本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
こちらの記事では初心者向けのVectorworksの3Dの基本操作を解説しています。上から順に読み進めることで必要な基礎知識を段階的に学習できます。
STEP1. 3D空間の理解と基本機能
はじめに覚えておきたい3Dの基本操作についてまとめています。
STEP2. 3Dモデリングの作成
3Dのモデリング方法をまとめています。


本日もNavynotEをお読み頂き、ありがとうざいます。NavY(@neibiiii)です。
この記事では、Vectorworksで3Dを始めていく上で基本となる座標軸の基本を理解し、ビューの切り替え方について紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
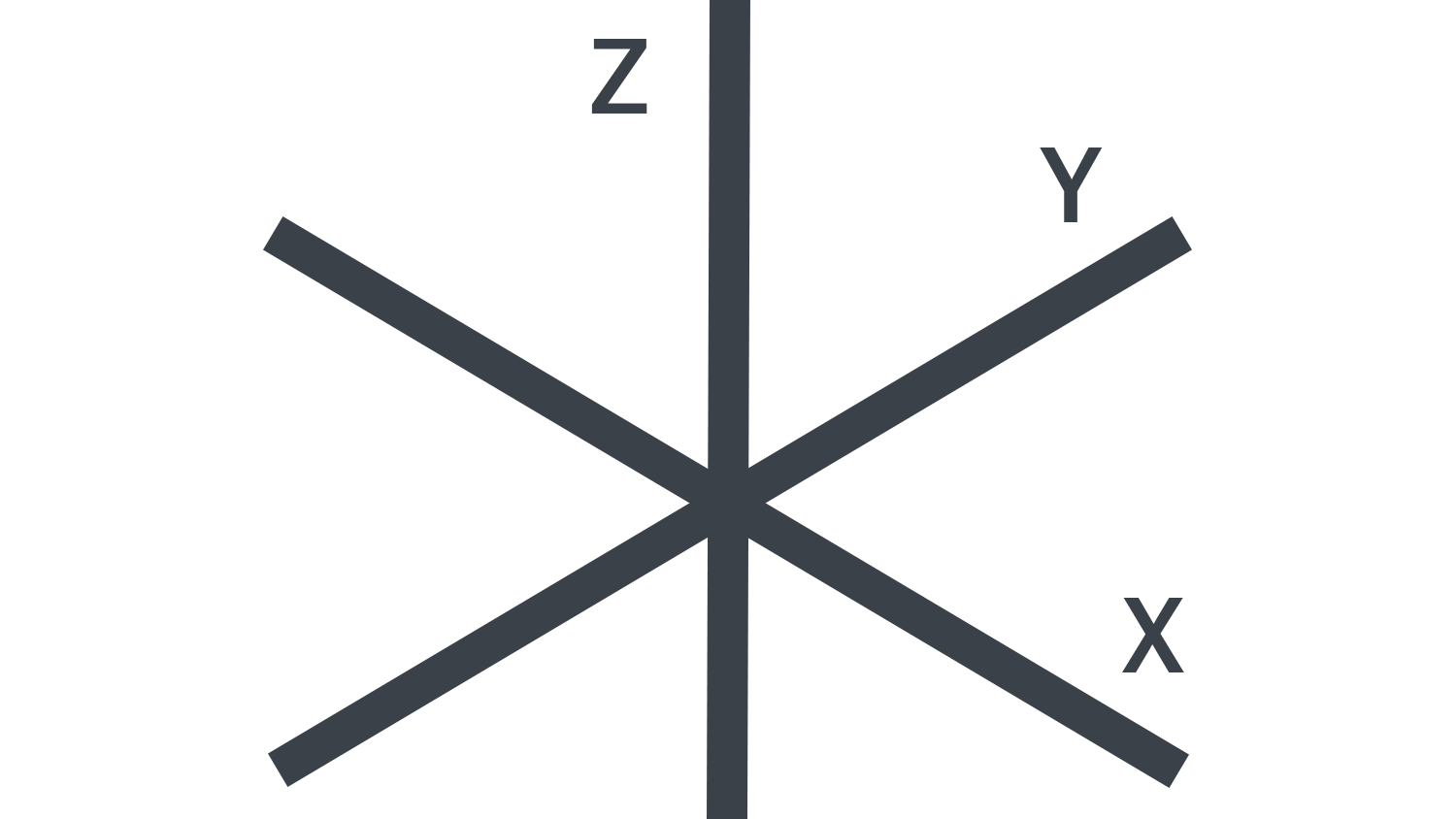
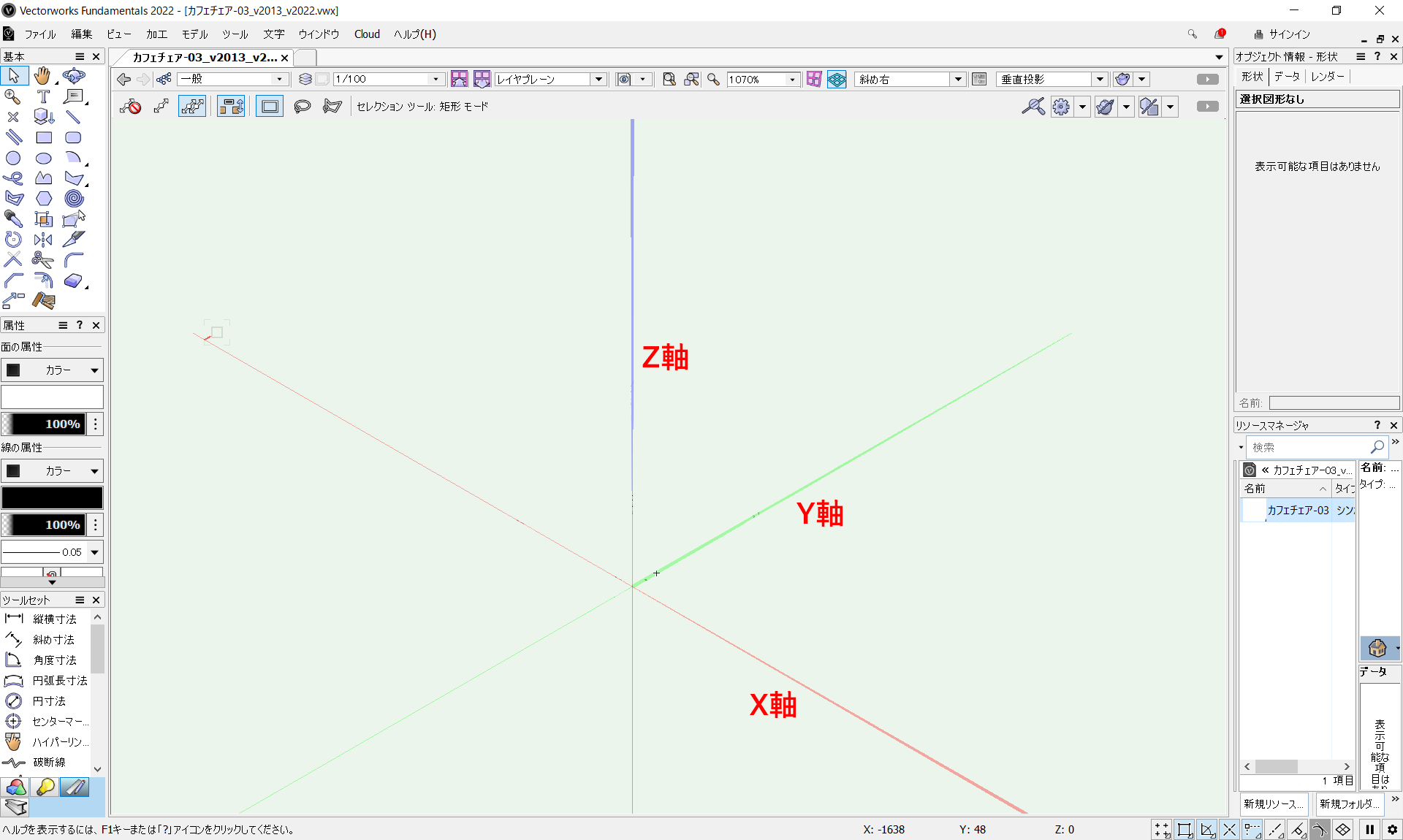
3D空間では、オブジェクトの位置を決めるために、X軸、Y軸、Z軸(奥行き)3つの軸があります。
これらの軸を理解することで、3Dモデルを作るときにどの方向に移動すればよいかがわかります。

3Dの場合は、Z軸が増えたと考えるだけで十分です。
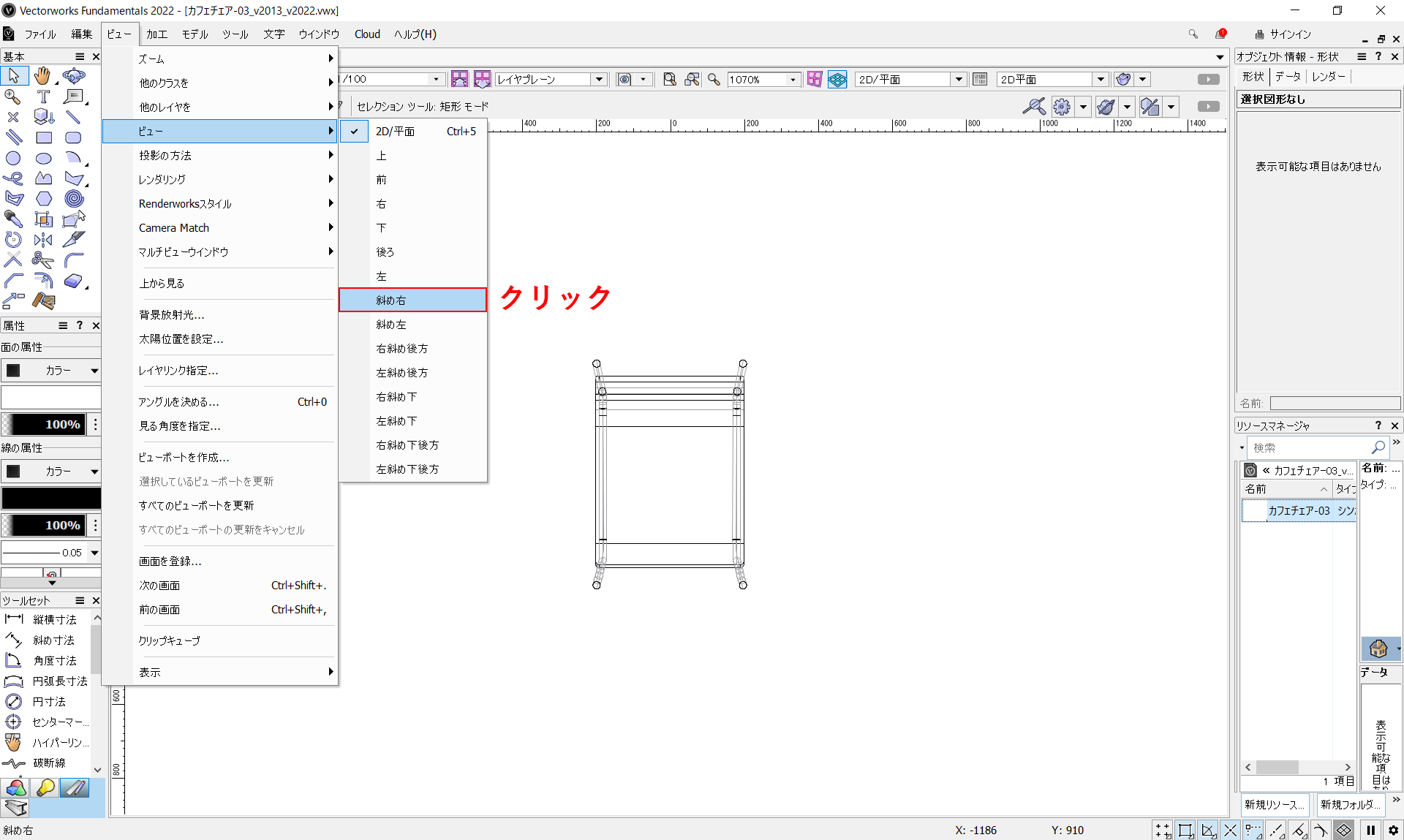
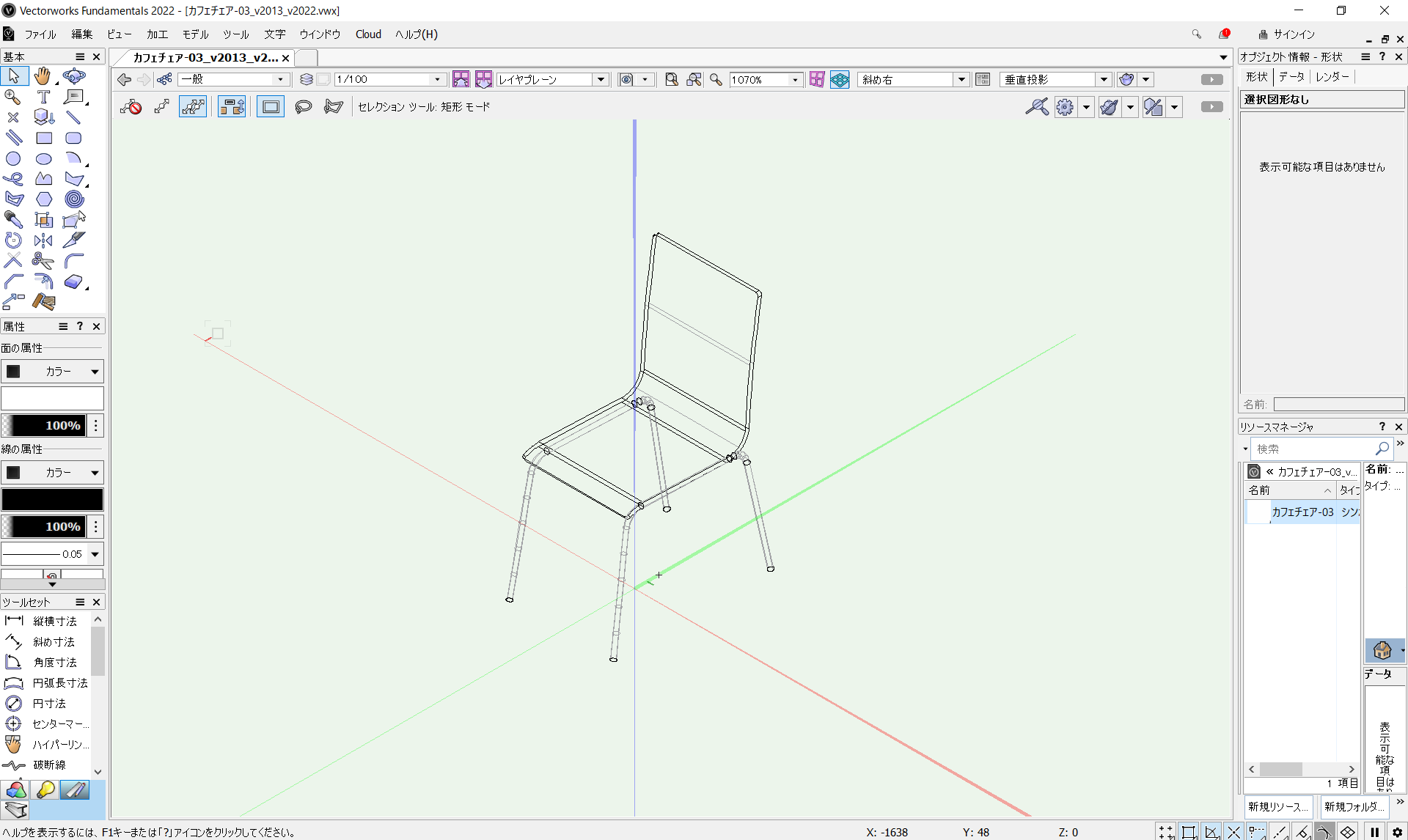
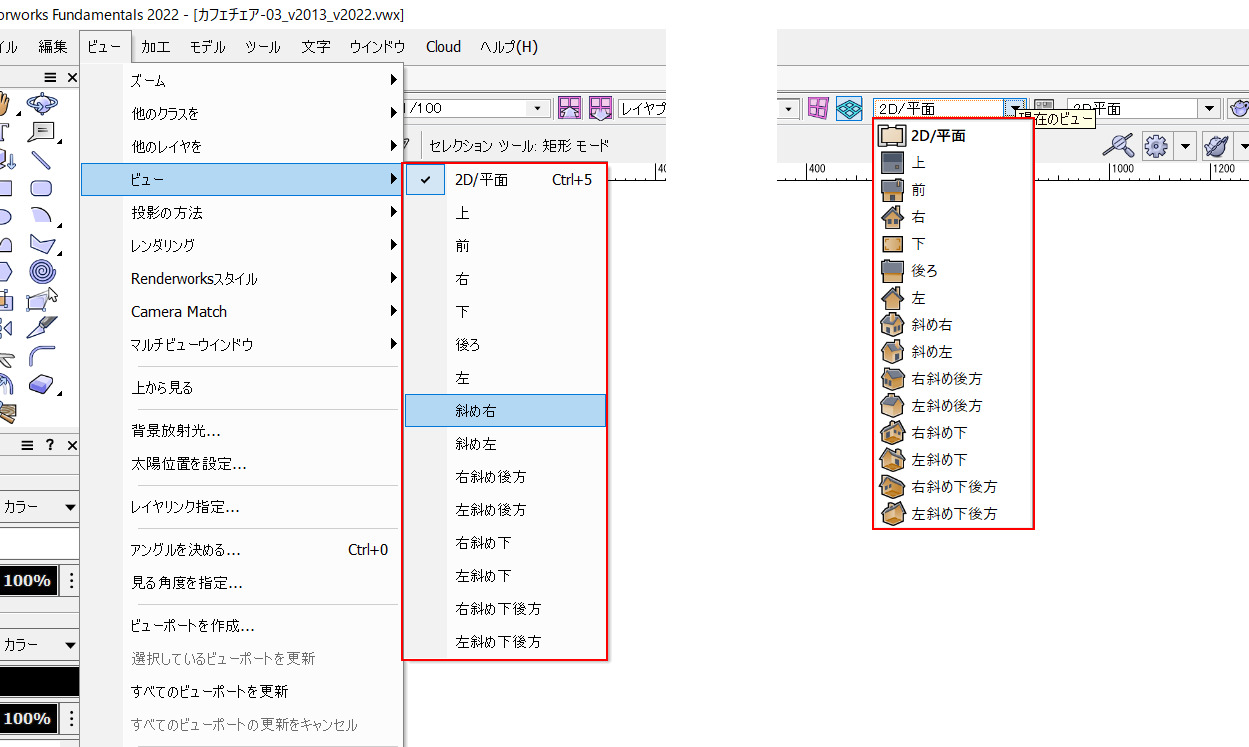
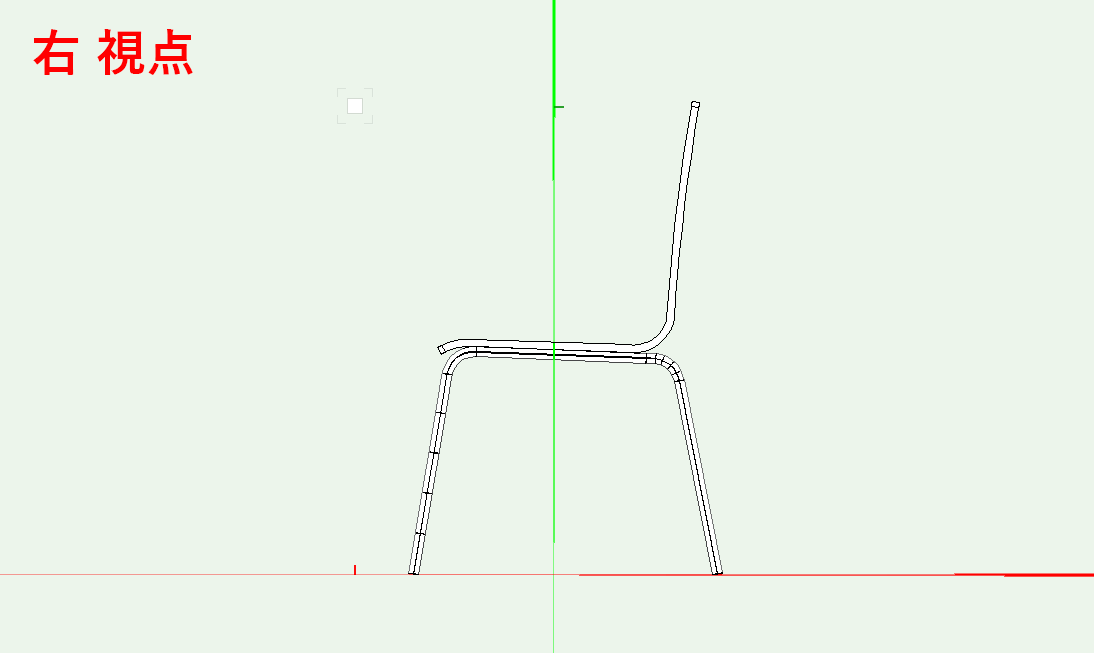
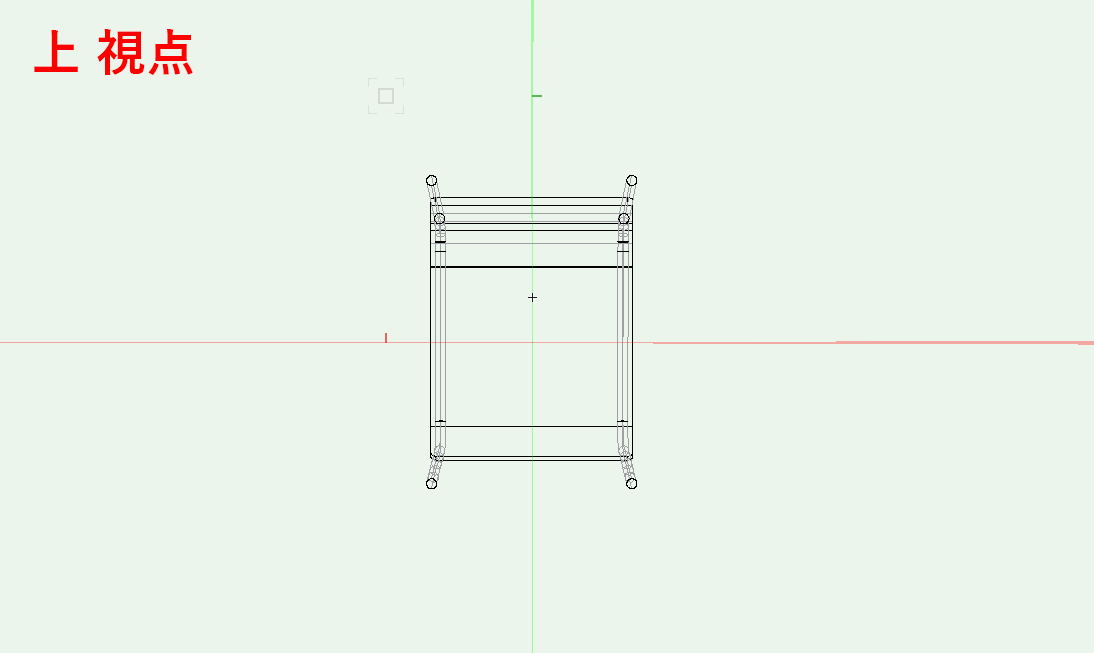
Vectorworksには、異なる角度からモデルを見られるビューがいくつかあります。ビューの切り替えは、メニューバーと表示バーから行えますが、ここではメニューバーを使った切り替え方法を紹介します。

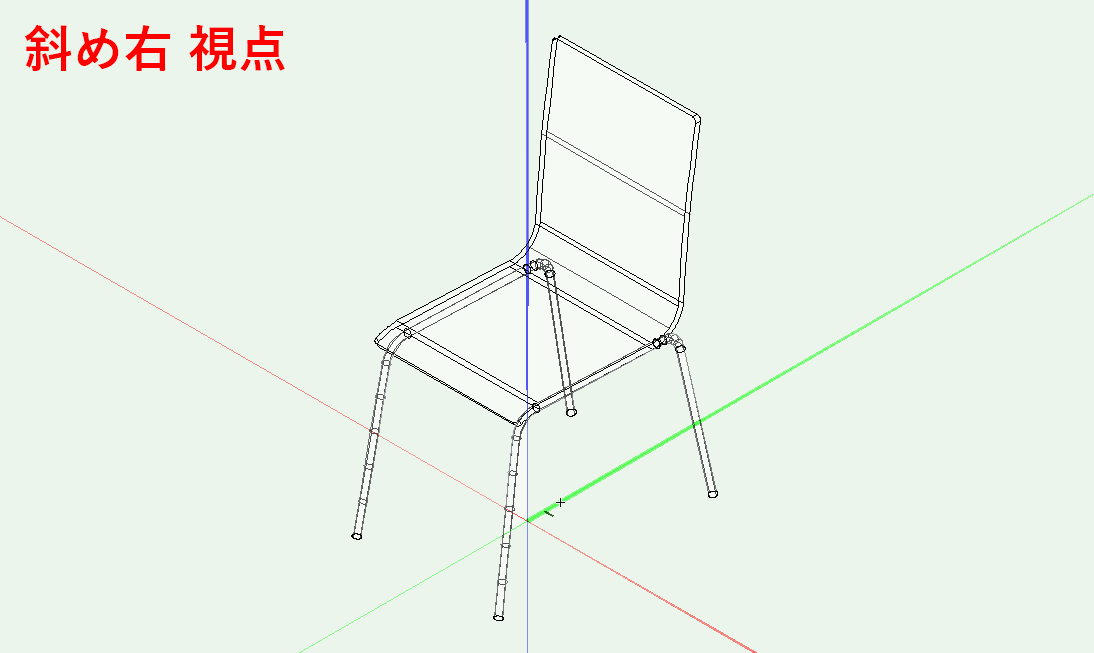
メニューバーの「ビュー」の「ビュー」から「斜め右」を選択します。

これでオブジェクトを立体的に確認できます。

メニューバーと表示バーのビュー項目は同じです。




ビューを使い分けることで、オブジェクトをさまざまな角度で検証し、形状を変形することができます。
こちらの動画でビュー切り替えの操作の流れの確認できます。

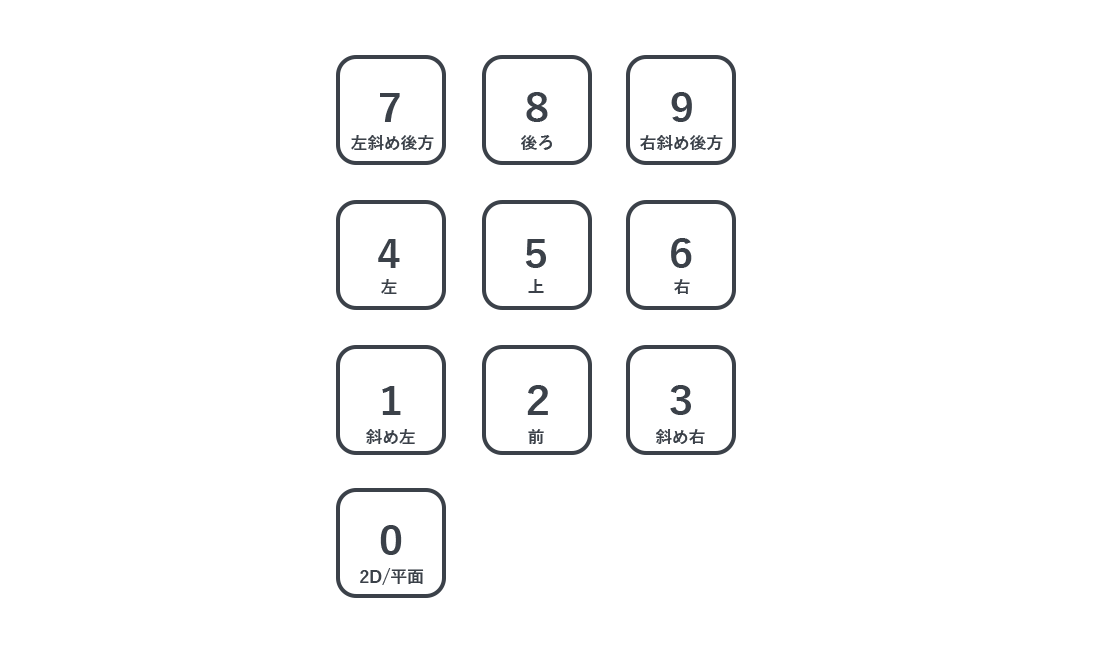
視点の変更はテンキーを使って簡単に行えます。
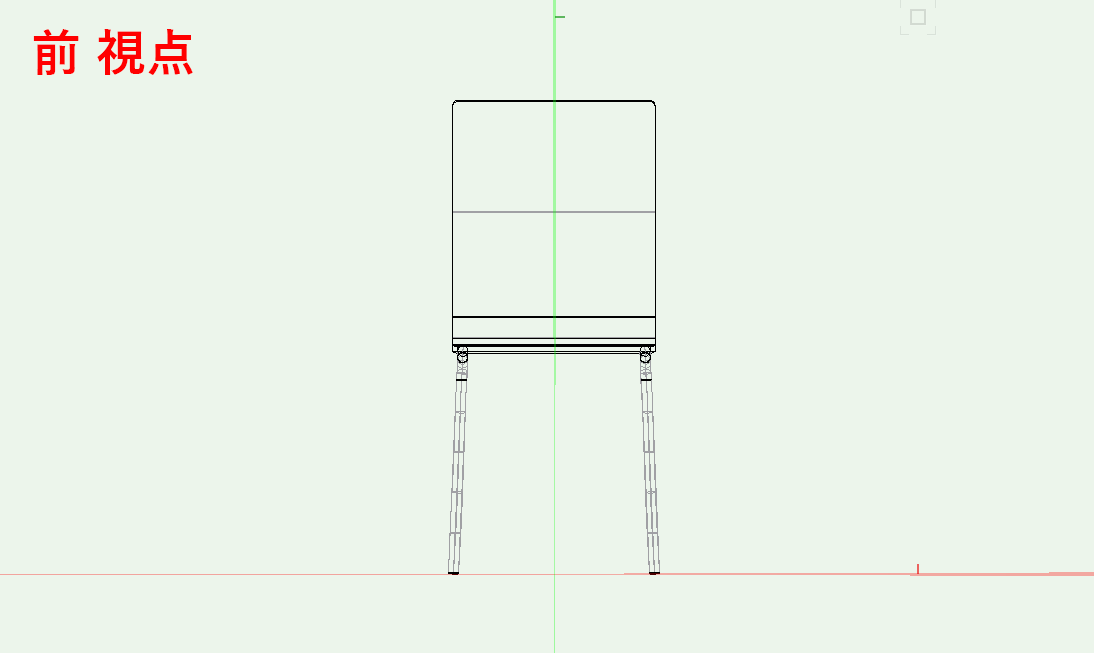
ショートカットキー「Ctrl+5」を押すと、2D/平面表示に切り替えられますし、テンキーの「0」を押すだけでも同じようにできます。
また、テンキーの「5」を中心に、各視点角度が割り振られています。「3」の斜め右の視点は使いやすいので、この操作だけでも覚えておくと便利です。
この記事では、Vectorworksでの3D空間の座標とビューの切り替え方について説明しました。これらの基本を理解することで、3D作図のスキルを向上させることができるでしょう。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事ではVectorworksで図形に斜線や点々のハッチングを付ける方法についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
図形にハッチングを追加する方法について詳しく説明します。

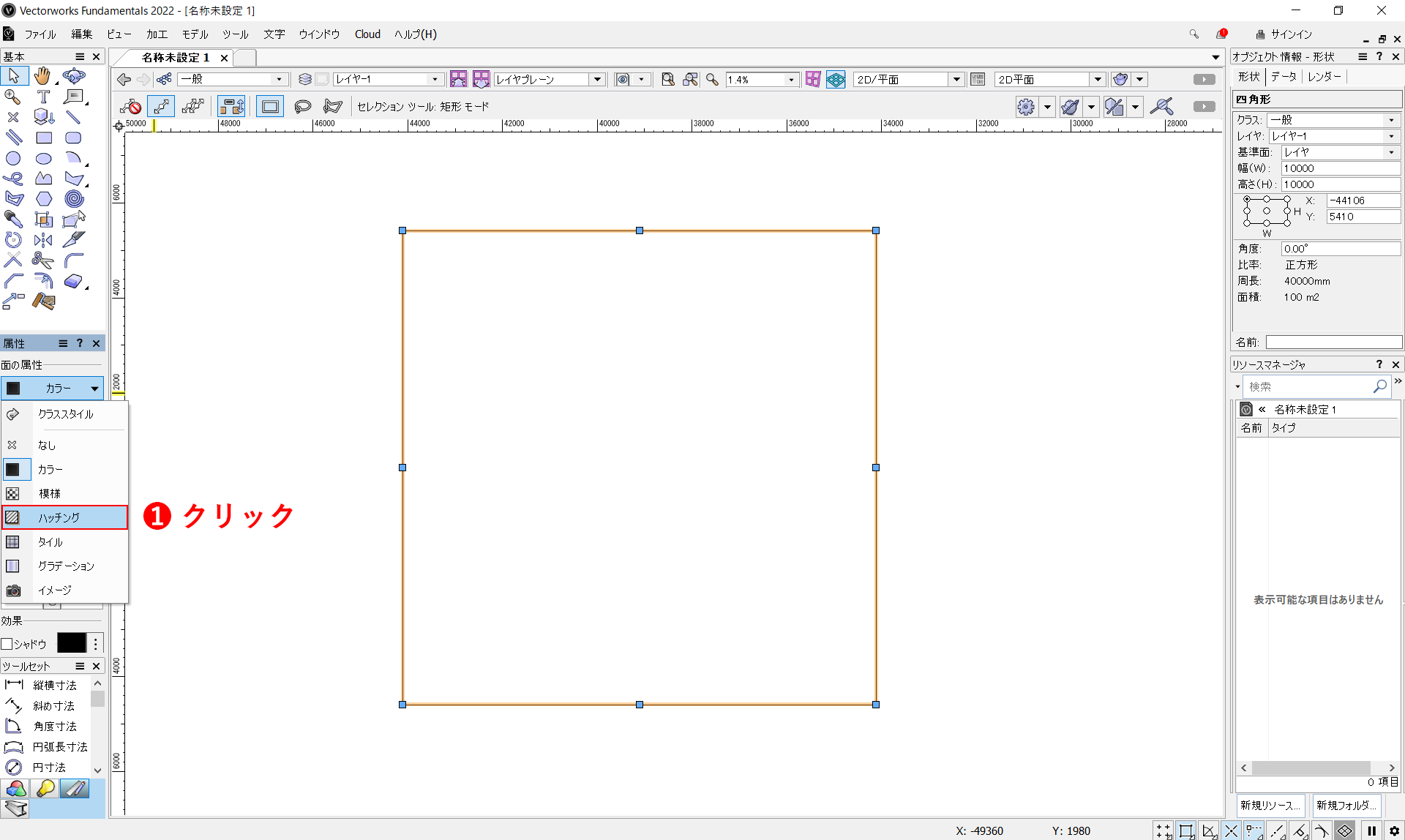
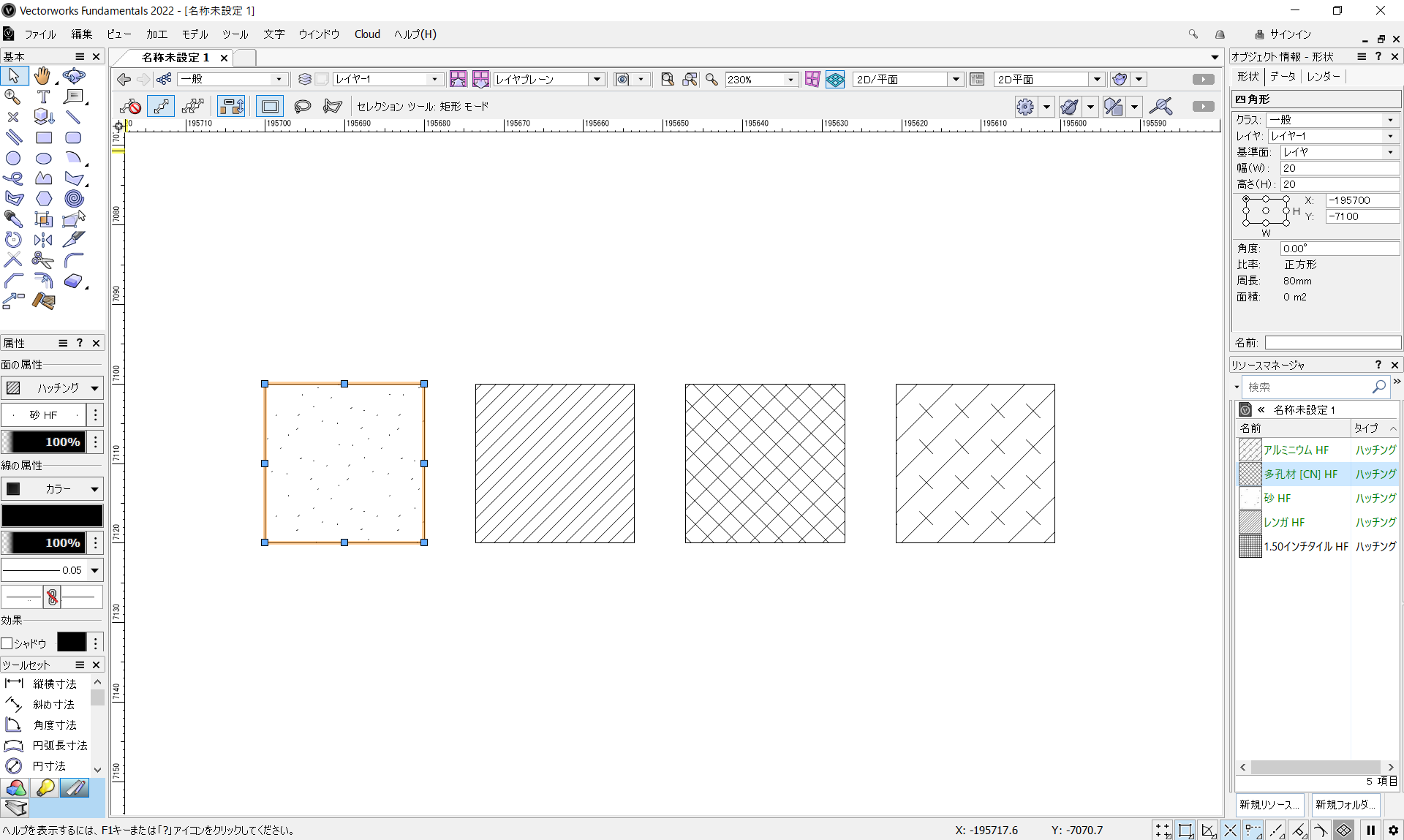
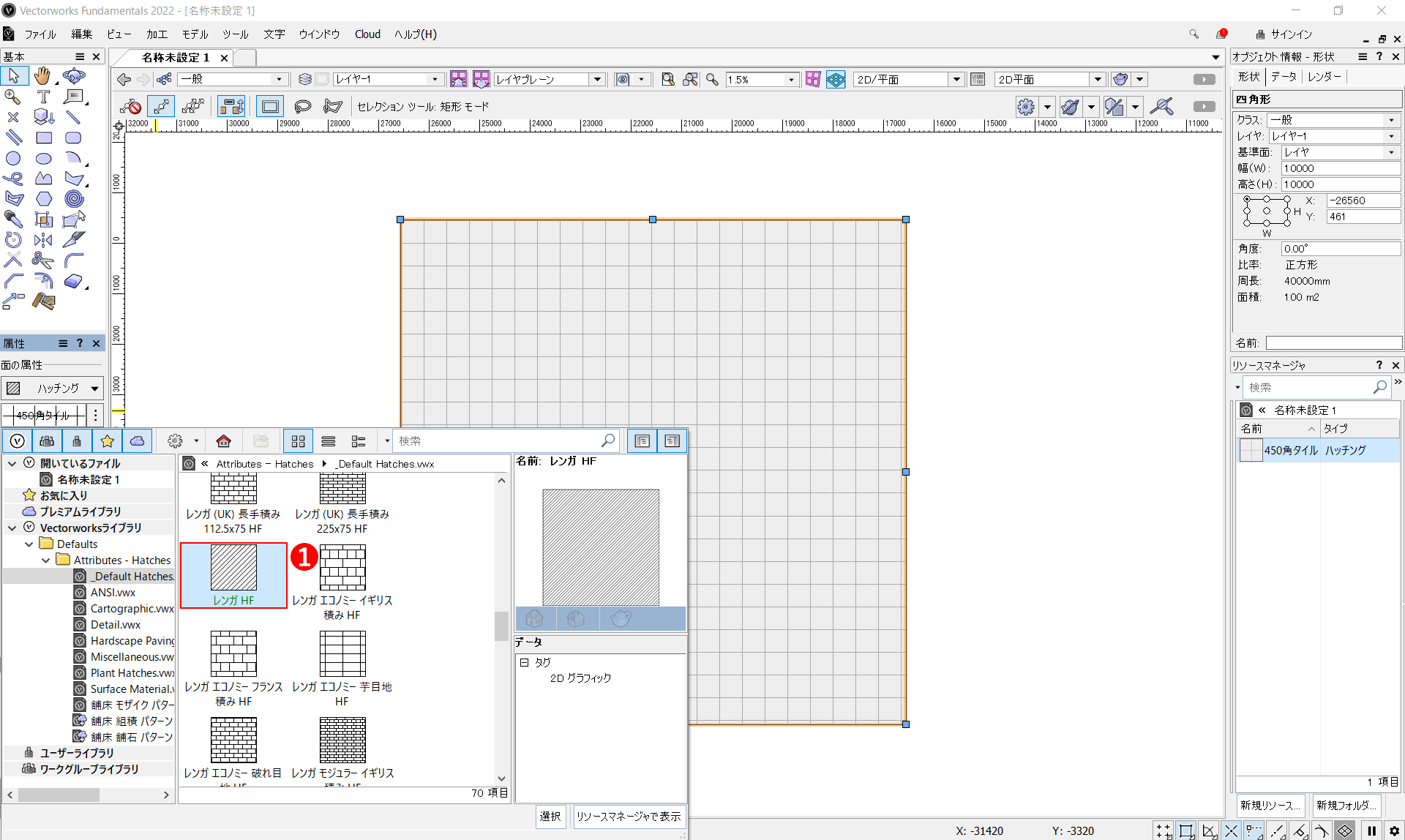
❶図形を選択し、属性パレットから「ハッチング」を選びます。

ハッチングが図形に適用されます。
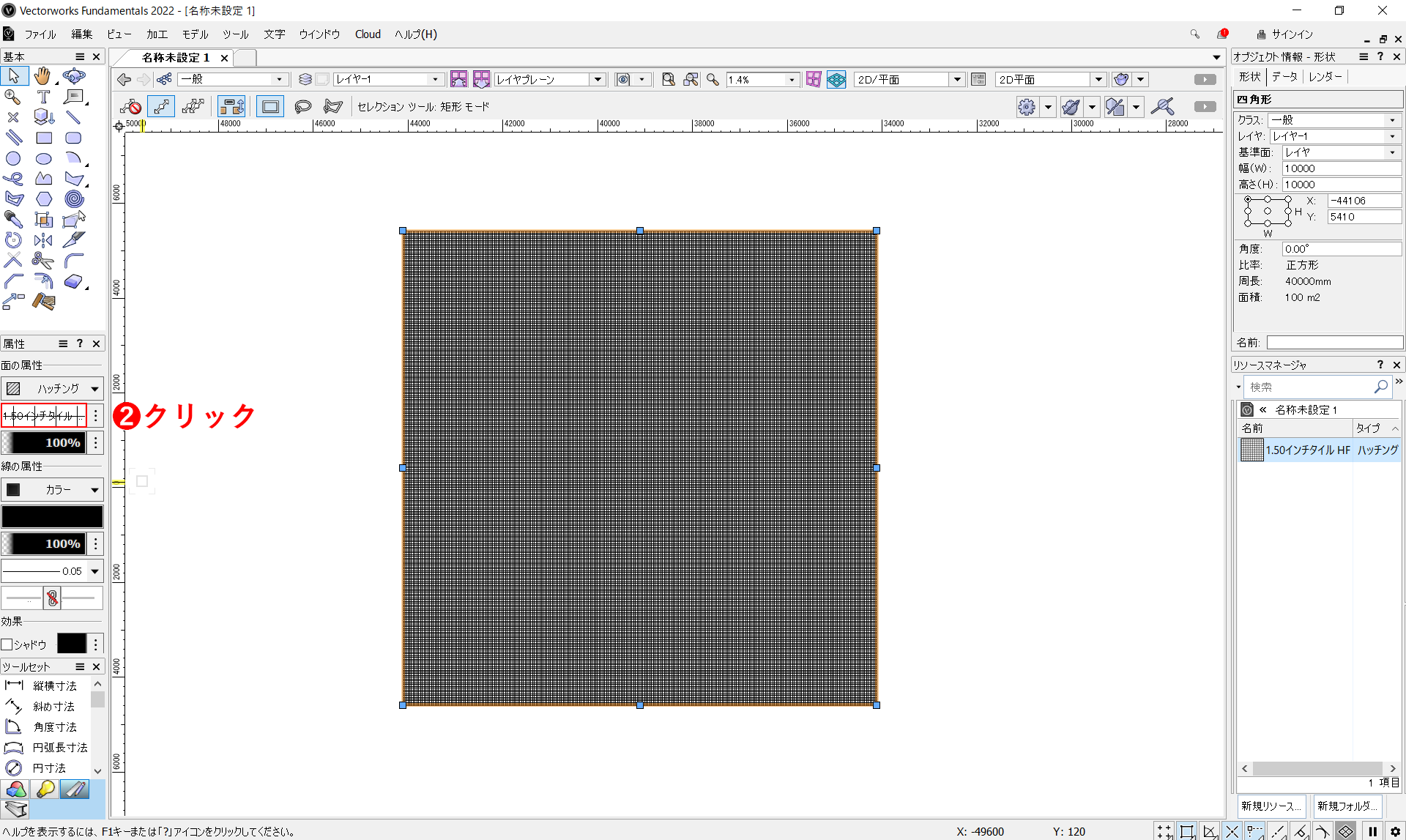
❷次に設定されたハッチング箇所をクリックします。

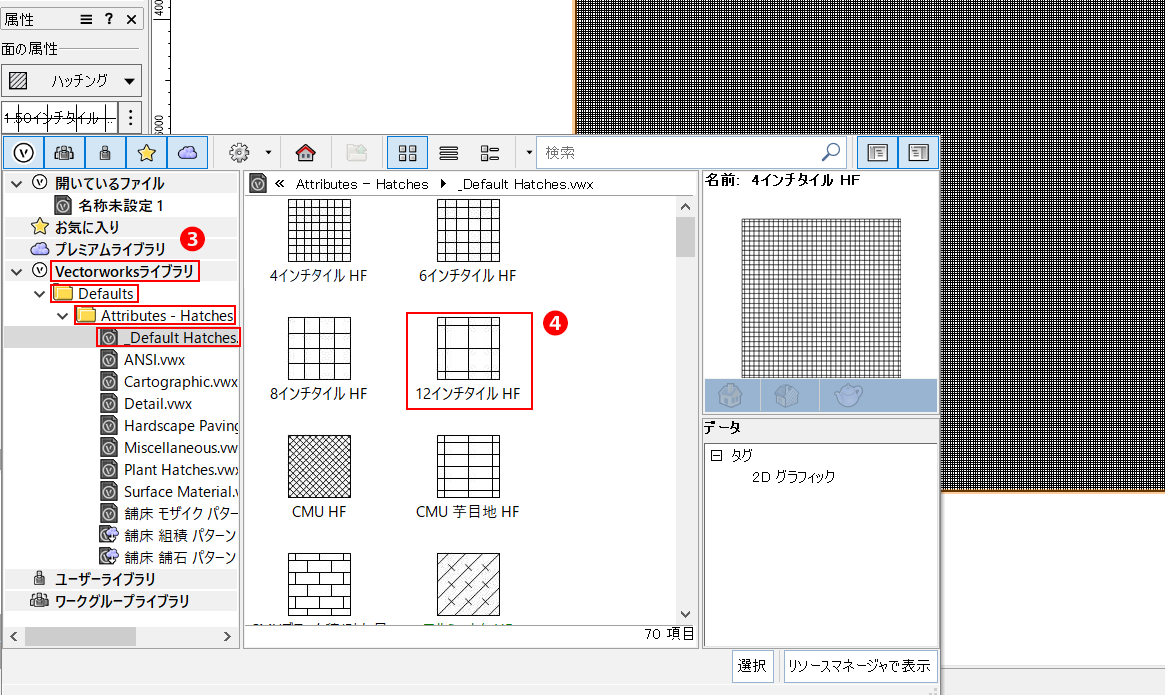
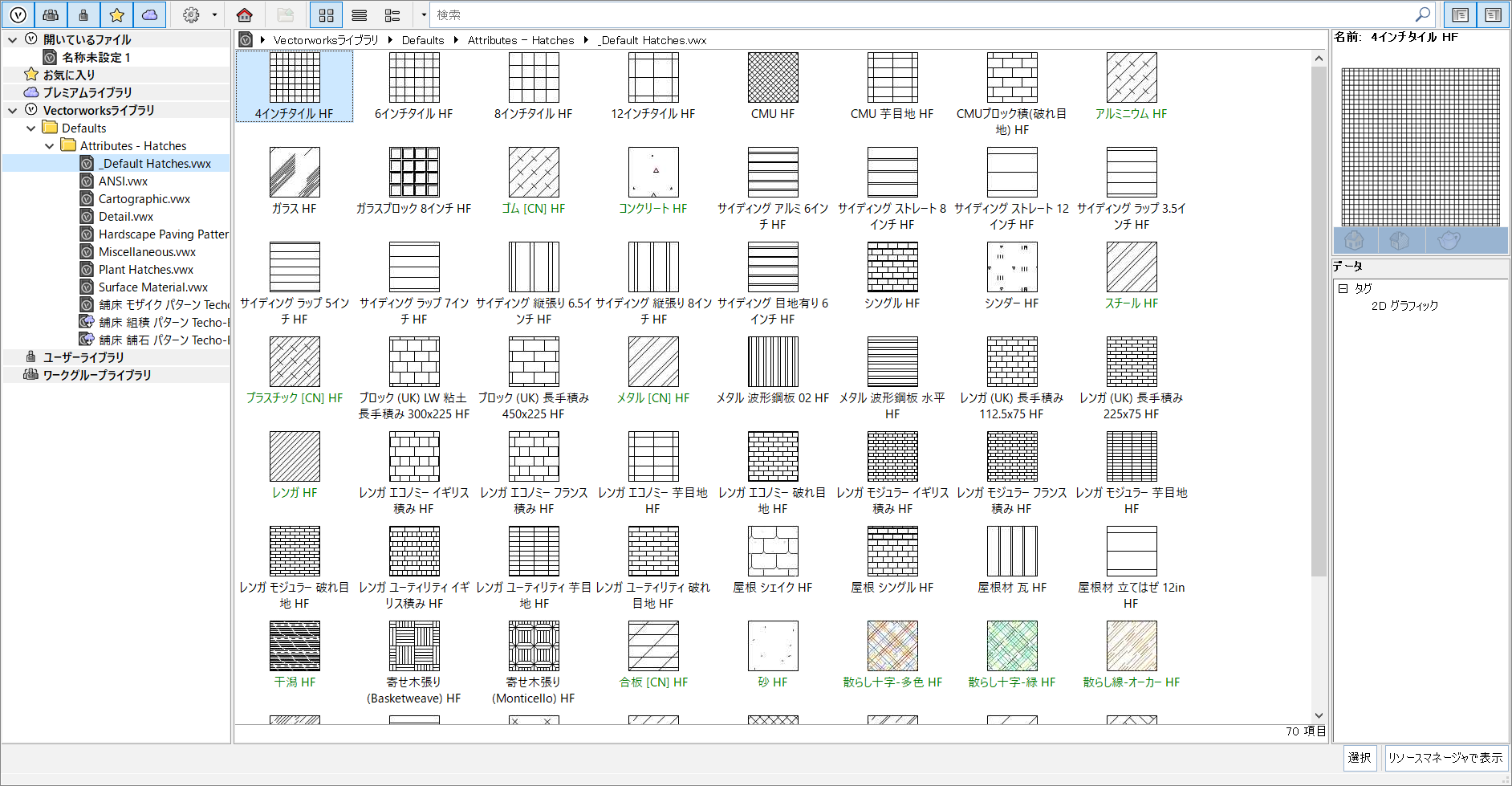
❸リストが表示されるので、「Vectorworksライブラリ」→「Defaultsフォルダ」→「Attributes – Hatches」→「Default Hatches」を開きます。
❹様々なハッチングが用意されていますので、好きなものを選びます。
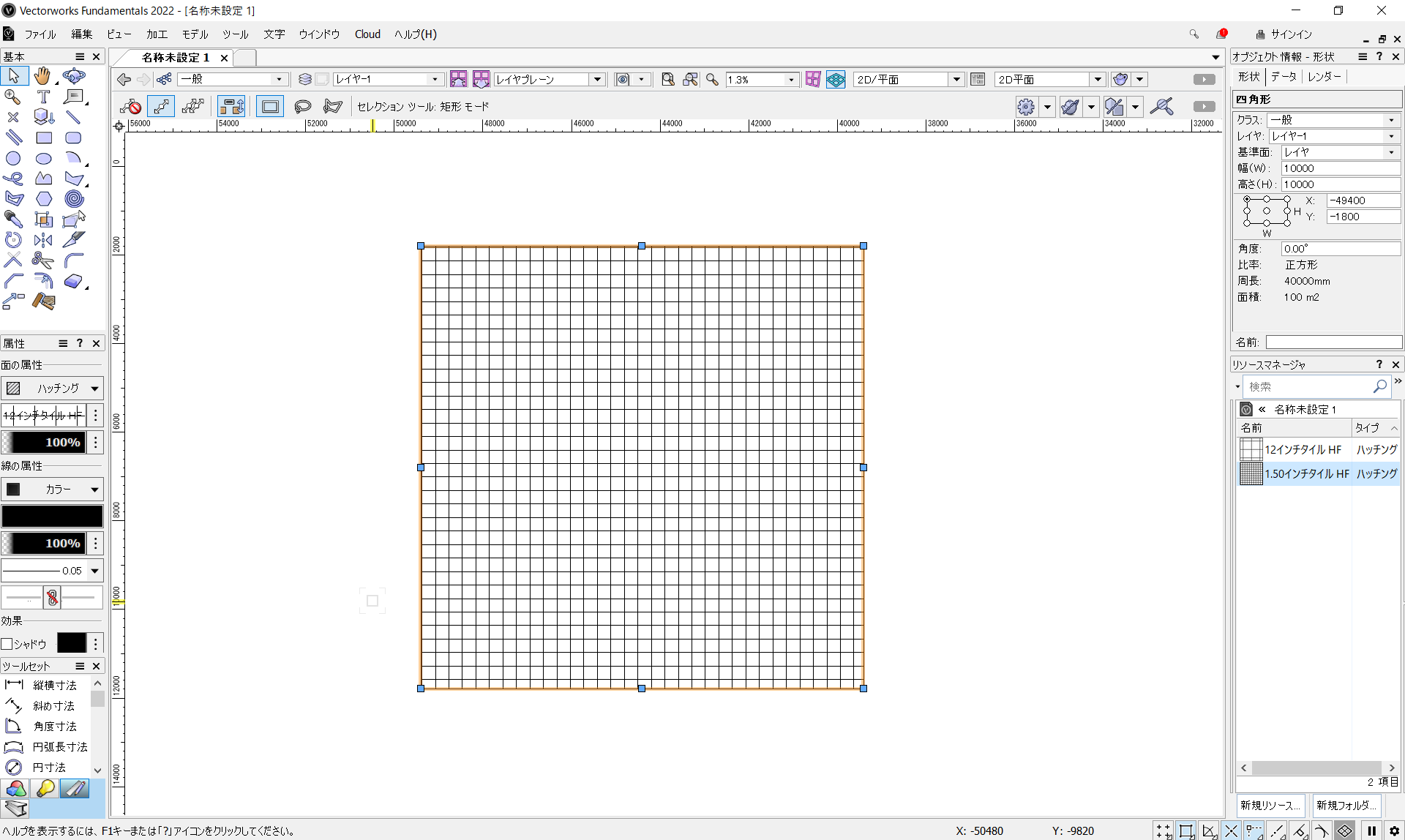
ここでは「12インチタイルHF」を選択します。

選択したハッチングが図形に適用されます。使用したハッチングは、右下にあるリソースマネージャにも登録されます。
動画でも手順を確認できます。
ソフトには、多くのハッチングが搭載されています。こちらに示しているファイル以外にもたくさんのハッチングが用意されていますので、ぜひ探してみてください。


よく使うハッチングとして、点々、斜線、網目などがあります。
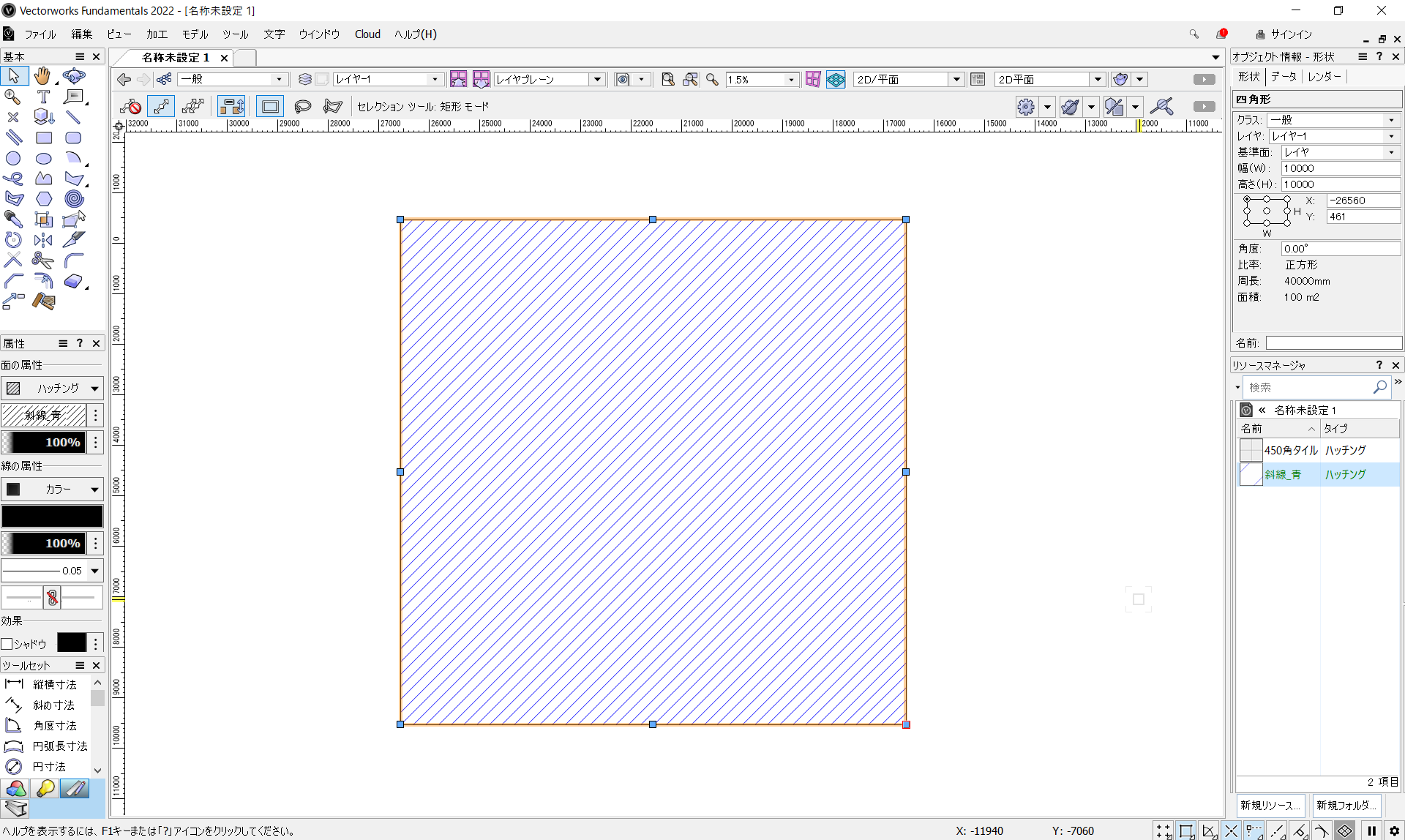
ハッチングの線の間隔や色を変更したい場合、簡単に編集できます。以下に、タイルと斜線のハッチングを編集する方法を説明します。
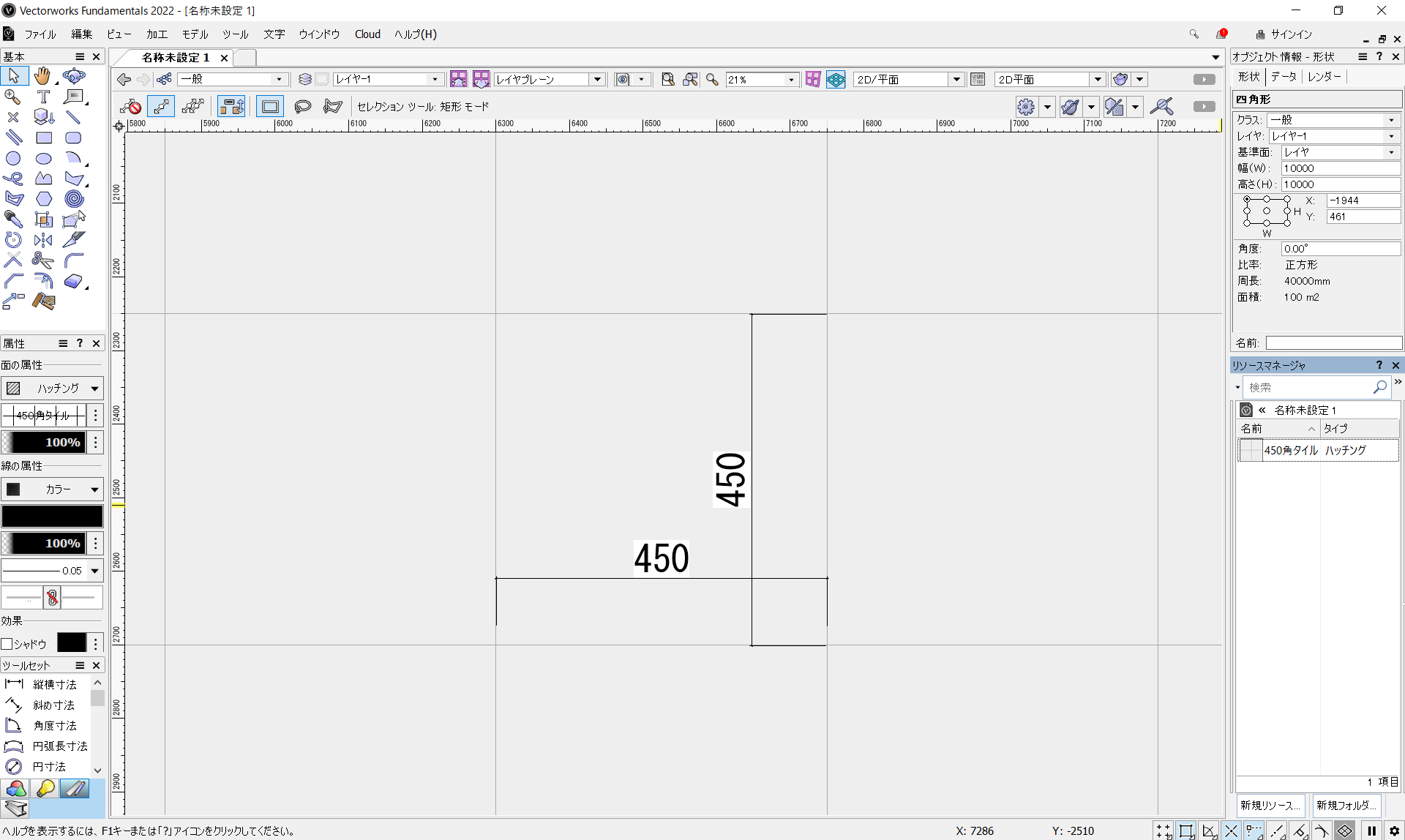
450mm x 450mmのタイルを作成し、線の間隔や色を変更する方法を見てみましょう。

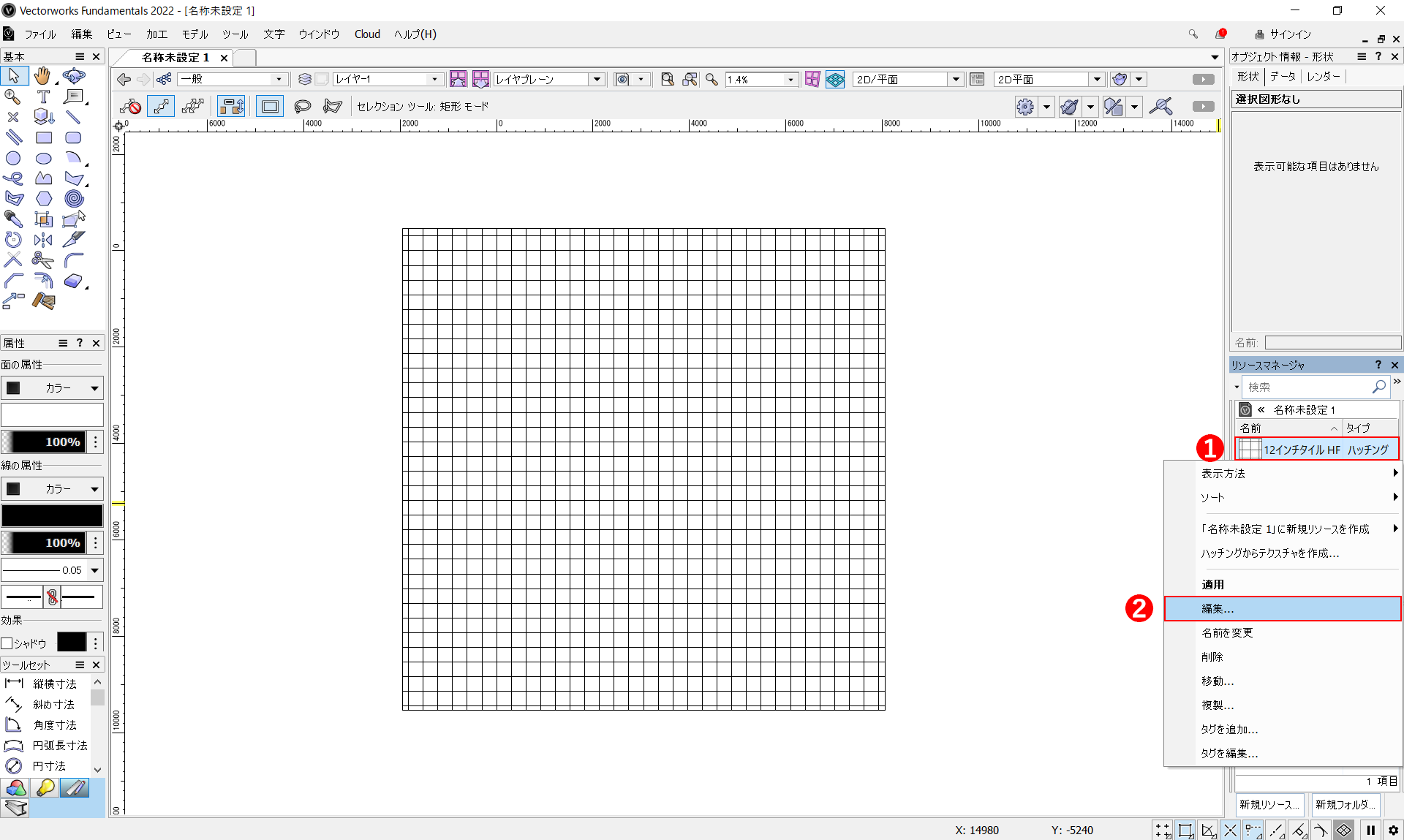
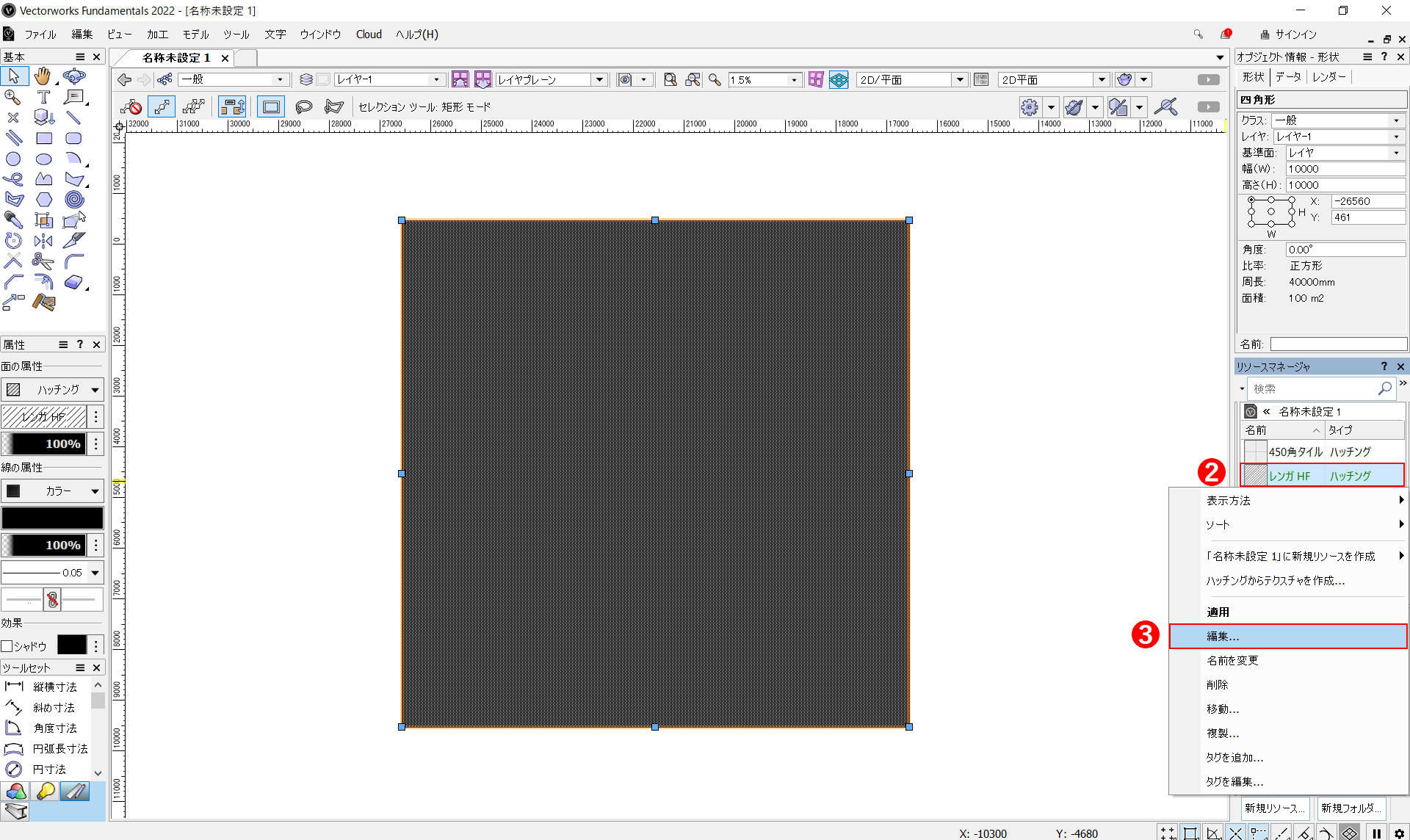
❶リソースマネジャでタイル型のハッチングを選び、右クリックします。
❷リストから「編集」を選択します。

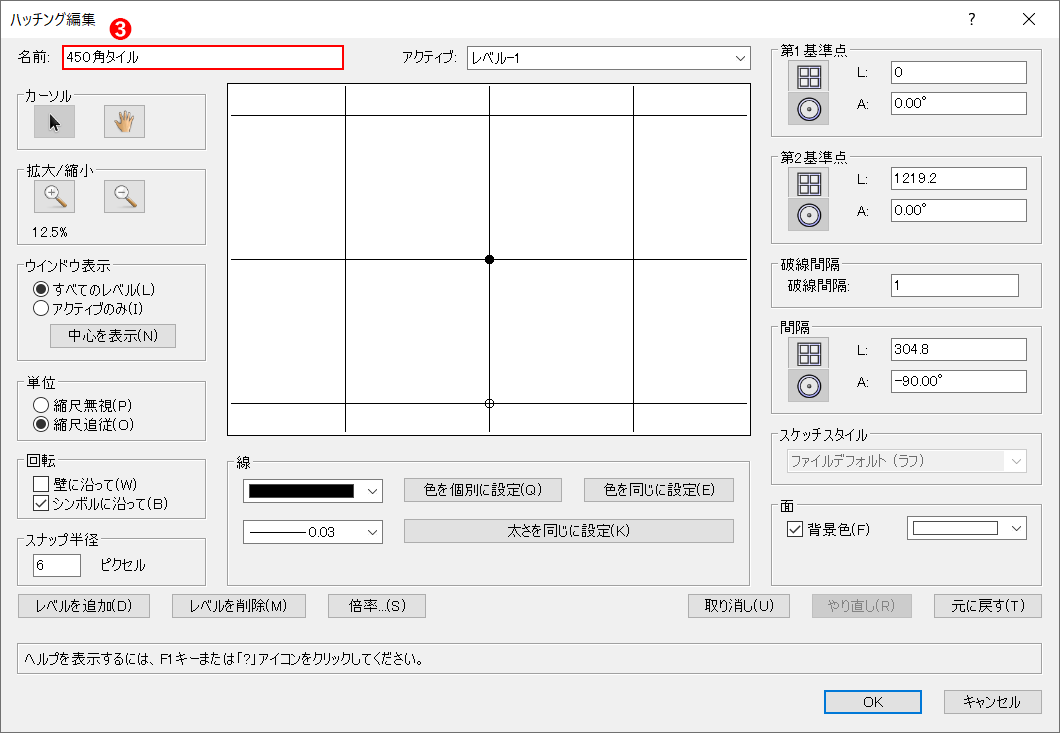
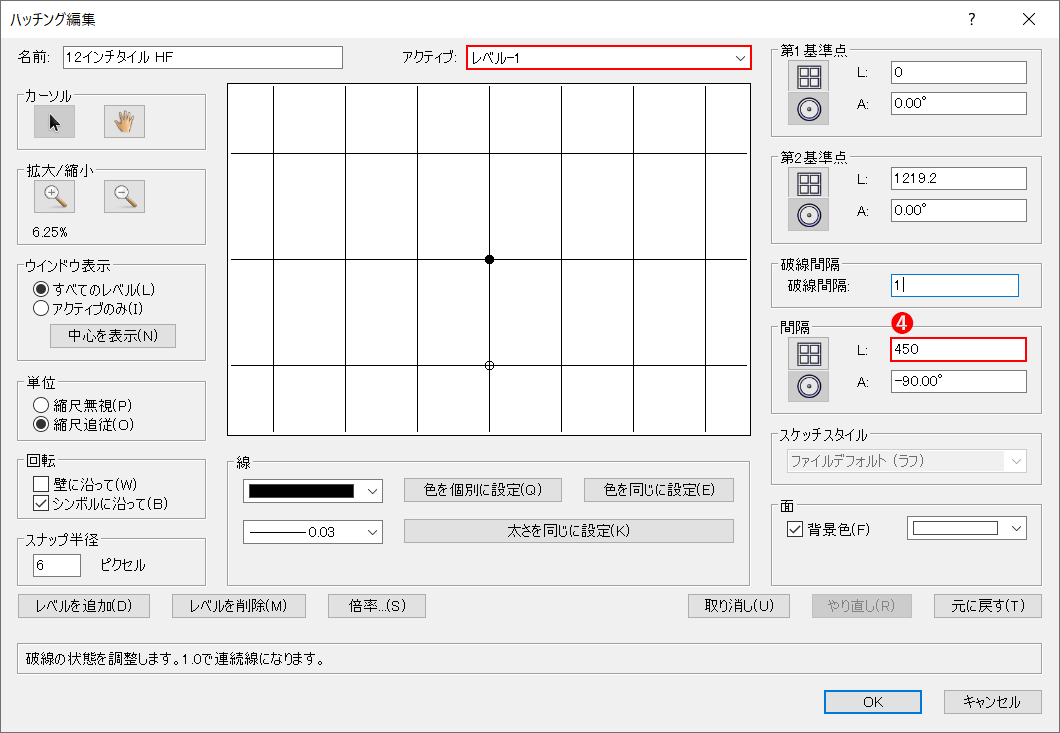
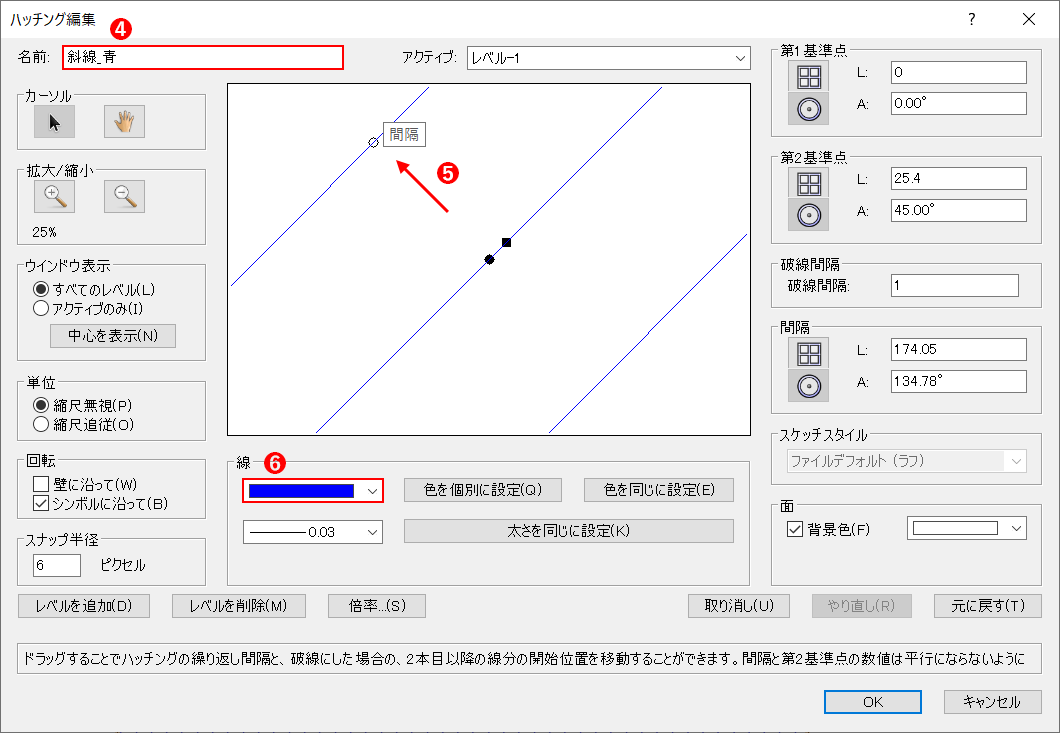
「ハッチング編集」のダイアログが表示されます。中央に拡大されたタイルがプレビューとして表示されています。
❸ハッチングの名称を変更します。

タイルの場合、縦線と横線の2本線でハッチングの柄は作られています。アクティブという項目はこのハッチングの柄を作り出す為に構成された線の本数が登録されたものです。
タイルの2本線で作成されたハッチングであれば、アクティブな線が2つになりますので、その2つの間隔値を変えることでタイルサイズを変更することができます。
アクティブが「レベル-1」の状態で、❹間隔のL値を「450」と入力します。

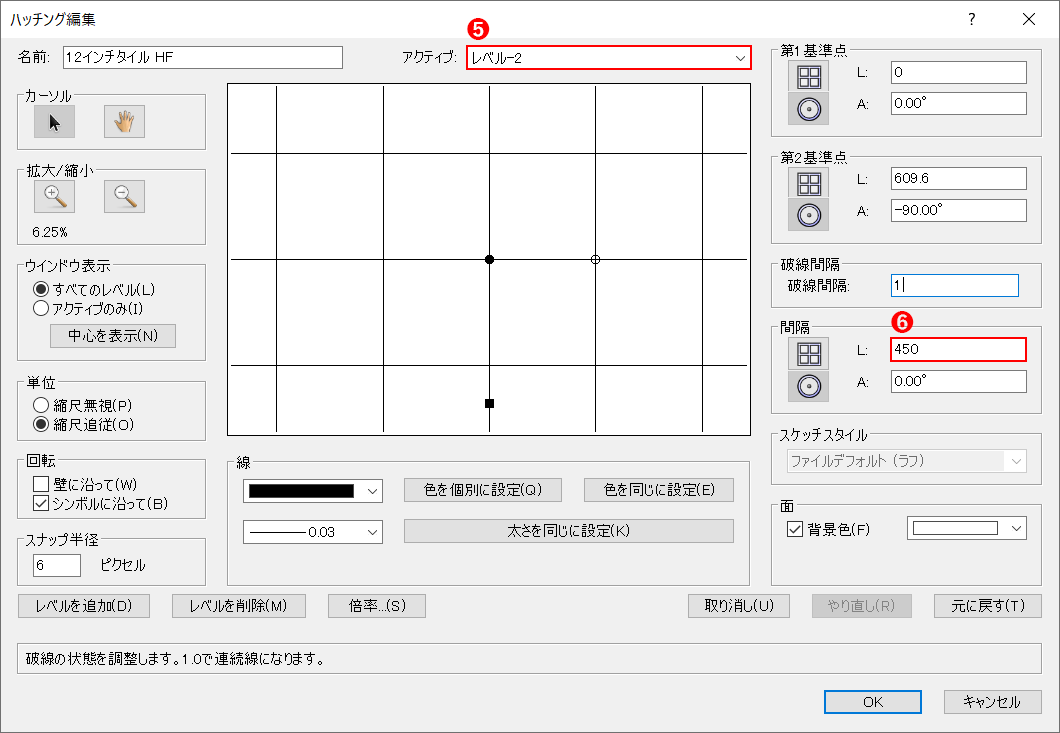
❺アクティブを「レベル-2」に切り替えて、❻間隔のL値を「450」と入力します。

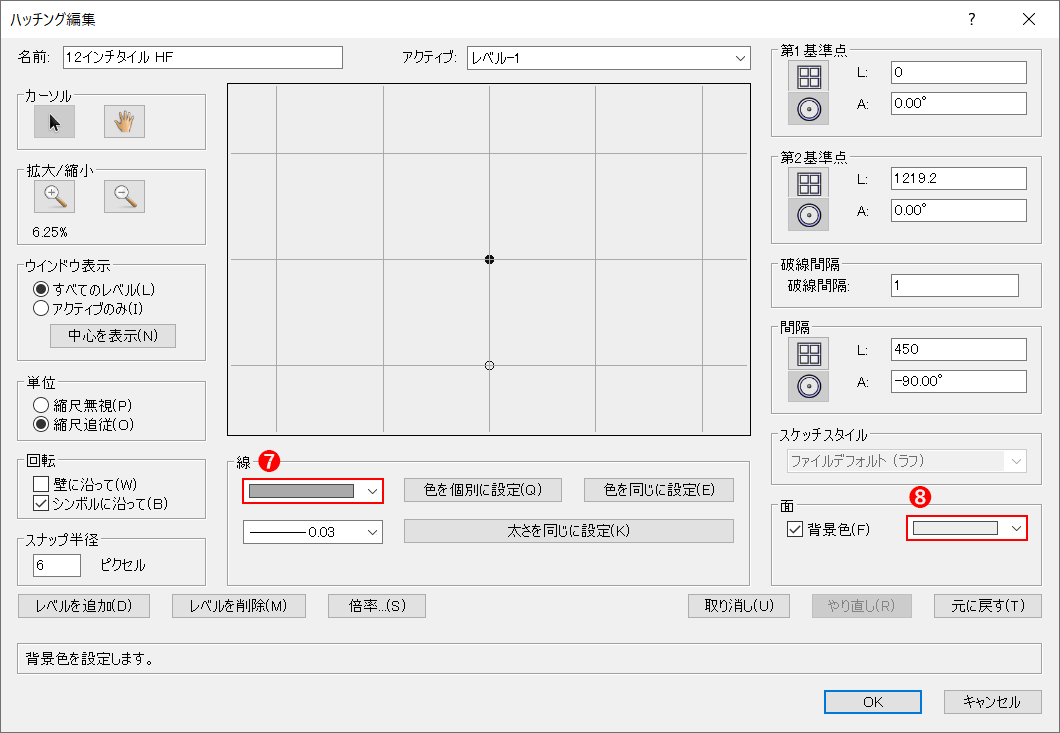
❼線の色付の箇所をクリックして線の色を変えます。
アクティブなレベル-1の状態で線の色を変更した後、レベル-2に切り替え、こちらでも線の色を変更します。これで、縦横の2本の線の色を変えることができます。
❽面の色付の箇所をクリックして面の色を変えます。
背景色のチェックを外すと面の色を無しにできます。

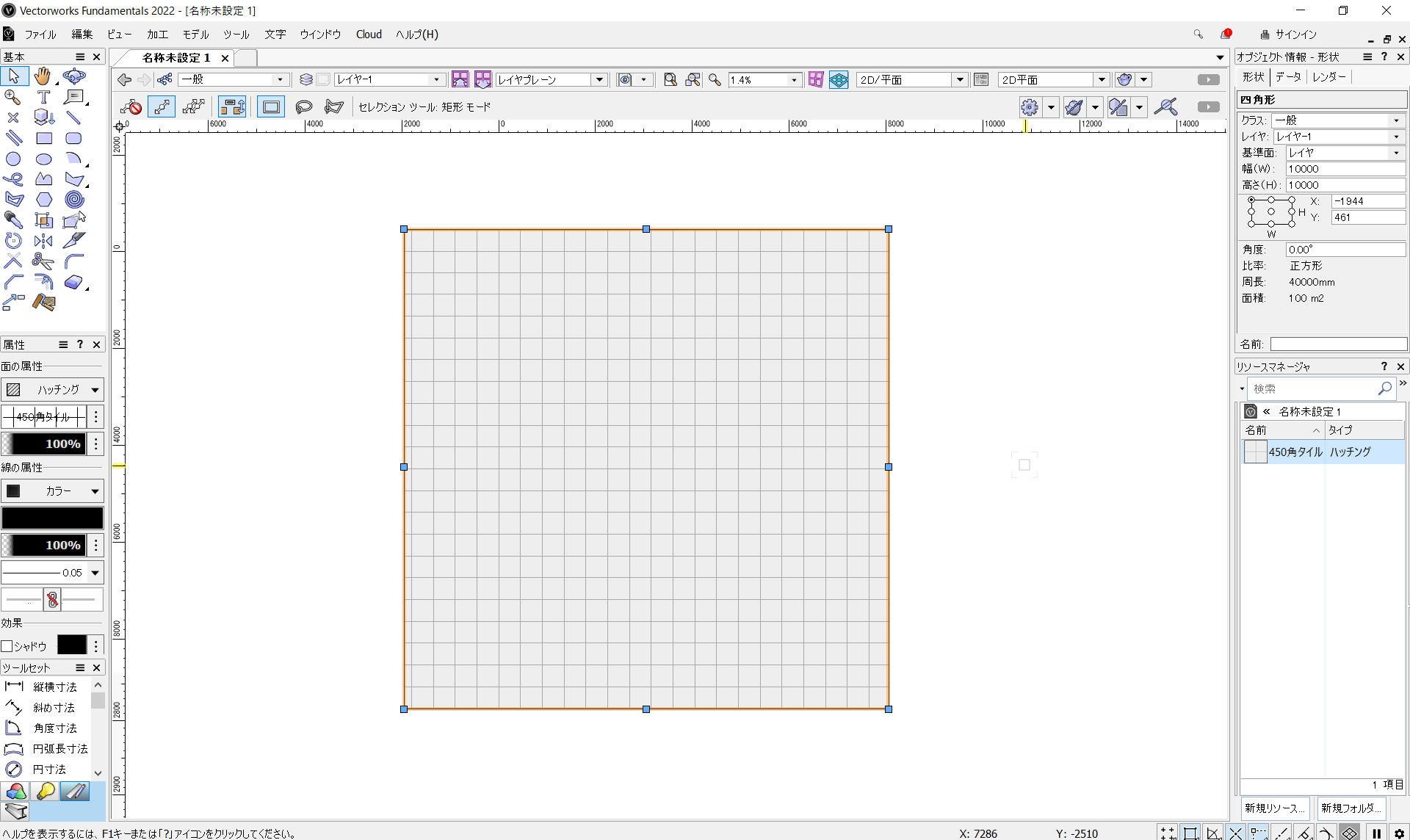
これで450角タイルに変えることができます。

拡大して寸法を測ると、450になっていることがわかると思います。
動画で操作手順を確認することもできます。
斜線の間隔や色を変更する方法も見てみましょう。

❶「レンガHF」のハッチングを選択します。

❷リソースマネージャで「レンガHF」のハッチングを選び、右クリックします。
❸リストから「編集」を選択します。

「ハッチング編集」のダイアログで
❹ハッチングの名前を変えます。
❺間隔の丸印部分をドラッグで黒丸の点から距離を離すと、斜線の間隔が広がります。
(反対に黒丸に近づけると斜線の間隔が狭くなります)
❻線の色を変更します。

これで斜線の間隔と線の色を変えることができます。
こちらの動画でも操作手順を確認できます。
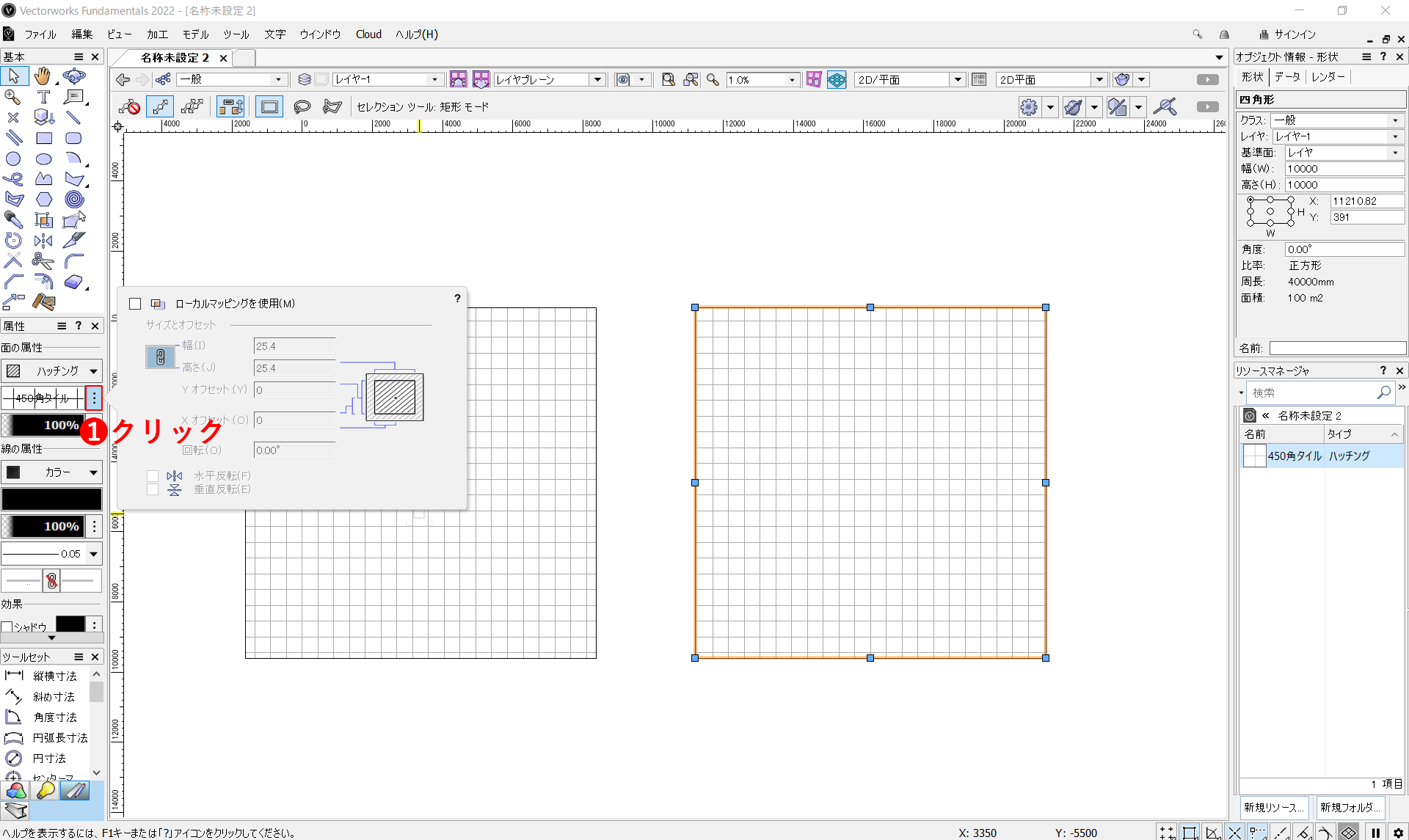
属性パレットのローカルマッピングを使用すると、図形ごとにハッチング編集を行うこともできます。

❶オブジェクトを選択し、属性パレットの編集箇所をクリックします。

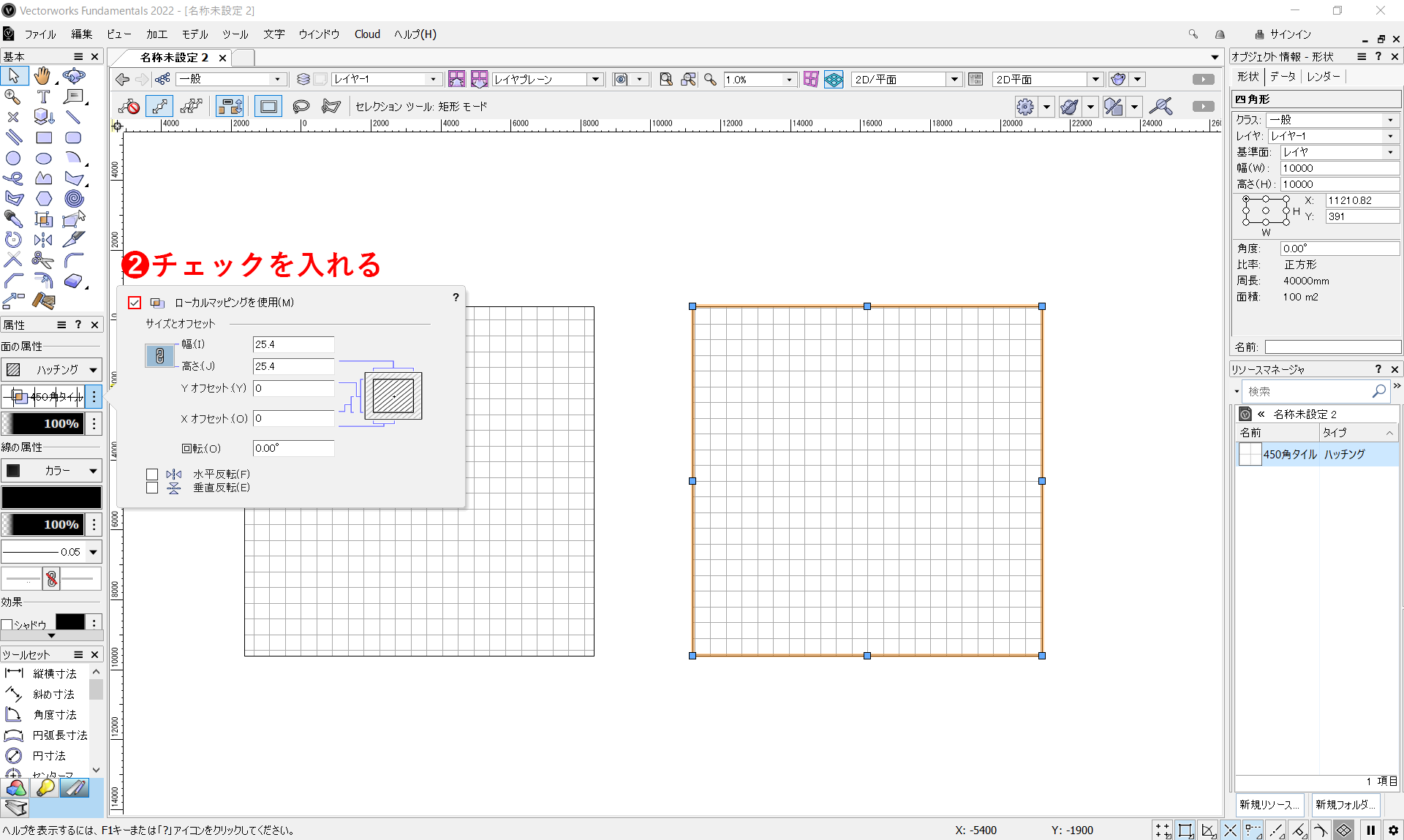
❷「ローカルマッピングを使用」にチェックを入れます。

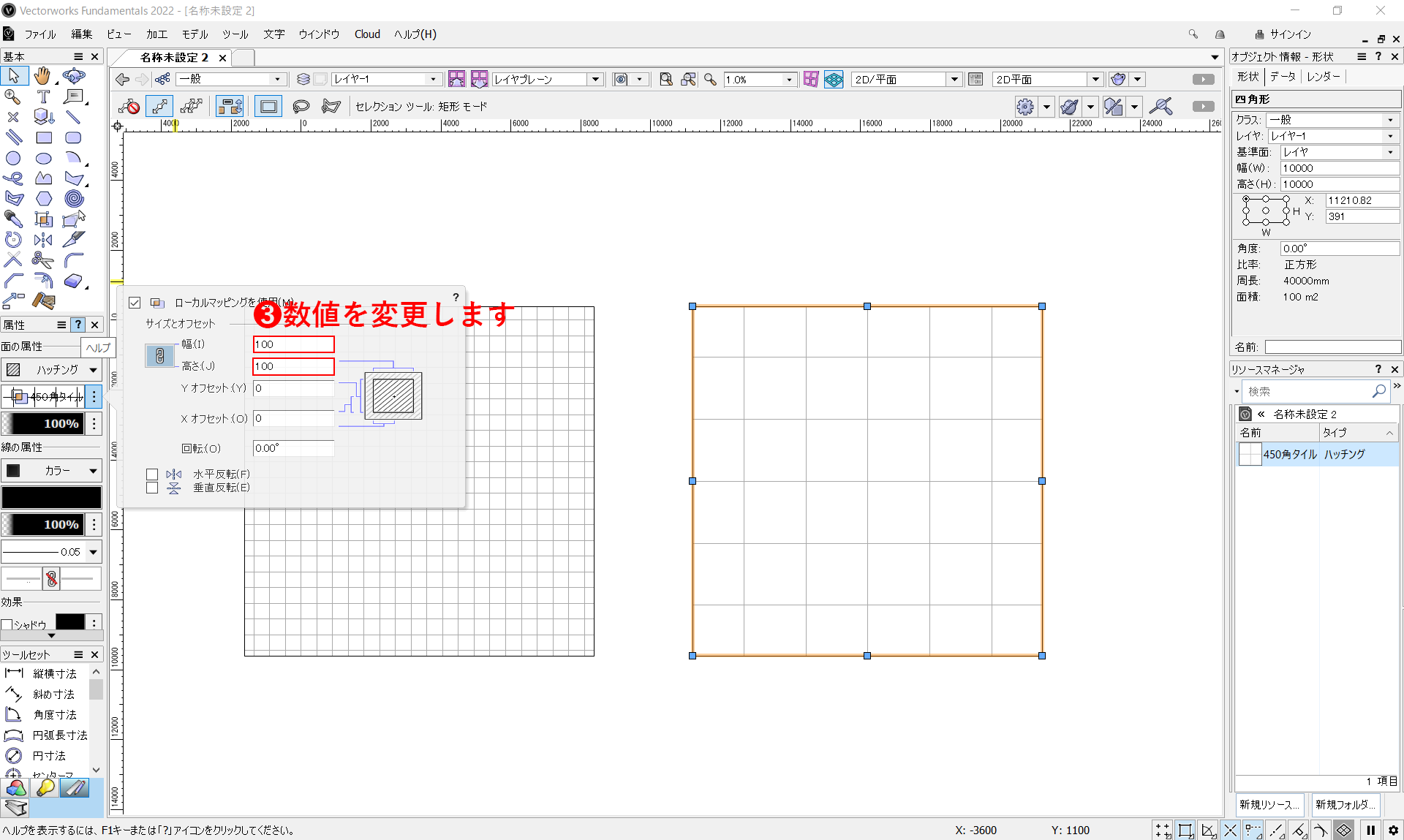
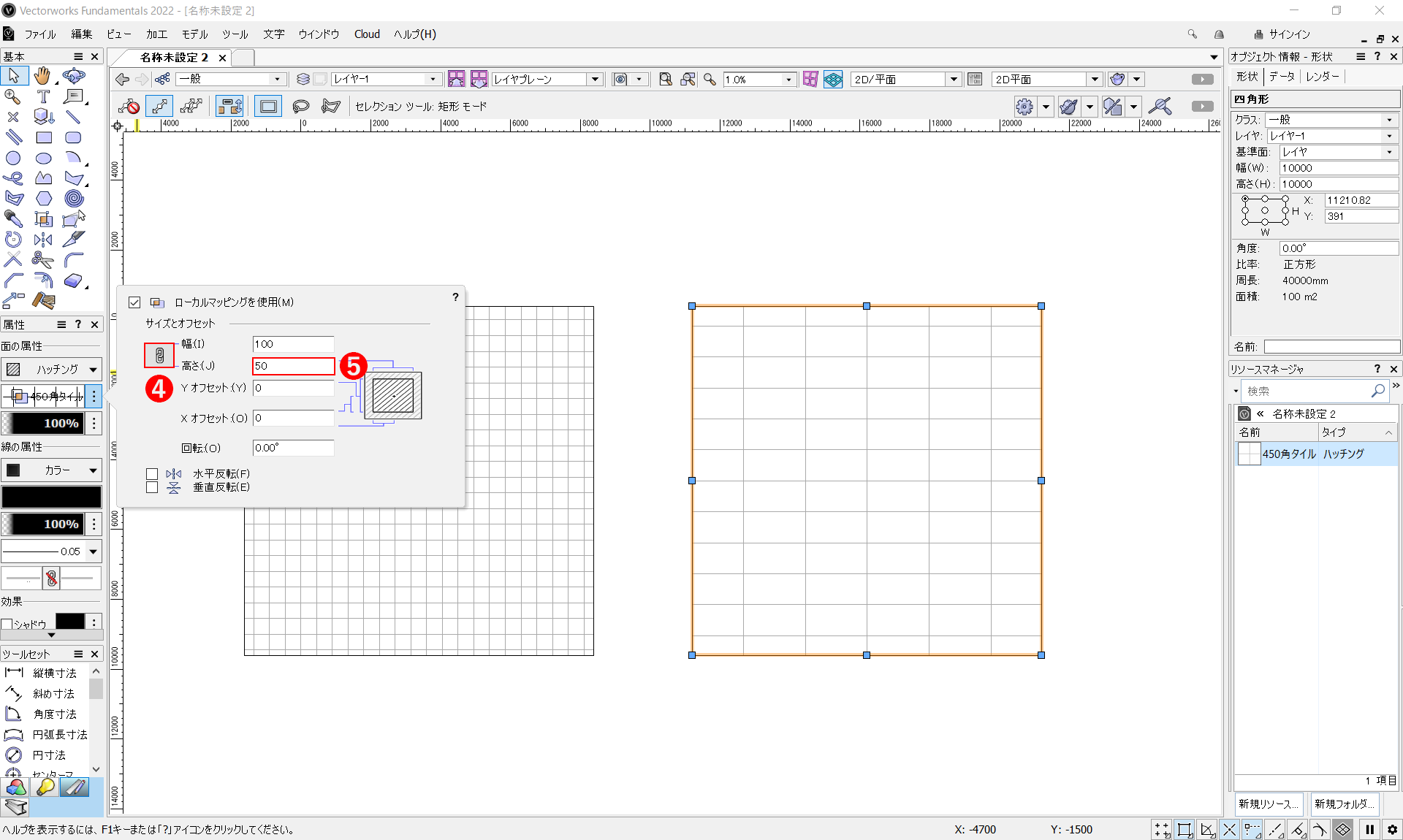
❸幅や高さの数値を変更すると、ハッチングのサイズを調整できます。

❹「縦横比を固定」のマークを外します。
❺高さの数値を変更すると、高さだけを変更できます。

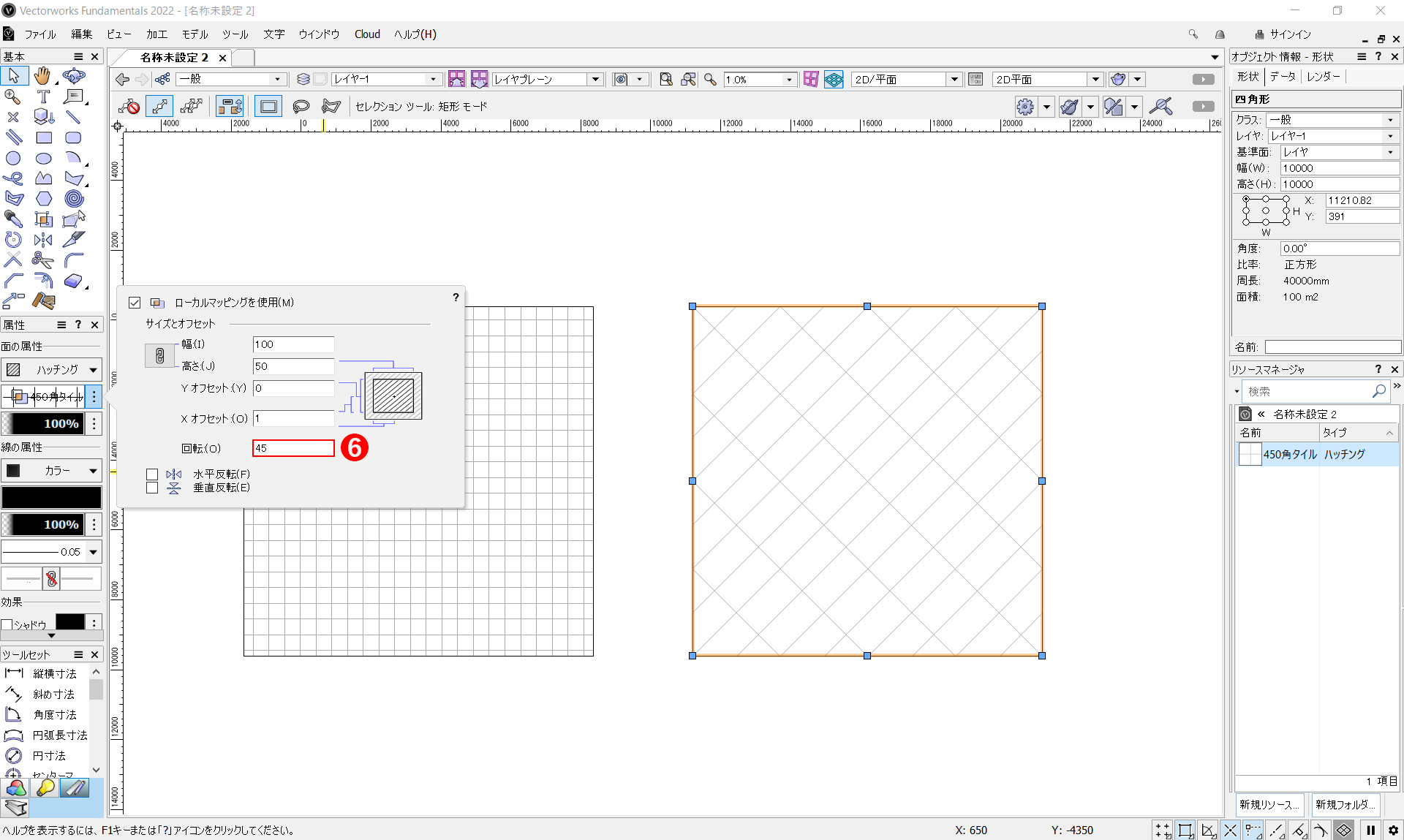
❻回転の数値を設定することで、ハッチングの角度も調整できます。

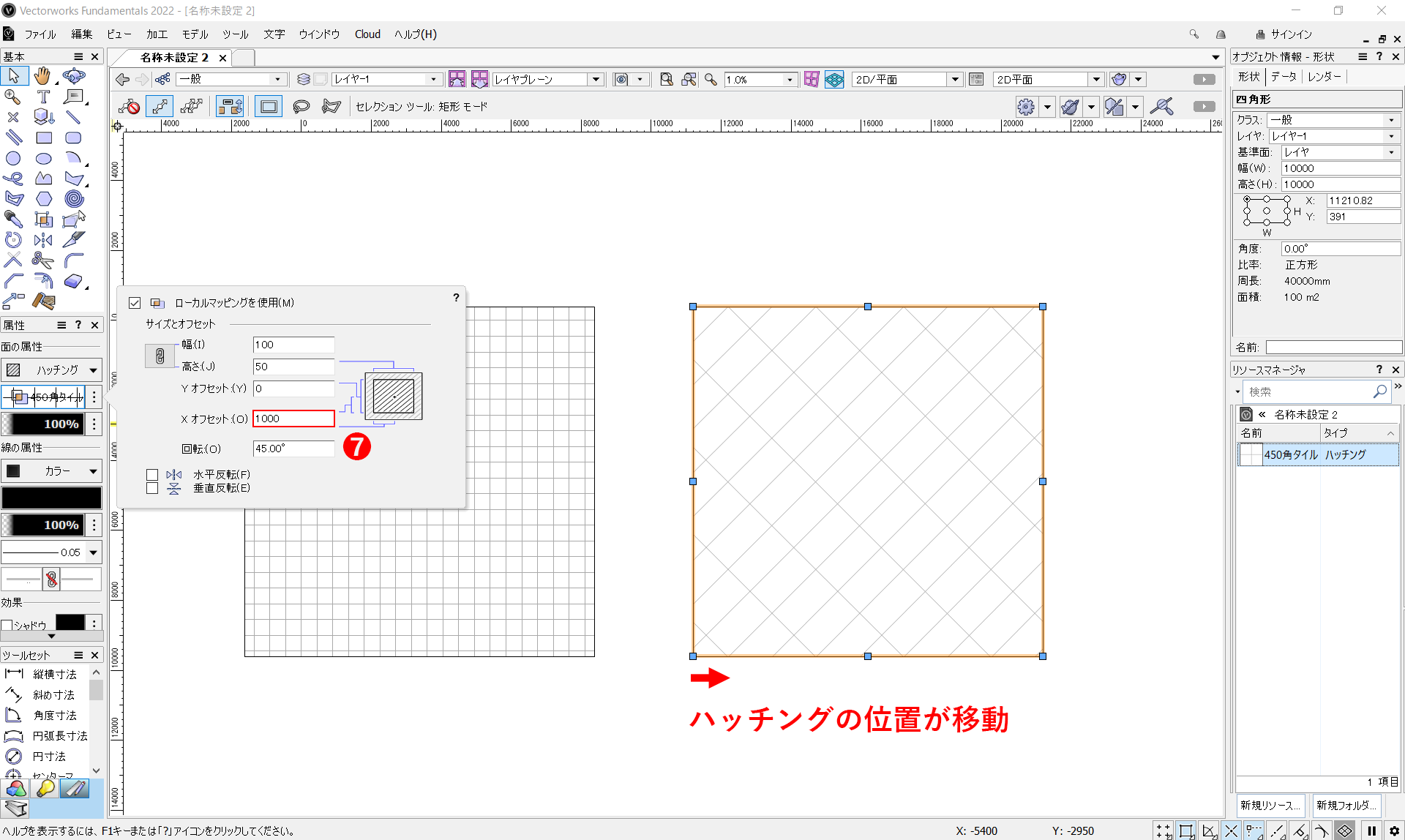
❼オフセットを調整すると、図形内のハッチングの位置を移動できます。
また水平反転や垂直反転で向きを変えることもできます。
ハッチング機能は、図面の情報や範囲の違いを視覚的に表現するために欠かせないツールです。色を付ける機能と同じくらい重要で、図面にメリハリを持たせ、視覚的にわかりやすくするために覚えておくと良いでしょう。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事ではVectorworksのハイパーリンク機能を使用して、WEBページやファイルを簡単に開く方法をご紹介します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

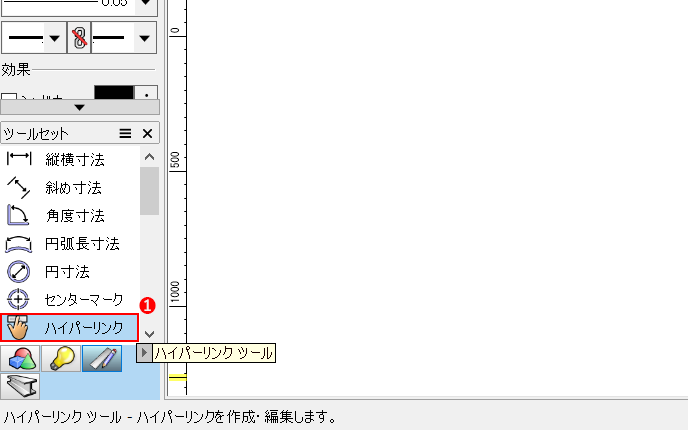
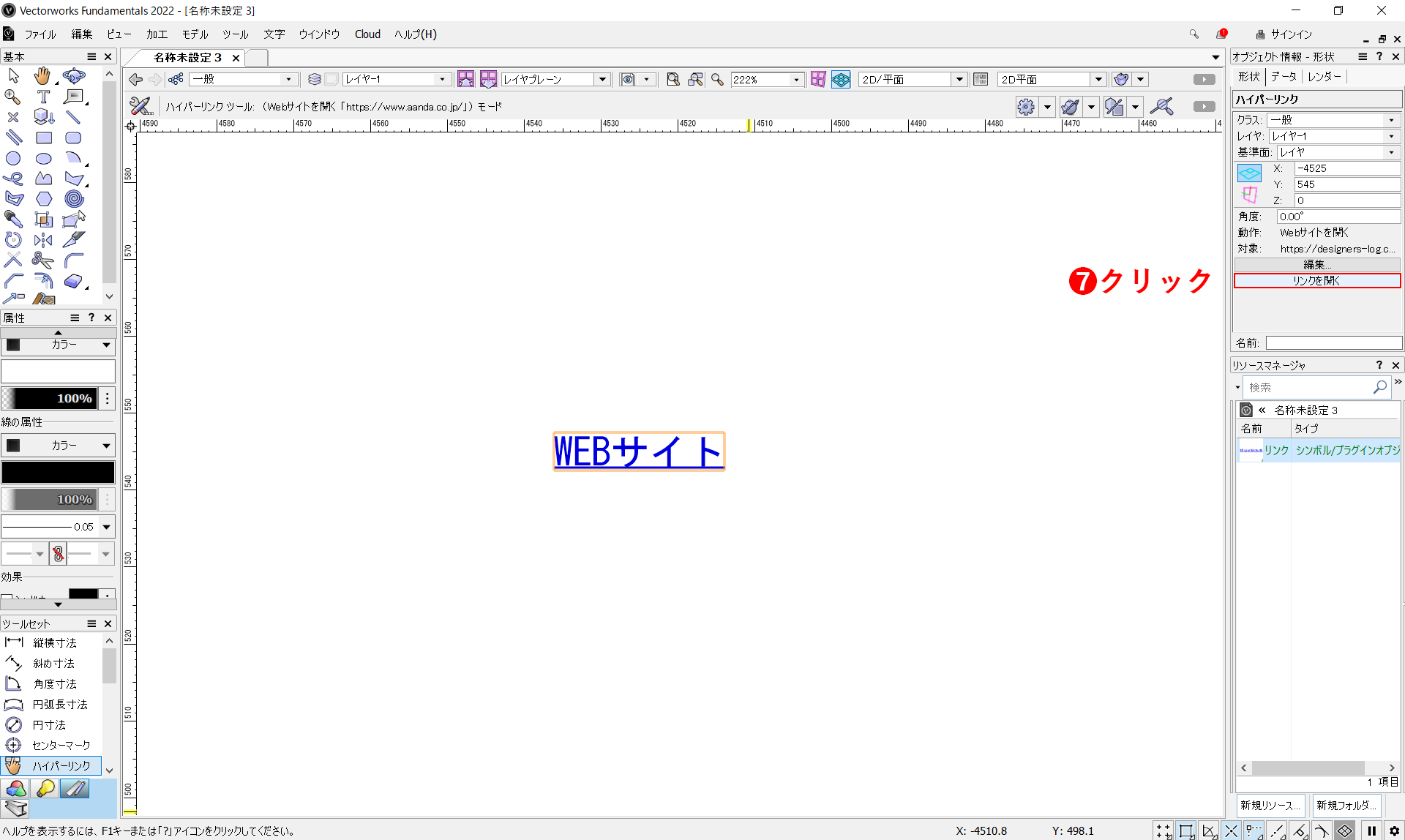
❶ツールセットから「ハイパーリンク」を選択します。

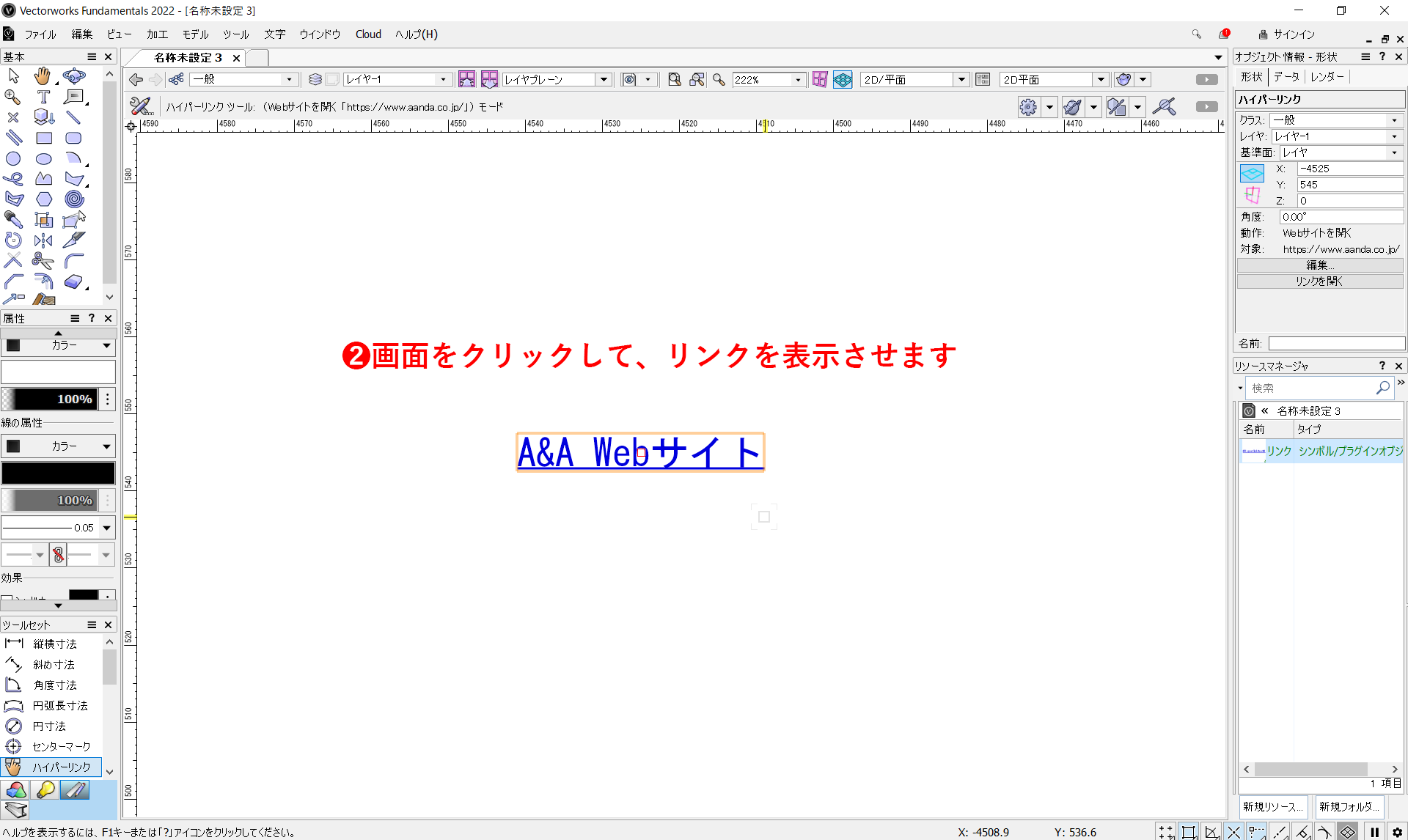
❷画面をクリックして、リンクを表示させます。

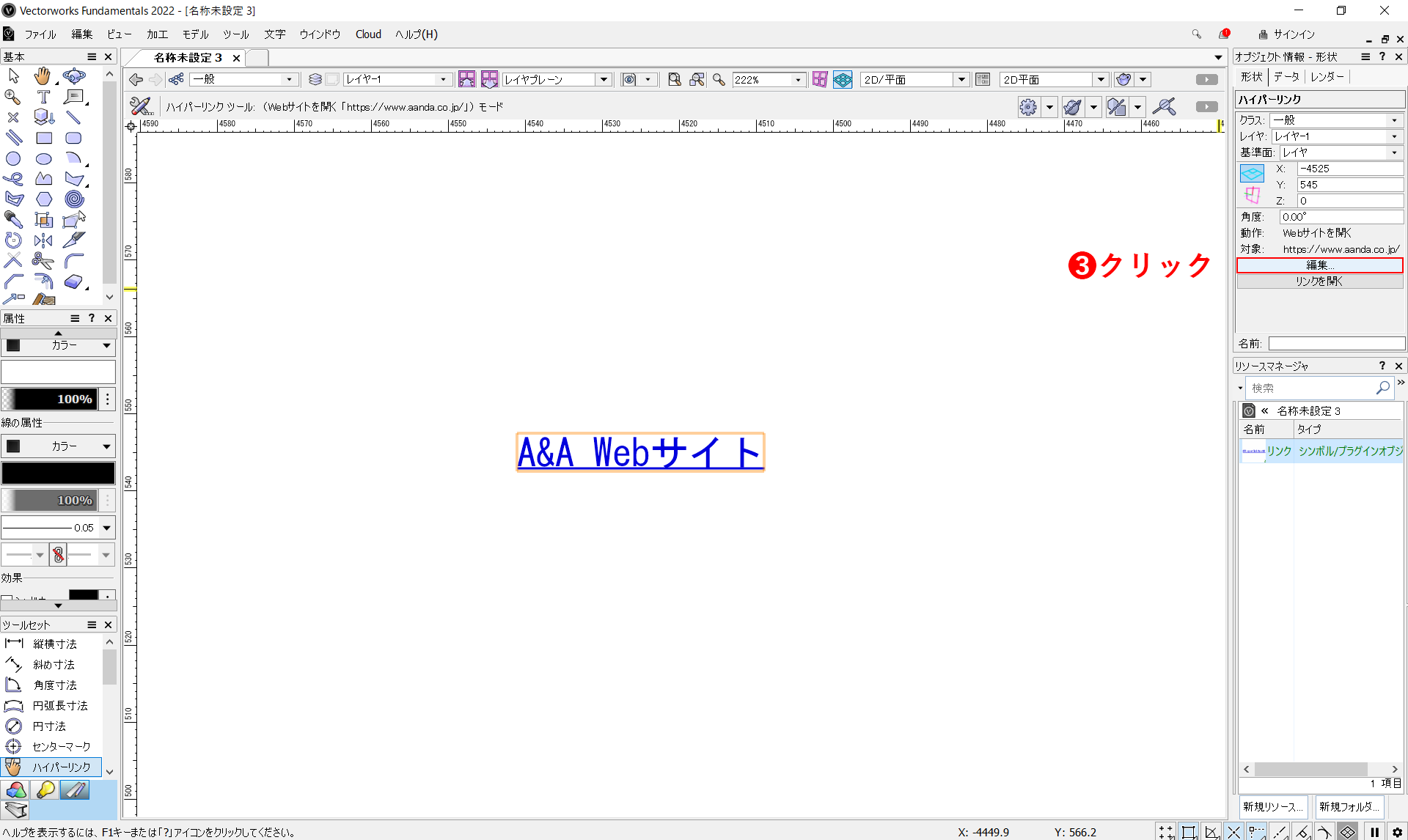
❸オブジェクト情報パレットの「編集」をクリックします。
画面をクリックする前にツールバーの編集アイコンをクリックして、先に編集を行うことも可能です。

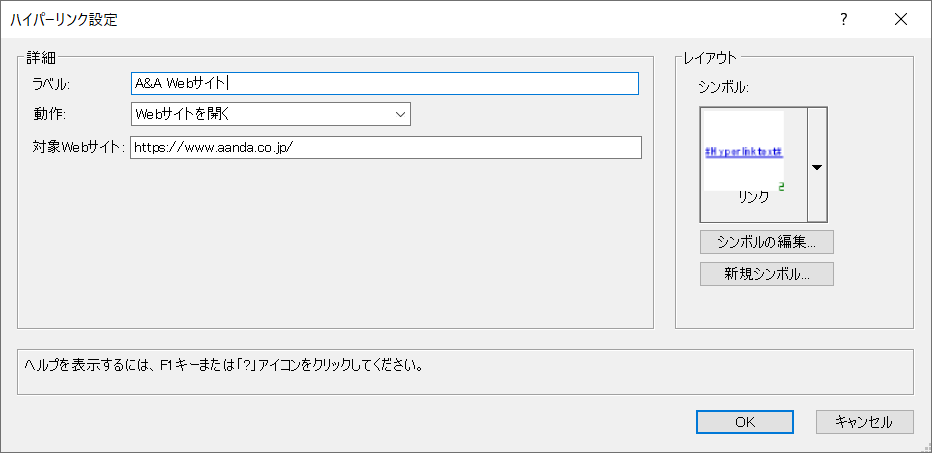
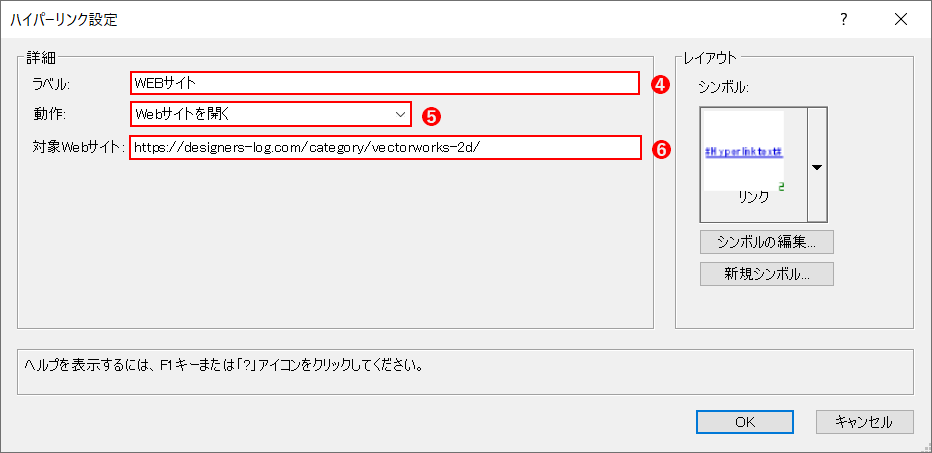
「ハイパーリンク設定」のダイアログが表示されます。
初期状態では、A&A WEBサイトが表示される設定になっています。

❹ラベルの項目で名称を変更すると、画面に表示されるリンクの名前が変わります。
❺動作の項目で、リンクさせたい内容を決めます。
ここでは「WEBサイトを開く」を選択します。
❻表示させたいWEBサイトのリンクを貼り付けます。
設定が終了したらOKをクリックします。
ハイパーリンクで表示できる項目は以下の7つです
この記事では、WEBサイトとファイルを開く方法について紹介しますが、他の項目も活用できます。

リンクの名称が変わります。
❼リンクを選択した状態で、オブジェクト情報パレットの「リンクを開く」をクリックします。

アラートのダイアログが表示されます。「Controlキー+クリック」を使用すると、ハイパーリンクを開くことができます。不要な場合は、「再表示しない」にチェックを入れてください。

URLを入力したWEBページを開くことができます。
こちらの動画でも操作手順を確認できます。

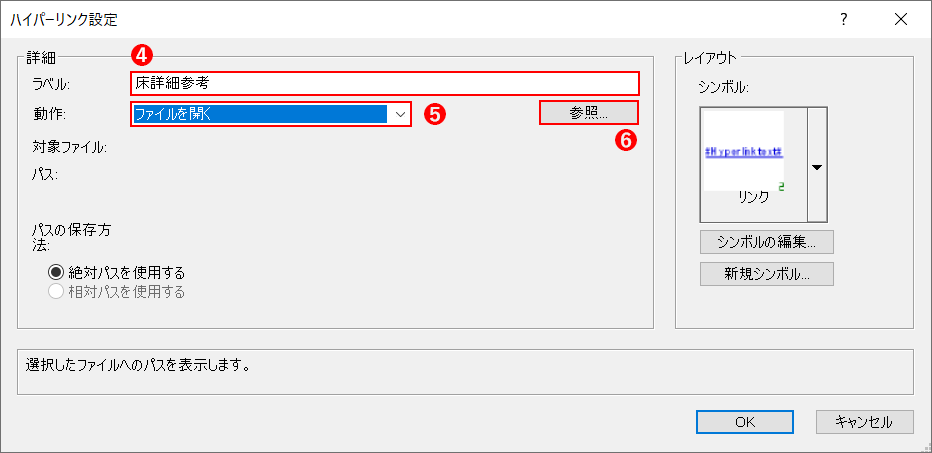
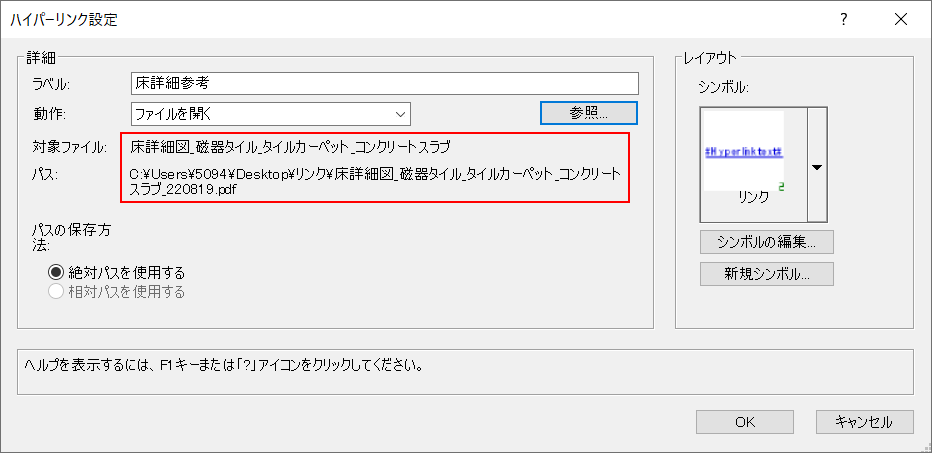
❹ラベルの名称を変更します。
❺動作の項目で「ファイルを開く」に変更します。
❻参照をクリックします。

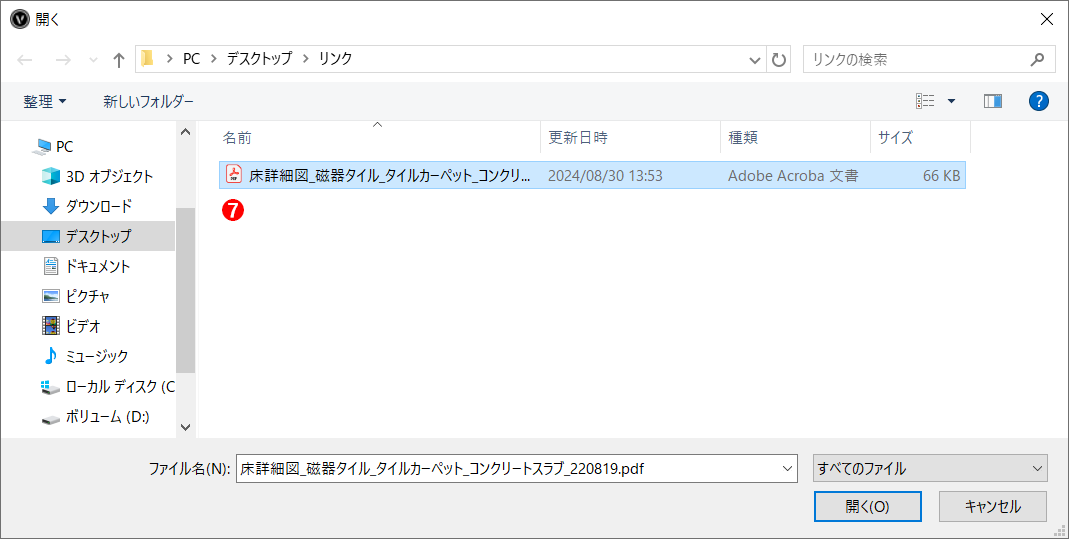
❼開きたいファイルを選択し、「開く」をクリックします。

対象ファイルの項目の箇所にリンクしたファイル名が登録されます。
「OK」をクリックします。

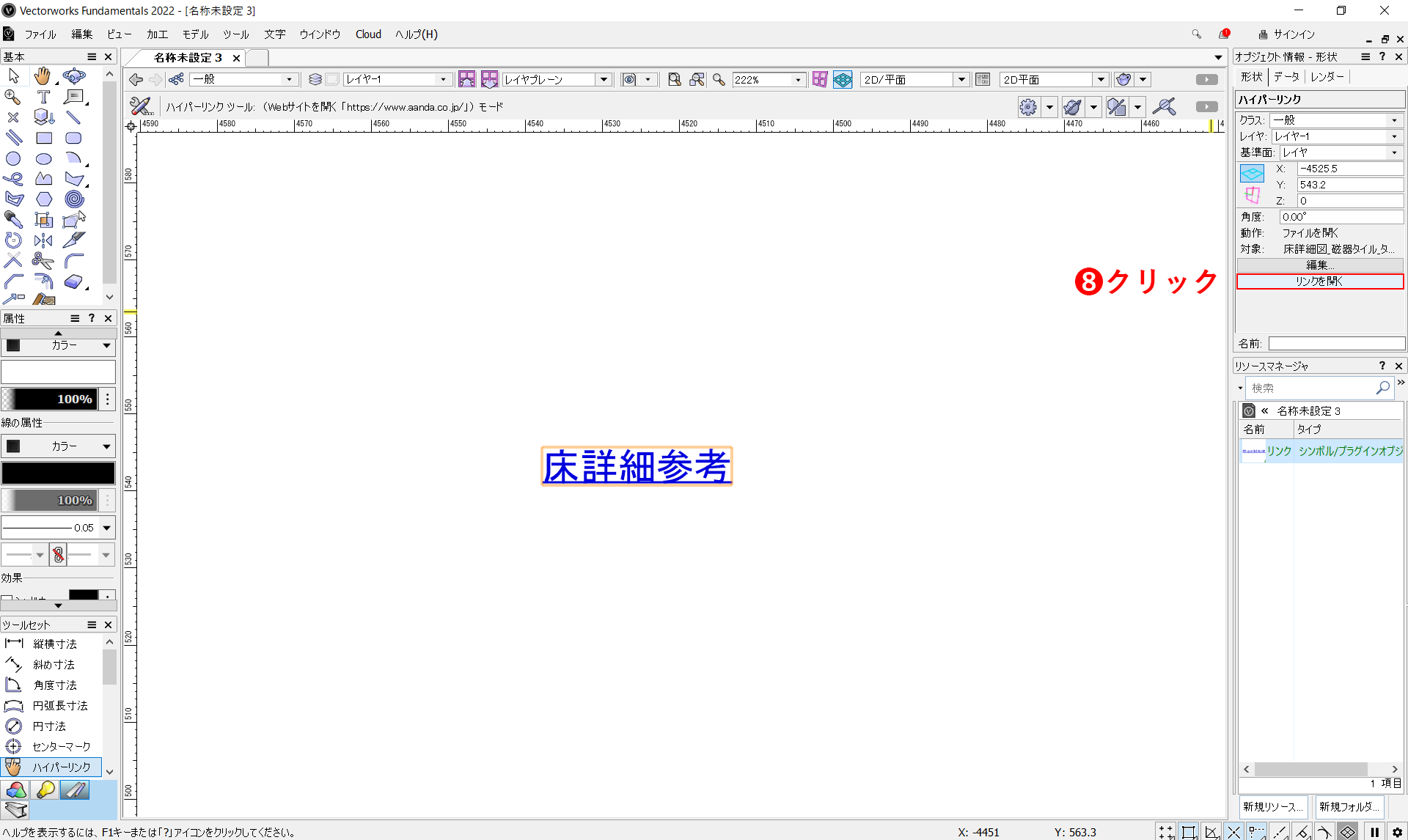
❽リンクを選択した状態で、オブジェクト情報パレットの「リンクを開く」をクリックします。

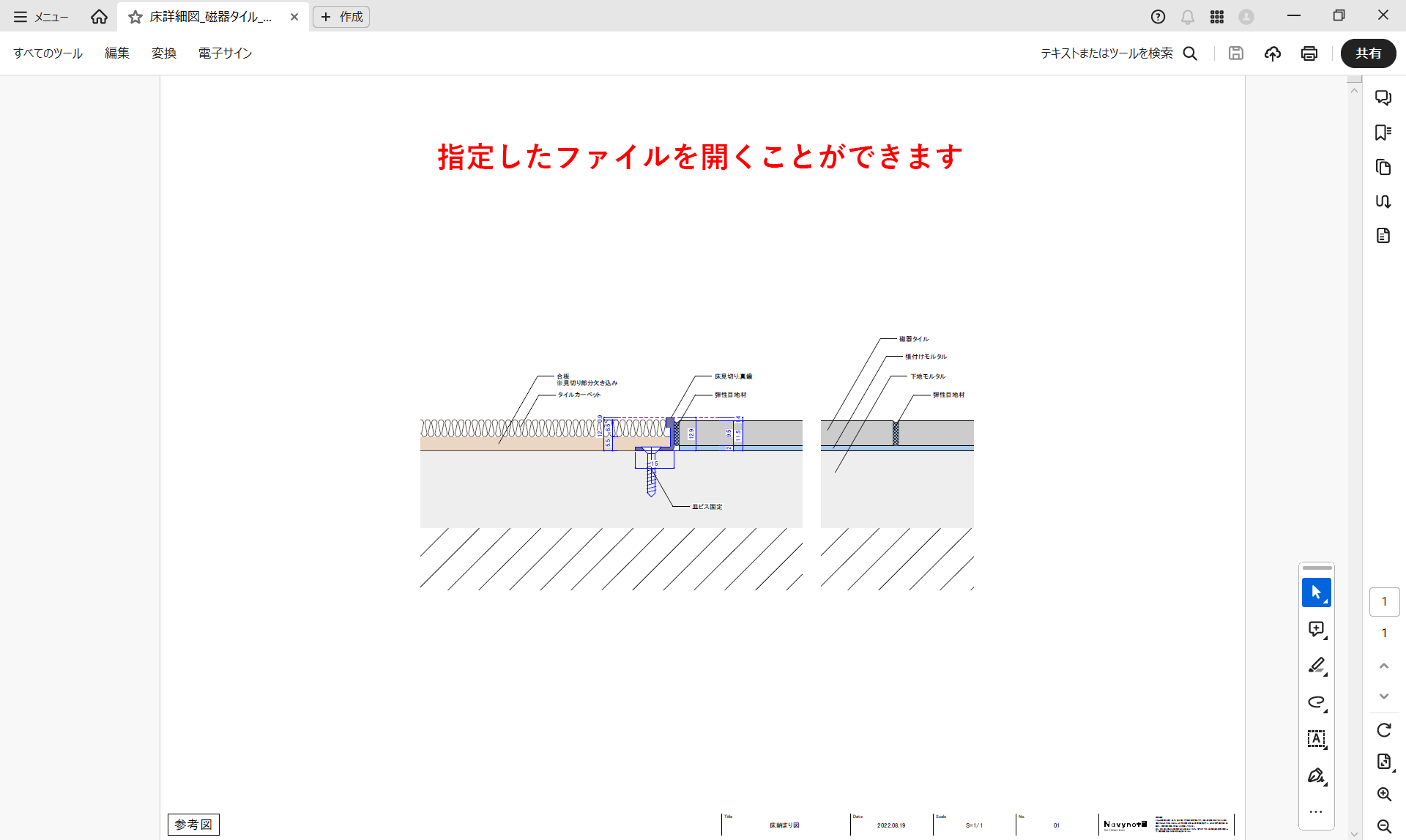
指定したファイルを表示することができます。
こちらの動画でも操作手順を確認できます。
リンクファイルをクリックするだけで即座にWEBサイトが開けるのは非常に便利です。参照するファイルやPDFを事前に指定しておけば、ワンクリックで表示できるため、ファイルを探して表示する手間を大幅に省けます。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、同じオブジェクトを行列状に並べる「配列複製」の使い方をご紹介します。この機能を使えば、オブジェクトを一括で整然と並べることができ、作業がスムーズに進みます。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

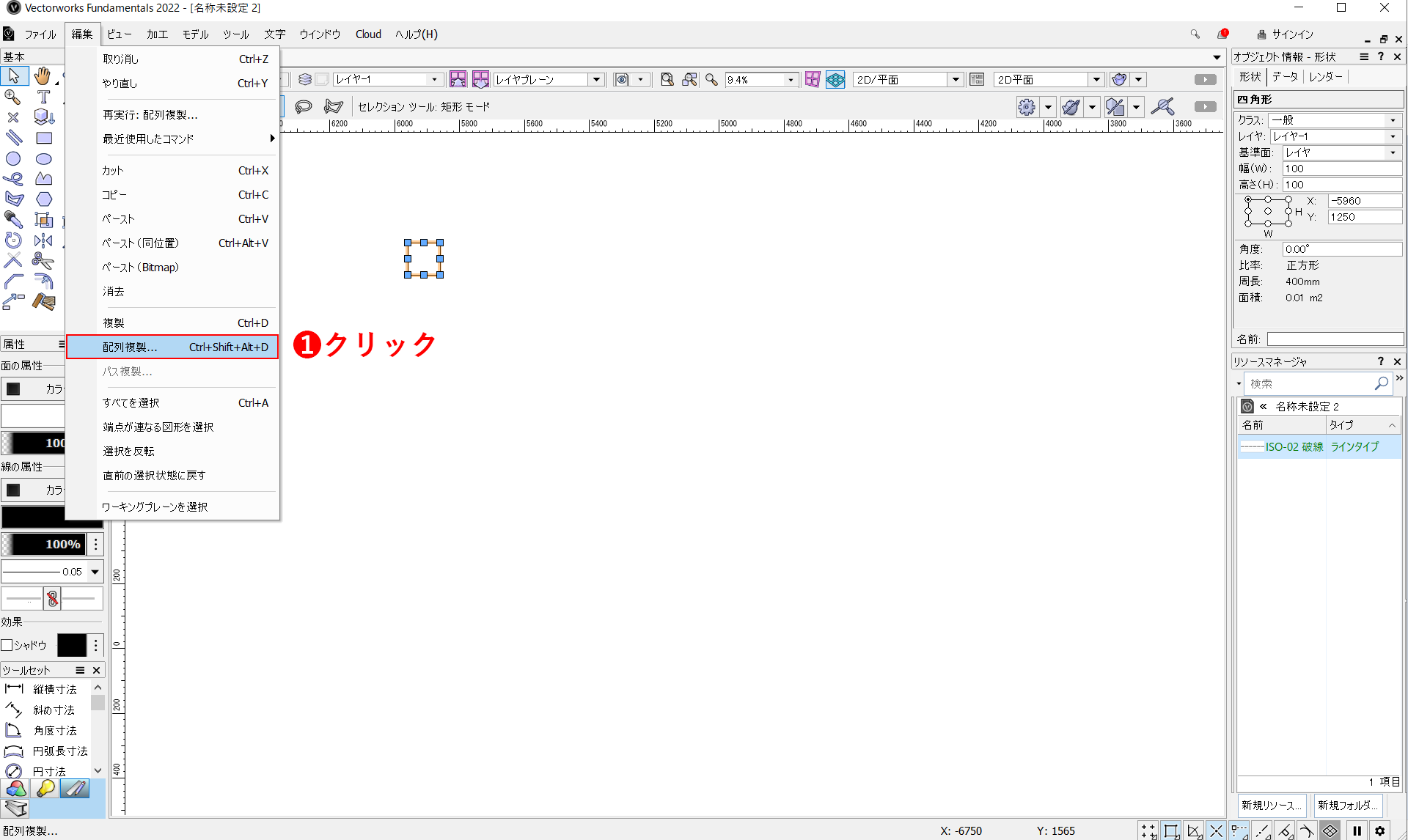
❶図形を選択した状態でメニューバーから「編集」→「配列複製」を選択します。

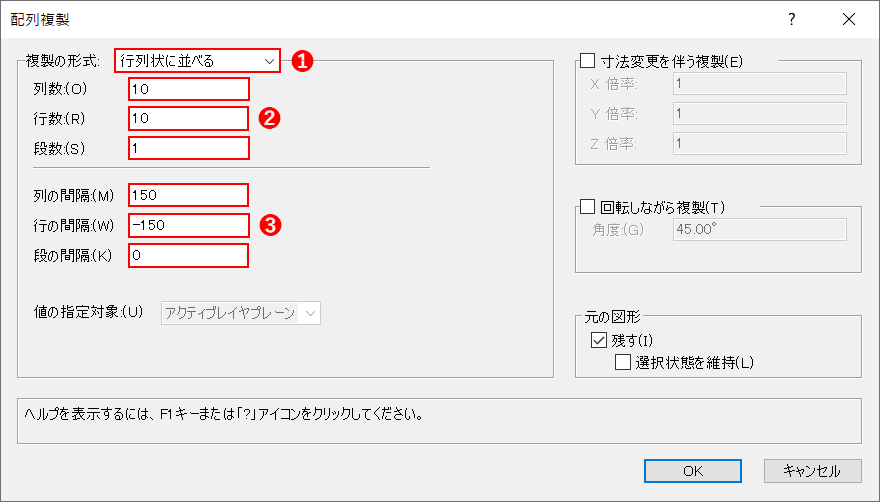
「配列複製」のダイアログが表示されます。
❷複製の形式のドロップダウンリストで「行列状に並べる」を選択します。
❸複製したい行と列の数を入力します。
段数はZ方向に関するもので、3Dで使用する際に必要です。2Dで使用する場合は、数値として0は入力できないため、1を入力してください。

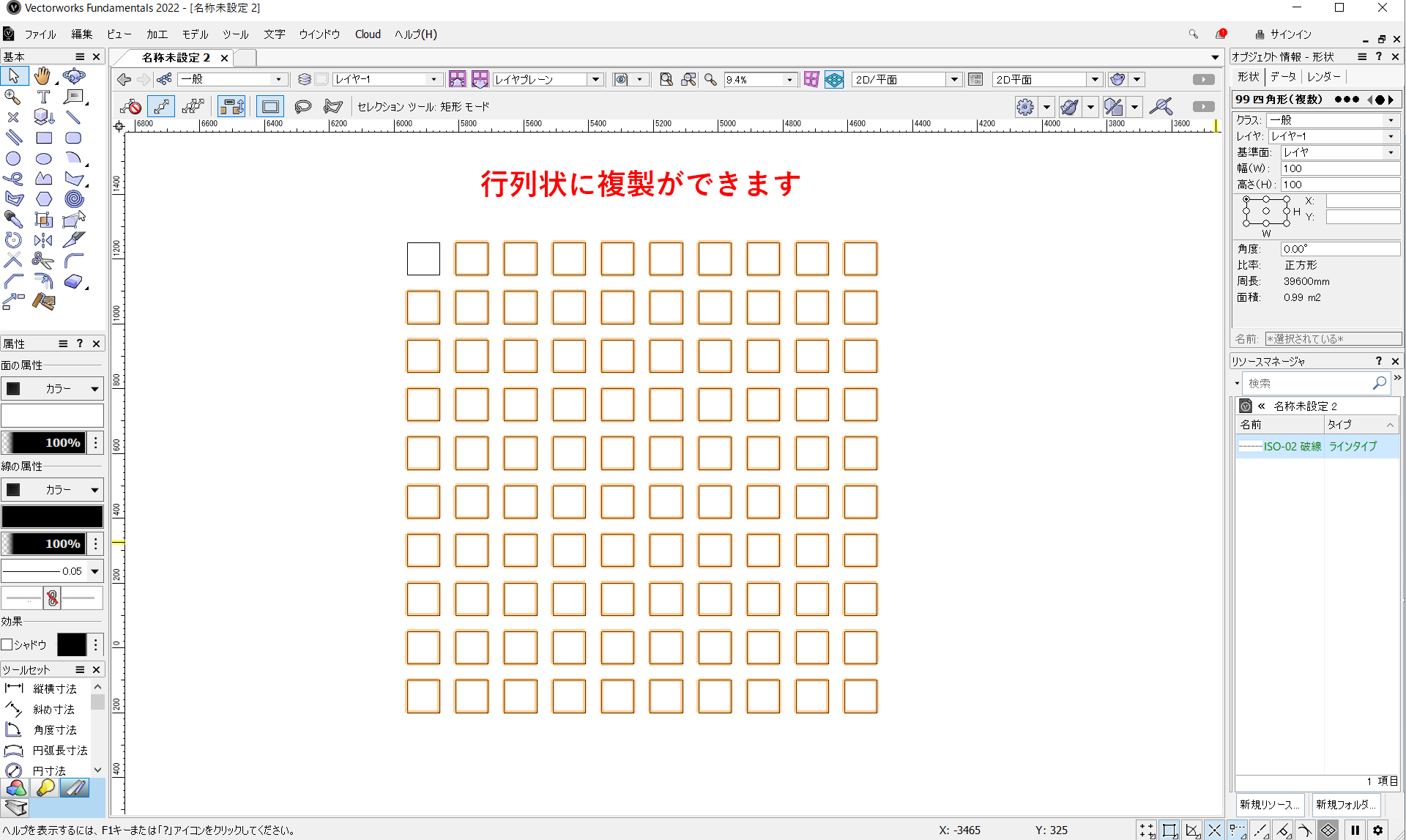
行列状に複数の複製ができます。複製の距離は図形の中心からの距離に基づきます。
こちらの動画でも操作手順を確認できます。
配列複製を行列状に並べる機能は、有孔ボードやパンチングメタルなど、円や四角が規則正しく配置される場合に特に便利です。この機能を活用することで、複数の要素を迅速かつ正確に配置できるため、作業効率が向上します。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、「図形を分解」と「図形を合成」するコマンドの使い方についてご紹介します。具体的には、図形を線(辺)に分解したり、線(辺)を図形を変えるイメージを持つと、理解しやすくなるでしょう。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
図形を分解と図形を合成の使い方の操作手順を紹介致します。

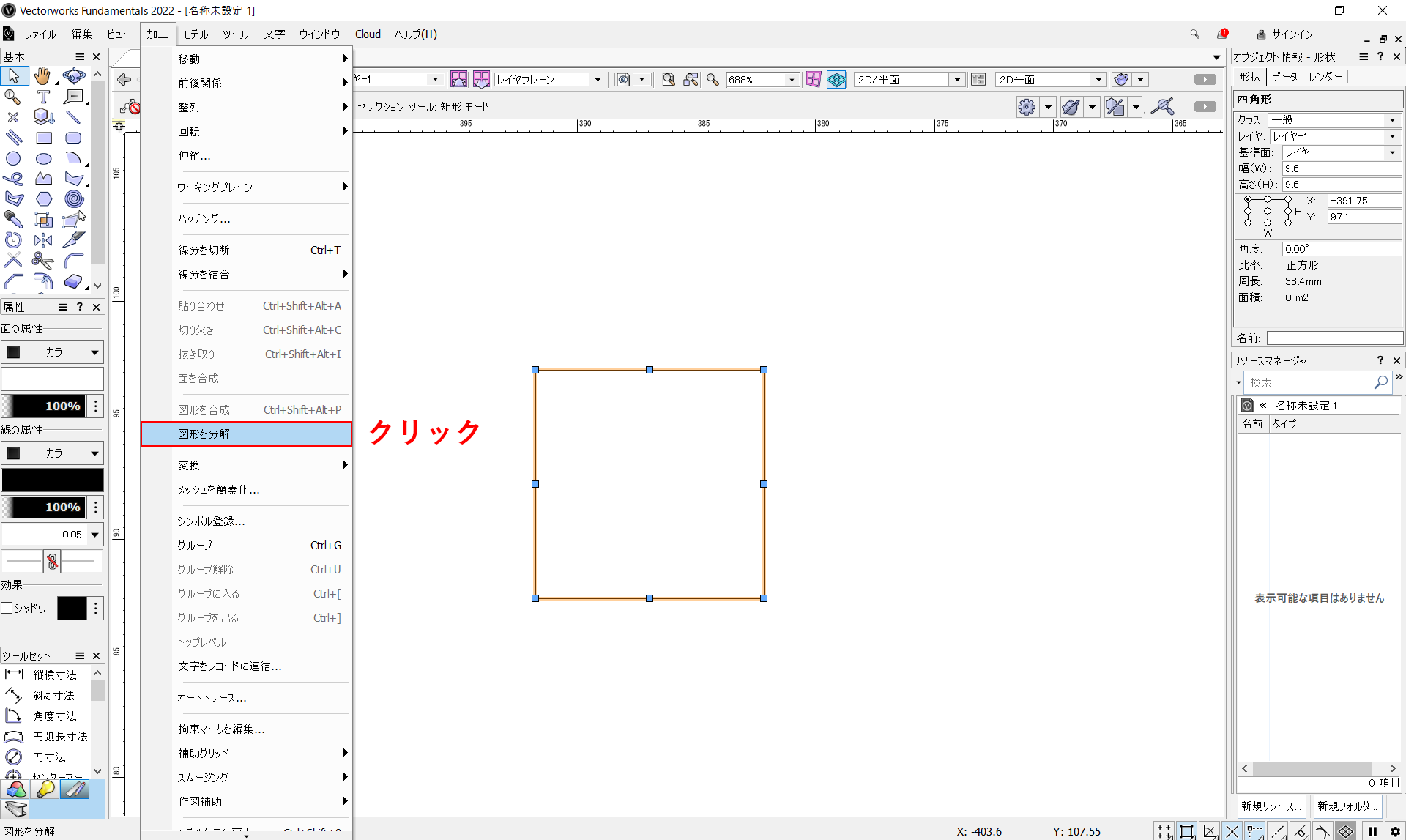
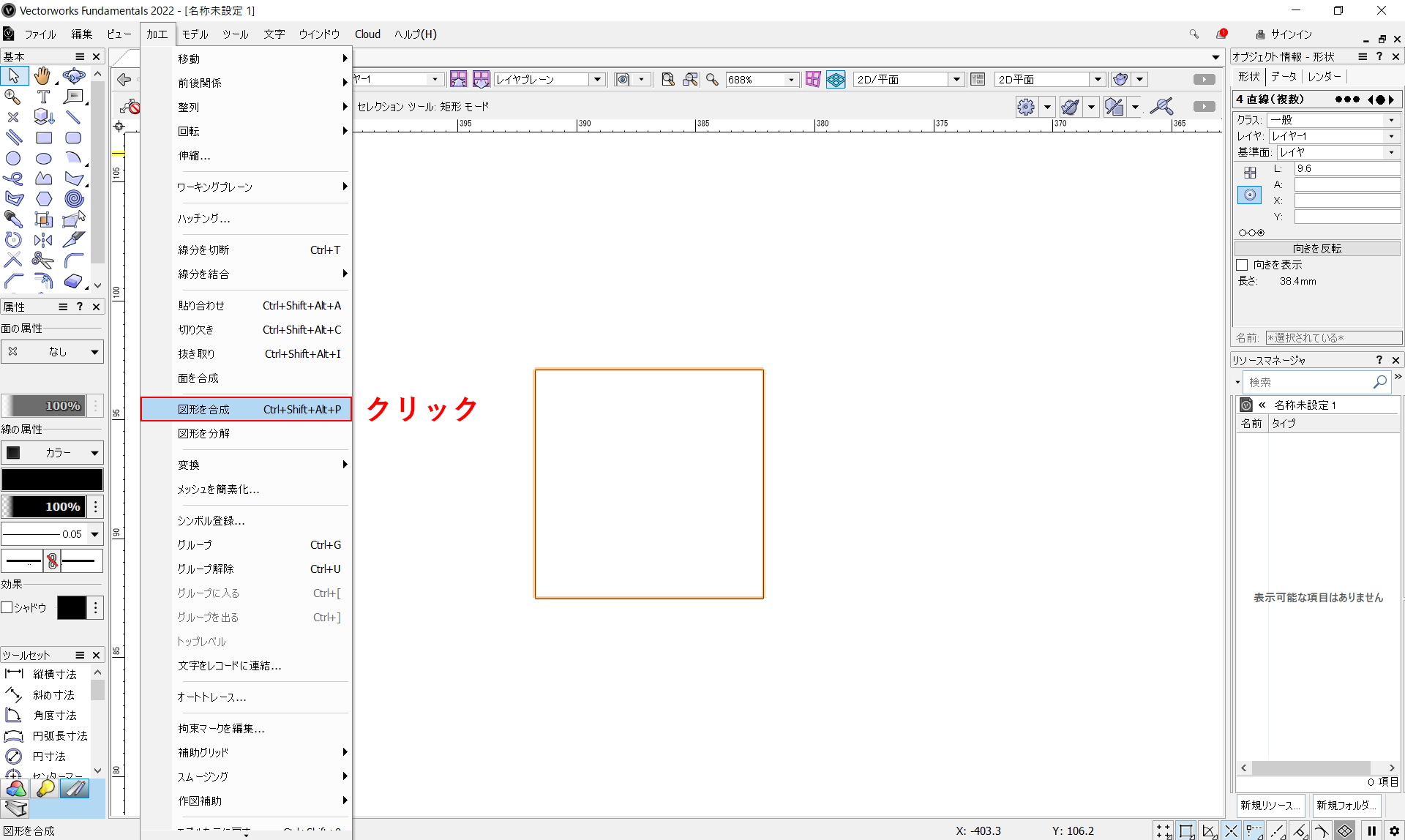
分解したい図形を選択した状態でメニューバーの「加工」から「図形を分解」を選択します。

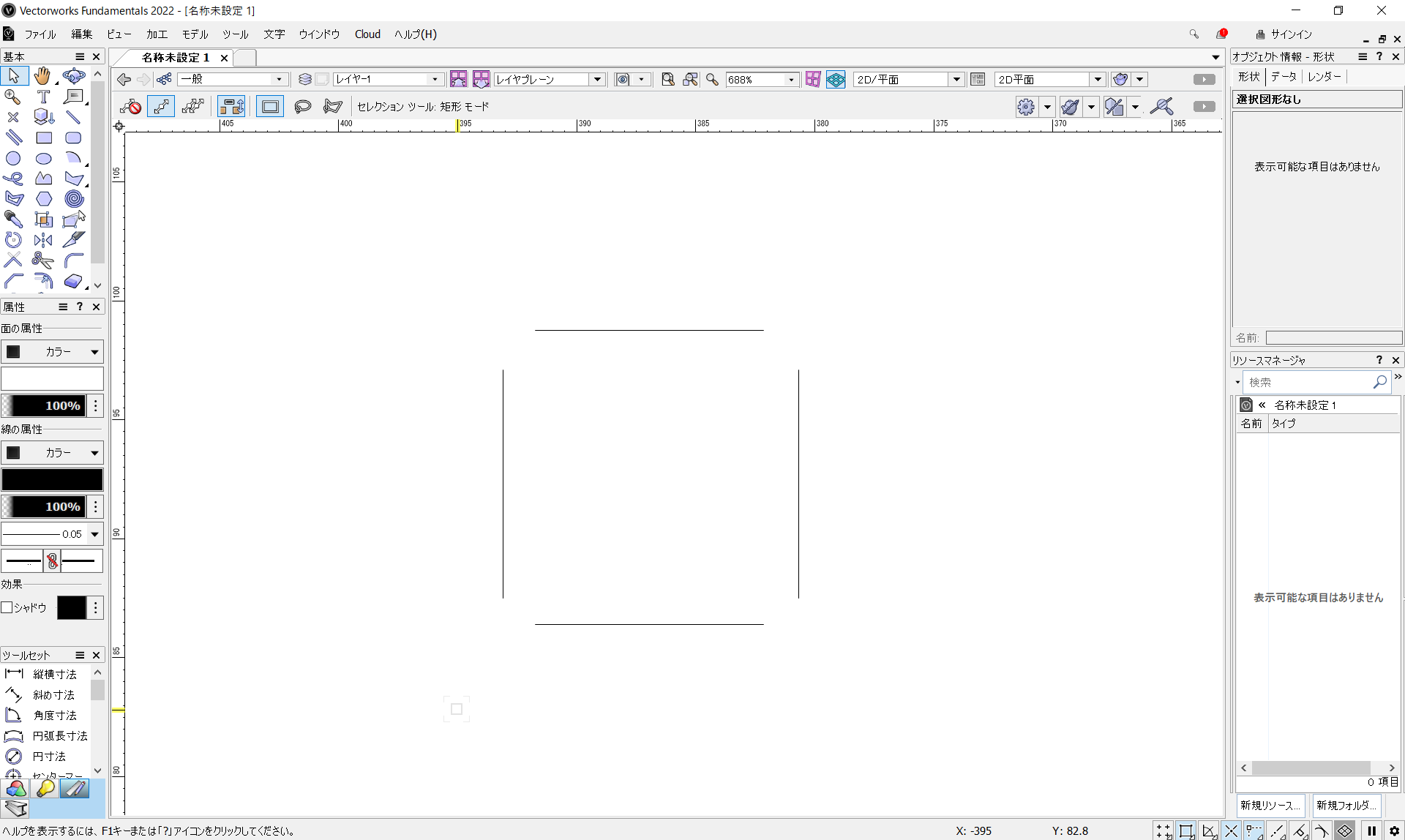
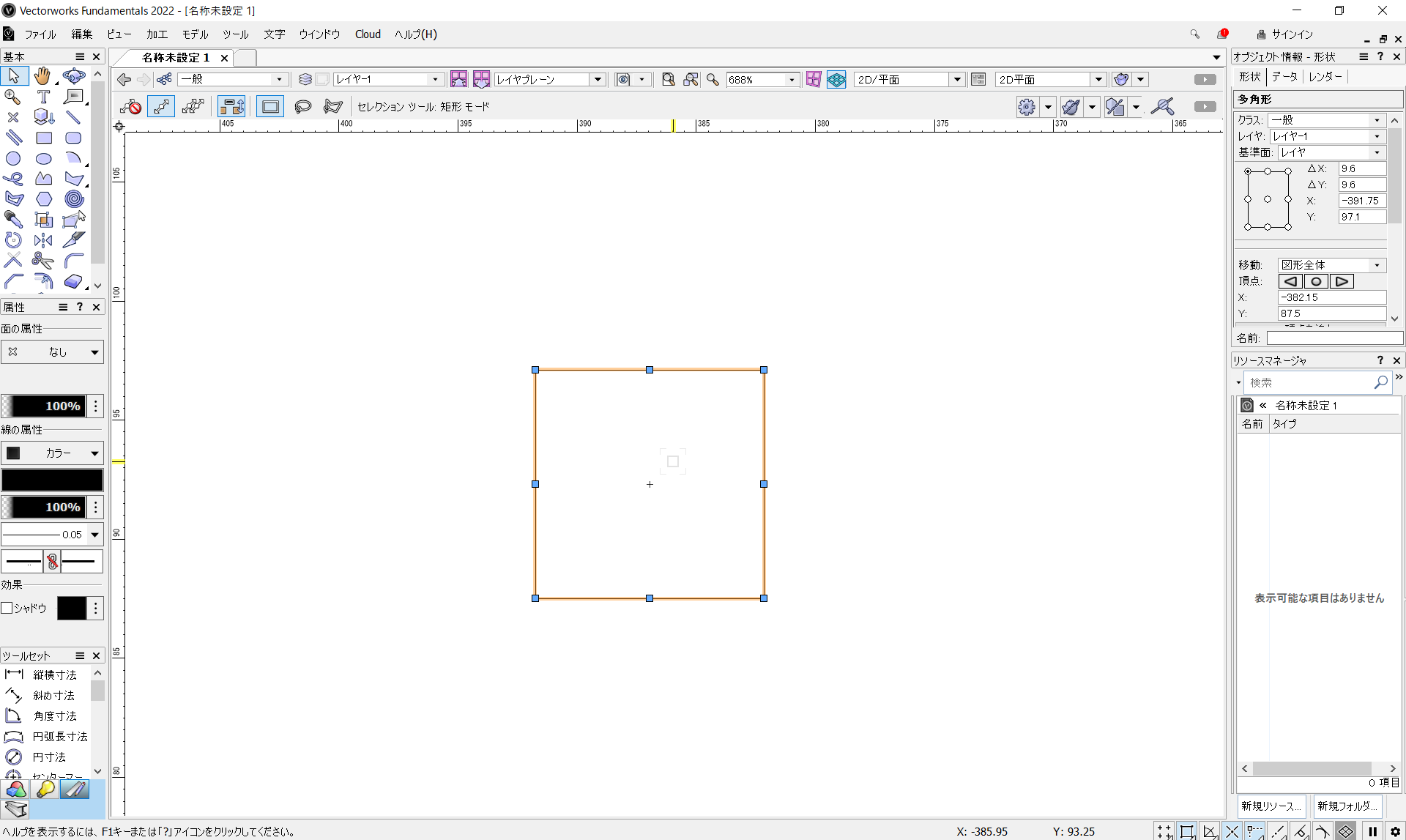
これで図形が線に分解されます。

線になった箇所を動かしてみるとこのように辺ごとに線に分解されているのが分かります。
こちらの動画でも操作手順を確認できます

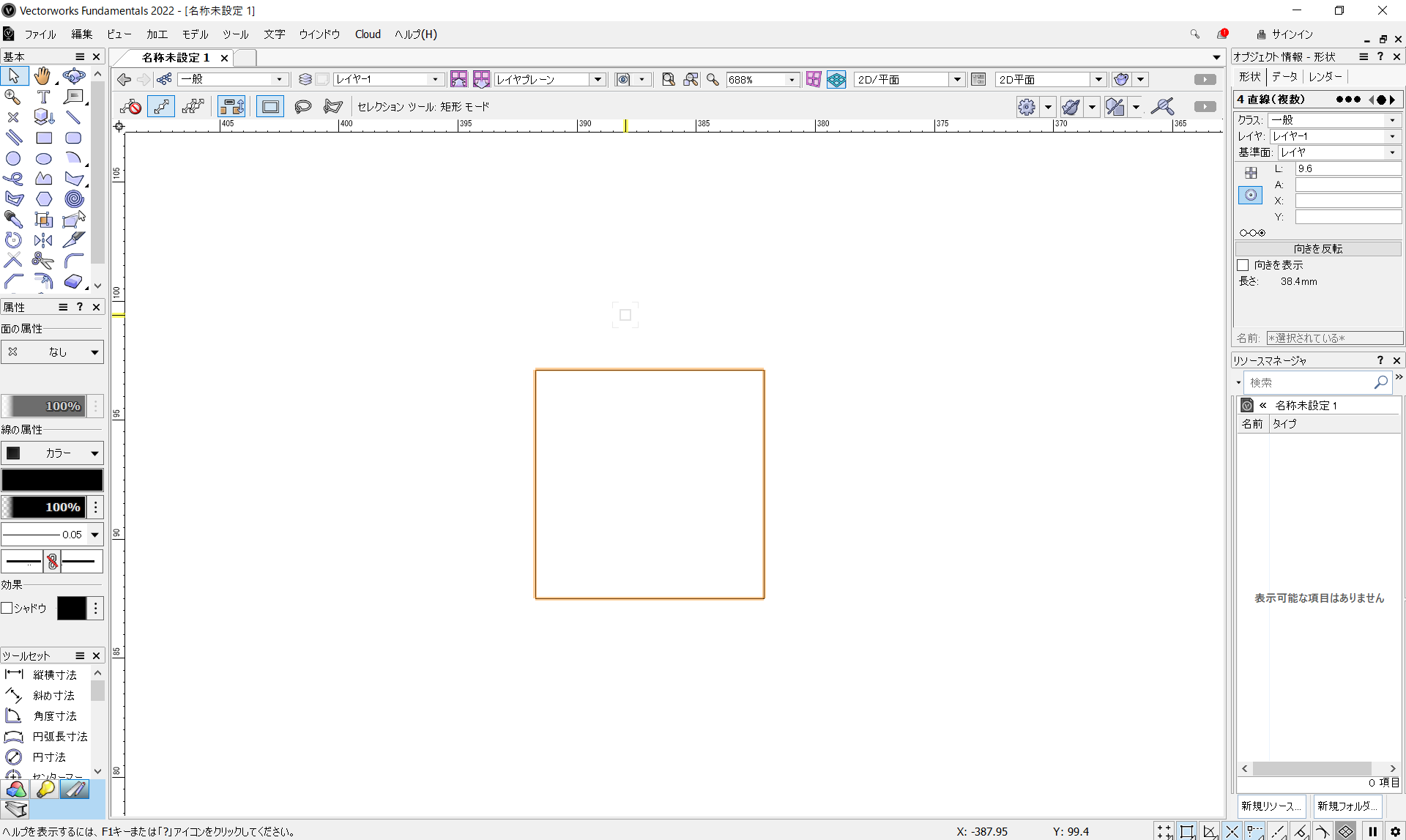
先ほど「図形を分解」で分解された線を端点で合わせ、四角形を作ります。
次に図形にしたい線を選択した状態でメニューバーの「加工」から「図形を合成」を選択します。

線が繋がり、多角形になります。
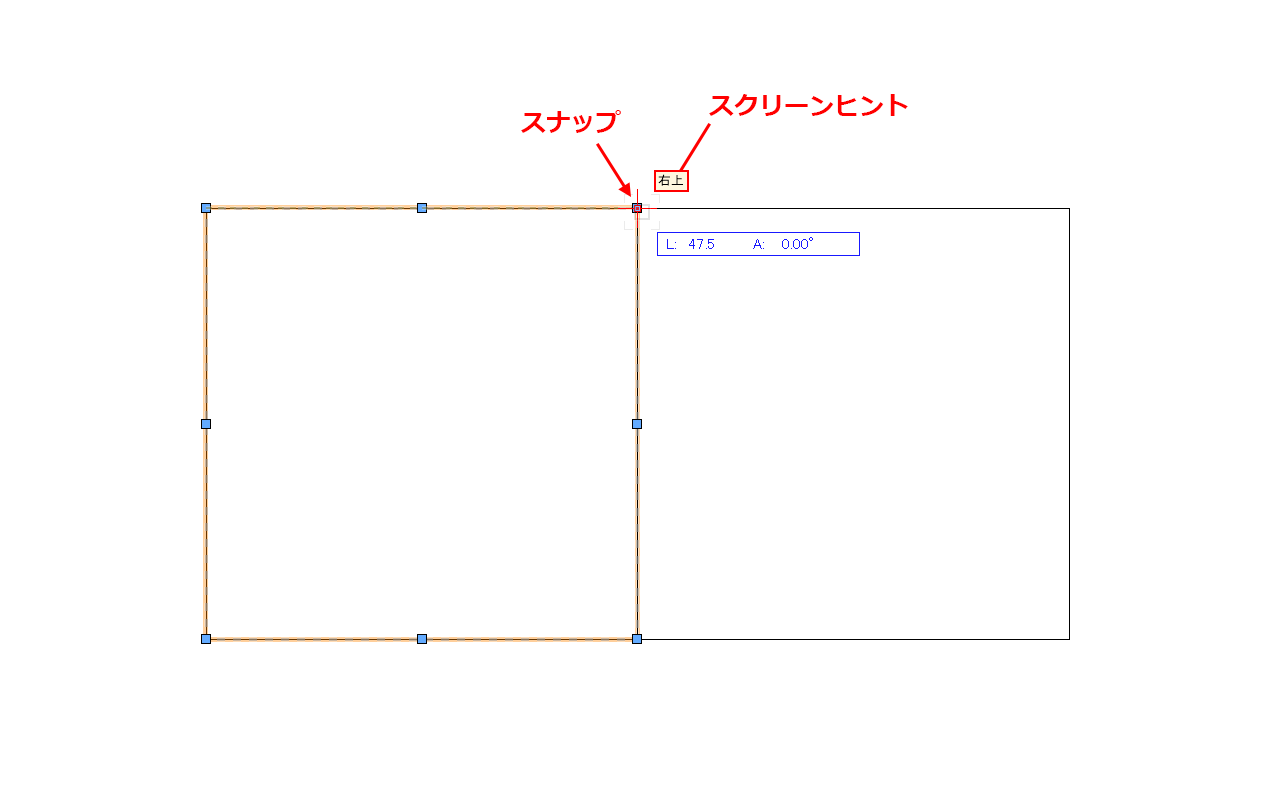
端点が正しくつながっていないと、線が合成されずにうまく繋がりません。そのため、図形スナップ機能を使って端点同士をきちんと接続する必要があります。
こちらの動画でも操作手順を確認できます。
図形の合成や分解はよく使う機能ですので、初めのうちに覚えておくと作図作業がずっと楽になります。操作はとても簡単なので、実際に使いながら習得するのが良いでしょう。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事ではスナップセットとは何か?基本的な使い方から設定しておくべきおすすめのスナップ機能について詳しくご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

スナップは、主に図形の点と点を合わせるのに用いる機能です。正確な作図を行う上で欠かせない機能です。図形や図形の端点に重なると、「右上」「図形」などのスクリーンヒントを表示してくれます。
こちらの動画を見ると、スナップさせていることが分かりやすいと思います。

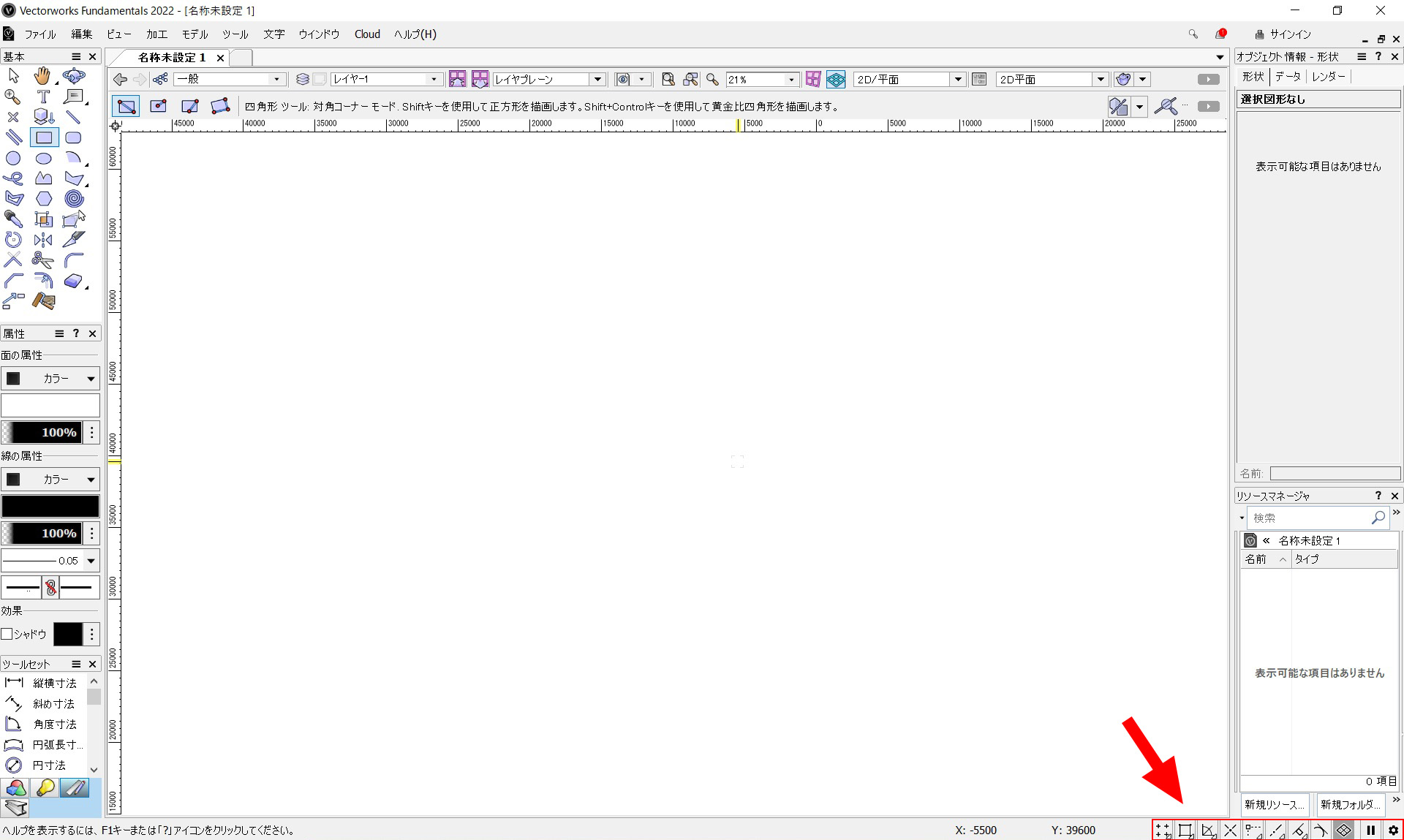
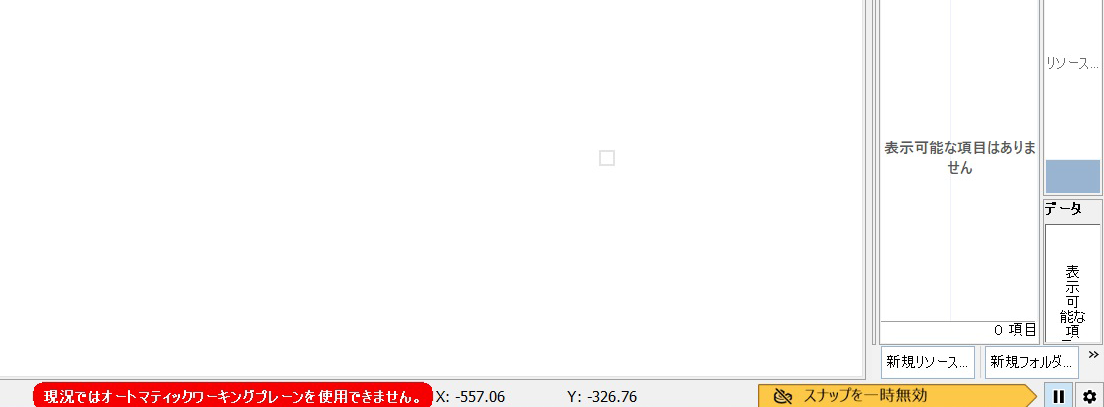
スナップセットは画面右下にあります。
※2022年度版から画面右下のバーの位置に変更されています。

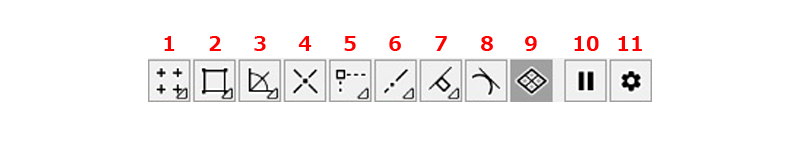
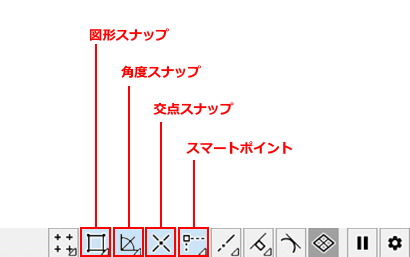
以下に、各アイコンの種類と機能について簡単にまとめています。
スナップの基本操作のポイントを動画と合わせて確認してみてください。
各スナップ機能について詳しく紹介していきます。
グリッドスナップは、グリッドにスナップできる機能です。
設定でグリッドの表示、非表示を選ぶことができます。通常、グリッドは常に表示する必要がないため、設定ではすべてのチェックを外しておくことが望ましいです。必要に応じてチェックを入れるのが良いでしょう。
「3Dグリッド軸の表示」にチェックを入れることで、3Dグリッド軸(3次元軸)を表示することができます。
これにより、画面が3D状態であることが一目でわかり、水平や垂直の角度を確認できます。しかし、軸が邪魔に感じる場面もあります。その際は、軸を非表示にすることで解決できると思います。
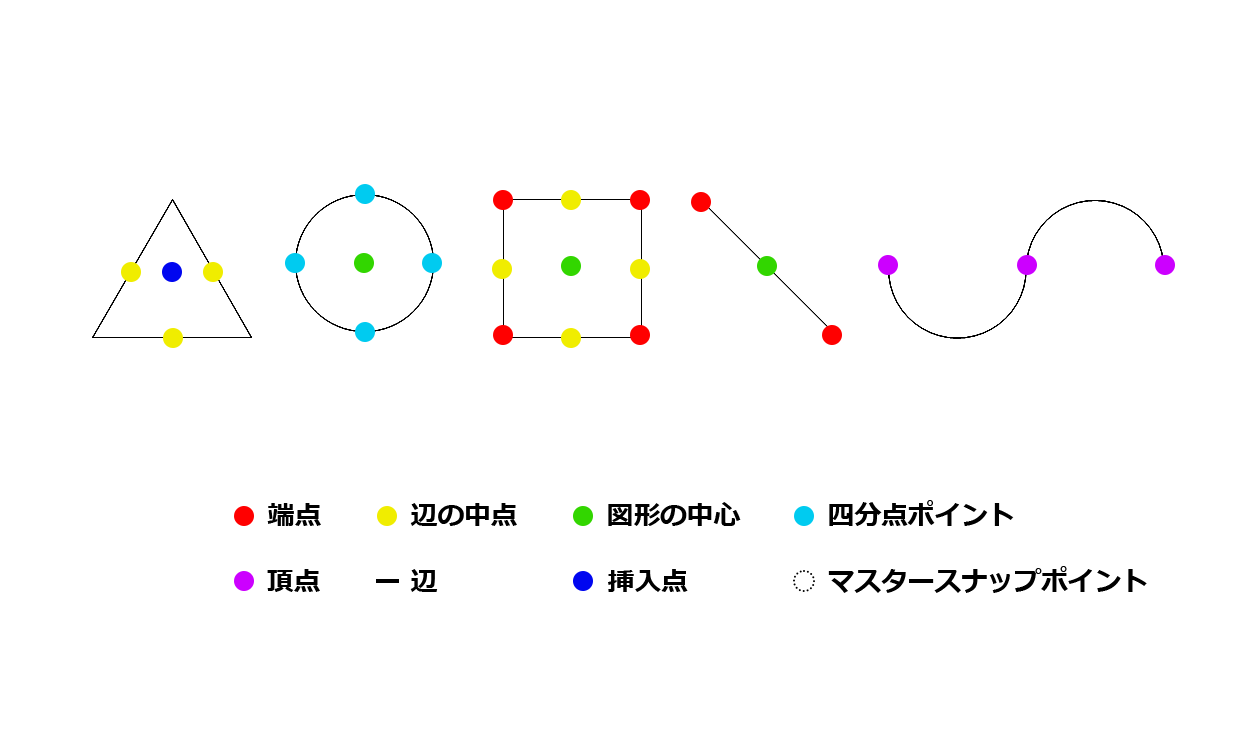
図形スナップは、図形や線の端点、辺にスナップできる機能です。
図形の描き始める際や移動した図形を別の図形の角に合わせたりするのによく使います。基本的にすべての項目にチェックを入れておくとよいです。

各スナップで表示されるポイントは、上記のような感じです。
角度スナップは線や図形を特定の角度にスナップできる機能です。
交点スナップは線や図形が交わる部分をスナップできる機能です。
交わった部分には「図形/図形」のスナップヒントが表示されます。
スマートポイントは図形や線の“端点”を基点にした補助線を表示する機能です。
定点スナップは図形や線の分割点を表示する機能です。
分割点を「数」「%」「長さ」から選ぶことができます。基本は「数」で分割位置を決める「分割で」が使いやすくおすすめです。
図形や線の“辺”を基準にした補助線を表示する機能です。
接線スナップは円や円弧の辺に接点が作れる機能です。
ワーキングプレーン(3D平面の基準面)にスナップが作れる機能です。

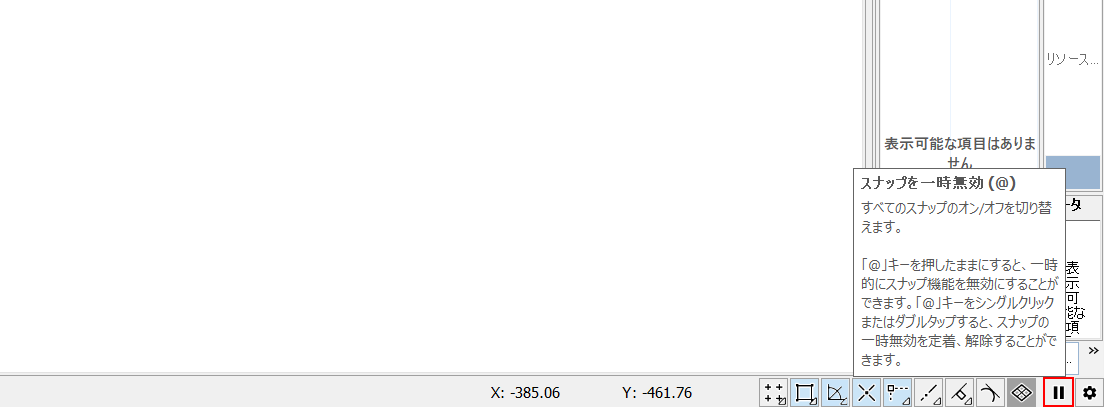
IIのアイコンをクリックすると、スナップを一時無効にすることができます。ショートカットキーの@でも可能です。

スナップが一時無効中は、スナップの箇所が黄色の表示に変わります。もう一度アイコンをクリックすると解除できます。

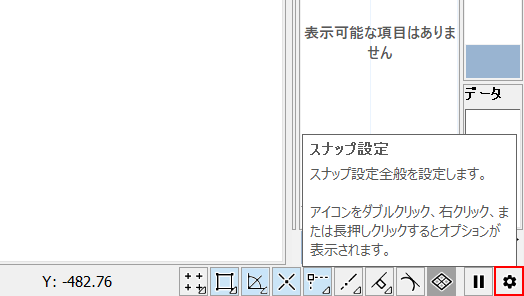
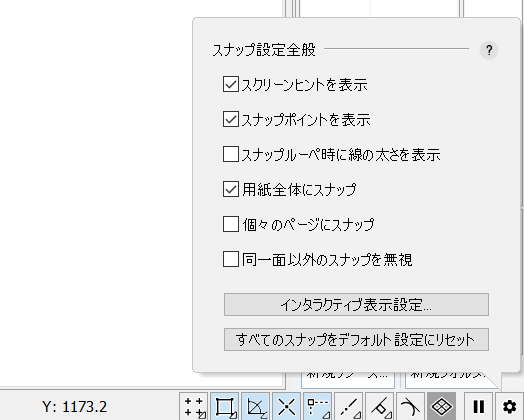
歯車のアイコンをクリックすると、スナップ全般の設定ができます。

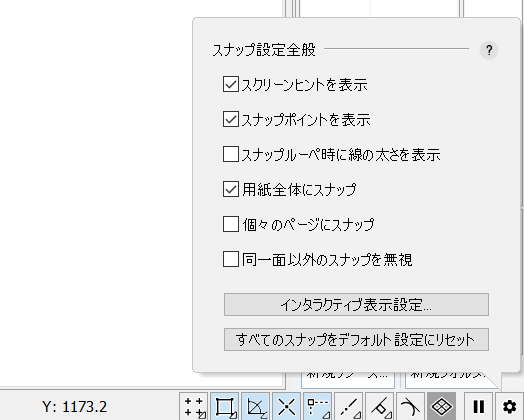
クリックすると設定が表示され、細かい設定ができます。

図形スナップ、角度スナップ、交点スナップ、スマートポイントにチェックを入れておくのがおすすめです。
図形や線の端点とを繋げることが多いので、図形スナップは必要になってきます。また交点スナップも同様の考えで必要になります。スマートポイントを使って延長した先に図形を配置したり、線を描き始めたりすることもあるので、スマートポイントもチェックを入れておくと便利です。

スナップ設定で特別な設定は必要ありません。私の場合、上記のように設定しています。このあたりも、好みで設定を変えてみると良いかもしれません。
全てのスナップ機能についてご紹介しました。必要なのは全てを覚えることではなく、作図に必要なスナップのみを覚えることです。おすすめのスナップ設定を登録し、必要なものを追加していくことがおすすめです。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
前回、Vectorworks 属性パレットの使い方③:線の太さ変更の基本を解説の記事でご紹介した続きで、今回は、同じく属性パレットを利用して、線の先端に矢印のマーカーを付ける方法をご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

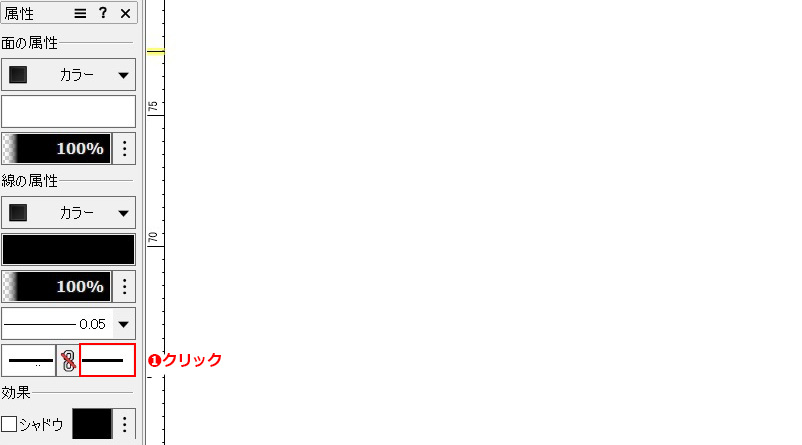
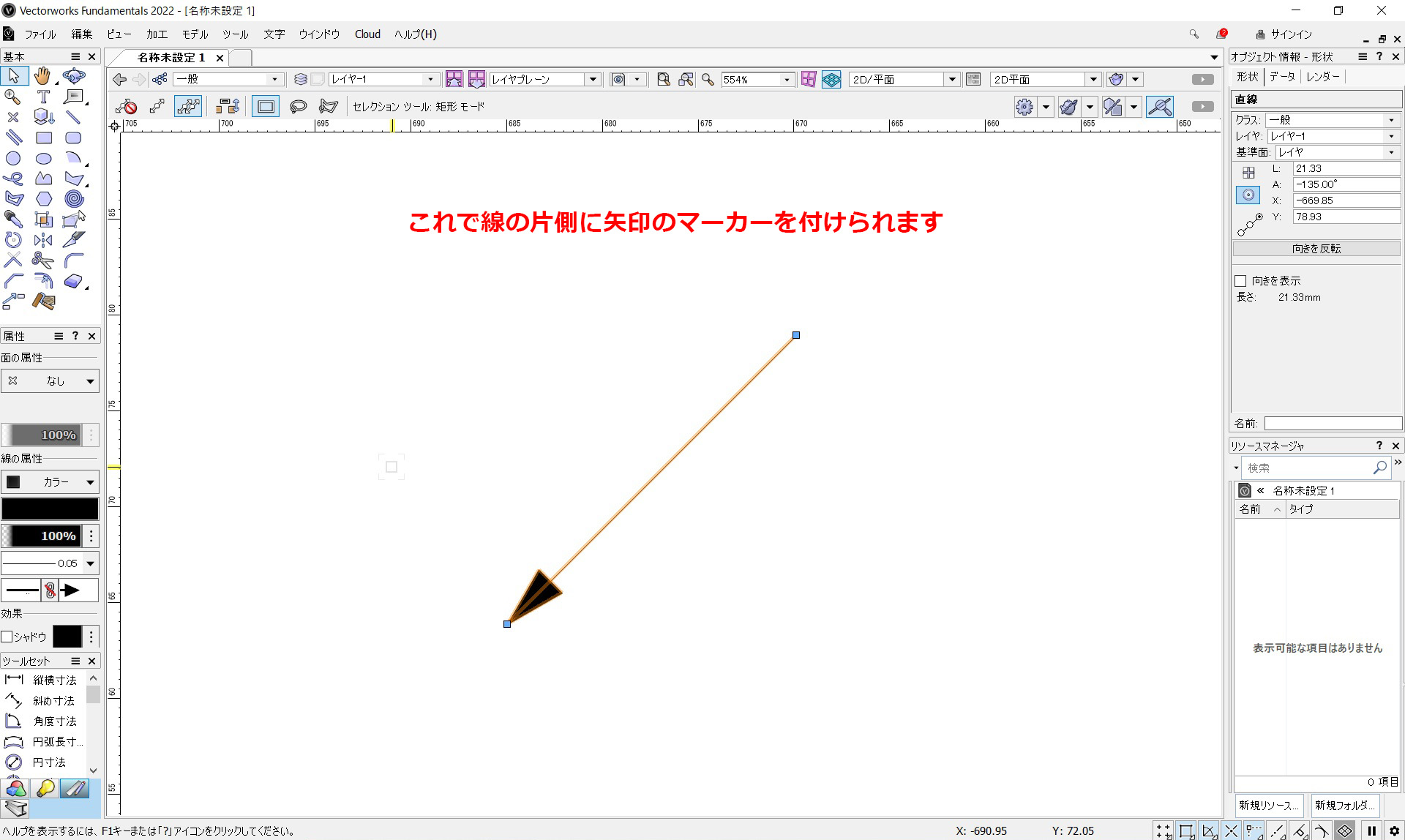
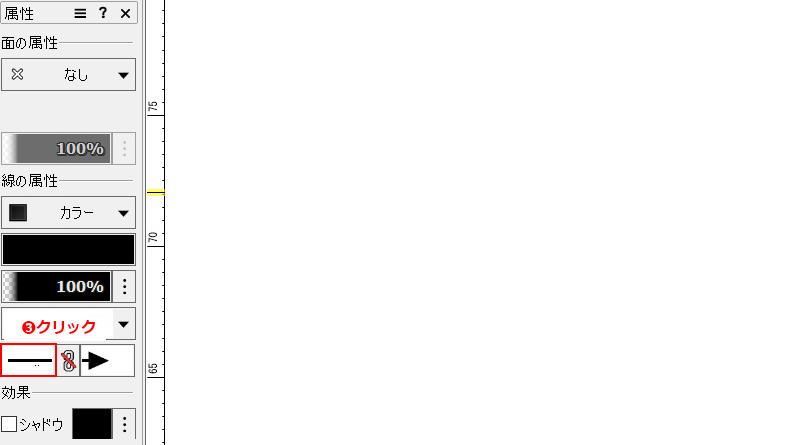
❶線を選択した状態で、属性パレットの「線の属性」にある2つの横棒マークのどちらかをクリックします。
左側が線の始点で、右側が終点です。選んだ方向に線のマーカーが付けられます。

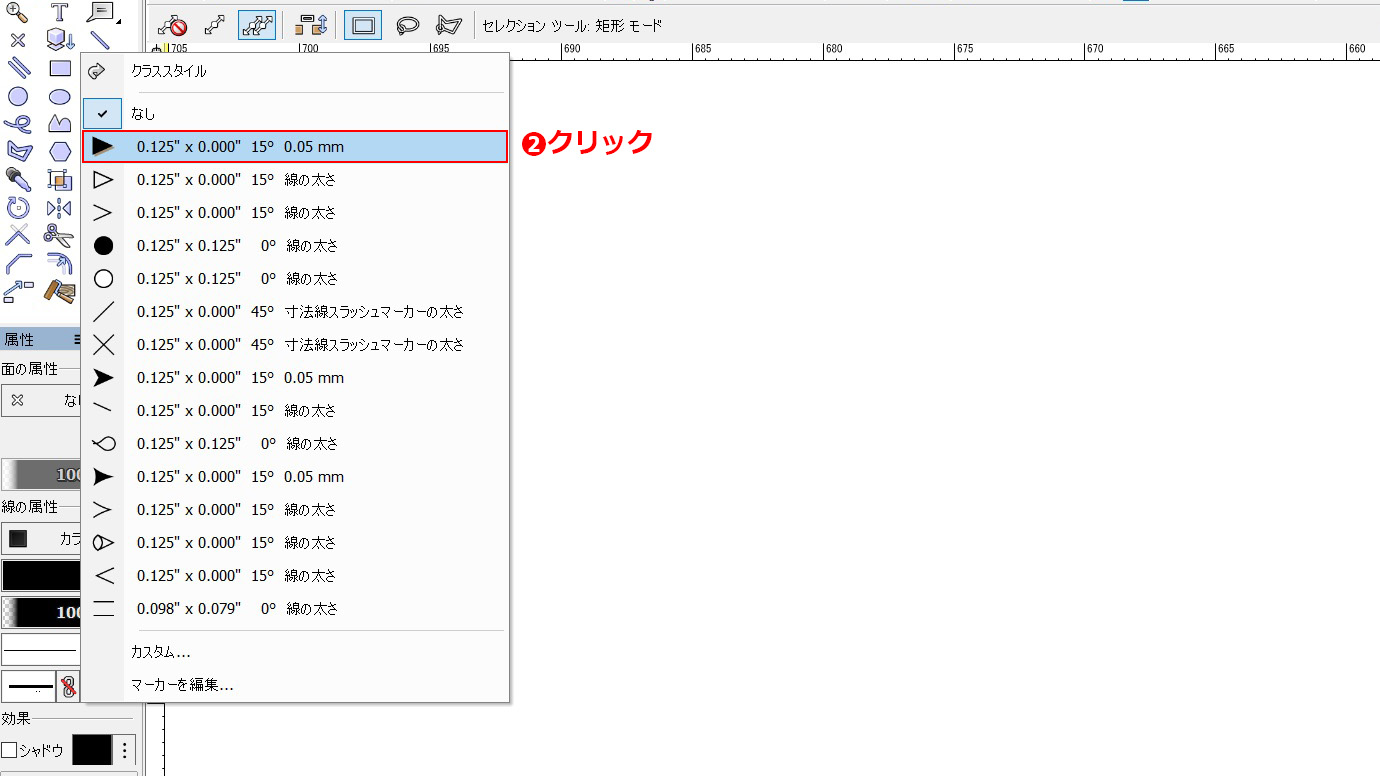
マーカーのリストが表示されます。
❷マーカーを選択します。今回は塗り潰された矢印を選択します。

これで線の先端の片側に矢印が付きます。

反対側にも矢印マークを付けたい場合は、
❸逆側のマーク箇所をクリックし、❷と同じ手順でマークを選択します。

これで反対側の線の先端にも矢印を付けることができます。
こちらの動画でも操作手順を確認できます。
黒丸への変え方をこちらで紹介しています。

カスタムでは、マーカーの大きさや形状をカスタマイズできます。
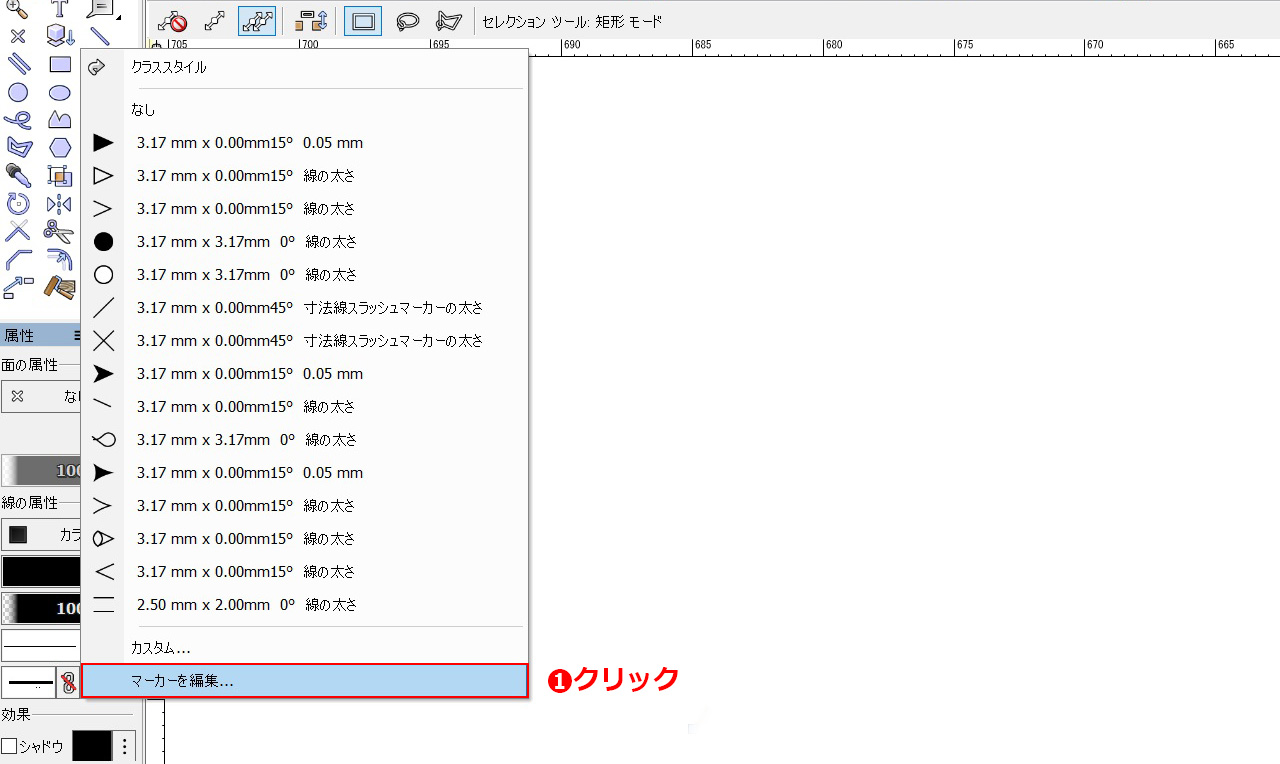
まず、マーカーをクリックし、リストを表示させます。
❶次にマーカーのリストから「カスタム」を選択します。

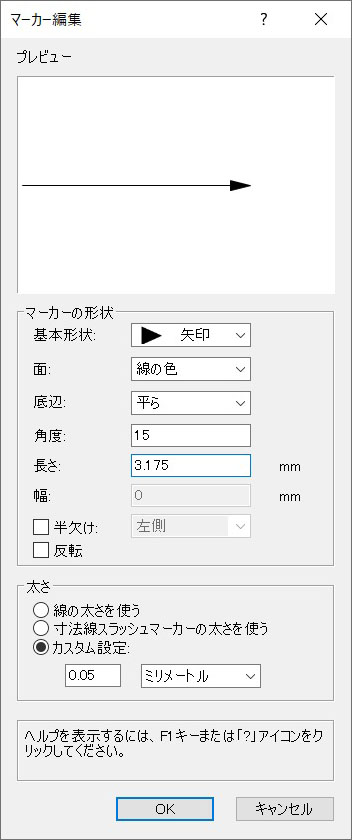
「マーカー編集」のダイアログが表示されます。
ここでマーカーの形状などを詳細に設定することが可能です。

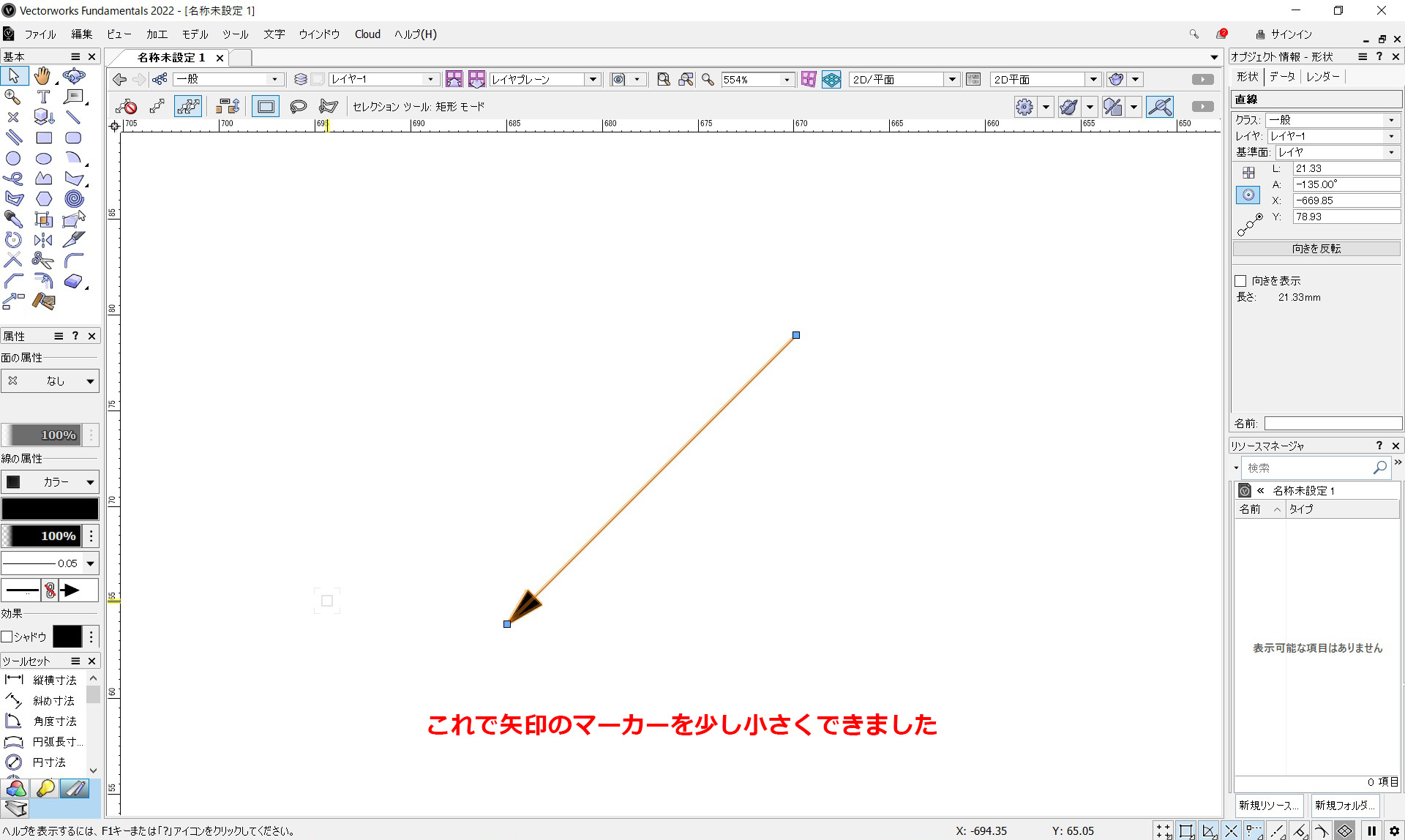
❷今回は矢印マークの形状を選択します。
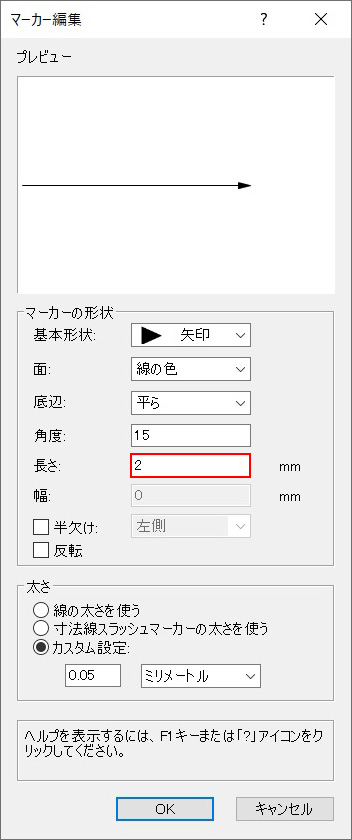
長さの項目の数値を3から「2」に変えて入力し、OKをクリックします。

これで矢印のマーカーを少し小さくできます。
矢印マークの場合は、長さの数値を変えるだけでもサイズが変わるので、角度がおかしくなければ長さだけ変更が楽だと思います。

初期登録されているマーカーを編集することもできます。
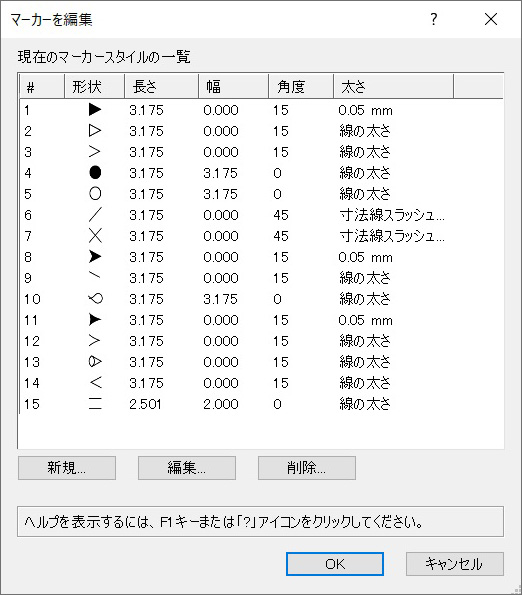
❶「マーカーを編集」を選択します。

「マーカーを編集」ダイアログが表示されます。
「新規」をクリックすれば、新しくオリジナルのマーカーを作成できます。「編集」をクリックして既存のマーカーを好みの設定に変えることもできます。
編集方法などについては、基本先ほどのカスタムでの設定手順と同じなので割愛します。
マーカーの設定についてはこちらの動画で解説しております。
機能が多くて覚えきることはできないと思います。ここでは基本形状、面、角度、幅だけ覚えておけば十分です。※マーカーの基本形状によって使用できる機能が変わってきます。
線の先端に矢印をつける方法についてご紹介しました。図面で何かを示したり、文字の引き出し線などの先端に矢印を付ける上で使用する頻度の高い機能です。
矢印の大きさや形状などは好みがありますので、既存で設定された矢印を編集して使うもよし、カスタムで作成するもよし、好みの設定で矢印を扱って図面作成を行ってみてください。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
前回、Vectorworks 属性パレットの使い方②:線の種類を変えるの記事でご紹介した続きで、今回は、同じく属性パレットを利用して、図形の線の太さを調整する方法についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

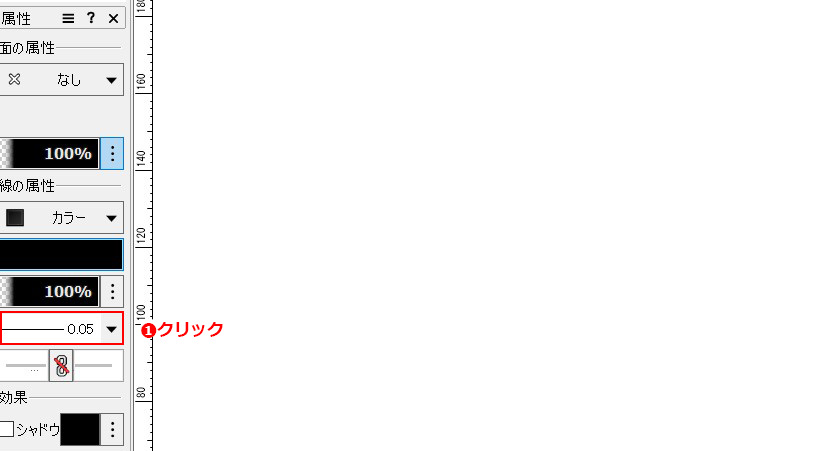
❶図形を選択した状態で、属性パレット「線の属性」下の〇.〇〇と数字が記載された箇所をクリックします。

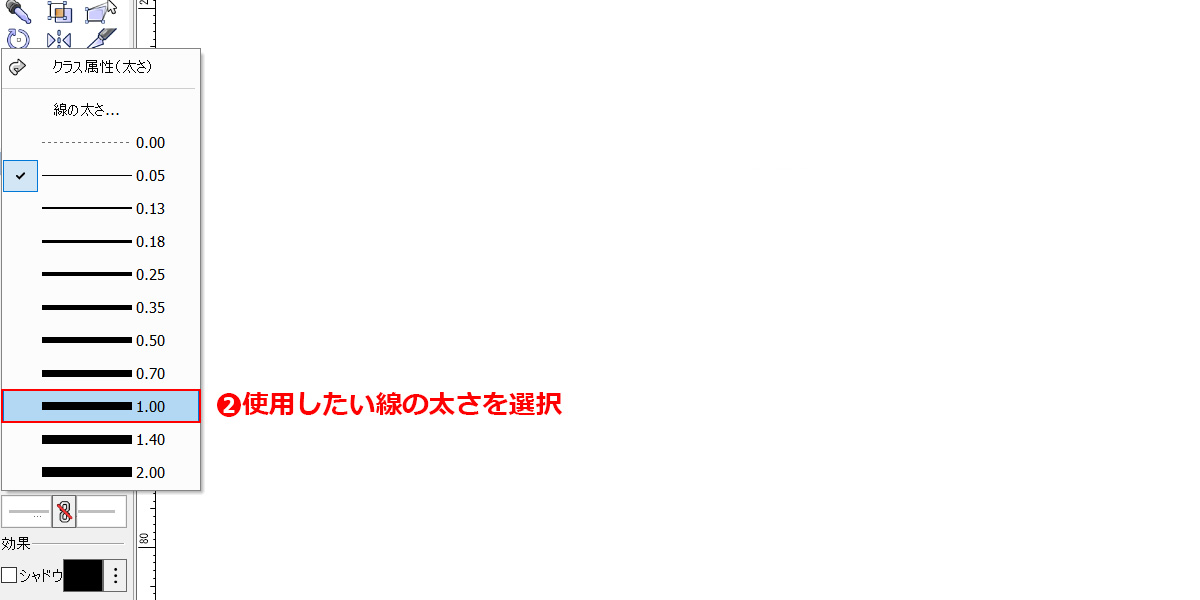
❷線の太さがリストとして表示されます。使用したい太さを選択します。

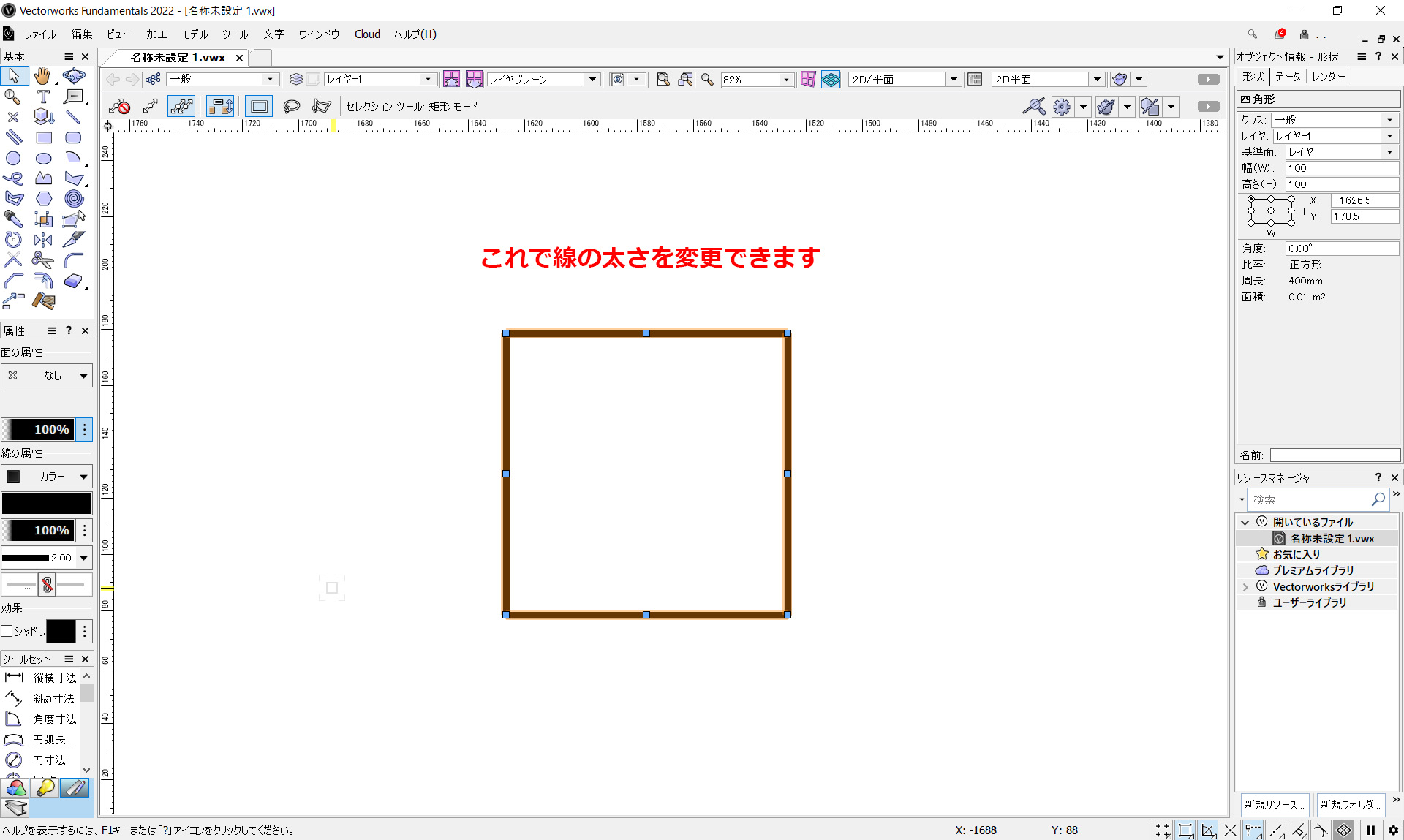
これで線の太さを変更できます。
こちらの動画でも操作手順を確認できます。

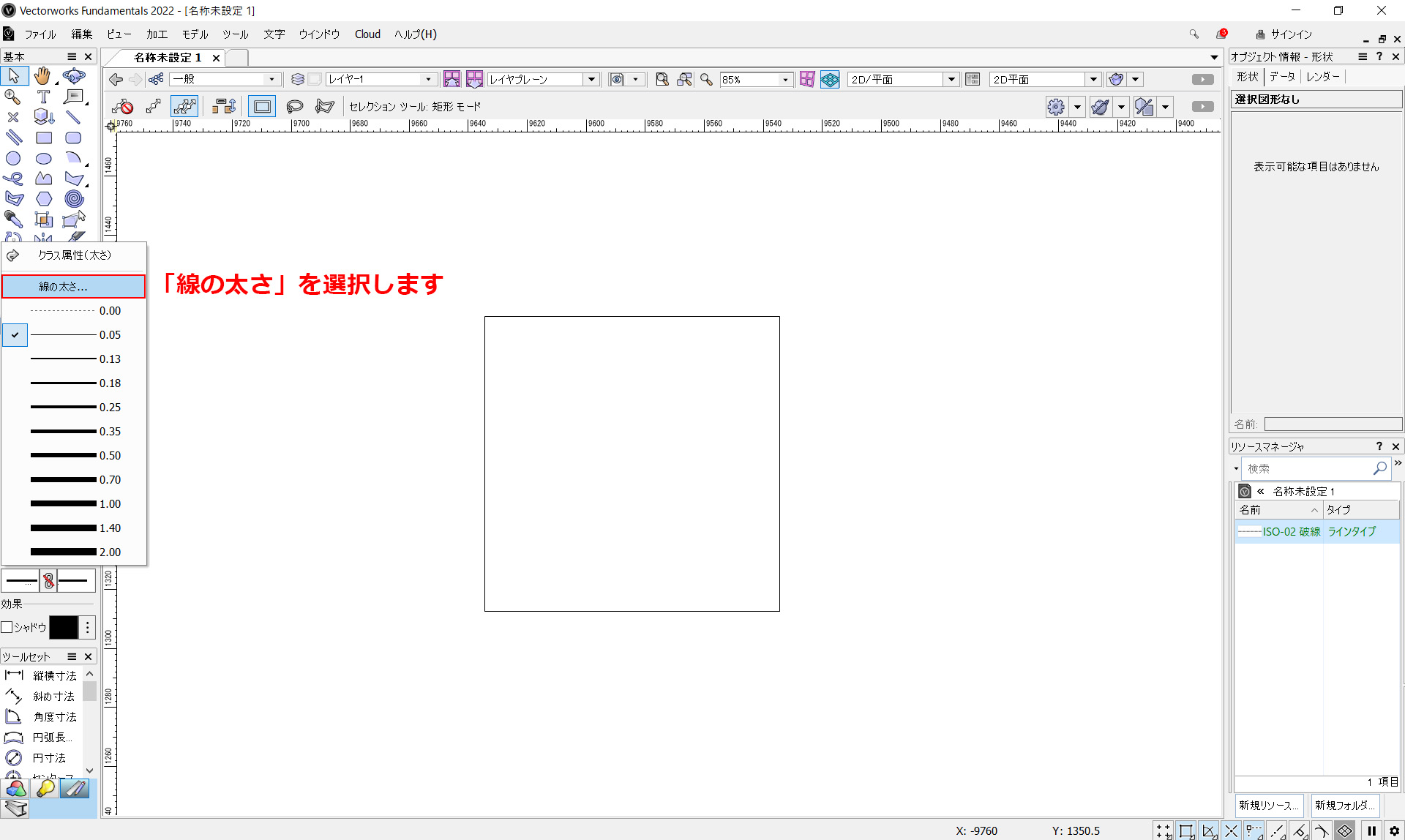
線の太さを好みの太さに変えたい場合、リストから「線の太さ」を選択します。

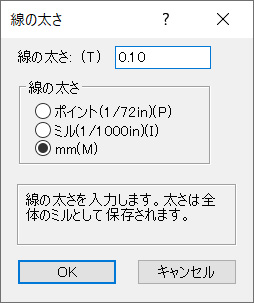
「線の太さ」のダイアログが表示されます。
線の太さの数値入力箇所に任意の数値を入力して、OKをクリックします。
これで好みの線の太さに変更できます。

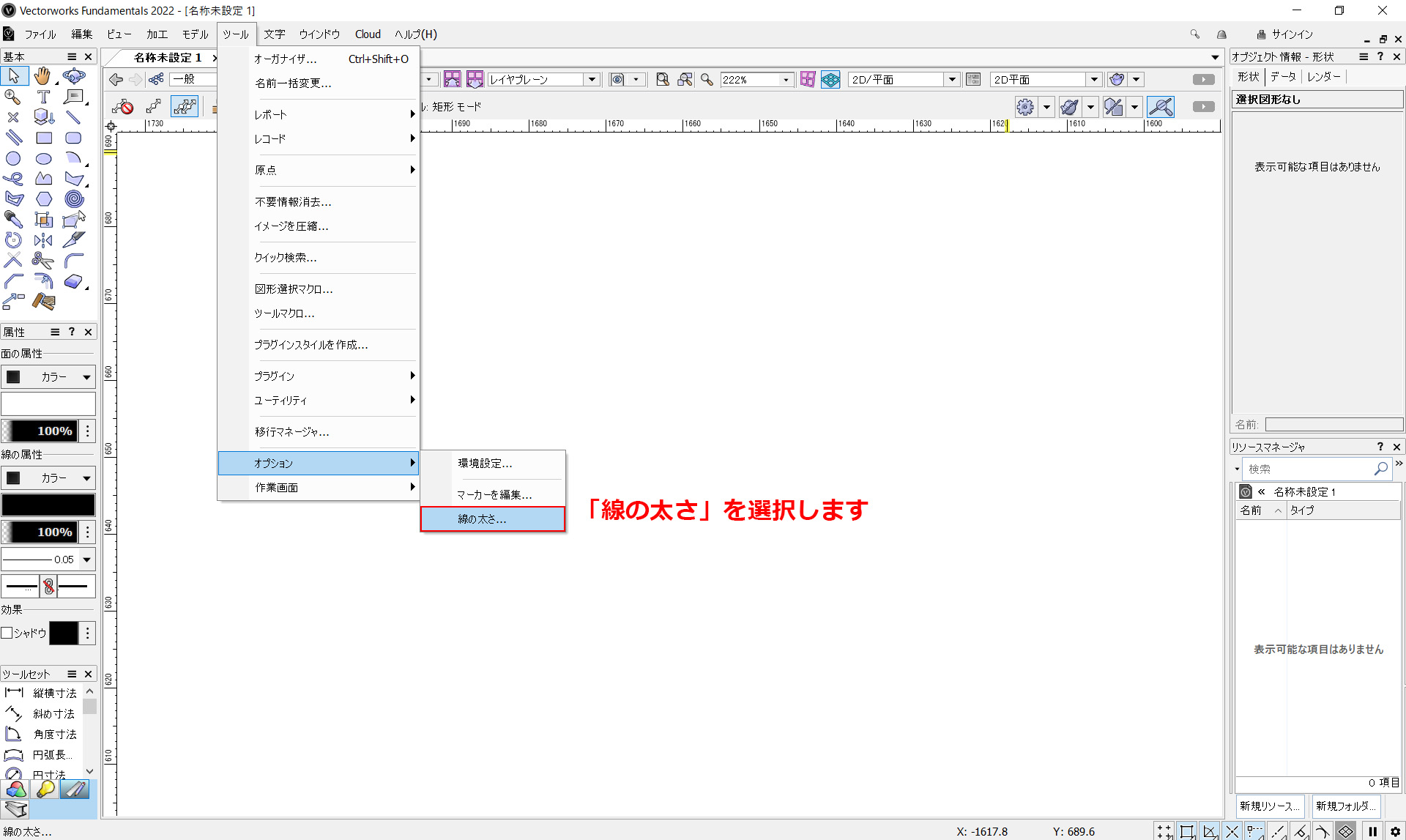
メニューバーから「ツール」→「オプション」から「線の太さ」を選択します。

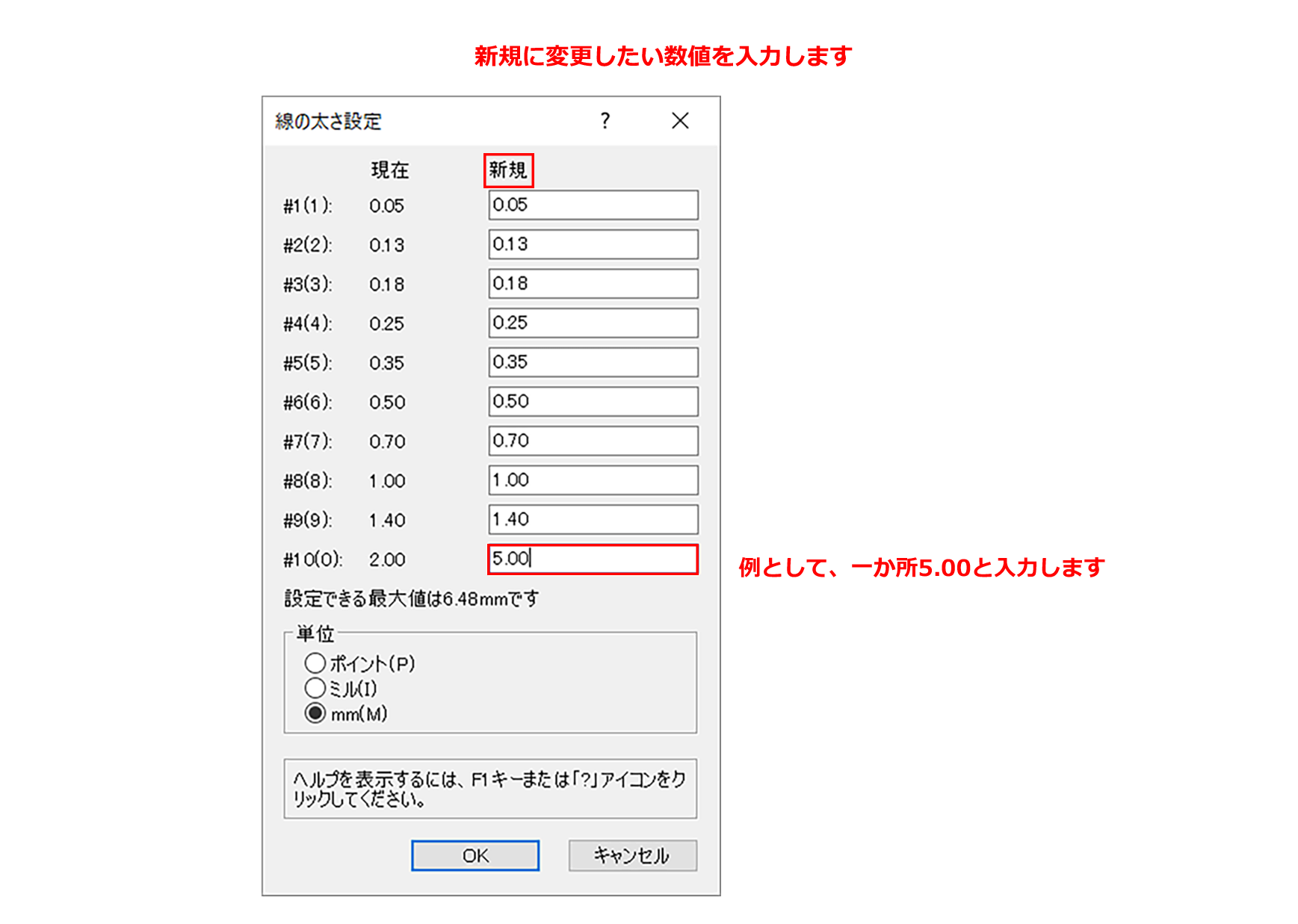
「線の太さ設定」ダイアログを表示されます。
左側に現在の線の太さが掲載されており、右側の新規の入力欄で変更したい数値を入力できます。
今回は例として、一か所「2.00」の箇所を「5.00」と入力し、「OK」をクリックします。

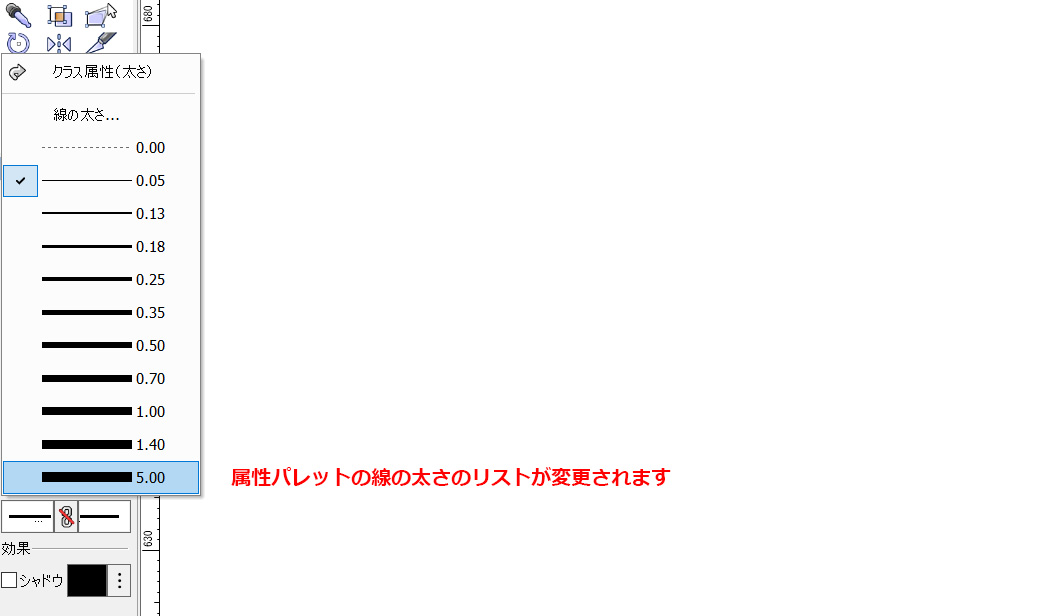
これで、属性パレットの線の太さをクリックして、リストを表示すると、5.00の線太さに変更されているのが確認できます。
Vectorworksでの線の太さの変更方法をご紹介しました。線の太さの調整により、図面にメリハリをつけ、見やすさを向上させることが可能です。
設計会社や担当者ごとに異なるポリシーがあるかもしれませんが、美しさにとらわれすぎず、効率的な作業で理解しやすい設計図を目指していただきたいです。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
前回、Vectorworks 属性パレットの使い方①:図形や線、文字の色を変えるの記事でご紹介した続きで、今回は、同じく属性パレットを利用して、図形の線の種類を変更する方法についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
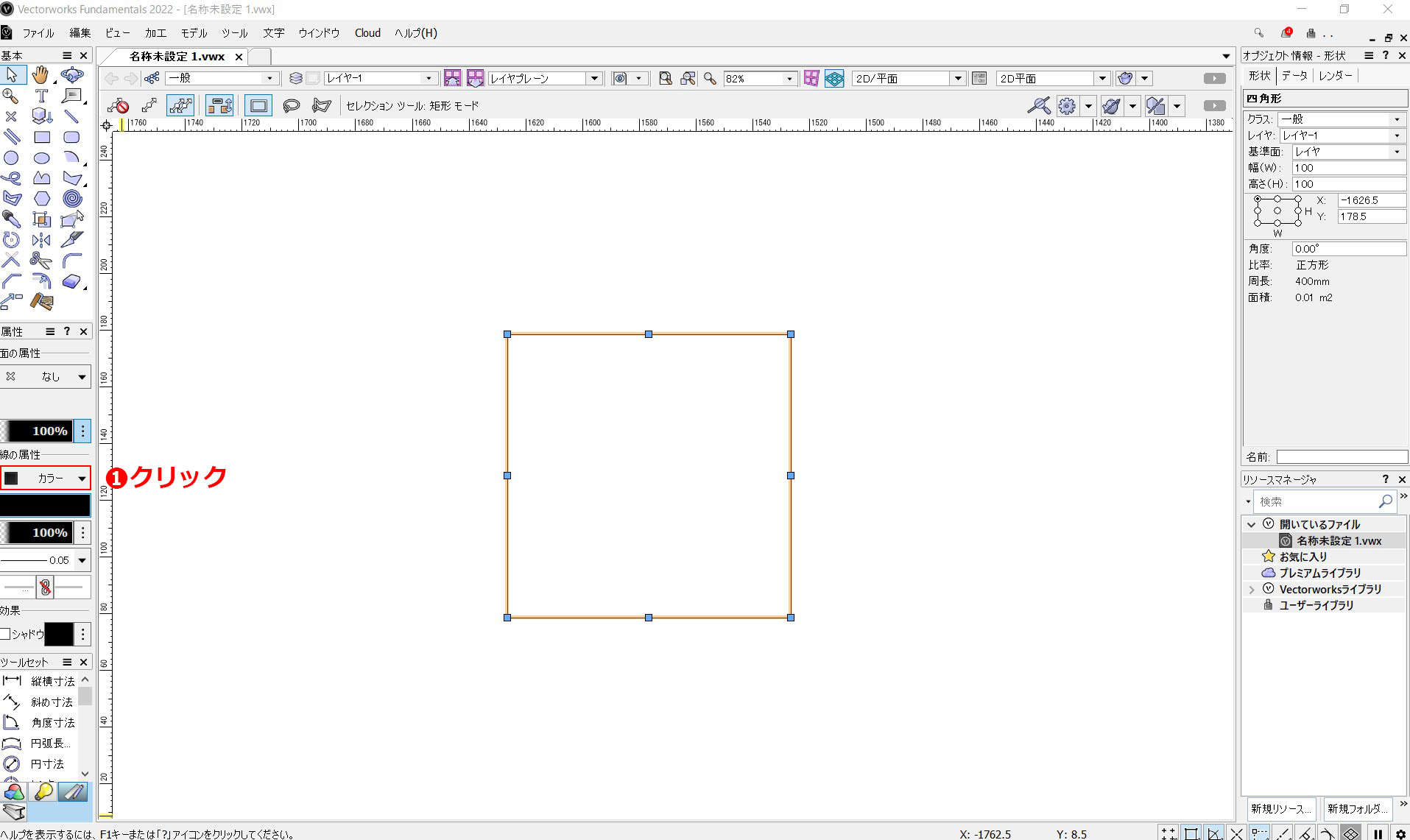
図形を選択した状態で設定変更を行います。もし常に設定を保ちたい場合は、何も図形を選択せずに設定変更を行ってください。

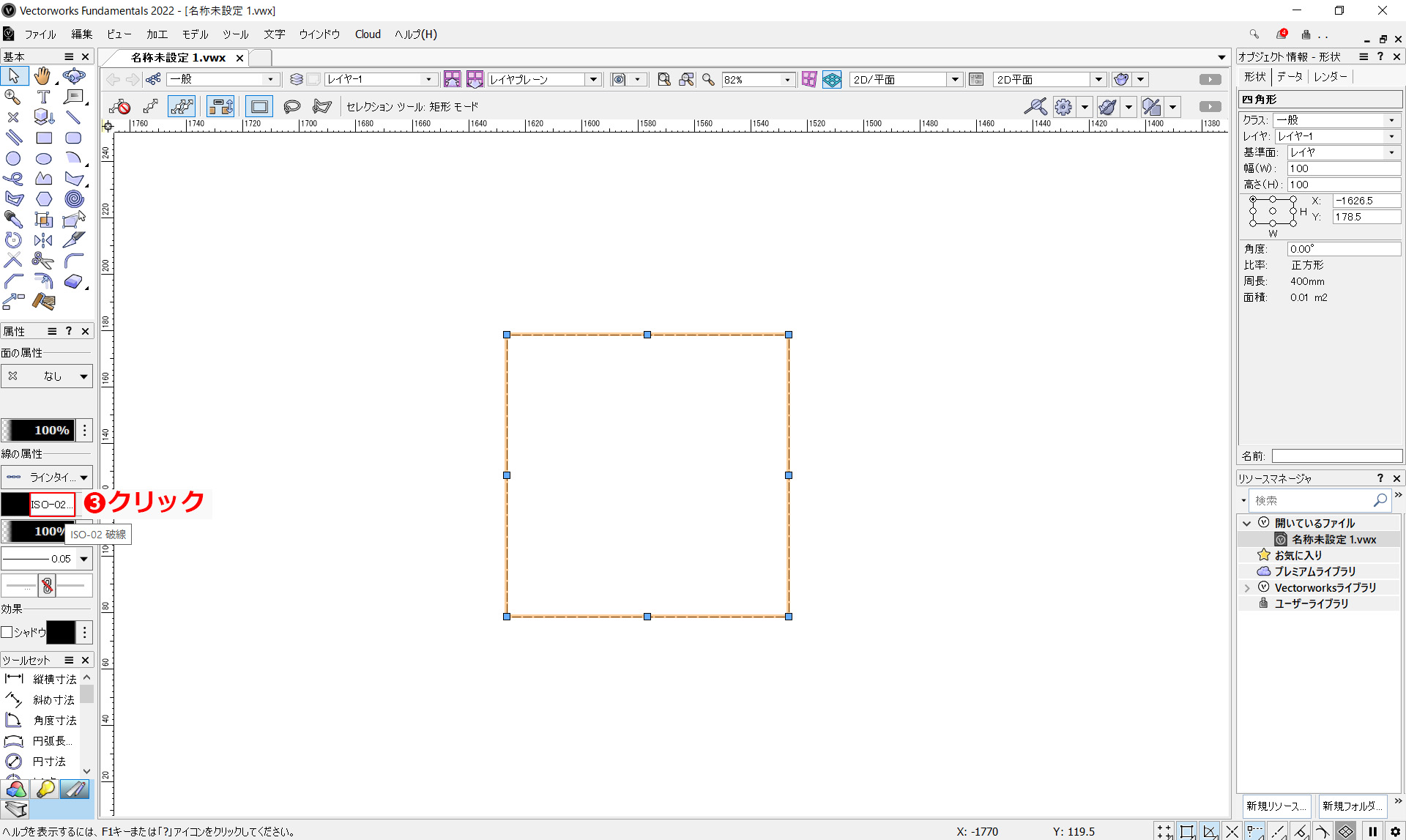
❶図形を選択した状態で、属性パレットの「線の属性」の箇所をクリックします。

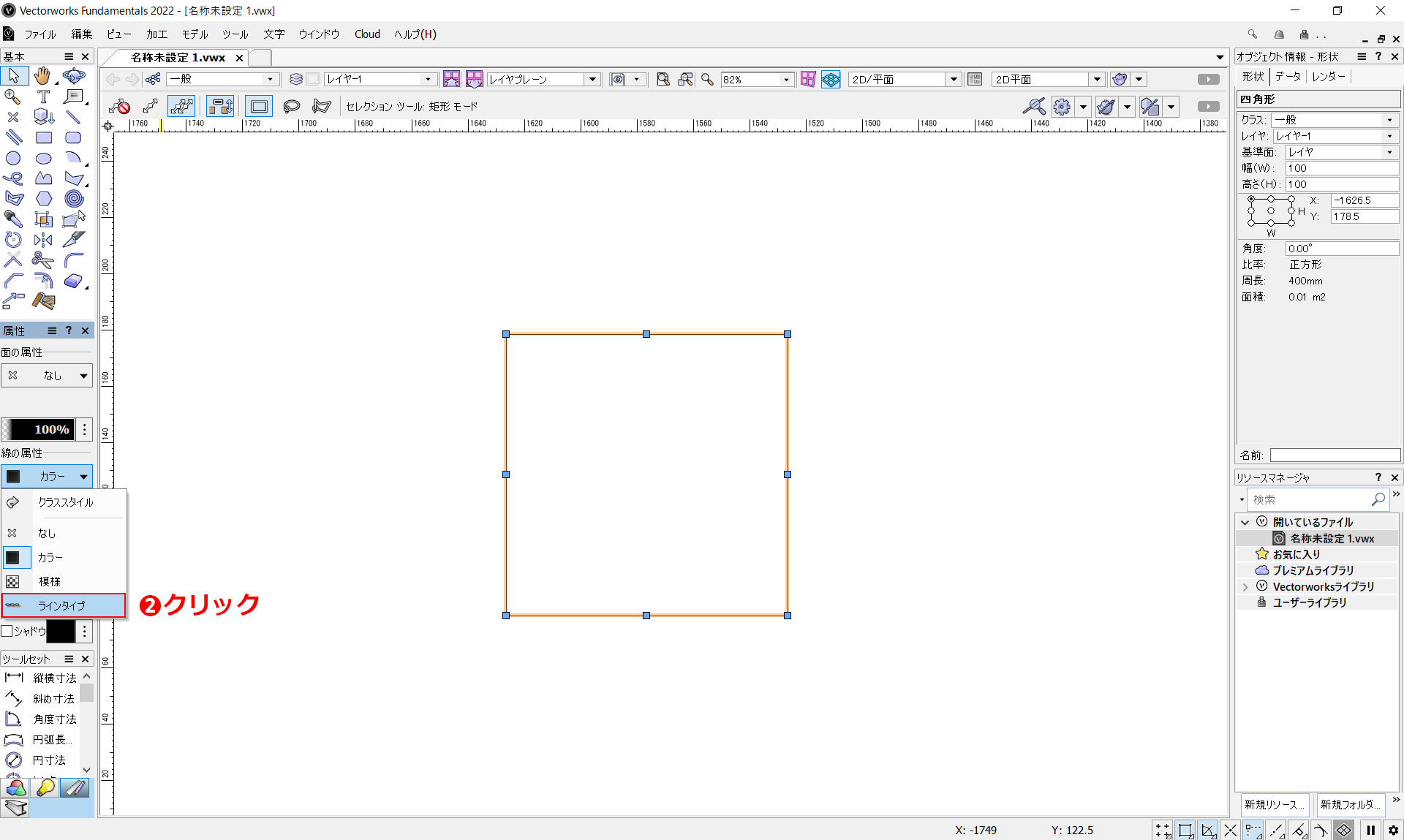
❷リストから「ラインタイプ」を選択します。

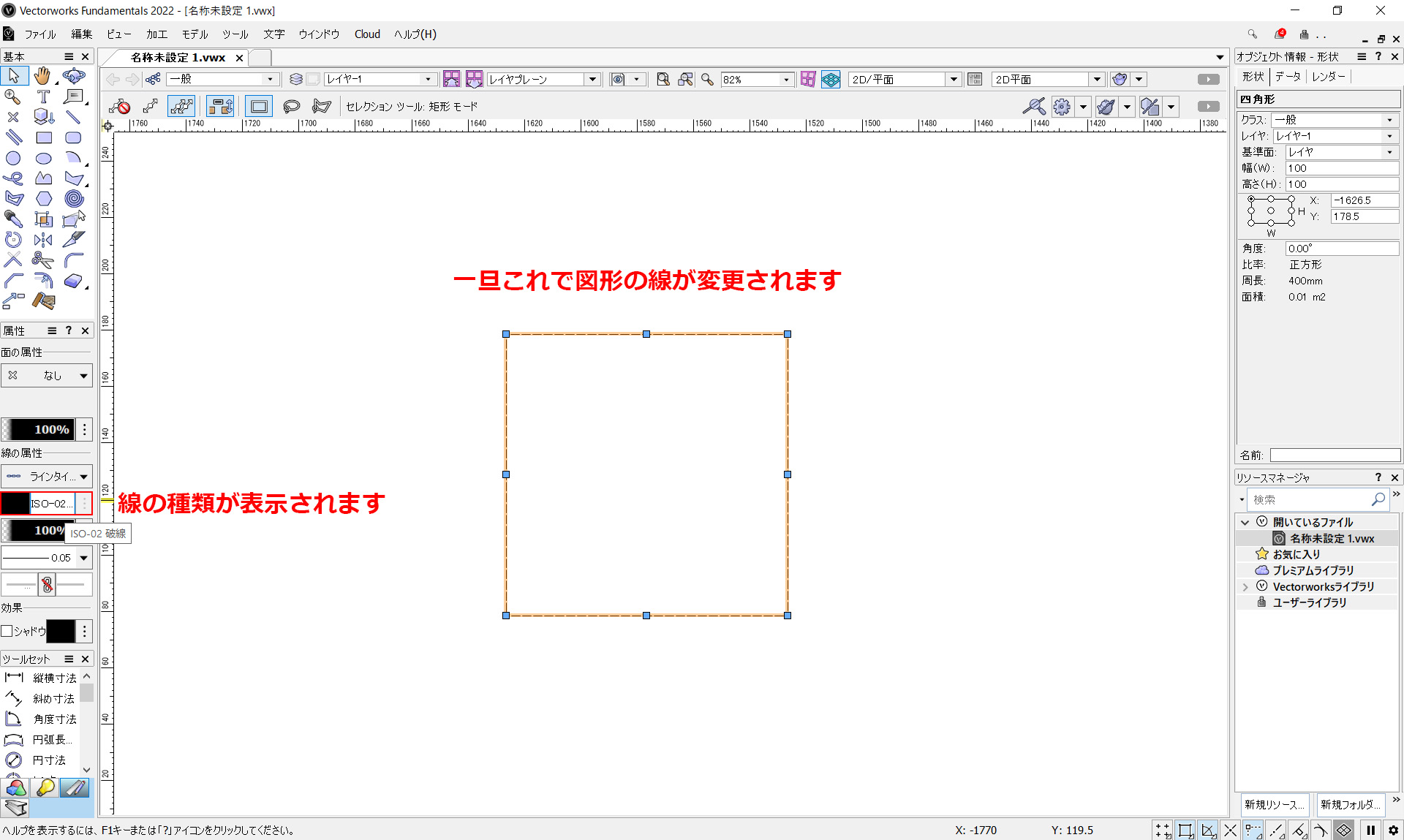
これで、一旦図形の線の種類が変更されます。
パレットの方の「線の属性」の下にも線の種類が表示されます。線の種類を変えたい場合はその部分の色を変える必要があります。
※ここで図形に設定される線の種類は、最後に使用した線の種類になります。

❸「線の属性」の線種が書いてある部分をクリックします。

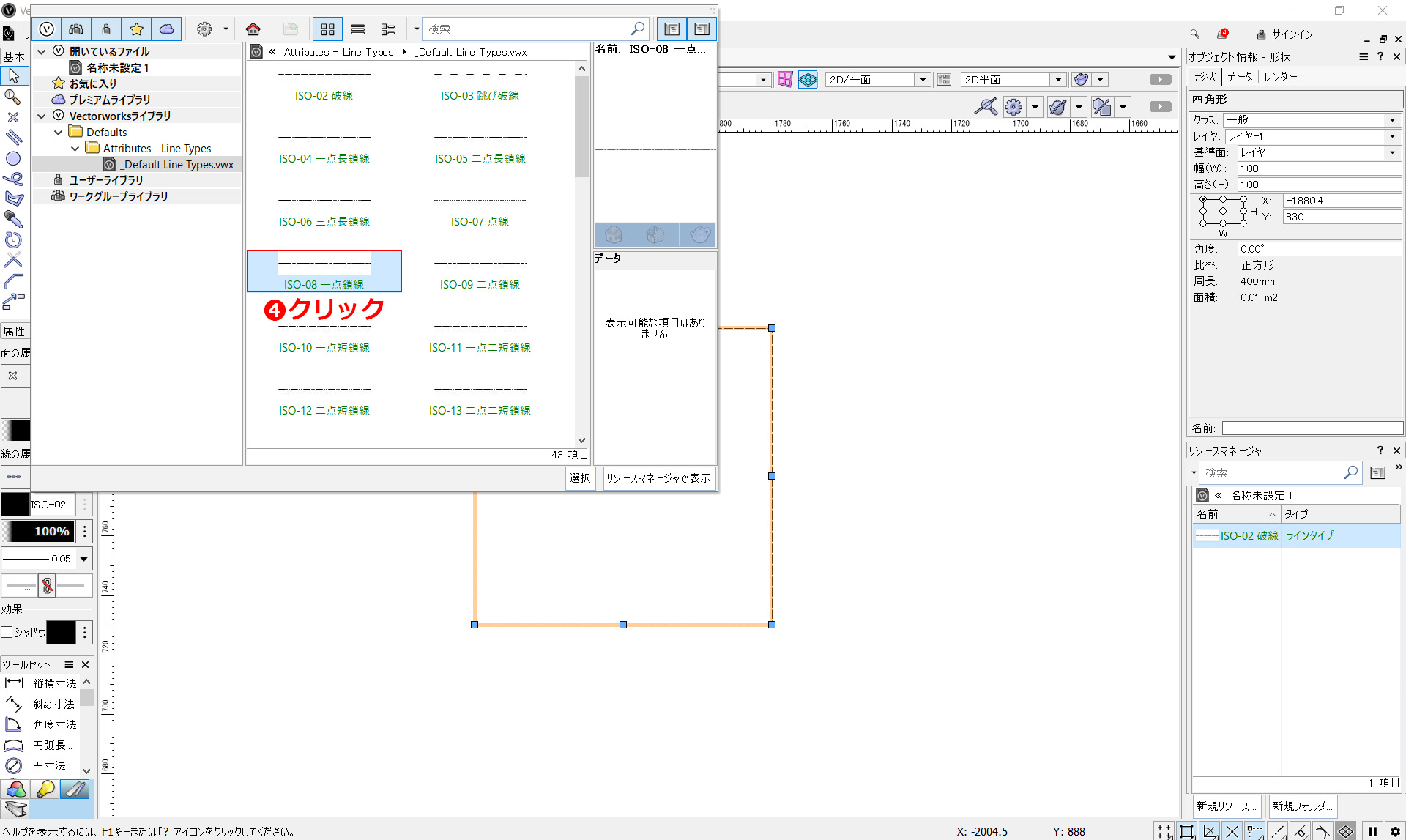
ライブラリのリストが表示されます。ここで線の種類が表示されます。
このライブラリから線の種類を選ぶことができます。
❹リストから好きな線種を選択してダブルクリックします。

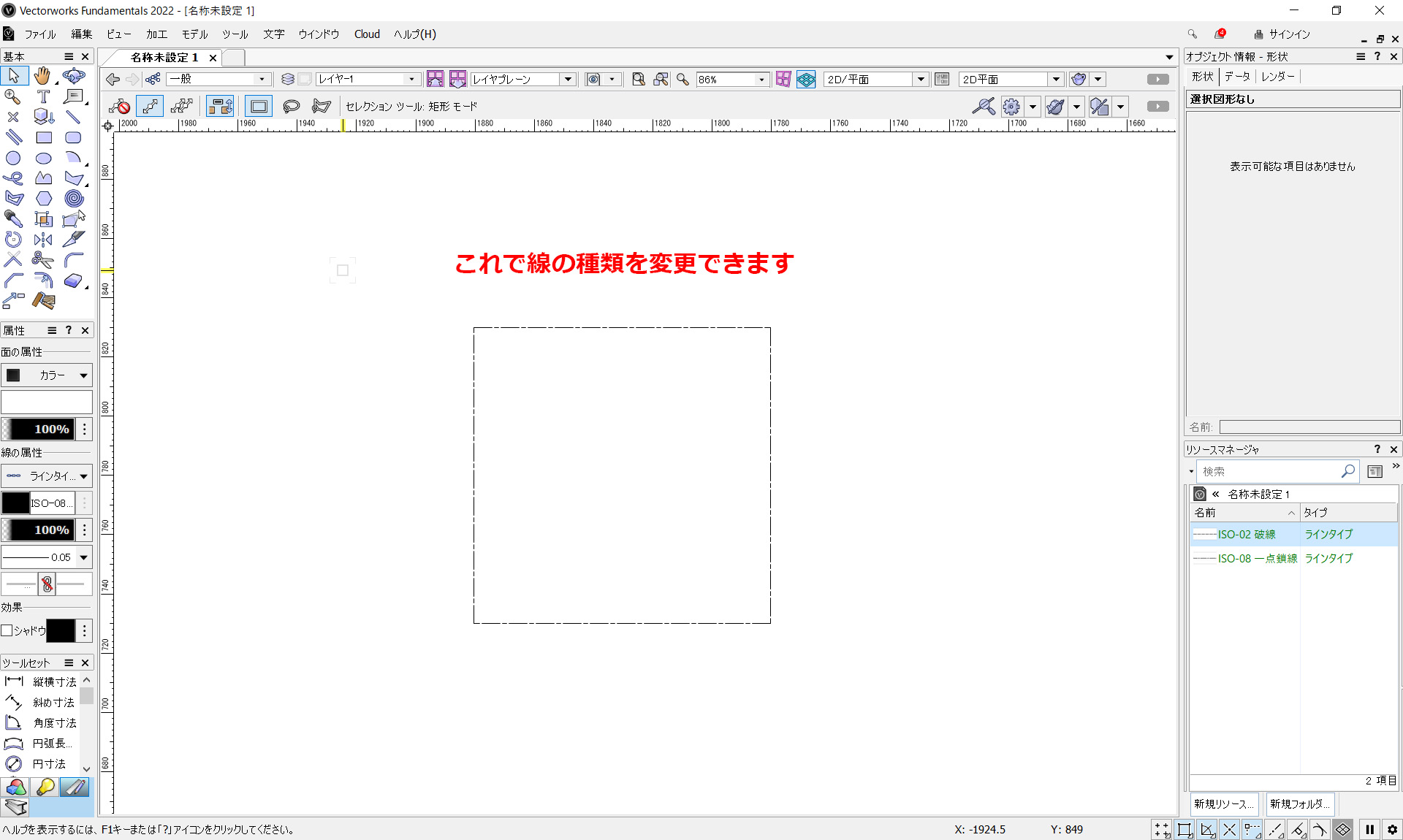
これで線の種類を変更できます。
こちらの動画でも操作手順を確認できます。
Vectorworksで線の種類の変え方についてご紹介させて頂きました。
実線、点線、一点左遷などを適切に使い分けて、シンプルで見やすい図面を作成してみてください。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、Vectorworksで属性パレットを使った図形や線の色、文字の色を変える方法についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

属性パレットでは、各項目で面や線、太さ、色などを設定することができます。
様々な設定が可能ですが、今回は色の変え方について焦点を当てて解説したいと思います。
図形や文字を選択した状態で属性パレットやメニューバーから設定変更を行うと、選択した図形や文字だけが変更されます。
描き進める上で常に特定の設定を保ちたい場合は、何も図形や文字を選択せずに設定変更を行う必要があります。これにより、設定が記録され、描画時に常にその設定が適用されるようになります。
今回は説明が分かりやすいように図形、文字を選択した状態で設定変更をしてきます。

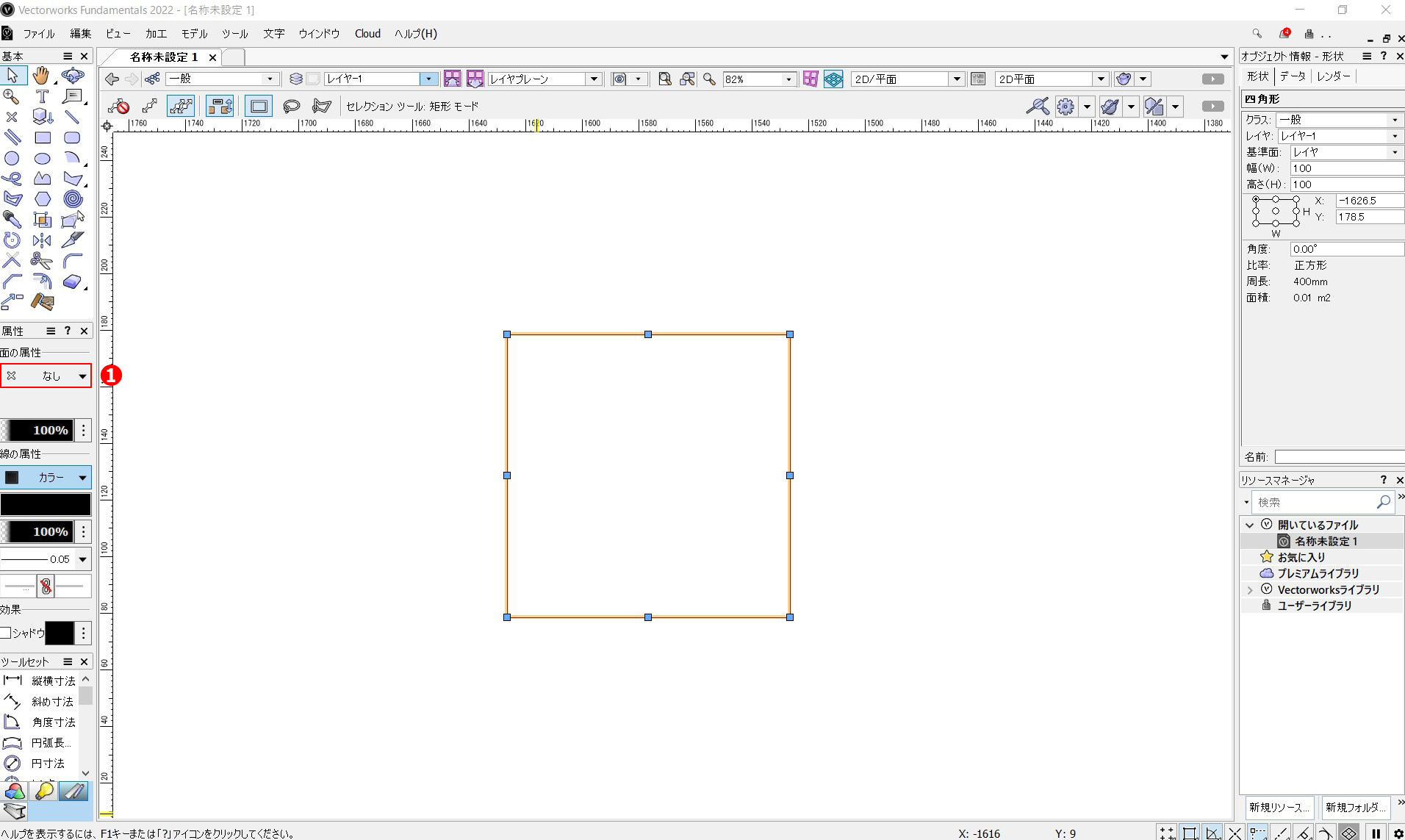
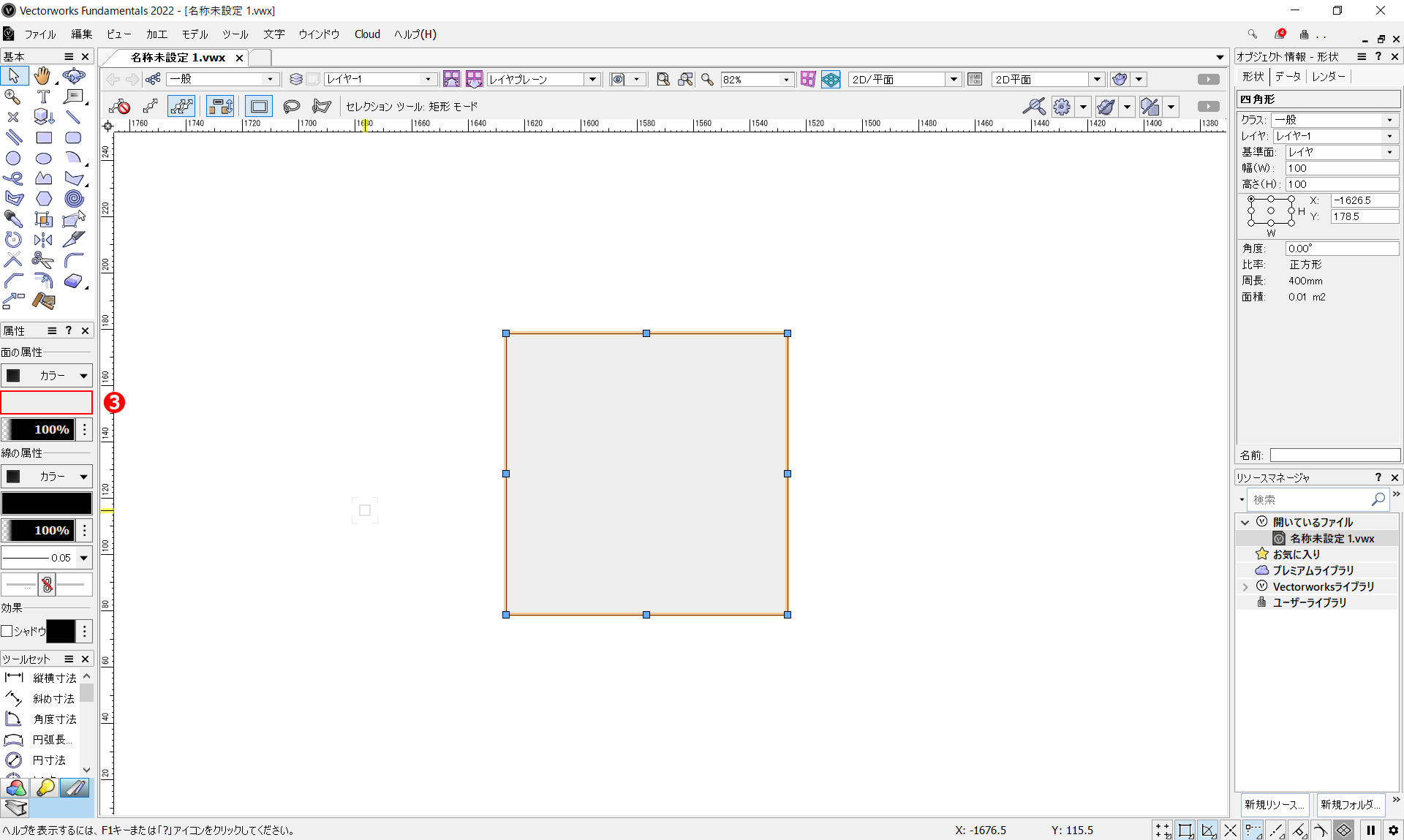
こちらの四角形を例に、まずは色を変えていく方法を見ていきましょう。
❶図形を選択した状態で、属性パレットの「面の属性」の箇所をクリックします。

リストが表示されます。基本的に、このリストから面の色付けや模様、色を無しにするなどができます。現在は「なし」が選択されているため、面には色が付いていません。
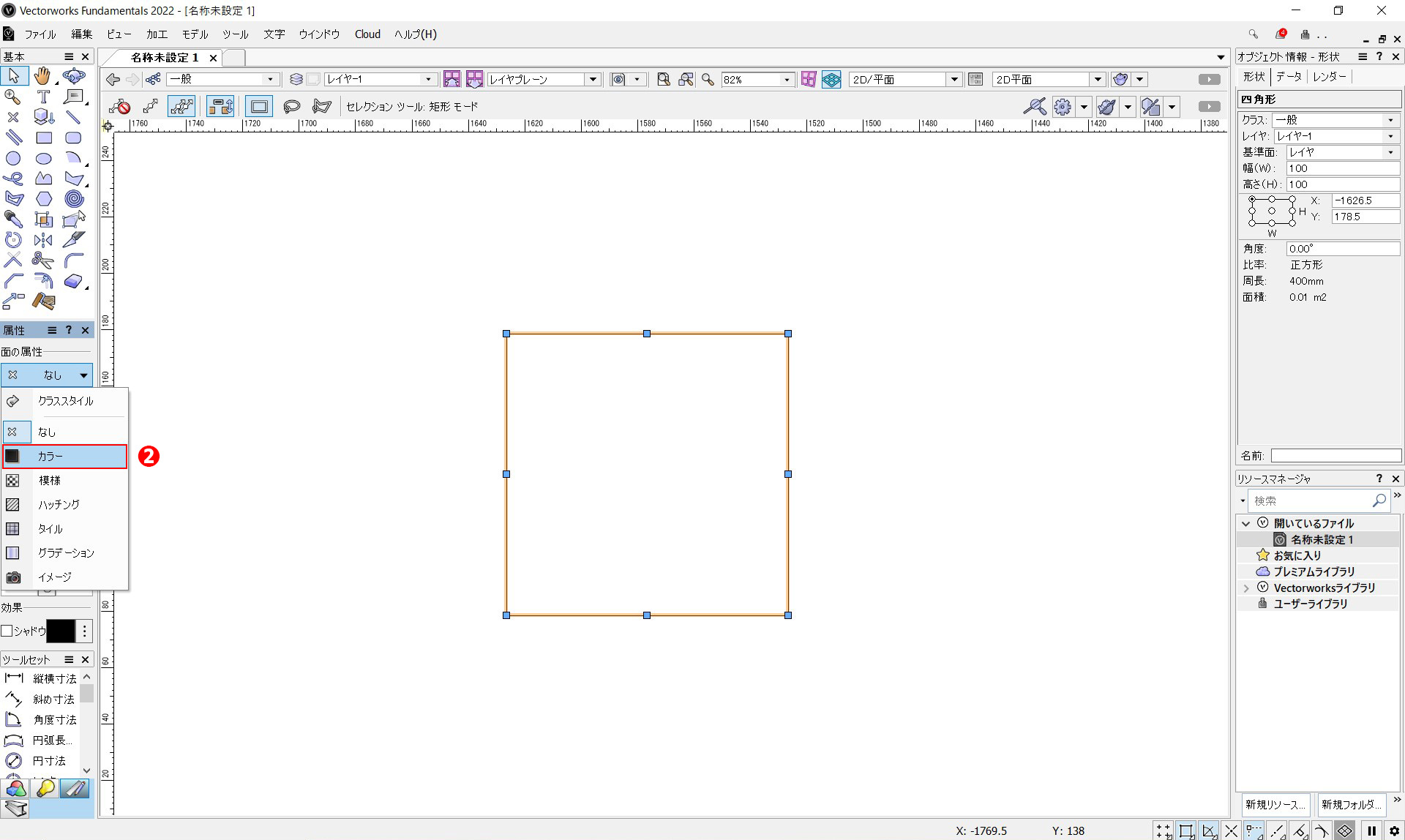
では、❷リストから「カラー」を選択します。

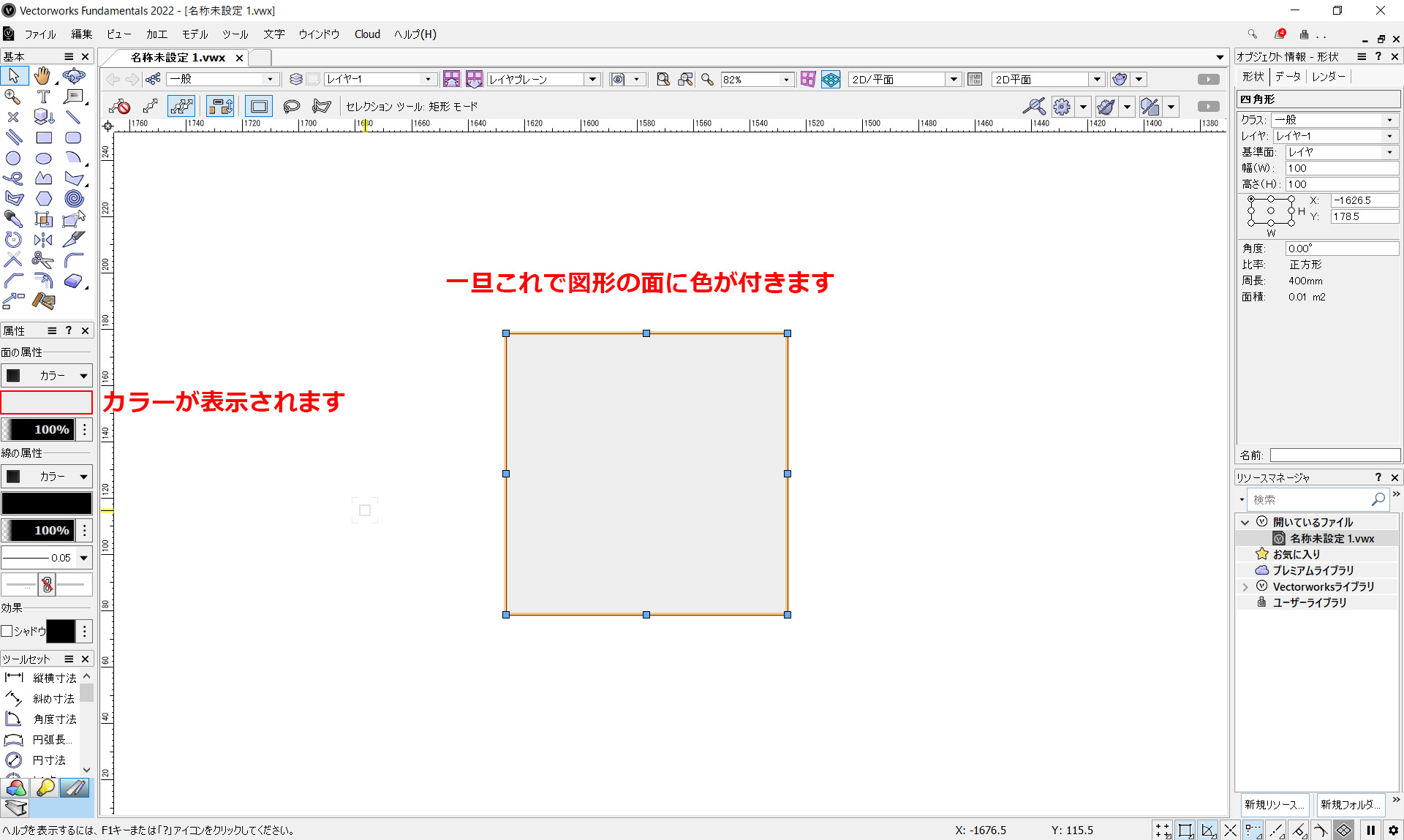
これで、一旦図形の面に色が付きます。
パレットの方の「面の属性」の下にも色が現れているのが分かるかと思います。色を変えたい場合はその部分の色を変える必要があります。
※ここで図形に付く色は、最後に使用した色が付きます。

では、色を変えていきます。
❸「面の属性」の色が付いている箇所をクリックします。

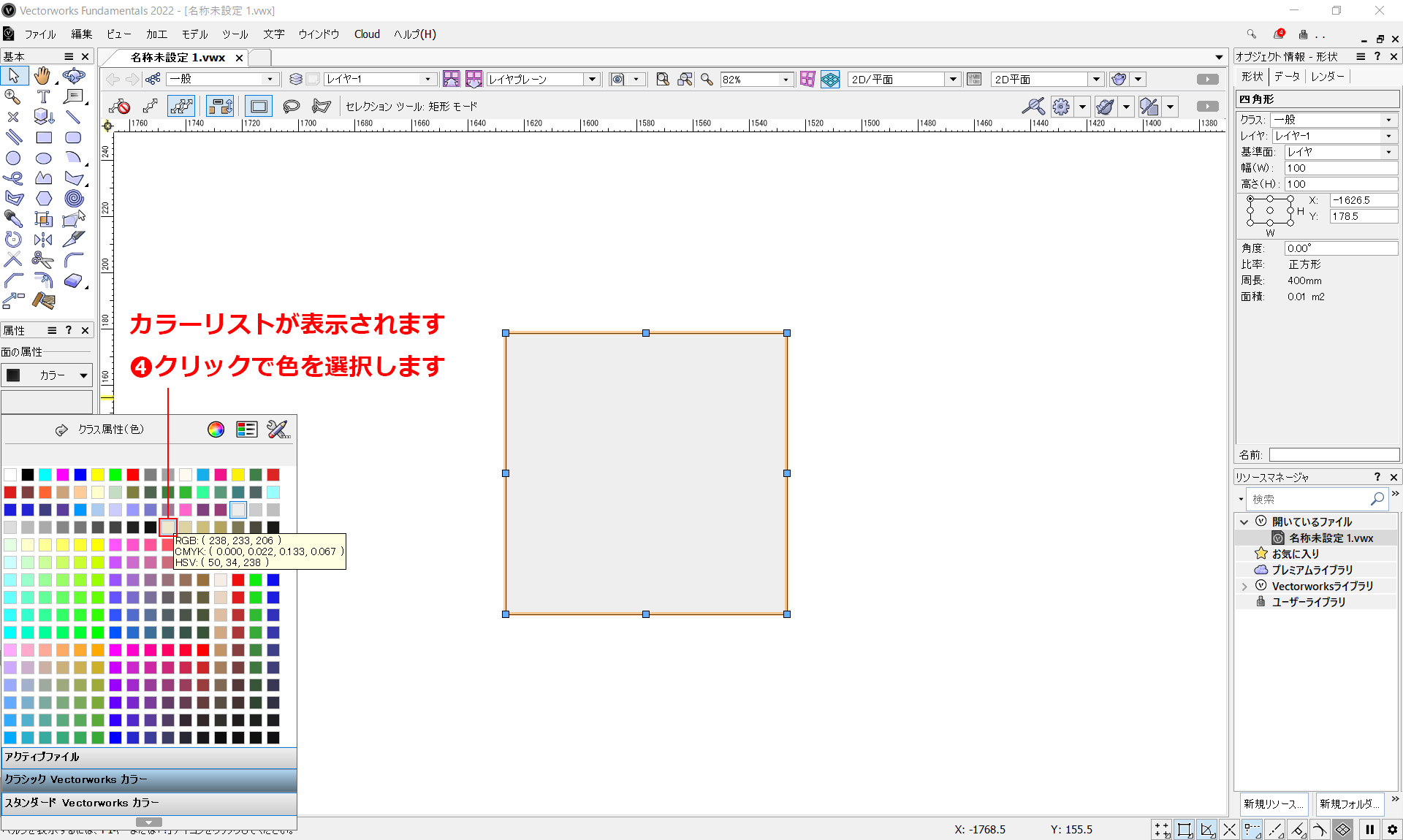
❹カラーリストが表示されます。好きな色をクリックで選択します。

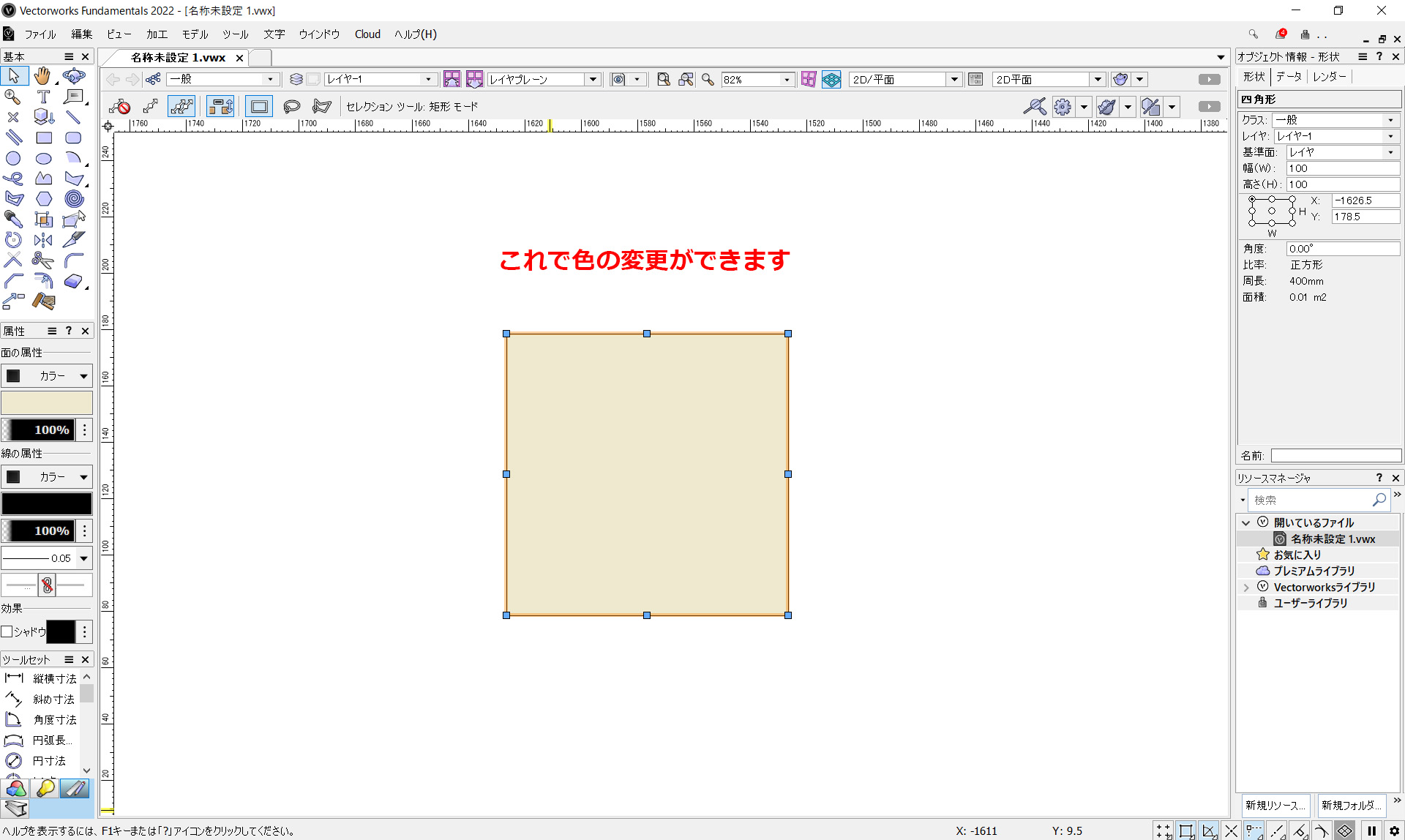
これで面の色を変更できます。
こちらの動画でも操作手順を確認できます。

線の色替えも面と同じ操作手順になります。
先ほどの面では、属性が「無し」の状態から始めましたが、こちらでは「カラー」が設定された状態から線の色を変えていきます。
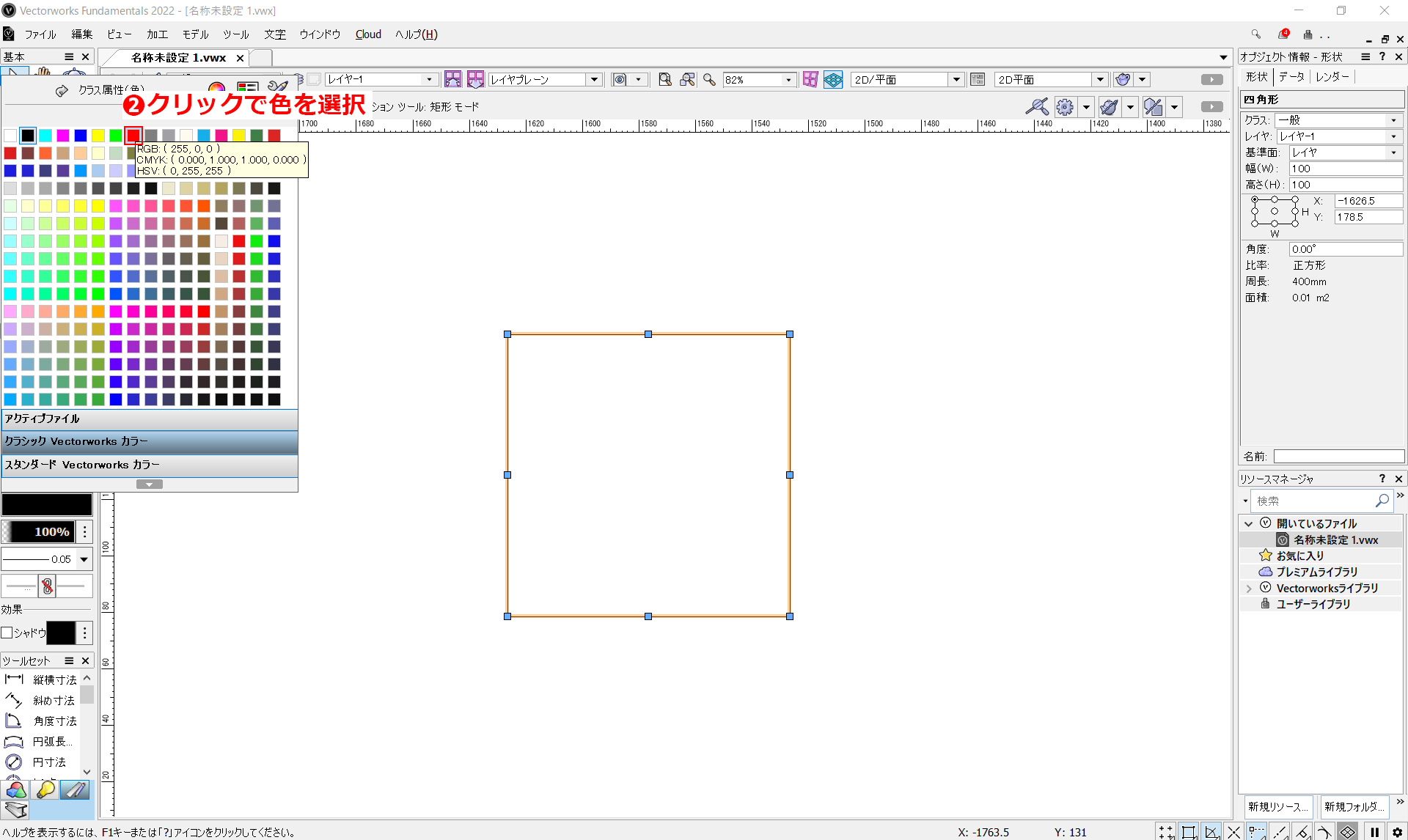
❶ まず、属性パレットの「線の属性」の色が付いている箇所をクリックします。

❷カラーリストから好きな色を選択します。

これで線の色を変更できます。
こちらの動画でも操作手順を確認できます。
基本的な属性パレットでの操作は先ほど紹介した図形の色付けと同じです。
違う点としては、
「線の属性」を変更すると → 文字色が変わる
「面の属性」を変更すると → 文字の背景色が変わる
以上のことだけ頭に入れて操作すればOKです。
カラーパレットやリストについてこちらの動画で解説しています。
Vectorworksのクラシックカラーは、整理されたカラーパレットで使いやすく、おすすめです。
アクティブファイルにおいては、「この図形の色どこいった?」といった悩みを解決してくれます。図形を選択すると、カラーリストの中で該当する色の周りに青い線が強調表示され、その色がどこに配置されているかが一目で分かります。
カラーパレットにない色を追加にするには、カラーピッカーから色の設定を行うことで、好みの色を作成できます。新しく追加された色はアクティブファイルに登録されて使うことができます。
カラーパレットの追加する手順についてはこちらの動画で解説しています。
初期のカラーパレットだけでは物足りない方は、カラーパレットを追加すると便利かと思います。
図形や文字の色を変える方法についてご紹介しました。
最初に覚えるべきポイントは、線と面での色変更、文字の色、文字の背景色の変更という基本的なステップです。これらの基礎をしっかり覚えることで、十分な作図が可能となるでしょう。
好みの色やカラーパレットの追加などは、徐々に覚えていけば問題ありません。まずは基本をマスターして自由自在に描けるようになりましょう。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、Vectorworksの雲型作成ツールの使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

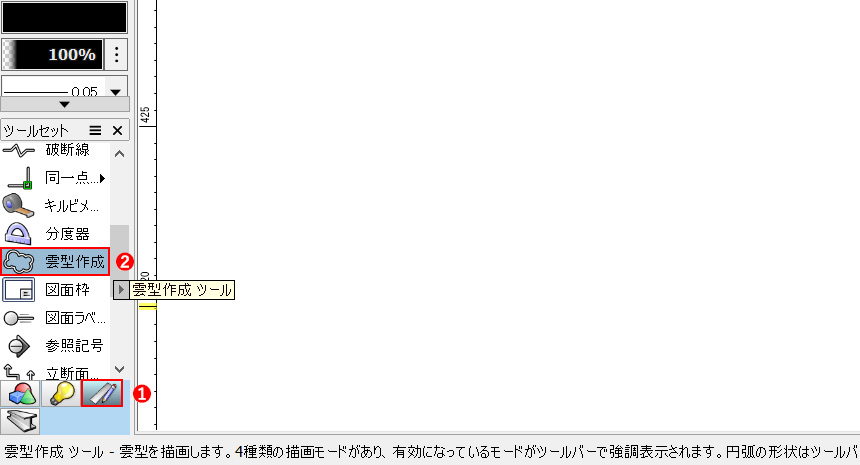
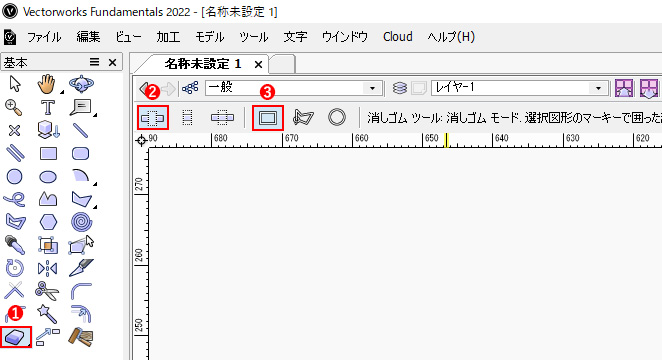
❶ツールセットの「寸法/注釈」を選択します。
❷リストから「雲型作成ツール」を選択します。
ツールに見当たらない場合は下にスクロールすると表示されると思います。

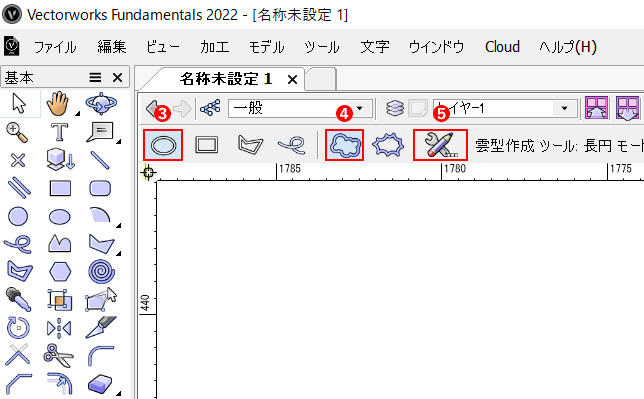
❸ツールバーから「長円モード」を選択します
❹「凸型モード」を選択します。
❺「雲型作成ツール 設定」をクリックします。

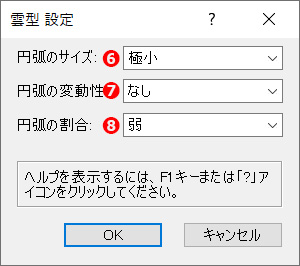
設定をクリックすると、「雲型設定」のダイアログが表示されます。
ここで雲型マークの円弧のサイズ、円弧の変動性、円弧の割合を設定できます。
おすすめの設定は以下になります。
❻円弧のサイズ:極小
❼円弧の変動性:なし
❽円弧の割合:弱
設定を変更できたら「OK」をクリックします。
円弧のサイズ、変動性、割合についての詳細な情報を知りたい方は、後半で解説している部分をご覧ください。

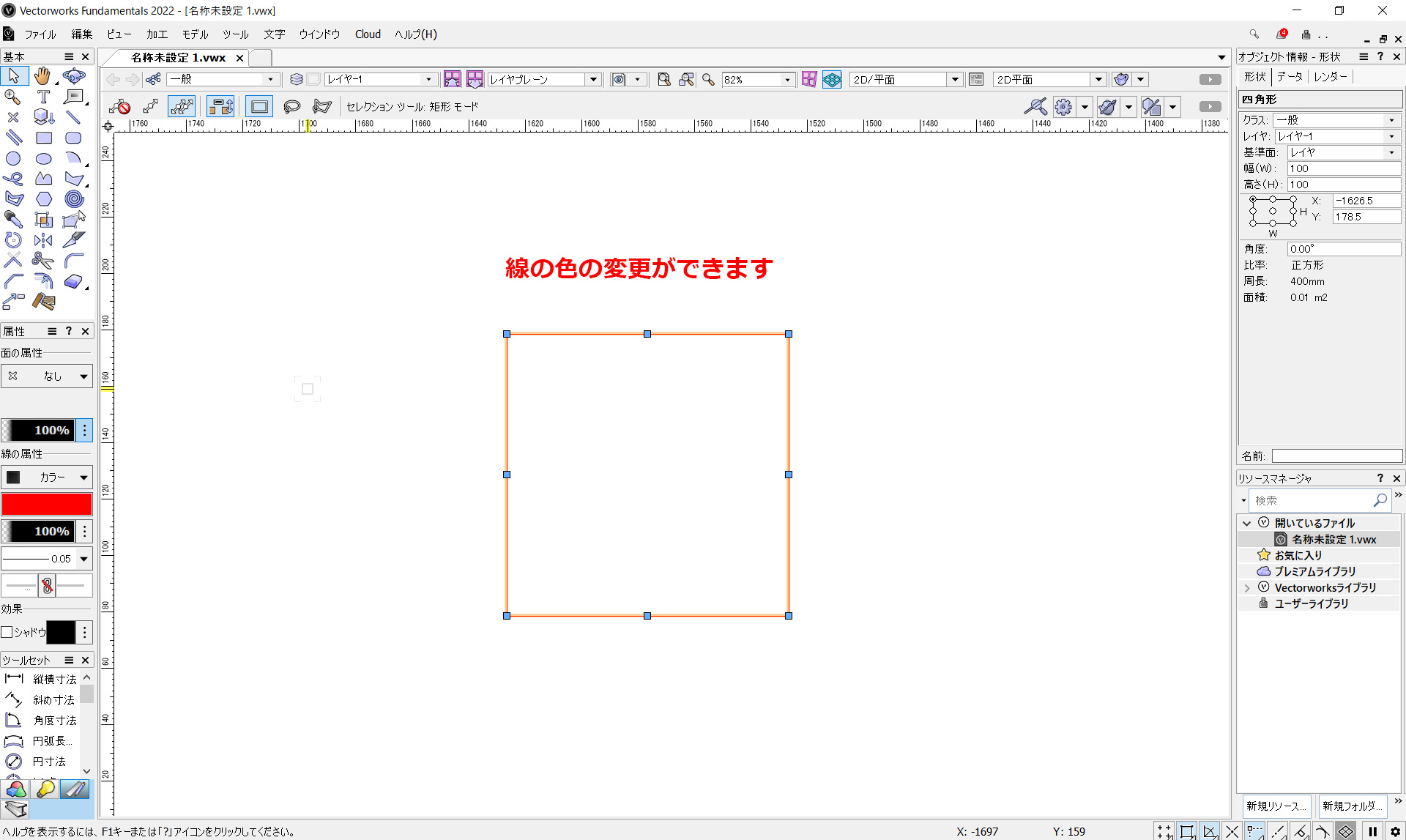
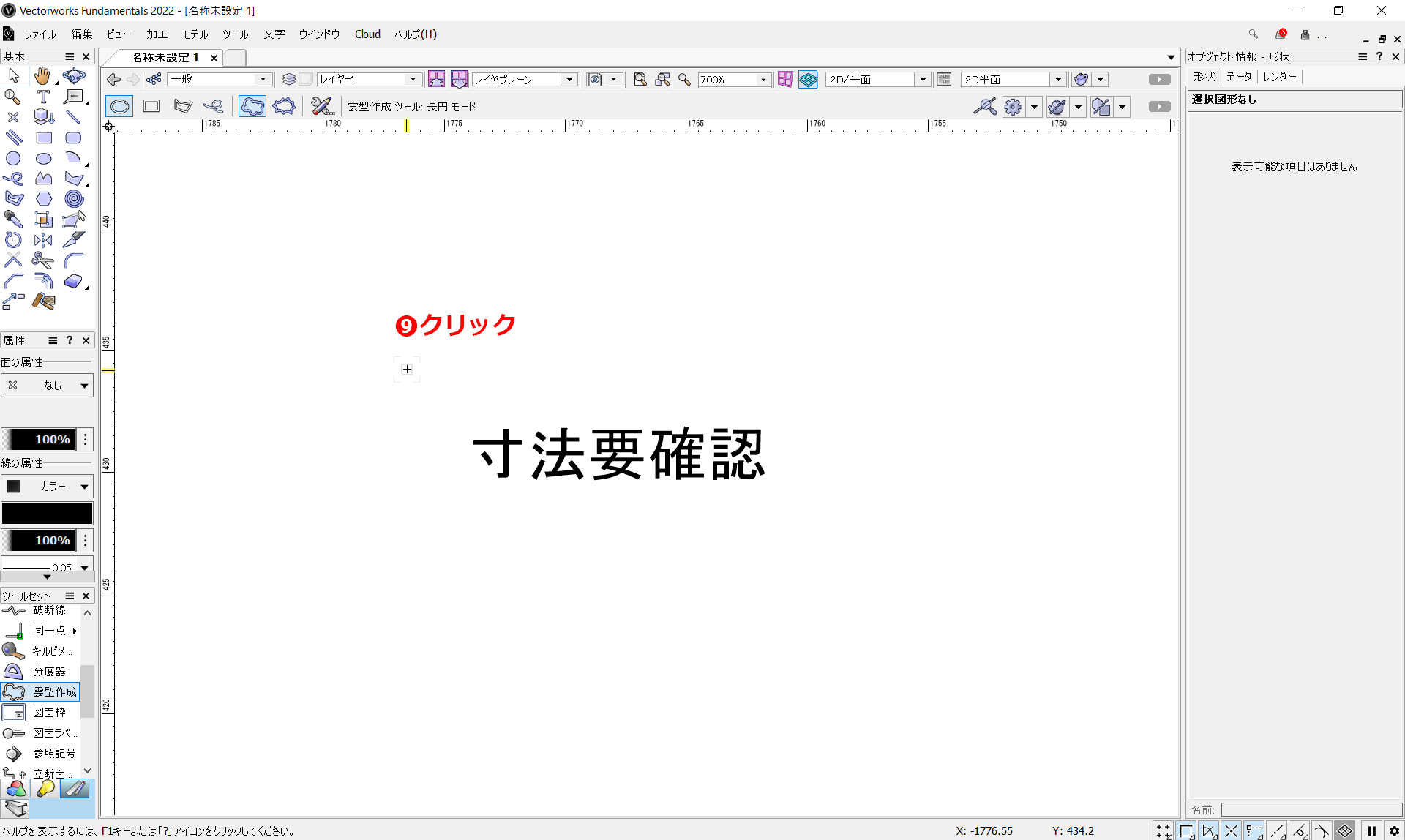
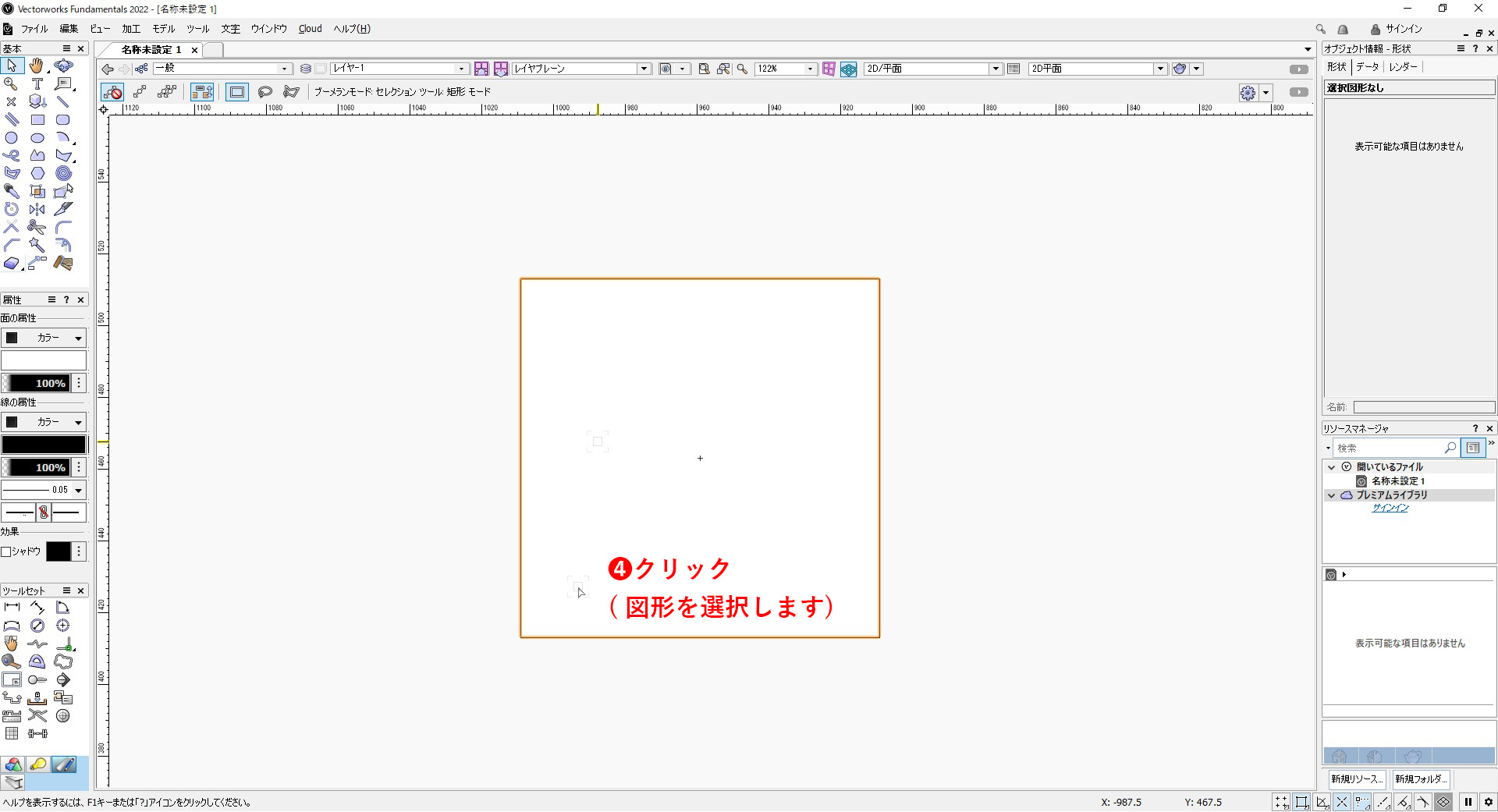
こちらの7ptの文字を参考に雲型マークで囲っていきます。
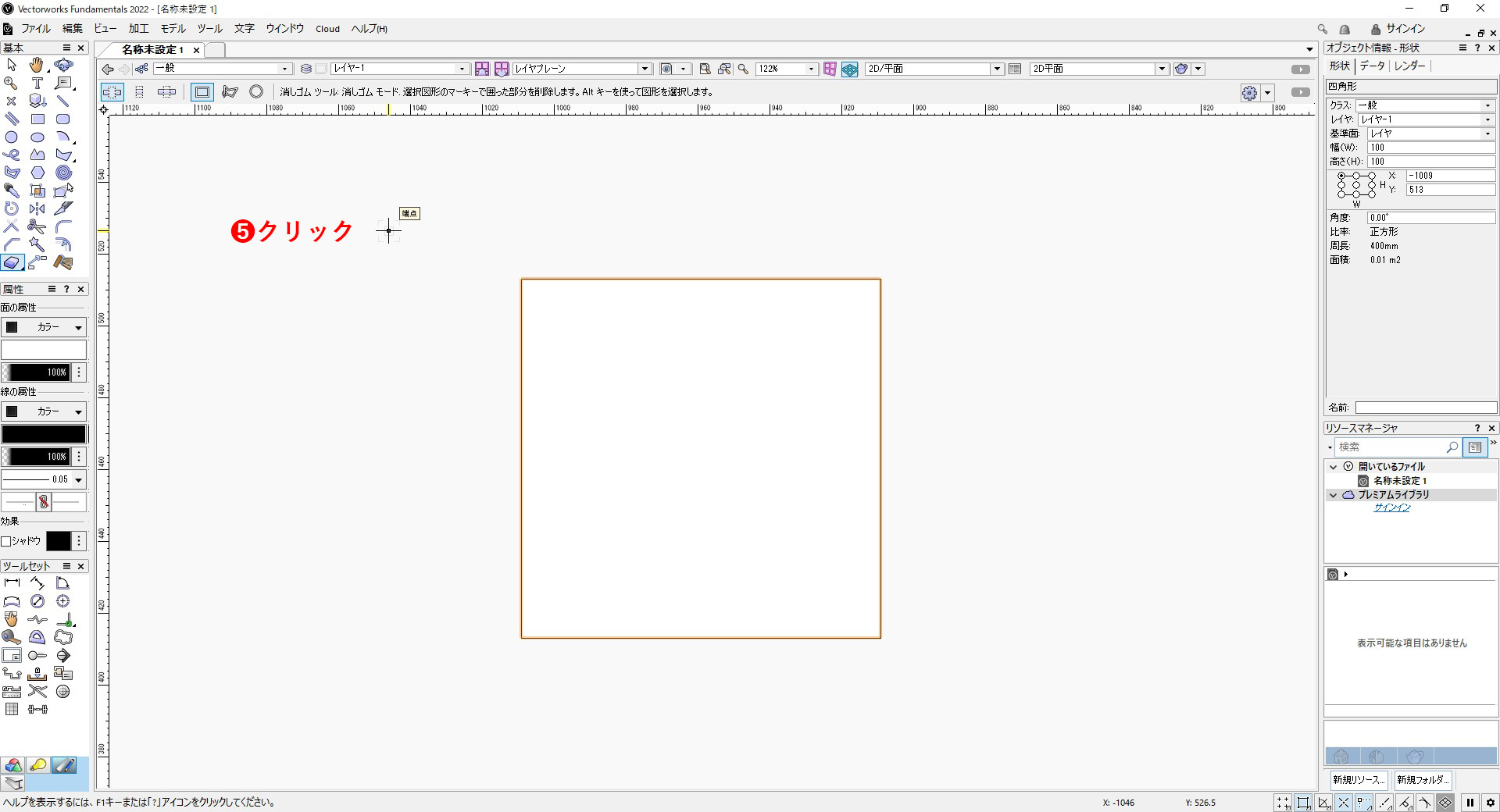
❾まず、描き始めの位置でクリックします。

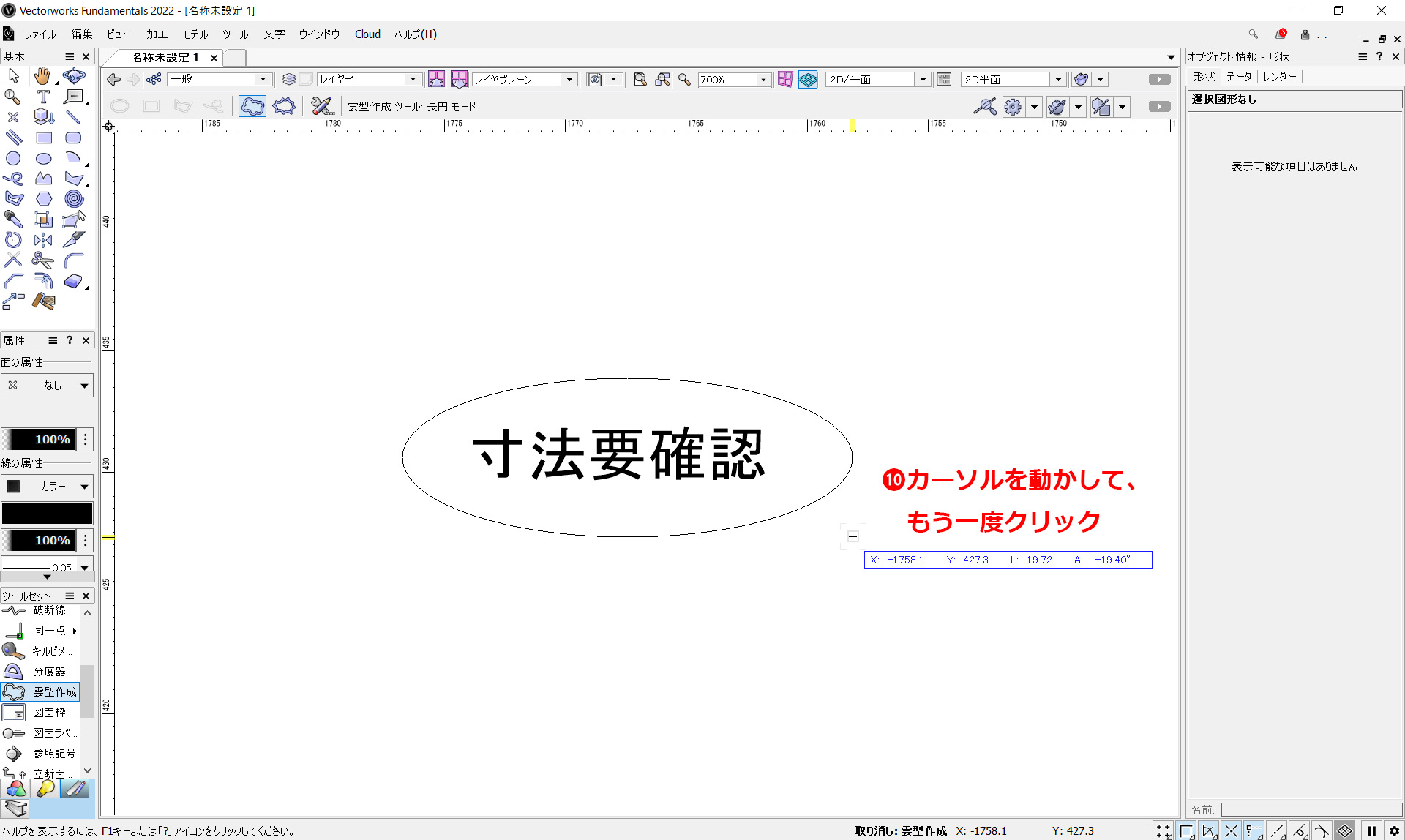
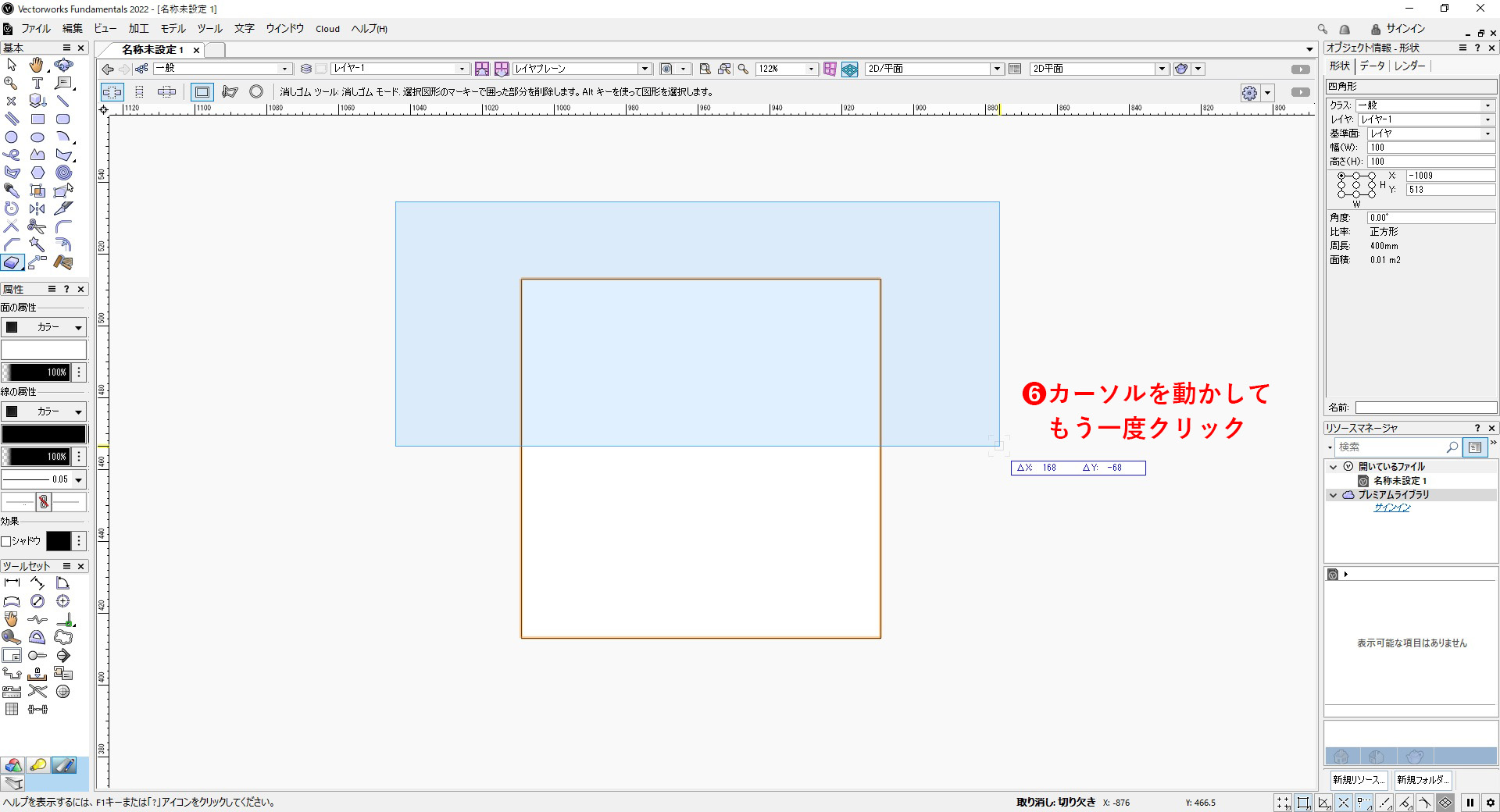
➓カーソルを動かして、もう一度クリックします。

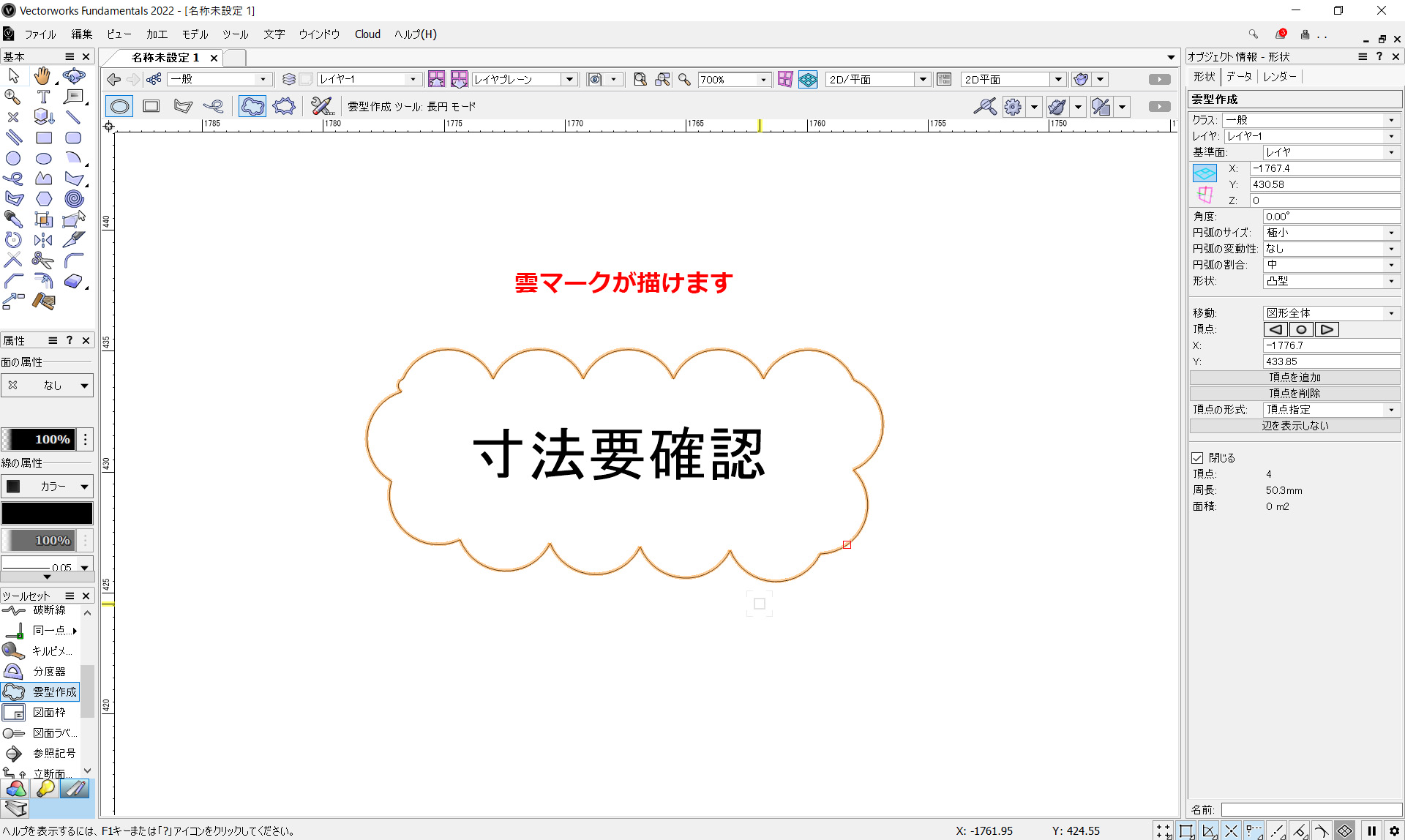
これで文字を囲った雲型マークが描けます。
こちらの動画でも操作手順を確認できます。
上の動画では、以下の異なるモードを使用した場合の違いを解説しています。
雲型マークの編集は、描画後にオブジェクト情報パレットで円弧のサイズや変動性、割合などを調整できます。形状を見ながらの編集が可能です。
円弧の編集については、主に以下の3つから設定変更ができます。
図面で確認したいポイントがあるときに雲型マークがあると視線を引きます。さらに線の色を変えることでより確認箇所を一目で把握できるのもポイントです。
Vectorworks 雲型作成ツールの使い方についてご紹介しました。このツールを利用することで、文字や図形の特定のポイントを目立たせ、他者に効果的に伝えることができます。
非常によく使うツールなので、基本機能は確実にマスターしておくとよいです。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、Vectorworksで図形の形状を変える際の基本操作についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
図形を変形するには、主に2つの方法があります。
それぞれについて、詳しく解説していきます。
図形を変形する際に最もよく利用されるのは、カーソルを使用する方法です。
図形の角や中心の基点を選択し、カーソルを動かすことで直感的にサイズを変形させることができます。主に中点と端点の2つの選択肢があり、それぞれ異なる変形方法があります。

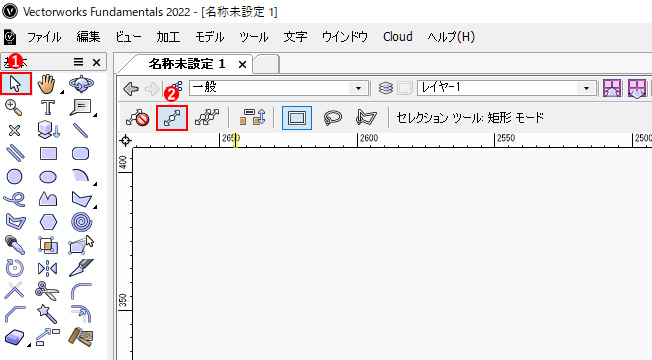
❶基本パレットから「セレクションツール」を選択します。
❷ツールバーから「シングル変形モード」またはその隣の矢印2本の「変形モード」を選択します。

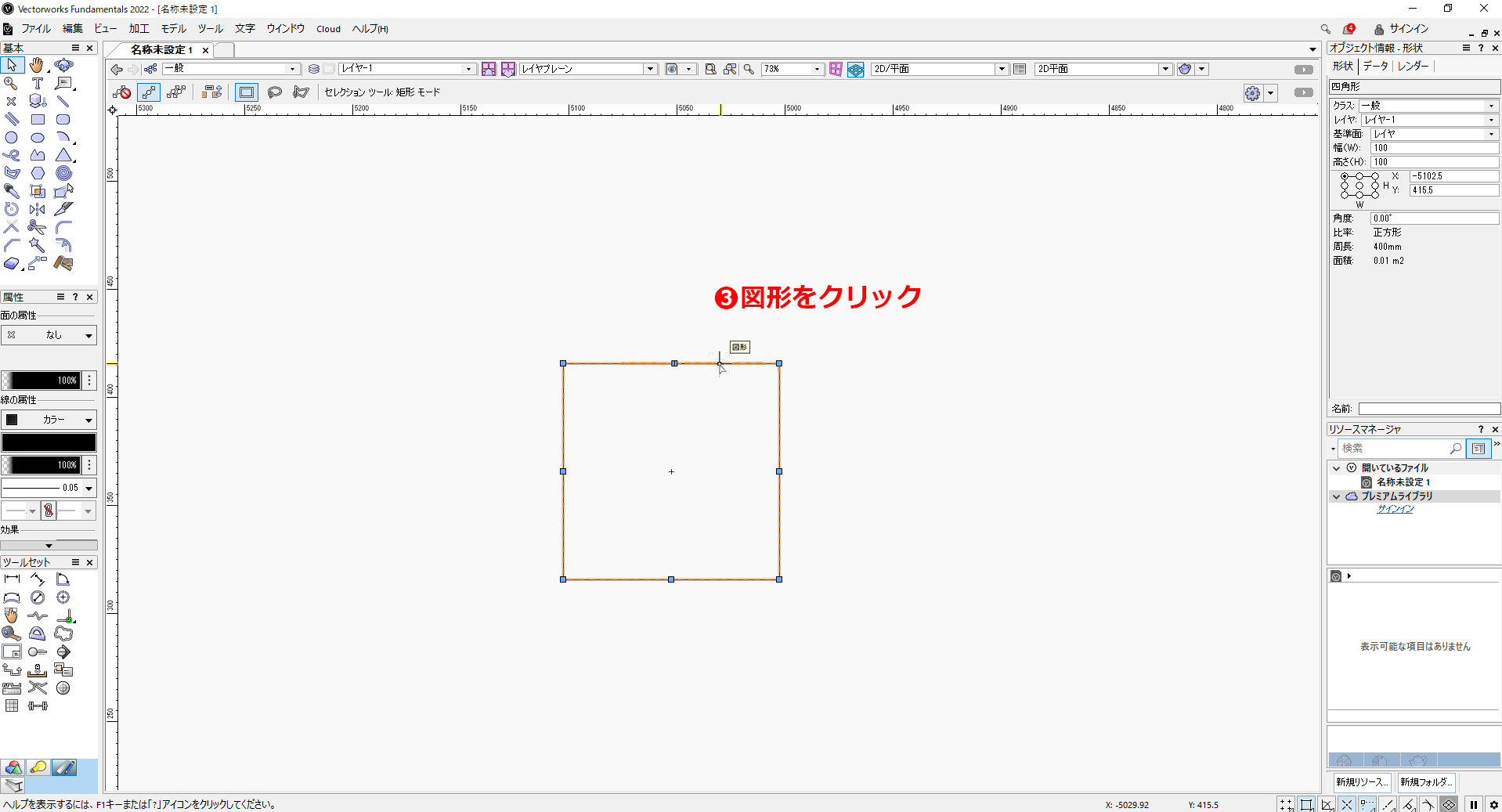
❸図形をクリックします。
端点や中点のポイントが青点で表示されます(アクティブポイント)

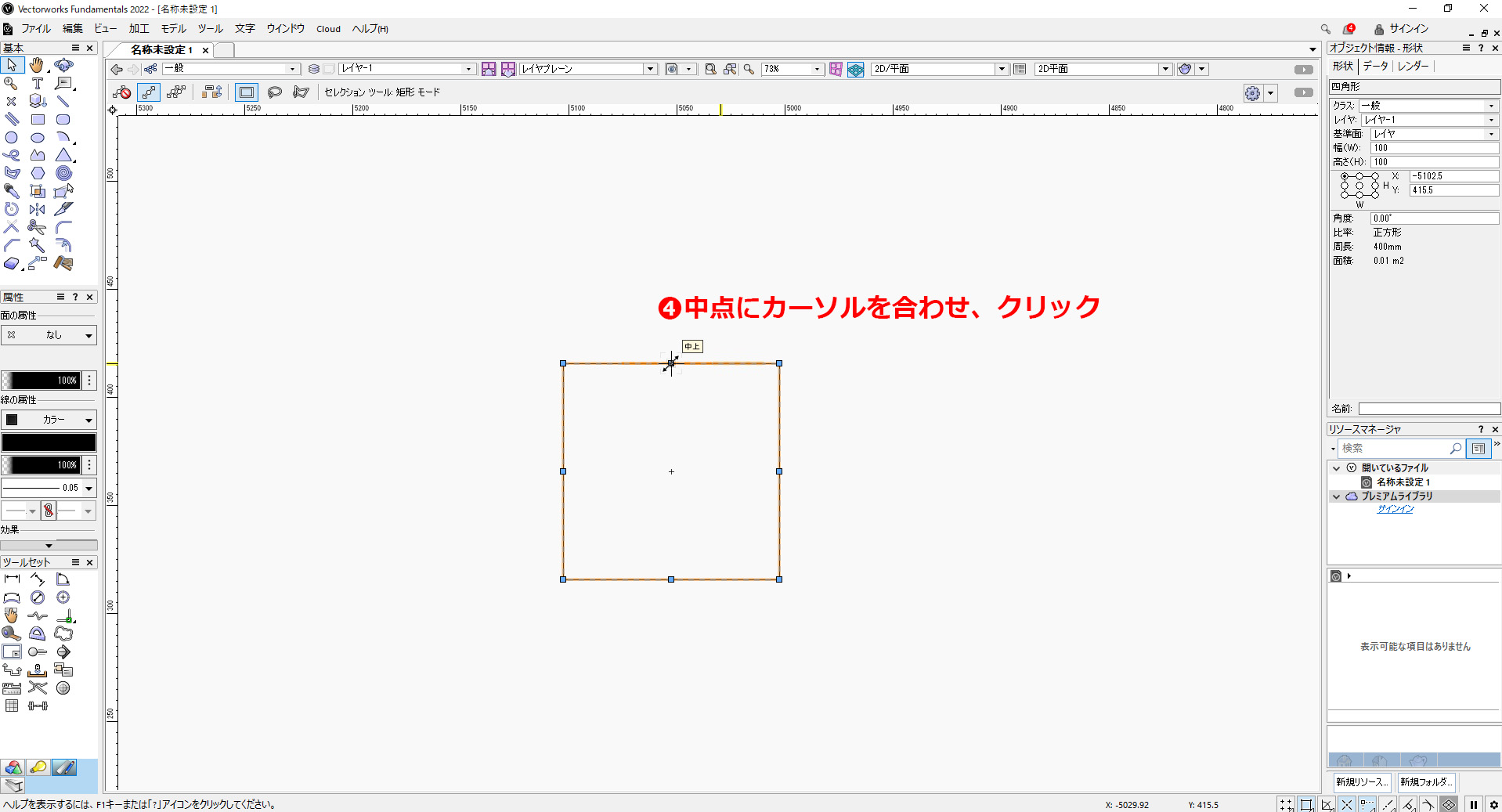
❹辺の中点にカーソルを合わせ、クリックします。
カーソルを基点に合わせると両端が矢印マークに変わります。

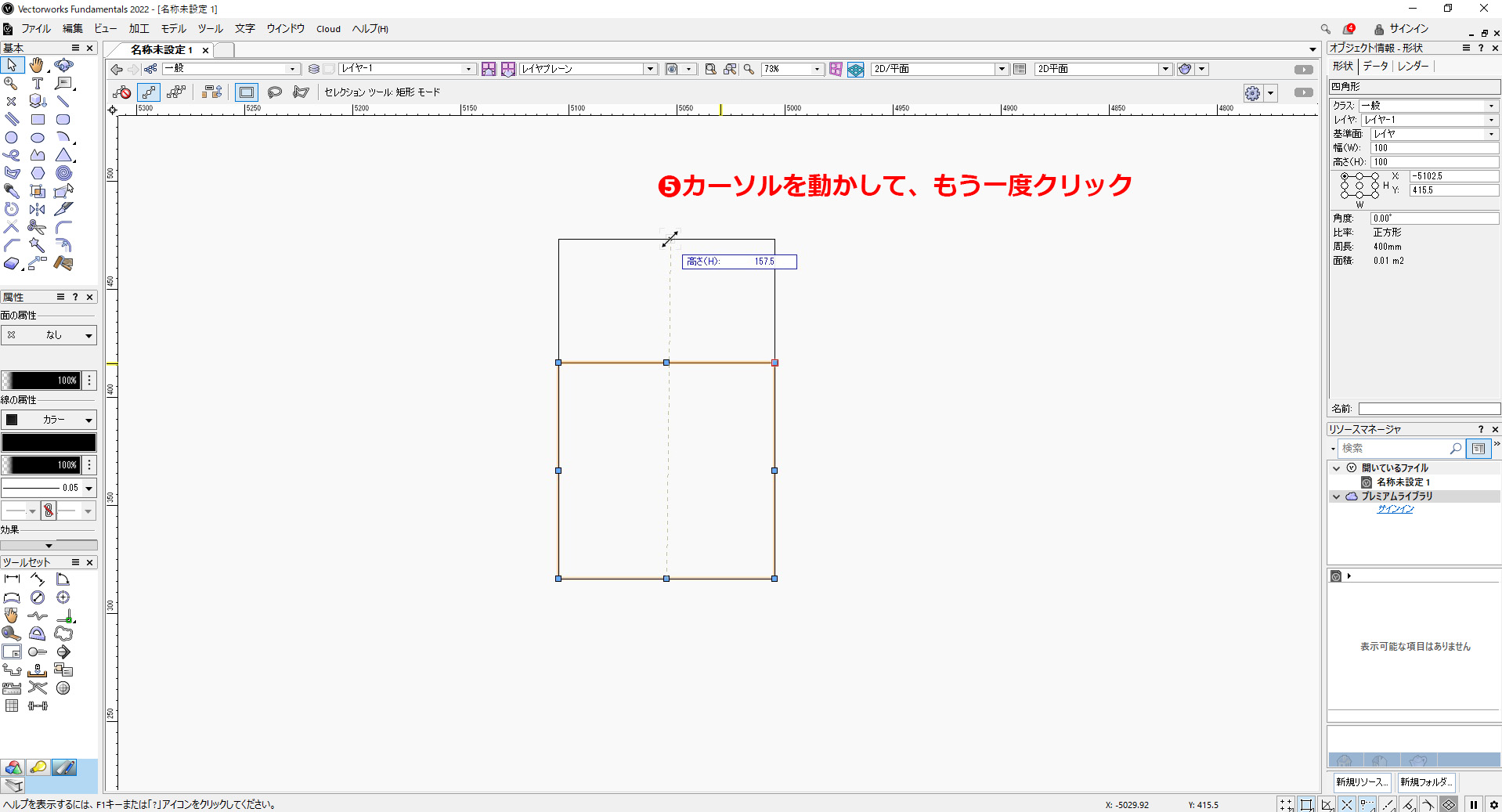
❺カーソルを動かして、もう一度クリックします。

辺と同じ方向に図形を変更することができます。
こちらの動画でも操作手順を確認できます。

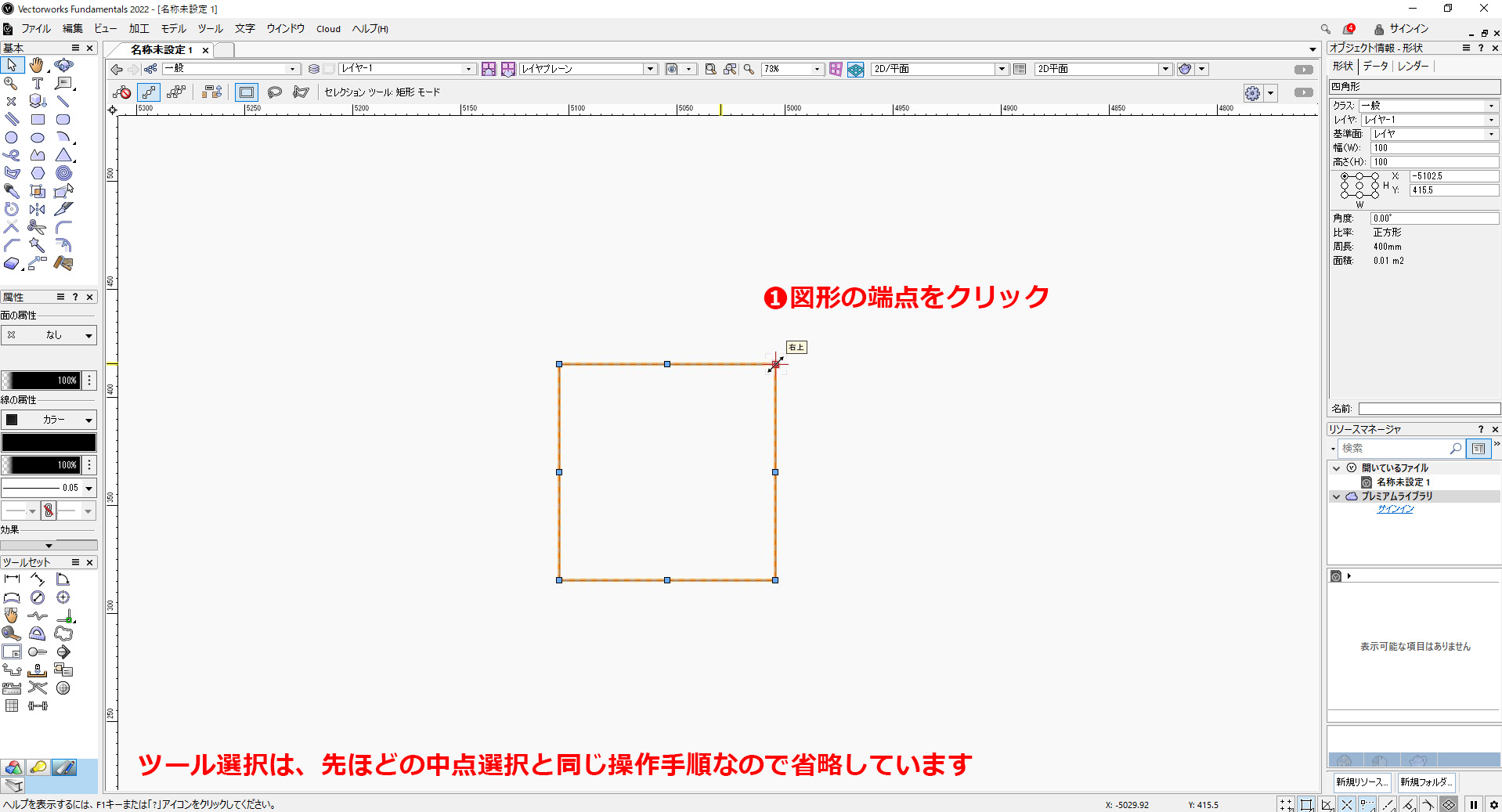
❶図形の端点をクリックします。
ツール選択の流れは、先程の中点選択と同じ操作手順なので、省略しています。

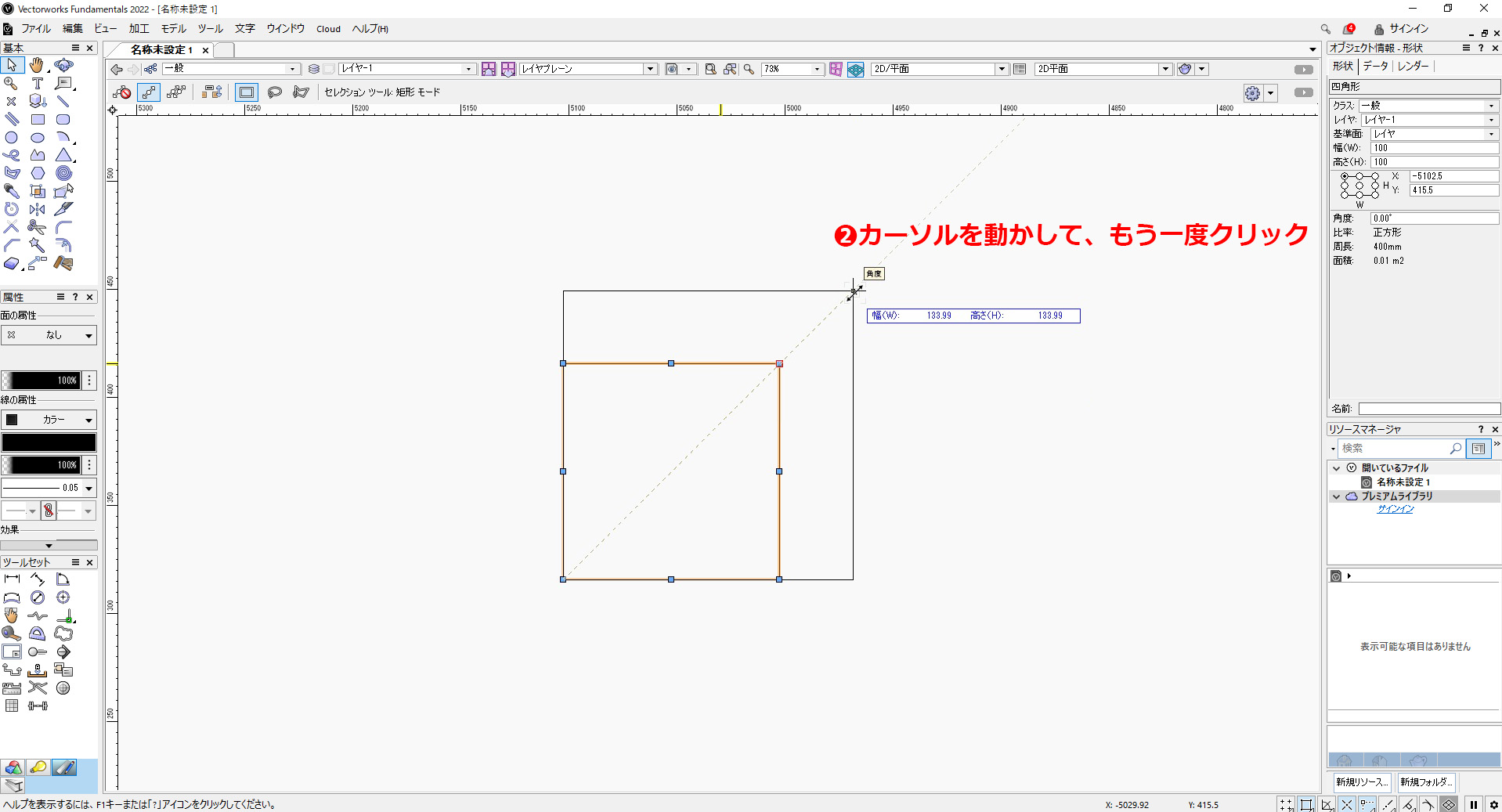
❷カーソルを動かして、もう一度クリックします。

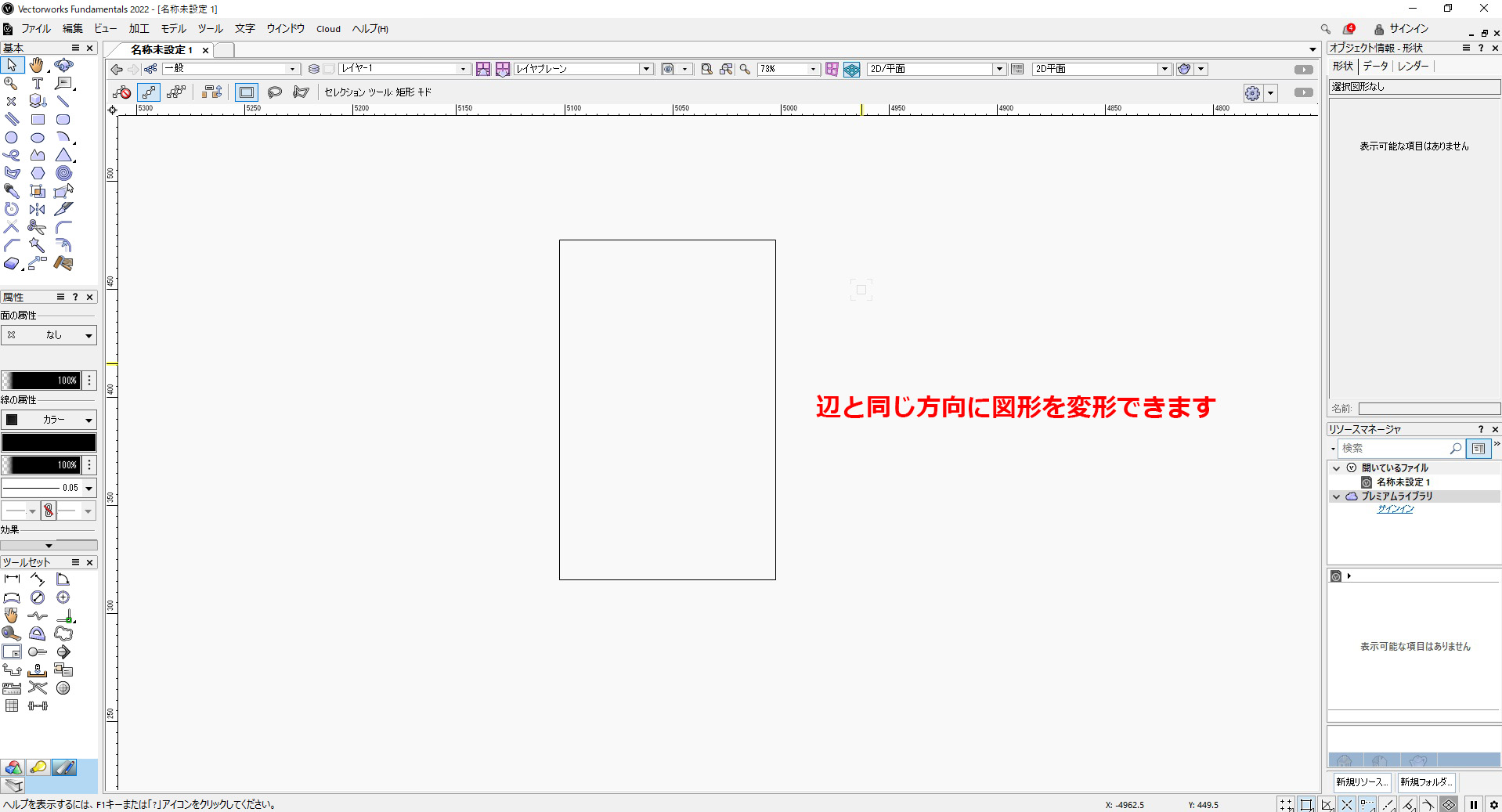
図形を変形できます。
端点の場合、基点を軸に自由な形に図形を変更することができます。
こちらの動画でも操作手順を確認できます。
図形の変形途中でShiftキーを押すと、元図形の比率を守りながらサイズ変更できます。
Shiftキーを押しっぱなしにしている間は比率が固定されます。
図形の変形途中にTabキーを押すと、幅と高さのサイズが青字で表示されます。
この表示領域に数値を入力し、tabキーを使用して幅と高さの入力を切り替えます。最後にEnterキーを押すと、入力したサイズで図形が変形します。
複数の図形を選択し、変形モードを使用することで、一度に複数の図形をまとめて変形できます。
作図された図形を後から変形させたい場合にオブジェクト情報パレットを使います。
数値でのサイズ変形が可能なので、正確な数値で変形させる際に有効です。

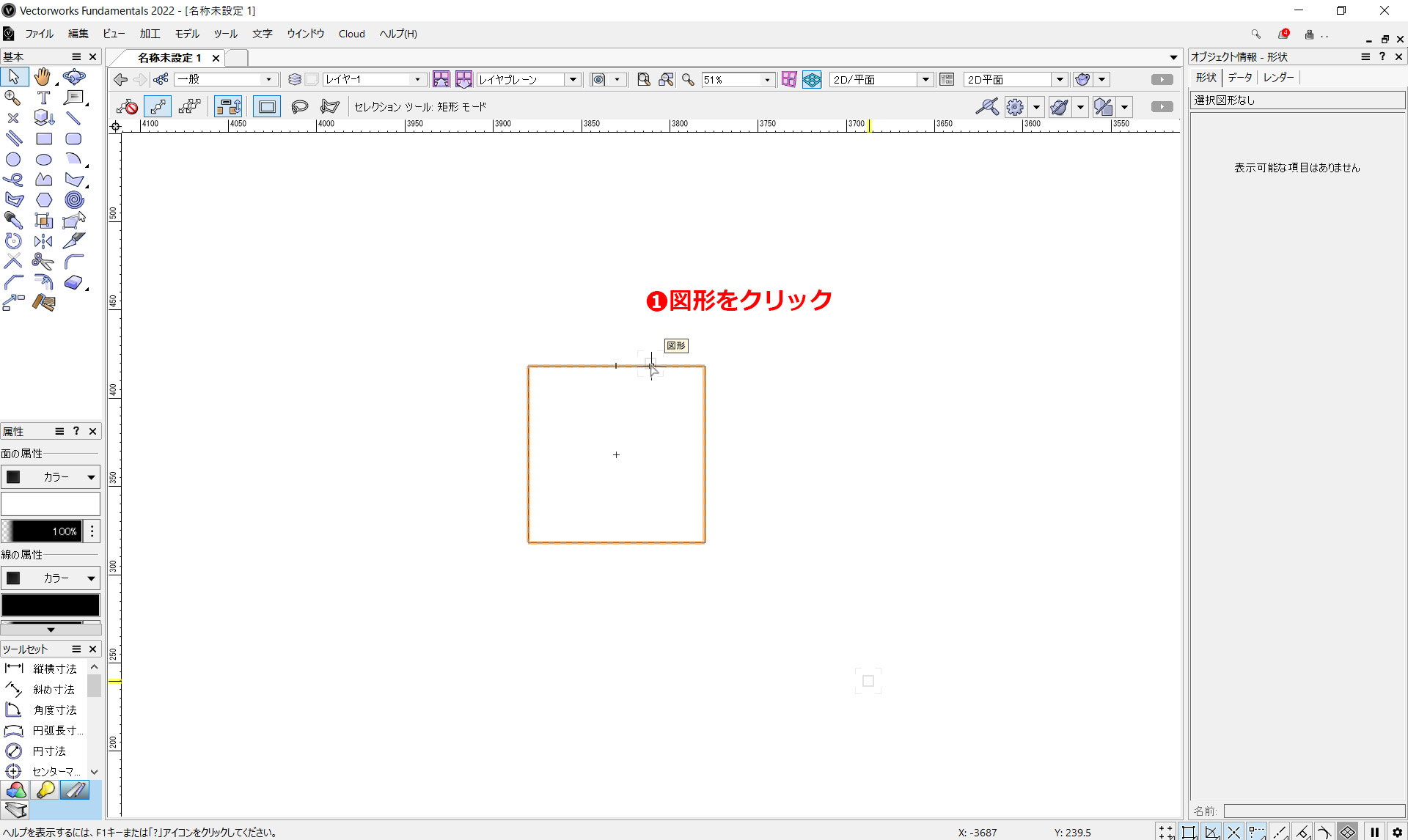
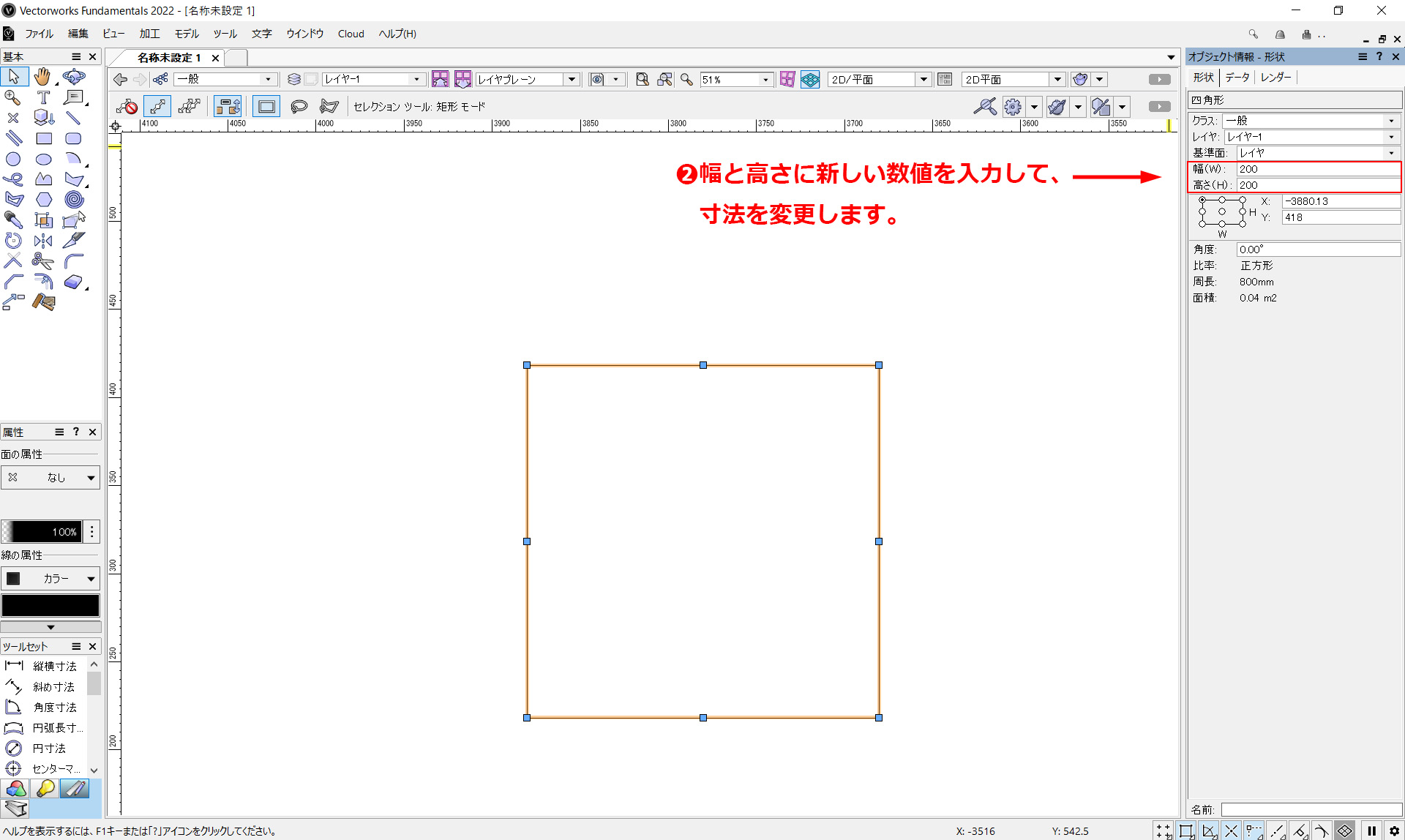
❶図形をクリックします。

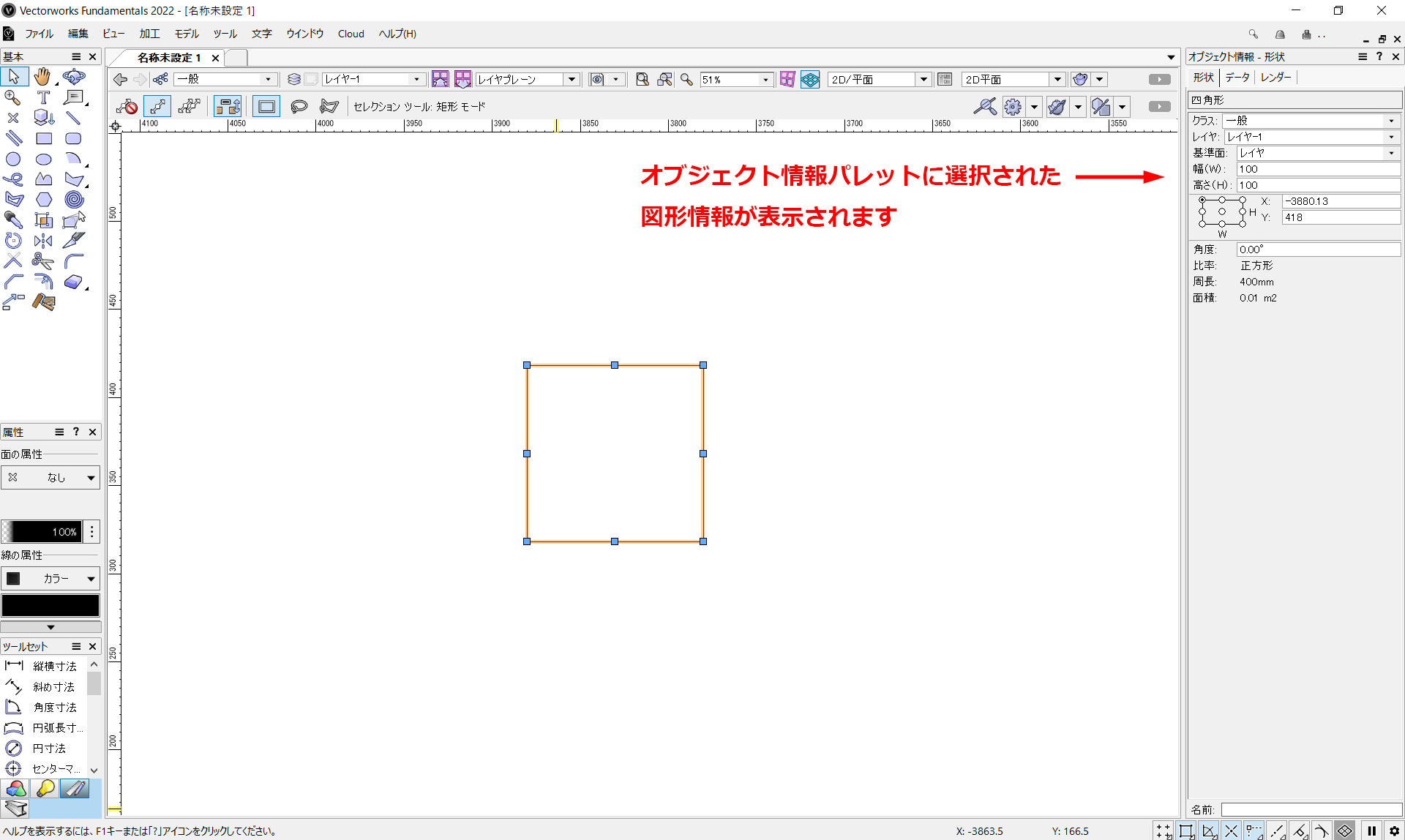
選択された図形の情報はオブジェクト情報パレットに表示されます。

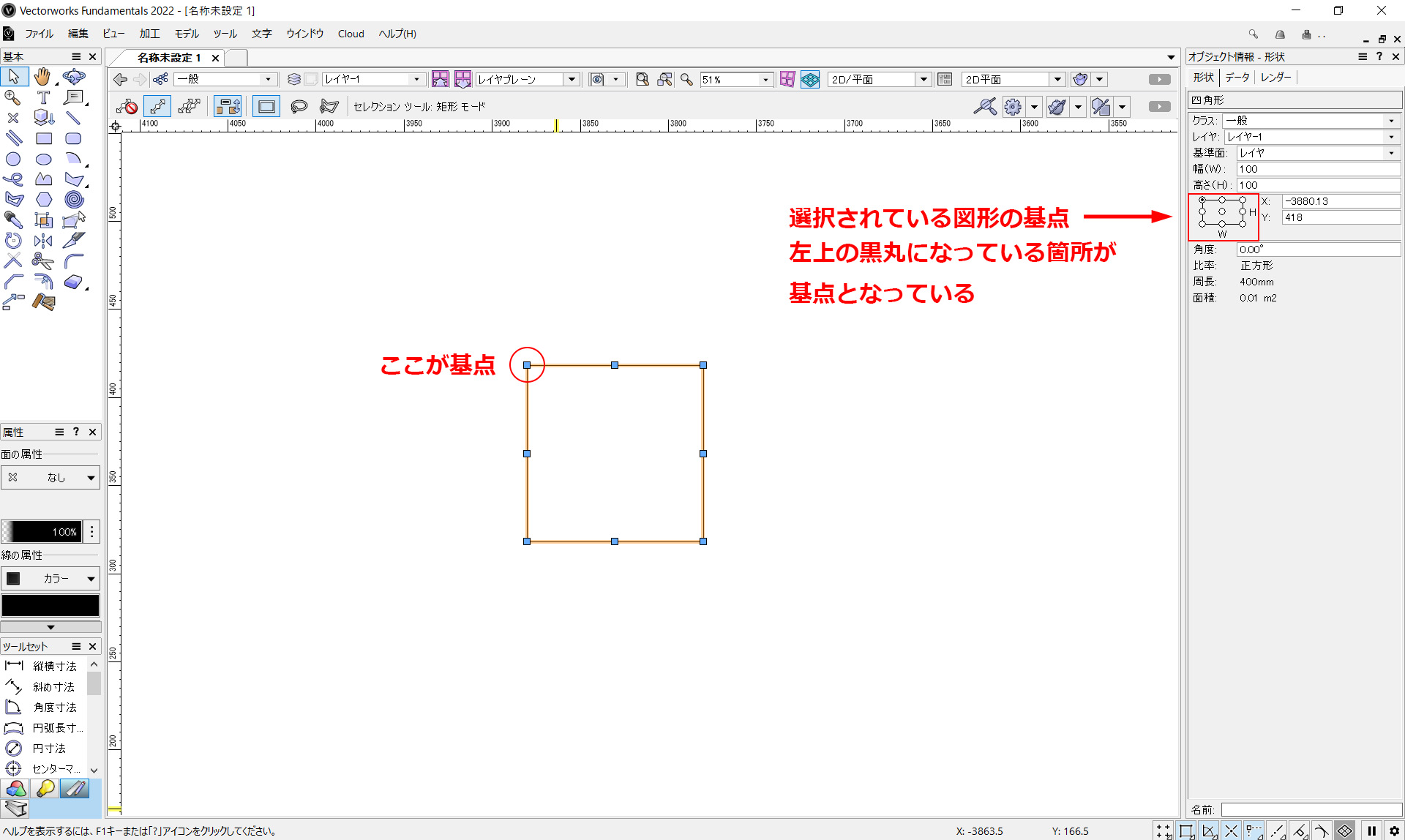
選択された図形には、アクティブポイントと呼ばれる水色の点が表示されます。また、図形には変形する際の基点として1つのポイントが表示されます。

❷幅と高さに新しい数値を入力し、Enteキーを押して確定してください。
これにより、図形が指定した数値で変形します。
基点はそのままで、右下方向にサイズが大きくなることが分かるかと思います。
こちらの動画でも操作手順を確認できます。
複数の図形を選択し、オブジェクト情報パレットの数値を変更することで、一度に複数の図形を同じように変形できます。
Vectorworksでの図形変形の基本操作を紹介しました。直感的なカーソル変形や数値を使ったオブジェクト情報パレットの変形は、よく使われる手法です。これらの基本をしっかり覚えて、作図のスキルを向上させましょう。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では、Vectorworksで文字を書く前に知っておきたい、フォントや文字サイズを変える方法についてご紹介致します。
※こちらの記事では、Vectorworks Fundamentals 2022年度版 Windows用を使用しています。

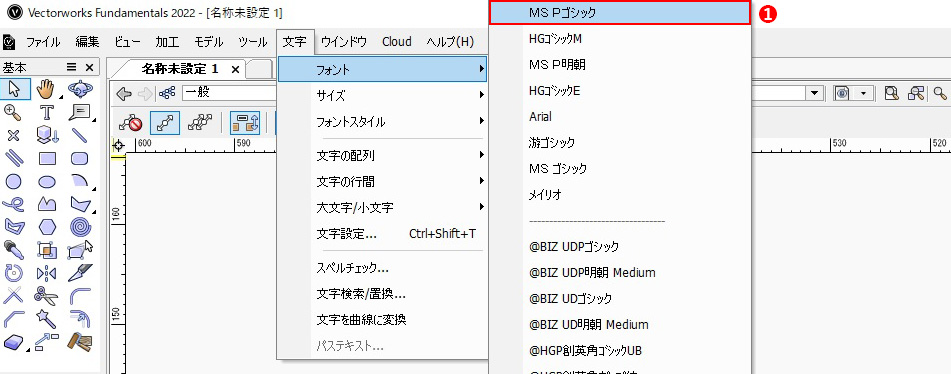
❶メニューバーの「文字」から「フォント」にカーソルを合わせ、リストから使いたいフォントを選択します。
一番上に表示されているフォントが現在選択されているフォントになります。

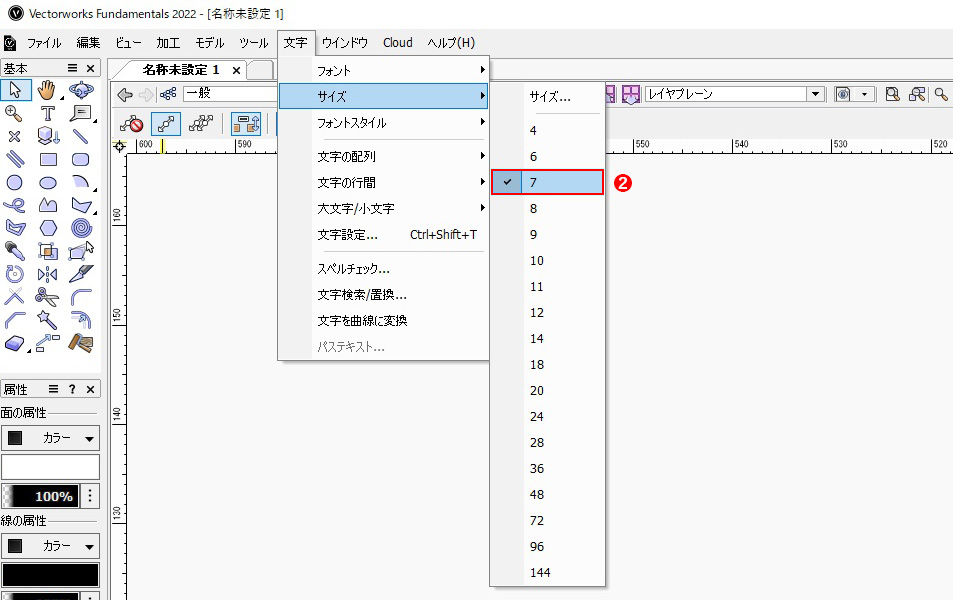
❷メニューバーの「文字」から「サイズ」にカーソルを合わせ、リストから使いたい文字サイズを選択します。
新しく書き始める文字のサイズやフォントを変更したい場合は、文字を書き始める前に文字設定を変更しておく必要があります。
文字を作成した後に文字サイズやフォントを変更することも可能ですが、変更しても、選択された文字のみが一時的に変更され、作成後の文字全体には影響が及びません。

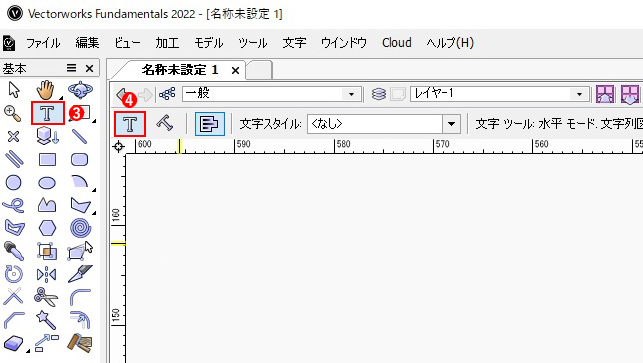
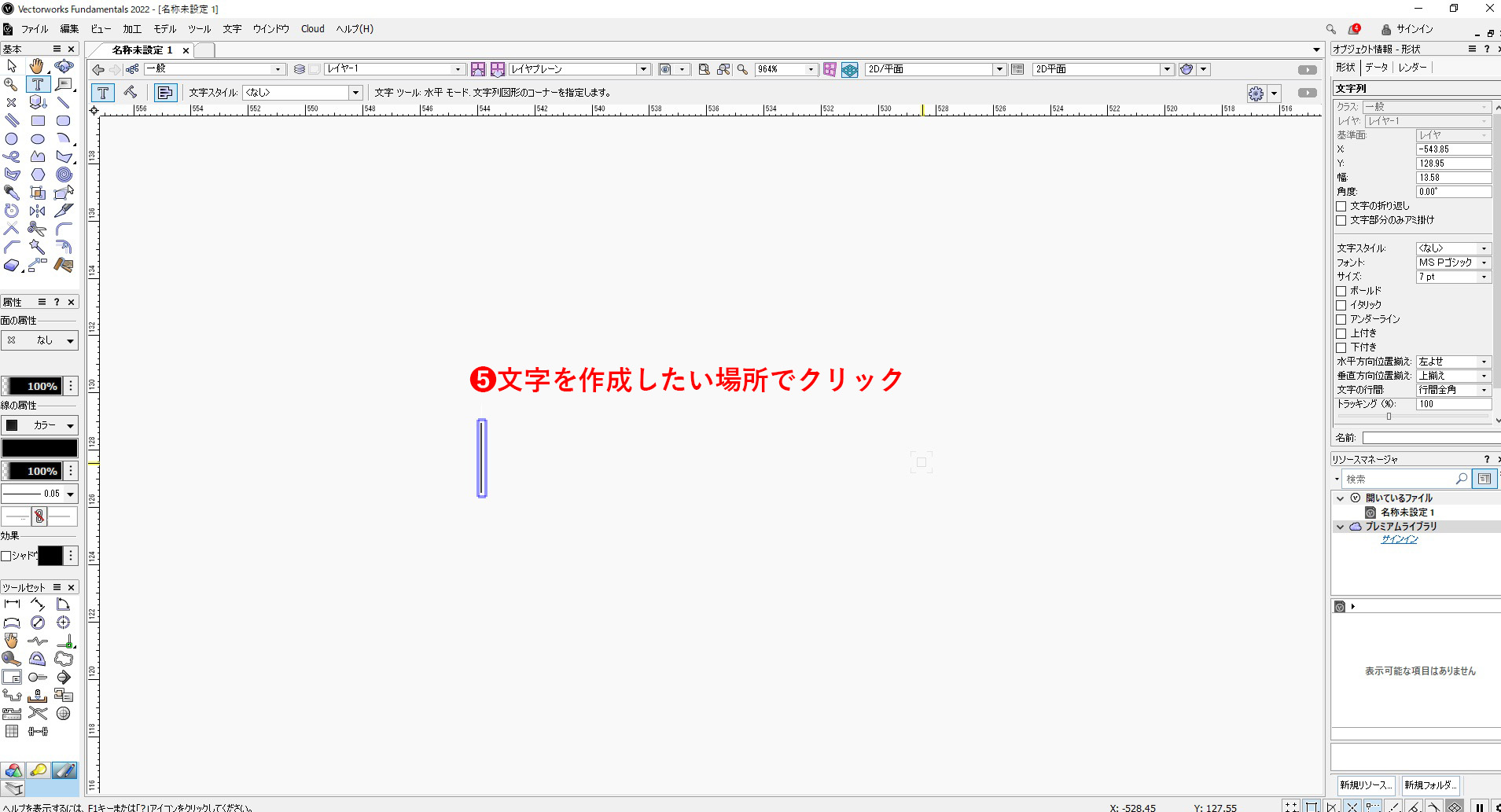
❸基本パレットから「文字ツール」を選択します。
❹ツールバーから「水平モード」を選択します。

❺文字を書きたい場所でクリックします。

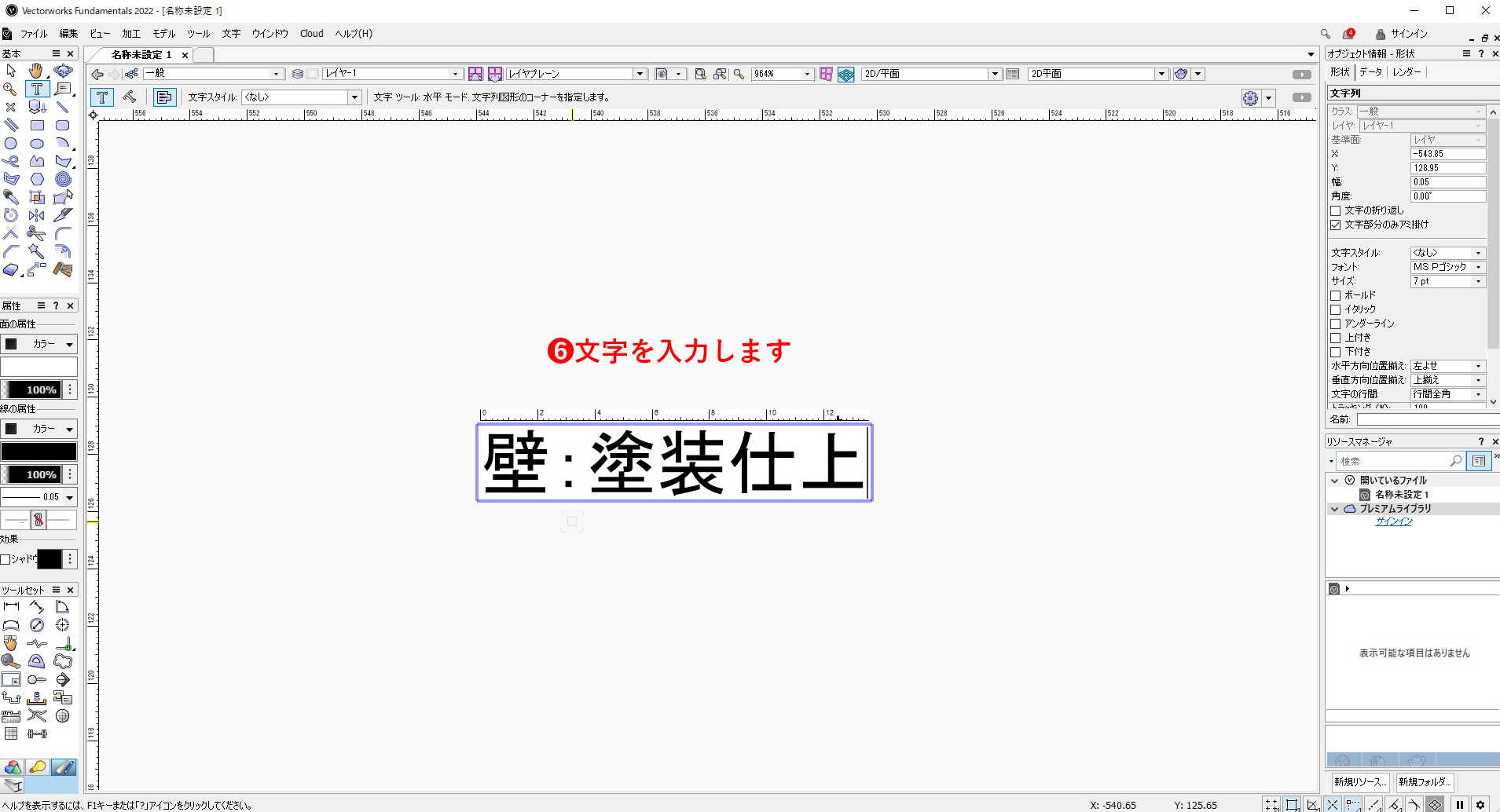
❻文字を入力します。これで文字が書けます。
こちらの動画でも操作手順を確認できます。
文字に背景色を付けたい場合、属性パレットの「面の属性」の色を選択すると、背景色を付けることができます。文字を書き始める前に属性パレットで色を選択しておけば、常に背景色付きで文字を書き続けることもできます。
「文字部分のみアミ掛けモード」をオンにすると、文字の箇所だけ背景色が付きます。オフにすると、文字全体の幅にわたって背景色が付きます。
斜めに文字を書きたい場合などは、ツールバーから「回転モード」を選択すると角度をつけた文字が書けます。Shiftキーを押せば固定角度での文字も書けます。
ツールバーの文字スタイルの項目を変更すると、予め登録された文字設定を使用して文字を書くことができます。僕自身は文字サイズは自分の中で決めてしまっているので、あまり使用しない機能ですが、文字に対しての拘りがある人は登録しておくと便利かと思います。
文字の設定には、2つの方法があります。1つ目はメニューバーから設定する方法、2つ目はオブジェクト情報パレットから設定する方法です。
先程の文字ツールの説明でお伝えしましたが、メニューバーの「文字」から文字設定を変更できます。
動画では文字を選択して設定を変更していましたが、文字が選択されていない状態でも設定変更が可能です。また、文字を選択せずにメニューバーから文字変更をかけることで、ファイル全体の文字設定の変更ができます。
全体の設定を変える場合は、文字を選択しないことがポイントです。
覚えておきましょう。
@付フォントを使った文字の縦書き方法については、以下の記事で詳しく紹介しています。
文字を選択し、オブジェクト情報パレットに表示された設定から文字サイズやフォントを変更することができます。オブジェクト情報パレットでは、文字をメニューバーから編集するよりも、カーソルの合わせ直し不要で変更が即座に確認できるため、編集がスムーズで手軽です。
文字ツールの基本的な使い方からフォントや文字サイズなどの文字設定方法まで、詳しく解説しました。文字設定では細かい調整が可能で、便利な機能も存在しますが、実際の使用頻度は限られてきます。実務での設計作業では、これらよく使われる機能だけでも十分です。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworks 引出し線付き注釈ツールの使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

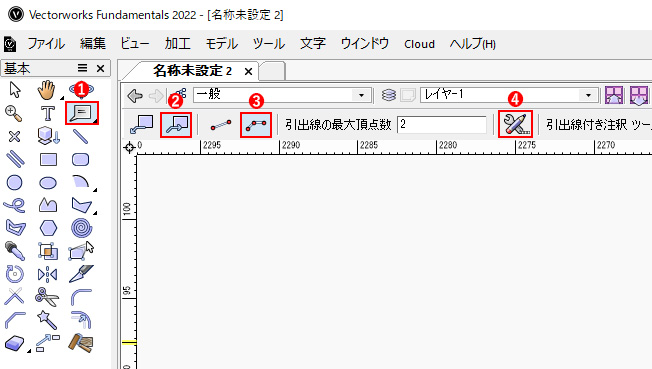
❶基本パレットから「引出し線付き注釈ツール」を選択します。
❷ツールバーから「マーカー先文字後モード」を選択します。
❸ツールバーから「3点指定モード」を選択します。
❹設定をクリックします。
マーカー先文字後モードが一番扱うことの多いモードになると思います。モードについては他モードと合わせ後半に詳しく紹介致します。

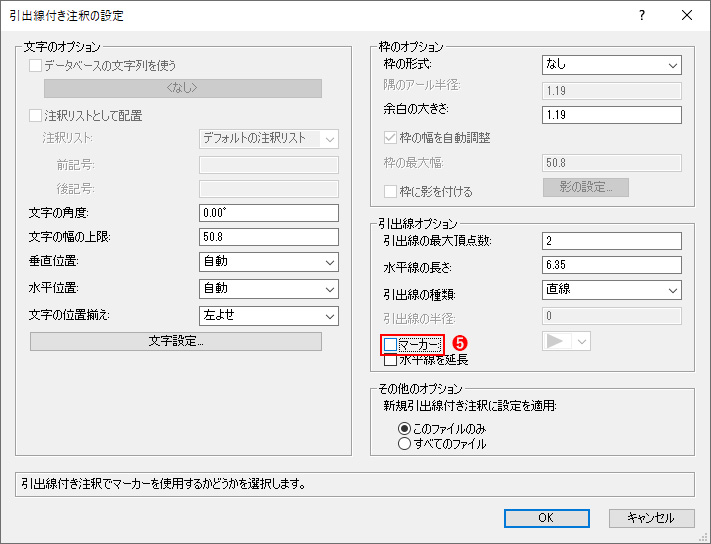
❺「引出線付き注釈の設定」ダイアログが表示されます。マーカーの項目のチェックを外します。
マーカーを使いたい方はチェックを入れたままでOKです。
この設定画面から文字設定も行うことが可能です。特に設定しなくても現状のファイルと同じ文字設定が反映されます。

3点指定モードの場合、3回クリックで線の角度と長さを決めて描きます。
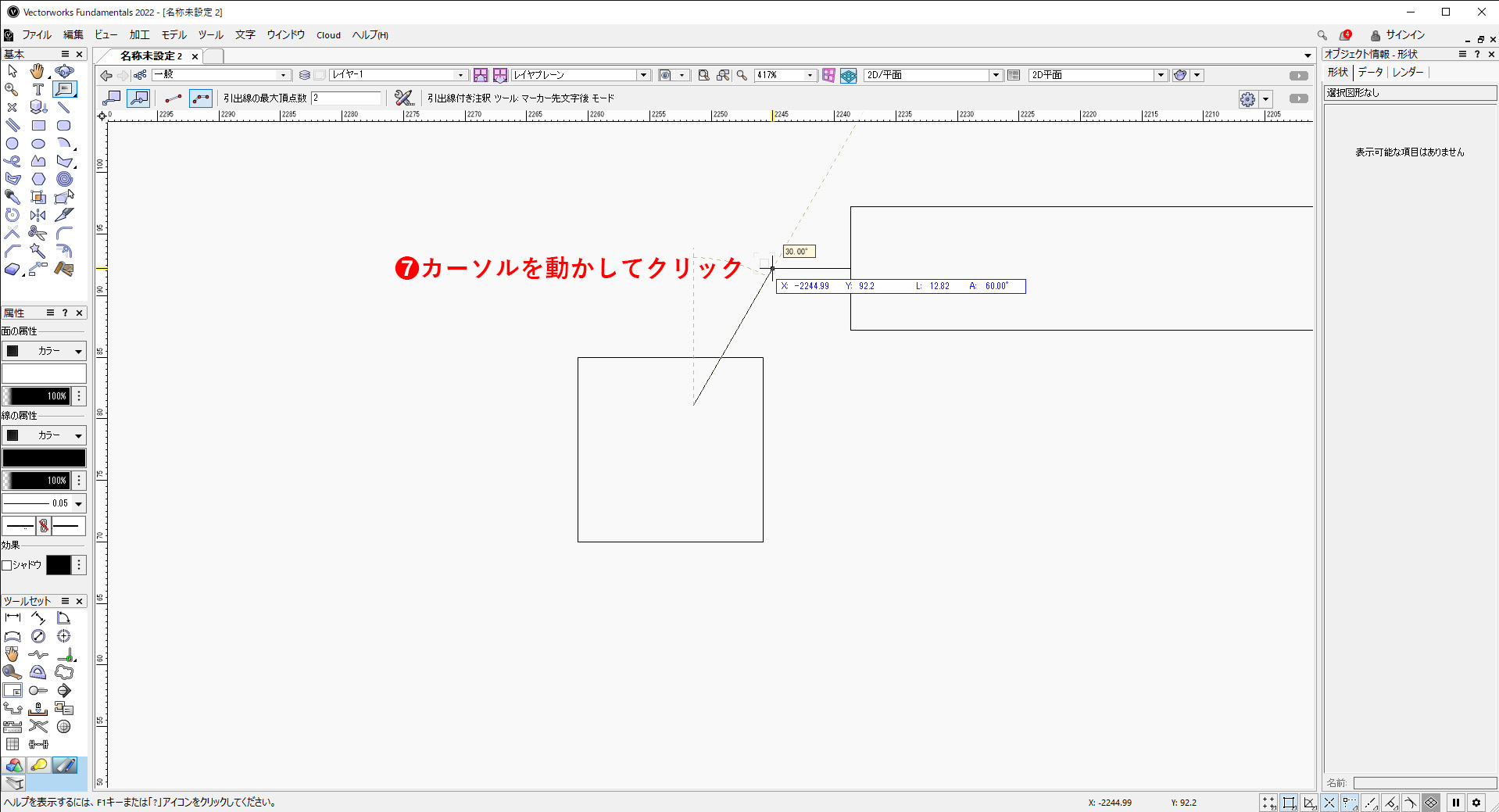
❻描き始めの位置で一回目のクリック

❼カーソルを動かして2回目のクリック。1本目の線の角度と長さが決まります。

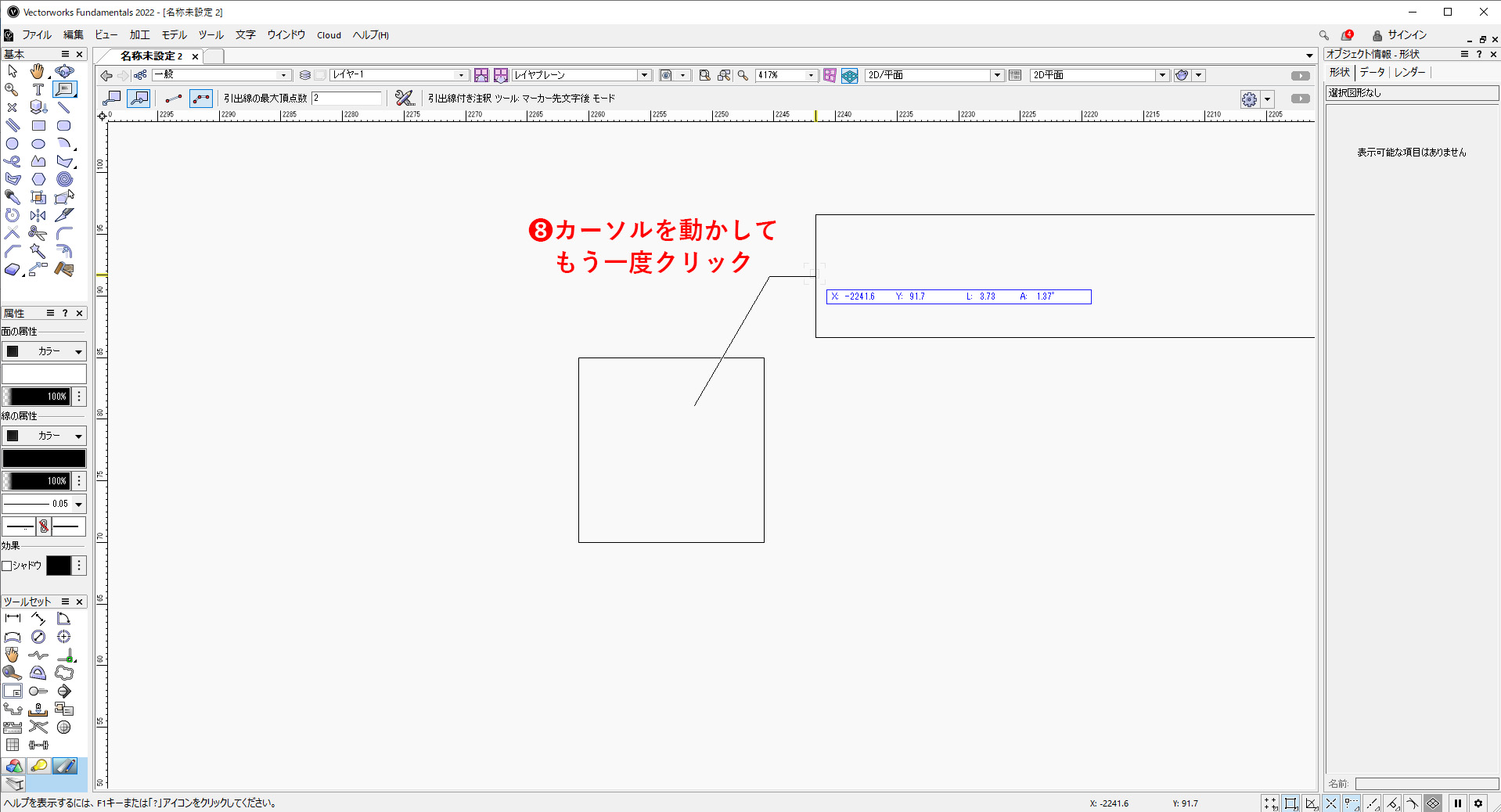
❽カーソルを動かして3回目のクリック。これで引き出し線は完成です。

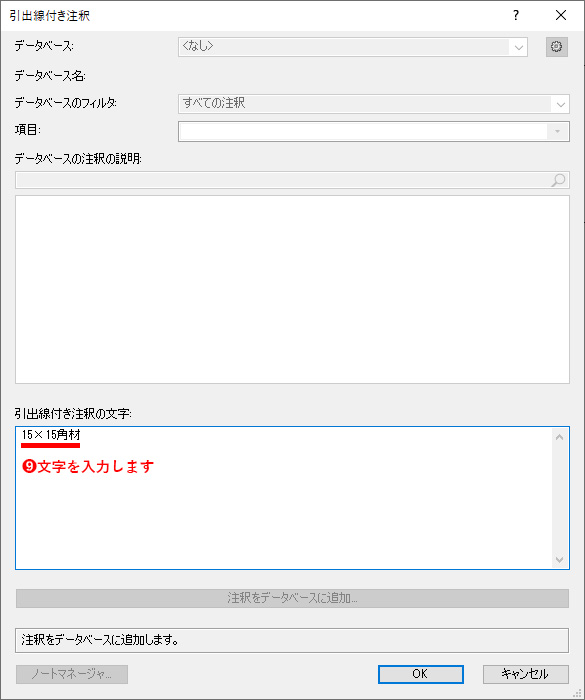
❼3回目のクリックと同時に「引き出し線付注釈」のダイアログが表示されます。「引き出し線付注釈の文字」の項目部分に文字を入力し、OKをクリックします。

これで引き出し線付の文字が描けます。
こちらの動画でも操作手順を確認できます。
モードの設定で引出線の描き方を変えることができます。
上の動画では、以下の異なるモードを使用した場合の違いを解説しています。
引出線を描いた後でも、マーカーの変更や線の色、文字サイズの調整などが可能です。最初に引出線を描いてしまってから、その後でカスタマイズするのも全然問題ありません。
引出線を描いた後にオブジェクト情報パレットから詳細に編集することもできます。よく扱うのが「垂直位置」、「文字の位置揃え」です。文字位置を見やすいように揃える位置を変えたり、変更したりするのに便利です。
引出線付き注釈をツールを使用して毎回新たに描くよりも、コピペで簡単に複製して描く方が手っ取り早くおすすめです。この方法では文字の設定変更も不要で、手間がかかりません。
引出し線付き注釈ツールで描かれた線と文字は一体化されている為、線と文字での色分けができません。どうしても色分けがしたい場合は、グループ解除使って線と文字を分けることができます。ただし、引出し線付き注釈ではなくなってしまいます。
引出し線付き注釈ツールは、図面の文字を引き立たせるための便利なツールです。ツールを選択してクリックするだけで引出し線を描き、角度や長さも調整できます。引出し線を調整すると文字も一緒に移動してくれるので、注釈の配置がスムーズな点が優れている点です。
ただし、Vectorworksのバージョンによっては互換性の問題があります。古いバージョンで図面を開いて保存し、新しいバージョンで再度開くと水平線の長さが変わることが多いです。この場合は手動で修正が必要です。これに関しては今後のアップデートで改善されることを期待するしかないでしょう。
基本的な使い方を覚えるだけで、十分扱えるツールですので、ぜひ覚えて活用してみてください。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksで図形の角を変形させる際によく使う変形ツールの使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
変形ツールを使う場合、以下の2つの方法を使って変形させます。
①頂点・辺をクリックして変形させる
②頂点・辺を囲って変形させる
それぞれの操作手順について、詳しく説明していきます。

選択した頂点・辺だけを変形することができます。
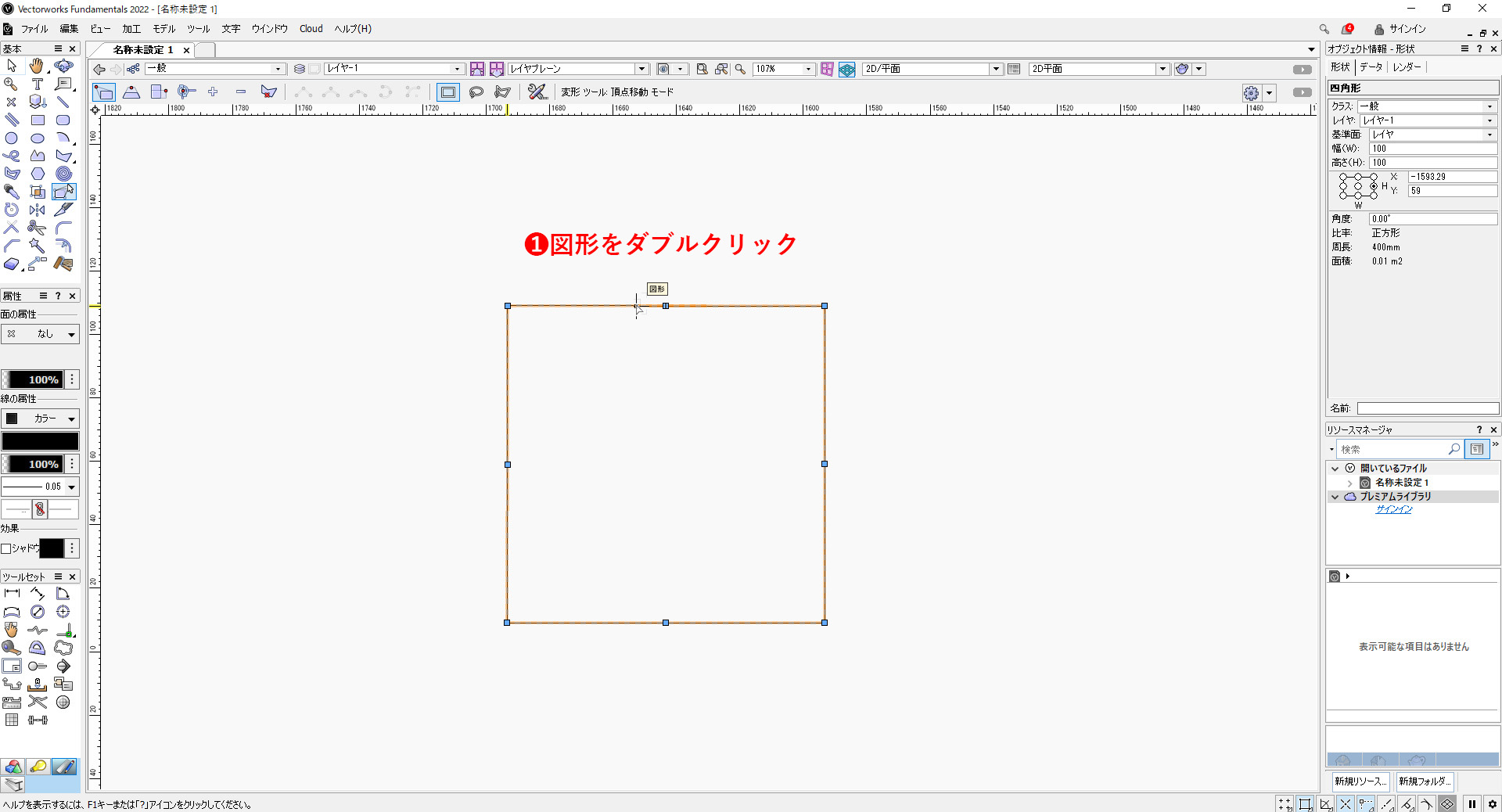
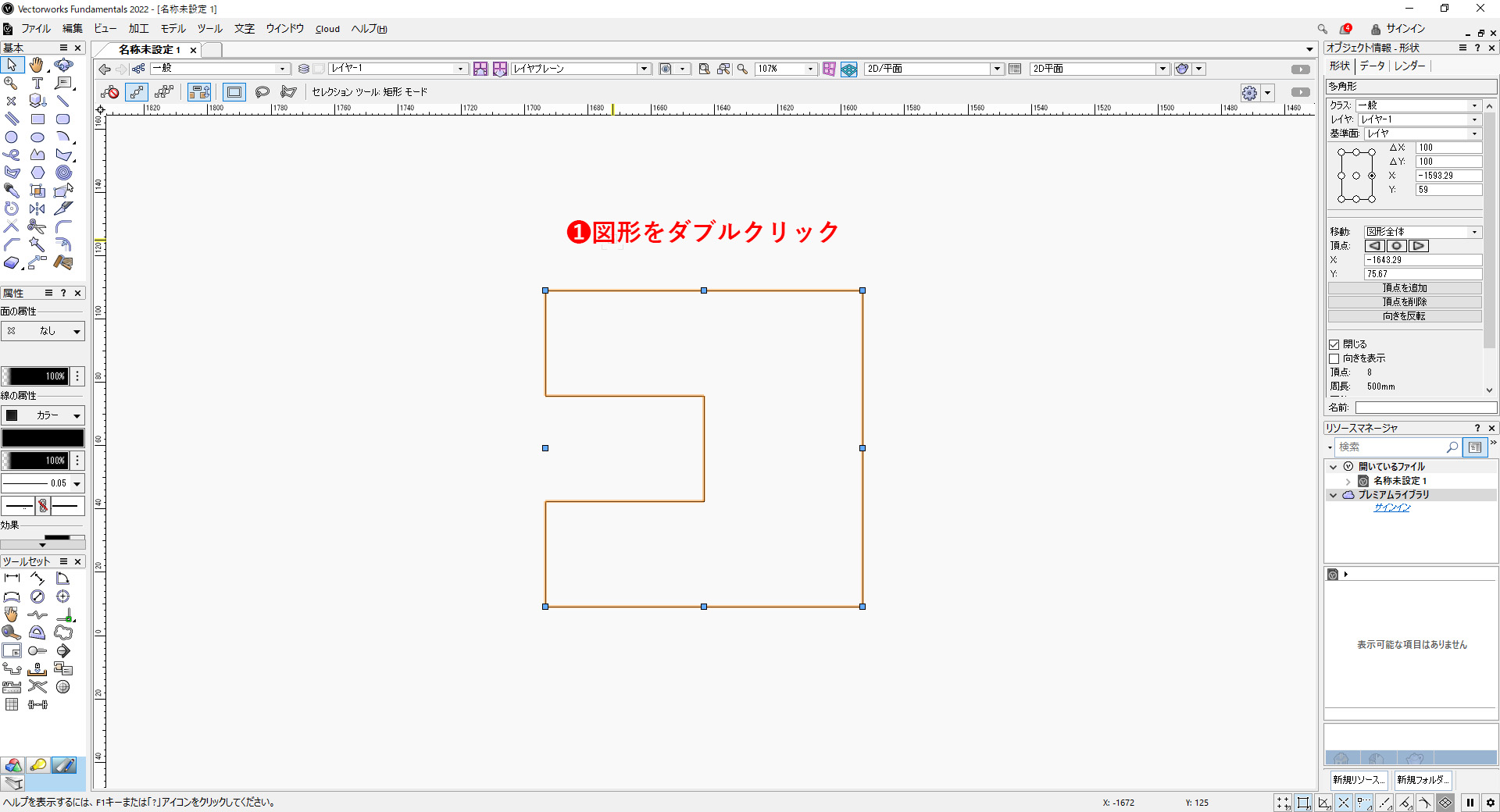
❶まずは図形をダブルクリックします。

ダブルクリックすると、基本パレットの選択が「変形ツール」に切り替わります。
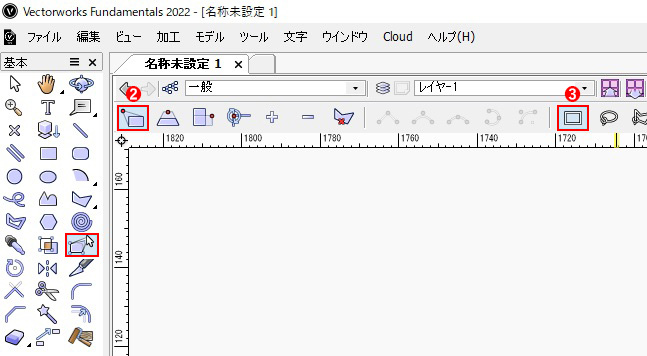
❷次にツールバーから「頂点移動モード」を選択します。

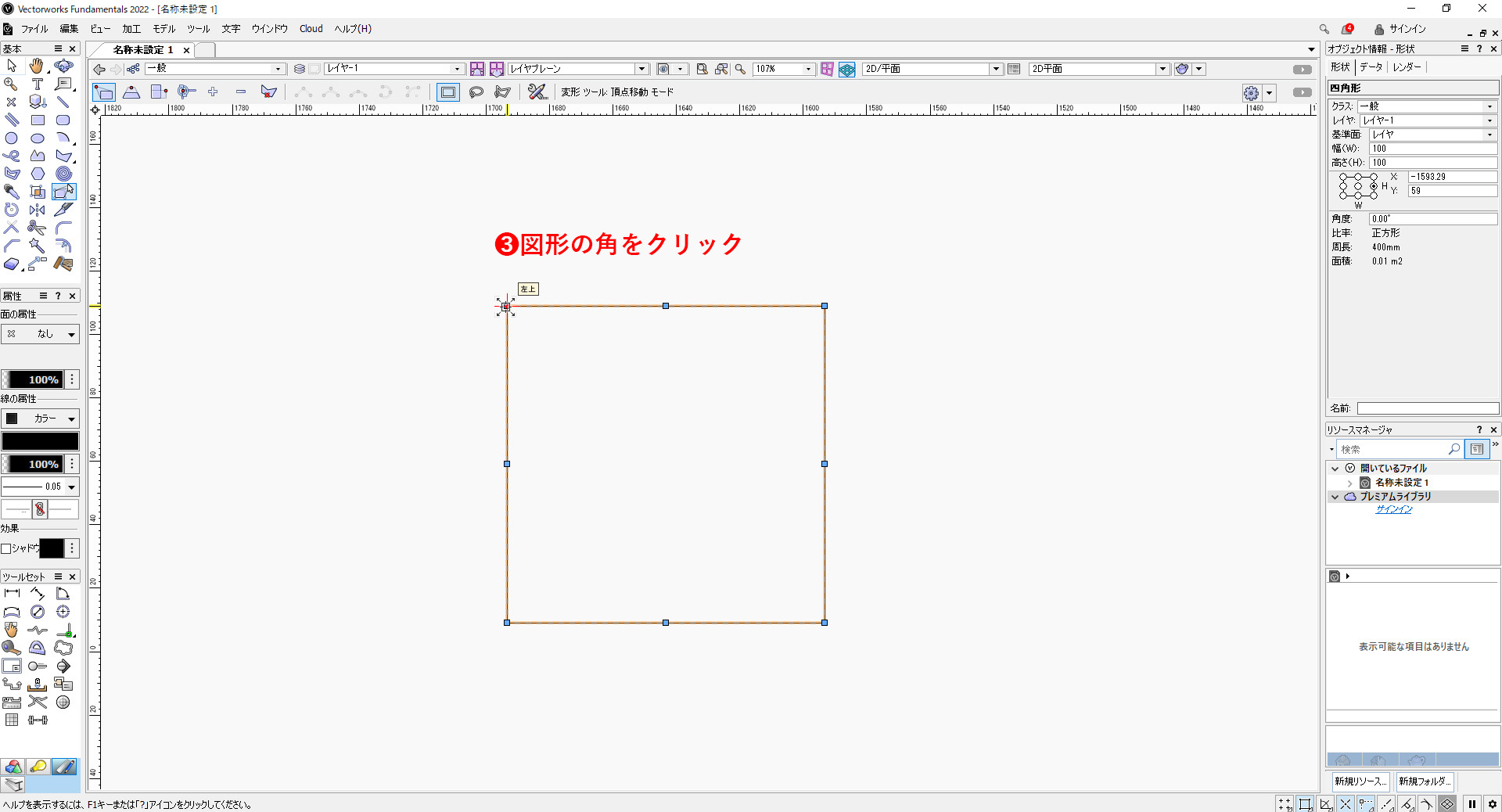
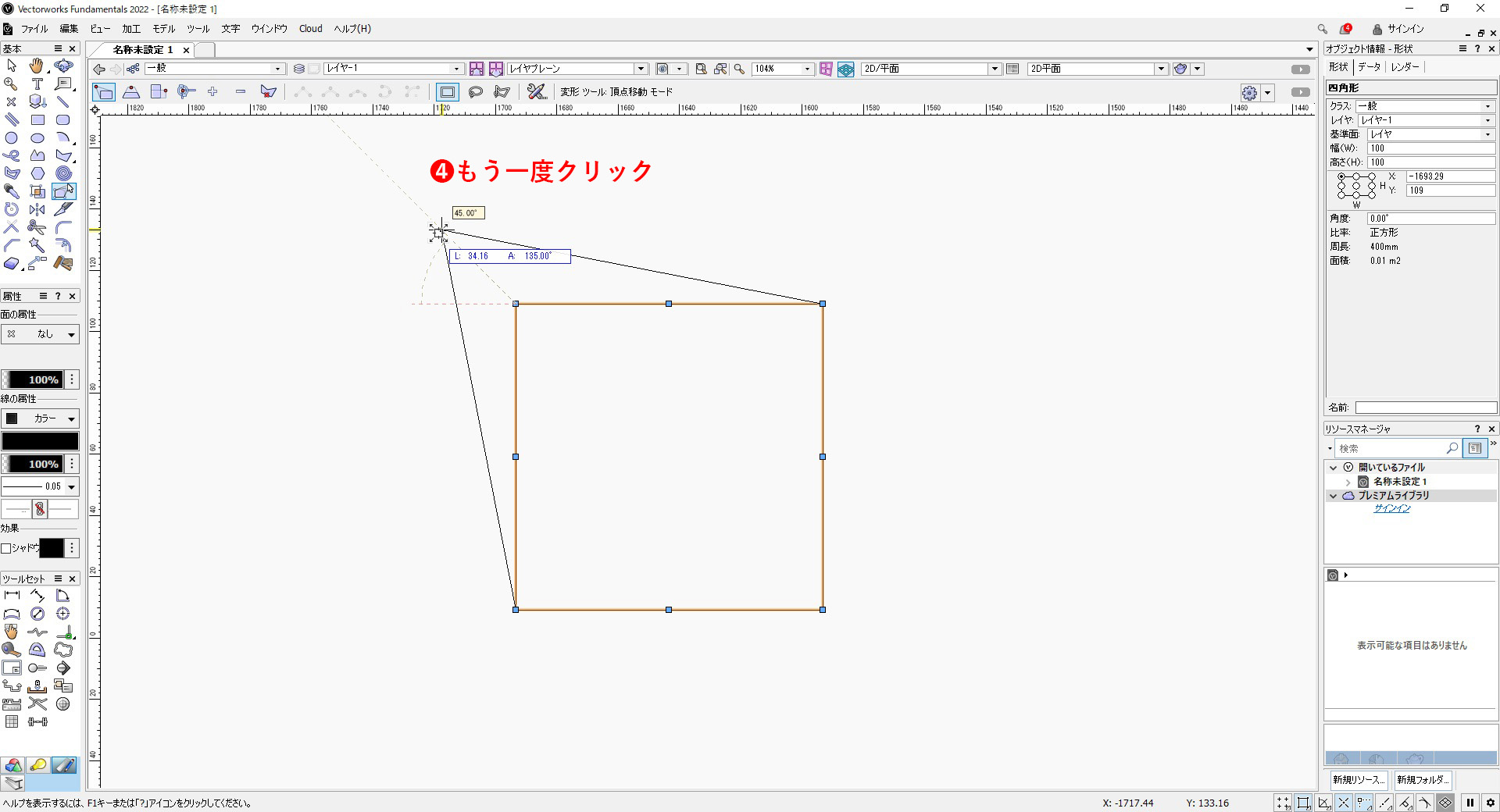
❸図形の角(頂点)をクリックします。

❹変形したい位置にカーソルを動かして、もう一度クリックします。

これで図形の角だけを変形することができます。
こちらの動画で一連の流れを確認できます。

図形の頂点や辺を囲い、囲われた範囲だけを変形することができます。
❶まずは図形をダブルクリックします。

ダブルクリックすると、基本パレットの選択が「変形ツール」に切り替わります。
❷次にツールバーから「頂点移動モード」を選択します。
❸「矩形モード」を選択します。

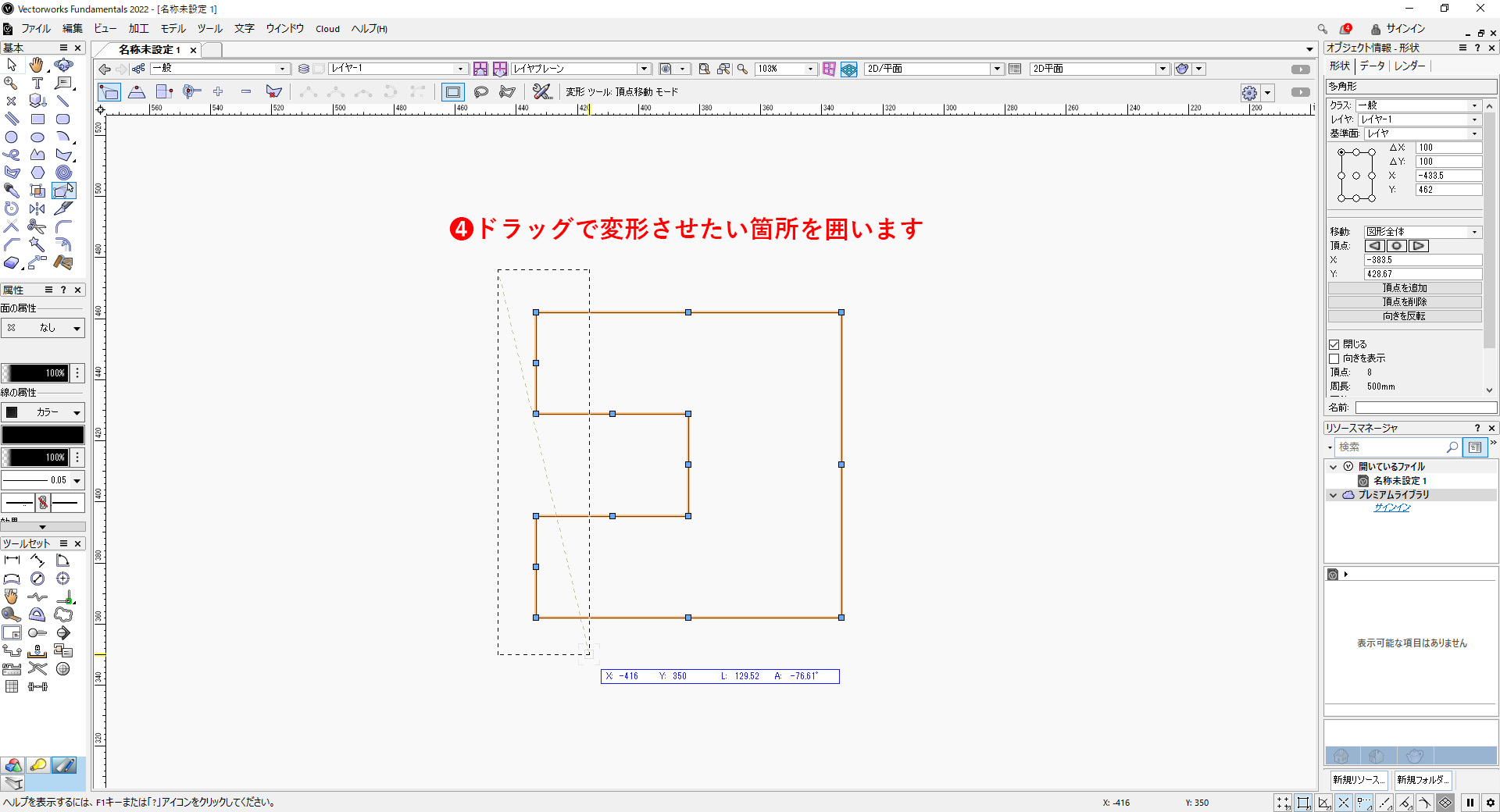
❹変形させたい頂点・辺をドラッグで囲います。

カーソルを図形に合わせると変形対象となる箇所が赤くなります。
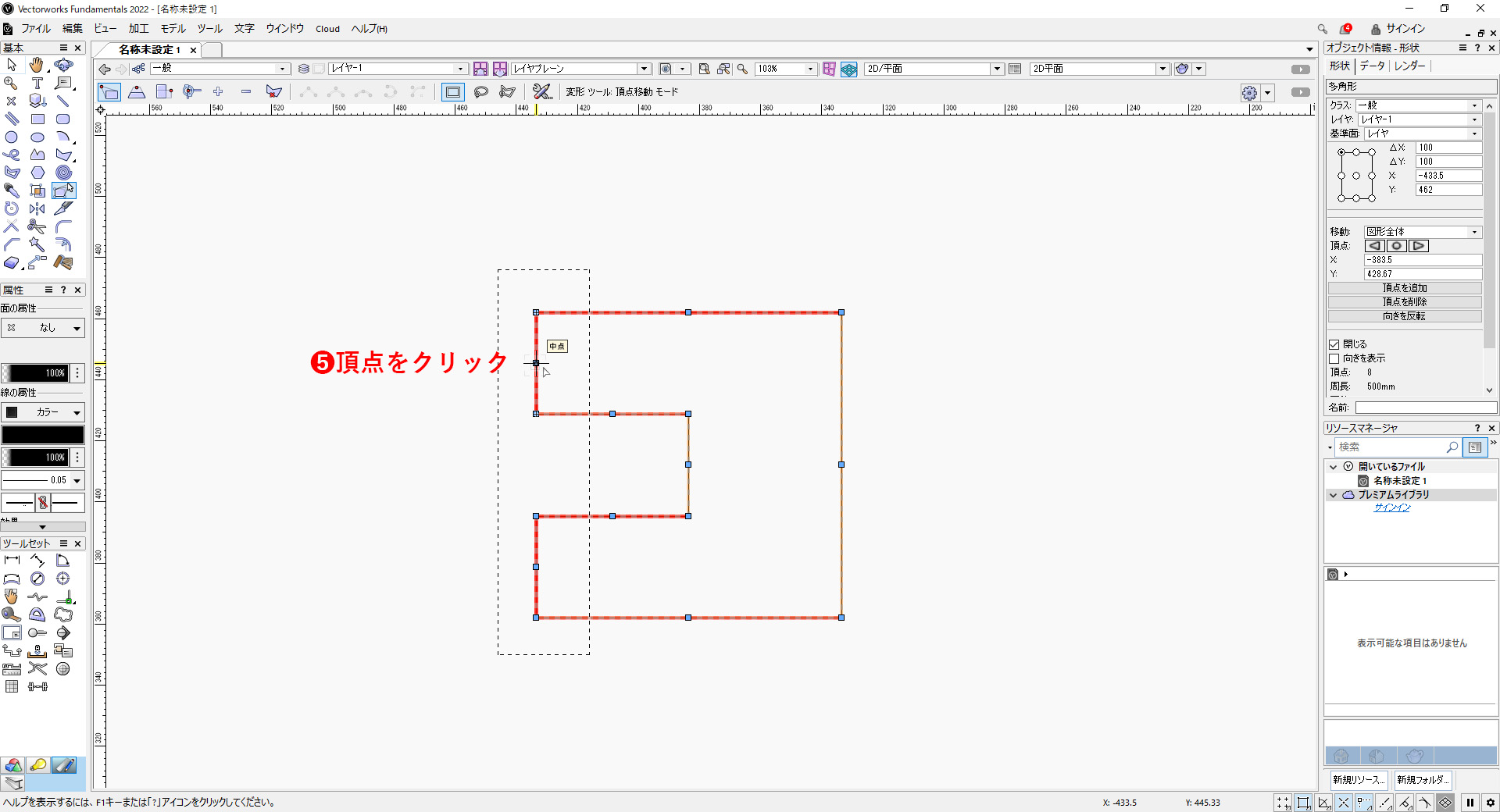
❺頂点をクリックします。

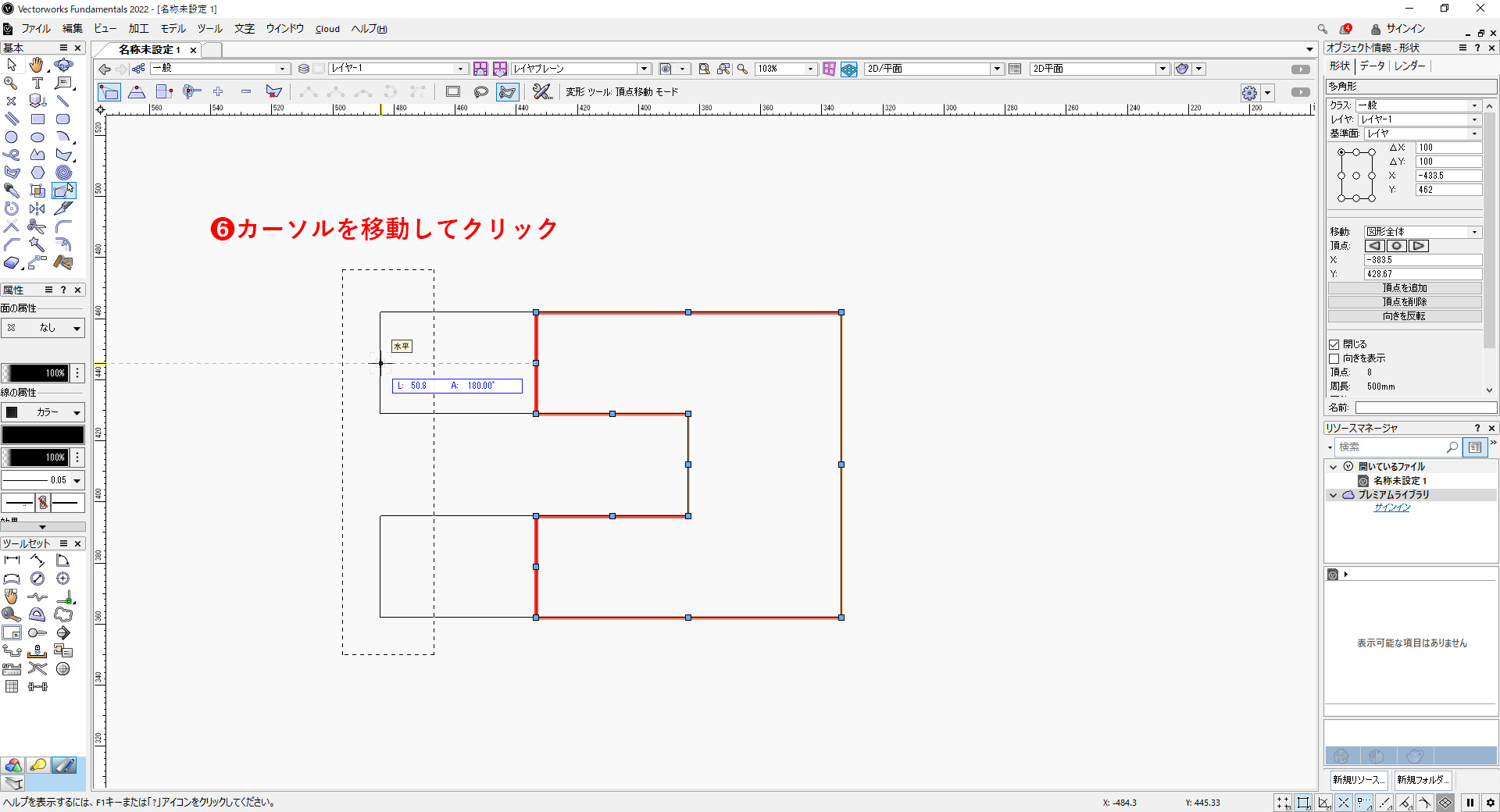
❻カーソルを動かして、クリックします。
変形予測位置が点線で表示されます。

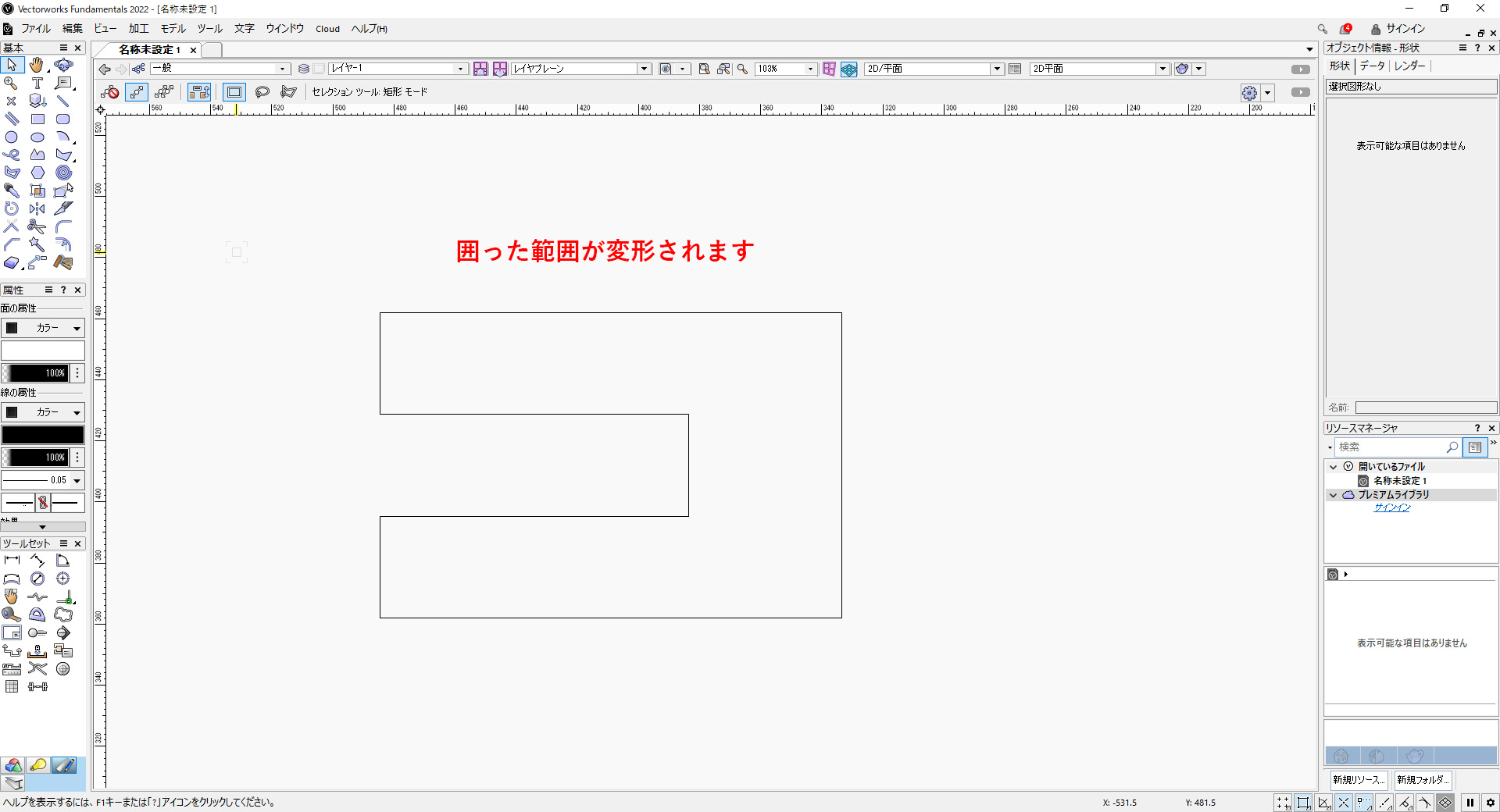
これで変形が完了します。
こちらの動画でも操作手順を確認できます。
モードの設定で形状変形する際の方法を変えたり、頂点を追加、削除したり、選択範囲の形状を変えることができます。
各モードの違いについて解説していきます。
上の動画では、形状を変形する際の異なるモードを使用した場合の違いを解説しています。
上の動画では、囲う範囲を変更した場合の違いを解説しています。
範囲には矩形モード、なげなわモード、多角形モードの3つのモードがあります。基本は矩形モードが扱いやすく、使用頻度が多いです。多角形モードやなげなわモードは変形するポイントを絞りたい場合などに使うことがあります。
変形ツールの使い方についてご紹介させて頂きました。
図形の角や一部の辺だけを伸ばしたり、縮めたりする際には欠かせない使用頻度の高い機能です。ダブルクリックで図形変形できるので、案外、基本パレットにあるツールと知らない人も多いのではないのかなと思います。
モードやオプションが多くかなり細かく編集することができますが、使用頻度としては使わないものがほとんどかと思います。
基本的には、頂点移動モードと辺の平行移動モードだけ使えるようになっておくだけで十分活用できます。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
この記事では線と線を繋げたり、辺ごとに線を切断するコマンド機能についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。
線を繋げる際に使用するのが、線分を結合コマンドです。線を分解する際に使用するのが、線の切断コマンドです。どちらも線の加工を行う際に便利な機能です。

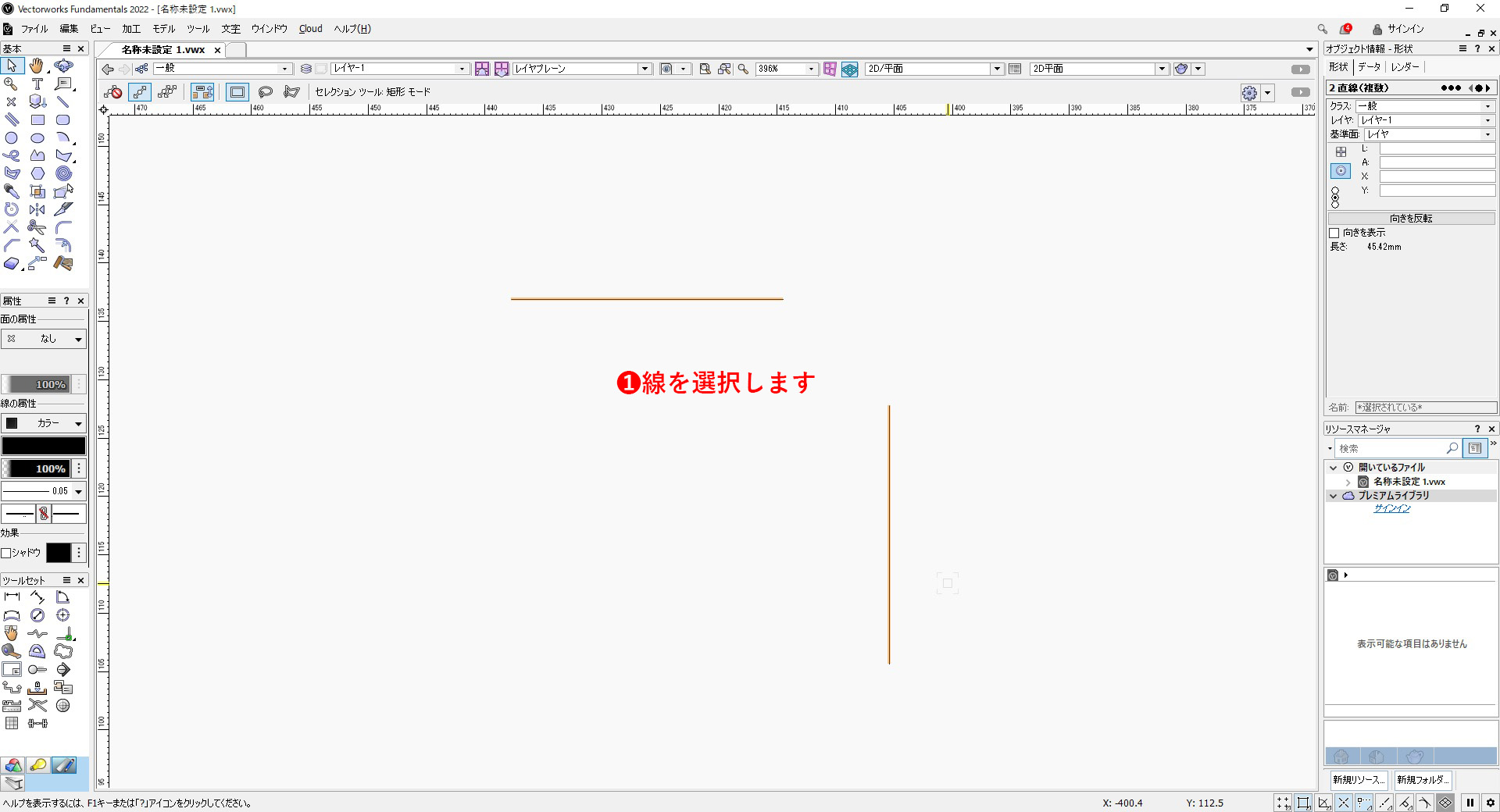
❶結合したい線を選択します。

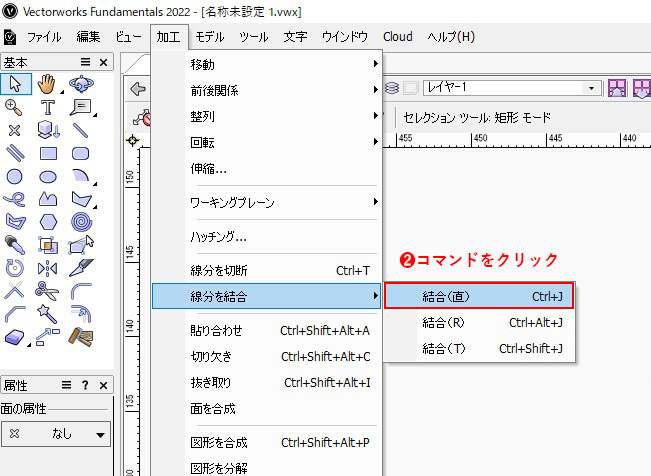
❷メニューバーの「加工」から「線分を結合」にカーソルを合わせ、横に表示されたリストから「結合(直)」をクリックします。
よく使うので、ショートカットキーの「Ctrl+J」を覚えてしまいましょう。

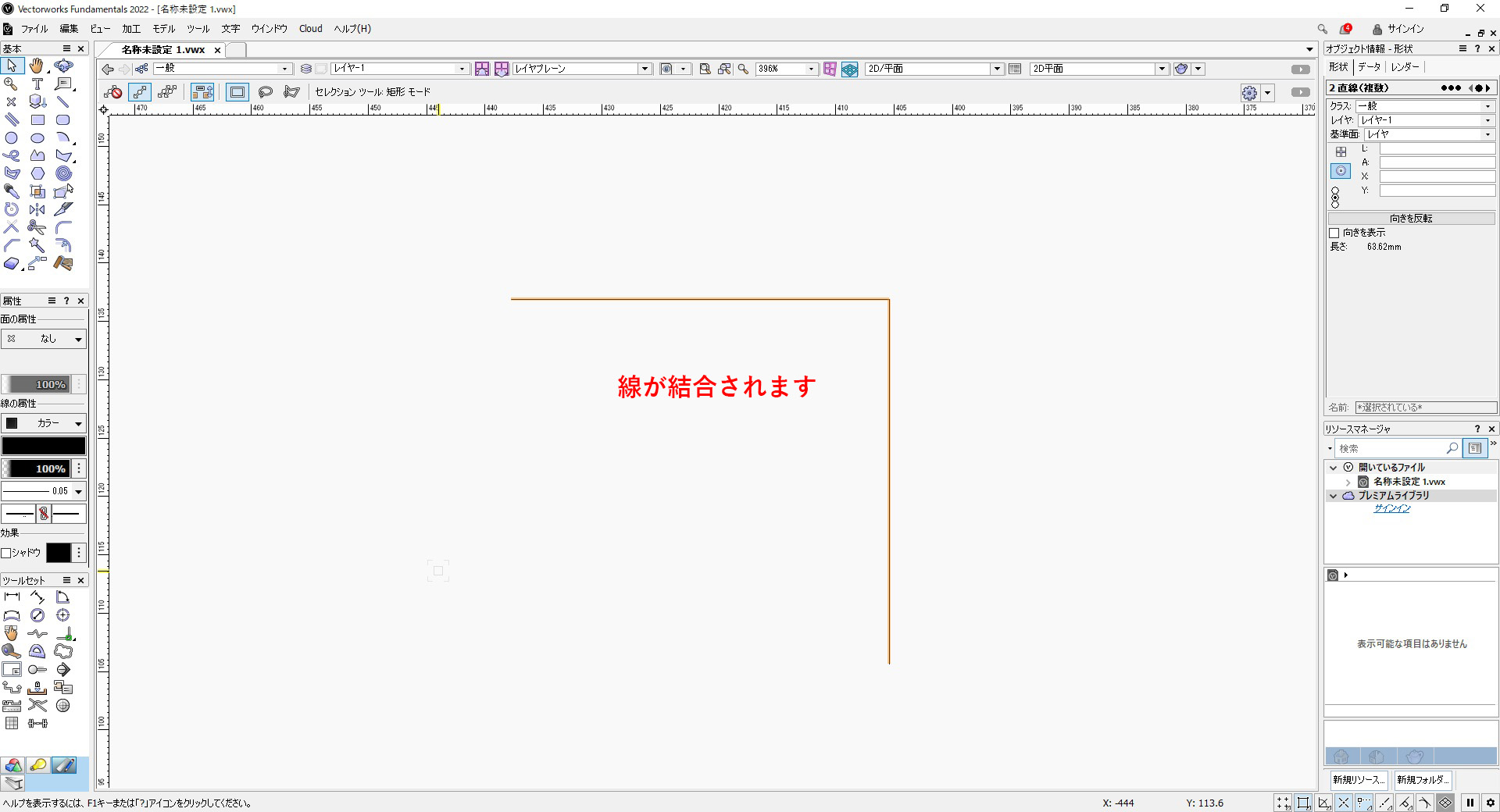
線の端と端が繋がります。
こちらの動画でも操作手順を確認できます。
二重に引いた線も結合コマンドで繋げることができます。
結合コマンドには「結合(直)」「結合(R)」「結合(T)」の三種類のコマンドがあります。
上の動画では、基準図形への「結合(直)」「結合(R)」の2つの異なるコマンドを使用した場合の違いを解説しています。「結合R」については壁ツールを使う際に扱うコマンドですので、説明は省きます。
ここでは、結合(直)のショートカットキーの「Ctrl+J」だけ覚えて使えるようになっておけば十分です。
結合コマンドで結合する際、結合する線の数や結合する位置、選択の仕方によって結合結果が変わってきます。
結合する際のポイントはこちら

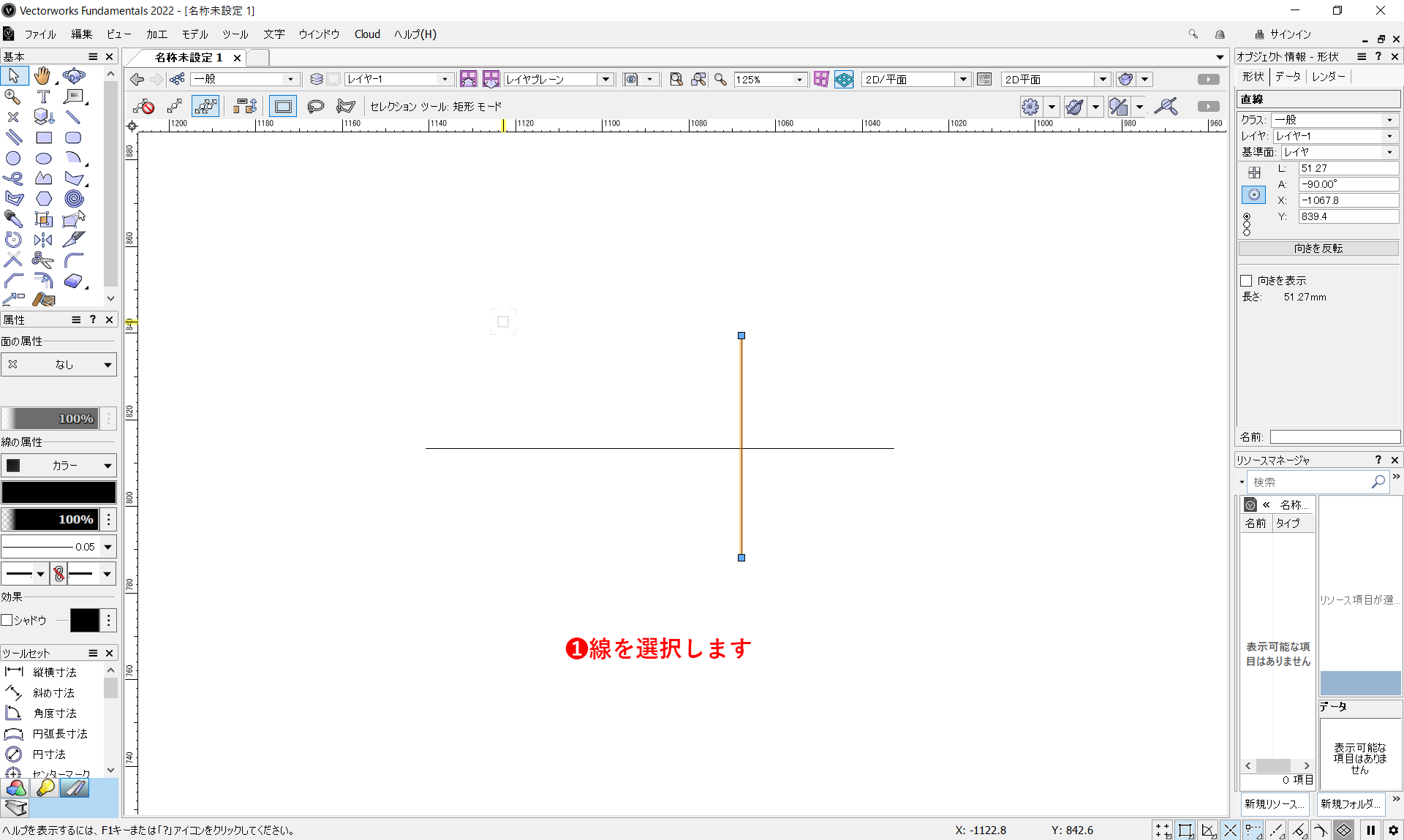
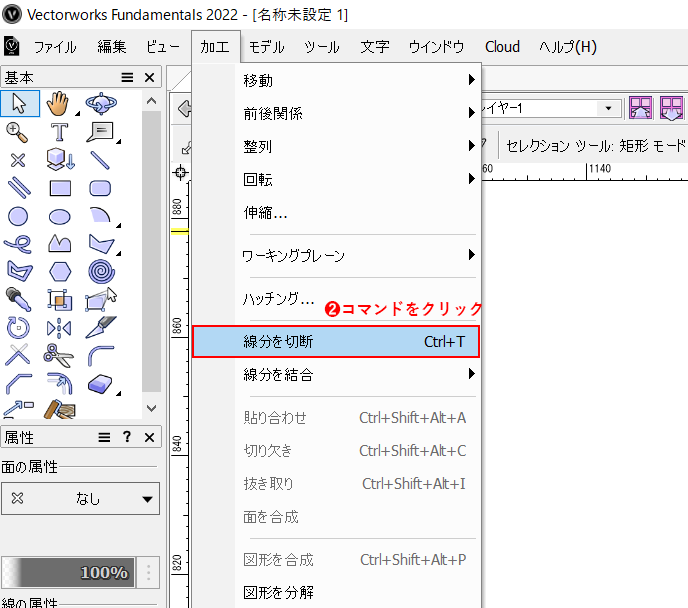
❶切断したい線とは別の線をを選択します。

❷メニューバーの「加工」から「線分を切断」をクリックします。

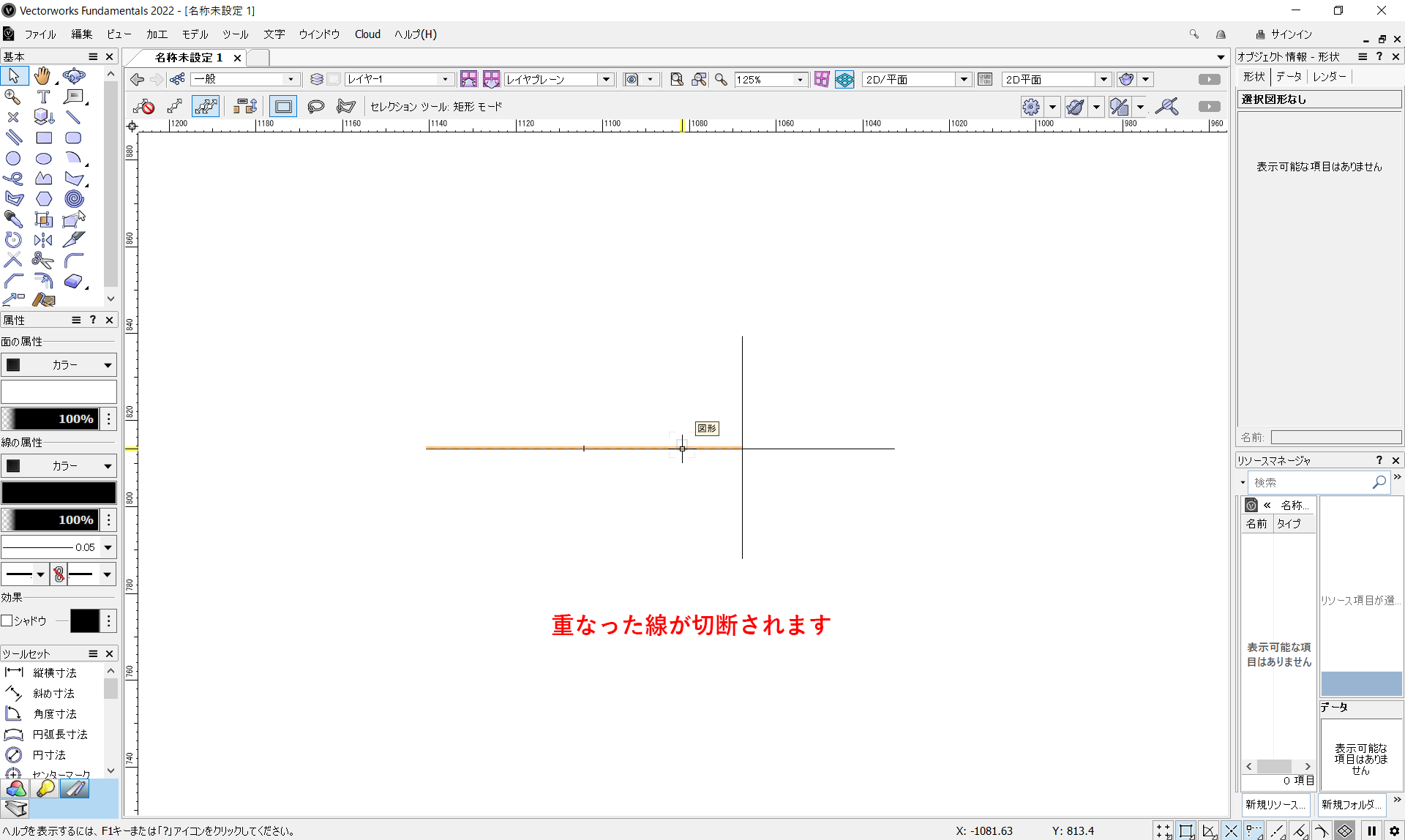
重なった線が切断されます。
こちらの動画でも操作手順を確認できます。
線の結合コマンドは頻繁に使うため、ショートカットキーで覚えておくと非常に便利です。同様の機能を持つツールとして、結合ツールや切断ツールもあります。これらのツールは場合によってはコマンドよりも使いやすいことがあります。
結合コマンドと切断コマンド、そしてそれらに対応するツールを上手に使い分けることで、作図の効率が上がると思います。
下記に結合ツールと切断ツールの紹介記事を載せておきますので、よければこちらもご覧になってみてください。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksで線と線とを繋ぐ際に便利な「結合ツール」の使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

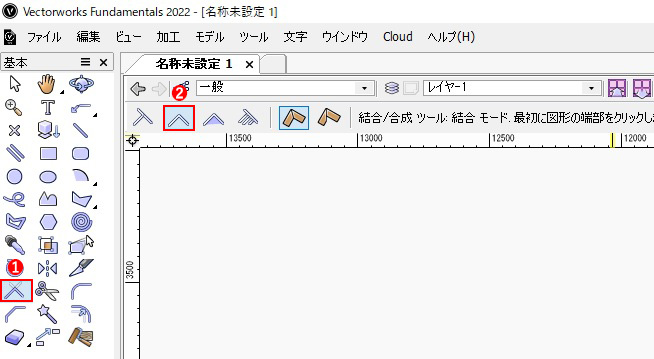
❶基本パレットから「結合ツール」を選択します。
❷ツールバーから「結合モード」を選択します。
結合モードが一番扱うことの多いモードになると思います。モードについては他モードと合わせ後半に詳しく紹介致します。

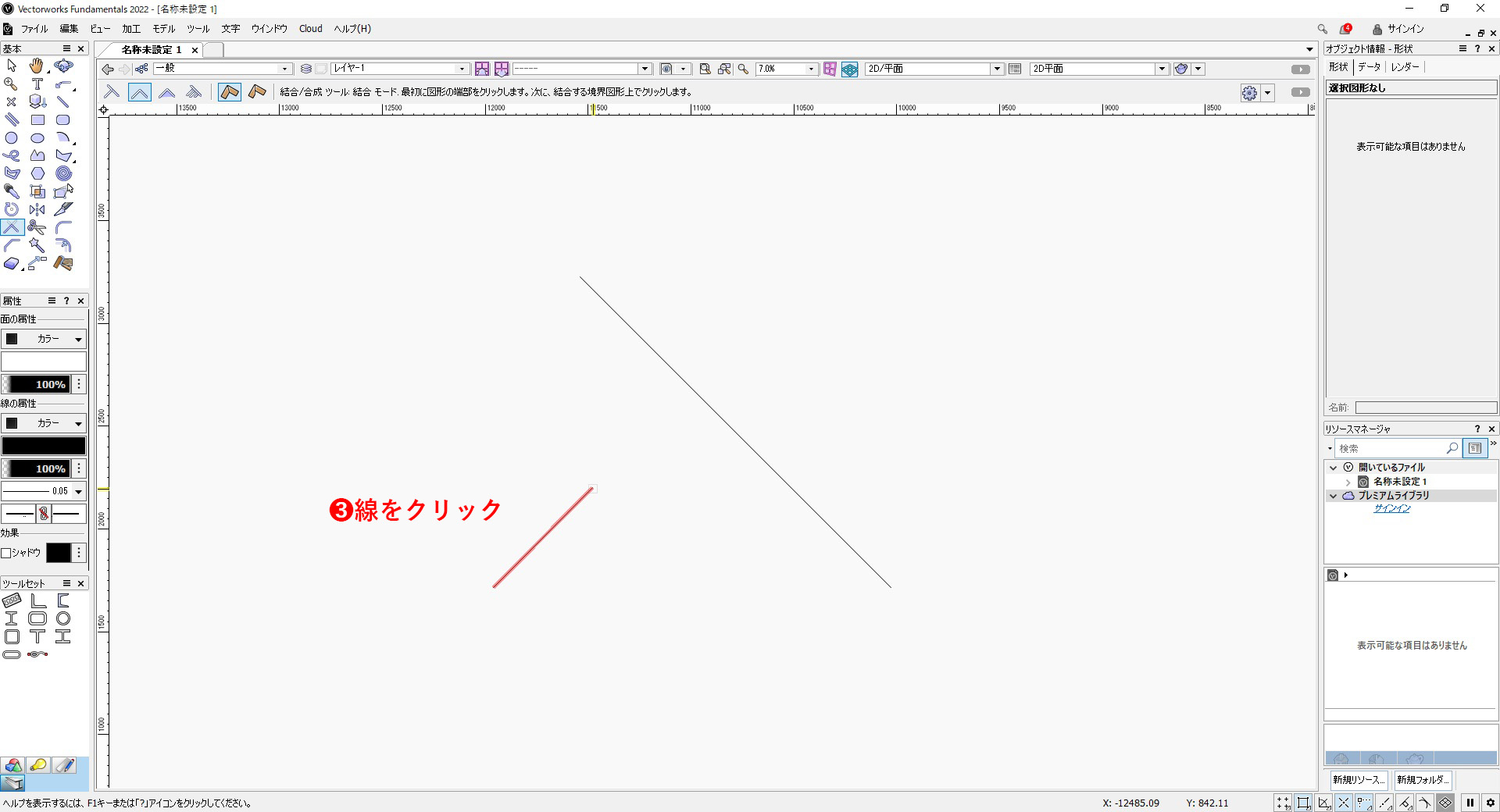
❸線をクリックします。

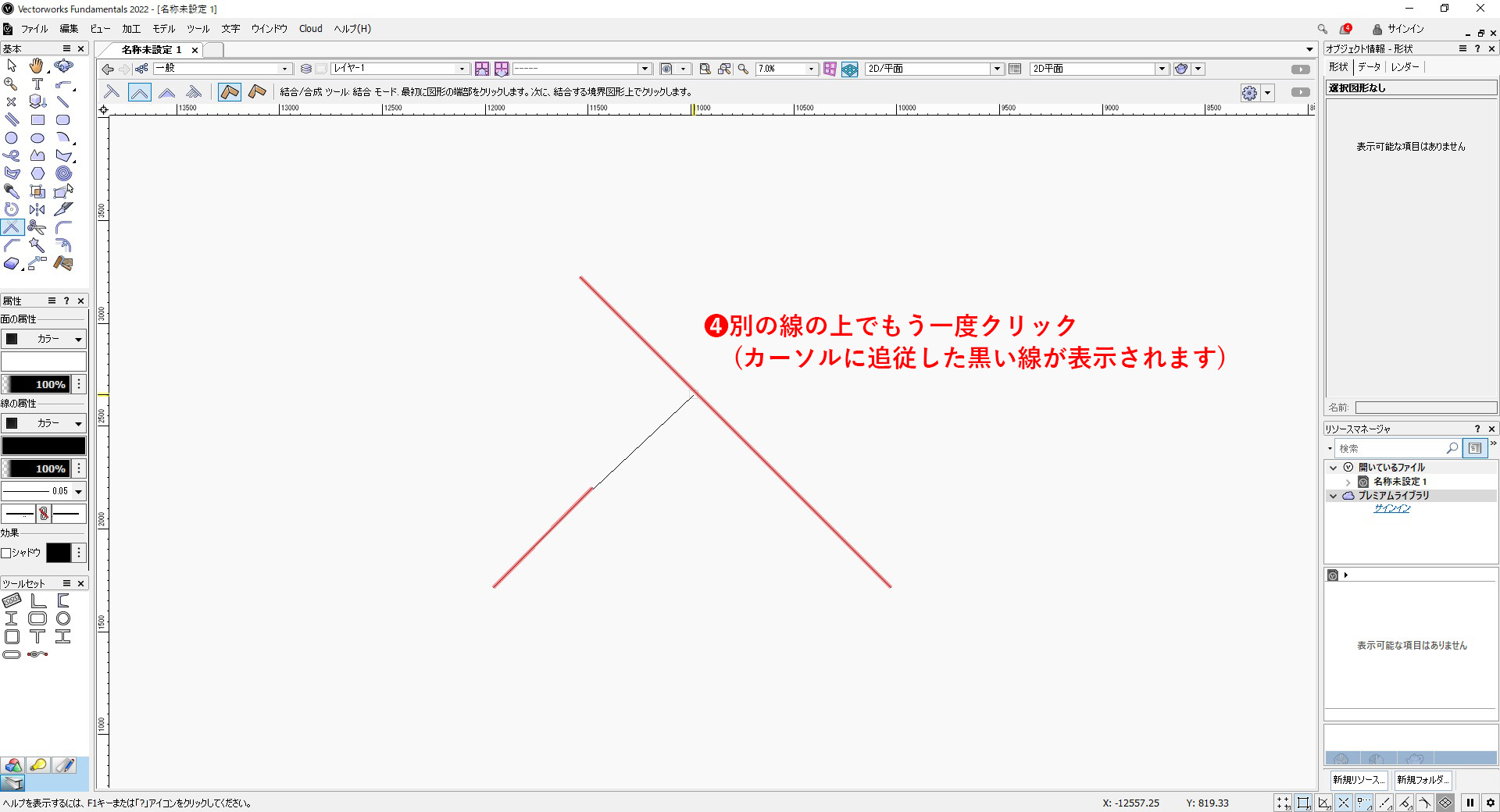
❹別の線の上でもう一度クリックします。
このときカーソルの動きに合わせた黒い線が表示されます。

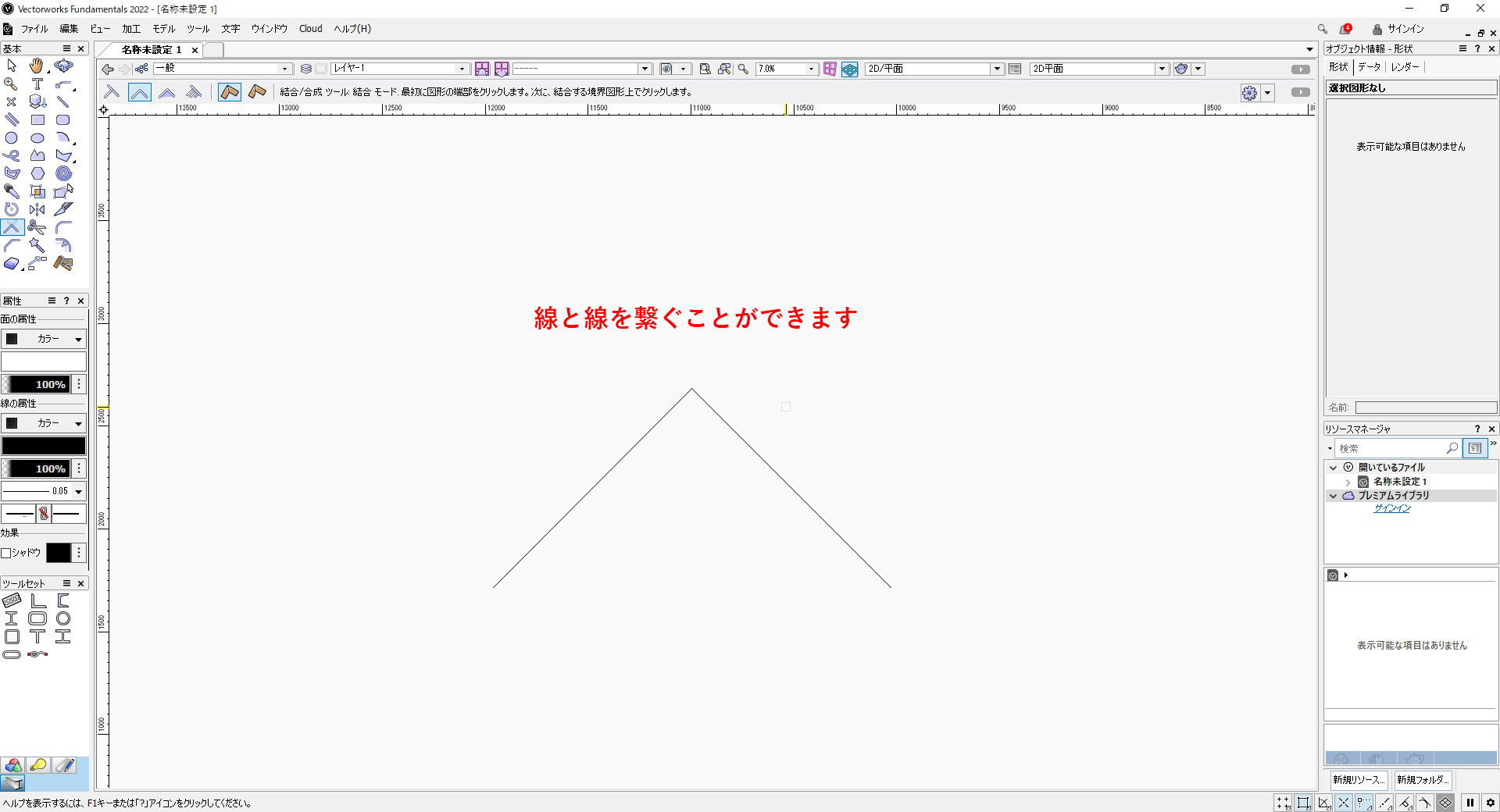
これで線と線を繋ぐことができます。
こちらの動画で一連の流れを確認できます。
上の動画では、基準図形への結合モード、結合モード、合成モード、直線連続伸縮モードの4つの異なるモードを使用した場合の違いを解説しています。
結合モードで線同士の端を繋げるモードが一番よく使うモードです。
メニューから操作できる「結合」コマンドの方がショートカットで楽に結合でき、よく使用されます。ただ結合コマンドの場合、線の長さに応じて結合するポイントが変わる為、状況に応じて結合ツールの方が使いやすい場合もあります。使いどころに合わせてツール活用してみてください。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksで図形を部分的に消すのに便利な「消しゴムツール」の使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

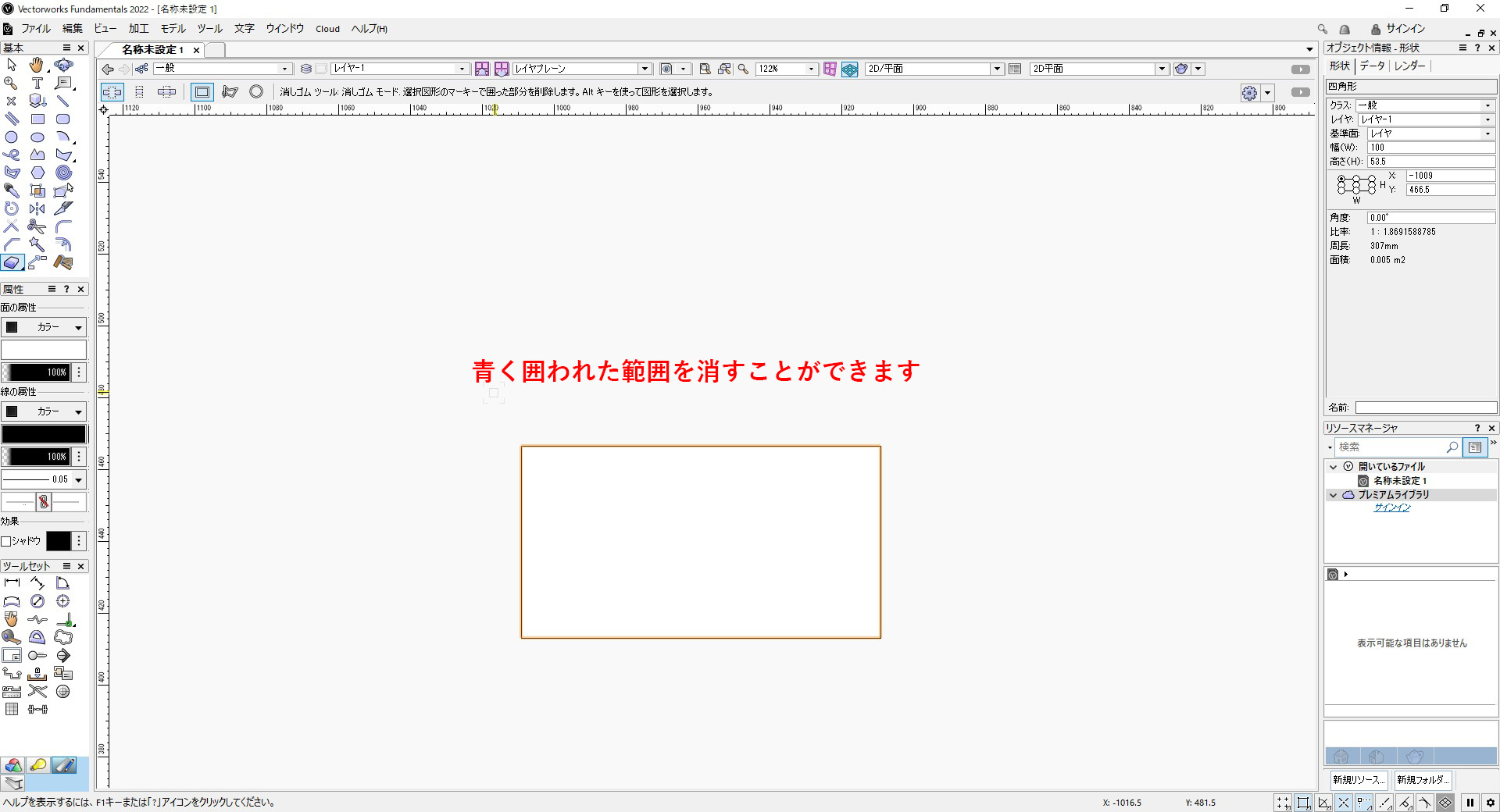
❶基本パレットから「消しゴムツール」を選択します。
❷ツールバーから「消しゴムモード」を選択します。
❸「四角形モード」を選択します。
モードについては、一番扱いやすく、よく使うのが「消しゴムモード」と「四角形モード」です。後ほど他モードと合わせて紹介致します。

❹Altキーを押しながら図形をクリックします。
Altキー押すことで、消しゴムツールの状態でも一時的に図形選択ができるようになります。

❺クリックします

❻カーソルを動かし、もう一度クリックします。

これで青く囲った範囲の図形を消すことができます。
動画で一連の流れを確認できます。
Alt+Shiftキーを押して図形や線をクリックまたはドラッグすることで、一度に複数の図形・線を選択して消すことができます。
線を揃えるときなどにも有効です。
上の動画では、消しゴムモード、逆消しゴムモード、分割モードの3つの異なるモードを使用した場合の違いを解説しています。
シンプルに部分的に図形を消すことのできる「消しゴムモード」が使いやすいです。
上の動画では、四角形モード、多角形モード、円形モードの3つの異なるモードを使用した場合の違いを解説しています。
各モードの形状で消しゴムツールの範囲を決めることができます。形状としては「四角形モード」が使いやすいです。
消しゴムツールの使い方についてご紹介させて頂きました。図形を選択しておかないとツールが機能しないというのがややネックに感じますが、図形や線を範囲で消したい、揃えるように消したい場合などに有効なツールですので、ぜひ覚えておくとよいと思います。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksで図形を切断するのに便利な「切断ツール」の使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

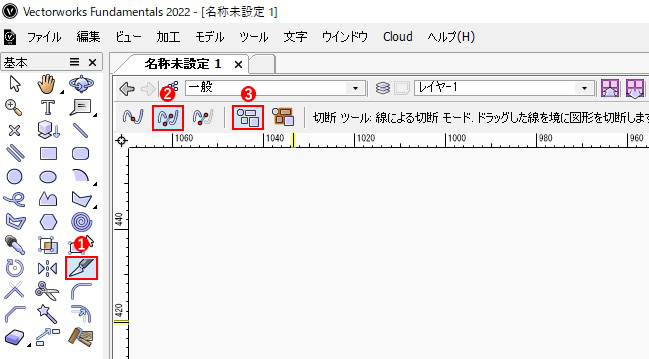
❶基本パレットから「切断ツール」を選択します。
➋ツールバーから「線による切断モード」を選択します。
モードは「線による切断モード」が一番使う事が多いかなと思います。詳しくは後半で他モードと合わせて紹介致します。
❸「すべての図形モード」を選択します。

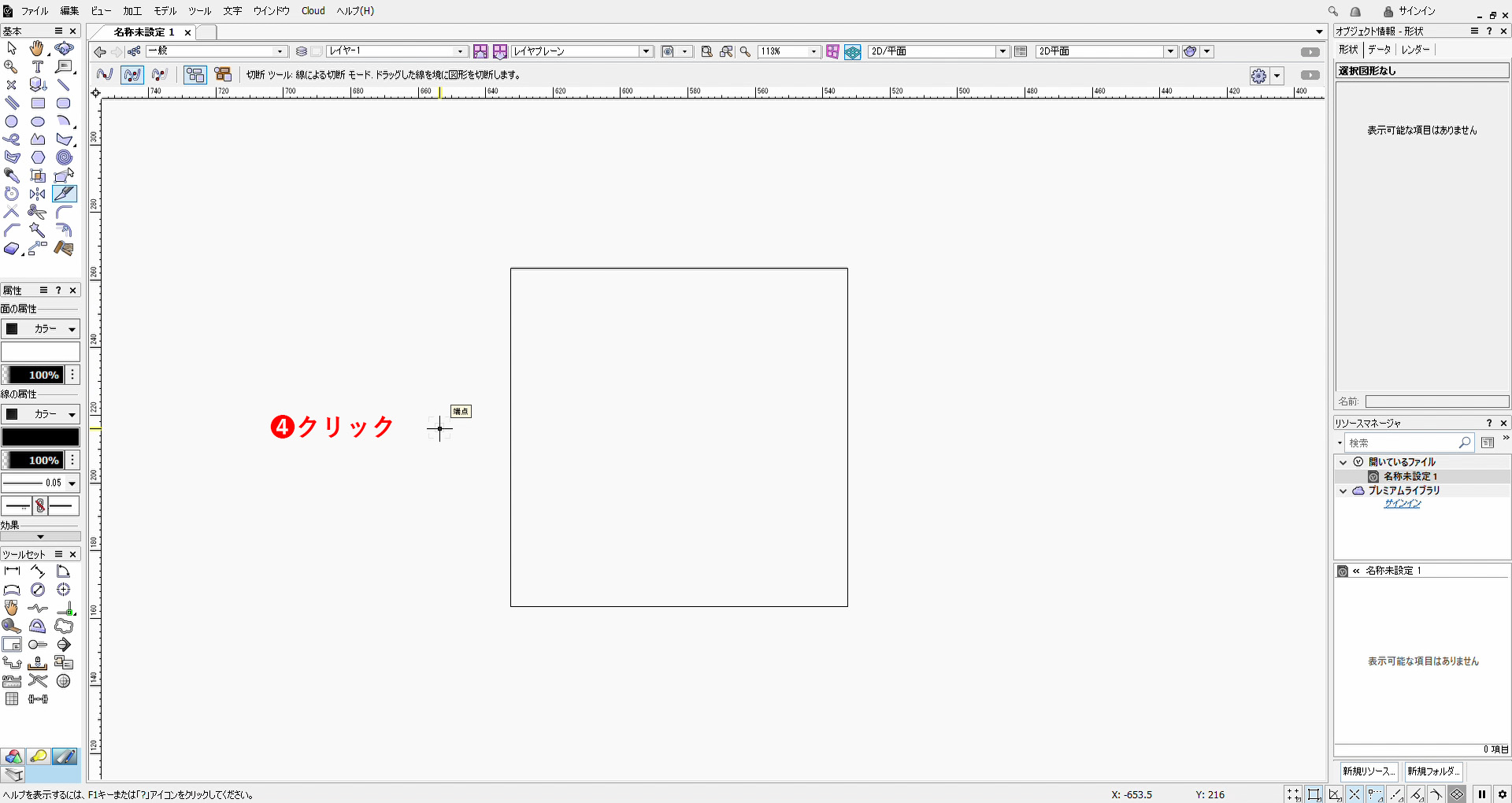
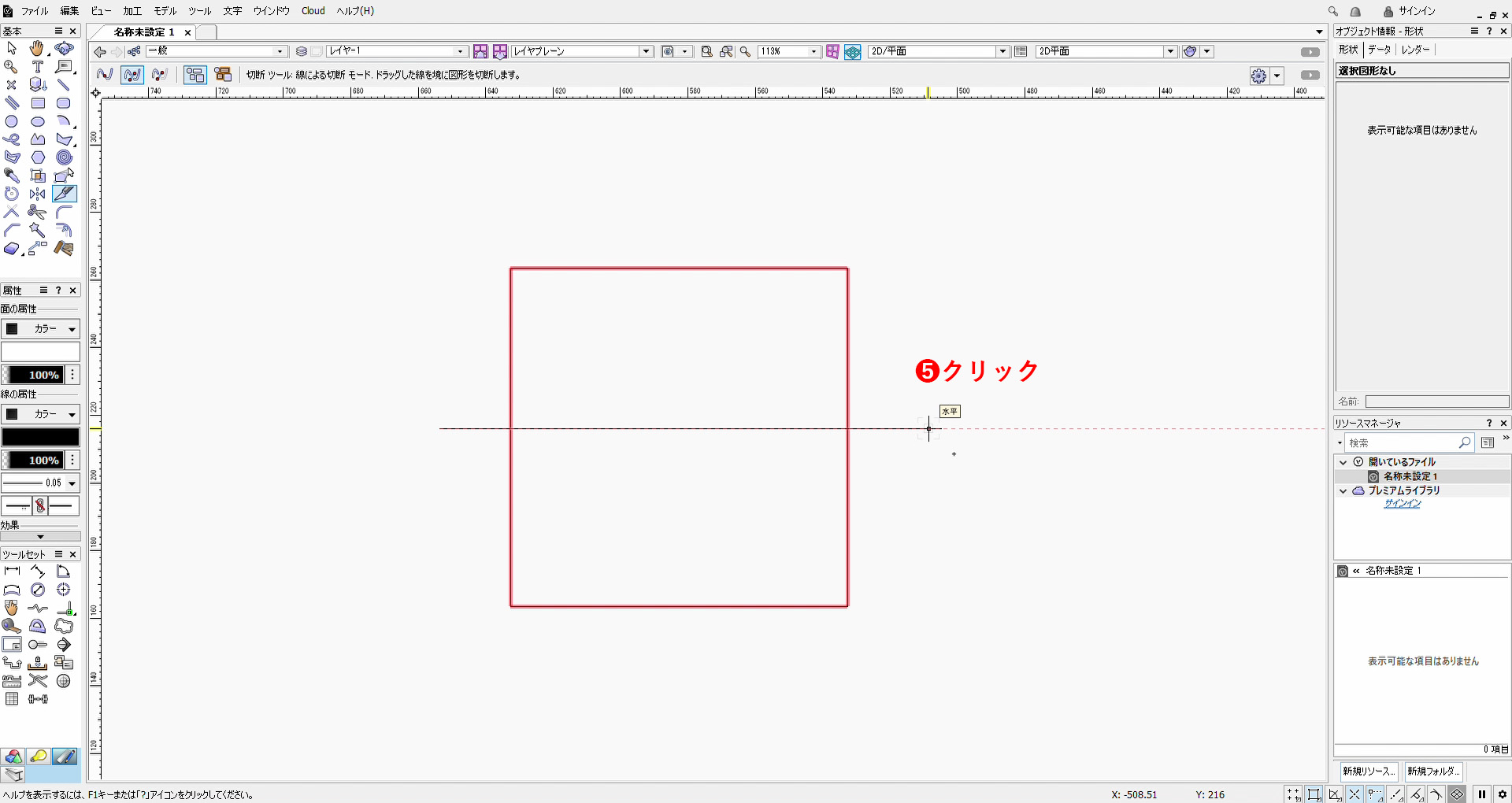
❹クリックして、カーソルを動かします。

❺もう一度クリックします。

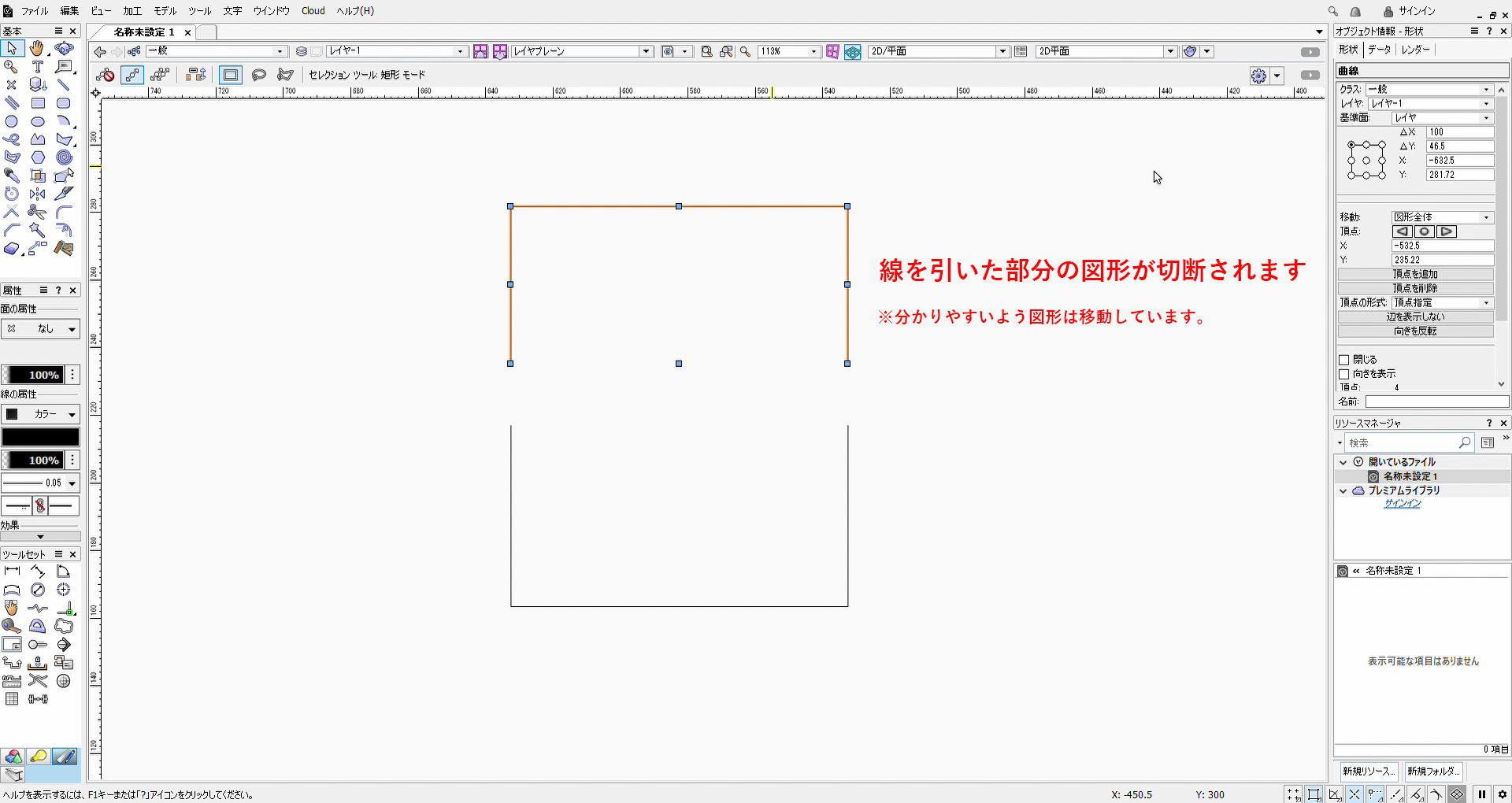
すると線を引いた部分の図形が切断されます。
※分かりやすいように切断した図形を少し移動させています。
こちらの動画で一連の流れを確認できます。
上の動画では、点による切断モード、線による切断モード、線によるトリミングモードの3つの異なるモードを使用した場合の違いを解説しています。
一番使いどころの多いと思われるのは「線による切断モード」です。
上の動画では、すべての図形モード、選択した図形モードを使用した場合の違いを解説しています。
直線で線や図形を切りたい場合などに切断ツールは役立ちます。モードは使いどころに合わせて設定を変えるといいですが、その中でも線による切断モードとすべての図形モードが扱いやすいかなと思います。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksで図形の角を面取りする際に使用する「面取りツール」の使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

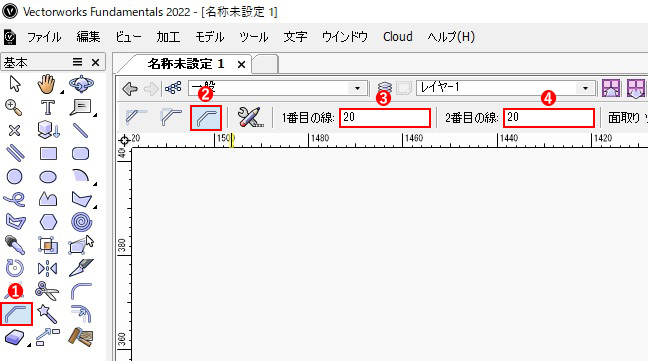
❶基本パレットから「面取りツール」を選択します。
➋ツールバーから「トリミングモード」を選択します。
モードは元図形の形状を変える「トリミングモード」が使い易くおすすめです。詳しくは後半で他モードと合わせて紹介致します。
❸❹面取りの大きさを設定する縦・横の数値です。数値は任意で設定できます。
※上の動画では❶の面取りツールの選択から順に解説しています。
❺面取りを実行したい線の上でクリックします。
❻もう一方の線の上でもう一度クリックします。
これで面取りができます。
角のところで小さい三角形を作るようなイメージでクリックしてみてください。
上の動画では、標準モード、分割モード、トリミングモードの3つの異なるモードを使用した場合の違いを解説しています。
モードの選択については、プロジェクトやデザインに応じて、選ぶべきモードが異なりますが、一般的に使い勝手がいいと思われるのはトリミングモードです。
面取りツールの使い方についてご紹介させて頂きました。フィレットツールと操作手順やモードは似ているので、どちらかを覚えてしまえば同じ要領で操作できると思います。
棚板やテーブルの角を綺麗に仕上げるのに便利なツールです。

本日もNavynotEをお読み頂き、ありがとうございます。NavY(@neibiiii)です。
今回はVectorworksの「アイドロッパツール」の使い方についてご紹介致します。
※こちらの記事ではVectorworks Fundamentals 2022年度版 Windows用を使用して記事を書いてます。

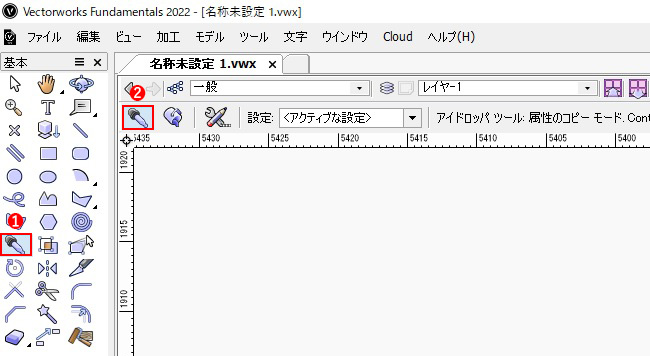
❶「基本パレット」→「アイドロッパツール」を選択します。
➋「ツールバー」→「属性のコピーモード」を選択します。
❸属性をコピーしたい図形をクリックします。
❹「ツールバー」→「属性のペースト」を選択します。
❺ペーストしたい図形をクリックします。
これで別のオブジェクトに属性をペーストできます。
Ctrlキーを押すことで、モードの切り替えができます。押し続けている間だけ切り替わります。
図形の面の色、ハッチング、グラデーション、線の太さ、種類、レイヤー・クラス、文字のフォント、サイズ、寸法など様々な属性をアイドロッパツールで移すことができます。
移す属性を絞りたい場合、設定ツールで設定を変えることで移せる属性を絞ることができます。

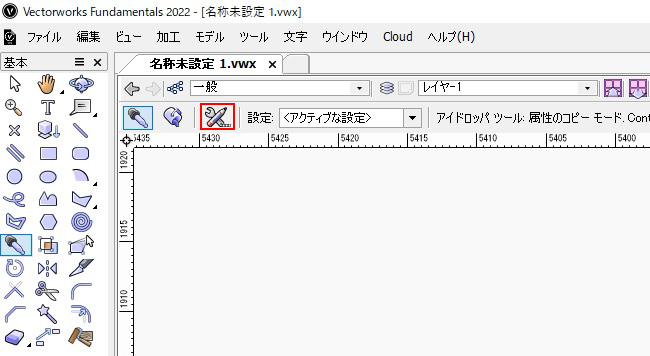
「ツールバー」→「アイドロッパツール設定」をクリックします。

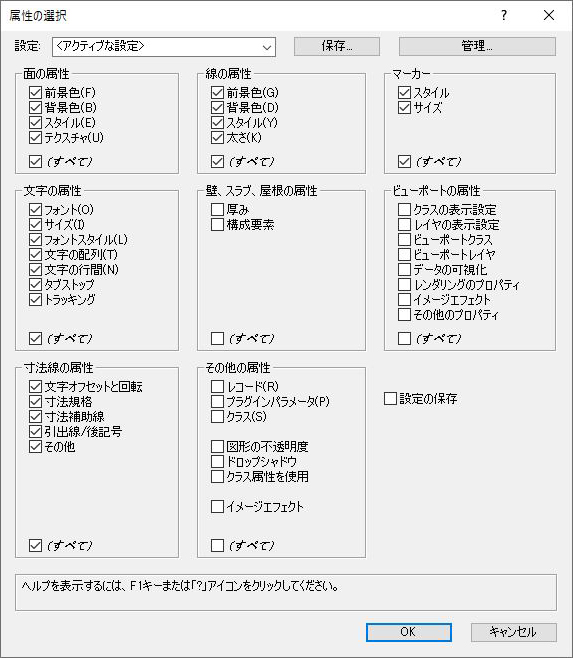
「属性の選択」のダイアログを表示することができます。
ここで、チェックした項目がコピーペーストできるようになっています。
「属性の選択」ダイアログでチェックを外すことで、必要な属性だけを移すことができます。上の動画のように寸法線の色は変えずに寸法の規格だけ同じにしたい場合などに活用できます。
Vectorworksのアイドロッパツールの使い方についてご紹介しました。図形や文字の表記を統一できる便利な手段です。ぜひ日常のデザイン作業に取り入れてみてください。