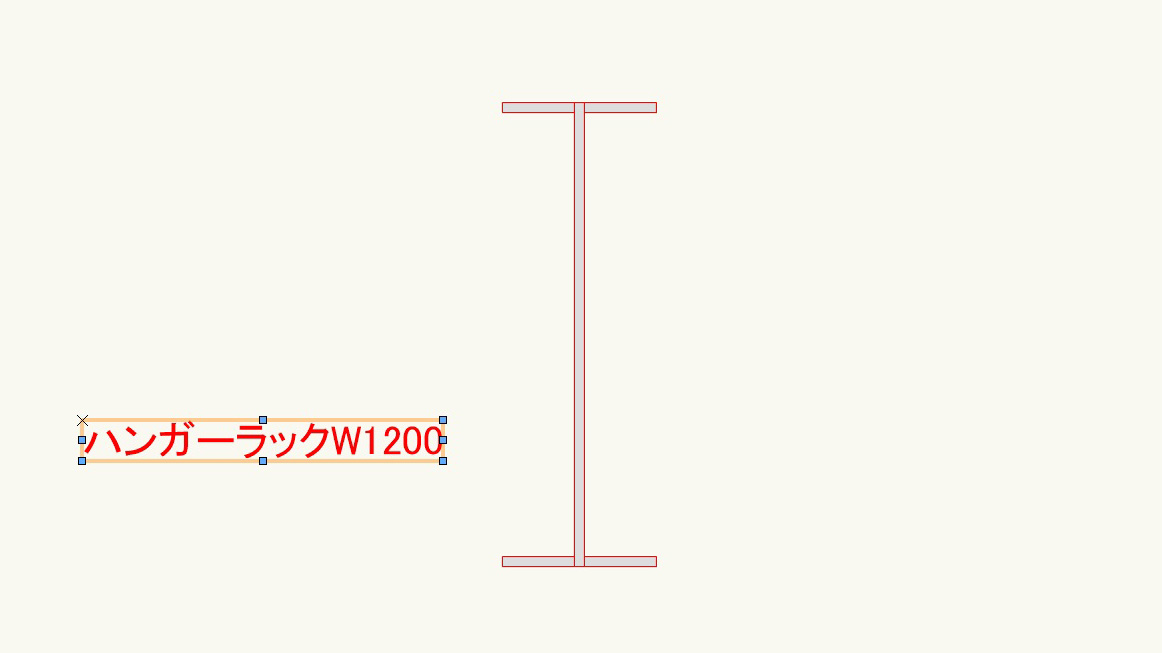
「文字ツール」で「ハンガーラックW1200」と記入します。

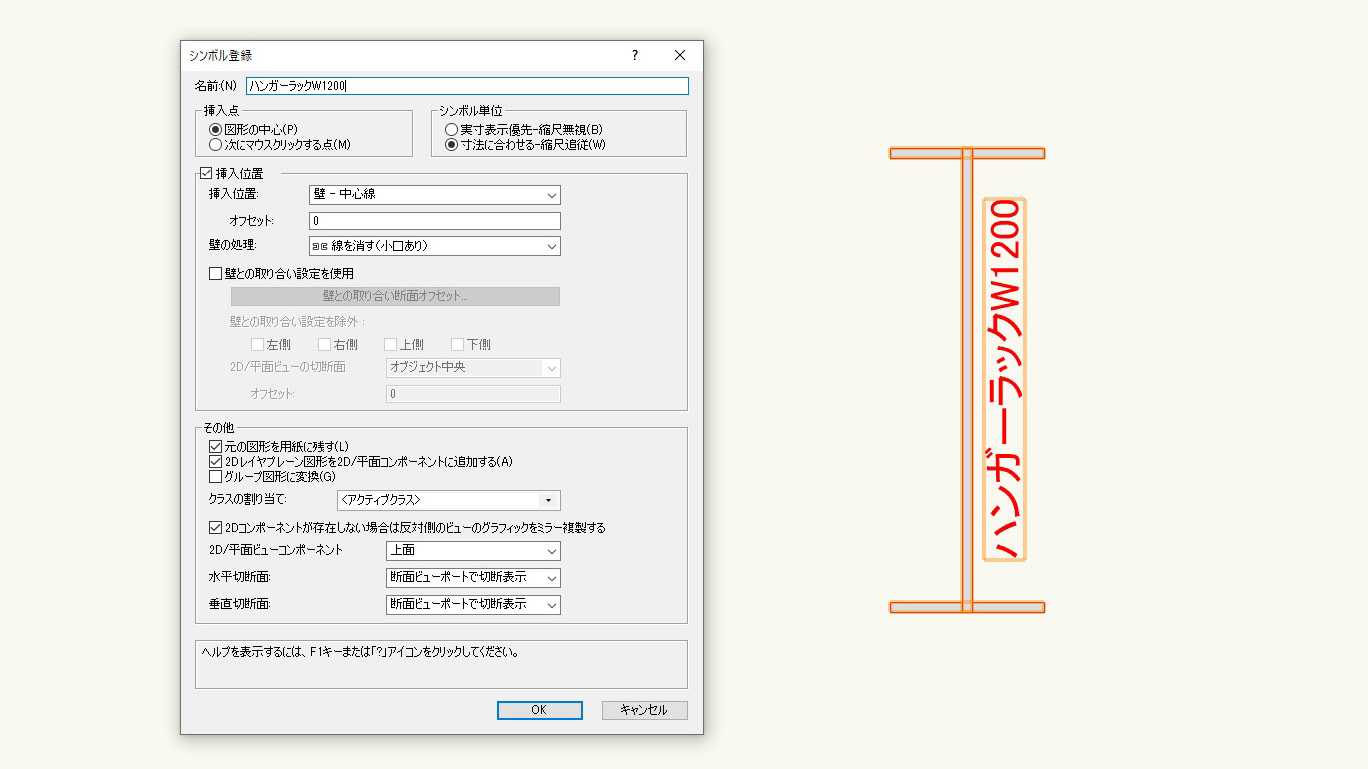
図形上あたりに文字を移動させ、シンボル登録を使って文字と図形を一緒にシンボル化します。これでハンガーラック什器の完成です。

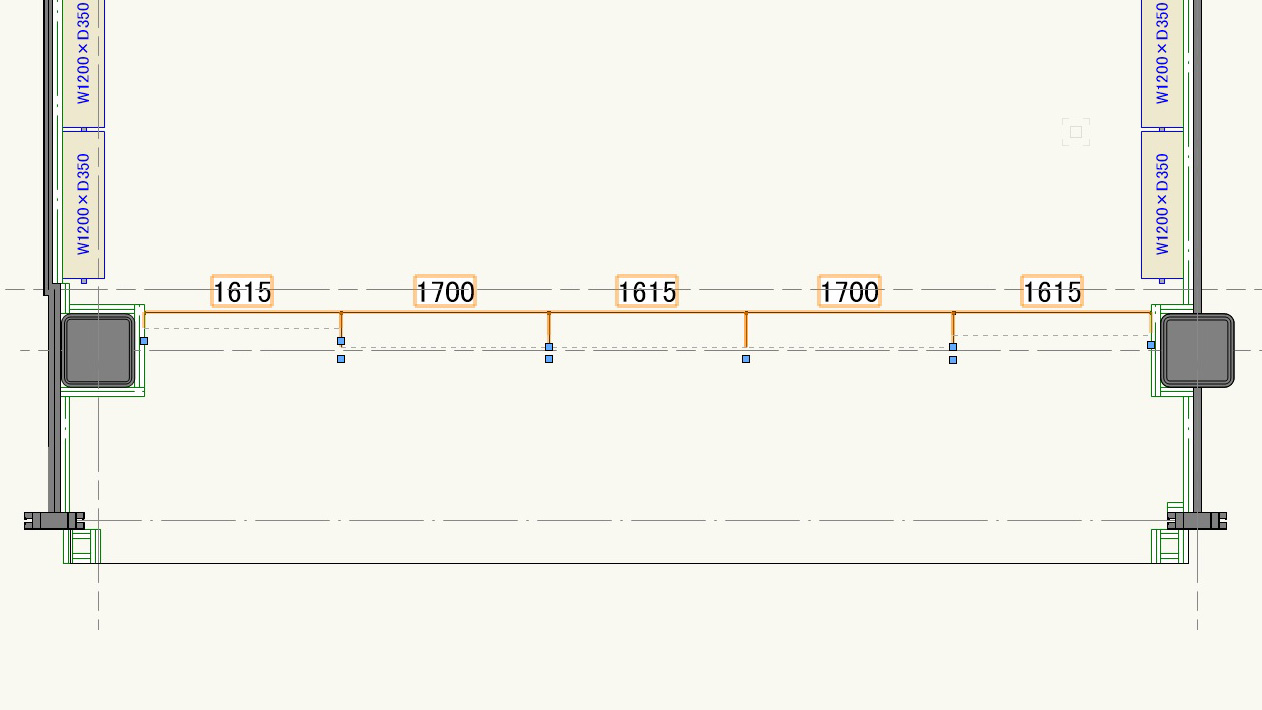
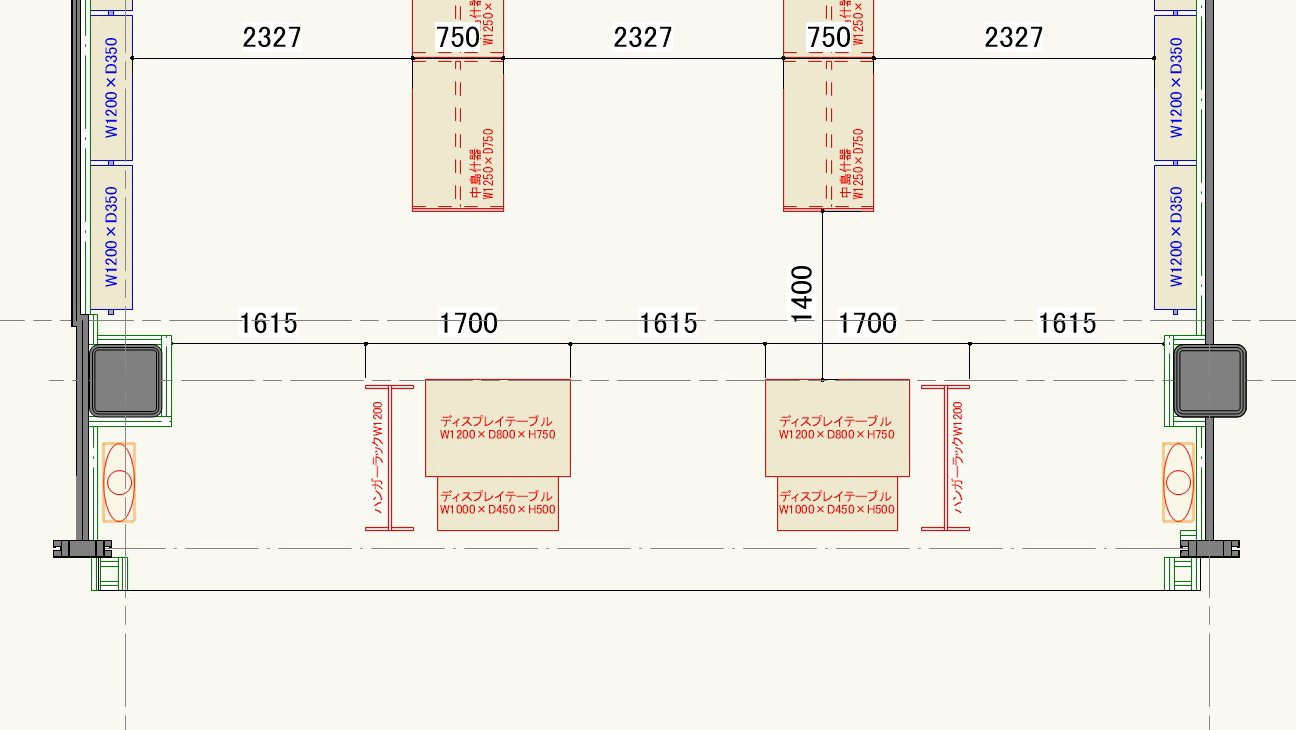
図のように柱間に寸法を記入します。1700mmのスペースにディスプレイテーブル+ハンガーラックを配置して、1615mmの通路幅を均等にとります。

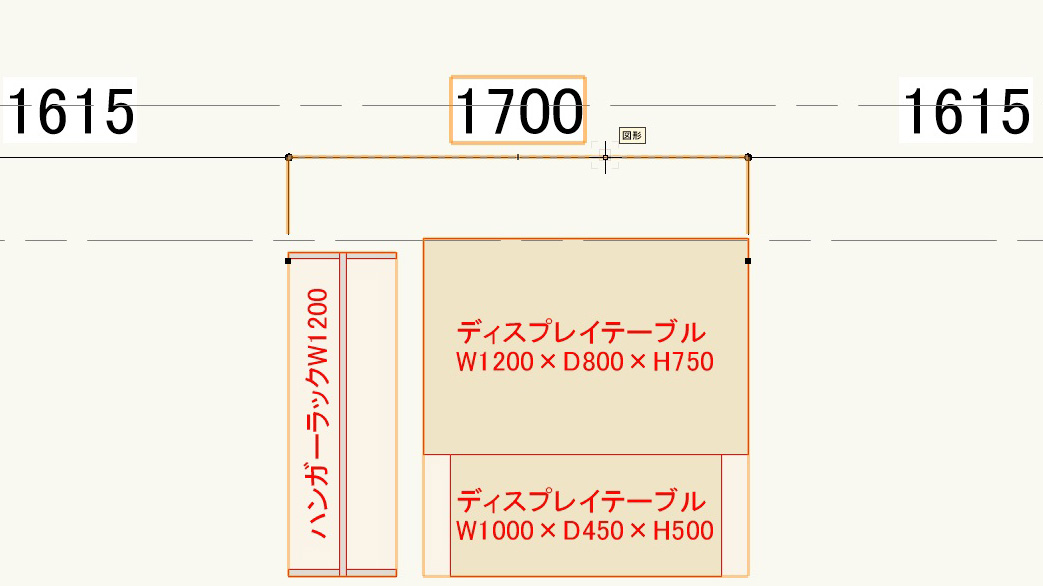
1700mmの寸法線箇所にディスプレイテーブルとハンガーラックが収まるように配置します。上下の位置は下のシャッターラインから150mm離しておきます。

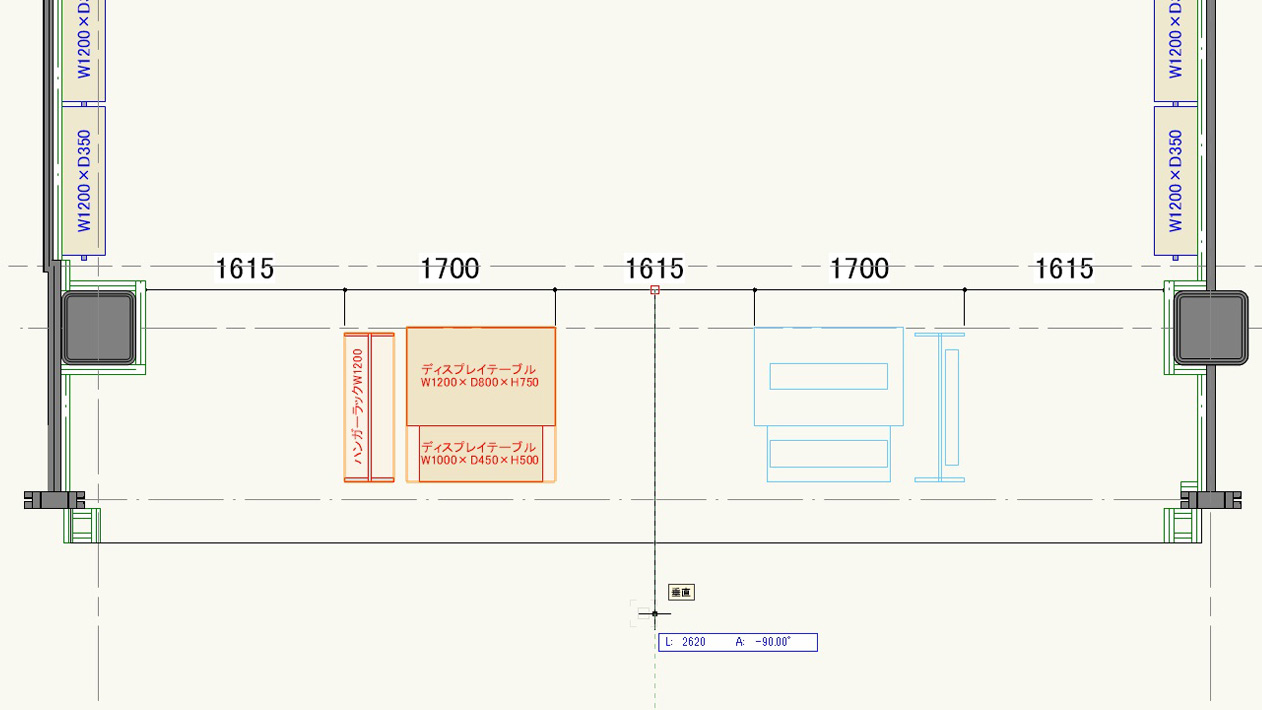
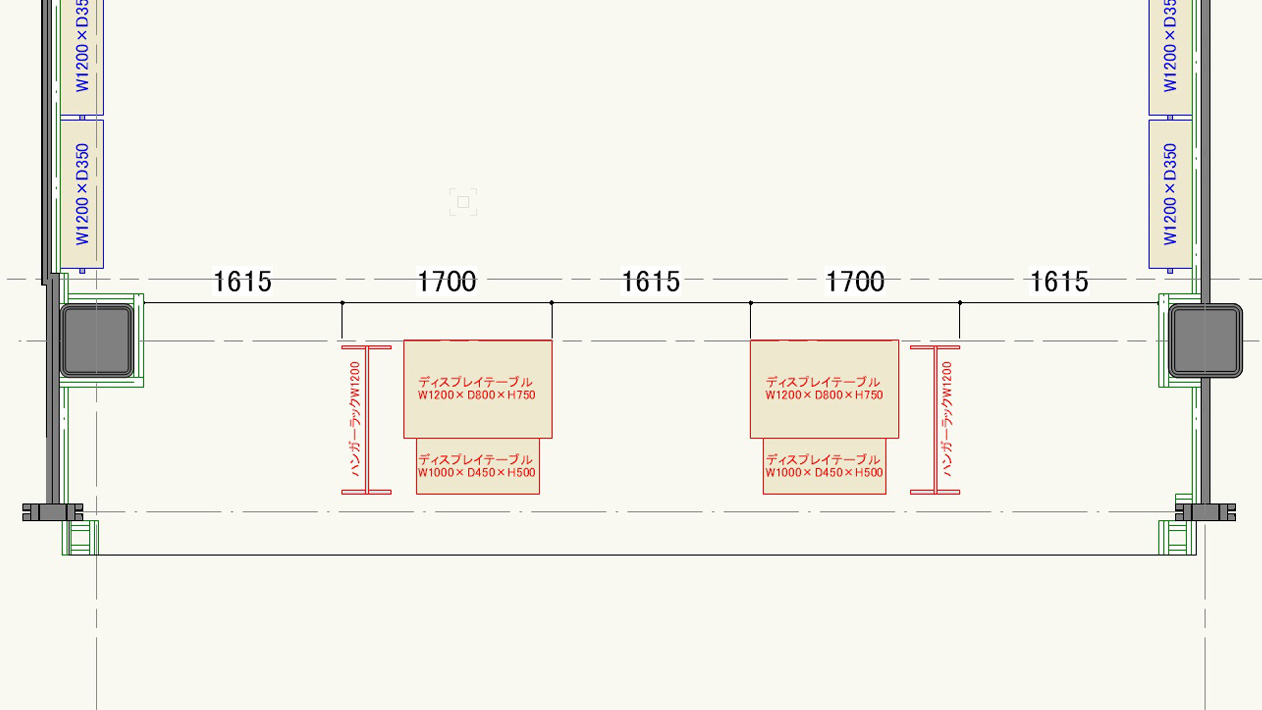
「ミラー反転ツール」でディスプレイテーブルとハンガーラックを中央の寸法線を基点に複製します。

これでディスプレイテーブルとハンガーラックの配置は完了です。

中島什器
「四角形ツール」で幅40、高さ1200の長方形を描きます。

「属性パレット」で線種を「VW-01 短破線」を選び、点線に変えます。

「Ctrl+C」キー →「Ctrl+V」キーで図形を複製します。

左90°回転のショートカットキー「Ctrl+L」を押して図形を90度回転させます。

「オブジェクト情報パレット」で幅を750に変えます。

横向きの長方形下部の中点と縦向きの長方形上部の中点を合わせるように移動させます。

「ミラー反転ツール」で幅40、高さ1200の図形の中点を基点に反対の位置に複製をします。

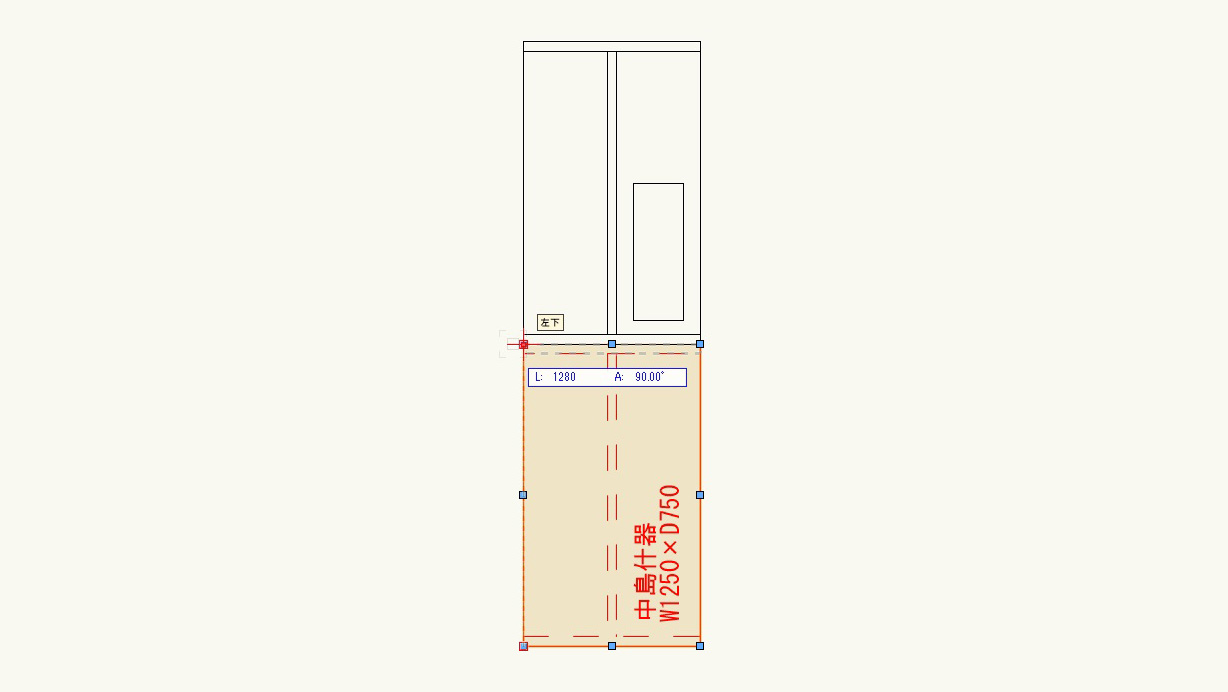
「四角形ツール」で先程描いた図形の端から端までを被せるように幅750、高さ1250の四角形を描きます。

「属性パレット」で図形の面に色をつけます。「Ctrl+B」キーで選択図形を再背面へと移動させます。

先程塗りつぶした四角形が後ろになり、点線の表記が見えるようになりました。

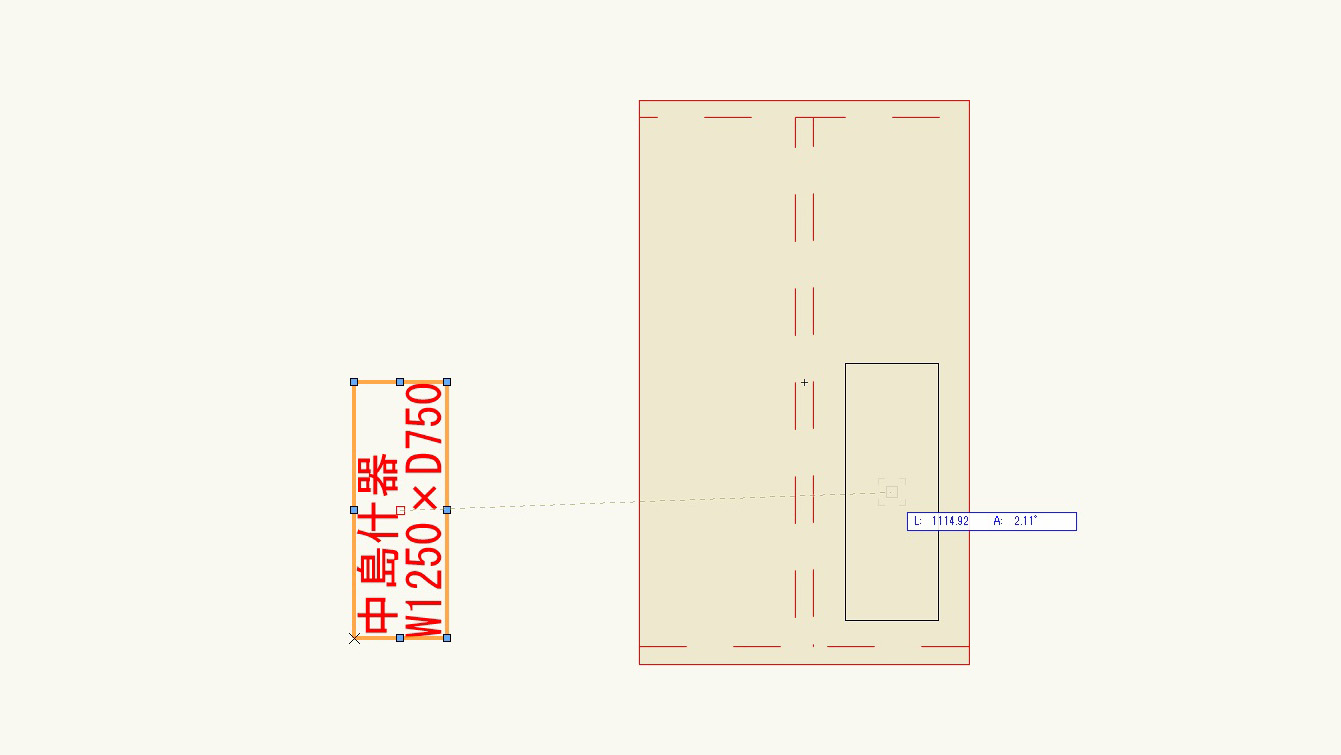
「文字ツール」で「中島什器W1250×D750」と記入し、図形上に文字を移動させます。

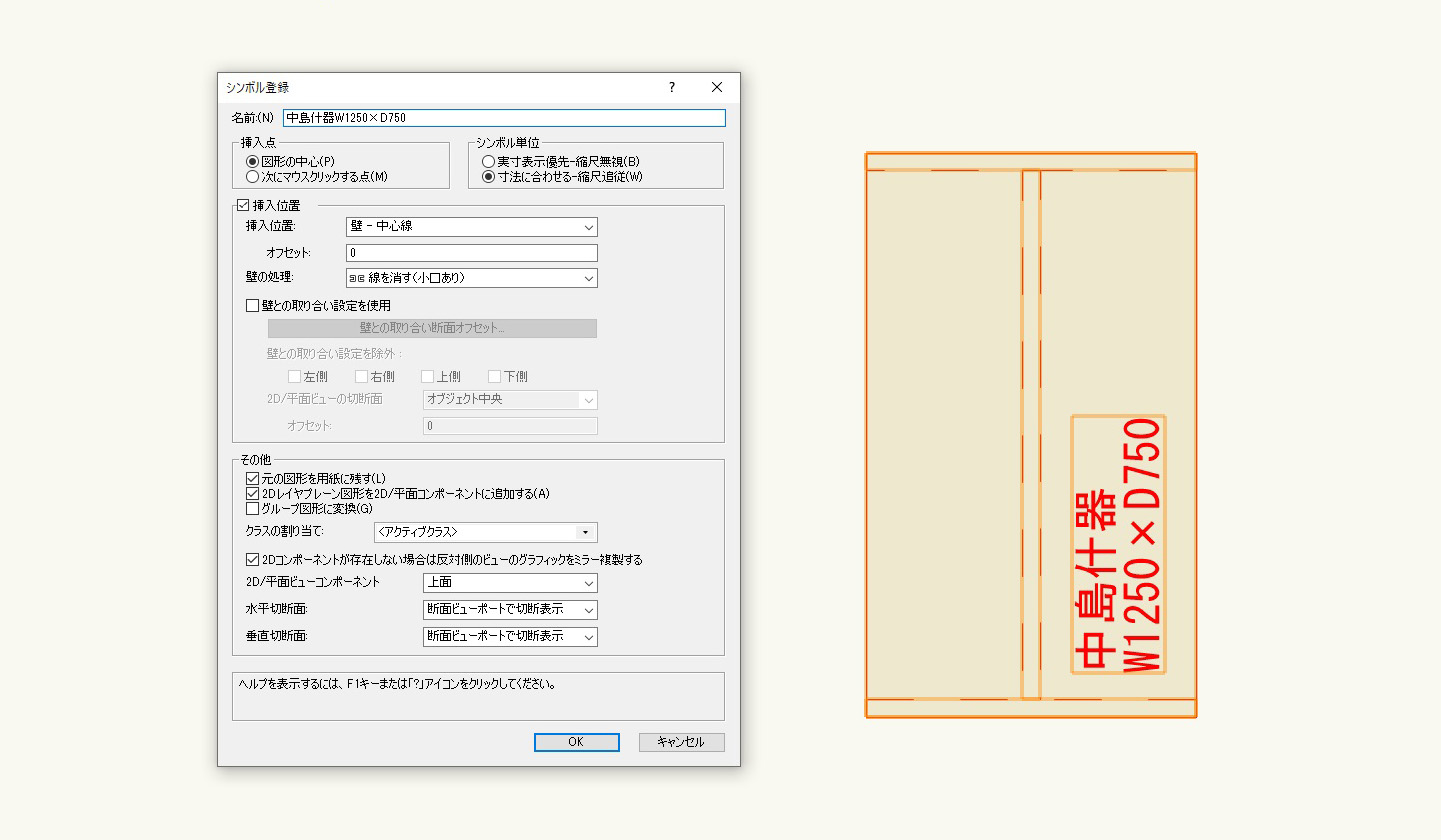
文字と図形を一緒に「シンボル登録」します。これで単体の中島什器の完成です。

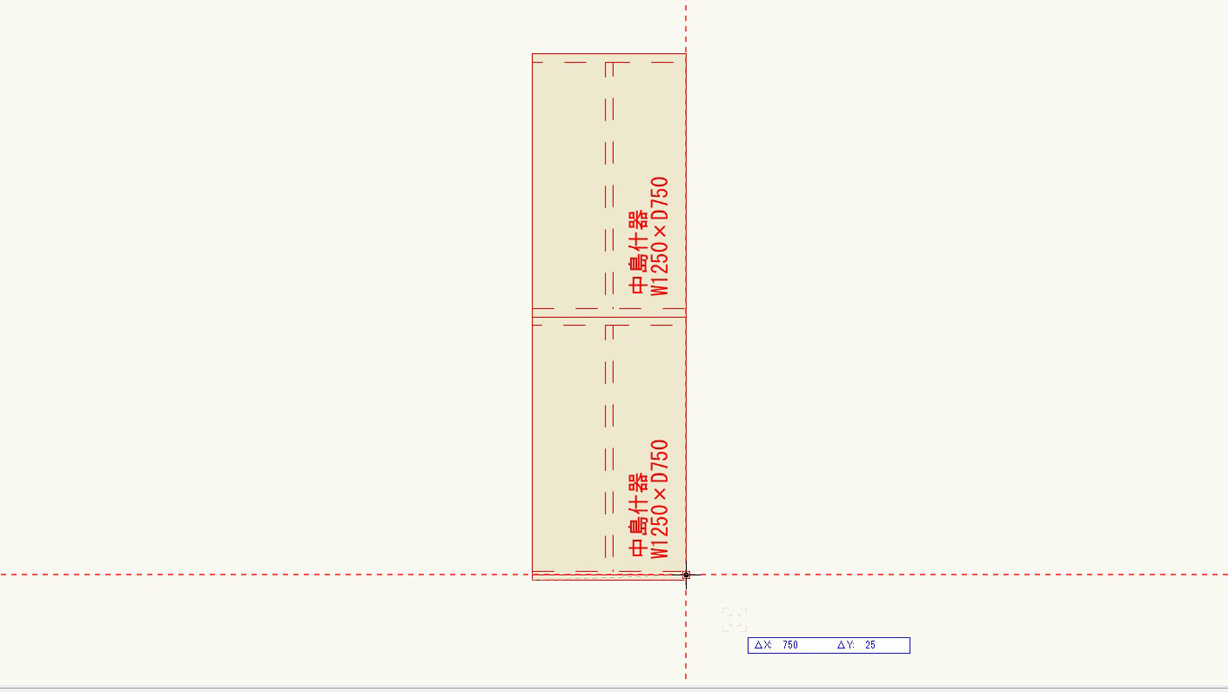
次にこの中島什器をレイアウトしていきます。「Ctrl+Shift」キー押しながらドラッグで中島什器を複製して2連にします。

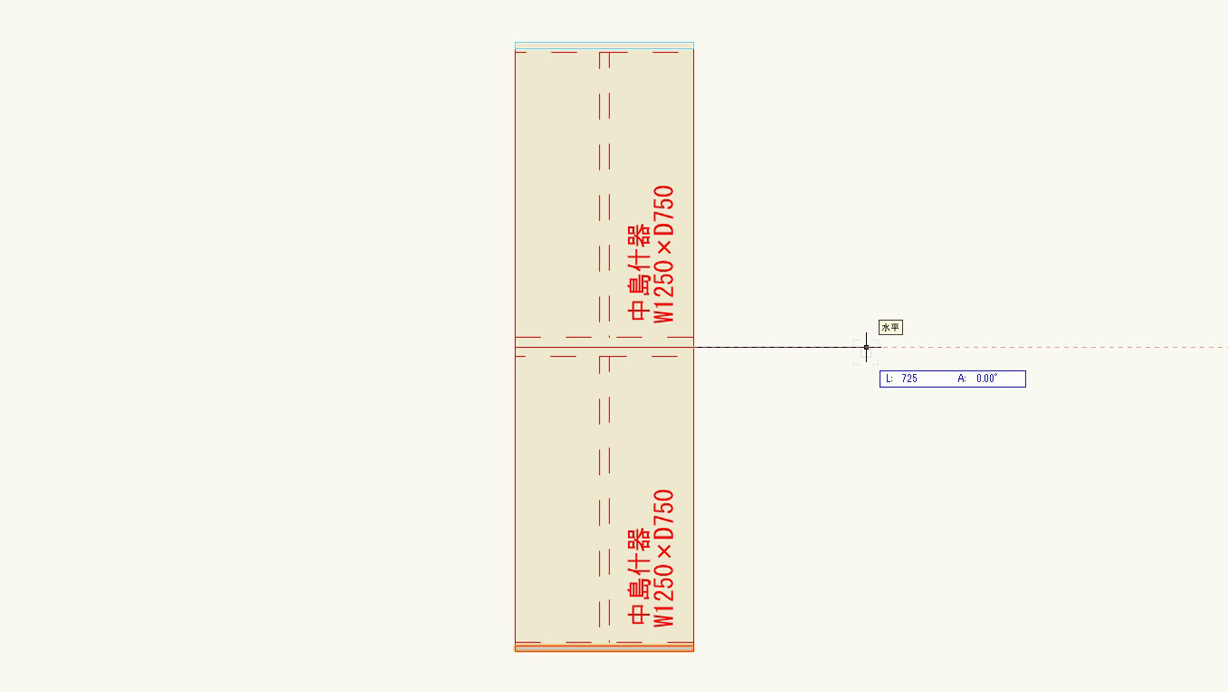
什器のエンドパネルを作ります。「四角形ツールで」什器端の端点を基点に幅750×高さ25の図形を描きます。

「ミラー反転ツール」で複製します。

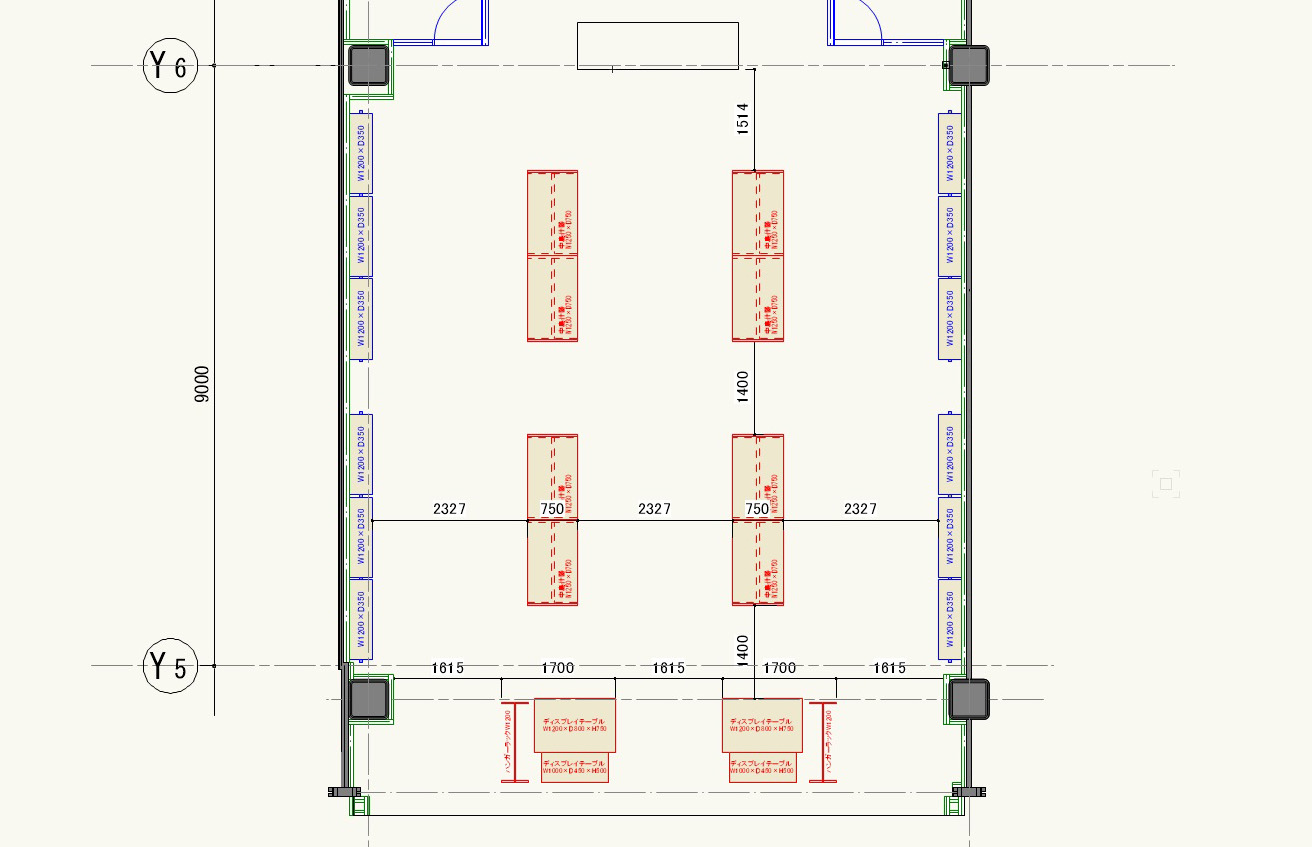
図形が均等に配置できるよう寸法を記入して図形を配置します。これで中島什器の配置が完了です。

マネキン
「円形ツール」でφ200の円を描きます。

「楕円形ツール」で横長の楕円を描きます。

「オブジェクト情報パレット」で幅600、高さ400と入力し、楕円のサイズを変えます。

楕円を円の中心に移動します。

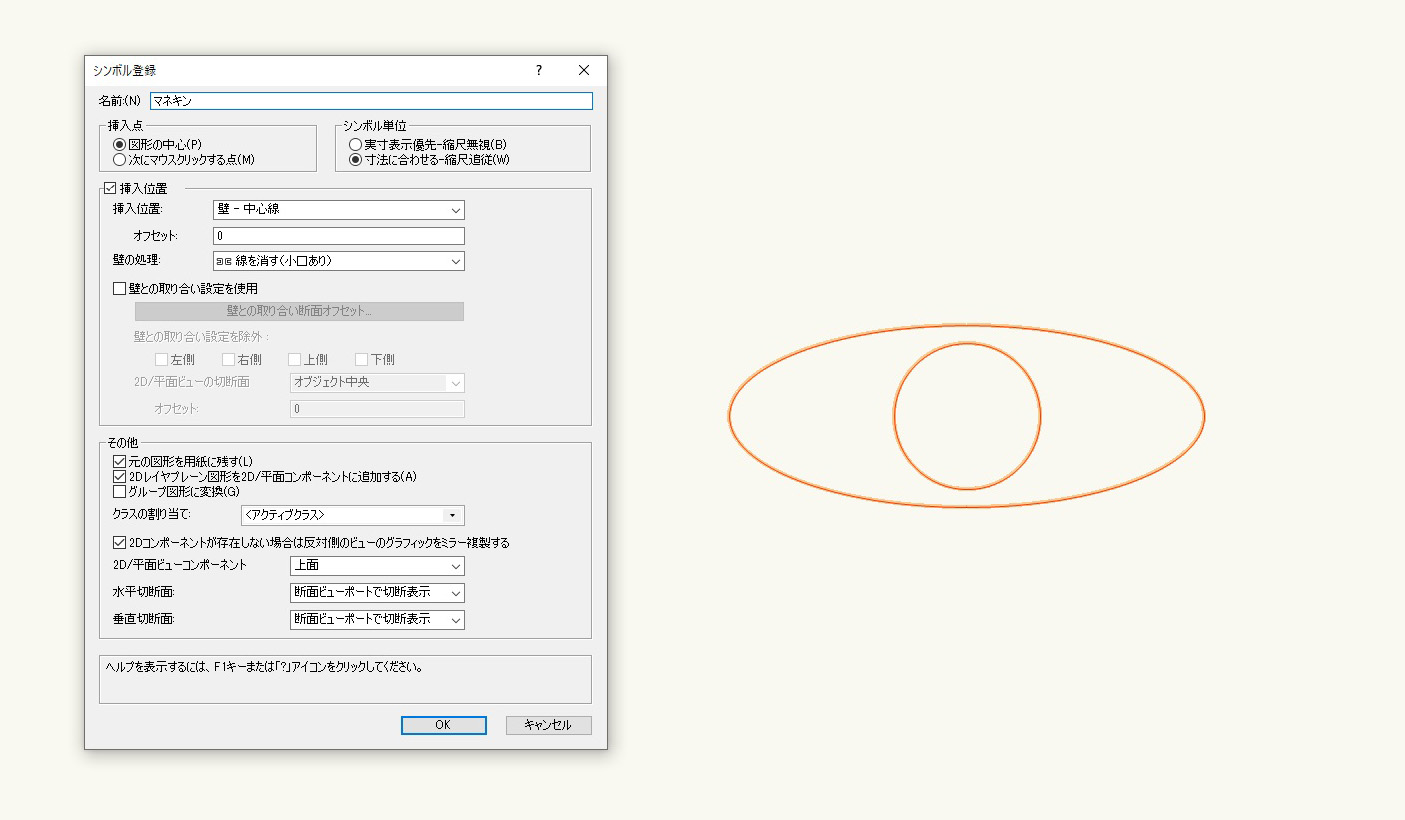
マネキンの図形を「シンボル登録」します。

マネキンを図面にプロットします。これでマネキンの配置は完了です。

ミラー
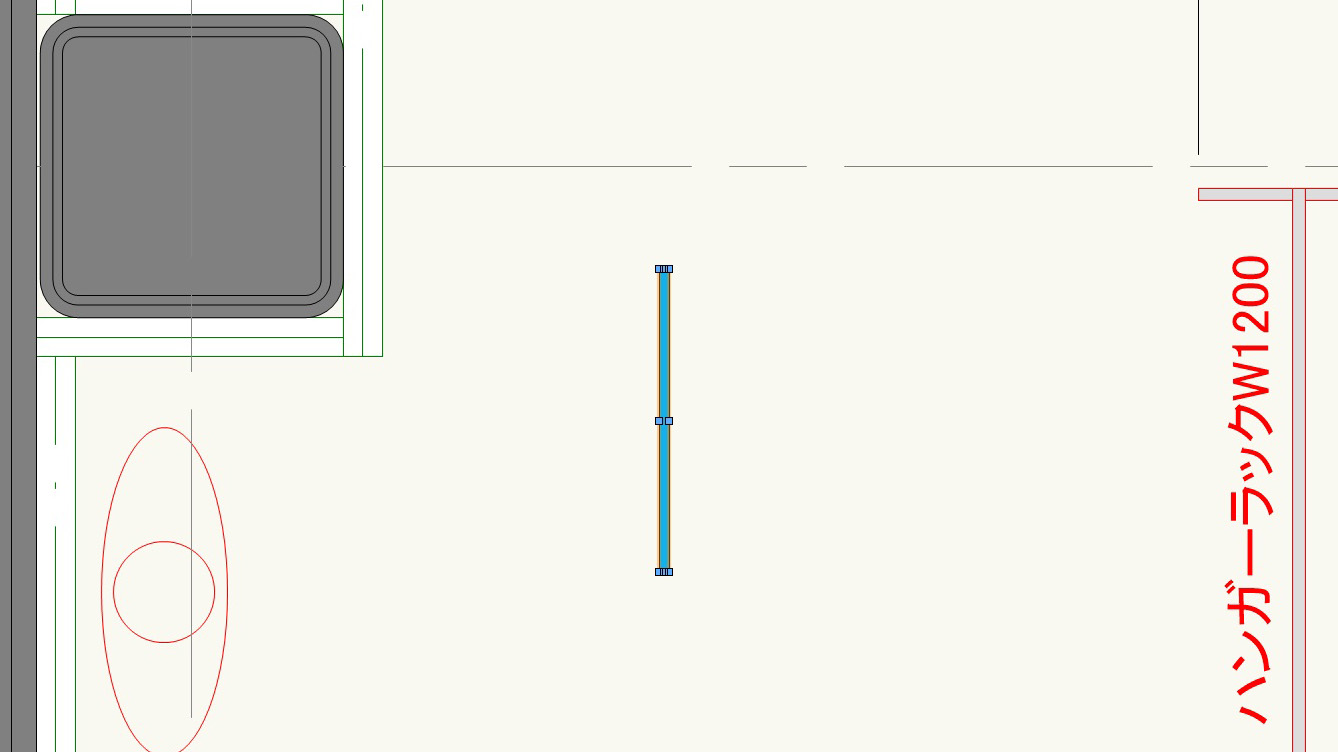
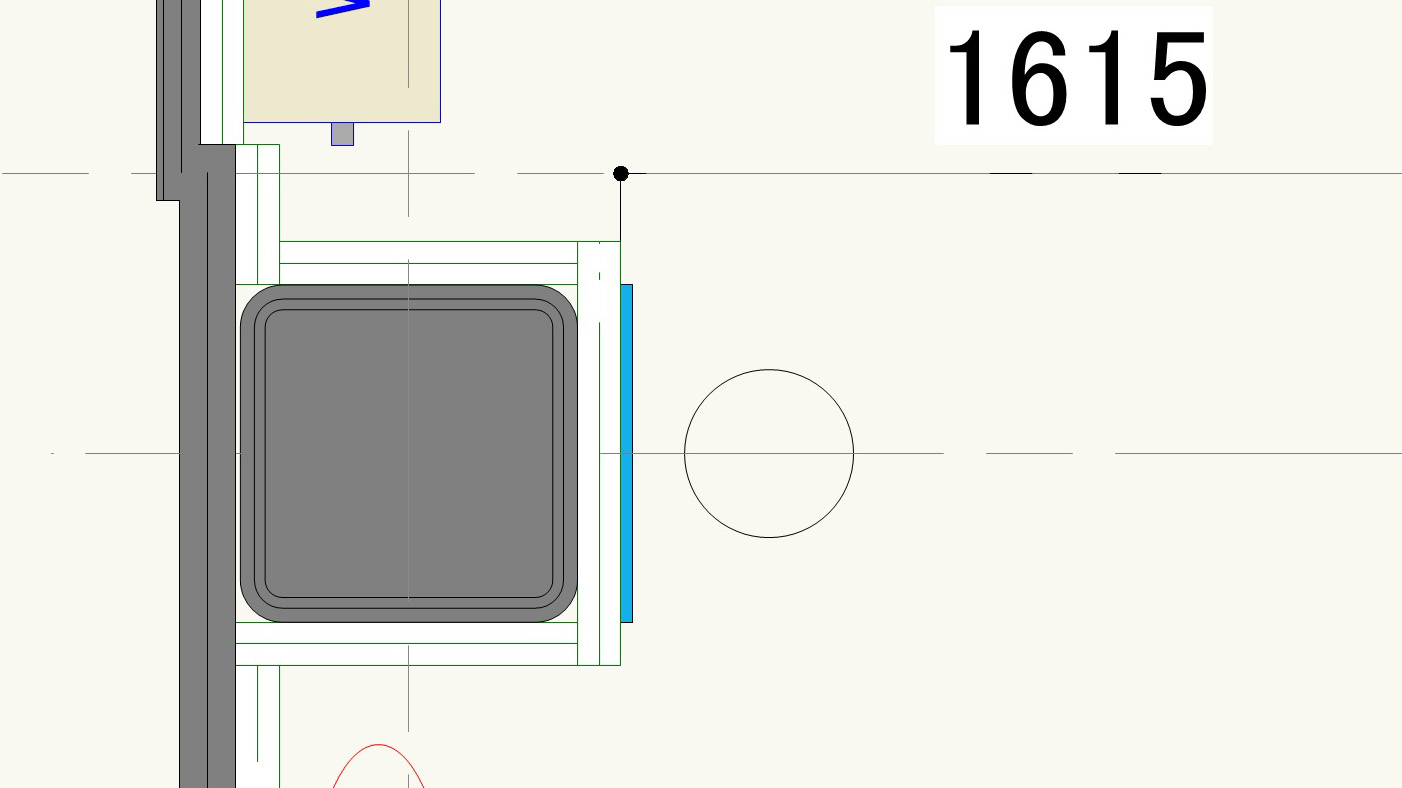
「四角形ツール」で幅20、高さ600の図形を描きます。

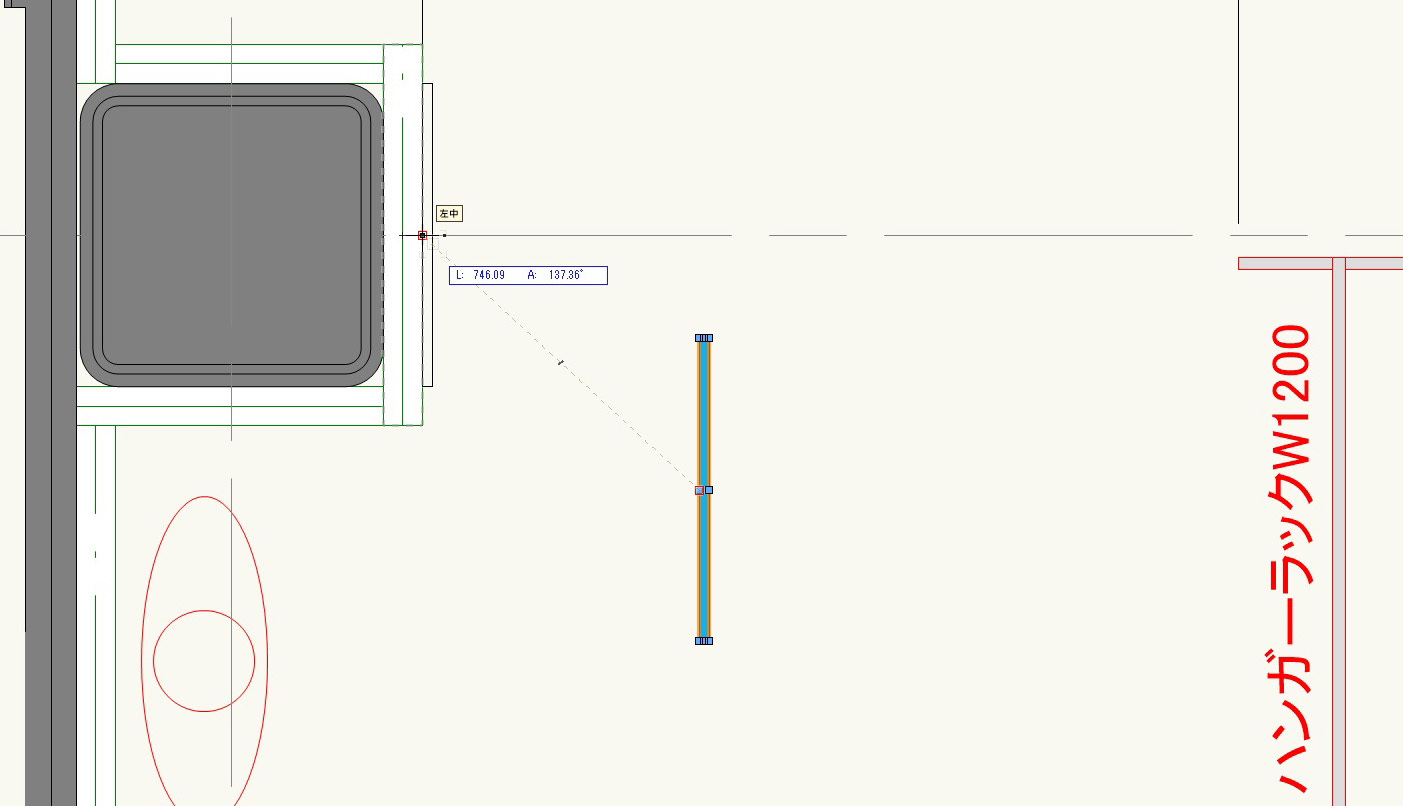
配置したい壁面へ移動させます。

「円形ツール」でφ300の円を描きます。

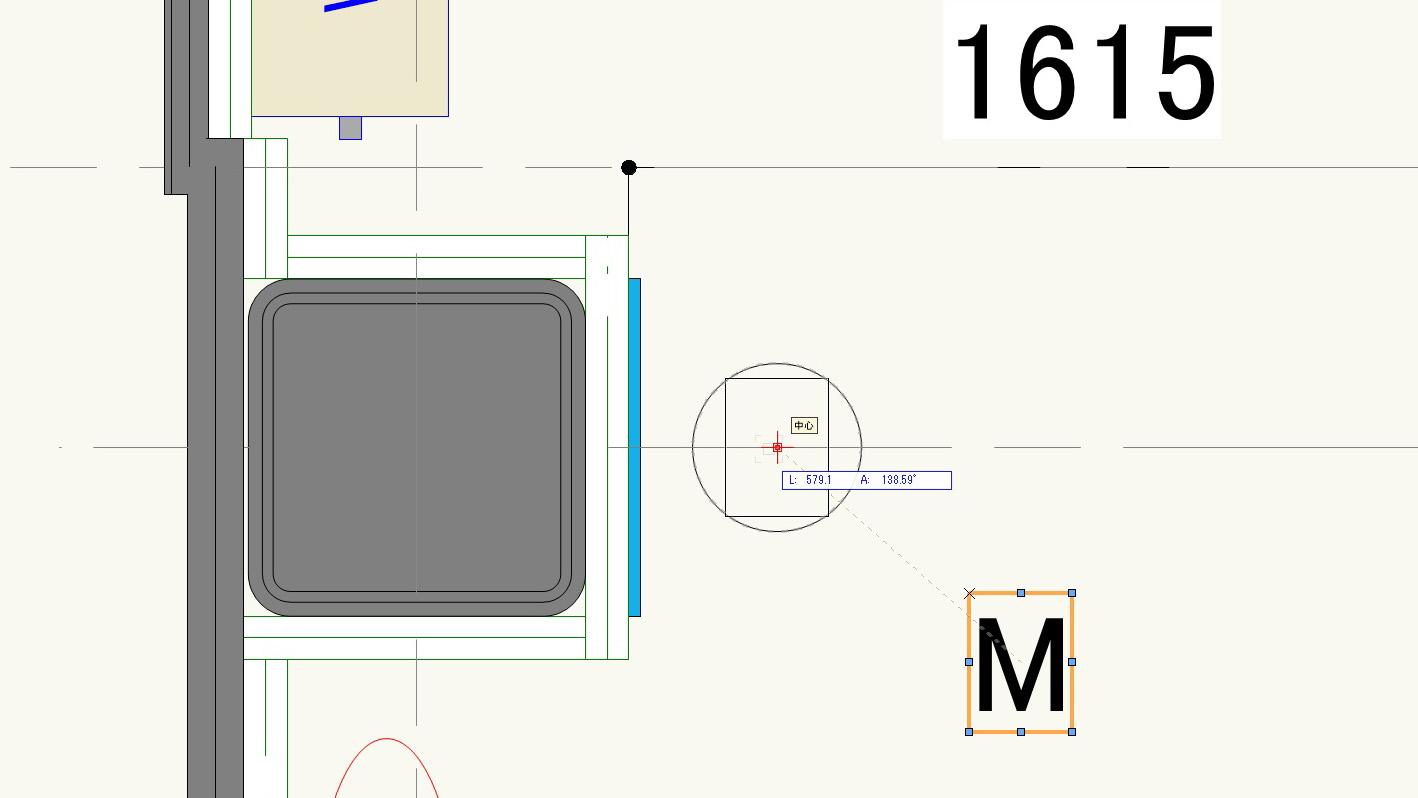
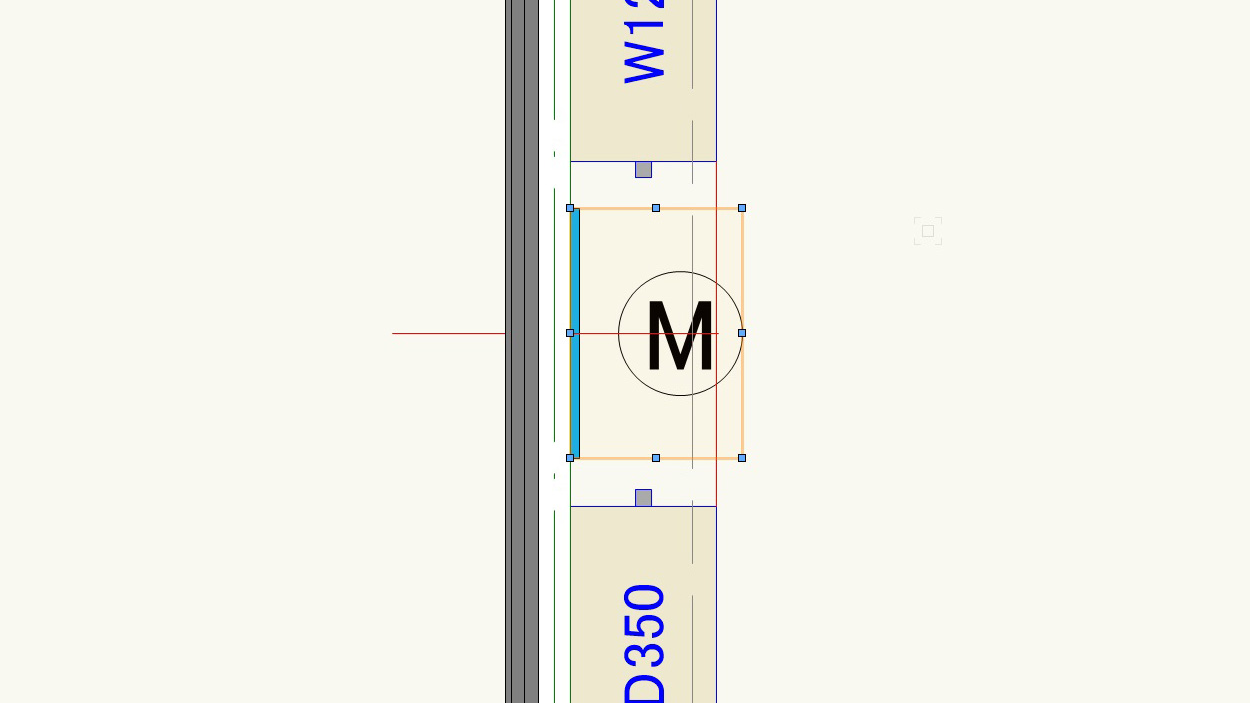
「文字ツール」で「M」の文字を描き、円の中心に移動させます。

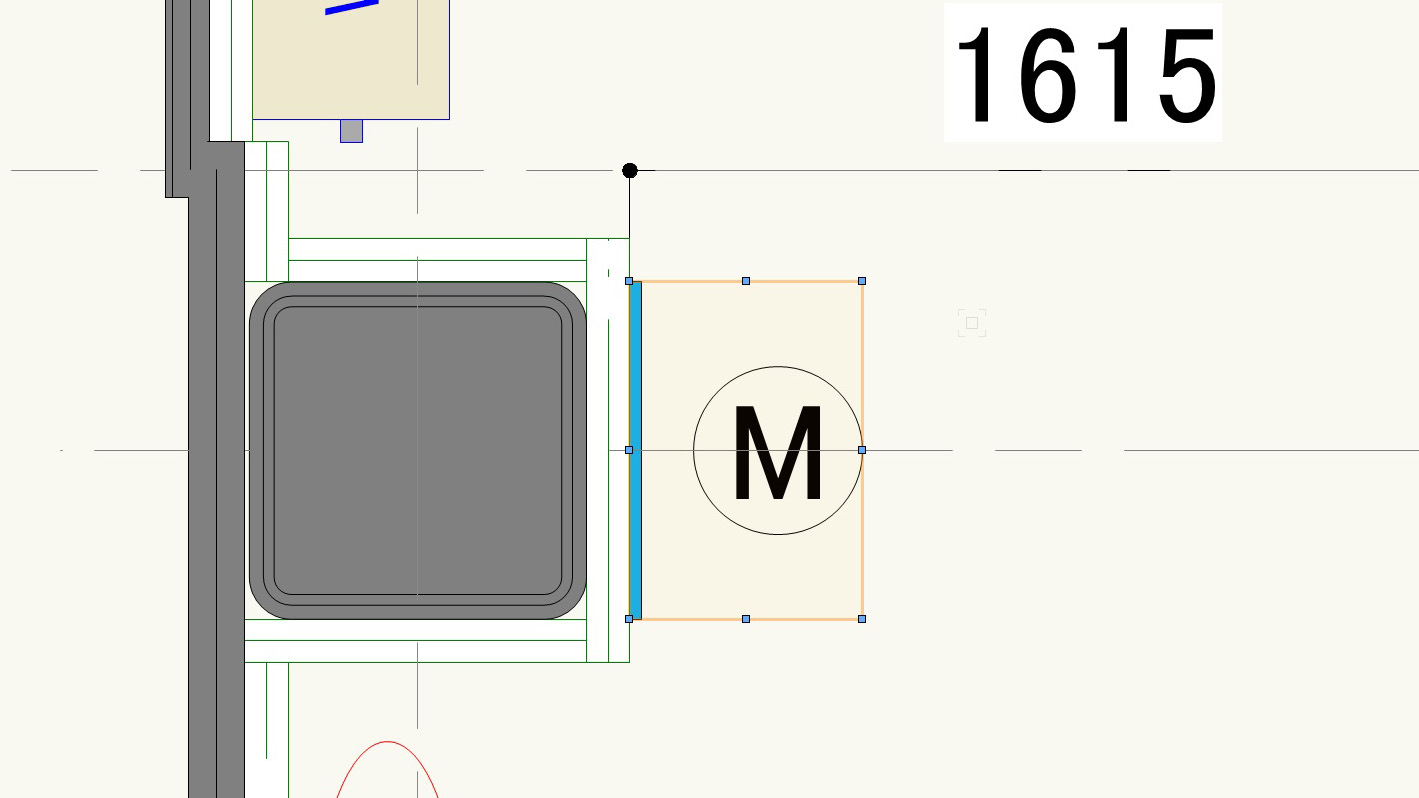
作成した図形と文字を「グループ化」します。

反対側の壁へ「ミラー反転ツール」を使って複製します。

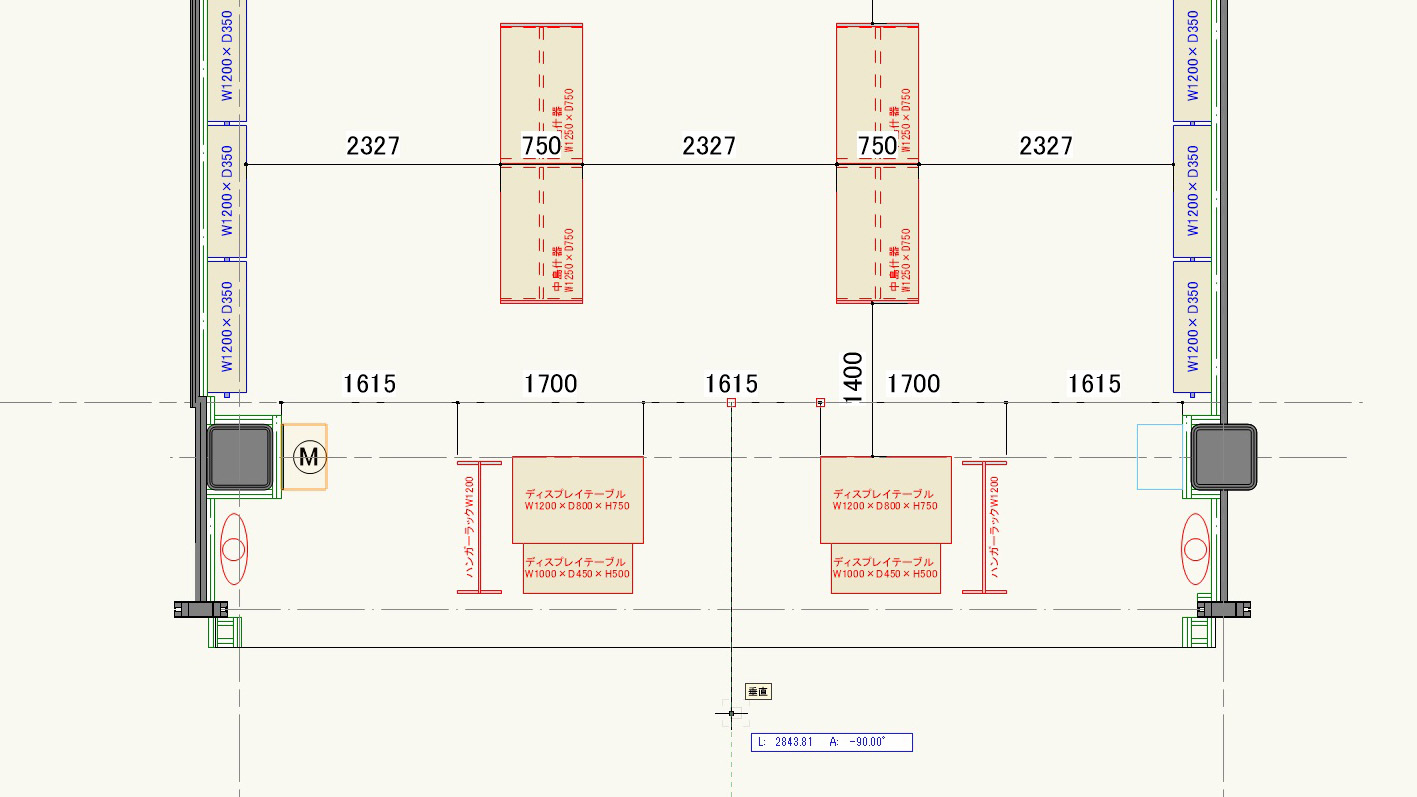
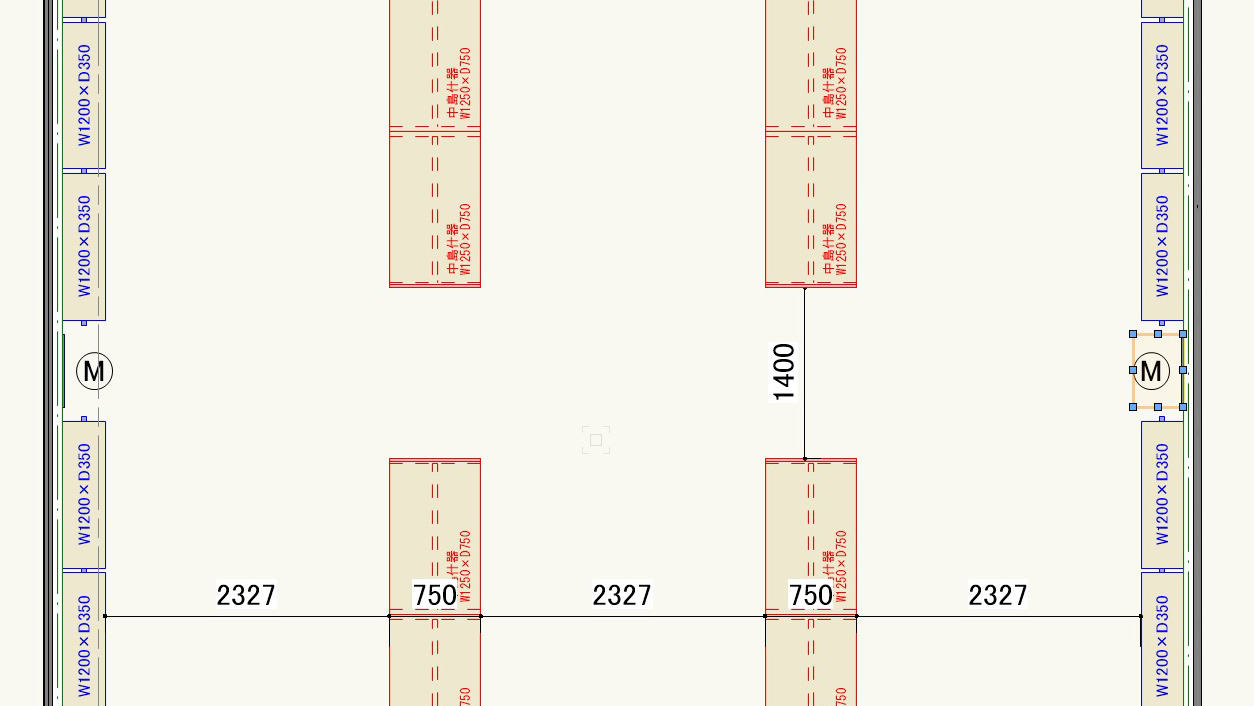
壁面什器の空けておいてスペースにミラーをプロットします。什器間のセンターにミラーを配置したいので、赤線で中心位置のガイドを描き、それに合わせてプロットします。

「ミラー反転ツール」で反対側の壁面にもミラーを複製します。

スチールラック
「スチールラック」の新規デザインレイヤを作成します。

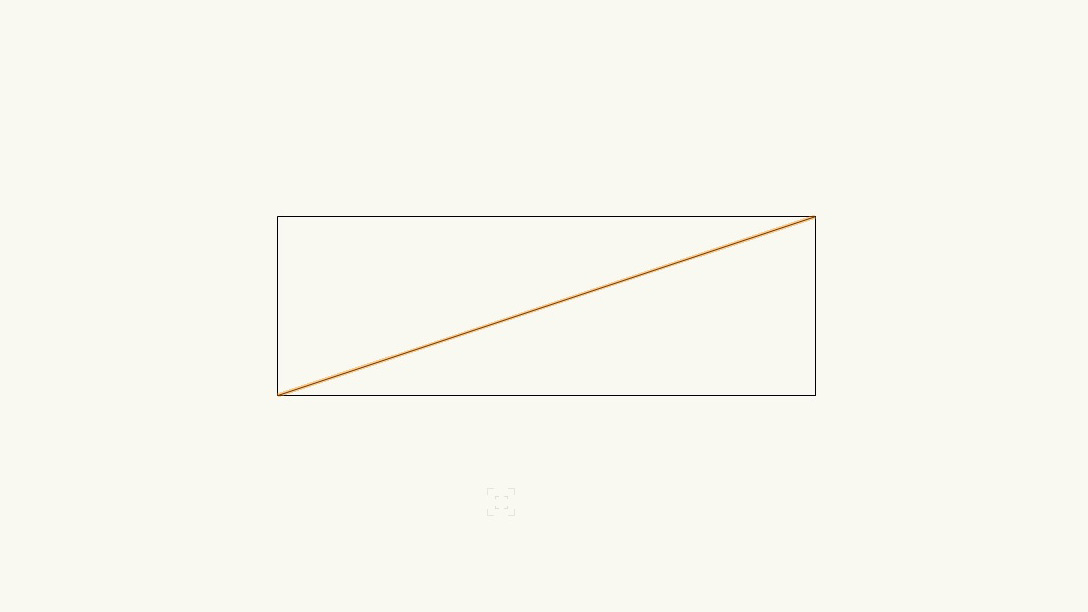
「四角形ツール」で幅1200、高さ400の四角形を描きます。

「線ツール」で四角形の内側に斜めの線を描きます。

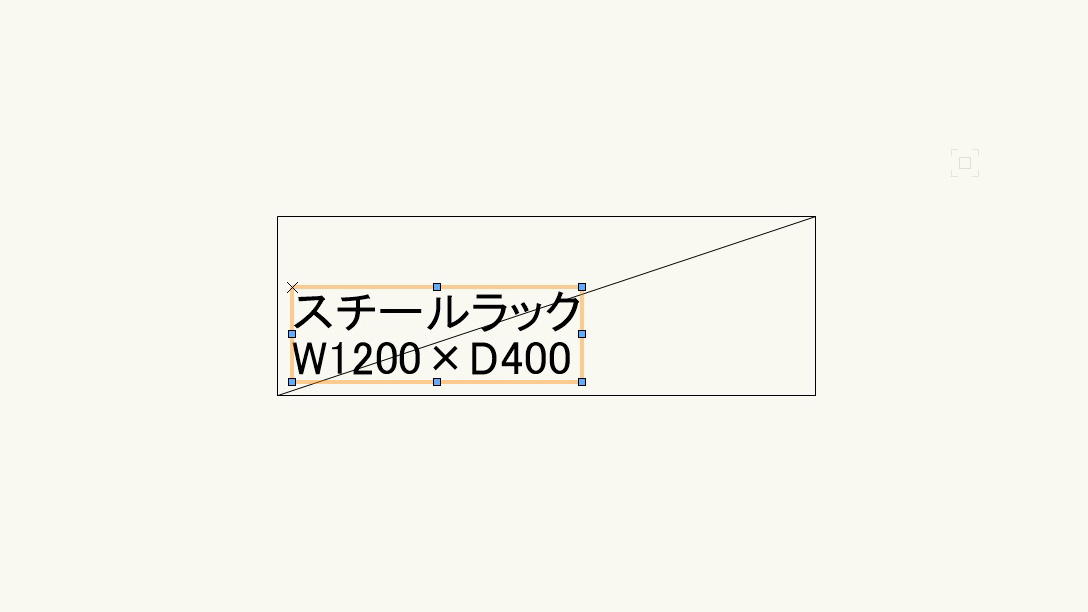
「文字ツール」で「スチールラックW1200×D400」と入力し、図形上に載せます。

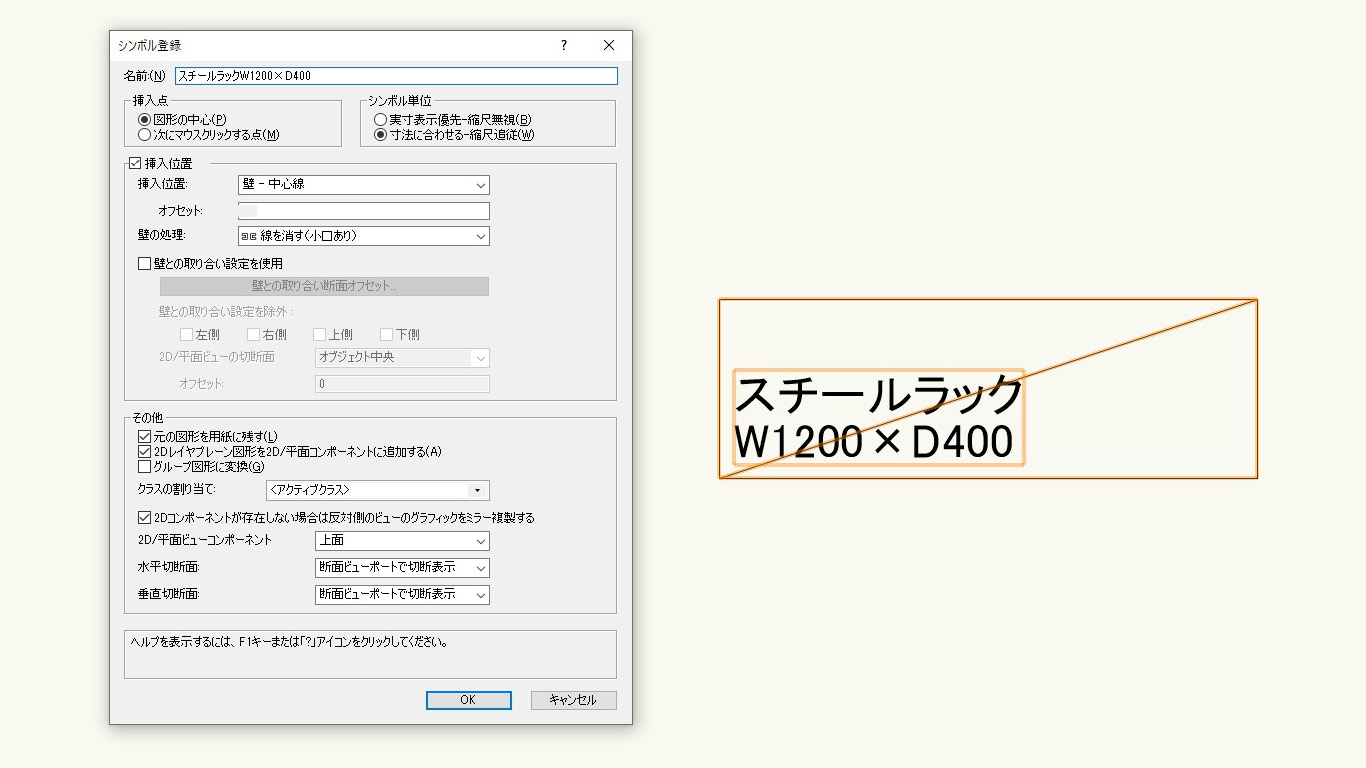
図形と文字を選択して「シンボル登録」します。

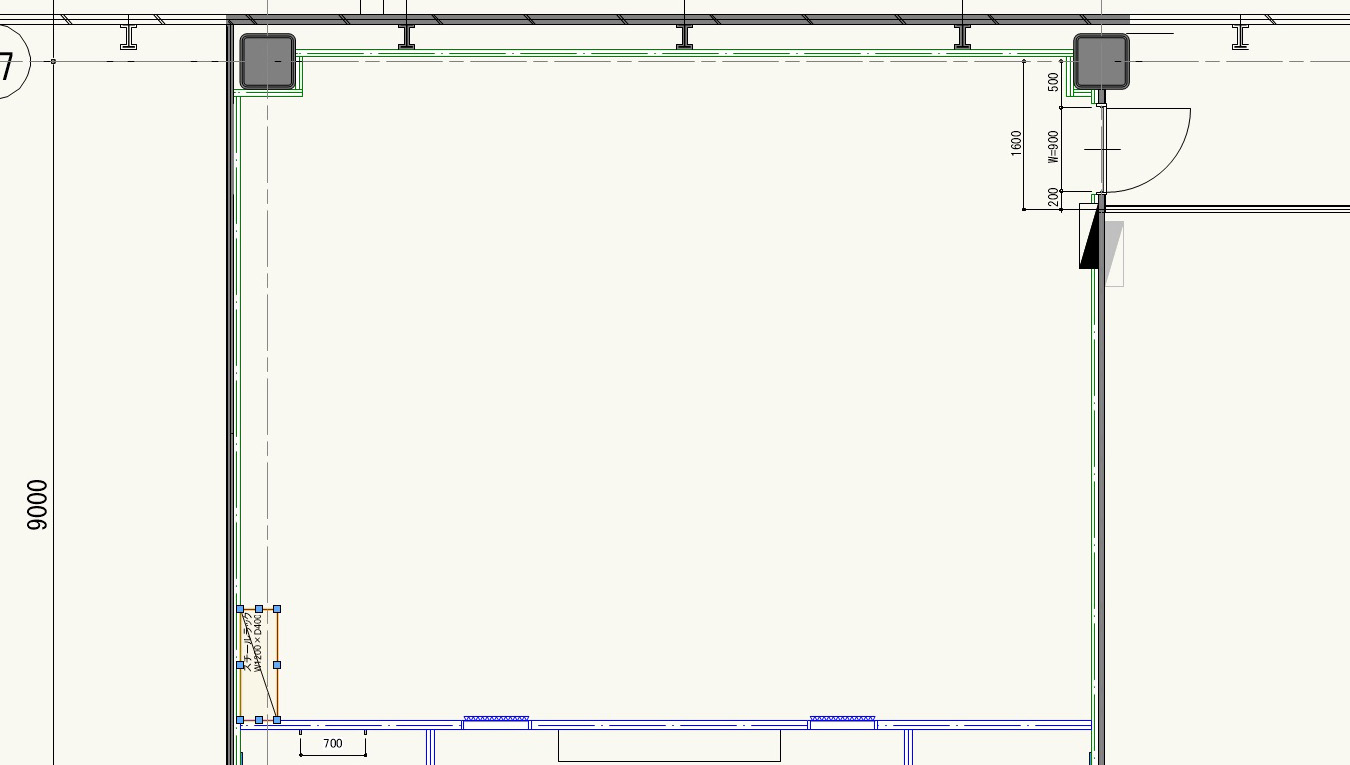
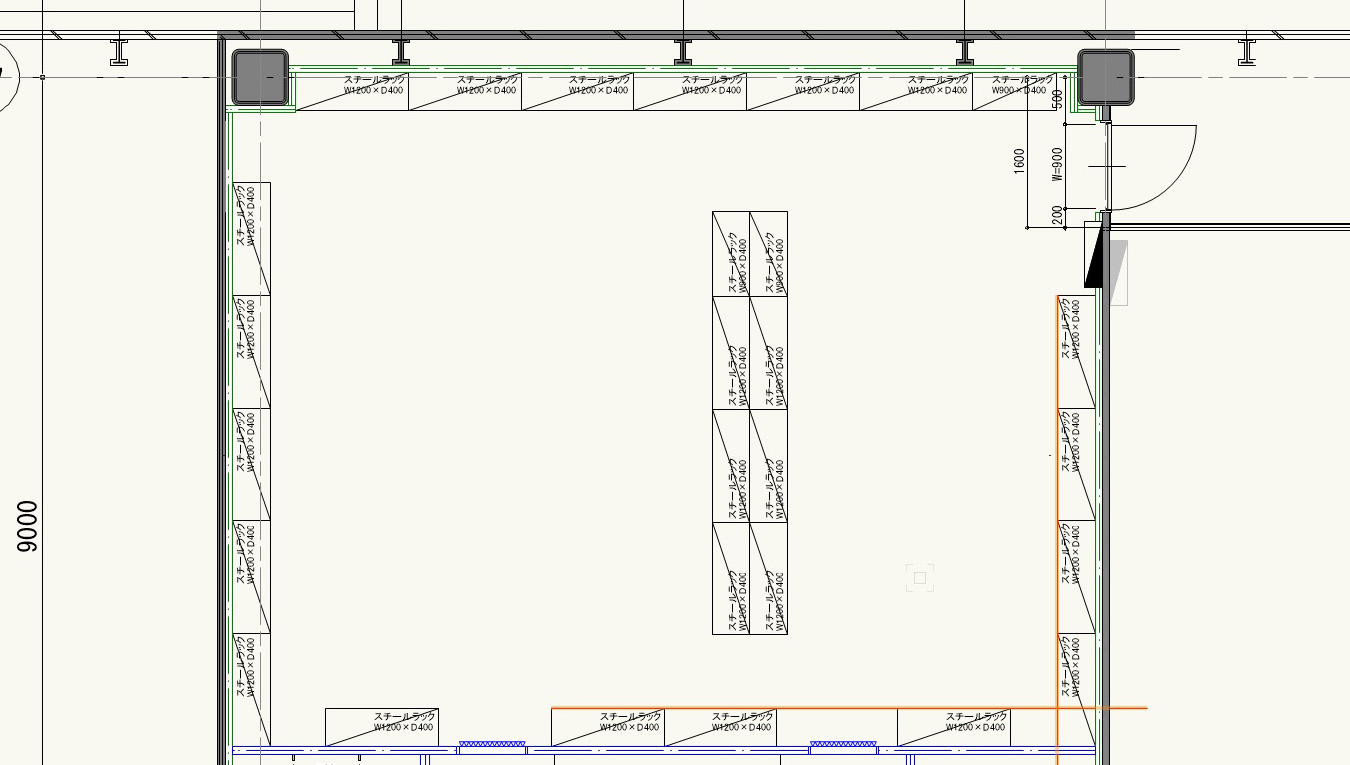
シンボル登録したスチールラックを配置していきます。まず壁の端にプロットします。

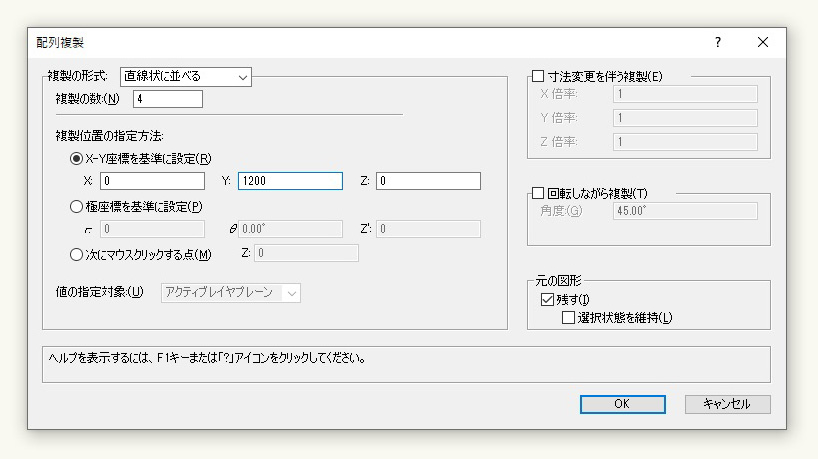
「配列複製」で「複製の数→4」「X-Y座標を基準に設定→Y1200」と入力し、「OK」をクリックします。

「Ctrl+Shift」キーを押しながらドラッグで反対側の壁にスチールラックを複製します。

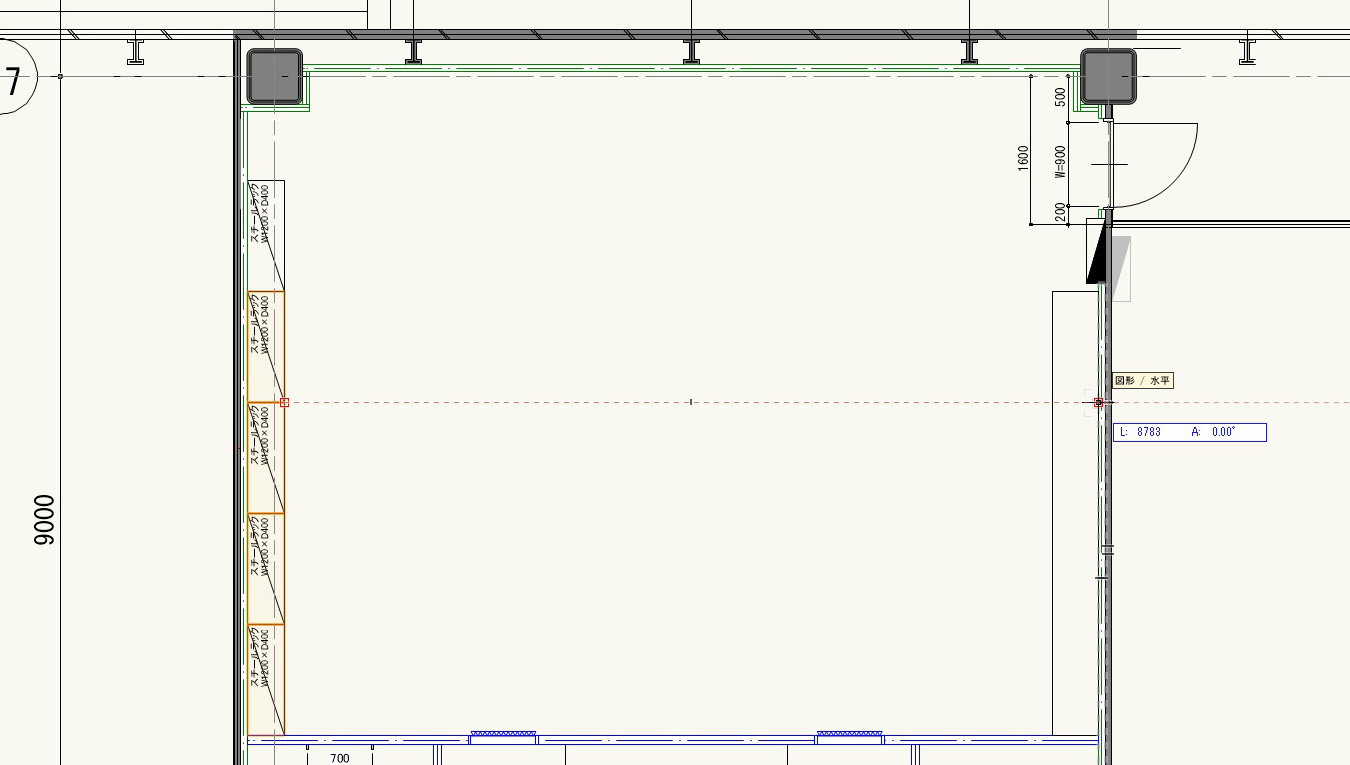
同じようにして外周の壁にスチールラックを配置します。

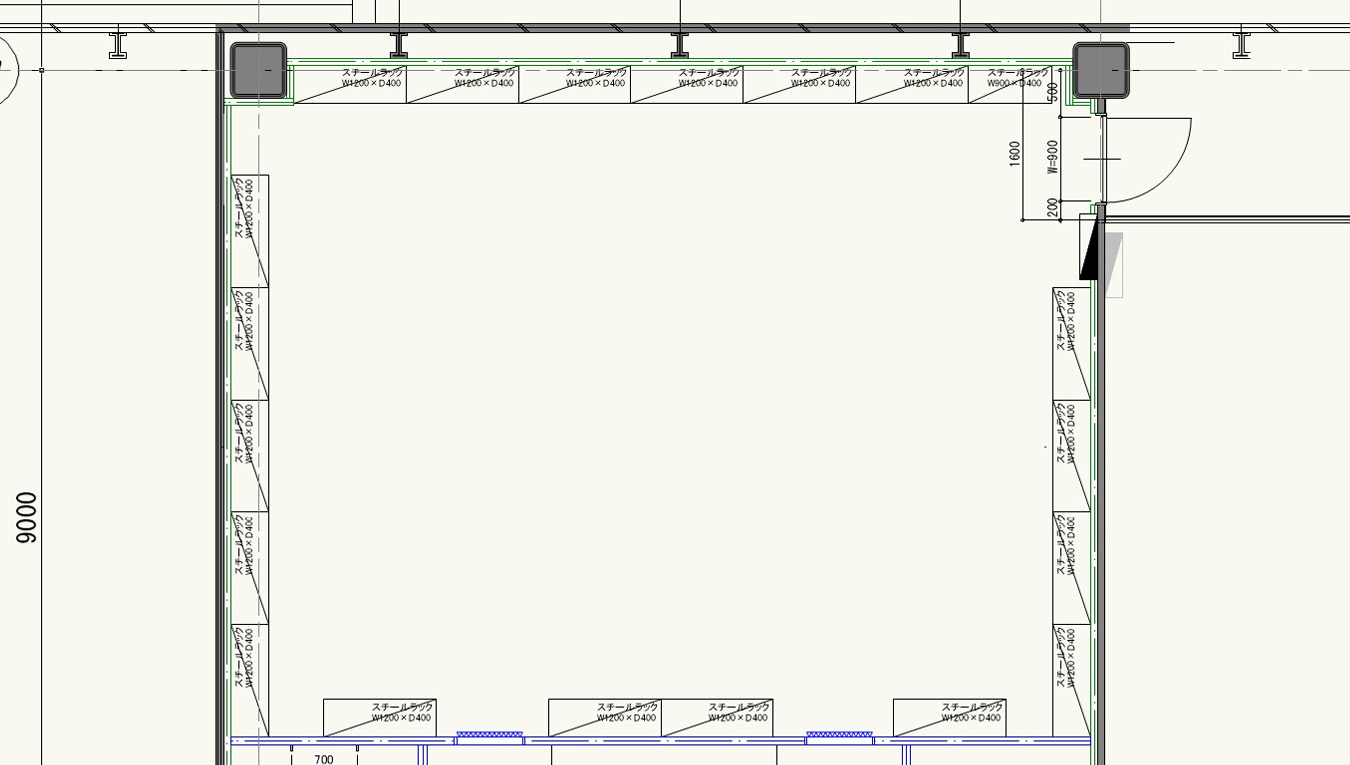
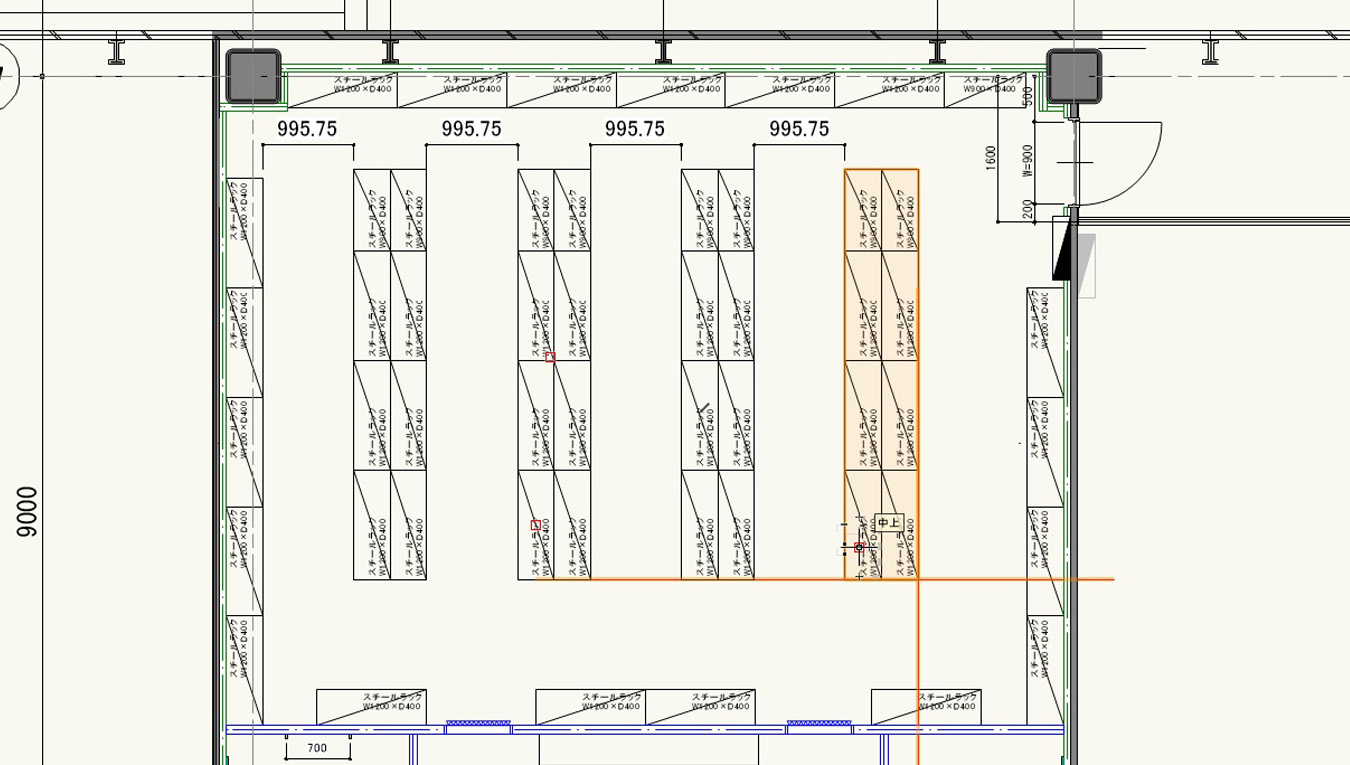
中央にスチールラックを配置していきます。2列のスチールラックを作成し、グループ化します。

スチールラックの前面に「線ツール」でガイドとなる線を描きます。

線をそれぞれ内側に1200mm移動させます。

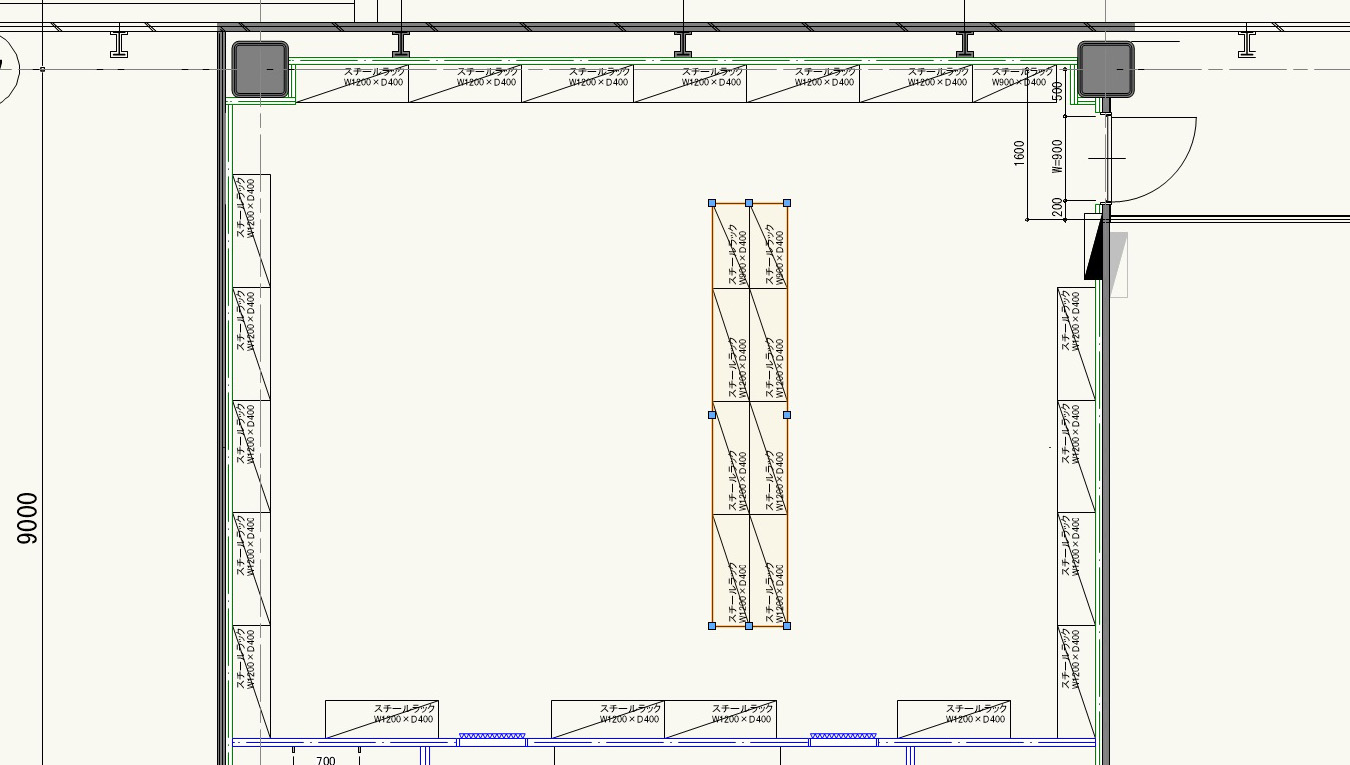
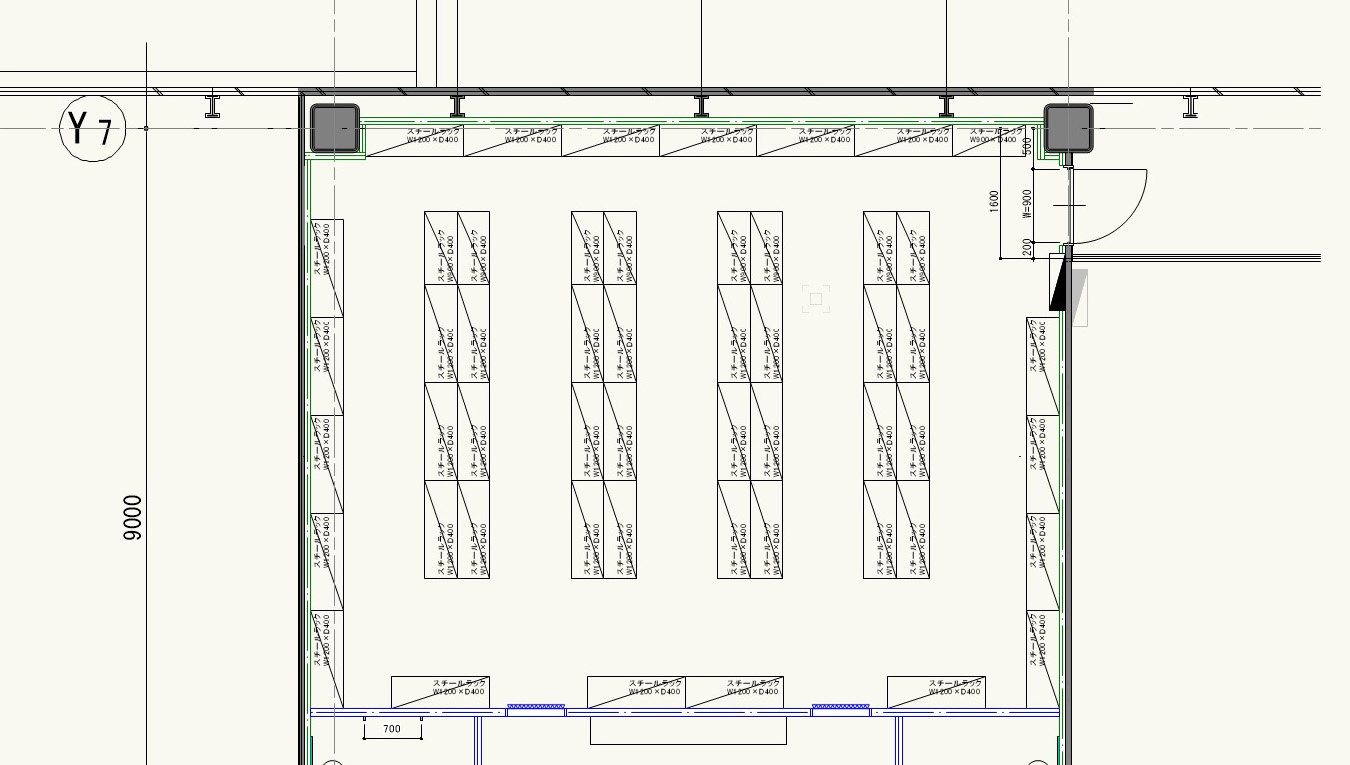
1200mm移動させた線に合わせてスターラックを合わせます。後は均等の通路幅になるようにスチールラックを配置します。

これでスチールラックの配置が完了です。

7. 避難導線を描く
共有通路から区画内の避難扉までの避難導線を描きます。今回は1200mmの避難導線が必要な場合として描いていきます。
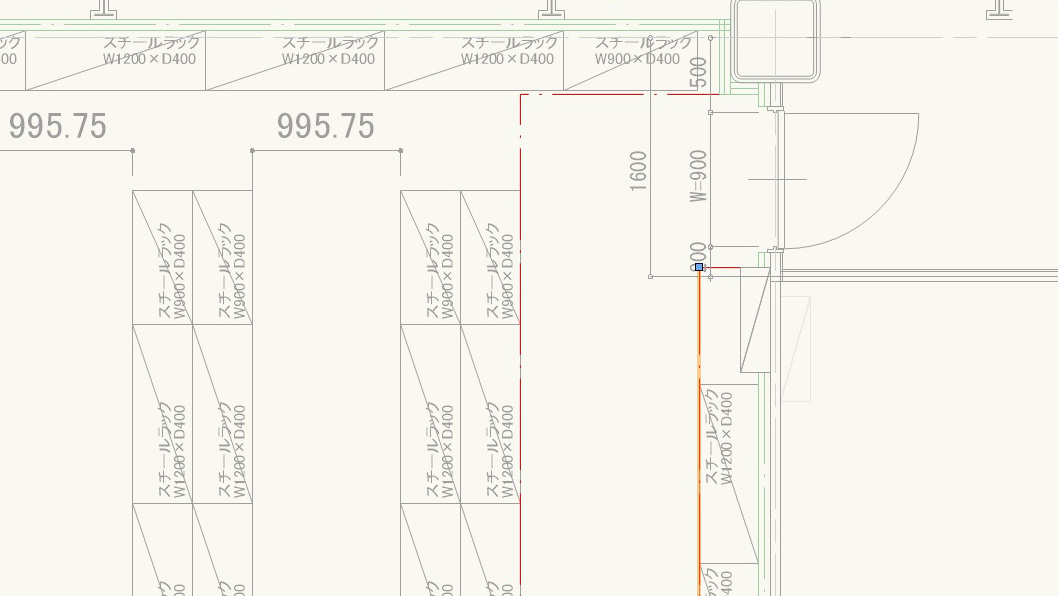
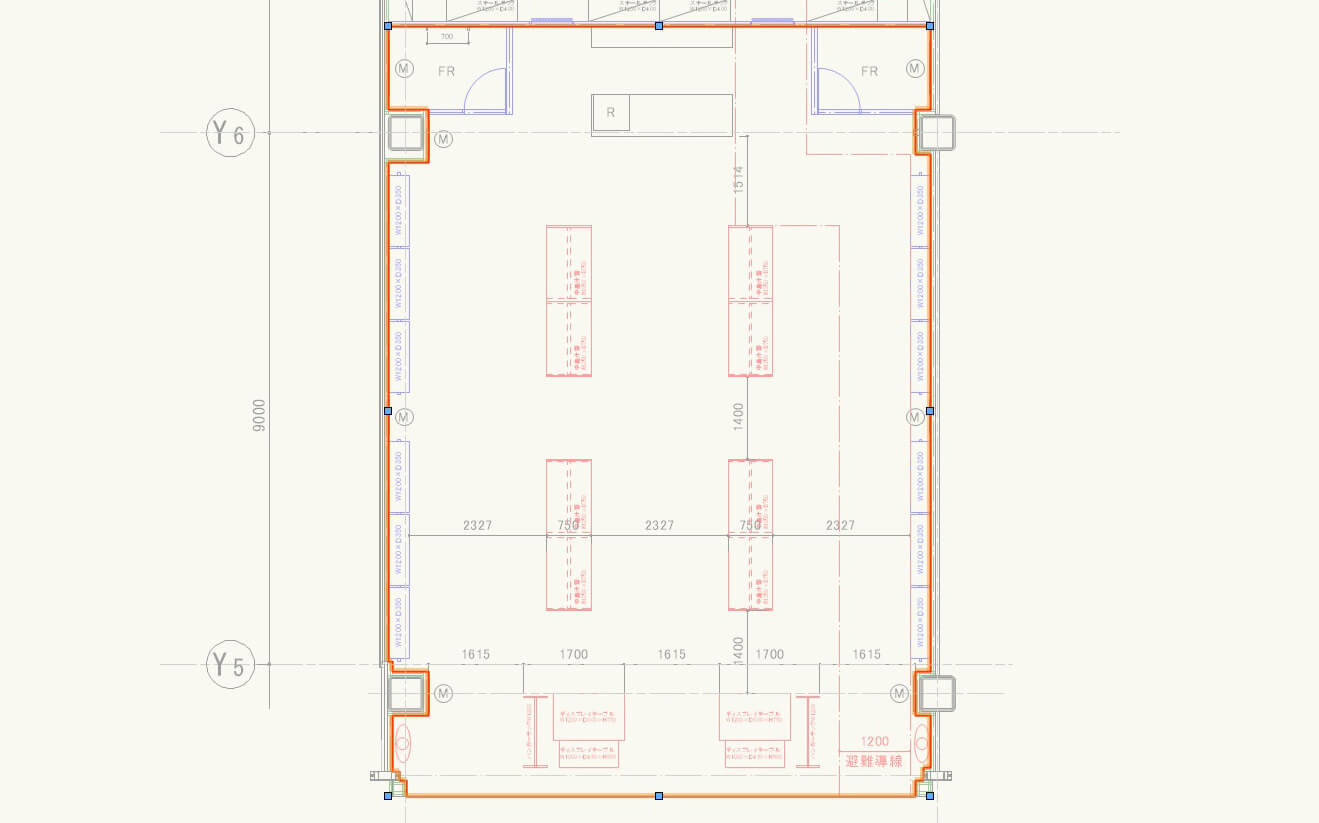
先程作った1200の通路幅をなぞるようにして赤い一点差線を「線ツール」で描きます。

この時レイヤをグレイ表示、スナップにしておくと見易くなり作業がし易いです。

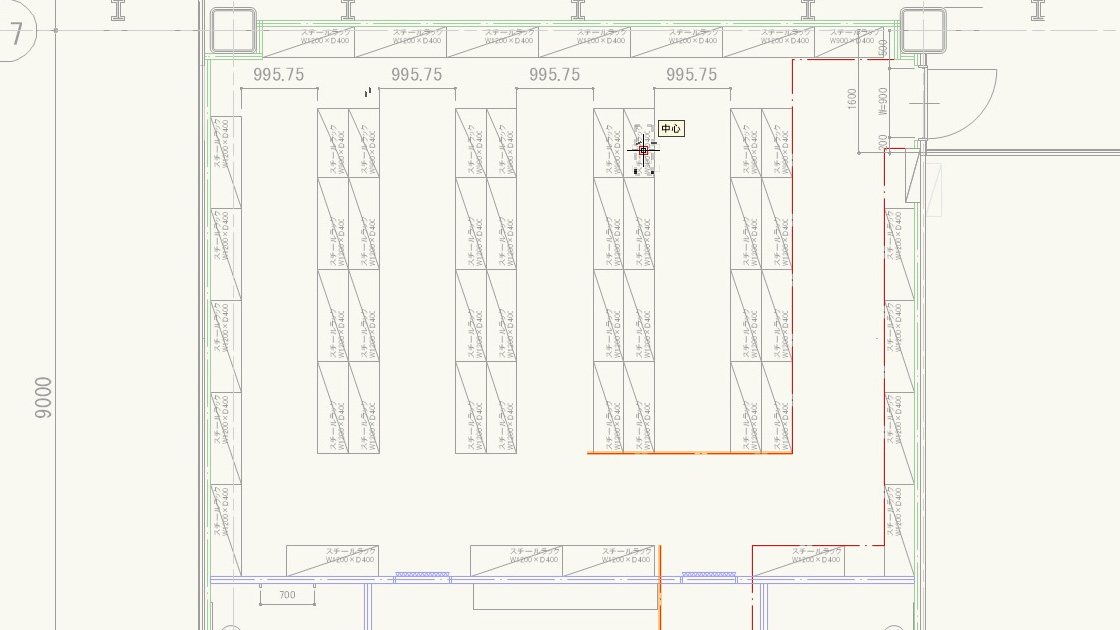
「寸法線ツール」で1200の部分に寸法を入れます。避難導線と描いておくと分かりやすいです。

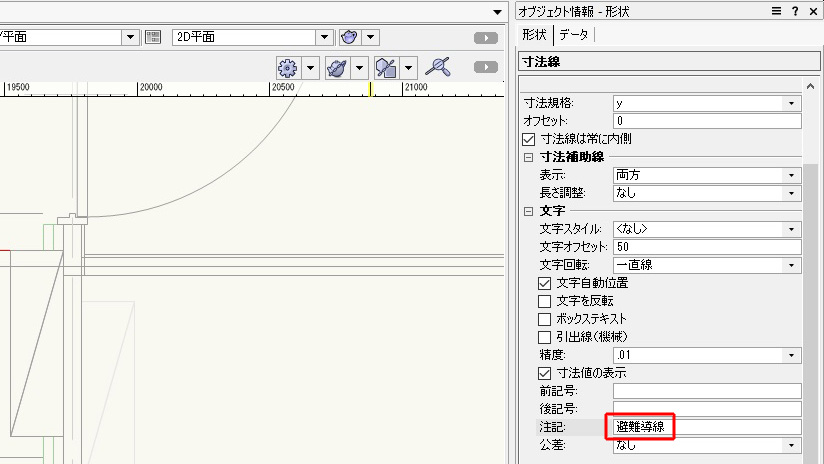
オブジェクト情報パレットの「注記」に「避難導線」と文字を入力することで表示できます。

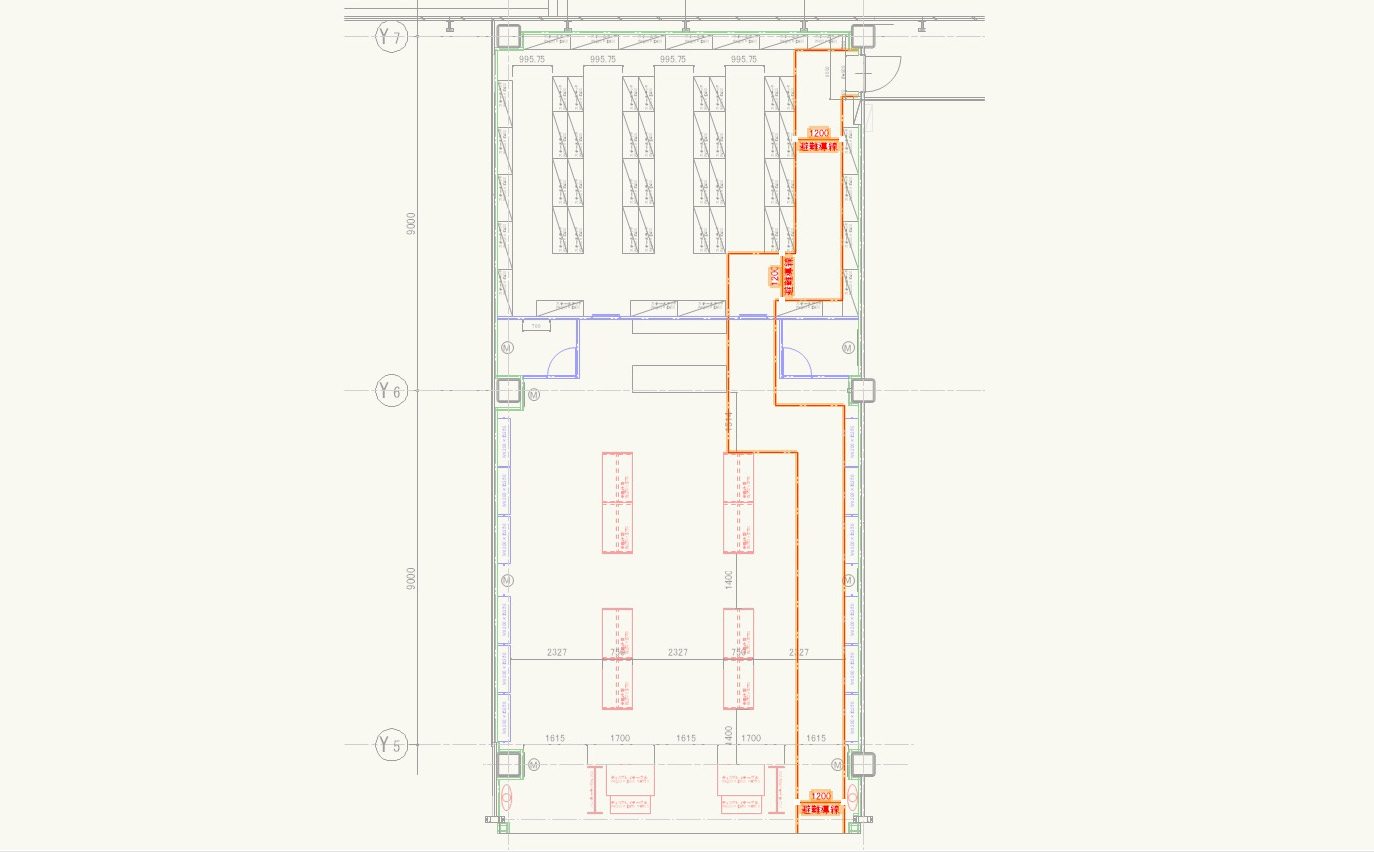
こんな感じで避難導線を入り口から避難扉まで描きます。

これで避難導線の作図が完了です。

8. 床を描く
「多角形ツール」を使って床を描いていきます。
デザインレイヤのアイコンをクリックします。

「オーガナイザ」のダイアログが開かれます。「新規タブ」をクリックします。

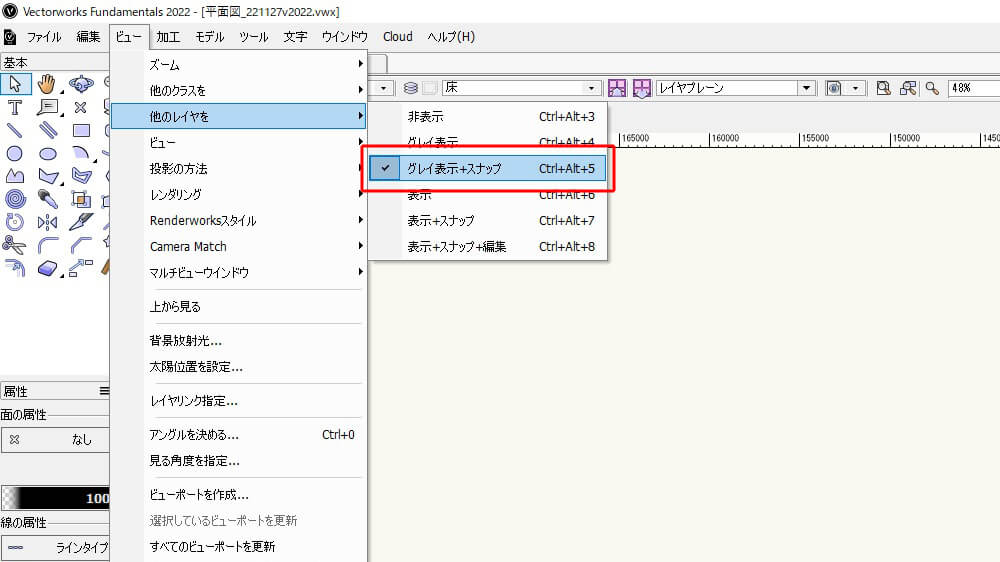
「メニューバー」→「ビュー」→「他のレイヤを」→「グレイ表示+スナップ」をクリックします。

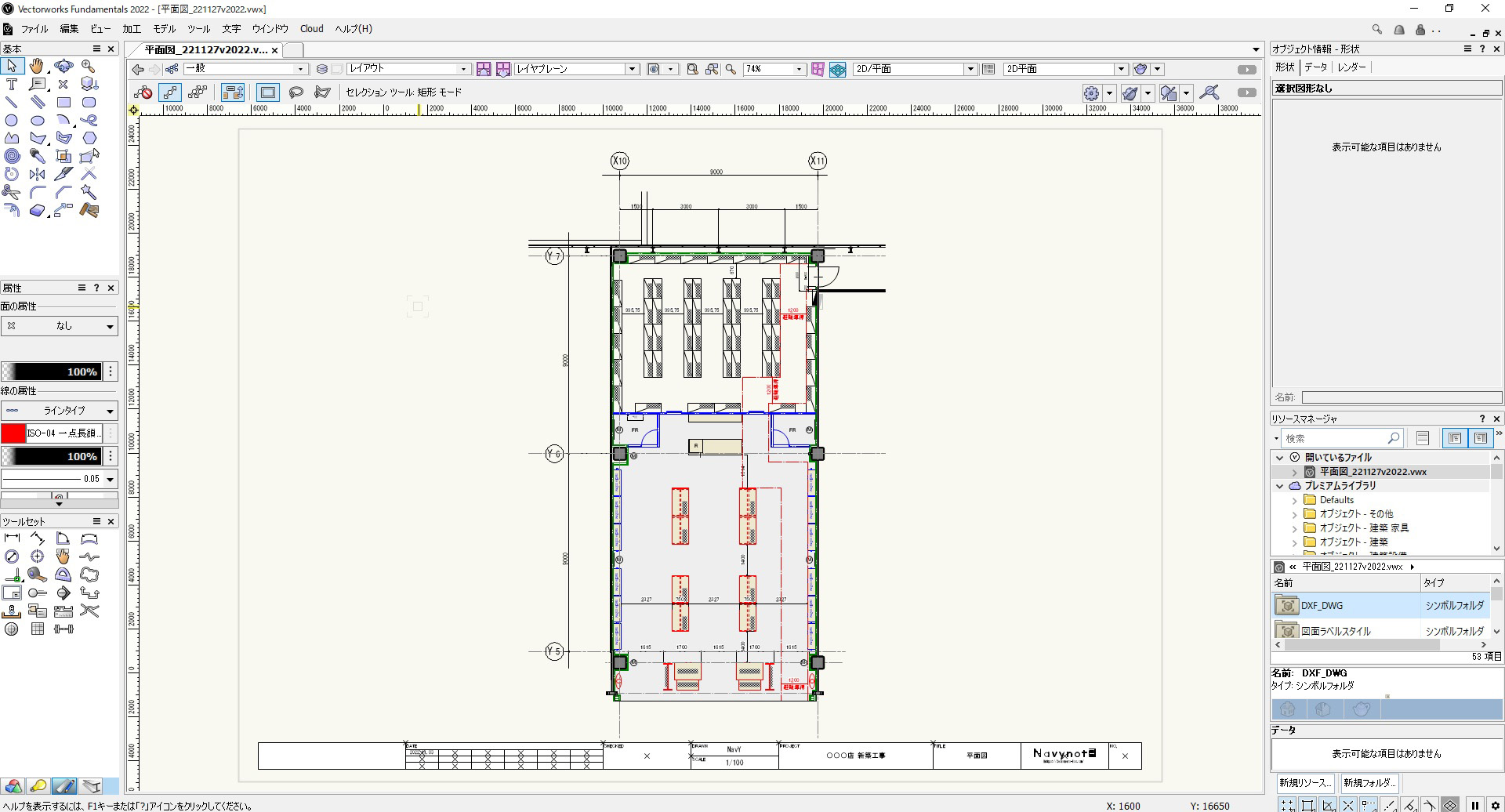
グレイ表示に変えた状態で床のラインを描いていきます。※グレイ表示にするのは見やすくする為です。グレイ表示に変えなくてもOKです。

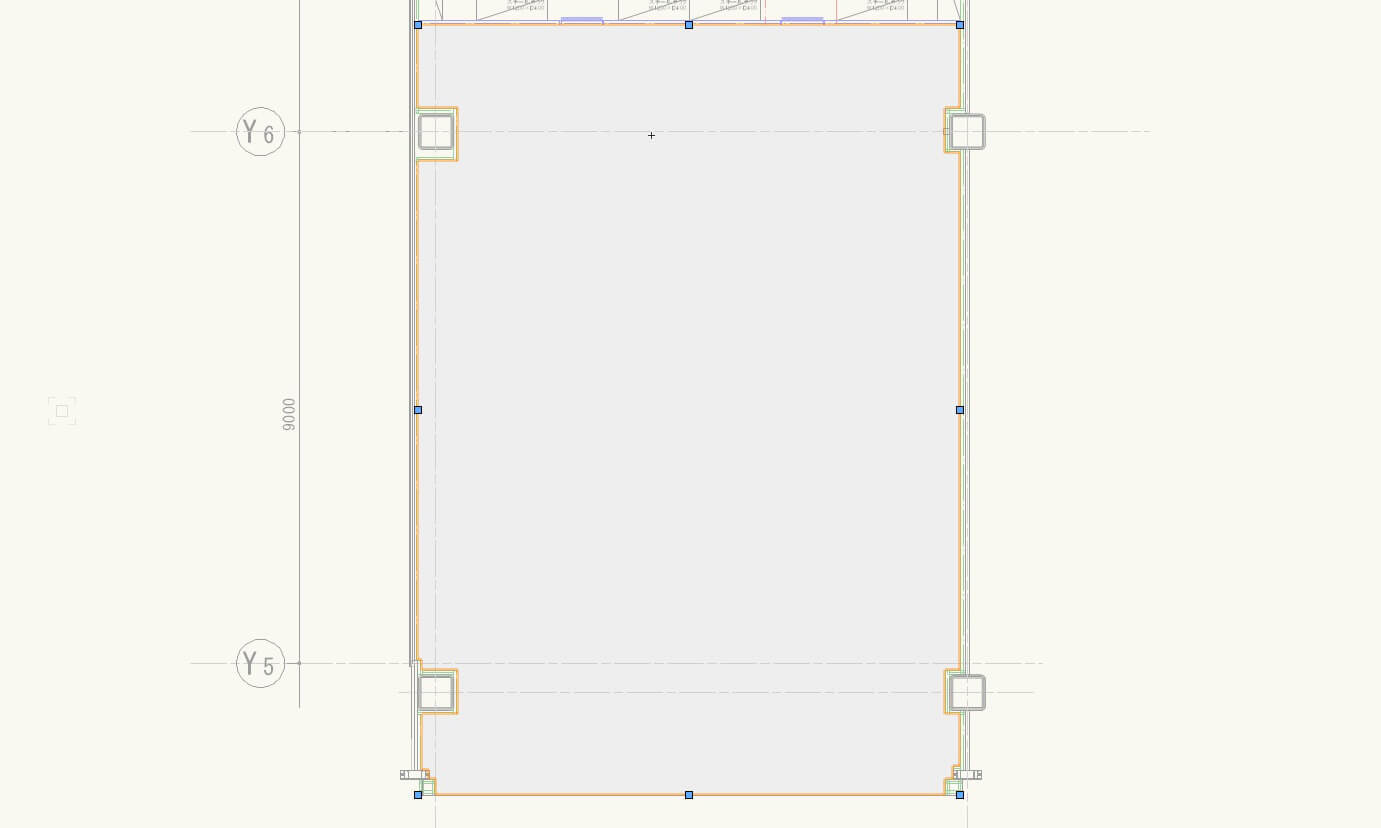
「多角形ツール」で壁のラインをなぞって床の線を描いていきます。

こんな感じで床を描きます。

「属性パレット」で線を消し、面に色を付けます。

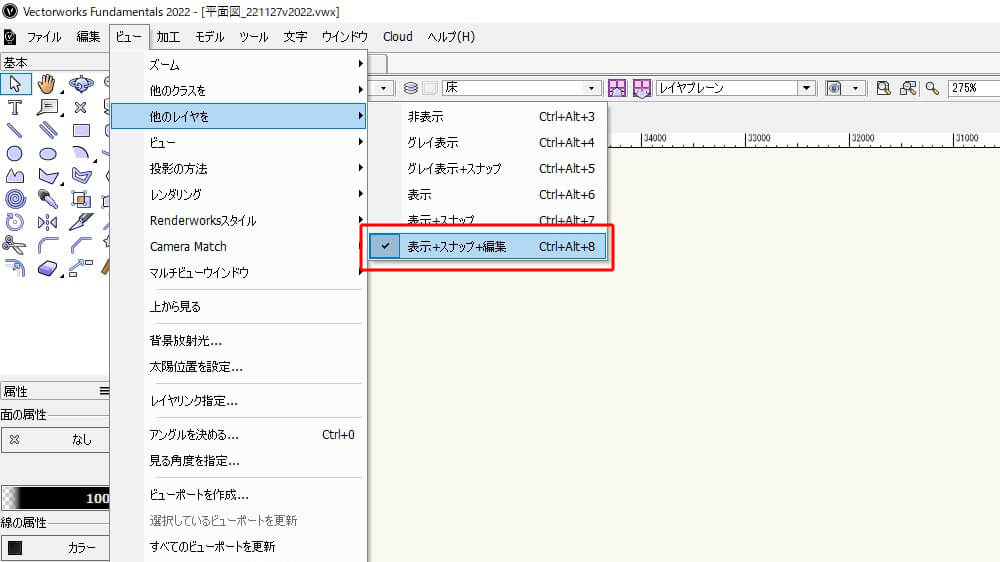
「メニューバー」→「ビュー」→「他のレイヤを」→「表示+スナップ+編集」に切り替えます。※「表示+スナップ」でもOKです。

これで床が完成です。

9. 登録画面の作成
描いた図面の登録画面を作ります。別名、画面登録です。作図した保存したい画面を登録するという機能です。
レイヤ・クラスの表示・非表示を整理して画面登録したい状態にします。
ズームやパンを使って画面登録したい状態にします。

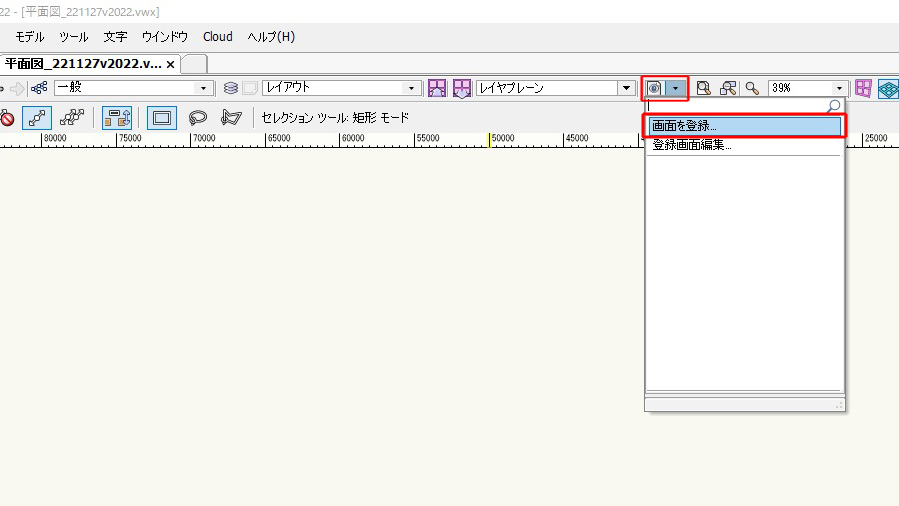
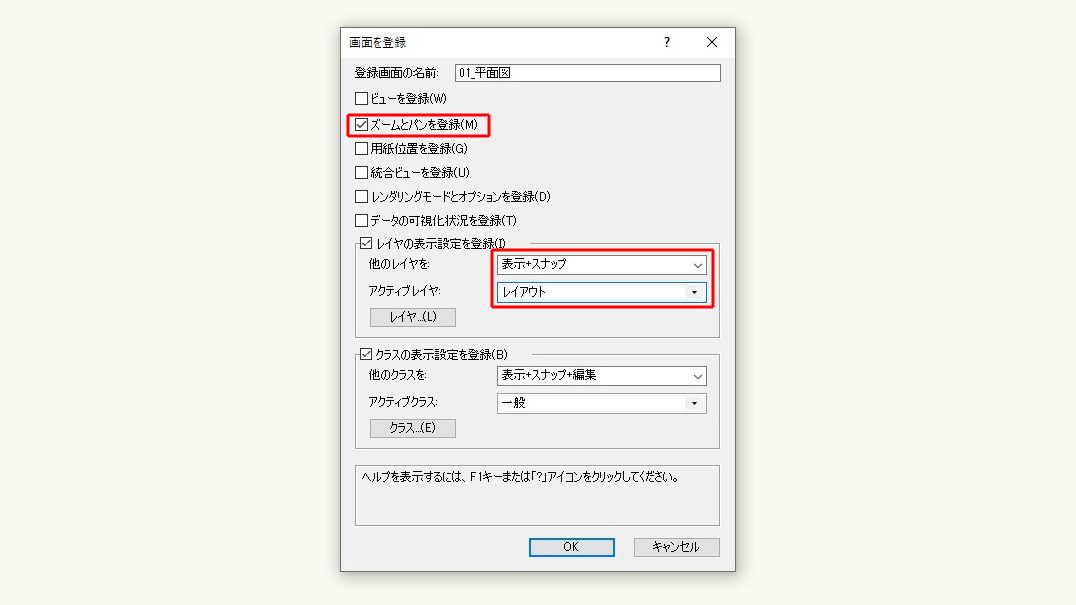
画面を登録をクリックします。

「画面を登録」のダイアログが表示されます。ズームとパンを登録にチェックを入れてOKをクリックします。

これで表示していたレイヤ含めて画面として登録できました。

以上で一通りの作図作業は終了です。
登録画面について詳しく知りたい方はこちらの記事をご覧ください。
まとめ
かなり記事が長くなってしまいましたが、この記事でVectorworksでの平面図を描く基礎の部分は学習できたのではないかと思います。
分かりづらった点などは別記事で補完頂いたり、参考書で学んで頂くとより効率的に学習できると思います。
別の記事でおすすめのVectorworks本を紹介しているので、気になった方はどうぞ